
Trim Query変数テンプレートとは:What is “Trim Query”
URLを値に持つ変数(Click URLやPage URLなど)から、指定した名前のクエリを削除した文字列を返す変数テンプレートです。 例えば「『Click URL』変数を対象に『_ga』クエリを除去する」ように使えば、クロスドメイントラッキングの対象となるリンクがクリックされた際も「_gaクエリが抜かれたURL全文」を取得することができます。(リンククリック計測をしようとした際、稀によく起こりますよね、_gaクエリの乱入) 他にも例えば、GA4でURL計測時につく様々なクエリに対し、不要なものを除去して計測させる、といったことも容易にできるようになります。 This is a variable template that returns a string obtained by deleting a query with a specified name from a variable that has a URL value (“Click URL”, “Page URL”, etc.). For example, if you use “Delete” _ga “Query” for the “Click URL” variable, clicking the cross-domain tracking link will show “Complete URL with _ga query deleted”. (In rare cases, a _ga query breaks in when trying to measure link clicks) For example, GA4 can easily be used to measure URLs by eliminating unnecessary queries.
- 主な使い道:Typical usage
-
- GA4で計測するURLに対して、「指定したクエリ」または「指定していないクエリ」など、不要なクエリを除去させる Have GA4 remove unnecessary queries, such as “specified queries” or “unspecified queries” for URLs to be measured by GA4.
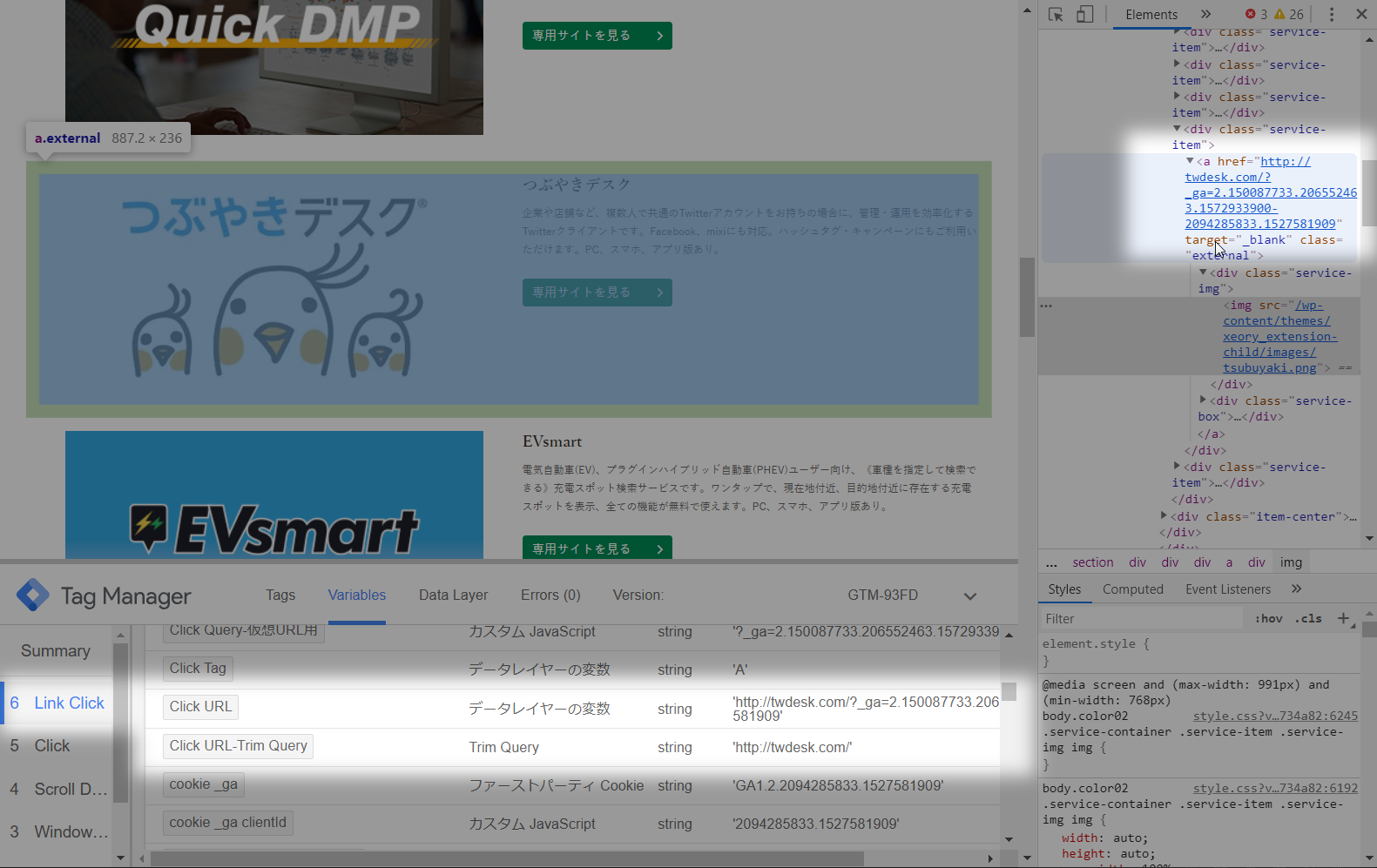
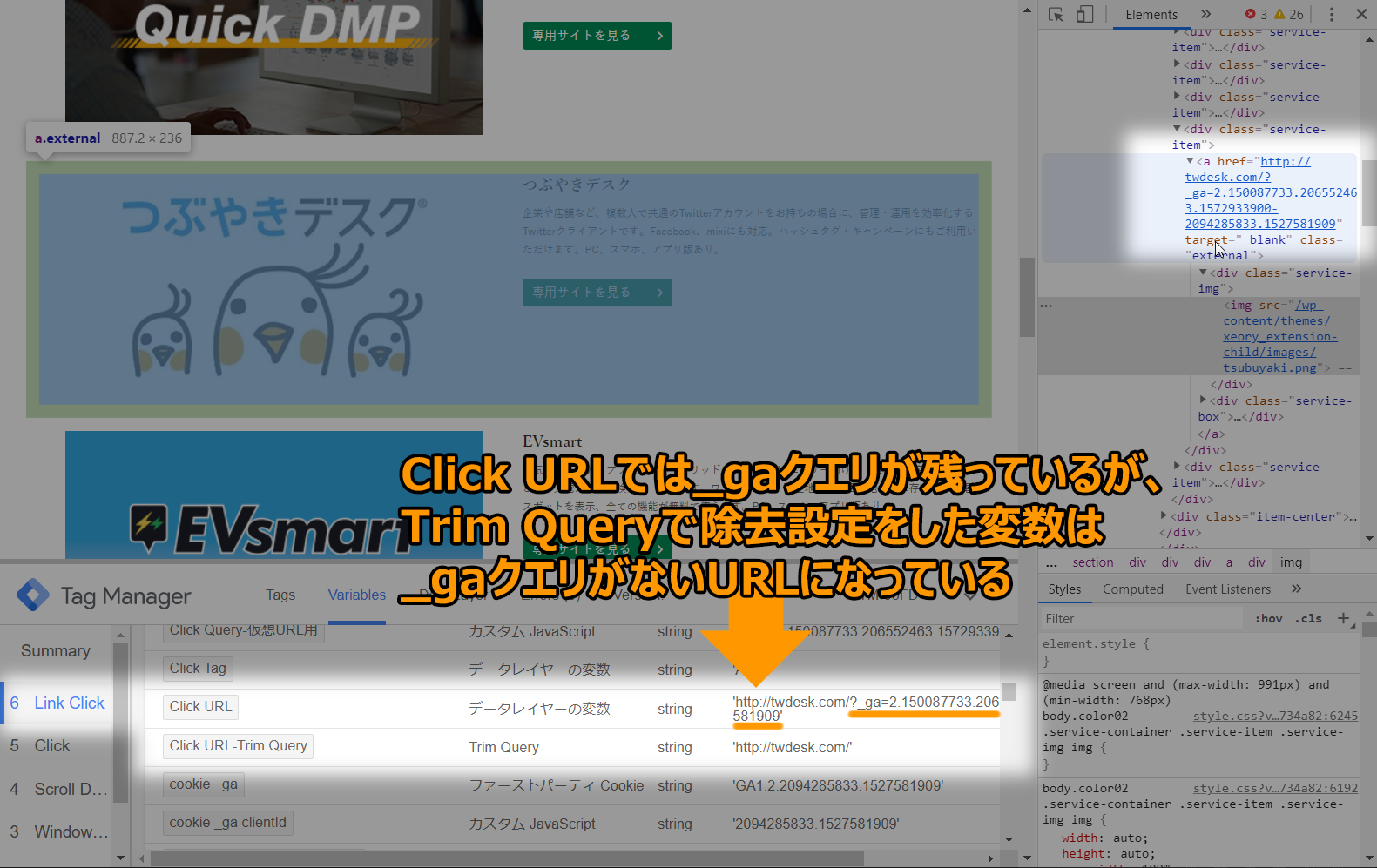
- GAでリンククリックをイベント計測する際、リンクURL(Click URL変数)に入ってくる_gaクエリなどを除去させる When measuring link click event with Google Analytics, delete _ga query etc. included in link URL (“Click URL” variable)
インポート方法:Import method
コミュニティテンプレートギャラリーへ掲載されていますので、インポートはとても簡単です。 GTMの管理画面内から、常に最新のテンプレートをインポートできます。 Importing is very easy because it is posted in the community template gallery. You can always import the latest template from the GTM management screen.- Trim Queryを使用したいGTMコンテナを開く
Open the GTM container that uses the Trim Query.

