
GTMにてコミュニティテンプレートギャラリーが実装されて、早くももうすぐ2か月がたちます。
毎週のようにテンプレートが追加され、今ではリリース当初の数倍の量のコミュニティテンプレートが掲載されました。
ただいかんせん、各テンプレートの説明文などは開発者に管理が任されていることもあり、さすがにローカライズは望めません。
そして英語だらけでは、正直なところ「ぱっと見ではよくわからない」という方が多いかと思います。
そこで今回、現在コミュニティテンプレートギャラリーに掲載されているそれぞれの変数テンプレートについて一通り調べてみました。
その中でも便利に使えそうなものがいくつかありましたので、ご紹介してみようと思います。
なお、本記事は2019年11月27日時点での内容となっています。
読まれたタイミング次第では、今回紹介したテンプレートの中身がアップデートされて変化していたりする可能性もありますので、その点はご留意ください。
Googleアナリティクス向けのテンプレート
GAの計測に便利なテンプレートがいくつかありました。
今回は(拡張)eコマース計測向けにデータをまとめるテンプレートを紹介しますね。
GTMでGAの(拡張)eコマース計測を行う場合、各項目値は「決められた名前の」データレイヤー変数として用意されている必要があります。
つまり、eコマース計測に使えそうなデータ(商品データやトランザクションデータなど)がページ側で出力されていたとしても、既定のデータレイヤー変数ではなくJS変数などの場合は、そのままではGAの(拡張)eコマース計測には使えません。
しかし以下の二つ(のどちらか)を使うと、他の変数を流用することで、(拡張)eコマース計測用にデータレイヤー変数として整形することができます。
これらは「既定名称のデータレイヤー変数以外で(拡張)eコマース計測に使えるデータが取得できる場合」に使えるテンプレートです。(そもそも(拡張)eコマース計測に使えるデータがページ側で出力されていない場合は、利用できません)
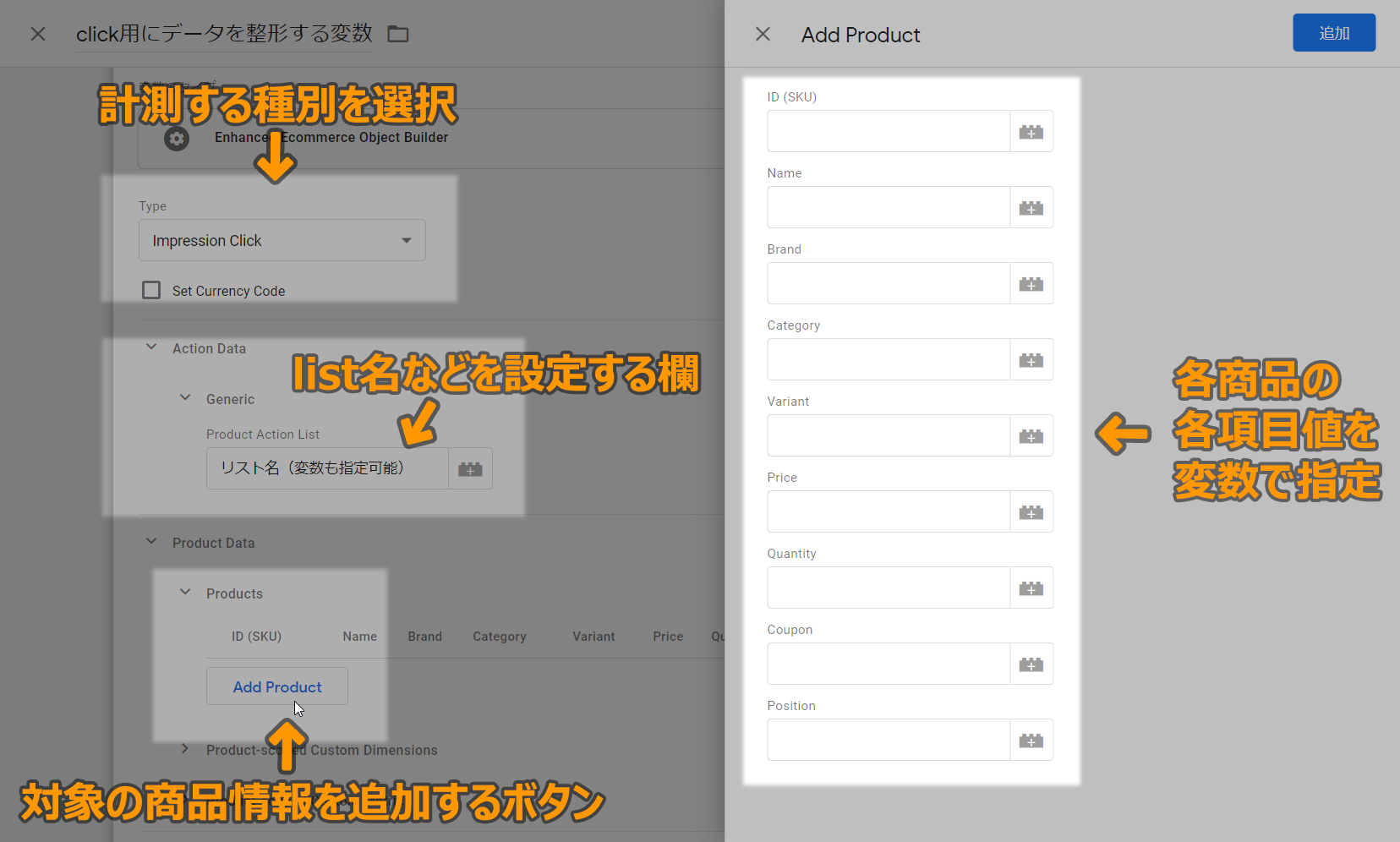
Enhanced Ecommerce Object Builder

- Point
