
Googleタグマネージャにて、2019年5月24日、新たに「カスタムテンプレート」機能が実装されました。
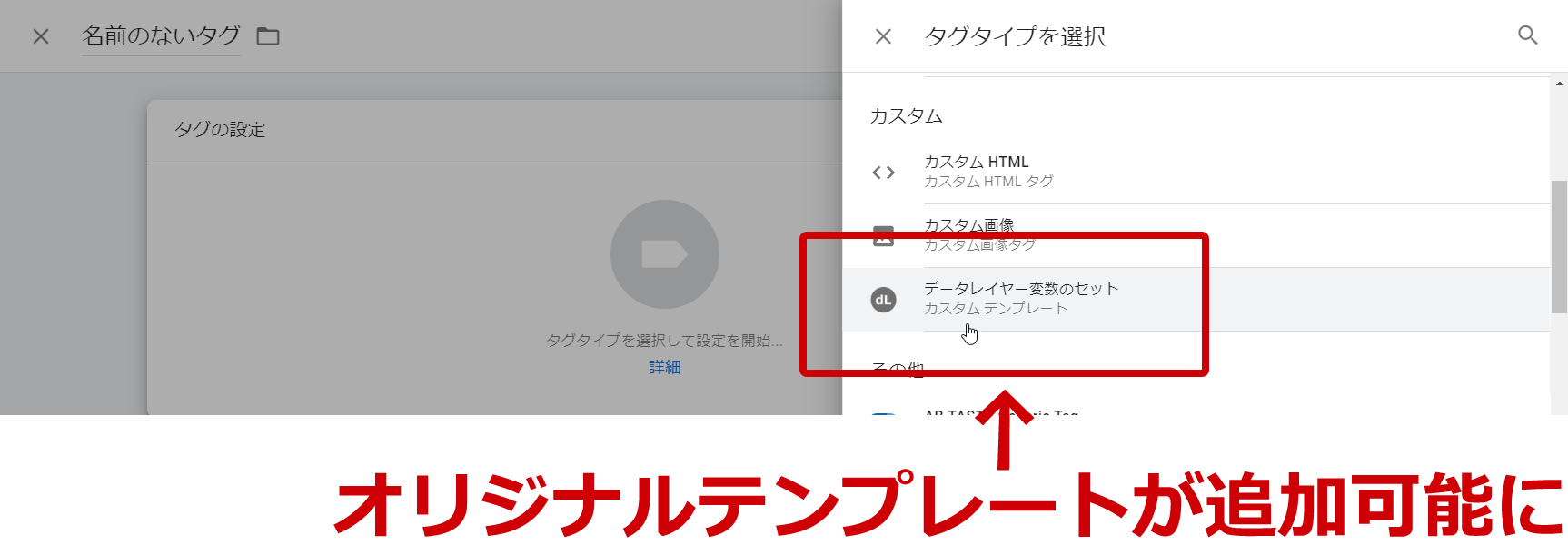
これは一言で言うと「オリジナルのタグや変数のテンプレート種別を作成する」ことができる機能で、要は今までカスタムHTMLタグやカスタムJS変数として登録していたものを、タグや変数のテンプレートの種類の1つとして手動で追加できるようになるわけです。

ただ大きな注意点があって、このカスタムテンプレート機能はJSのスキルを持っているバリバリのエンジニア向けの機能となります。
具体的に言うと「カスタムHTMLやカスタムJSをまるまるコピー&ペーストしてもほぼ動かない」ので、カスタムテンプレートへコンバートするには相応にJSを触れないとなりません。
そのため、今回は主に非エンジニアおよび軽エンジニア向けとして「機能の概要」や「どういったことができるのか(できないのか)」といった点について紹介させていただきますね。
使えそうかどうかをご検討いただいて、行けそうであれば重エンジニアの方に公式のヘルプページを添えて、協力を仰がれるのがおすすめです。
なお設定サンプルごとに、今回もインポート用ファイルをダウンロードできるようにしてありますので、そちらも併せてご参考ください。
カスタムテンプレートの拡張機能として、10/3に「コミュニティテンプレートギャラリー」が実装されました。
これはGoogleの審査を通ったカスタムテンプレートが掲載されるギャラリーで、テンプレートの共有が非常に簡単にできるようになった機能です。
掲載されているテンプレートは各自のGTMコンテナ内(テンプレート画面)の「検索ギャラリー」ボタンから簡単にインポートして利用することができ、ギャラリーからインポートしたテンプレートはアップデートが発生した際にその通知がGTMへ表示されるようになります。
詳細は「GTMのカスタムテンプレートがプラグイン的に見られるコミュニティテンプレートギャラリーが実装されました」記事をご参照ください。
カスタムテンプレートとは
タグや変数にはいわゆる「その他」用としてカスタムHTMLタグとカスタムJS変数があります。
「カスタムテンプレート」はこのカスタムHTML(カスタムJS)からさらに一歩進んだ機能で、用意されていないテンプレートを「独自に追加することができる」ようになるものです。
1要素しか追加しないような(使い回ししないような)内容の要素であればカスタムHTMLやカスタムJSで十分ですが、例えば「一部分の値が違うだけの類似要素が複数存在する」ような要素もあると思います。
そういった時に感じる「この異なってる部分だけ入力欄で設定すればいいだけのテンプレートがあったらなぁ」を叶えるのが、この「カスタムテンプレート」機能というわけです。