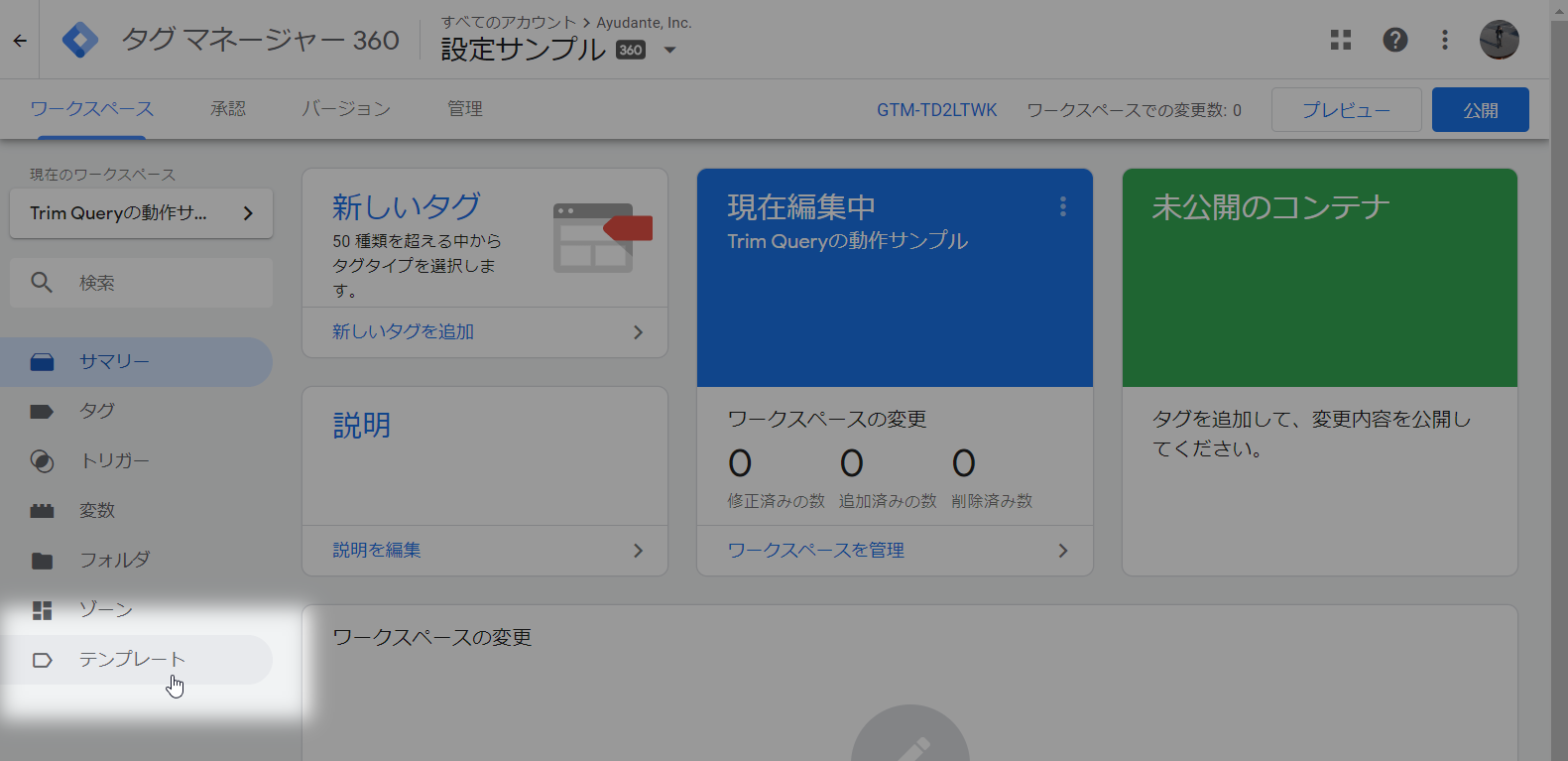
- 左メニューの「テンプレート」からテンプレートの一覧画面を開く
Open the template list screen from “Templates” in the left menu.

