![[GTM] GA4によるSPA計測の罠と対策](https://ayudante.jp/wp-content/uploads/2022/11/GA4.png)
SPAでのGA4計測はやや複雑で「カスタムディメンションの値がおかしくなる」「二重ページビュー計測の発生」「GTMは完璧に設定したのに計測できない」など幾つもの罠が潜んでいます。本記事ではこれらの問題が発生する理由と対策方法を解説します。
対策のみ知りたい方はSPAの罠を回避するための仮想ページビュー計測設定の章を直接ご覧ください。
——————————————————————————————————-
UPDATE (2024.03.26):
Googleタグに対応したより新しいSPA計測方法についての記事を投稿しました。本記事と併せてお楽しみください。
[GTM] Googleタグ版GA4のSPA向けタグ設定 | アユダンテ株式会社
——————————————————————————————————-
- SPAとは
- GA4の自動SPA計測はカスタムディメンションの値を更新しない
- GA4の自動SPA計測はpage_location, page_titleの上書き設定と共存できない
- SPAの罠を回避するための仮想ページビュー計測設定
- GA4の自動スクロール計測はSPAに対応していない
- おわりに
※ GA4は進化を続けているプロダクトのため、本記事で解説している挙動は変わる場合があります。設定時はChromeデベロッパーツールとGA4のDebugView、レポートでの確認をお願いします。
SPAとは
SPAとはSingle-Page-Applicationの略で、主にReact、Angular、Vue.jsなどのフレームワークで構築された動的なウェブサイトまたはウェブページのことを指します。



通常のウェブサイトではリンクをクリックする度にページ全体の再読み込みが発生しますが、SPAではJavaScriptによりページを部分的に更新できるので高速なページ移動やネイティブアプリのようなリッチなUI/UXが実現可能です。
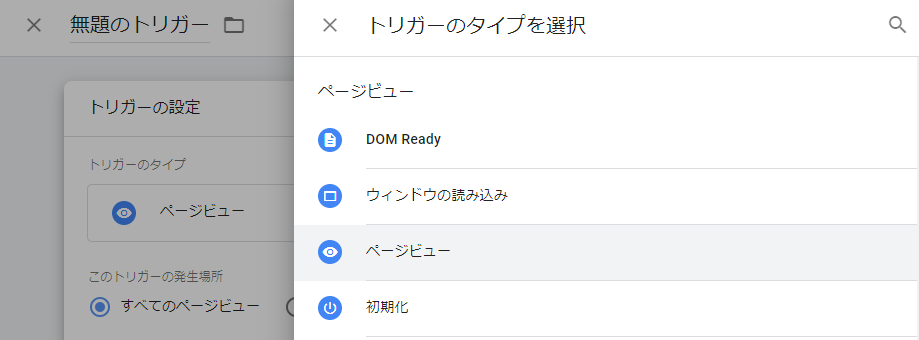
このとき、URLやページタイトルが書き換わることでサイト訪問者からはページ移動したように見えますがブラウザ側の技術的視点ではページ移動(GTMの「ページビュー」トリガーイベントに相当)は発生していません。

このため、SPAのページ切り替えごとにタグ設定を発火させるためには以下のいずれかの対応が必要になります。
- 「履歴の変更」イベントトリガーをページビュー系のトリガーと併用する

- ウェブサイト側の対応によりページ表示・切り替えのタイミングをカスタムイベントでGTMに通知してページビュートリガー代わりに使う

SPAでページの表示・切替タイミングをカスタムイベントとしてGTMに通知するコードの例
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'trackPageView',
'pageUrl': 'https://example.com/article/why-you-should-have-a-cat-five-reasons?aa=bb',
'pageTitle': 'コラム あなたが猫を飼うべき5つの理由',
'pageCategory': 'article',
});嬉しいことにGA4ではこのような複雑な設定を行わなくてもウェブストリームの拡張イベント計測機能により履歴の変更イベントを自動検知してpage_viewイベントを自動送信する仕組みがデフォルトで有効になっています。しかし、この親切機能はGA4を活用し始めた中級者にとって罠となる場合があります。

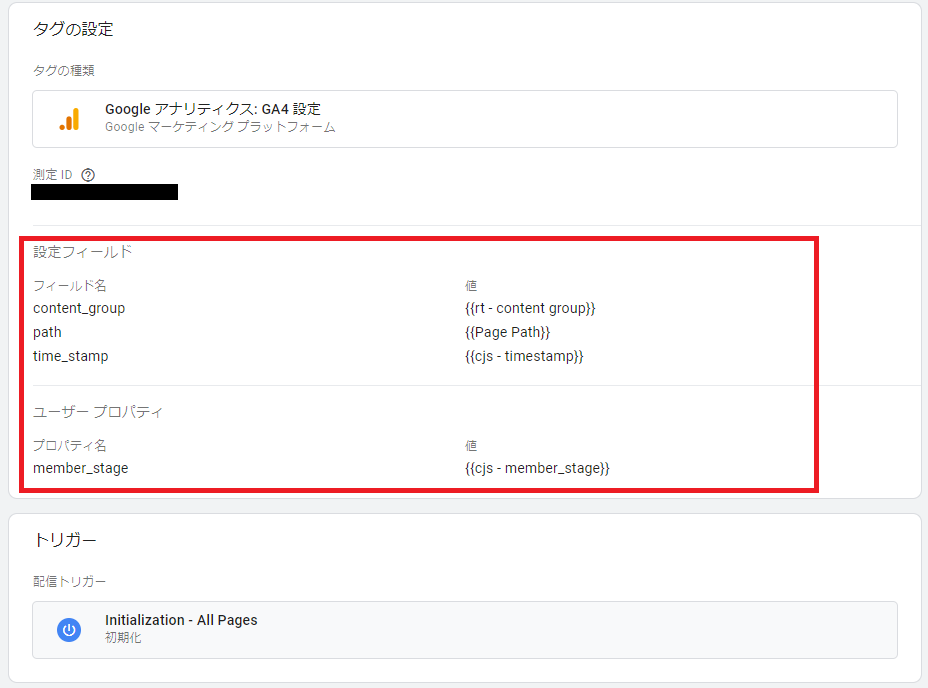
GA4の自動SPA計測はカスタムディメンションの値を更新しない
SPAによるページ切り替え時にpage_viewイベントが自動送信されるとき、GTMのタグ設定「Google アナリティクス: GA4 設定」に設定したパラメータの値は新しいページに合わせた値に更新されず、この(ブラウザ視点での)ページビュー内でGA4設定タグが最初に発火したときに使われた値がそのまま引き継がれて使用されます。