- ざっくりと言うと
- タグと変数へオリジナルの種類(テンプレート)を追加する機能
- タグと変数のみ対応していて、トリガーは対象外
- 設定時の入力欄なども設定できるため、テンプレートとして登録してしまえばその後の新規登録時の設定が容易になる
ただし、カスタムテンプレートの登録にはJSのスキルが必要となります。
というのも、現在カスタムHTMLタグやカスタムJS変数として登録されているものをコピーしてテンプレート化しようとしても、もろもろの都合でほぼ動きません。「この箇所だけ入力項目にしたいから、そこの部分だけ改修すれば行けるんじゃないか」と思っても、ほぼ動きません。なぜならセキュリティの都合上、記述できる内容や記述方法について制限がかけられているため、素の状態のJSでは高確率で動作しないからです。
テンプレートともなるとカスタムHTMLタグやカスタムJS変数以上に「何でもできてしまう」可能性があり、そのためセキュリティの都合上、カスタムテンプレートでは以下の制限がかけられています。
- カスタムテンプレート内でのJSの制限
- サンドボックス(元のページとは別の亜空間)内で処理されるため、元ページ内へのアクセスに制限がある
- 元ページのデータへアクセスするには権限の設定をしたうえで、カスタムテンプレート独自のJS関数(API)を使う必要がある
- (↑上記の)権限や関数が存在しない対象については操作が不可能
例えばページのURLを参照したい場合、カスタムテンプレートの処理は元ページとは別の空間で行われるため、そのままではURLを取得できません。
これを解決するためにはカスタムテンプレートのAPIとして用意されている「元ページのURLを参照する関数(getUrl)」を利用し、さらにカスタムテンプレートの設定画面で「URLの参照に許可をする(get_url)」みたいに権限を設定する必要があります。
同様に、現行ではカスタムHTMLタグとして登録している広告タグなどもテンプレート化しようとした場合、改造が必要です。
一般的な広告タグはタグ内で「外部JSの読み込み→読み込んだ外部JS内に記載された関数を実行」みたいな内容となっているものが多く、カスタムタグテンプレート化する場合は「外部JSの読み込み」や「読み込んだ外部JSで生成されたJS関数の実行」などをカスタムテンプレートのAPIへ置換しなければなりません。
また、代替できそうなカスタムテンプレートのAPIが存在していても、権限の都合でテンプレート化が不可能なケースもあります。
例えば「Cookieを作成したりするカスタムタグテンプレート」を作ろうとした場合、Cookieを操作すること自体は該当するAPI(setCookie)が存在するので置換できますが、権限(set_cookies)の設定で「編集するCookieの名前を指定する必要がある」ためテンプレートとしては「決まった名前のCookie」の操作をするだけのテンプレートしか作れません。
総じて難易度が高めな機能ですので、エンジニア向けの機能と呼べるでしょう。
「公式のヘルプを読んで意味が分かる」レベルで「JSのスキルがある」人でないと、自身で新規登録などを行うのは難しいです。
ちなみに、他者が作成したテンプレートをインポートして利用する、といったことも可能です。
それであればJSがわからない人でもいくつかのポイントをチェックするだけで(後述します)利用できると思います。
テンプレート登録の手順
カスタムテンプレートの登録は、タグも変数は基本的に手順は同じです。
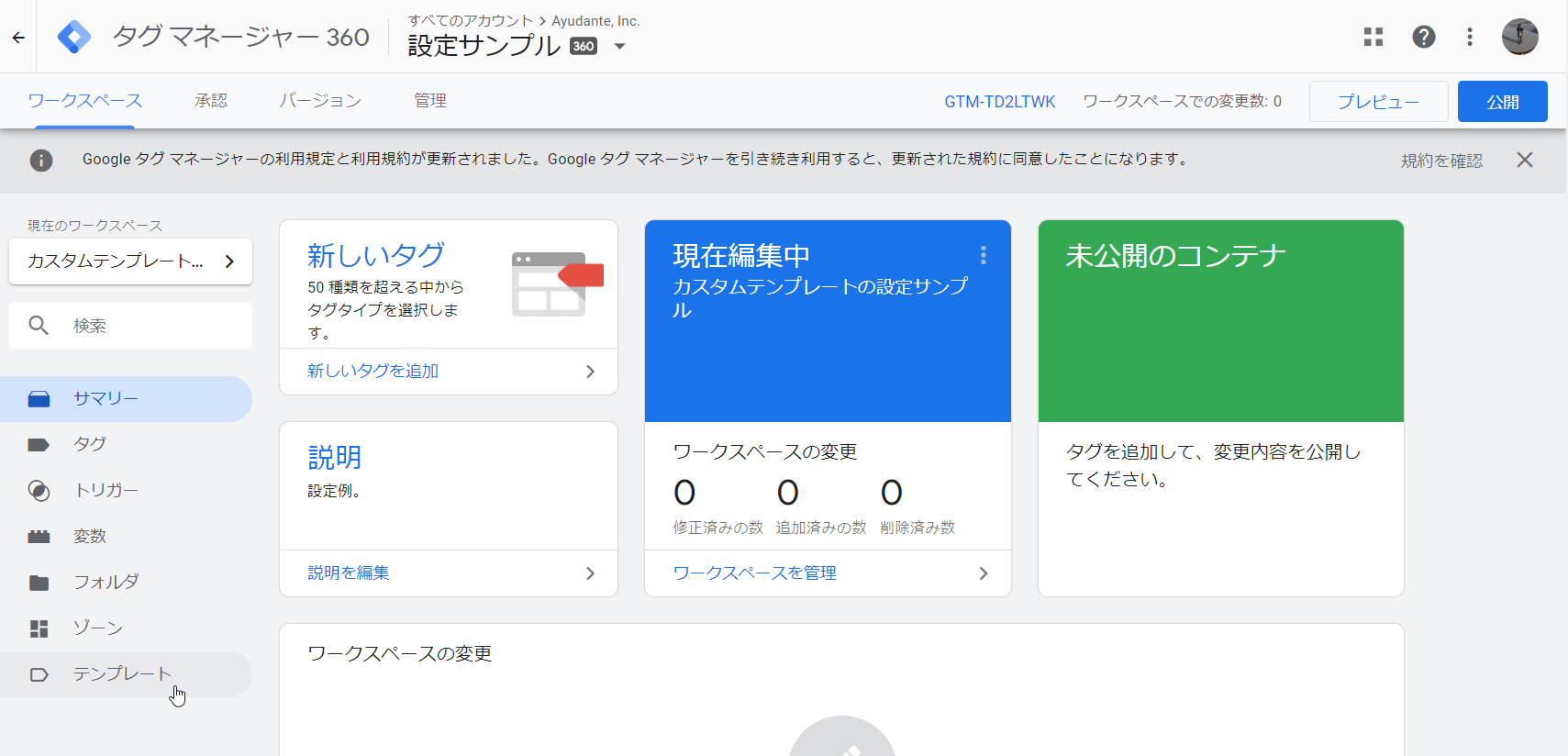
- 「テンプレート」メニューを開く

左側のメニューに「テンプレート」が追加されています。 - 登録したいもの(タグまたは変数)の「新規」ボタンをクリック

すでに登録済みのテンプレートがある場合は一覧として表示されます。 - 概要情報を入力

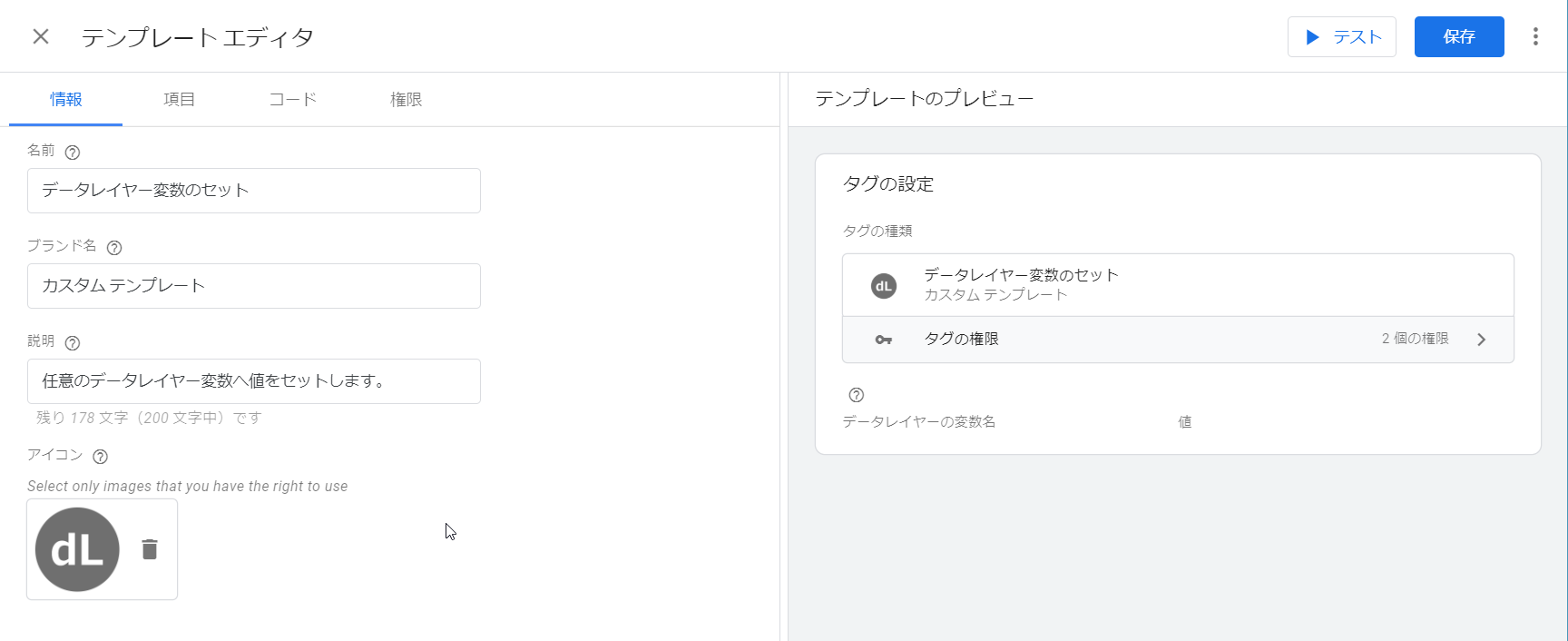
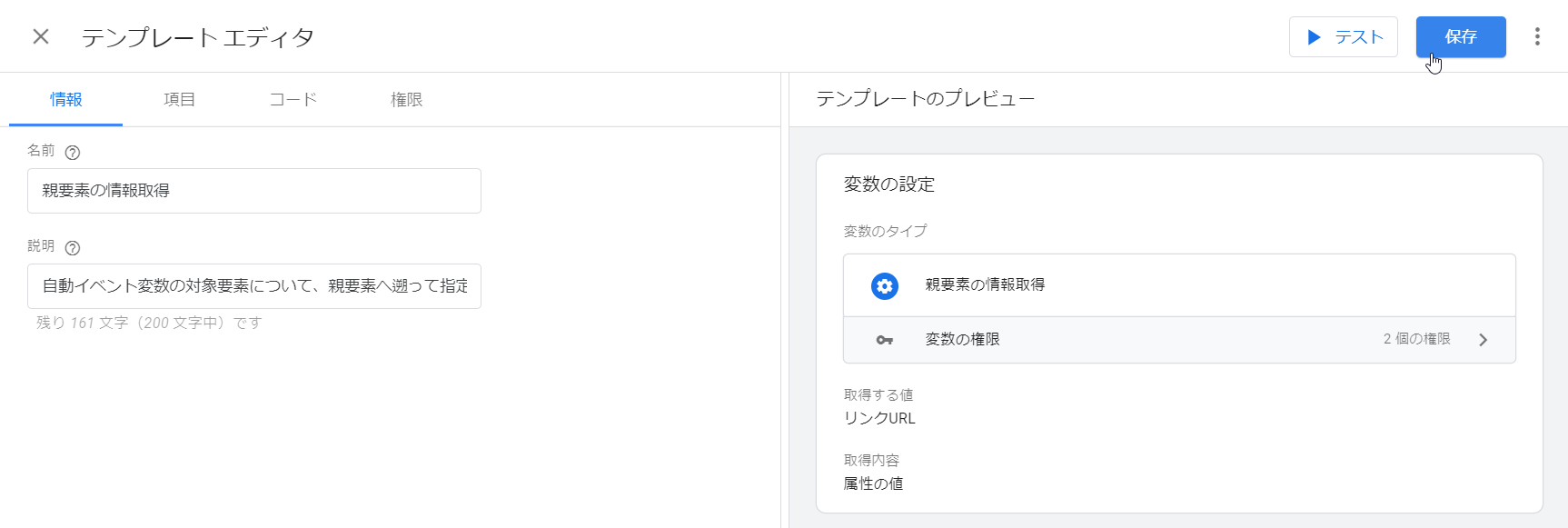
図はタグの方。タグではアイコン画像も指定できます。 - 設定項目を設定