- 拡張eコマース用に、1商品ごとに各値をセットする用のテンプレート。
- 主にclick(インプレッションのクリック数計測)やadd(カートへ追加)、remove(カートから削除)などの、ページ表示時ではなく「ユーザーアクション時に」計測する種別に向いています。
- このテンプレートを使って登録した変数を、GA計測タグの「詳細設定 > eコマース > 拡張eコマース機能を有効にする」をONにして、「変数のデータを読む」で指定して利用します。
- ID(SKU)欄は空欄にはできません。もし「Nameを入れてSKUは空に」としたい場合は、別途登録した「未定義」変数をSKU欄へ入れることで回避できます。
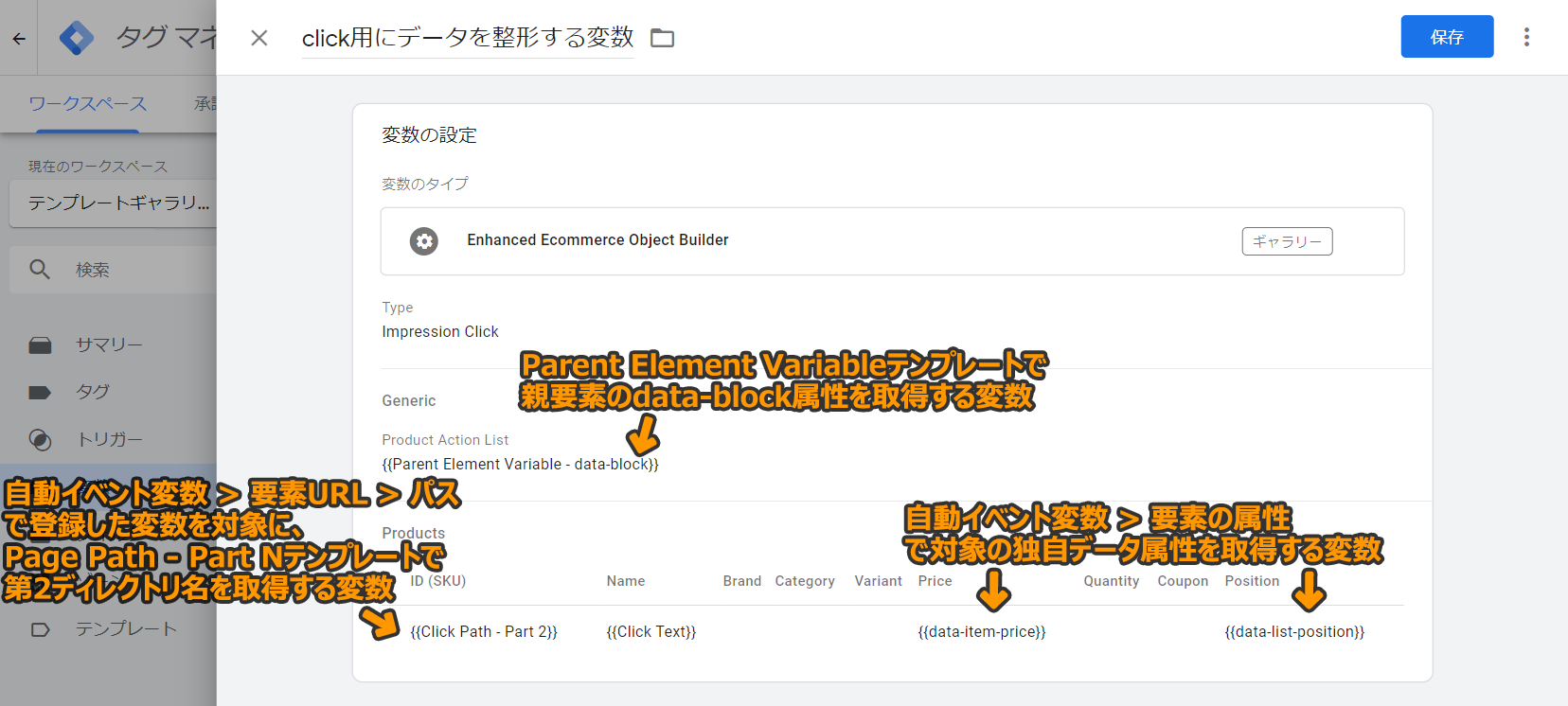
こちらのテンプレートは、それぞれの項目値(ActionデータやProductデータの各項目値)へ対して、別の変数を指定していく形でまとめる設計となっています。
逆に言うと複数商品もセットできますが、1商品1商品で個別に各パラメータを指定する必要があるため、向きません。
そのため、impressions(商品インプレッション)やdetail(商品詳細ページ表示)などはページ側へデータレイヤー変数として出力させて、clickやaddなどの「1度に対象となる商品数が固定の」種別はこのテンプレートを使う、というような使い分けがオススメです。


なお、開発者さまのドキュメントが(英語ですが画像多めで)わかりやすいので、使用される際はざっくりと読んでみることをおすすめします。
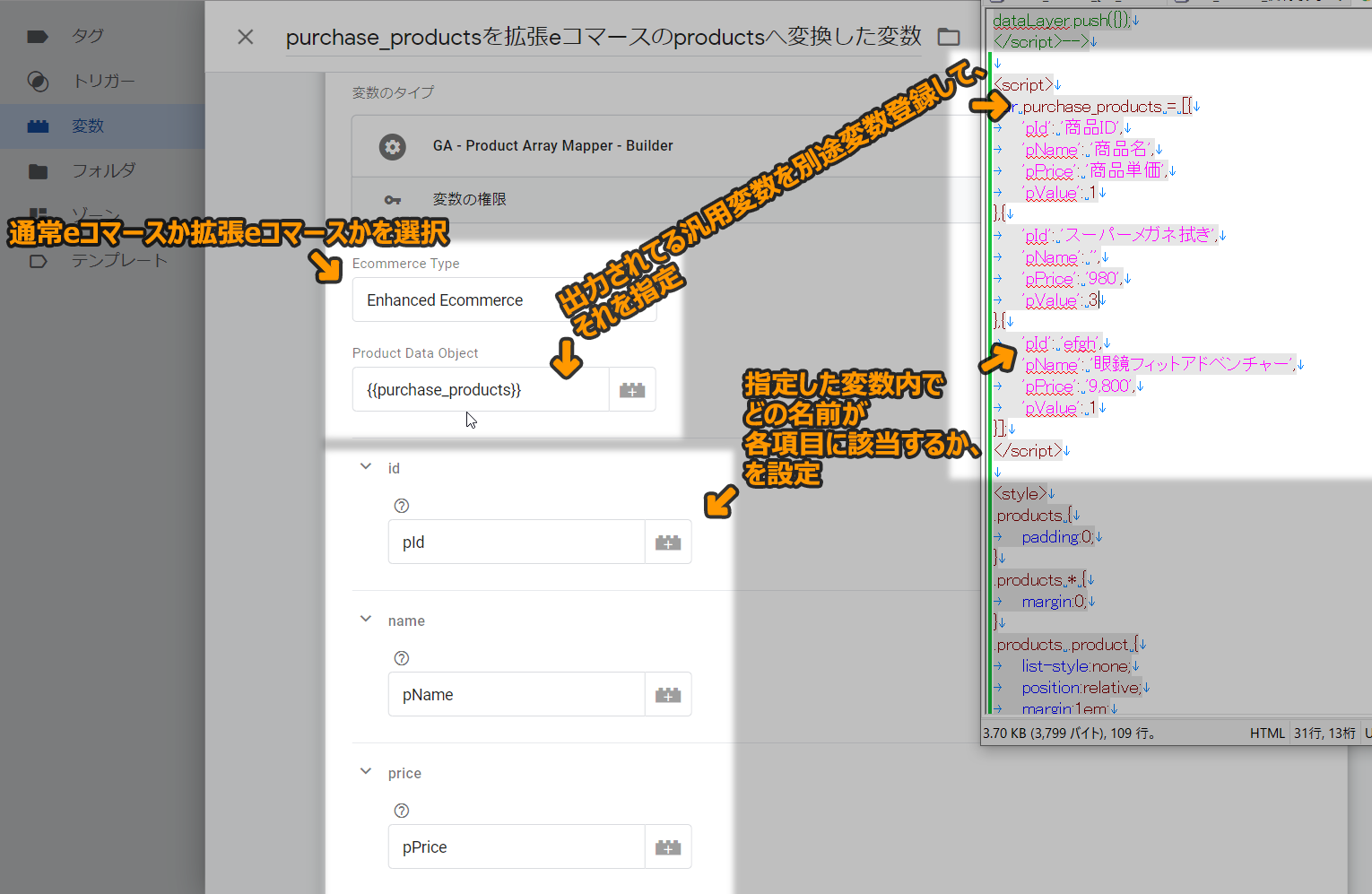
GA – Product Array Mapper – Builder

- Point
- 通常のeコマースと拡張eコマース、どちらでも利用可能なテンプレート。
- ただし「商品データを」まとめるだけのため、計測するにはトランザクションデータ(トランザクションIDや購入総額など)などと別途合体させるためのカスタムJS変数が必要です。
こちらのテンプレートは、商品群のデータが1つの別変数としてまとまっている場合に、それをそれぞれそのまま流用して商品データとして変換するためのものとなります。