具体例で説明します。たとえばカスタムディメンション「path」に今開いているページURLのパス部分の文字列を送信する設定を行っており https://example.com/cat/ から https://example.com/dog/ にSPAの画面切り替えが発生したときは以下のような計測となります。
- https://example.com/cat/ を開いたときのpathの値 : /cat/
- https://example.com/dog/ に移動した後のイベントで送信される値 : /cat/
SPAの画面切替時に送信されたpage_viewイベントは過去の値を引き継いでおり、/dog/ に更新されていません。これは、SPAページ切替時に自動発火するpage_viewイベント計測の動作はパラメータを設定していないpage_viewイベントタグが発火するときに近い動作となっているためです。GTM内に作成したGA4設定タグが再び動いてくれる訳ではありません。
(自動発火するpage_viewタグは実際にはGA4タグ自身がdataLayerに自動出力したカスタムイベント「gtm.historyChange-v2」が持つdataLayer変数 gtm.newUrl と gtm.oldUrl の値をpage_location(閲覧中のページURL)とpage_referrer(ページの参照元URL)の情報として使っています。)
イベントが持つパラメータがカスタムディメンションの値を更新しない挙動について詳しくは別記事「[GTM] GA4設定タグとイベントタグの関係」を参照
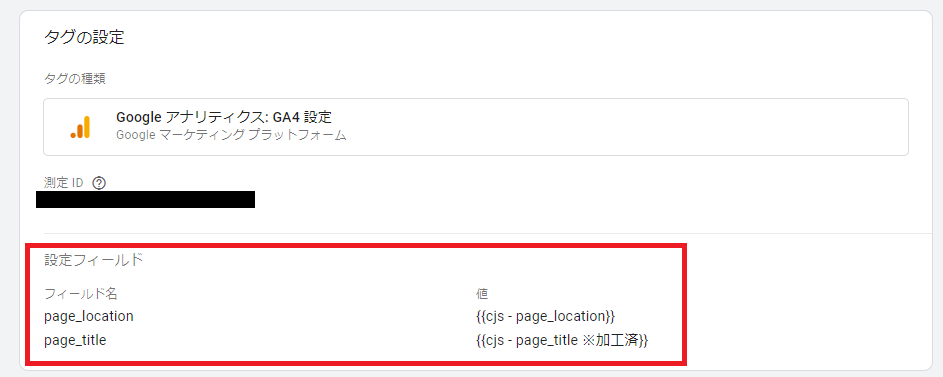
GA4の自動SPA計測はpage_location, page_titleの上書き設定と共存できない
GA4設定タグに page_location , page_title パラメータを使って上書きしたページURL、ページタイトルをGA4に送信する設定を行っている場合、SPAページ切替時に自動発火したpage_viewイベントは先ほどと同じ理由でこれらの情報を正しく利用できません。具体的には以下の挙動となります。