タグ/変数の設定画面で表示される入力項目を設定します。入力規則やヘルプテキストなども設定可能です。 - 実際の処理(コード)を入力

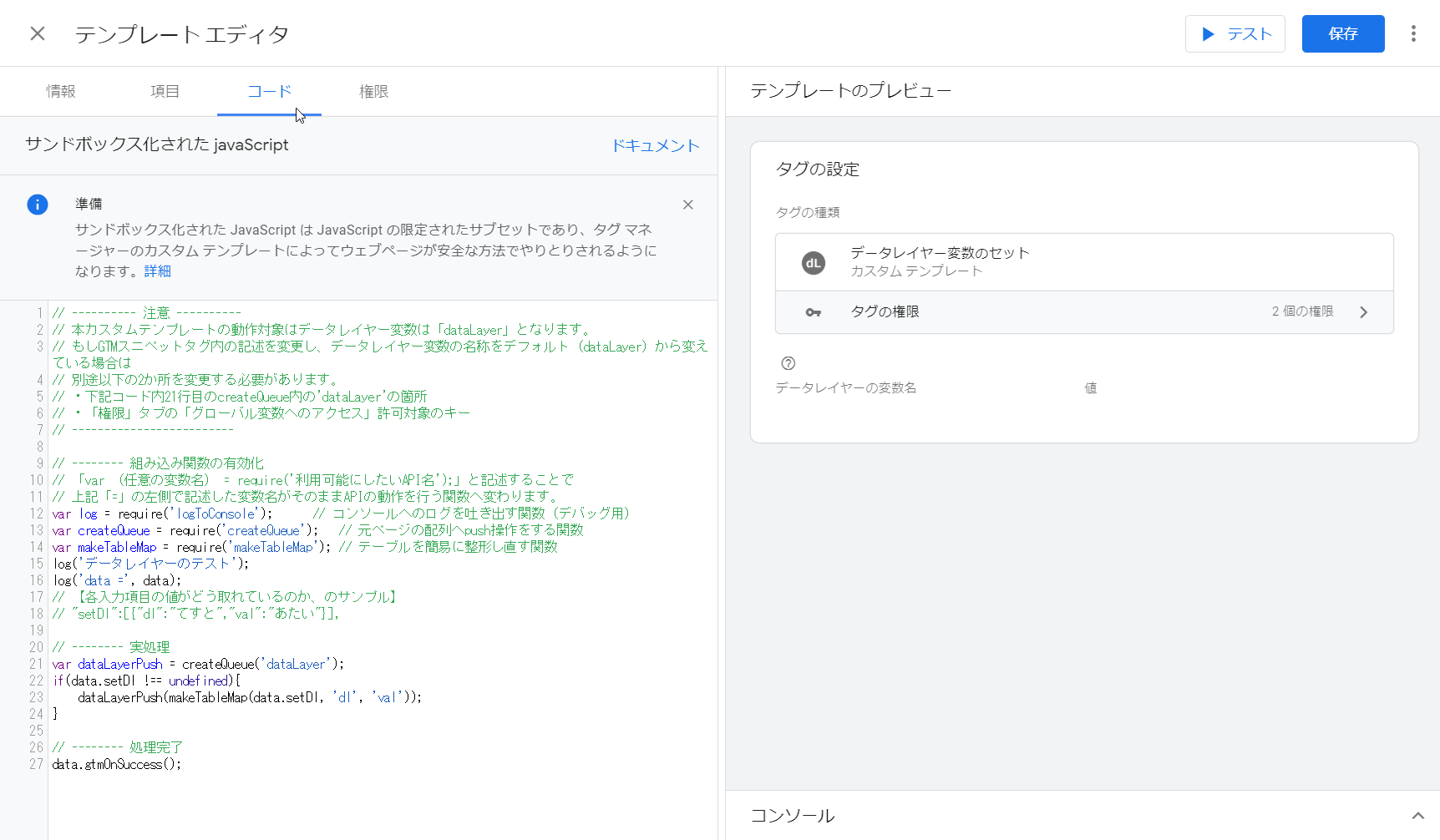
用意されているAPIを利用する必要があるため、パっと見でちょっとわかりづらいです。 変数の場合はカスタムJS変数と同様に、最後にreturnする必要があります。 - 権限を設定

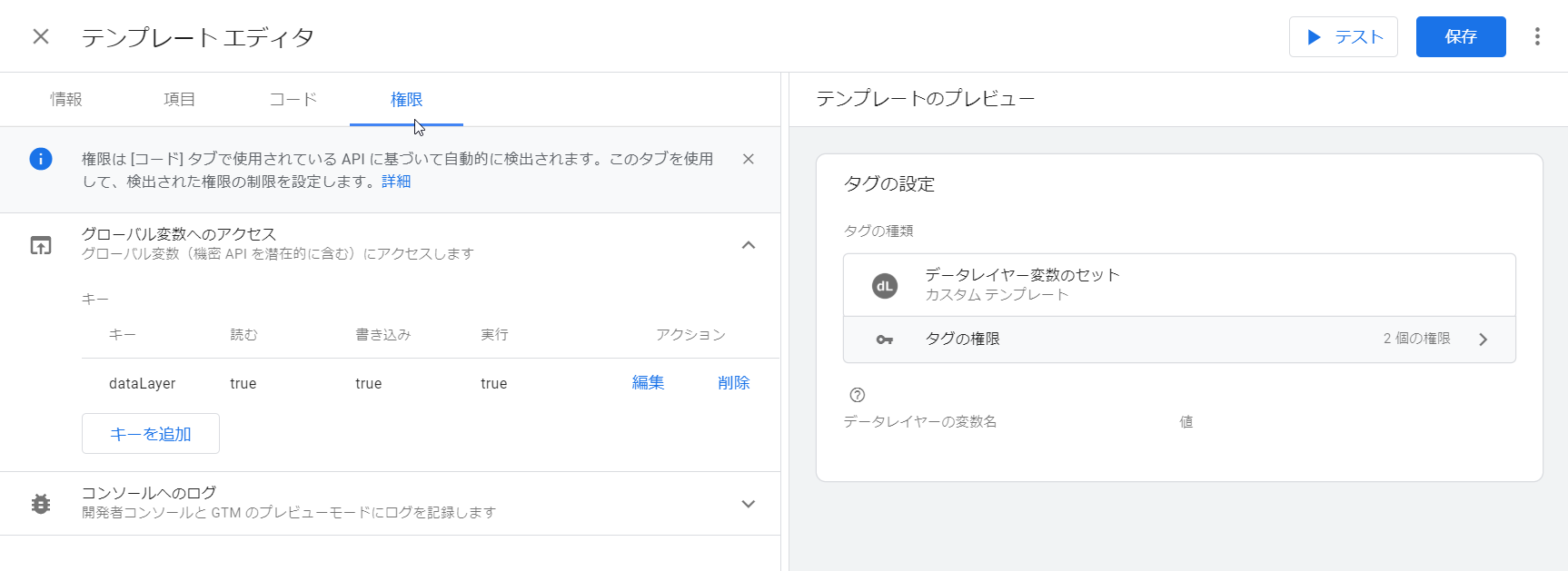
コードにAPIが入っていると、設定が必要な権限が出てきます。 - 「保存」ボタンで保存して終了