前述の「Enhanced Ecommerce Object Builder」テンプレートの変数では各項目ごとに異なる変数を指定できましたが、こちらの「GA – Product Array Mapper – Builder」テンプレートの変数ではすべての商品項目のデータは1つの変数としてまとまっている必要があります。
また、逆に言えば1つの変数としてまとまってさえいれば、商品数は1つでも複数商品でもどちらでもフレキシブルに対応できます。
そのため、「GA – Product Array Mapper – Builder」テンプレートはimpressions(商品インプレッション)やpurchase(購入完了)のようなページ表示時に計測する種別でも利用しやすいです。
こちらのテンプレートも、実際にどういう風な値の変数になるかが、READMEの画像でわかりやすいです。
ルックアップテーブルの機能拡張テンプレート
「〇〇がAAだったら、『あああ』という値を返す」といった場合に便利なのが、ルックアップテーブル変数です。
しかしルックアップテーブル変数は「完全一致でしか指定できない」、似た使い勝手の正規表現の表変数は「正規表現でフレキシブルに対応できるけど難易度がちょっと高い」といった難点もあります。
そこでルックアップテーブルに似たUIで同じような使い方ができるほか、さらに機能面も拡張されて便利に使えるテンプレートをご紹介します。
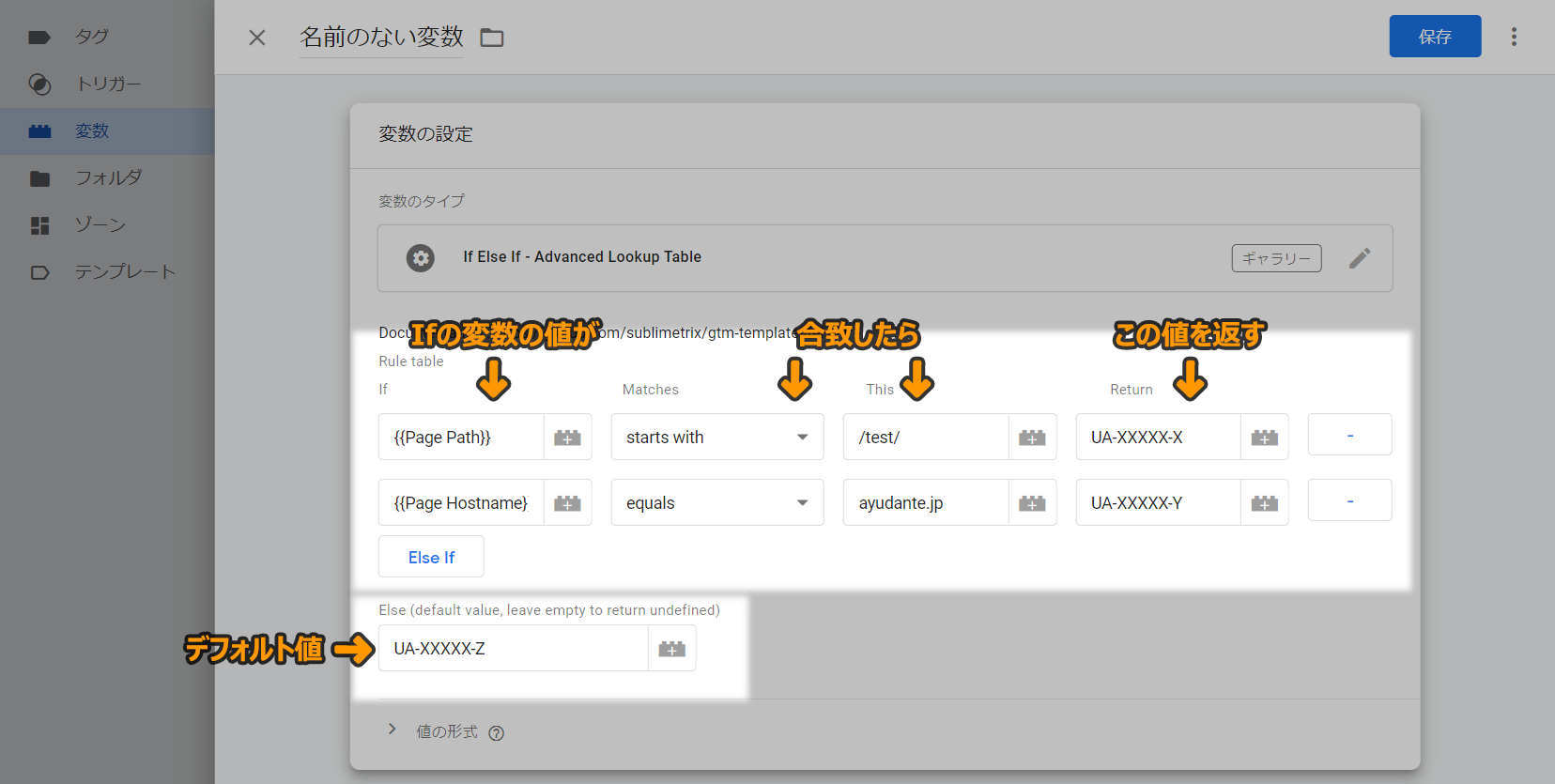
If Else If – Advanced Lookup Table

- Point
- 演算子はルックアップテーブルのように完全一致(equals)のほか、正規表現の表変数と同様に正規表現(matches RegEx)も使えますし、その他、含む(contains)や前方一致(starts width)、後方一致(ends with)も利用できます。
- 行(条件)ごとに参照する変数を指定できるため、条件によって別々の変数を参照する、といったことも可能です。
- 複数行(条件)が合致した場合は、上にあるものが優先されます。