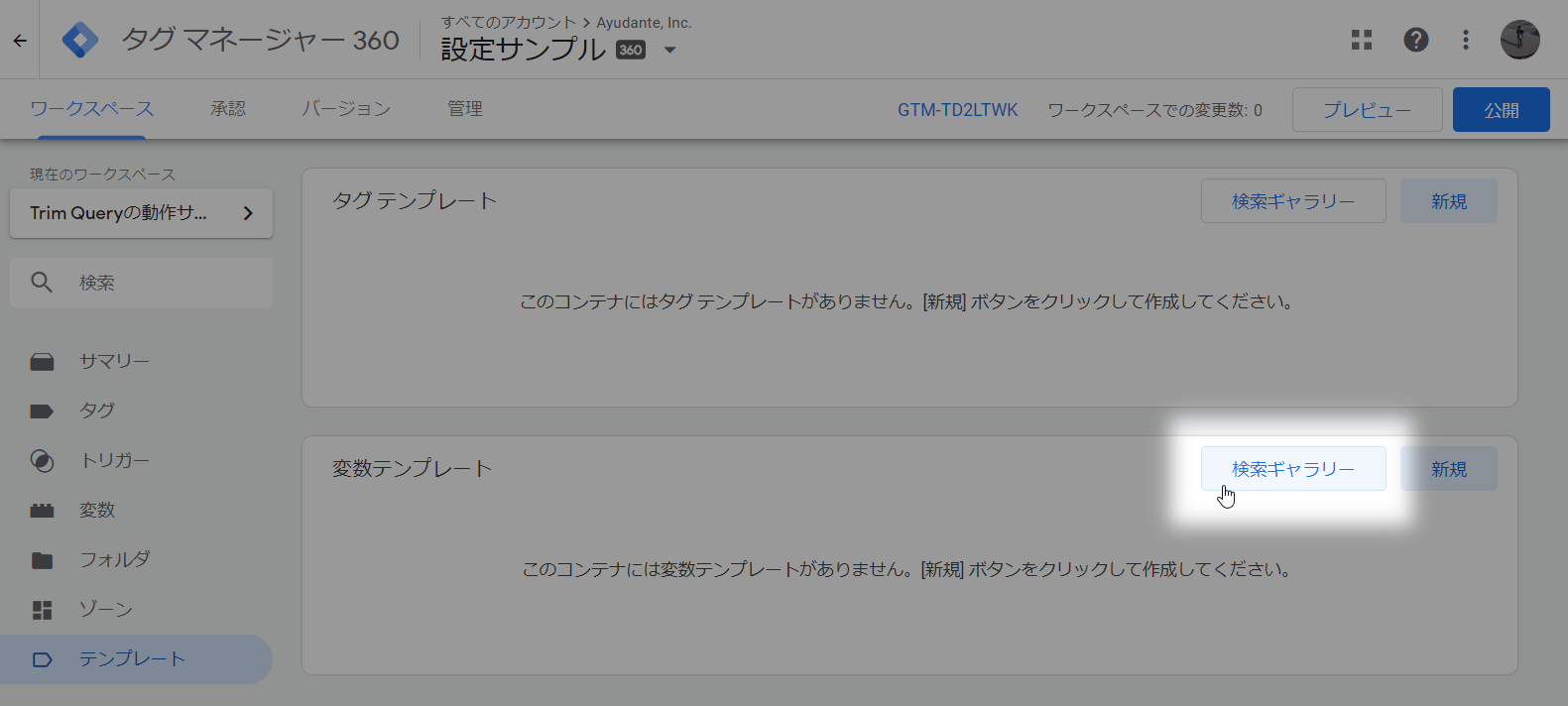
- 「変数テンプレート」ブロックの右上にある「検索ギャラリー」ボタンをクリック
Click the “Search Gallery” button in the upper right corner of the Variable Template block.

