2019年1月中旬よりタグマネージャのバージョンページにコンテナサイズのインジケーターが表示されるようになりました。
これはそのバージョン時点でのコンテナ内の各種設定量を表示する機能で、GTMを最適に動作させるための目安として活用できます。
なお上限は100%で、100%を超えての設定(バージョン作成・公開・プレビュー)は不可能になっています。
2019年4月現在、この機能は非常に大きいコンテナへ実装されており、順次適用されているようです。
コンテナサイズについて
コンテナサイズとはタグ、トリガー、変数の設定量の合計です。この計算は設定欄へ入力された文字数などでの算出となります。ただし、メモ欄や一時停止で配信されないタグについては容量には含まれません。
そのため、例えば同じ内容となるUAタグとカスタムHTMLタグでも、入力量が少なくて済むUAタグの方が、サイズは小さくなります。逆にフルフルで記述する必要のあるカスタムHTMLタグの方が、サイズが大きくなります。
コンテナサイズには上限があるため、上限を超えないよう効率的に運用する必要があります。
目安としては、コンテナサイズが70%を超えている場合、各種タグやトリガー、変数などの設定を見直し、設定量を削減することが推奨されます。
機能についての説明
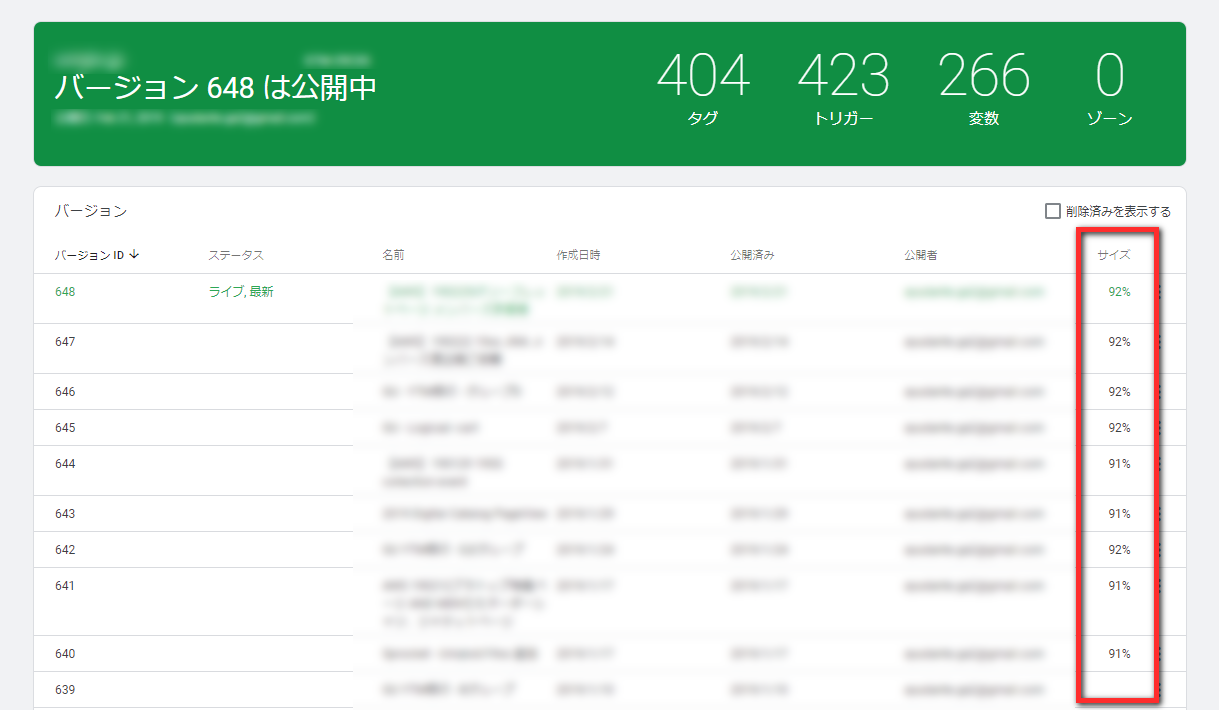
コンテナサイズは、バージョン一覧にサイズという見出しで表示されます。

