![[GTM] GA4設定タグとイベントタグの関係](https://ayudante.jp/wp-content/uploads/2022/11/GA4.png)
GTMでGA4の設定タグを実装するときは「初期化(initialize)」のトリガーで発火させることが推奨されていますが何故でしょうか。これを理解するためにはGA4の設定タグとイベントタグの関係を知る必要があります。この記事を読むことでGA4のカスタムディメンションに値が入らないトラブル、古い値が入ってしまうトラブルを回避できます。
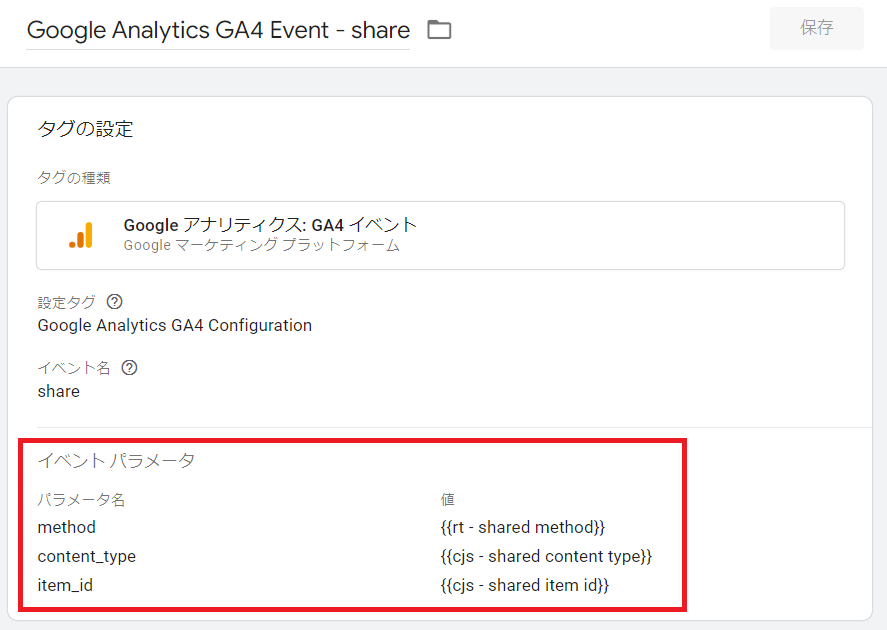
GA4イベントタグが使用するパラメータ
GA4のイベントタグが発火したとき、そのイベントは以下3つの取得元から手に入れた複数のパラメータが付与された状態でGA4に送信されます。
- イベントタグ自体が持っているパラメータと値
- イベントタグより先に発火した設定タグが持っていたパラメータと値
- 手動設定なしでも自動送信されるパラメータ(page_location, page_title, page_referrer など)
※ 複数の取得元に同名のパラメータがあったときはこのリスト内の数字が若い取得元の値が優先される
このため、すべてのイベントタグ共通で送信したいパラメータがある場合は設定タグ側に登録すればOKですが留意すべき仕様が幾つかあります。以下で詳しく解説します。
イベントタグ自体が持っているパラメータと値
最優先で使われるのはイベントタグ自身が持っているパラメータです。ここで設定したパラメータは予約済みのパラメータなど何らかの特別な意味を持つ名前と被らない限りそのまま送信されます。

また、パラメータの値がundefined型の undefined のときはこのタグ設定の中で該当のパラメータの設定自体が存在しなかったものとして扱われます。
変数設定の値がundefinedになる状況の例
- JavaScript変数、カスタムJavaScript変数の結果が
undefinedだったとき - 変数タイプ「未定義値」を変数の値として返したとき
- 次の変数タイプで返す値が存在しなかったとき : カスタムJavaScript変数、JavaScript変数、データレイヤーの変数、ファーストパーティCookie、ルックアップテーブル、正規表現の表(詳しくは : Googleタグマネージャーの「ユーザー定義変数」タイプ別の戻り値調査 | アユダンテ株式会社 )
設定タグが持っていたパラメータと値
イベントタグが発火したときには自身が持っているパラメータだけではなく同じページ内で直近で発火した設定タグのパラメータも引き継いで利用します。イベントタグと設定タグで同名のパラメータがあった場合はイベントタグ側のパラメータの値が優先されます。
(イベントタグ側の同名のパラメータの値がundefined型の undefined のときはイベントタグに該当のパラメータ設定自体が存在しない扱いとなるため、設定タグ側の値が使われます)
例えば以下のようなパラメータ「content_group」を持つGA4設定タグを作成した場合、GA4設定タグと同一ページで発火するイベントタグは自身にパラメータ設定がない場合でも「content_group」パラメータを持った状態でGA4にデータ送信します。