タグやトリガーや変数と違い、テンプレートは「保存」しても閉じられないので、別途手動で左上の×ボタンで閉じる必要があります。
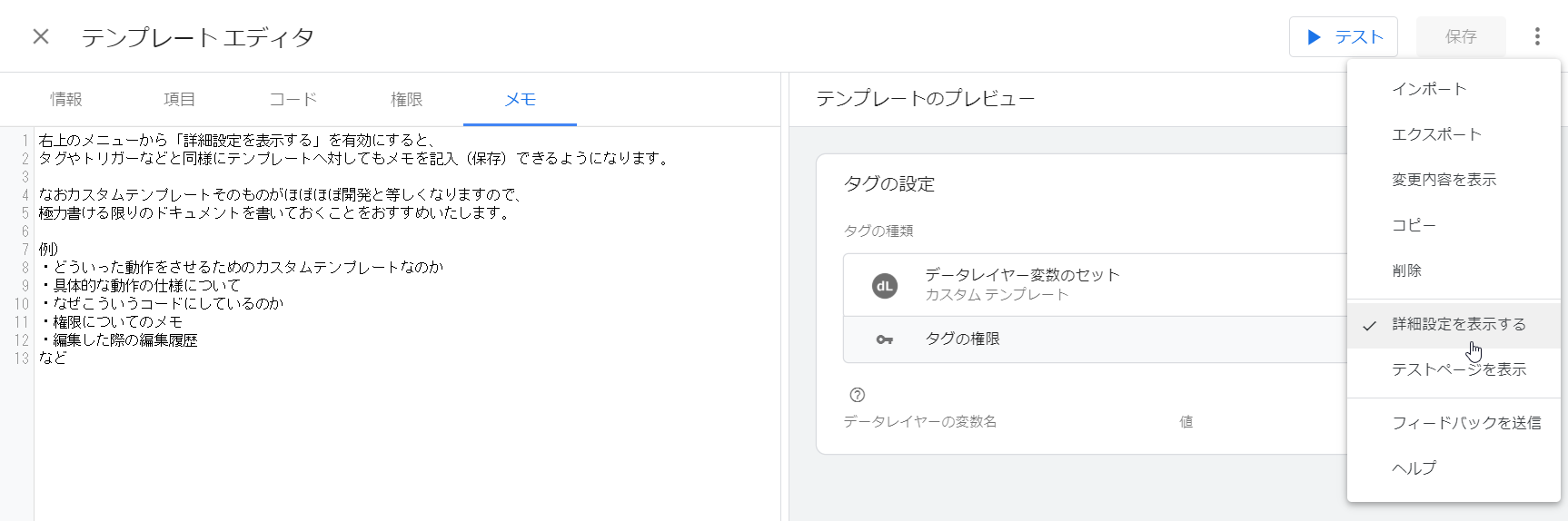
また、タグなどの要素と同様に画面右上のメニューから「詳細設定を表示する」を有効化すると、テンプレートについてのメモの記入欄なども設定できるようになります。
こちらもテンプレートそのものについてのドキュメントとして非常に重要度は高いので、自身でテンプレートを作成する場合は必ずテンプレートの仕様等をまとめることを強くお勧めいたします。

なおテンプレート化については、前述のとおり難易度は高いです。
ただいくつかのポイントを抑えることで、多少楽になります。
実際に自分でテンプレートを登録してみたい、という方は以下が参考になれば幸いです。
ただ長くなりますので、とりあえず概要だけわかればいいや、という方は読み飛ばしていただいても大丈夫です。
- テンプレート化のポイント
それぞれ個別にざっくりと説明しておきますね。
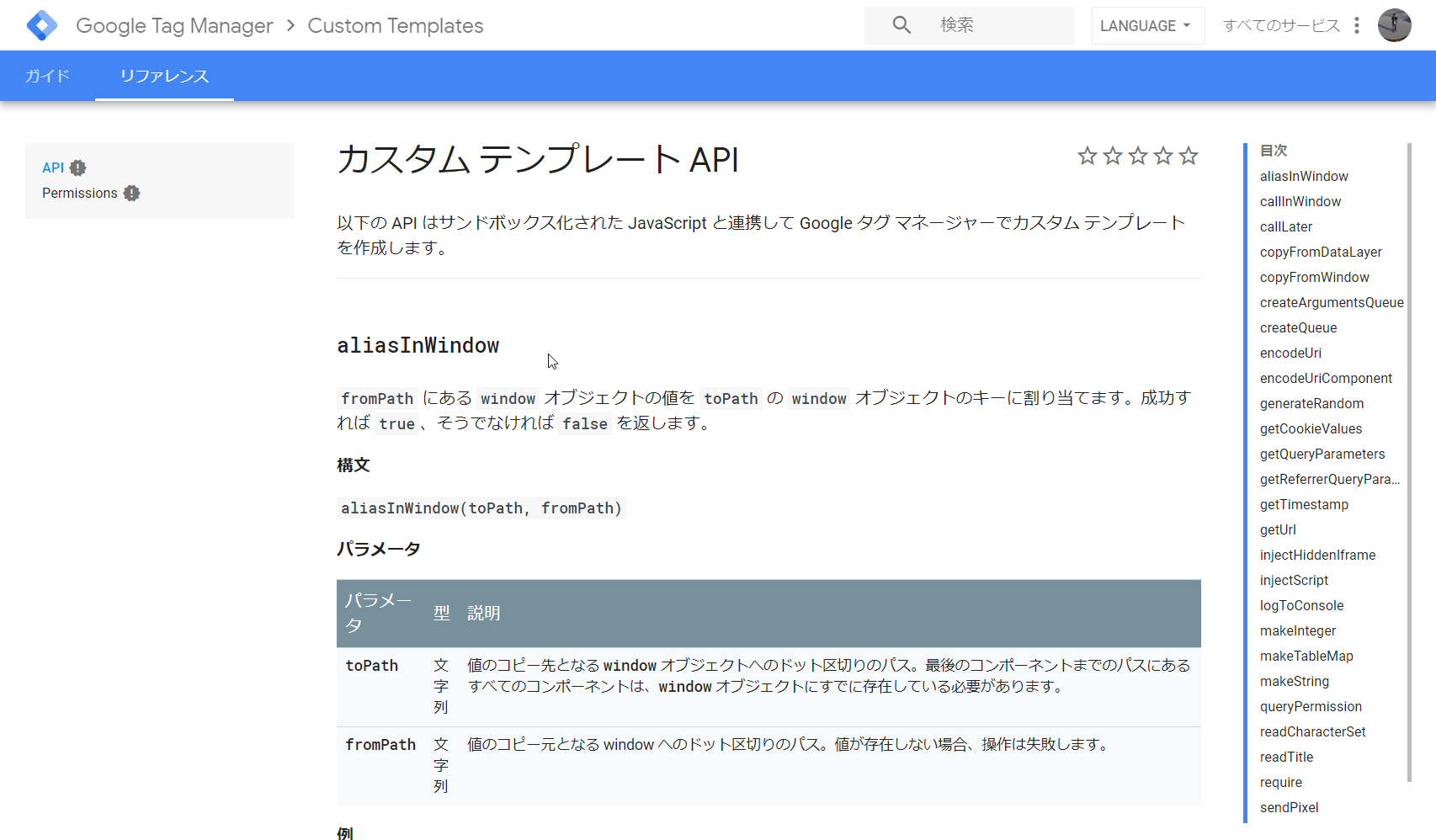
APIの一覧に記載のある処理=APIへ置換する必要のある処理
公式のヘルプには「コンソールへログを出す」APIや「(元)ページのURLを取得する」APIなどが掲載されていますが、逆に言うとこれらの処理を行うにはAPIを利用する必要があります。
主に「元ページへアクセスする」処理全般ですね。