page_location(閲覧されたページURL情報)を上書きしている場合
各イベントでは以下の値がpage_locationとして使用されます。
- SPAで自動計測されるpage_viewイベント : ページ切り替え後のURL
- SPAによるページ切替以降に発生したGA4イベント : 過去に「GA4設定タグ」によりセットされたpage_locationの値
page_title(閲覧されたページタイトル情報)を上書きしている場合
SPAで自動計測されるpage_viewイベント、SPAによるページ切り替え以降に発生したイベントの両方とも過去に「GA4設定タグ」によりセットされたpage_titleの値を使用します。(ページ切り替え後の新しいページタイトル情報より優先)
カスタムディメンション設定やページURLの上書き設定などを行っていない場合これらの問題は無視できますが、そうでない場合は対策が必要になります。次の章では具体的な対策方法を紹介します。
SPAの罠を回避するための仮想ページビュー計測設定
以下、3つの設定を行うことでSPAでの計測トラブルを回避できます。
- GTM側でSPAによるページ切替時にGA4設定タグが発火するように設定
- GA4管理画面側でGoogleタグの「ページ上の設定の重複インスタンスを無視します」設定を無効化
- GA4管理画面側で拡張イベント計測機能によるSPAのページ切り替え計測を無効化
Google Tag Manager側の設定
Google Tag Manager側ではSPAによるページ切替が発生する度にGA4設定タグが発火するように設定します。一番カンタンな方法はご利用中のGA4設定タグに履歴の変更トリガーを紐付ける方法です。
(SPAの作りによっては上手く動作しない場合があります。このときはSPAのページ切替タイミングでカスタムイベントがdataLayer.pushされるようにサイト改修する方法をご利用ください。)
変数設定の作成
トリガー作成の準備のため、まず2つのデータレイヤー変数を作成します。これらの変数は履歴変更イベントが発生したときに直前のURLと直後のURLを取得します。
- データレイヤーの変数「dataLayer – gtm.oldUrl」
- データレイヤーの変数名 : gtm.oldUrl
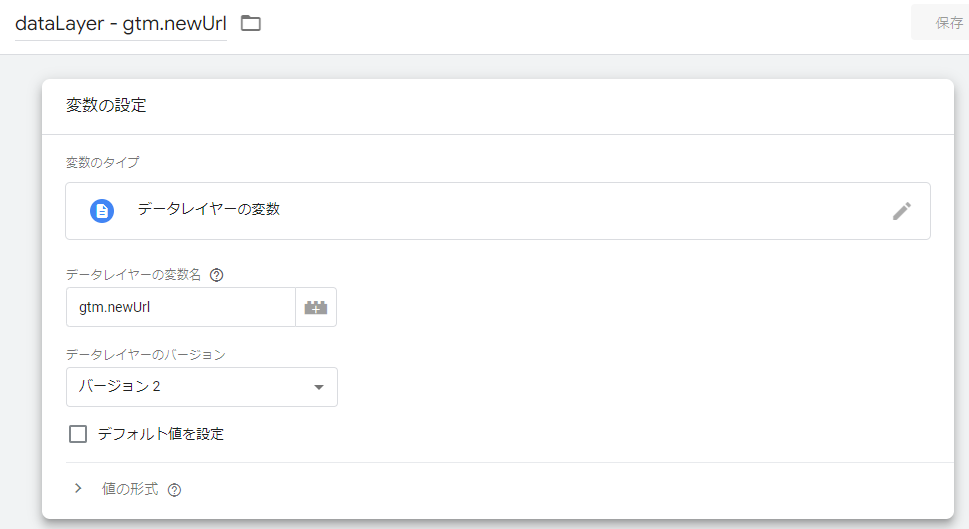
- データレイヤーの変数「dataLayer – gtm.newUrl」
- データレイヤーの変数名 : gtm.newUrl

履歴の変更イベントは一度のページ切替時に複数回発生したり、ページ切替に関係ないタイミングでも発生することがあります。しかしpage_view計測を行いたいのはURL変更を伴う履歴の変更イベントだけなので、先ほどのデータレイヤー変数を利用してURLの変更を検知できるカスタムJavaScript変数を作成します。
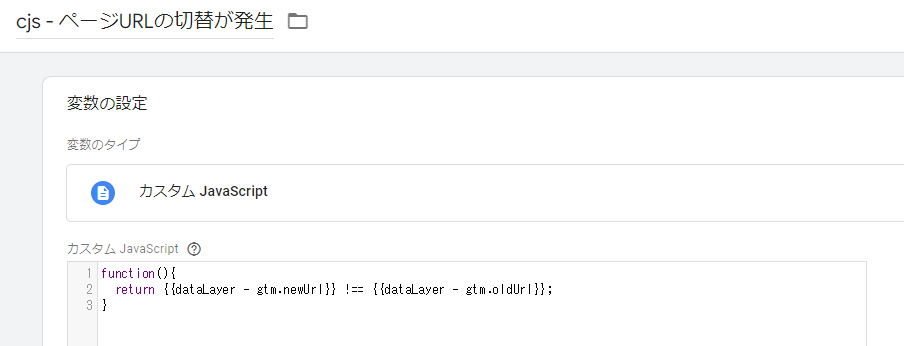
- カスタムJavaScript変数「cjs – ページURLの切替が発生」
- カスタムJavaScript : 以下のコードを使用
function(){
return {{dataLayer - gtm.newUrl}} !== {{dataLayer - gtm.oldUrl}};
}
トリガー設定の作成
先ほど作成した変数設定「cjs – ページURLの切替が発生」を使い、URL変更を伴う履歴の変更イベントに反応するトリガー設定を作成します。
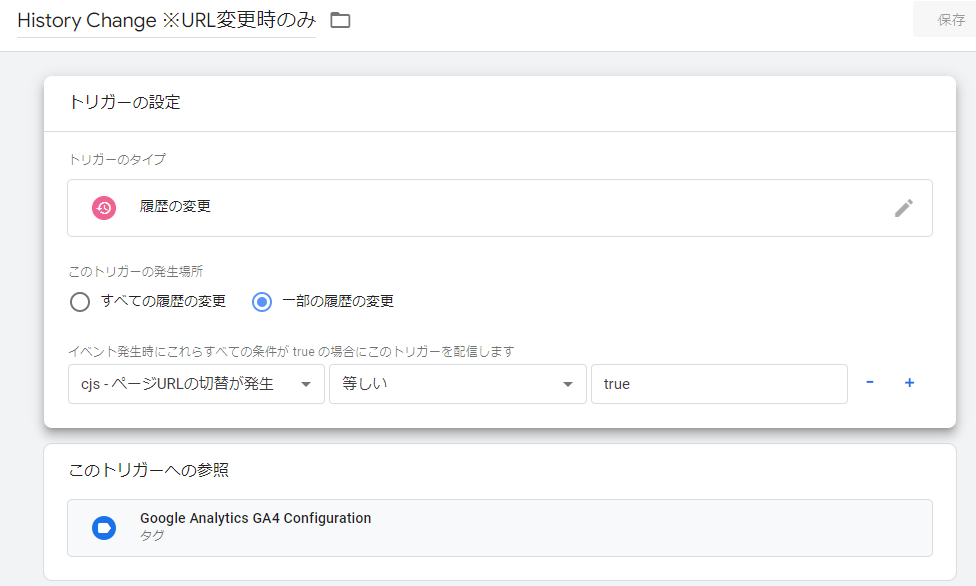
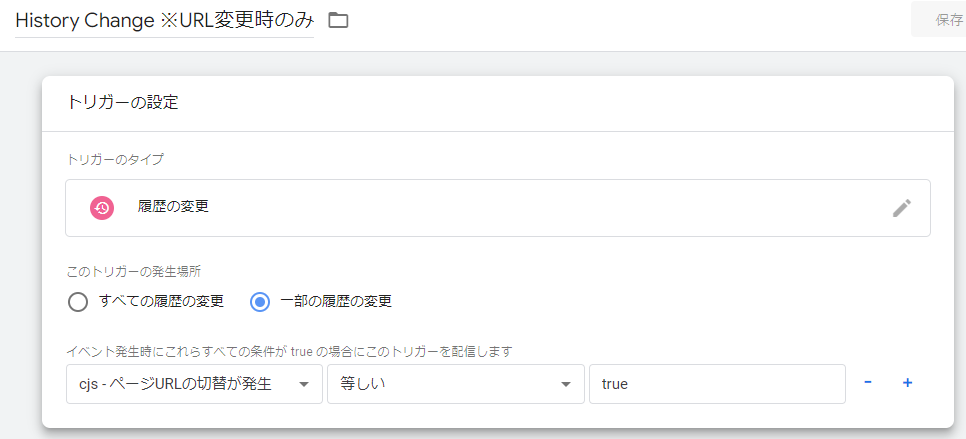
- トリガー設定「History Change ※URL変更時のみ」
- 一部の履歴の変更
- cjs – ページURLの切替が発生 [等しい]
true
- cjs – ページURLの切替が発生 [等しい]
- 一部の履歴の変更