- Else欄はいわゆるデフォルト値で、合致する行(条件)が無かった場合の値を指定できます。未指定の場合はundefinedが返ります。
ルックアップテーブルと正規表現の表変数に対して、演算子を行ごとに指定できるようになったためより分かりやすく柔軟に条件を指定することができます。
ただ正規表現の表変数のように「対象変数の値の一部を書き換えた値を返す」みたいなことはできませんので、機能的にはちょうどルックアップテーブルと正規表現の表変数の中間のような感じですね。
また、この2つの変数とは違い、行ごとに対象とする変数を変更することもできる点も特徴です。
そのため、複数の変数を対象に異なる値を返す、といったことが今まではカスタムJS変数でIf文を書いて対応する必要がありましたが、このテンプレートの変数であれば見やすいルックアップテーブルUIで、ある程度を賄えるようになります。
URL系の機能拡張テンプレート
URL系の変数はデフォルトでも組み込み変数としてPage URL(ハッシュタグを除くURL全文)、Page Hostname(ドメイン名部分)、Page Path(ルートディレクトリから拡張子まで)が用意されており、利用頻度も高くなりがちです。
ですが、利用頻度が高い分、たまに若干の使い辛さを感じたことのある方も多いのではないでしょうか。
そんな痒いところに手が届く感じのテンプレートを紹介します。
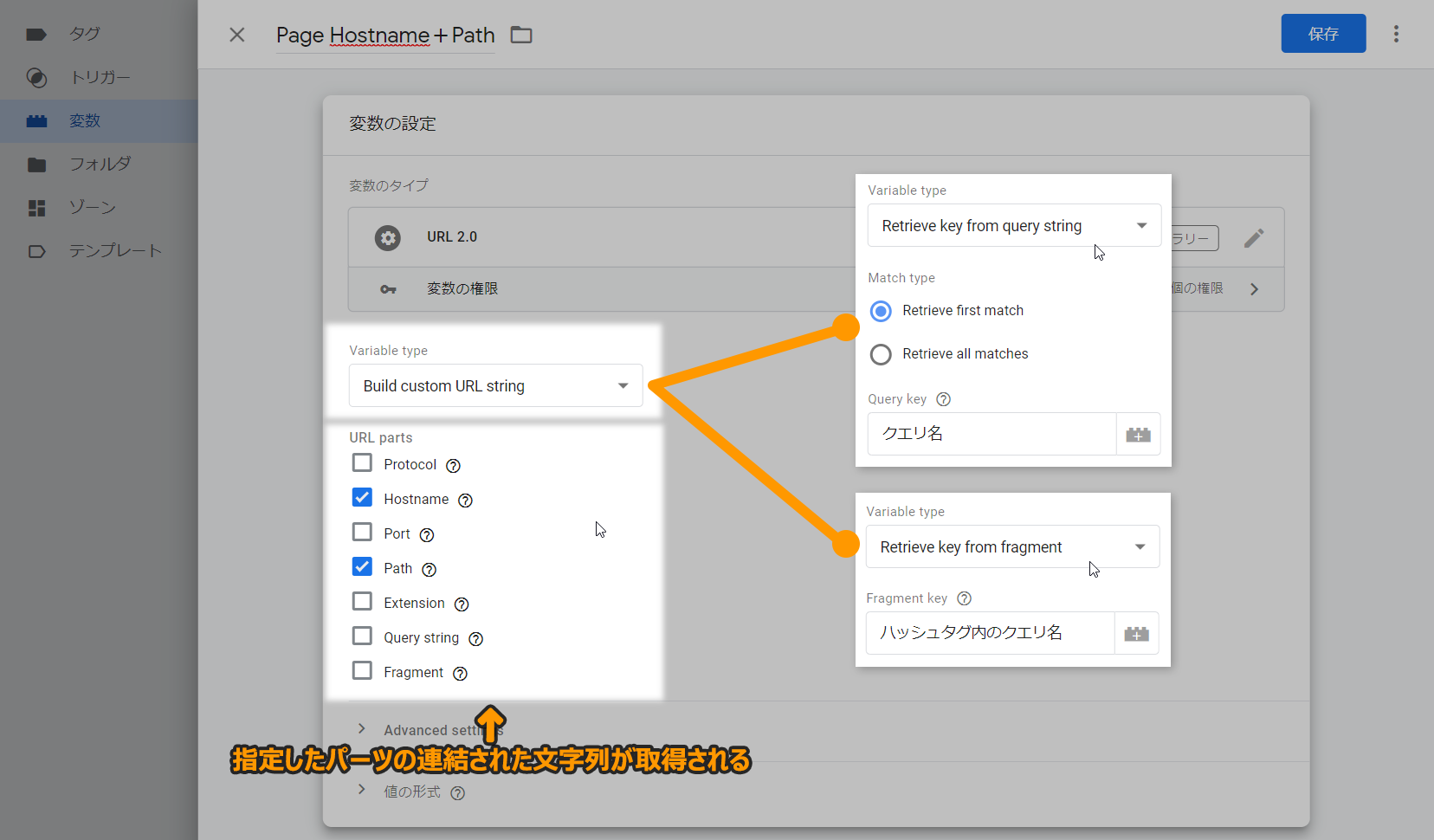
URL 2.0

- Point
- URLの各箇所(ホスト名やパスやクエリなど)を指定して、連結したURLを取得するテンプレート。
- 特定のクエリの値を取得する変数を登録する際、同じ名前のクエリが複数存在した場合に「最初の値」だけにするか(URL変数と同じ)、もしくは「全値をまとめた配列」として取得するか、を選択できます。
- ハッシュタグ(Fragment)がクエリ状になっている場合に、クエリ同様に特定キーの値を取得することもできます。
任意のURLパーツを組み合わせた文字列を取得できるテンプレートです。