例えばページURLの参照であれば、本来なら「window.location.href」で一発なんですが、カスタムテンプレートはサンドボックスとして元ページからは切り離されて処理されるため「window.location.href」では取得できません。
- 元のJS
var url = window.location.href;- カスタムテンプレート化する際に置換した場合
var getUrl = require('getUrl'); // 元ページのURLを取得するAPIを有効化
var url = getUrl(); // ↑でrequireしたurl変数が関数として動作する
APIをテンプレート内で利用するには別途API利用の宣言の記述が必要
APIはJS関数として用意されていますが、実際に利用しようとすると別途「APIを利用するための宣言」の記述が必要になります。
それが「require('利用したいAPI名');」関数です。
- サンプル
var getUrl = require('getUrl');
使い方としては「var 変数名 = require('利用したいAPI');」と記述することで、「変数名」で指定した変数がAPIの機能を持つ関数になります。
上記サンプルであれば、上記のrequire処理以降の行ではgetUrlがURLを取得する関数として動作するようになります。
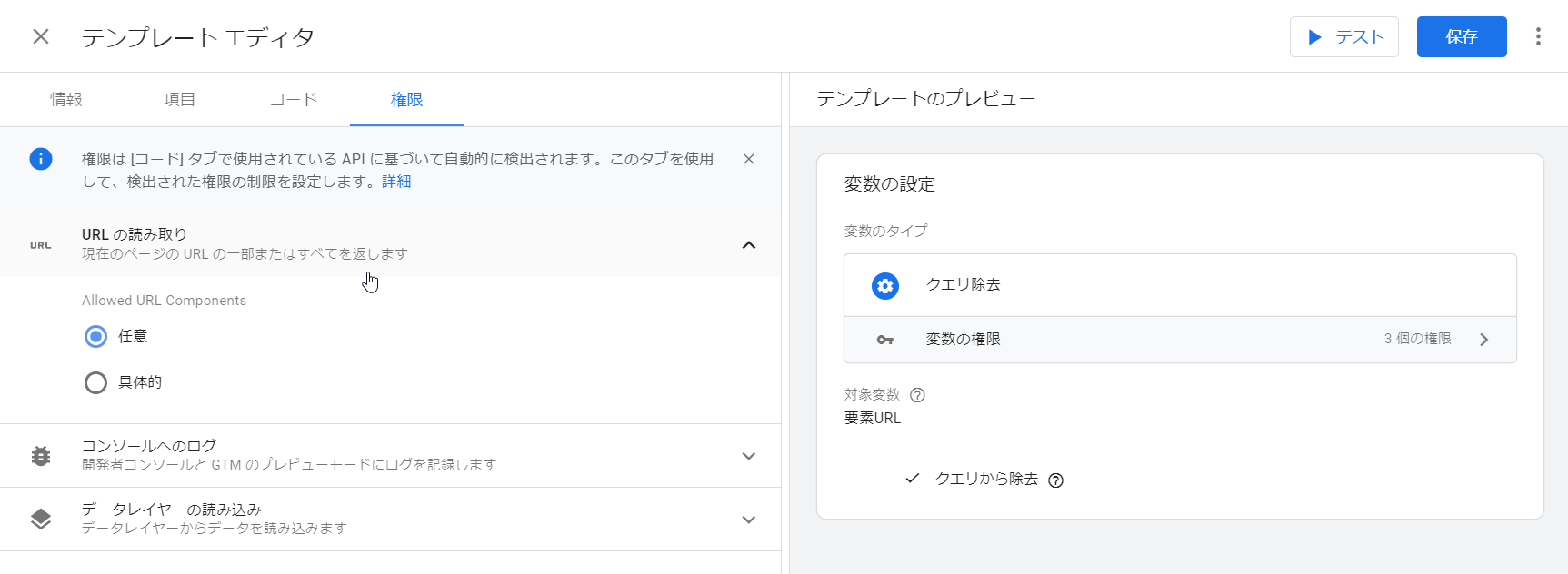
基本的にAPIで指定する項目は権限の設定が必要
コード内でAPIがrequireされると、設定の権限タブへ必要な権限の設定メニューが追加されます。

設定欄で「*(任意)」が入力可能、みたいに記載があればその項目では任意の文言が設定可能です。
逆にその説明がない項目については固定文言で入れなければならないため、注意が必要です。
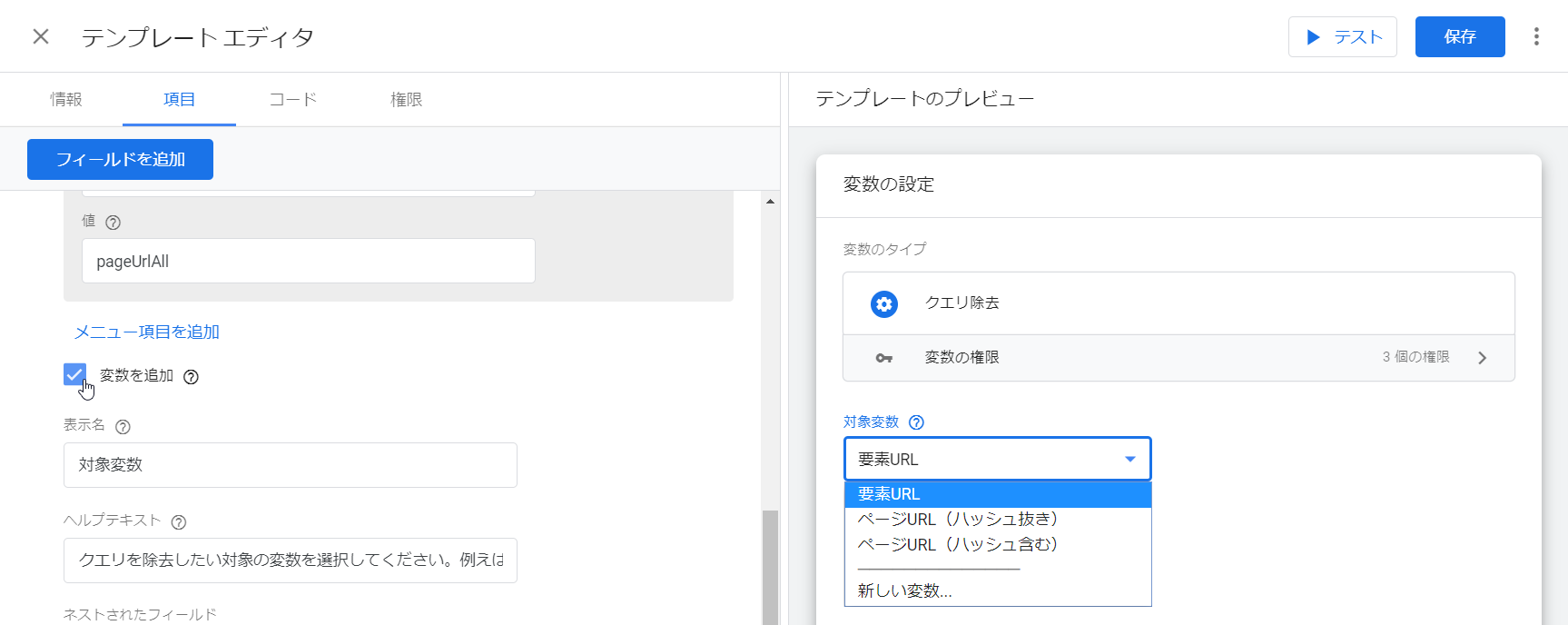
GTMへ登録されている各種「変数」の値を取得するには「項目」タブで入力欄を用意し、ユーザーに変数を指定させる必要がある
GTMの本体そのものはカスタムテンプレートを処理するサンドボックス内ではなく元のページ側に存在しているため、GTMが持っている変数のデータなどはAPIを使わなければアクセスできません。
しかし「データレイヤー変数へアクセスする」copyFromDataLayerや「windowオブジェクトの変数をコピーする」copyFromWindowは用意されていますが、「〇〇という名前でGTMへ登録されている変数の値を取得する」ような動作が可能なAPIは存在しません。
そのため「GTMへ登録されている変数」をカスタムテンプレート内で参照したい場合は、別途「項目」としてユーザーに変数を入れられる入力項目を用意し、その項目の値として受け取る必要があります。