設定タグから引き継がれるパラメータについて、気をつけるべきポイントが2つあります。
GA4設定タグのパラメータがイベントタグに引き継がれるときの注意
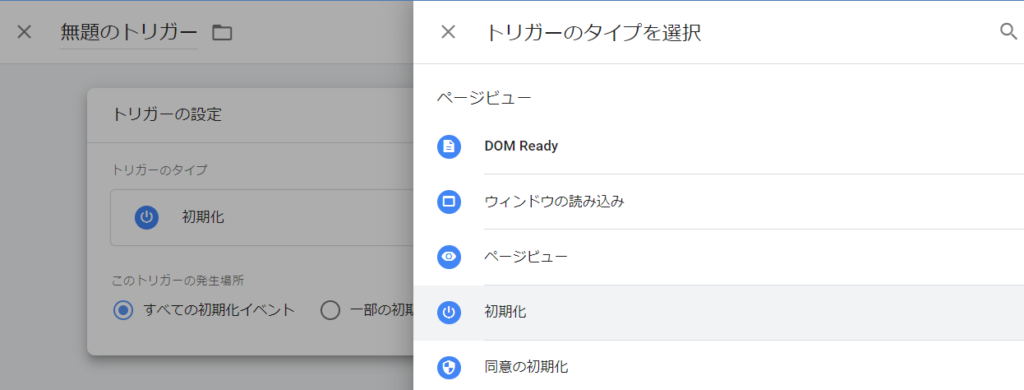
パラメータを引き継ぐためには設定タグをイベントタグより早く発火させる
イベントタグは設定タグにセットされたパラメータを引き継ぎますが、イベントタグが発火し終えた後に発火した設定タグのパラメータは考慮できません。このため、GA4設定タグに「初期化」タイプのトリガー設定を使用すれば確実にイベントタグにパラメータを引き継ぐことができます。
(GA4設定タグにページビュートリガーを使用した場合、カスタムイベントトリガーに紐づけたGA4イベントタグの方が先に発火する場合があります。)
また、GA4の設定タグとイベントタグが同一のタイミングで呼び出された場合は自動的に設定タグが先に発火する親切仕様になっているため、設定タグとイベントタグの両方がページビュートリガー(GTMプレビューモードの Container Loaded に対応)で動いてもパラメータの引き継ぎが行われます。このため、初期化トリガーを使わなかったからと言って必ず問題が起きる訳ではありません。