発火対象ドメインの制限など他にも条件が必要なときはこのトリガーに設定を追加してください。
GA4設定タグの変更
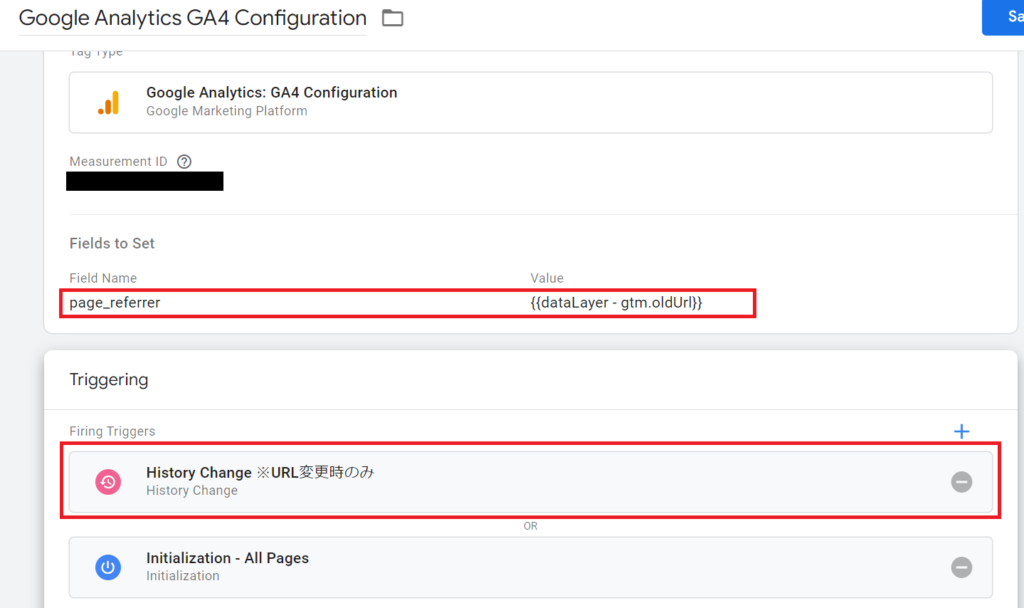
ご利用中のGA4設定タグで以下対応を行い保存します。
- 作成した履歴の変更トリガー「History Change ※URL変更時のみ」を紐づけ
- 作成したデータレイヤーの変数「dataLayer – gtm.oldUrl」をパラメータ名
page_referrerで追加
※ カスタムイベントなど履歴の変更トリガー以外でSPAのページ切り替えに対応する場合、page_referrerパラメータの値はこの方法では生成できません。
※「page_viewイベント計測タグ」と「設定タグ」を分離している場合はタグの順序付け機能により「GA4設定タグ」を直前に読み込むように設定した「page_viewイベント計測タグ」側にトリガーを紐づけてください。page_location, page_title, page_referrer などの上書きは「設定タグ」側で行います