データレイヤー変数を取得する場合、プロパティは取得できるがオブジェクトは取得できない
copyFromDataLayerというAPIでデータレイヤー変数の値は取得できますが、このAPIではオブジェクトは取得できないため、注意が必要です。
具体的に言えば「gtm.element.innerText」のような末端プロパティは取得できますが、「gtm.element」みたいに本来であればオブジェクトとして取得されるものはundefinedになってしまいます。
そのため、もともとのカスタムHTMLタグやカスタムJS変数で「gtm.element」をオブジェクトとして取得し、そこから必要なプロパティのデータへアクセスするような作りにしていた場合は改修が必要となります。
ごそっとオブジェクトとして持ってくるのではなく、必要なプロパティを算出してから引っ張ってくる形ですね。
データレイヤー変数の参照は「.」繋ぎでなければならない
copyFromDataLayerでデータレイヤー変数へ参照する場合、データレイヤー変数名の指定は必ず「.」繋ぎでなければなりません。「gtm.element.attributes.hogehoge.value」のような書き方です。
逆に言うと「gtm.element.attributes['hogehoge'].value」みたいな書き方だとエラーになってしまいます。
普段はこの制限はあまり気にならないかと思いますが、「.」繋ぎでの記述では属性値に「-」を含む指定(例:data-ga-event属性、みたいな)はNGです。
〇 gtm.element.attributes.hogehoge.value
× gtm.element.attributes.hoge-hoge.value
本来のJSであれば.attributes.hogehogeは.attributes["hogehoge"]で代替できますがこの表記はできないため、別の代替手段を探す必要があります。
この場合であれば.attributesの代わりに.datasetへ変えて、.datasetだとdata-hogehoge-hogehogeはdataHogehogeHogehogeのようにキャメルケースになりますので、手動でキャメルケースに置換して代替できます。
コード内で正規表現は利用不可能
JSでは正規表現を使うことで、例えば文言の一部分を抜き出したり、置換したりなどができます。
しかしカスタムテンプレートでは正規表現は使用できないよう制限がかけられているため、別途正規表現を使わずに実現する方法を考えなければなりません。
- 正規表現による置換処理の代替例
split()関数で置換したい文字列単位で分割して、join()で置換後の文字列を繋ぎ文字にして再連結する、など
カスタムテンプレートサンプル
さて、テンプレートの具体例をいくつかまとめてみました。
それぞれにインポート用のtlpファイルをダウンロードできるようにしてありますので、実際にインポートしてGTMの画面で見てみてください。
特にタグ:データレイヤー変数へ値をpushするテンプレートはサンプルとしてわかりやすいと思います。残る2つはバリバリの実用性重視なテンプレートになってます)
なおカスタムテンプレートの場合、インポート/エクスポートはテンプレート単位で行います。
バージョンやワークスペースはバージョン(ワークスペース)単位でのインポート/エクスポートとなりますので、その点が異なります。
- 他者が作ったテンプレートのインポート方法
- テンプレートの登録詳細画面を開く

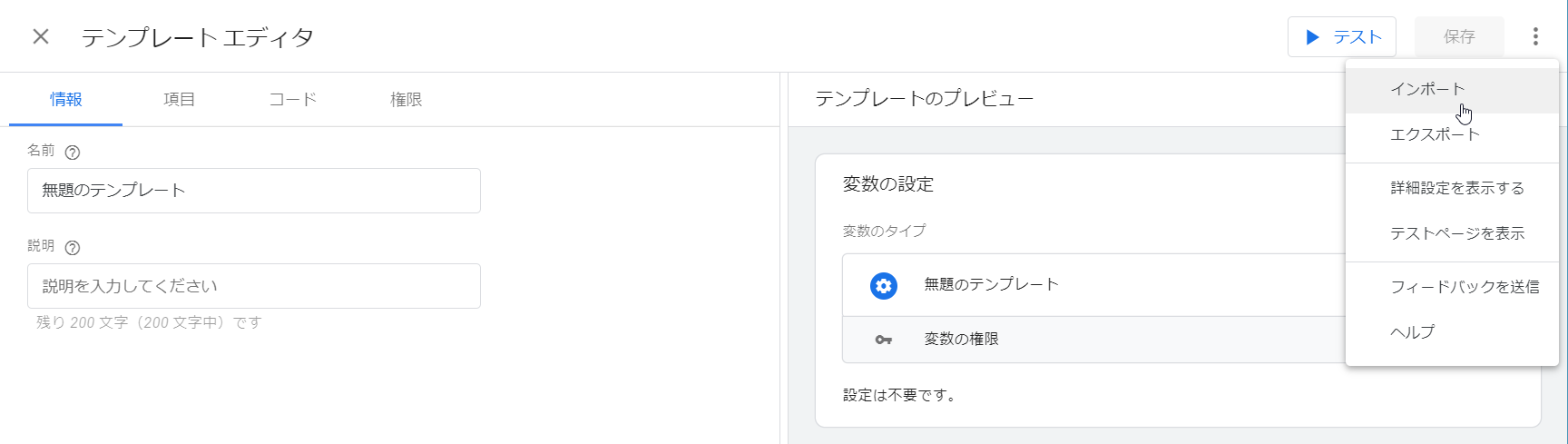
左メニューの「テンプレート」から、タグまたは変数のカスタムテンプレートの登録画面を表示してください。 - 画面右上のメニューから「インポート」をクリックして、インポートしたい.tplファイルを指定

他要素と同じように右上にメニューがあります。また、ここで「エクスポート」を選ぶことで.tplファイルとして出力もできます。 - 「保存」ボタンで保存して完了

保存後、左上の×ボタンで閉じて終了です。
- テンプレートの登録詳細画面を開く
なお、2019年5月24日現在、編集しかけのテンプレートへ対して「インポート」をしてもマージ(差分の表示)などはなく強制的に上書きとなりますのでご注意ください。
ですのでインポートする場合は、基本的には新たなテンプレートの新規作成時に行うのが良いでしょう。
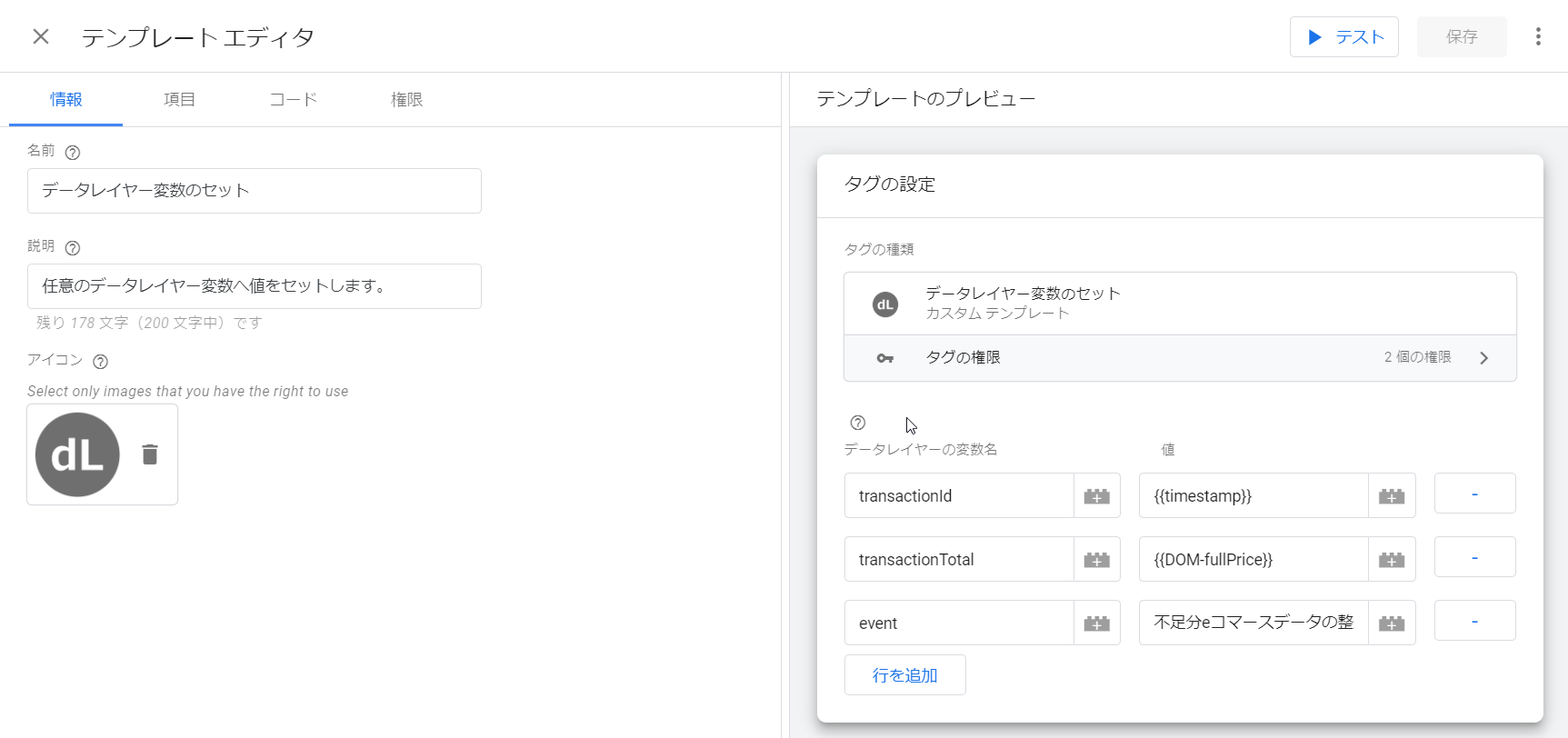
サンプル1:データレイヤー変数へ値をpushするテンプレート