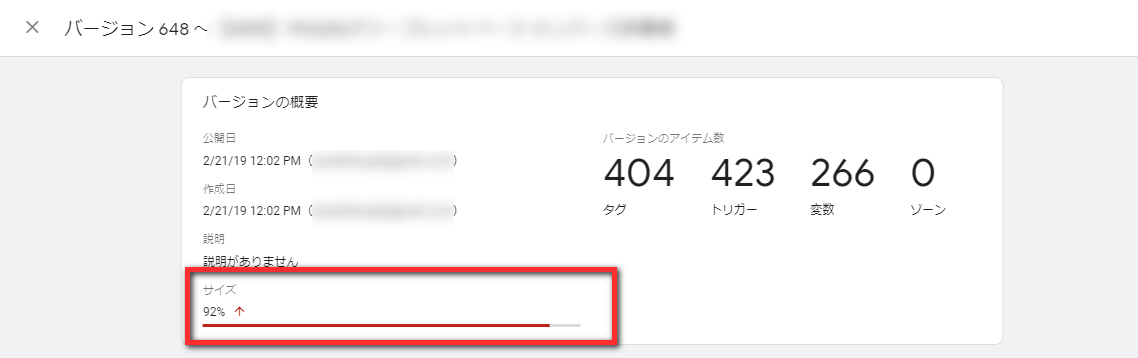
バージョン詳細にバージョンのコンテナのサイズが表示されます。

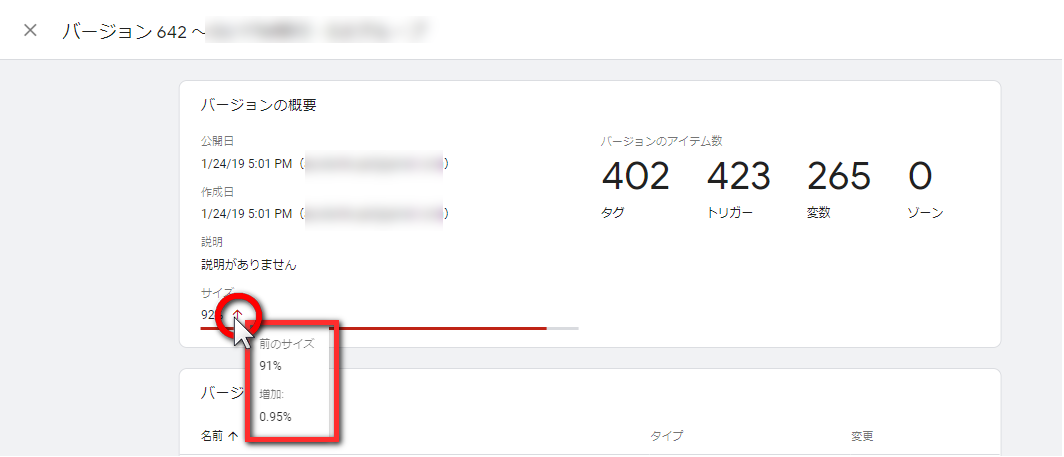
バージョン詳細に数値の右側のアイコンにカーソル載せると前バージョンと比較してどれぐらい増減したか表示されます。

いくつかの代表的なコンテナサイズのダイエット手段の紹介
1.未使用、不要なタグ、トリガー、変数は削除してください。
なお、未使用なものはタグマネージャで利用していませんので削除しても動作には影響はありません。
未使用タグ、トリガー、変数の見つけ方
- タグ
-