GTM設定はここまでで終わりですが、この計測が正しく機能するためにはGA4管理画面側で2箇所の設定変更が必要です。GTMの設定を公開する前に以下の対応を行います。
GA4管理画面側の設定
以下の2つの設定変更を行った後に先ほどのGTM設定を素早く公開します。
同一ページ内での複数回のGA4設定タグの動作を許可
デフォルトのGA4設定では先ほど紐づけた履歴の変更トリガーによるGA4設定タグの呼び出しは無視されてタグは発火するのに何も起きない結果になります。これはGA4タグは(ブラウザ視点での)1つのページビュー内での2回目以降のタグ発火を「無視する」ようにデフォルトで設定されているためです。以下の操作によりこの制限を解除します。
(※ 例外的にかなり昔に作成されたGA4ウェブストリームではデフォルトで「無視しない」状態になっています)
- GA4の管理画面を開く
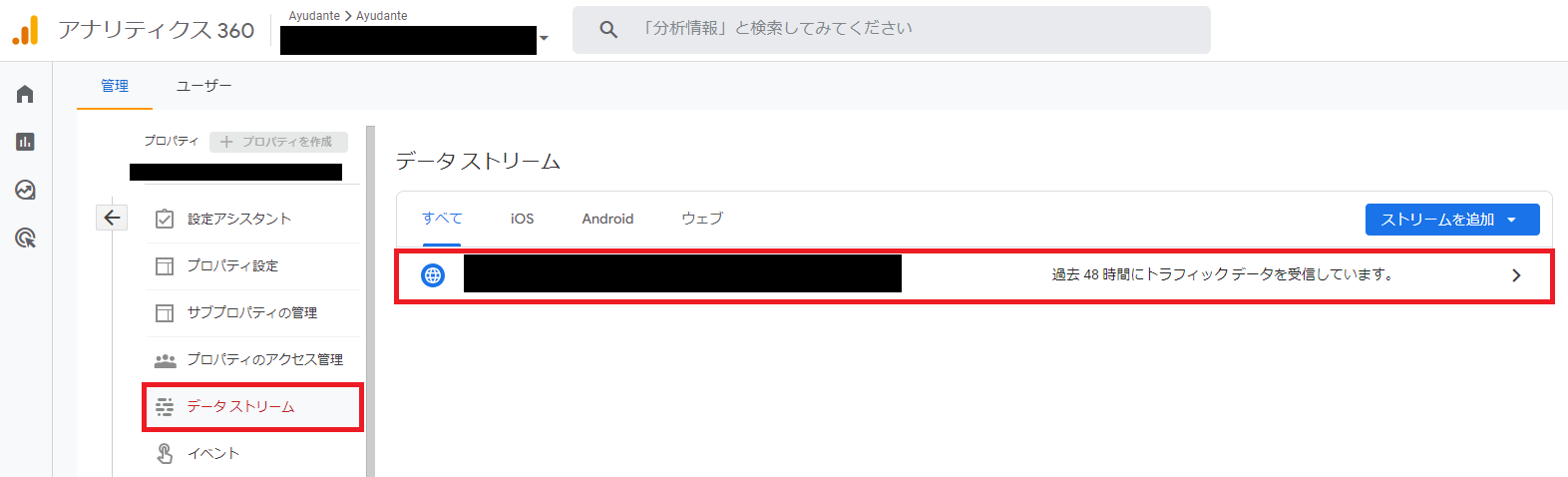
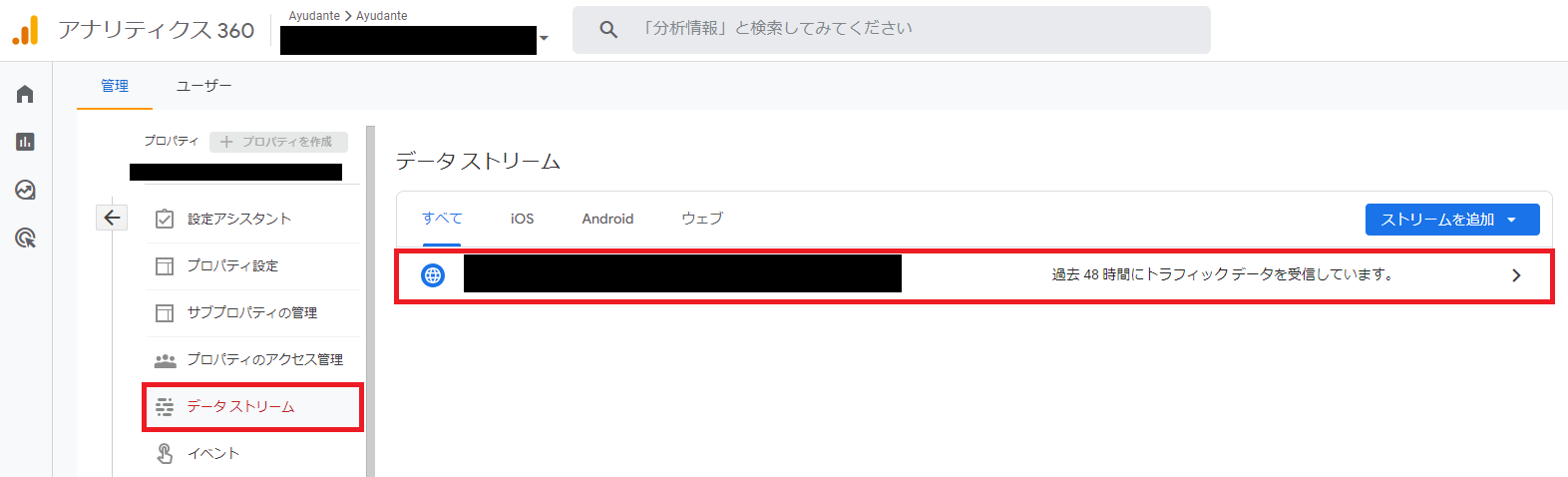
- 「プロパティ」列の中の「データストリーム」メニューをクリック、設定対象のウェブストリームの行をクリックして「ウェブストリームの詳細」画面を開く