- ダウンロード
- データレイヤー変数のセット.tpl(圧縮されています)
データレイヤー変数へ値を渡すためのカスタムタグテンプレートです。
渡したいデータレイヤー変数名を左側へ入力すると、タグが処理された際に右側の値へ設定した内容がセットされます。
また行を追加することで複数のデータレイヤー変数へ同時に値を渡すことができるほか、eventへ対して値をセットすることでカスタムイベントトリガーを呼び出す、といった使い方もできます。
なお利用上の注意点として、データレイヤー変数をデフォルト名(dataLayer)以外で運用している場合は以下の二か所へ修正が必要です。
- デフォルト名以外でデータレイヤー変数を使っている場合の要修正箇所
- 「コード」タブの21行目で指定している「
('dataLayer')」の箇所を、実際に利用しているデータレイヤー変数名へ変更 - 「権限」タブの「グローバル変数へのアクセス」で設定しているキーを、実際に利用しているデータレイヤー変数名へ変更
- 「コード」タブの21行目で指定している「
また、なぜかこのテンプレートだけテンプレート詳細画面を開くとConsoleへエラーメッセージが出るのですが、右上のメニューから「詳細設定を表示する」を有効化するとエラーメッセージは消えます。
動作上は問題ありません。
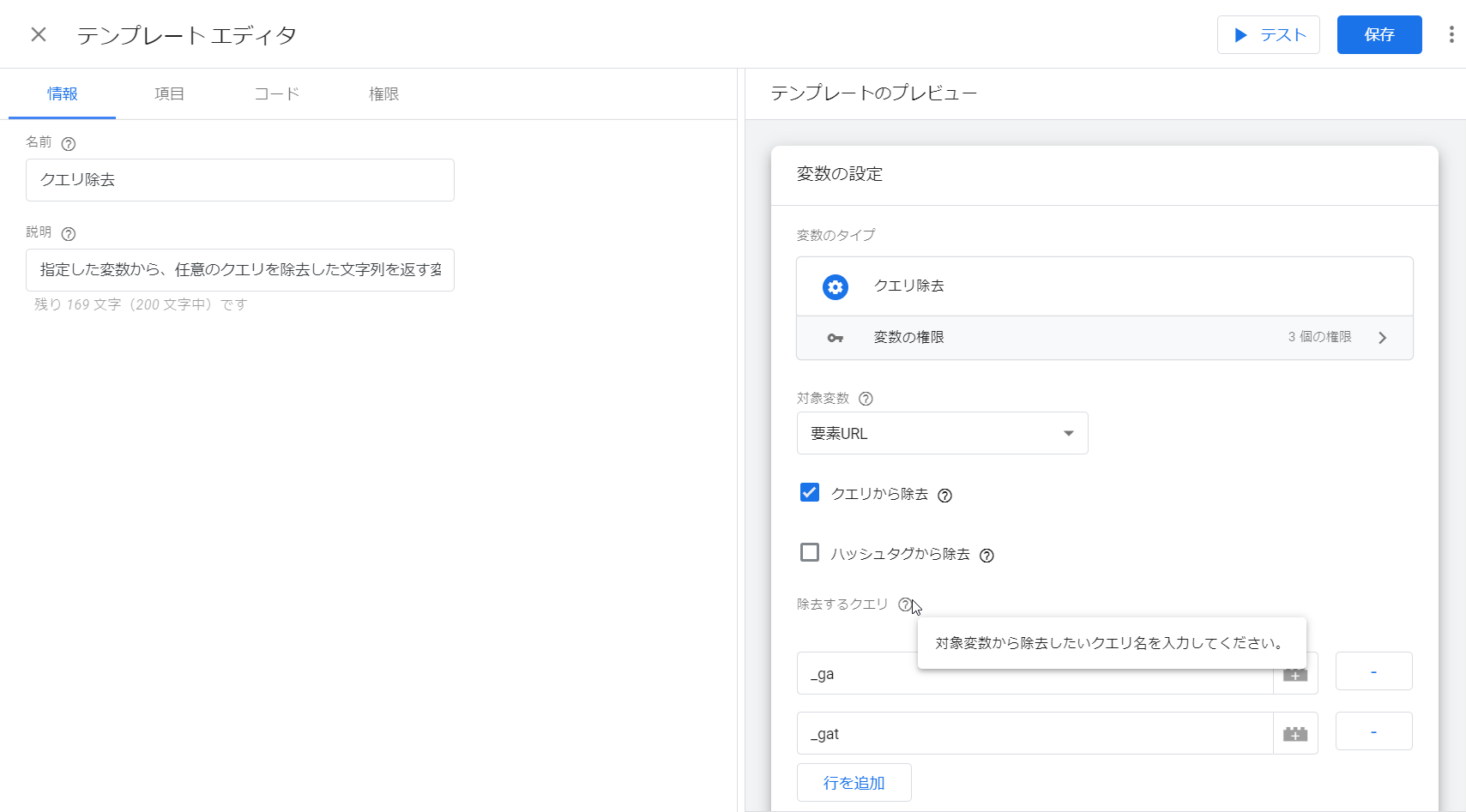
サンプル2:指定の変数から任意のクエリを除去するテンプレート

- ダウンロード
クエリ除去.tpl(圧縮されています)(2019/06/21 一部修正を行いました)改良版を「Trim Query」という名称で、コミュニティテンプレートとしてテンプレートギャラリーへアップロードしました。
現在はGTM内の「テンプレート > 変数テンプレート > 検索ギャラリー > Trim Query」からインポートして利用が可能です。
指定した変数から、指定したクエリを除去した文字列を返すカスタム変数テンプレートです。
「?」で始まるクエリの他、「#」で始まるハッシュタグのどちらにも対応できます(両方にも同時対応できます)。
具体的な利用イメージとしては、GAでリンクURLをイベント計測しようとする際、クロスドメイントラッキング対象のリンククリック時に入ってしまう_gaクエリを抜いたりするのに使えると思います。
地味に入り込んだりして面倒ですよね、あれ。
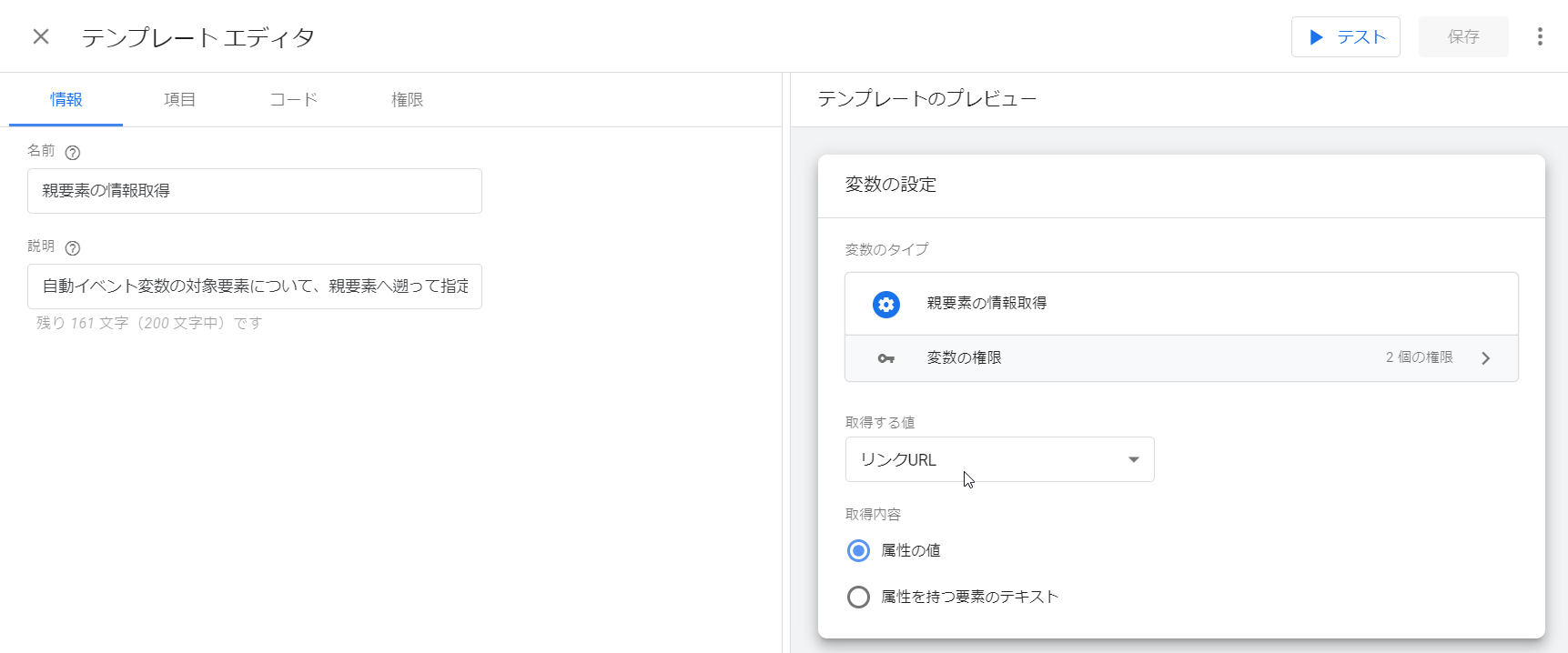
サンプル3:親要素から任意の属性値を取得するテンプレート