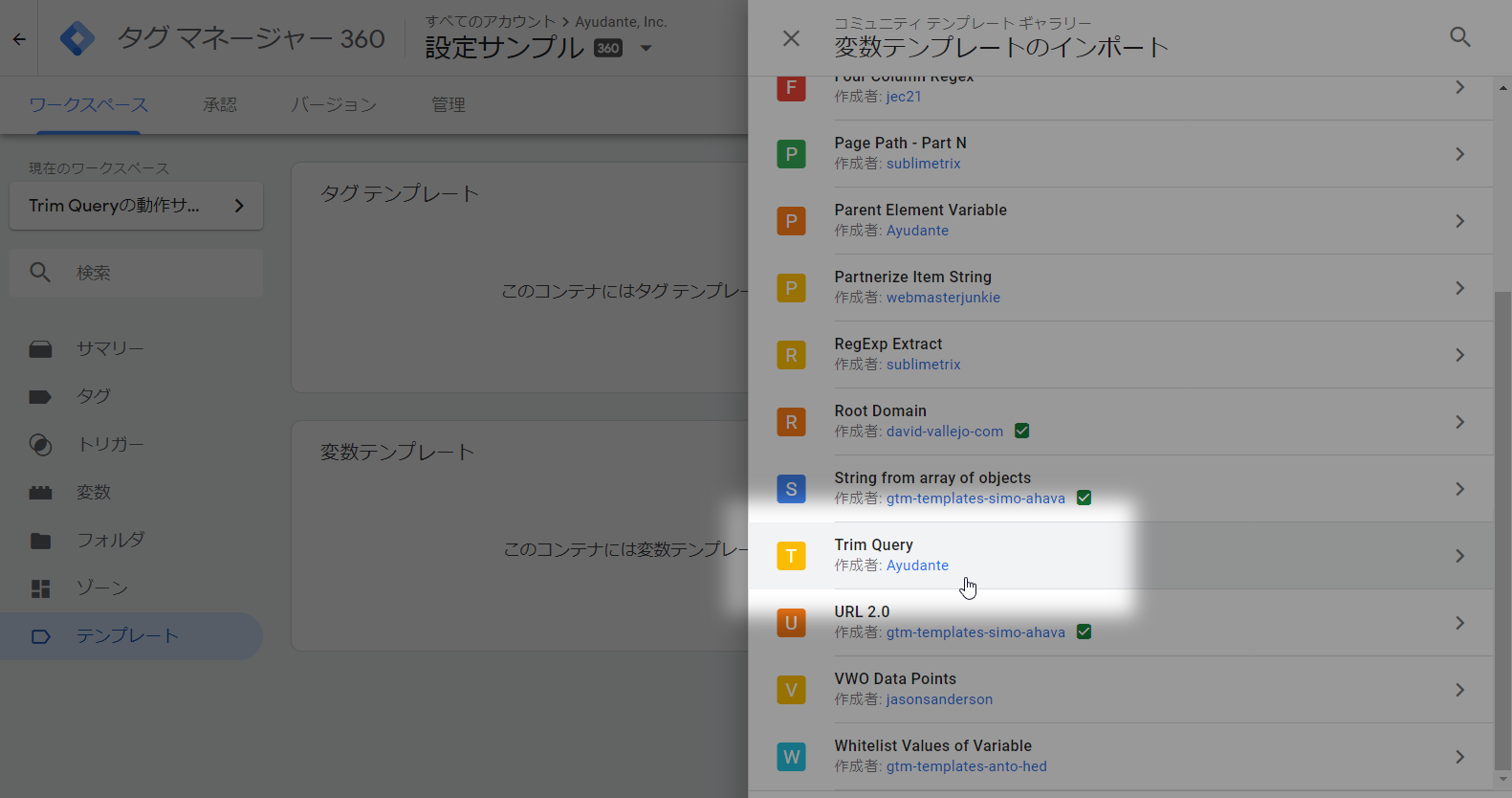
- 「Trim Query」を探し出してクリック
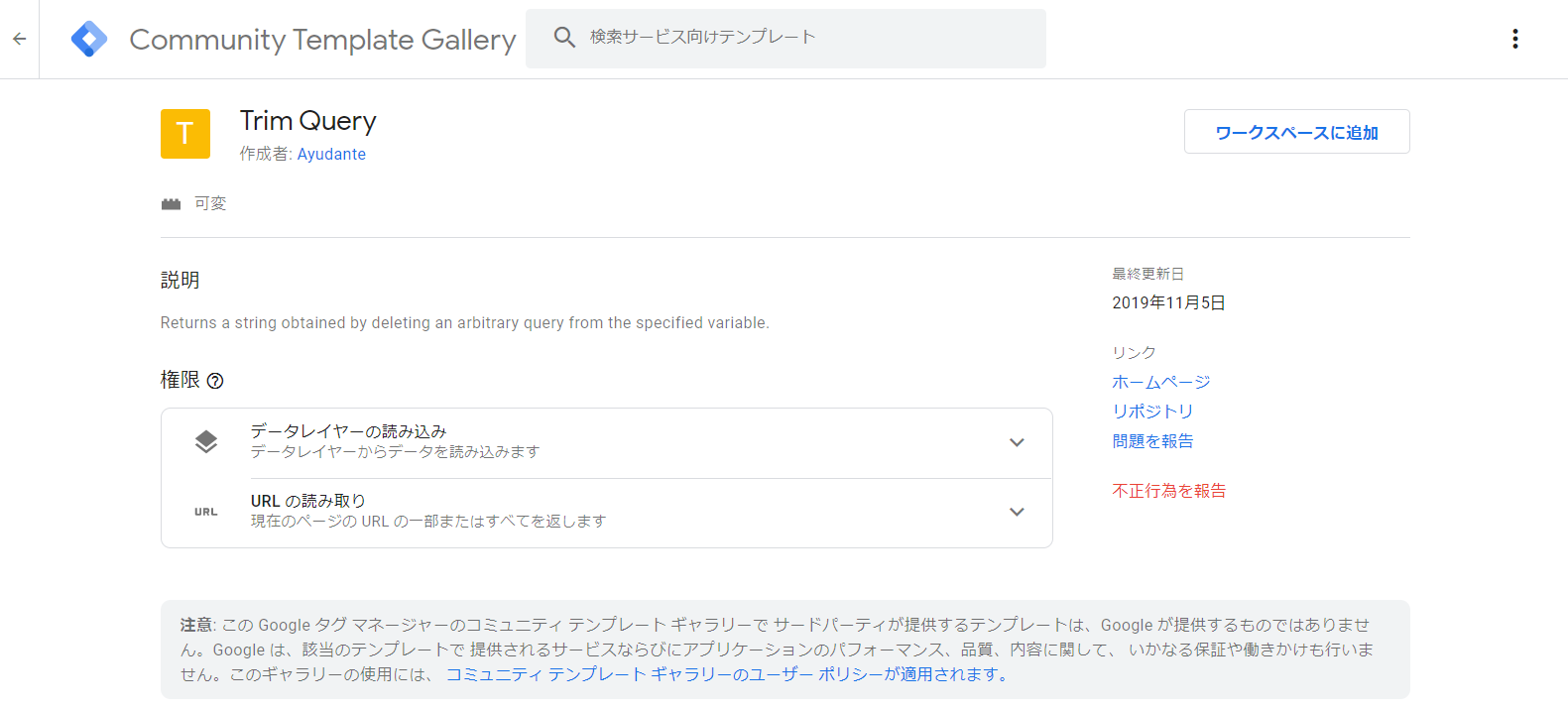
Find and click “Trim Query”.