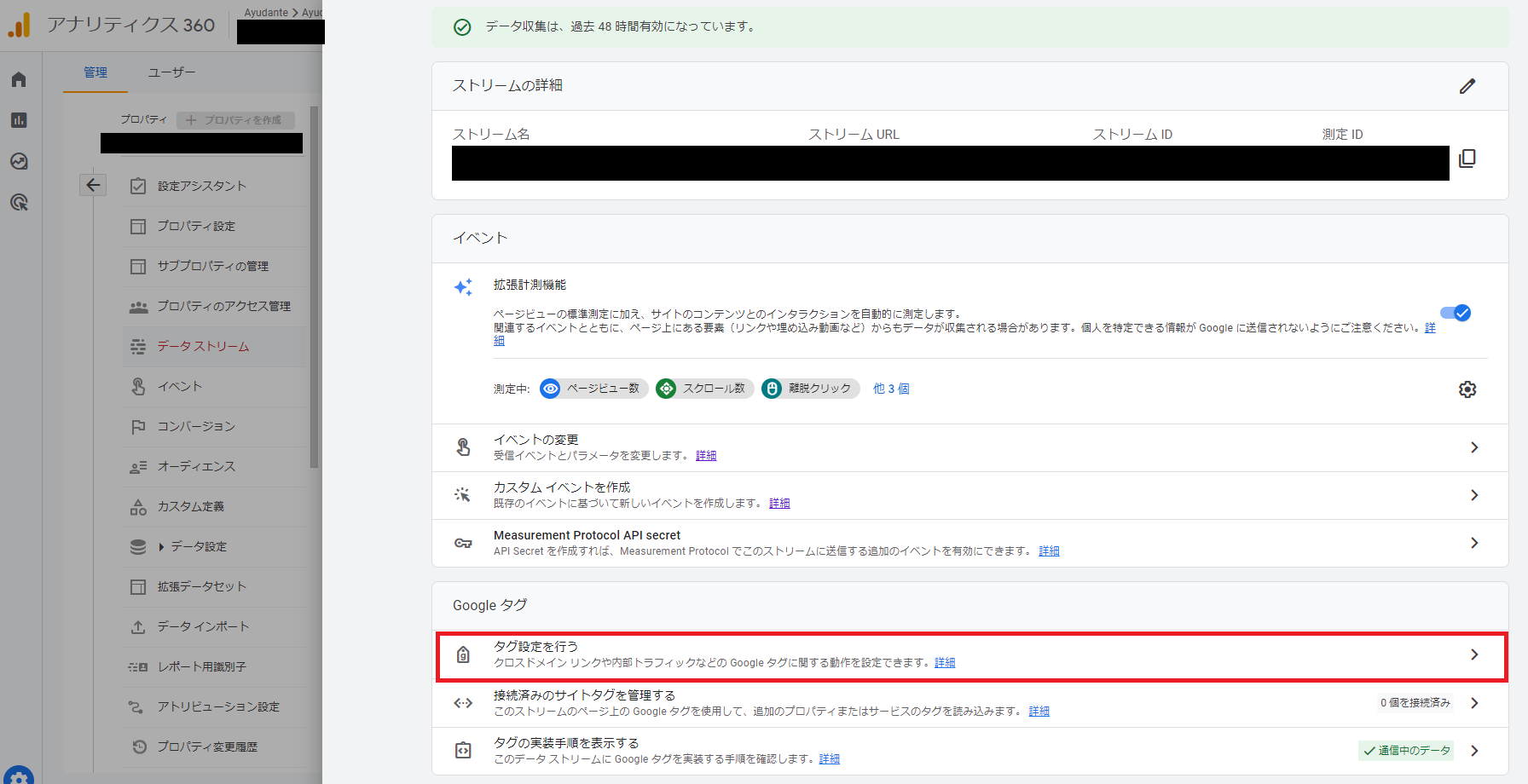
- 項目「Googleタグ」内の「タグ設定を行う」メニューをクリック

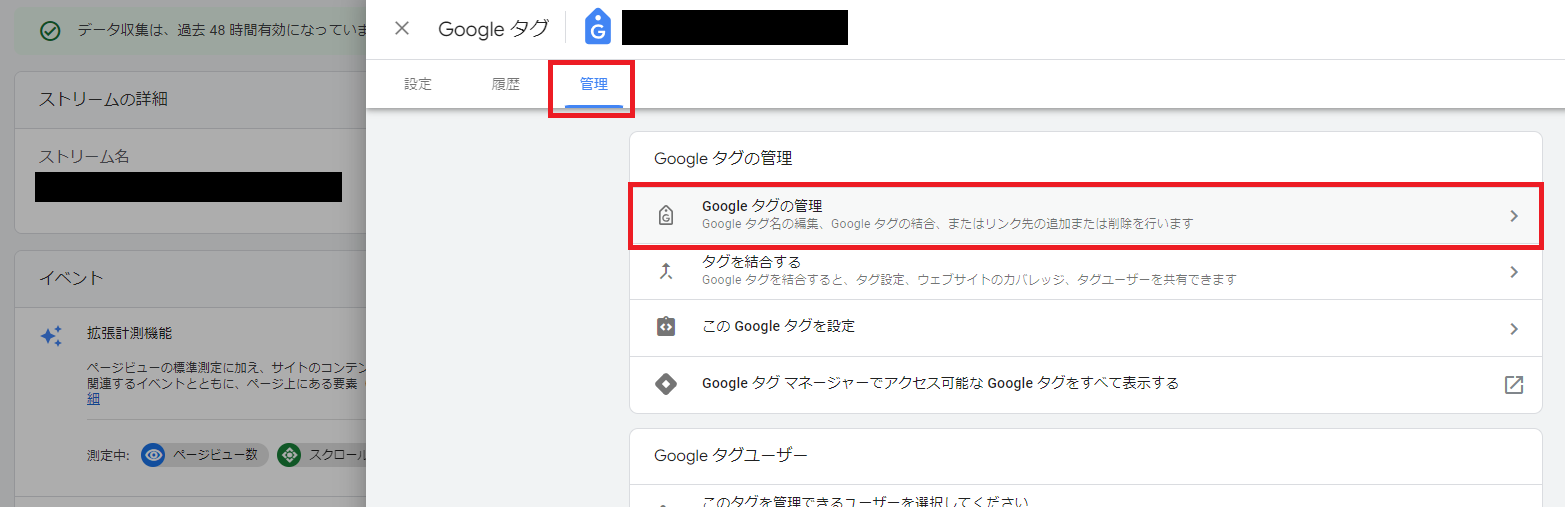
- 上部タブ内の「管理」をクリックして、項目「Googleタグの管理」内の「Googleタグの管理」をクリック