- ダウンロード
親要素の情報取得.tpl(圧縮されています)
改良版を「Parent Element Variable」という名称で、コミュニティテンプレートとしてテンプレートギャラリーへアップロードしました。
現在はGTM内の「テンプレート > 変数テンプレート > 検索ギャラリー > Parent Element Variable」からインポートして利用が可能です。
詳細は「About Parent Element Variable of community template」記事をご参照ください。
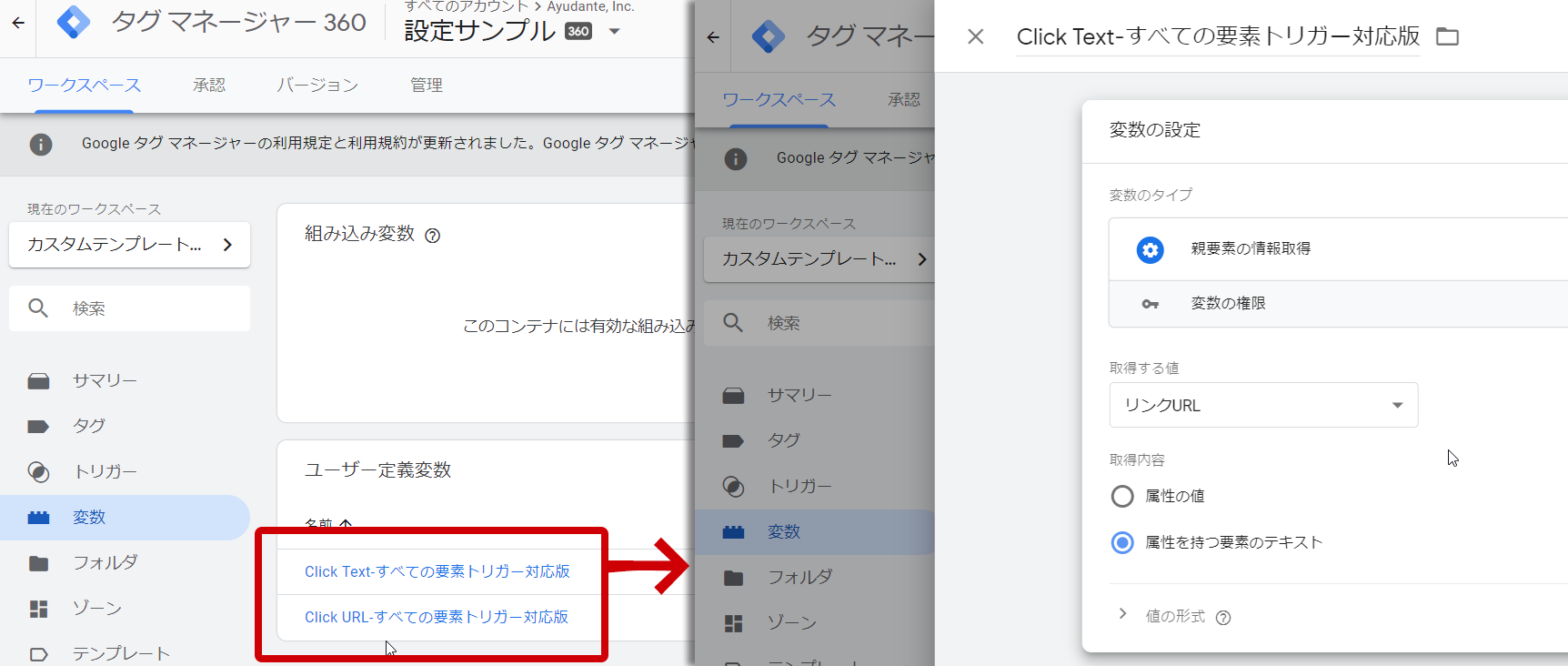
自動イベント変数の要素(リンククリックであればaタグ、クリックであればクリックされた最も子要素、フォームの送信であればformタグ)から、指定した属性を持つ親要素へ遡って属性の値(またはテキスト)を取得するカスタム変数テンプレートです。
具体的には、クリックトリガー(すべての要素)でaタグ内のspanタグがクリックされた時などでも親要素のaタグのリンクURLを取得できたりします。
要は以前「クリックトリガーで親要素のaタグのリンクURLを取得する方法」で紹介したカスタムJS変数をテンプレート化したものですね。
URL(href)、ID、classの他に任意の属性(自由入力)に対応させてあります。
また、属性の値だけでなく、テキストも取得可能です。
他者が作ったテンプレートを利用する際の注意点
サンプルとしてお見せしたように、他者が作成したカスタムテンプレートも、インポート用の.tplファイルが入手できれば利用可能です。
ただ前述のように、カスタムテンプレートは複雑な上に、悪さをしようと思えば色々と出来てしまうものでもあります。
ですので他者製のカスタムテンプレートをインポートして利用する際は、以下の2点を必ずチェックしましょう。
- 要チェック箇所
- 「詳細設定を表示する」を有効化し、「メモ」欄の内容をチェック
- 「権限」タブで許可されている権限項目をチェック
デフォルトでは表示されていませんが、右上メニューの「詳細設定を表示する」から詳細設定を有効化すると「メモ」タブが新たに追加されます。
このメモは任意に記入できるドキュメントスペースで、開発者がそのテンプレートの仕様書やメモ書きとして利用しているかもしれませんし、またはインポートした利用者向けにメッセージを残しているかもしれません。
いうなればメモ=テンプレート用のreadme.txtです。readme.txtは読むべきです。
またそのテンプレートが元ページへ何かしらを及ぼすには、権限が必要です。つまり権限=元ページへの影響となりますので、権限を見ることでセキュリティ面のチェックができます。
どういった権限が設定されているか、そしてそれぞれの権限でどの範囲まで許可しているか、を確認するようにしましょう。
例えば「inject_script(スクリプトの挿入)」の権限があれば、そこで設定されているURLのファイルを元ページへ埋め込むことができてしまいます。
その場合、設定されているURLが意図していないドメインなどのファイルではないか、を見ましょう。(「〇〇のタグ」のテンプレートと聞いてインポートしたのに、関係なさそうな「××のドメイン」へアクセス許可が出てないか、など)
以上、いかがでしたでしょうか。
下手をしたら今までのGTMの機能でもっとも大規模でガリゴリに複雑なものかもしれませんが、うまく使えればとても便利になるはずのものです。
正直よくわからなかった、という方には記事化の力不足をお詫びしつつ、社内のエンジニアの方などにも共有いただいて話題作りにでも役立てば幸いです。
なおこれは個人的な見解ですが、おそらく今後は需要の高いカスタムテンプレートのインポート用ファイル(.tpl)が世に出回ったりすると思います。そうなると嬉しいです。
その際、広告系のタグのテンプレートも出てくると思いますが、サードパーティ製はどうしても自己責任になってしまうのは免れません。本来であれば広告ツールの運営側が公式に用意したテンプレートファイルを使うのが正道かと思いますので、ぜひ各種広告運営の企業さまにはテンプレートファイルの配布をお願いしたい所存です。なにとぞなにとぞお願いいたします。