設定タグが発火したときのパラメータの値がそのままイベントタグで使用される
イベントタグはGA4設定タグが発火したときに使われたパラメータを再利用しますが、パラメータの値もGA4設定タグが発火したときの値をそのまま使用します。イベントタグ発火のタイミングでの再計算は行われません。
たとえば、「初期化」のタイミングで発火させるGA4設定タグのパラメータ「timestamp」の値にカスタムJavaScript変数を設定してタグが発火した日時を 2023-06-28 12:34:00 のように送信するようにした場合、イベントタグが報告する日時はどのタイミングで発火しても常に「GA4設定タグが発火した日時」となります。
初期化トリガーで発火する設定タグによりセットされたパラメータ「timestamp」の値の例
初期化トリガーでページ読み込み時に動いたpage_viewイベントと同じパラメータがそのまま使用される
- 初期化トリガーで発火したイベント page_view :
2023-06-28 10:00:59 - 1秒後、ページビュートリガーで発火したイベント login :
2023-06-28 10:00:59(変化なし) - 30秒後、特定の要素クリック時に発火したイベント click_custom :
2023-06-28 10:00:59 - 25秒後、ページ移動により初期化トリガーで発火したイベント page_view :
2023-06-28 10:01:55 - 5秒後、ページビュートリガーで発生したイベント view_item :
2023-06-28 10:01:55
この挙動が問題となるときは次のような設定で対応できます。
設定タグからイベントタグに引き継ぐパラメータの値を常に更新したいときのGTM設定
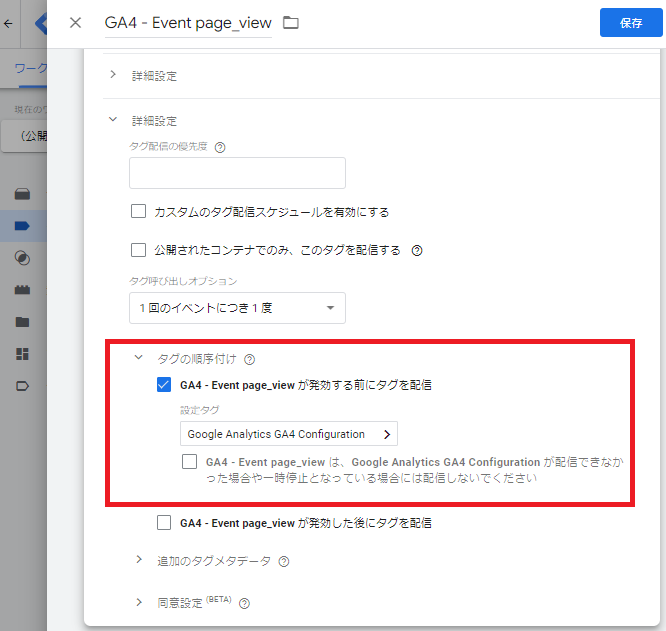
GA4イベントタグが発火する直前にGA4設定タグを常に発火させることにより、イベントタグが発火する直前に共通パラメータの値を再取得させるようにします。この方法であれば前述のパラメータ「timestamp」の値は各イベントタグが呼び出された時間になります。
イベントタグ発火直前に都度発火する設定タグによりセットされたパラメータ「timestamp」の値の例
- 初期化トリガーで発火したイベント page_view :
2023-06-2810:00:59 - 1秒後、ページビュートリガーで発火したイベント login :
2023-06-28 10:01:00 - 30秒後、特定の要素クリック時に発火したイベント click_custom :
2023-06-28 10:01:30 - 25秒後、ページ移動により初期化トリガーで発火したイベント page_view :
2023-06-28 10:01:55 - 5秒後、ページビュートリガーで発生したイベント view_item :
2023-06-28 10:02:00
(※ この方法で 拡張イベント計測機能によって計測されるscrollやclickイベントが発火する直前に設定タグを動かすことはできないため、これらは最後に発火した設定タグによりセットされた値を利用します)
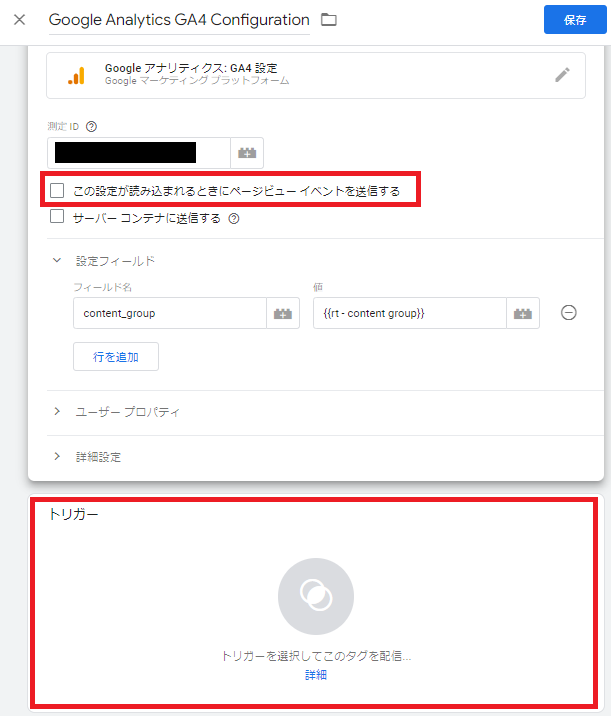
設定タグはデフォルトでpage_viewイベントを送信する機能を持っているので、この方法を使うときは設定タグとpage_viewイベントタグを分離します。
- GA4設定タグの「この設定が読み込まれるときにページビューイベントを送信する」チェックを外し、すべてのトリガー設定を解除

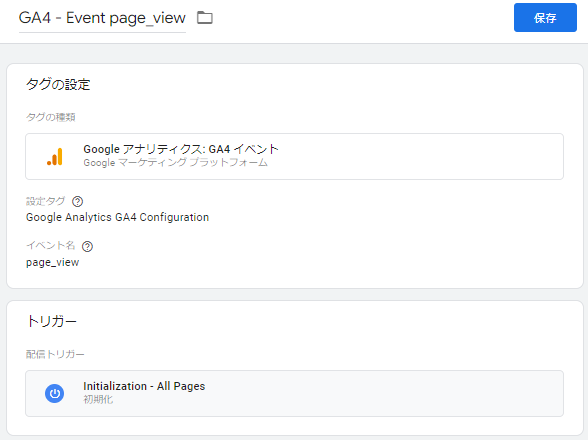
- 「page_view」のGA4イベントタグを新規作成してGA4設定タグに紐づいていたトリガー設定を紐づけ

- 「page_view」イベントタグ含む、すべてのGA4イベントタグにタグの順序付け設定を行い、直前で設定タグが発火するように設定

GTM設定はこれで完了ですが、GA4はデフォルトで同一ページでの複数回の設定タグ発火をブロックするように設定されているのでGA4管理画面の設定からこれを解除する必要があります。

具体的な手順はコラム「[GTM] GA4によるSPA計測の罠と対策」の「GA4管理画面側の設定 > 同一ページ内での複数回のGA4設定タグの動作を許可」をご確認ください。
このpage_viewイベントタグと設定タグを分離する方法はpage_viewイベントタグをDOM Readyのような遅いタイミングで発火させざるを得ない状況でも使える便利なテクニックです。
また、GA4で送信するパラメータの値には文字数制限があるのでご注意ください。
GA4イベントパラメータの値の長さの制限
- page_title パラメータの値 : 300 文字以内
- page_referrer パラメータの値と page_location パラメータの値 : 420 文字以内
- その他のイベントパラメータ値 : 100文字以内