これがまた地味に役立つケースが多く、例えば「複数(サブ)ドメインへ設置しているコンテナ」で「ドメインとパスをまとめて条件に使いたい場合」であればHostname+Pathが便利ですし、GAの仮想URLで使う用に(プロトコルとホスト名が不要なので)Path+Query stringを用意しておく、といった使い道が考えられます。
また現在地ページURL以外にも、通常のURL変数と同様に「Advanced Settings > URL source」からReferrer(直前ページURL)の使用へも切り替えることができます。
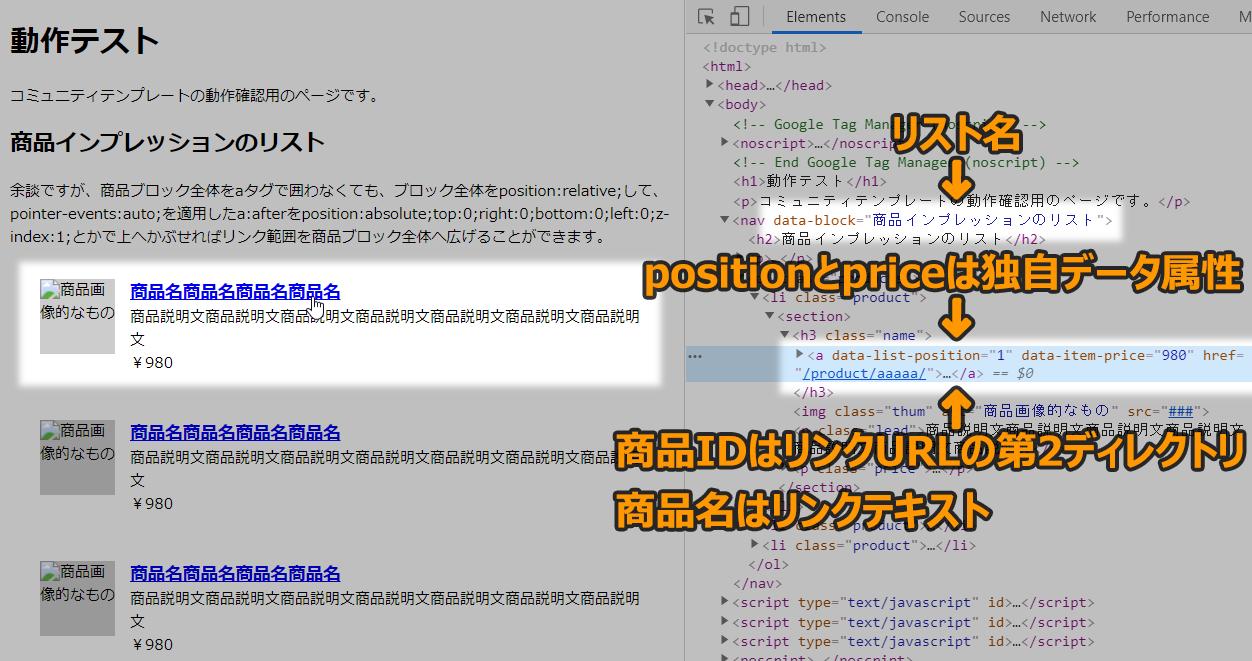
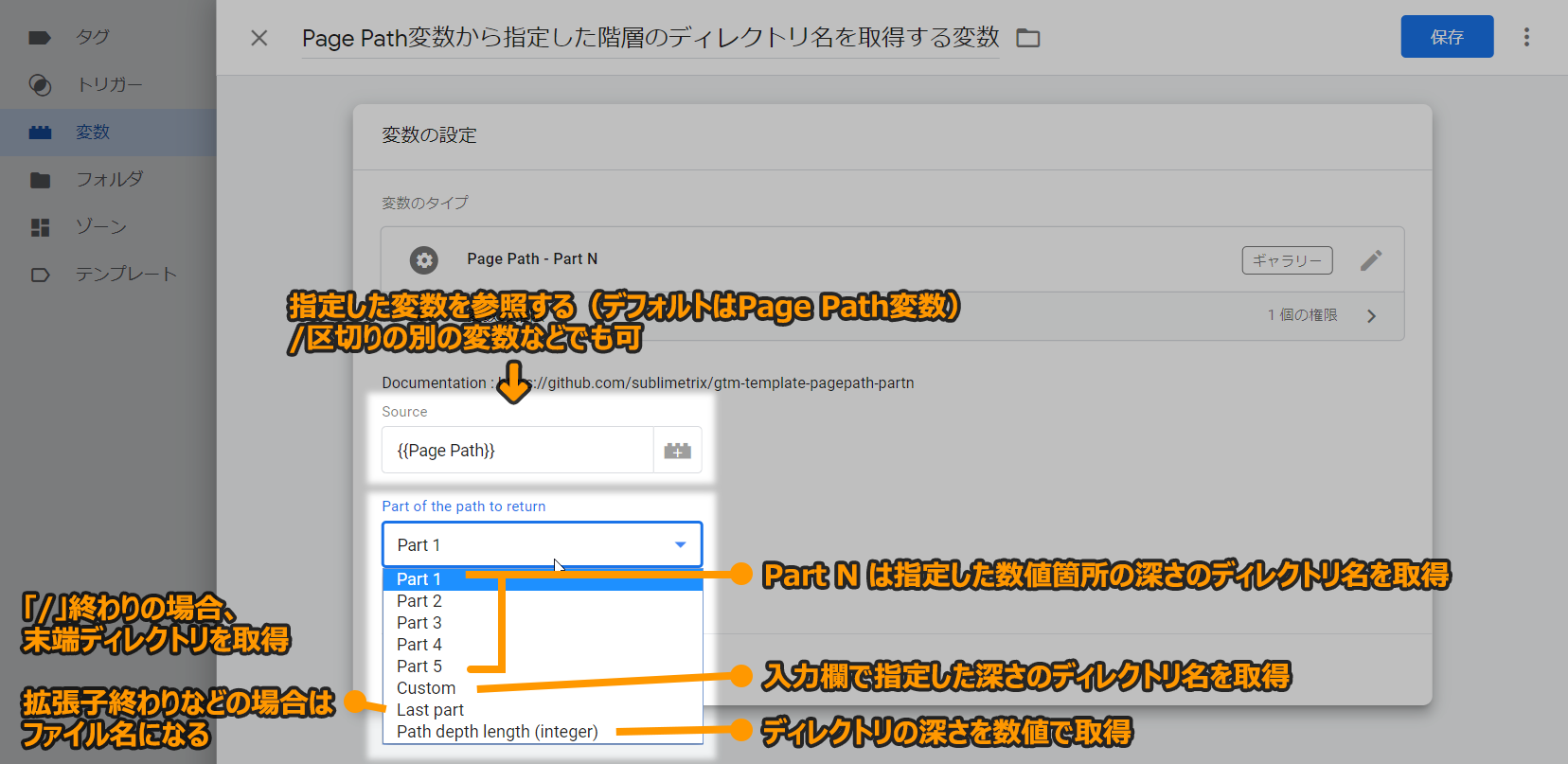
Page Path – Part N

- Point
- URLのパス(Page Path変数)から、特定の階層のディレクトリ名などを取得できるテンプレート。
- 「Part N」(Part 1やPart 2など)の選択肢で指定したディレクトリ名が取得できるほか、「Custom」を選べば入力した数値の階層のディレクトリ名が、「Last part」を選べば最下層のディレクトリ名が取得できます。
- 階層はルート(/)は0で、それ以外はファイル名も+1でカウント対象となります。
- 存在しない深さのディレクトリを指定した場合は「“”(空の文字列)」が返ります。
- また、「Path depth length(integar)」を選ぶと階層数も数値型で取得可能です。
主にディレクトリ名を取得するためのテンプレートです。
例えば「商品詳細ページで商品IDがURL内に決まった階層のディレクトリ名として含まれている」場合に商品IDを抜き出すのに使用したりできるほか、「ファイルダウンロードリンクで拡張子を抜いたファイル名を抜き出したい」といった場合でもリンクURLのパス部分のみを抜き出す変数(変数のタイプ:自動イベント変数 変数タイプ:要素URL 要素タイプ:パス)を登録してSource欄で指定して「Last part」を選び「Remove extension」へチェックを入れることで対応できそうです。
Root Domain

- Point
- 現在表示されているURLのサブドメインを抜いたドメイン名を取得できるテンプレート。