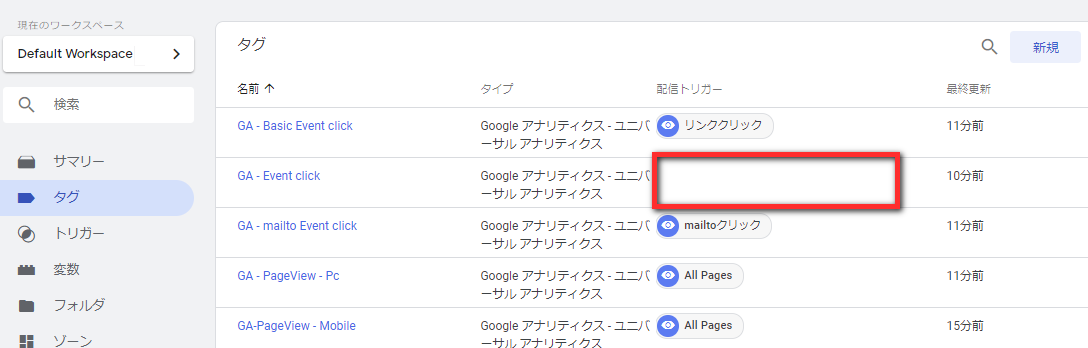
タグ一覧から配信トリガーがついていないタグ

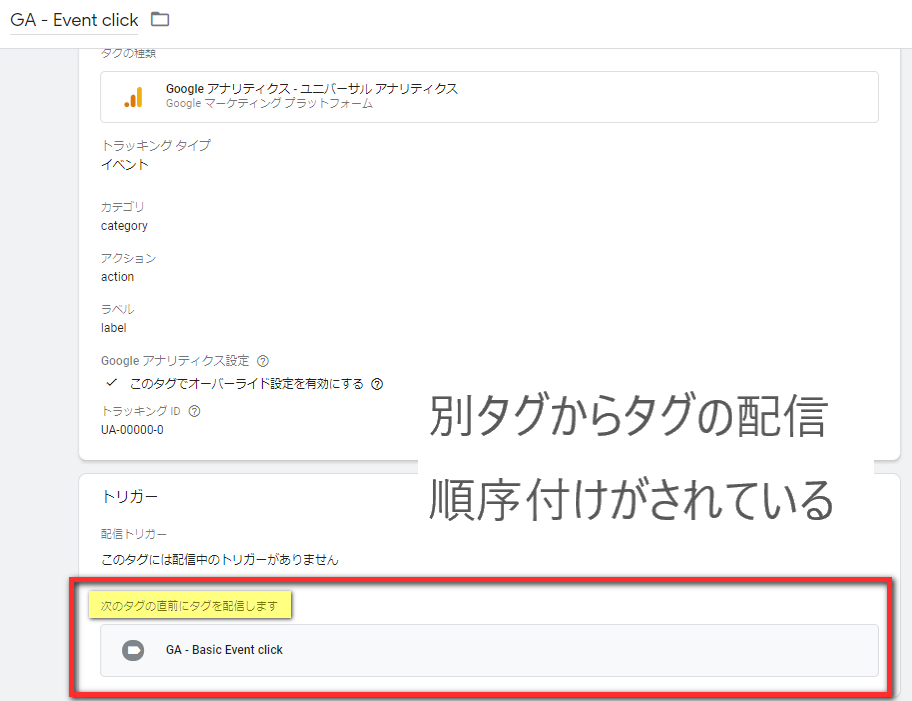
ただし、一覧画面ではトリガーが掲載されていないタグであっても、別タグから「タグの配信順序付け」で関連付けされている場合があります。
別タグから「タグの配信順序付け」がされている場合は、タグの詳細画面にてトリガー同様に表示され、トリガーが紐づいている場合と同じく利用中のため、削除することができません。
- トリガー
-
トリガー一覧のタグ項目の数が0表示されているトリガー

- 変数
-
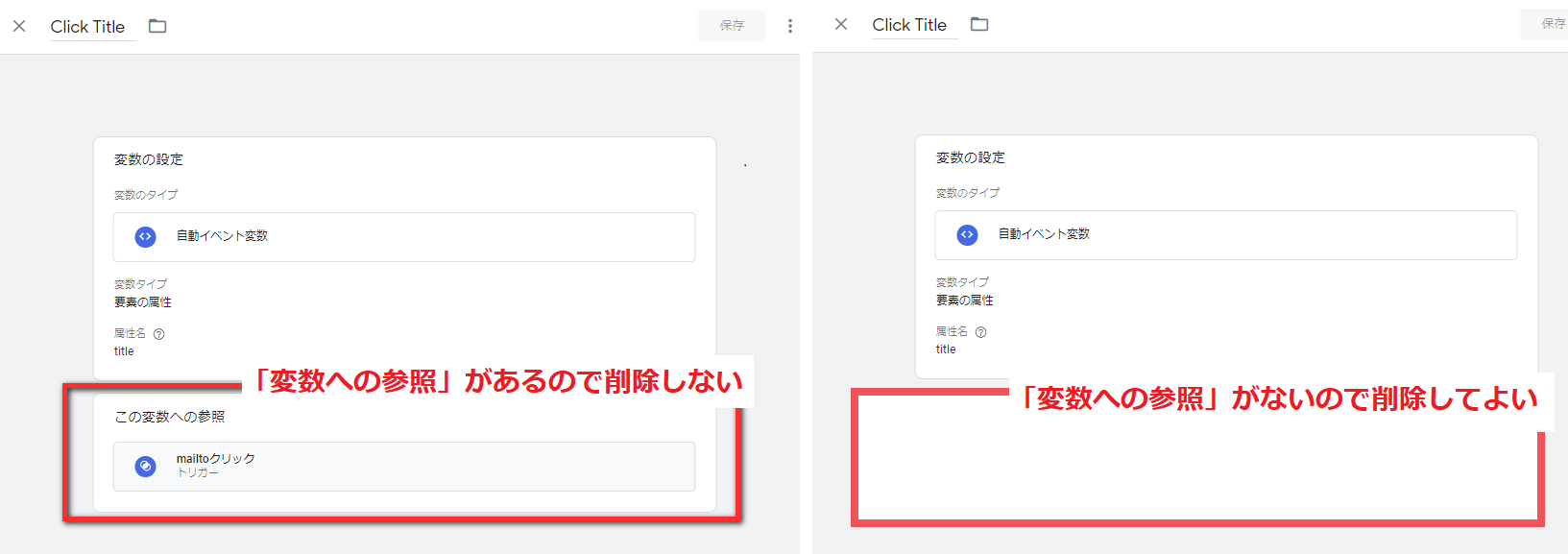