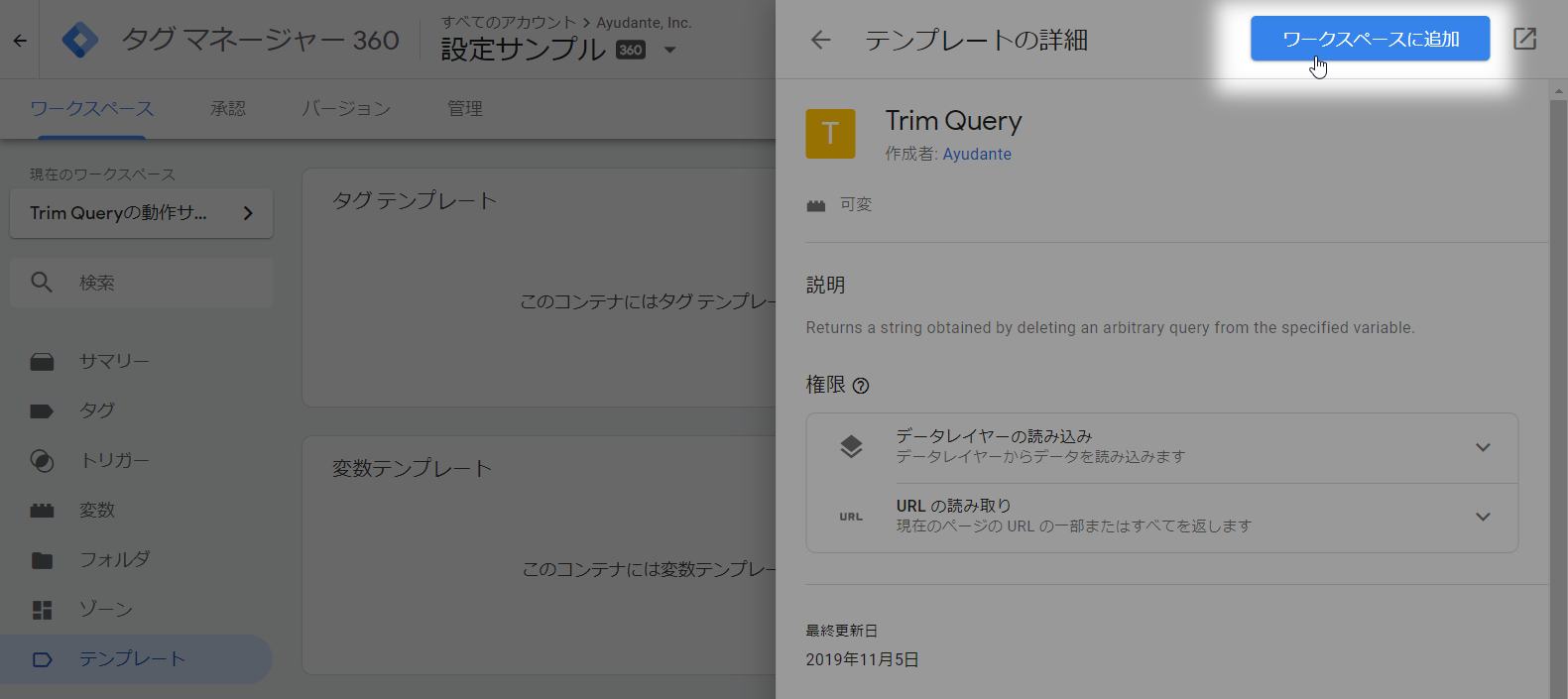
- テンプレートの詳細が表示されるので、右上の「ワークスペースに追加」ボタンをクリック
The details of the template will be displayed, so click the “Add to workspace” button on the top right

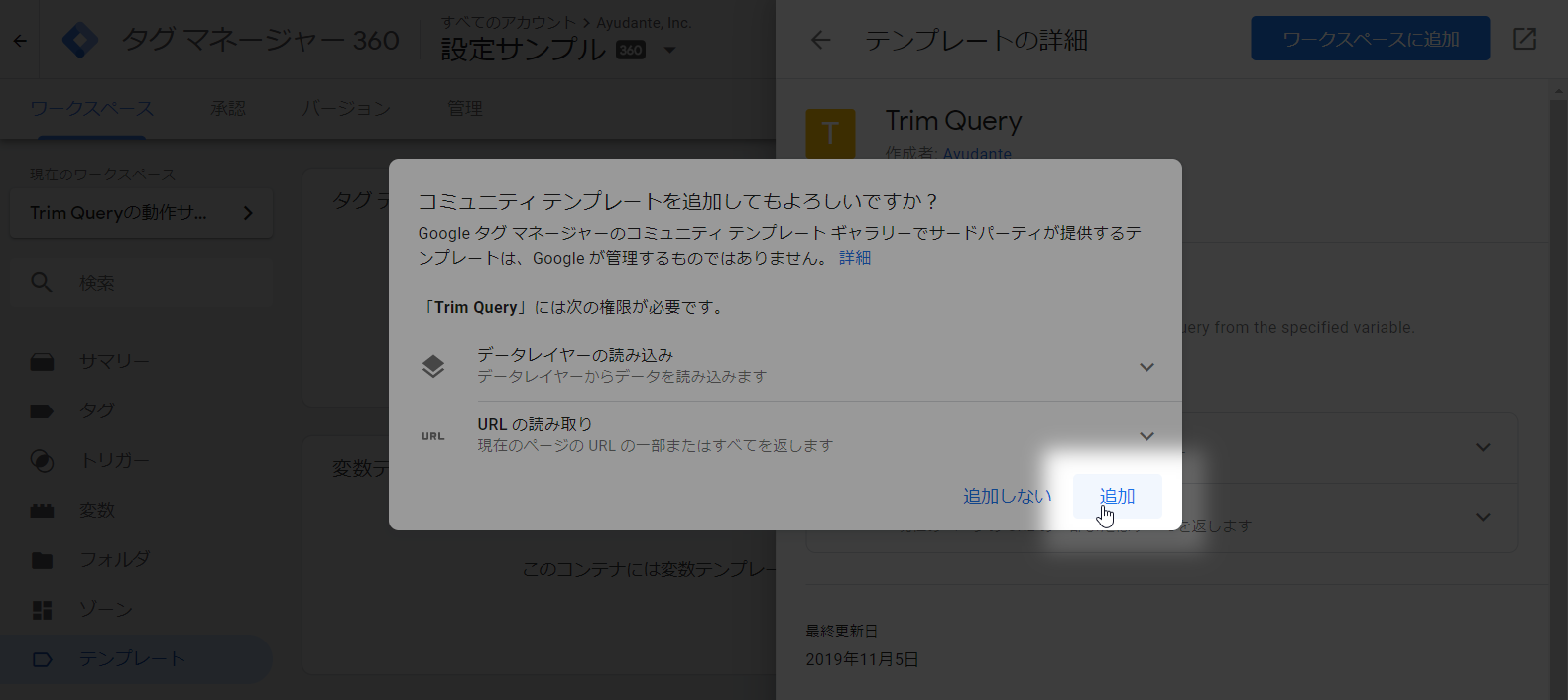
- 確認アラートが出るので、右下の「追加」ボタンをクリック
A confirmation alert will be displayed. Click the “Add” button at the bottom right.

- 完了(バージョン作成すれば他ワークスペースでも利用可能に) Done (Create a version and use it in other workspaces)