- 設定欄は特にないので、テンプレートをギャラリーから追加して、別途新規変数を登録すれば利用できます。
ルートとなる(サブドメインを含まない)ドメイン名を簡単に取得するためのテンプレートです。
その機能に特化しているため、設定などは一切不要で変数を登録するだけで利用できます。ちなみに動作原理としてはGA(のanalytics.js)でcookieDomain:auto;にした時と同じロジックで、ドメイン名の取得判別を行っています。
主に役立てられるシーンとしては、Cookie操作をする際に保存ドメインを指定するのが楽になる他、(計測対象ドメイン次第ではありますが)正規表現の表変数と定数変数と組み合わせることでGAのクロスドメイントラッキングで指定するドメインリストから現在地ドメインを抜く処理、などにも使えるかもしれません。
その他テンプレート
ほか、今までご紹介したものとはちょっと離れたテンプレートもあります。
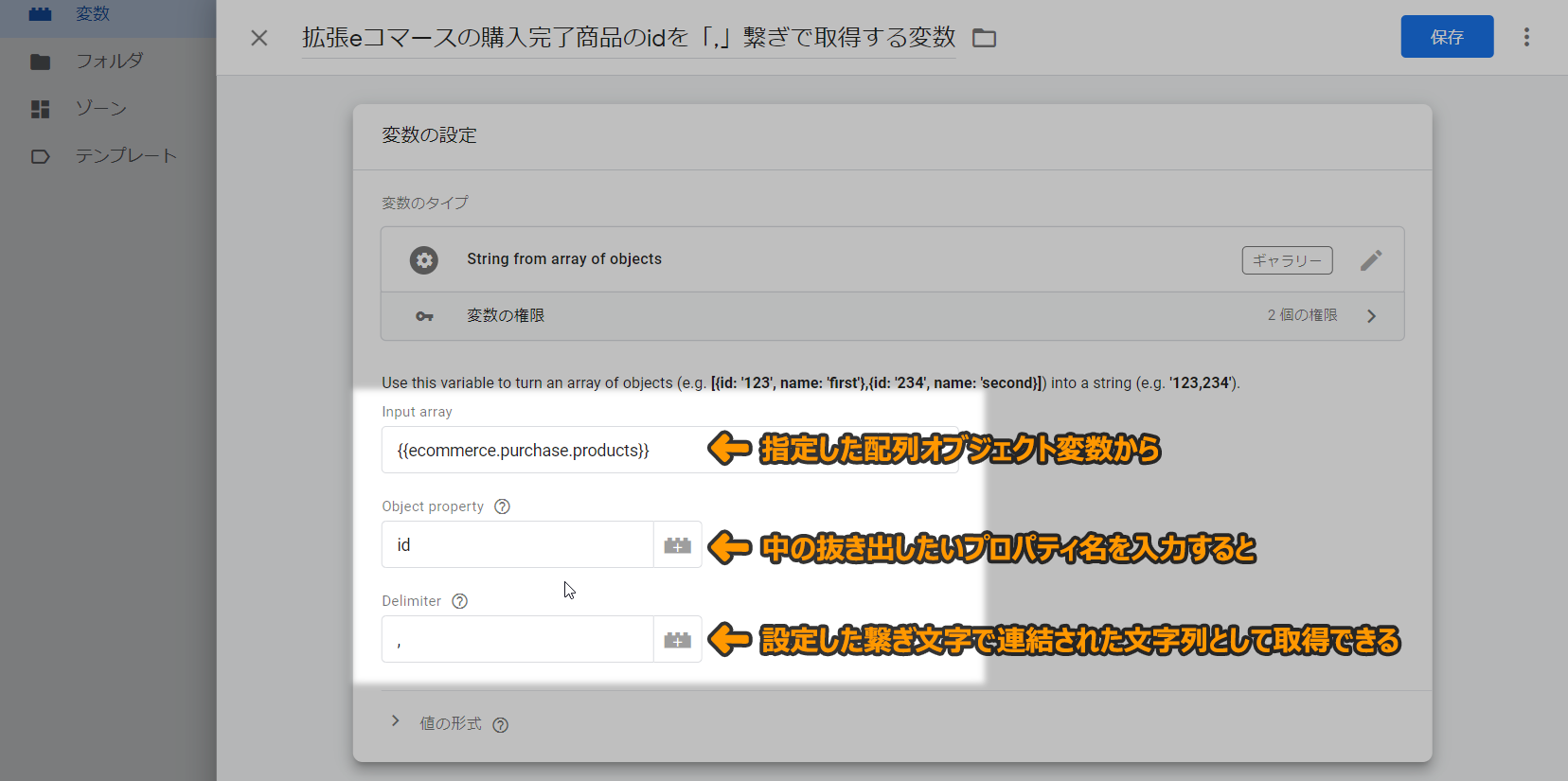
String from array of objects

- Point
- 指定した変数([{~},{~}])から、任意のkeyのvalueを指定の文字でつないだ文字列を取得するテンプレート。
- すでに別用途で変数として取得できているデータに対して「このプロパティのデータだけ連結したものが欲しい」といった場合に便利です。
既存の別変数のデータから指定のデータだけを抜き出して連結された文字列として取得できるテンプレートです。
例えば拡張eコマースを購入完了ページで出力されている場合、ecommerce.purchase.productsをデータレイヤー変数として登録してこのテンプレートのInput arrayで指定し、idをObject propertyで指定すると購入された商品のIDが「aaaa,bbbb,cccc」のような形で取得できます。
基本的には単体で利用するというよりも、例えば広告系ツールなどで対象商品のIDなどをまとめた文字列としてほしい、といった場合に使うものかな、と思います。
今回紹介しなかった各テンプレートの概要
使いやすそうなもの、として今回は7つほどを取り上げさせていただきました。