変数についてだけは一覧画面から判断がでないので、変数の詳細を開き「この変数への参照」欄がないもの

2.一部設定が異なるだけの複数タグ、トリガー、変数を1つにまとめます。
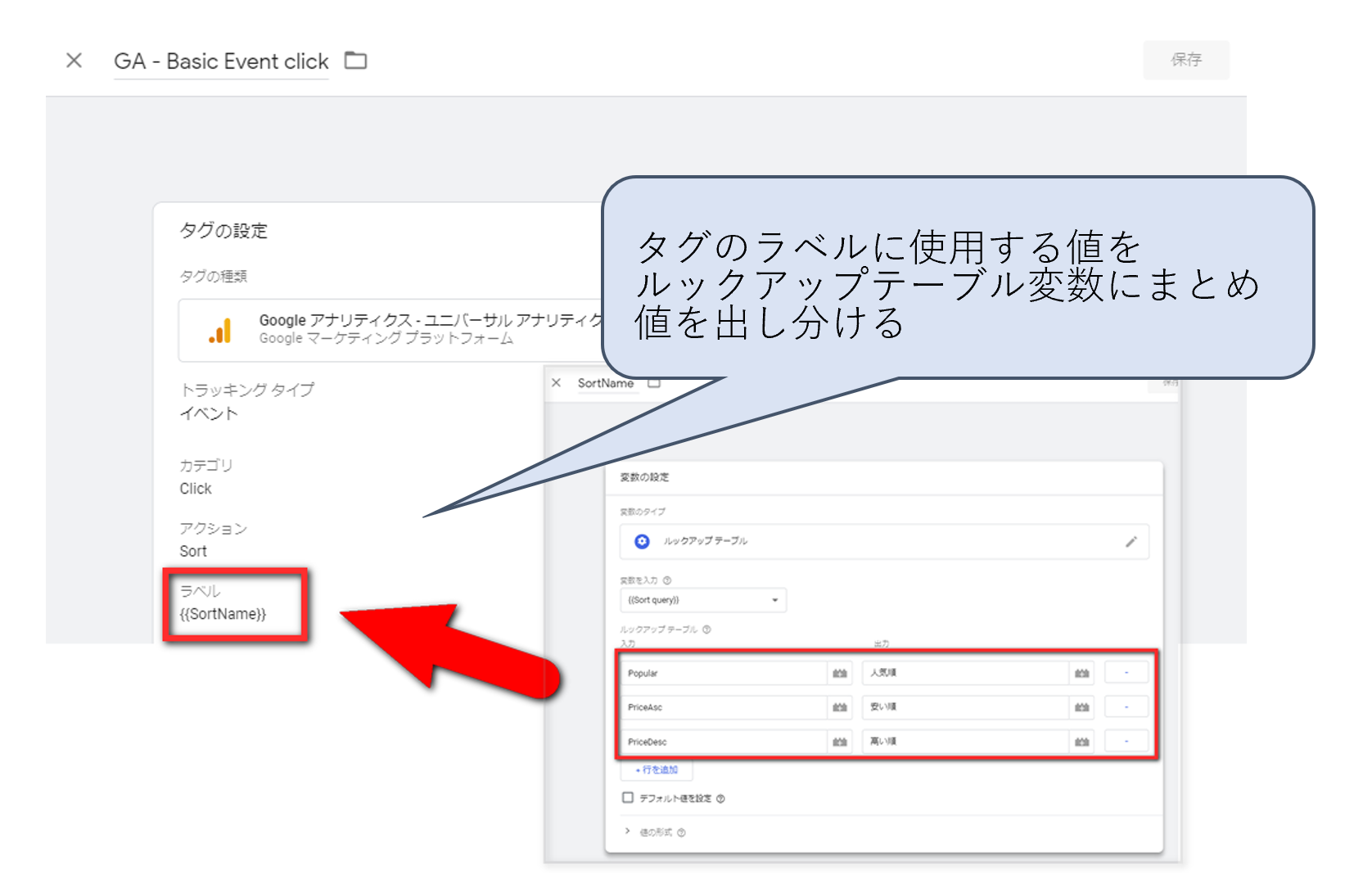
類似した複数のタグを、1つにまとめタグの特定の項目を動的に設定します。
動的項目はルックアップテーブル変数やJavaScript変数で値を出し分けます。
下記例はクエリーによって出力をルックアップテーブルで出し分けタグを1つにまとめています。

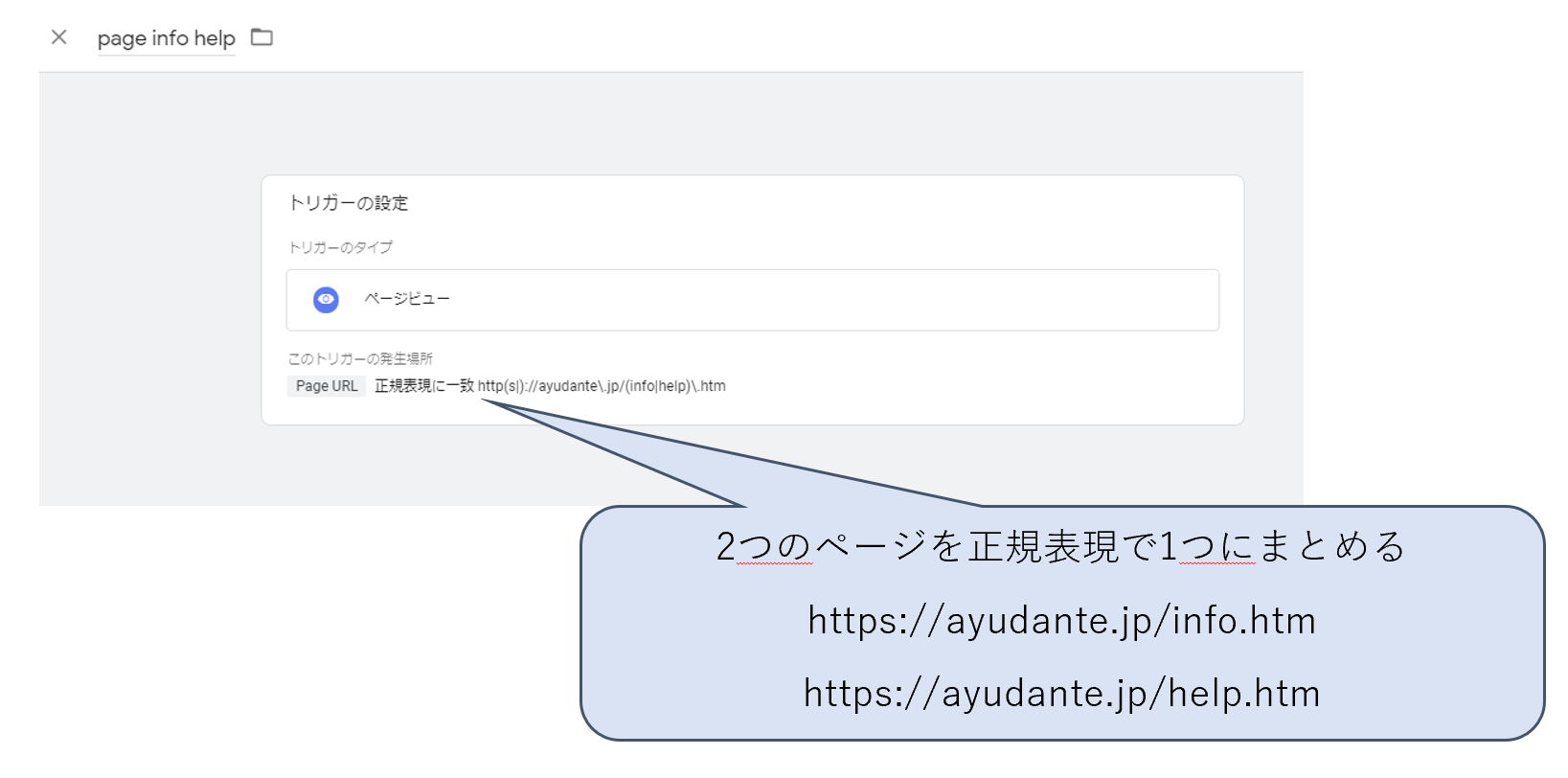
下記例のように、それぞれで同じタグに紐づいていて、1つにまとめても不都合がないトリガーについては、条件を正規表現で統合して1つのトリガーにまとめます。

3.カスタムコードを他のタグテンプレートや変数タイプで代替します。
タグテンプレートを利用した方が効率的になるため、カスタムHTMLタグ、カスタムJavaScript変数を他のタグテンプレートや変数タイプで代替できる場合はそちらにしましょう。
4.複数サイトなど、コンテナの利用範囲が大きすぎる場合はサイトごとにコンテナを分けます。
コンテナの利用範囲を絞ることで、要素数が減り、運用面でもわかりやすく管理しやすくなります。
また、360であればゾーン機能を利用しでコンテナ分けも容易に行うことが出来ます。