使い方:How to use
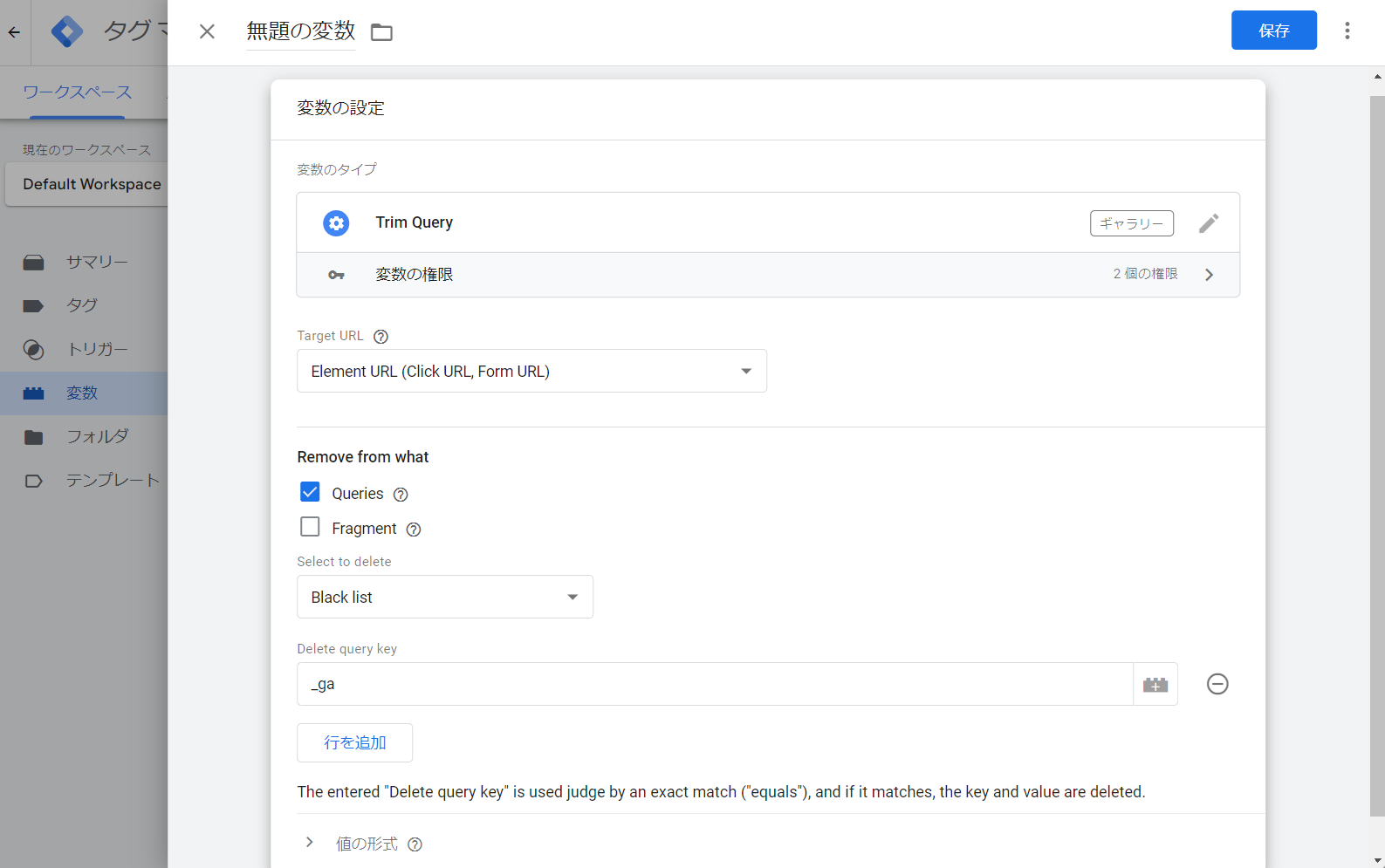
インポート完了後、変数のタイプ選択リストの上のほうへ「Trim Query」が追加されますので、そこから選択することで変数として登録ができるようになります。 When the import is complete, a “Trim Query” is added to the top of the variable type selection list, so you can select it and register it as a variable. 使い方は単純で、 It’s easy to use,- 「Target URL」でクエリを除去したいURL変数を選択 Select the URL variable to delete the query in “Target URL”.