ただこれら以外にもコミュニティ変数テンプレートは存在しており、軽くですが概要をそれぞれ触れておきますね。
下記は実際のコミュニティテンプレートギャラリーの並びに合わせて、ABC順にしています。
- Cookiebot Consent State
- 同名のコミュニティタグテンプレート用の変数テンプレートです。
Cookiebotはツール名となります。 - Dynamic GA Property ID
- 本番環境とテスト環境などで異なるトラッキングIDを出し分けているケースなどで、その振り分け処理に特化しているテンプレートです。
URLのほか、「環境」名やプレビュー時などもテスト環境用トラッキングIDを使う条件とすることができます。 - Four Column Lookup、Four Column Regex
- ルックアップテーブル風のUIで、Lookupは完全一致、Regexは正規表現による判定で値に応じて異なる3列の配列を取得するテンプレートです。
返り値となる配列は3列という数が固定となり、Output 2や3などを空欄にした場合でも、返り値には空の文字列として2つ目3つ目の配列が含まれるのでご注意ください。 - Parent Element Variable
- 弊社製の、クリックされた要素の親要素のデータを取得できるテンプレートです。
詳細は紹介記事をご参照ください。 - Partnerize Item String
- 同名ツールのコミュニティタグテンプレート用の変数テンプレートです。
Partnerizeはツール名となります。 - RegExp Extract
- 「()」を含む正規表現を使って、指定した変数から任意の箇所の文字列を抜き出すことに特化したテンプレートです。
要はGAのアドバンスフィルタで「(~~)」を入力した際に利用できる「$1」などのような使い勝手となります。 - Trim Query
- 弊社製の、リンクURLなどから指定のクエリを除外できるテンプレートです。
詳細は紹介記事をご参照ください。 - URL – PII Redactor
- 指定した(URL)変数から、Eメールアドレスおよび任意の名称のパラメータ値を[REDACTED_EMAIL]または[REDACTED_PARAM]に置換できるテンプレートです。