- 項目「追加の設定」内の「ページ上の設定の重複インスタンスを無視します」のスイッチを灰色の状態にして無効化。右上の「保存」をクリック

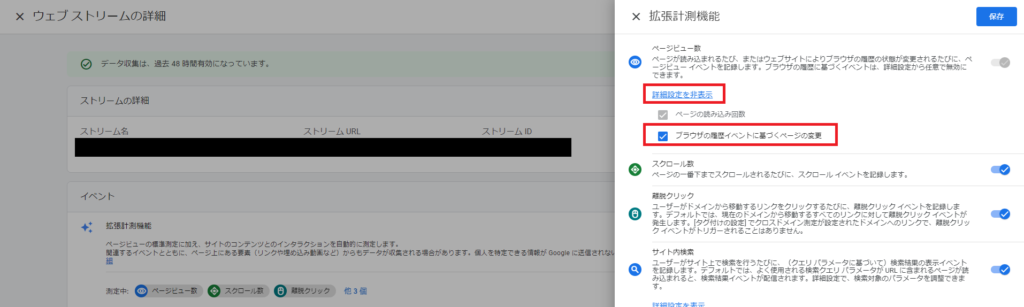
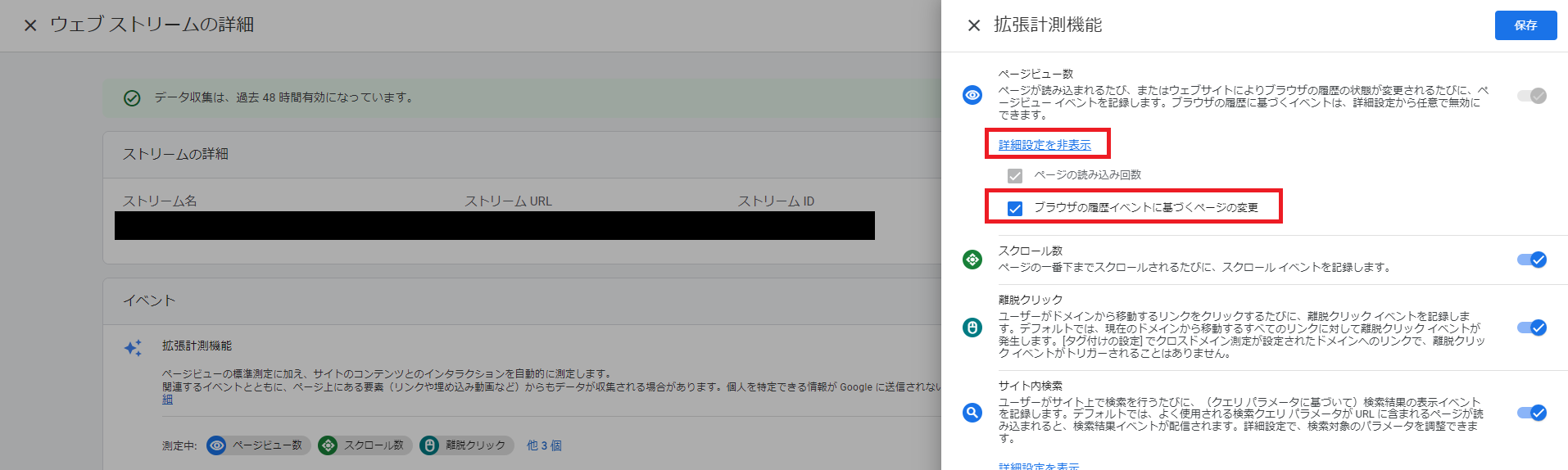
拡張イベント計測によるSPA計測の無効化
拡張イベント計測機能によるSPAページ切替計測とGTMによる同設定が両方有効だとそれぞれの設定による二重発火が発生するため、拡張イベント計測側を無効化します。
- GA4の管理画面を開く
- 「プロパティ」列の中の「データストリーム」メニューをクリック、設定対象のウェブストリームの行をクリックして「ウェブストリームの詳細」画面を開く