- 「Remove from what」でクエリとフラグメント(ハッシュタグ)のどちらから削除するかを選択 Select “Remove from what” to delete from the query or fragment (hashtag).
- 「Select to delete」でクエリの指定方法をブラックリスト形式(指定したクエリを除去)にするか、ホワイトリスト形式(指定したクエリ以外を除去)にするかを選択 Under “Select to delete,” select whether you want to specify queries in blacklist format (remove specified queries) or whitelist format (remove all queries except specified queries).
- 「Delete query key」で削除したいクエリ名、または「Keep query key」で残したいクエリ名を入力 Enter the query name you want to delete in “Delete query key” or the query name you want to keep in “Keep query key”.

- Target URL
- URLを値として持つ変数を指定します。
- Specify a variable whose value is a URL.
- デフォルトでは「Element URL」(=Click URLやForm URL)が選択されているので、リンクURLなどからクエリを除去したい、という場合はデフォルトのままでOKです。 またページURLからクエリを除去したい、という場合は「Page URL」または「Page URL All」を選択します。「Page URL」は同名の「Page URL」変数と同じで、プロトコルからクエリまでを含むURL全文ですが、フラグメント(ハッシュタグ)は含まれません。フラグメント(ハッシュタグ)も含みたい場合は「Page URL All」を選択してください。
- By default, “Element URL” (= Click URL or Form URL) is selected, so if you want to delete a query from a link URL etc., you can keep the default. Select “Page URL” or “Page URL All” to delete the query from the page URL. “Page URL” is the same as the “Page URL” variable of the same name, and is a complete URL that includes everything from the protocol to the query, but does not include fragments (hashtags). If you want to include fragments (hashtags), select “Page URL All”.
- その他、登録されている他の変数も選択可能です。 ただし、値としてURL形式になっている変数を選択してご利用ください。 具体的にはクエリを除去したいのであれば「?」を、フラグメント(ハッシュタグ)を除去したいのであれば「#」を含む文字列となっている必要があります。
- You can select other registered variables. However, select a variable in URL format as the value. Specifically, to delete a query, it must be a string that contains “?”. In addition, when deleting a fragment (hash tag), it must be a character string containing “#”.
- Remove from what
- 除去対象を選択します。
- Select the removal target.
- デフォルトではQueries(クエリ)が選択されていますが、フラグメント(ハッシュタグ)も選択可能です。 また、両方を選択、も可能です。
- By default, the query is selected, but you can also select a fragment (hashtag). You can select both.
- Select to delete
- クエリの指定方法を選択します。
- Select how you want to specify the query.
- 「Black list」では「指定したクエリのみを除去」します。デフォルトの挙動はこちらです。
- “Black list” removes only the specified queries. This is the default behavior.
- 「White list」では「指定していないすべてのクエリを除去」します。
- “White list” removes all unspecified queries.
- Delete query key(Black list)
- 除去したいクエリ名を入力します。
- Enter the name of the query that you want to delete.
- 「行を追加」ボタンから行を追加すると入力欄が出ますので、そちらへ1クエリ名ずつ入力してください。 判定は完全一致で行われます。(「含む」ではありません) また、同じ名前のクエリが複数ある場合も、すべての対象クエリが除去されます。
- When you add a row from the “Add Row” button, an input field appears. Enter one query name at a time. Judgments are made in perfect agreement. If there are multiple queries with the same name, all target queries are deleted.
- Keep query key(White list)
- 維持したいクエリ名を入力します。
- Enter the name of the query you wish to keep.
- 「行を追加」ボタンから行を追加すると入力欄が出ますので、そちらへ1クエリ名ずつ入力してください。 判定は完全一致で行われます。(「含む」ではありません)
- When you add a row from the “Add Row” button, an input field appears. Enter one query name at a time. Judgments are made in perfect agreement.