Eメールアドレスの除去は値部分のみが[REDACTED_EMAIL]に置換され、任意指定パラメータで入力したパラメータは=も含めて[REDACTED_PARAM]へ変換されます。また、判定は部分一致で行われます。 - URL Builder
- ホスト名やパス、クエリ、など諸々をそれぞれ入力するとすべてを連結させて1つのURLを作り出すテンプレートです。
URL 2.0と若干似ていますが「URL全文」を作り出すことに特化しているため、説明文にあるようにAPIリクエストURLの生成向きのテンプレートとなります。 - VWO Data Points
- 同名ツール用の変数テンプレートです。
VWOはテストツールとなります。 - Whitelist Values of Variable
- 指定した変数の値に対し、入力した各項目のいずれかと「完全一致」した場合にtrueを返す判定用のテンプレートです。「含む」や「正規表現」などは利用できないため、注意が必要です。
なお完全一致する入力条件が無かった場合、falseではなくundefinedが返ります。
以上、いかがでしたでしょうか。
正直なところ英語というだけで構えて嫌厭しがちなところではありますが、翻訳ツールなどで説明文を翻訳してみるだけでもどんな動作をするテンプレートなのか、が分かるものが多いです。
使ってみれば便利なものも見つかるかもしれませんし、何か「こういうことしたい」と思った時はざっくりとでも探してみるのもオススメです。
ちなみに今回は変数のテンプレートをご紹介いたしましたが、タグのテンプレートも着々と数が増え続け、2019年11月28日現在ですでに100を超える数が掲載されています。正直追い切れません。
ただ変数テンプレートは「こういうことしたい」という用途のものが多いですが、タグテンプレートについては「特定ツールのタグをテンプレート化」したものがほとんどとなります。ですので、タグテンプレートはカスタムHTMLタグで登録しようとしたタグのツール名で検索をしてみると、該当タグのテンプレートが見つかるかもしれませんね。