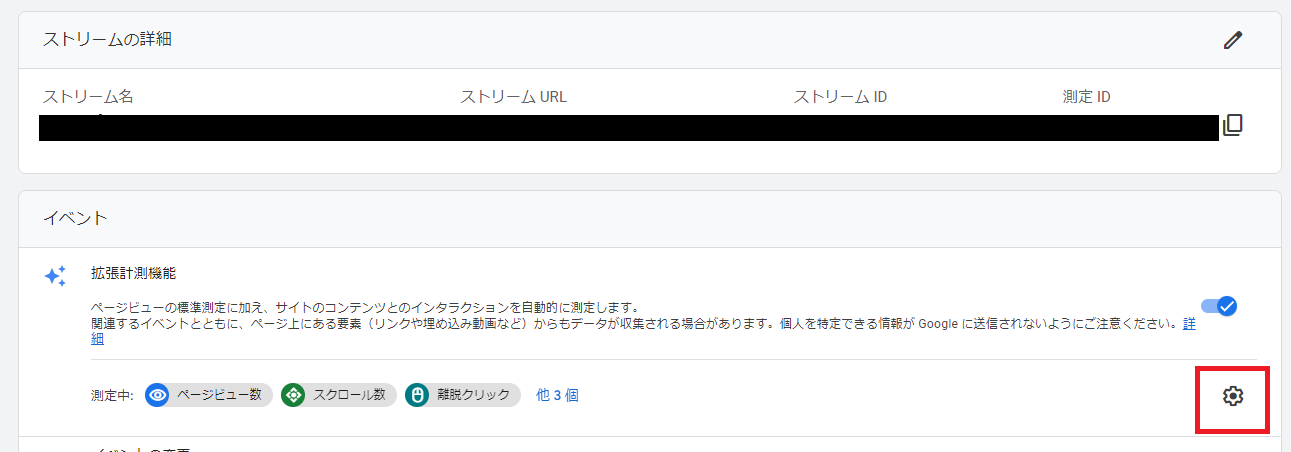
- 項目「イベント」の拡張計測機能の歯車アイコンをクリック

- 項目「ページビュー数」の「詳細設定を表示」をクリックして「ブラウザの履歴イベントに基づくページの変更」をアンチェックして無効化。右上の「保存」をクリック

以上の変更を行った後、先ほど作成したGTM設定を公開すればSPAの計測が可能になります。
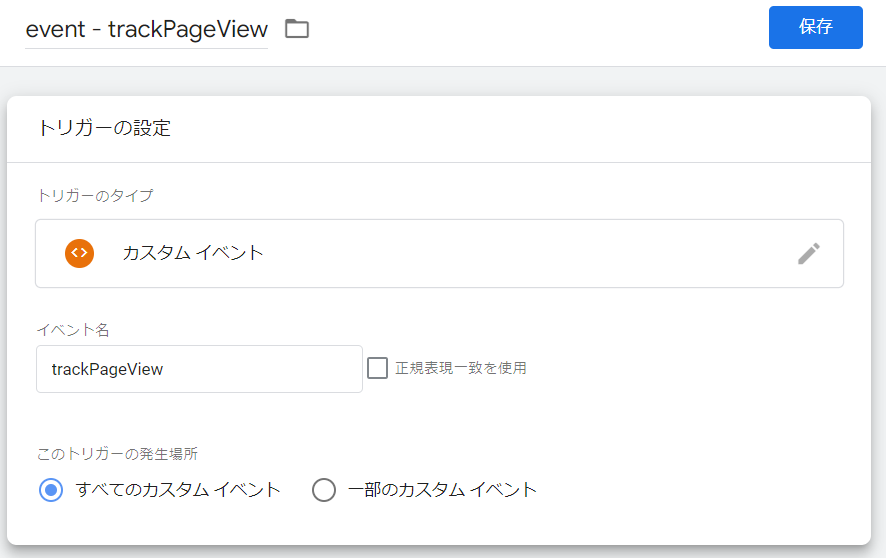
パラメータが正常に取得できないとき
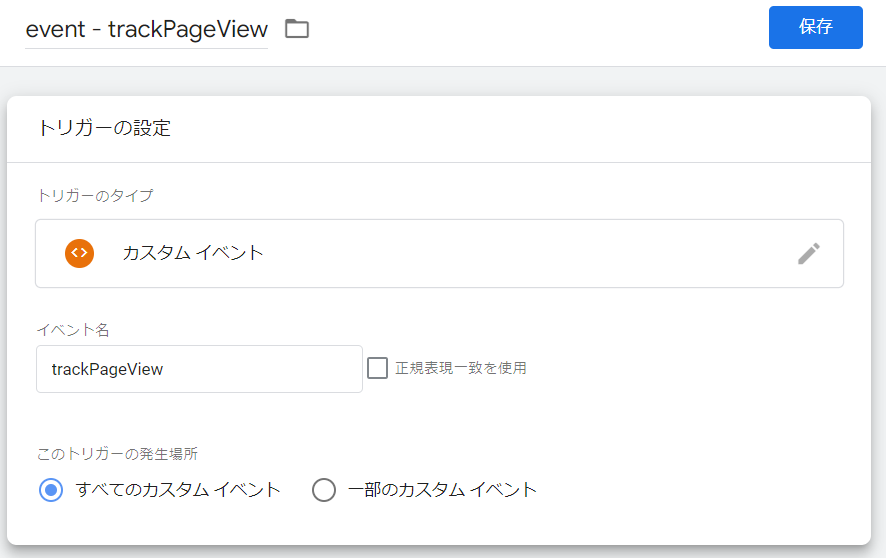
SPAの作りによっては「履歴の変更」トリガー発火時にページタイトルなど必要な情報の更新が行われていない場合があります。この場合はサイト側で必要な情報の準備が終わったタイミングで「カスタムイベント」をdataLayer.pushしてこれをGA4設定タグのトリガーとして使用します。
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'trackPageView',
'pageUrl': 'https://example.com/article/why-you-should-have-a-cat-five-reasons?aa=bb',
'pageTitle': 'コラム あなたが猫を飼うべき5つの理由',
'pageCategory': 'article',
});
おまけ : GA4の自動スクロール計測はSPAに対応していない
GA4の自動スクロール計測はそのままではSPAのページ移動に合わせて計測を再開することができませんが対策方法があります。ご興味がある方は筆者のQiita記事「 SPAでGA4のスクロールイベントを計測する方法 – Qiita 」も合わせてご覧ください。
おわりに
GA4タグ設定はUniversal Analyticsタグ設定より難易度が上がっており、動作仕様を把握していないとSPAで正しい計測を行うことは困難です。設定時は計測結果をChromeデベロッパーツールとGA4のDebugView、レポートで必ず確認しましょう。









