
1月中旬に日本語化されていたGoogleタグマネージャの新UIですが、3月末から本格的に移行が開始されています。
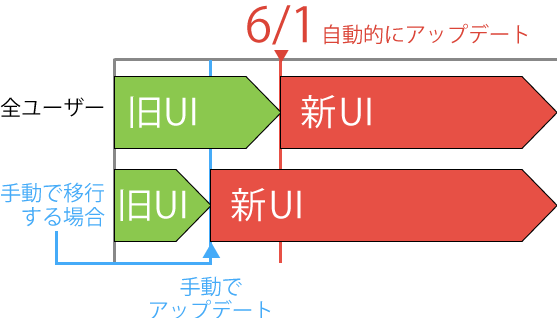
具体的には移行のための申請画面が公開され、手動ですぐに新UIに移行することもできるようになりました。また、6月1日には強制的に全ユーザーが新UIに移行されるスケジュールのようです。
今回はこの移行手順の詳細と、あと日本語化以降に多少画面やUIに変更があったので気付いた範囲で取り上げます。
移行時期について
冒頭でもお伝えしていますが、改めて。
6月1日に全ユーザーが完全移行とされ、現在は移行アシスタントを使うことで手動で一足先に新UIへ変更することができるようになっています。

ですのでいまはいわゆる猶予期間、という状態ですね。
移行ツールの使い方
6月1日を待たずに、もう新UIにしてしまいたい、という場合は移行アシスタントを使います。
使い方は簡単で、起動させた後はわずか3クリックで終わってしまいます。
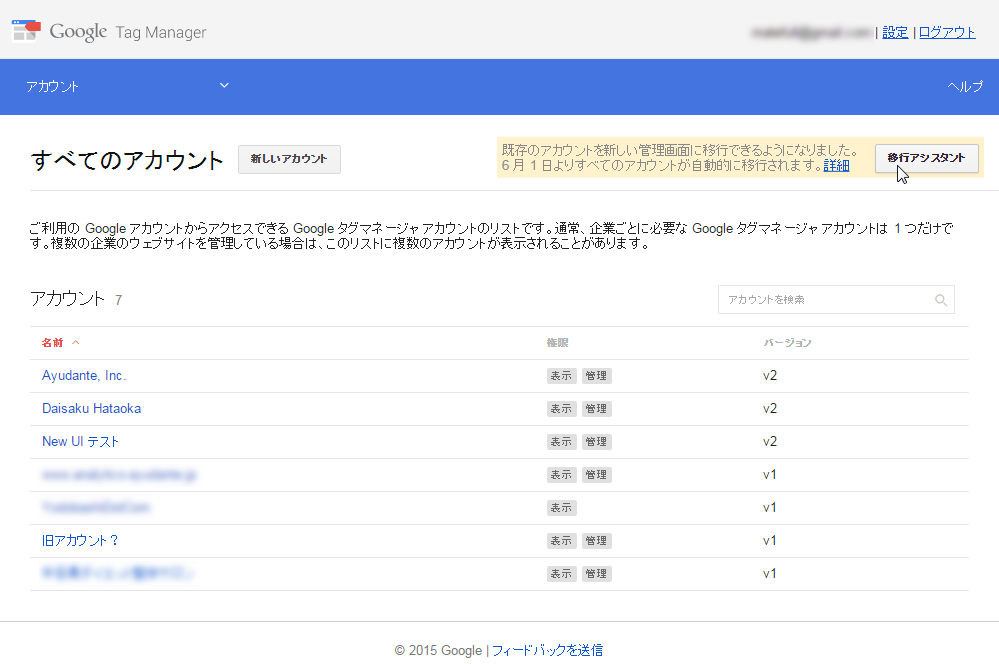
Googleタグマネージャにログインして、アカウント一覧ページの右上にある「移行アシスタント」のボタンをクリック

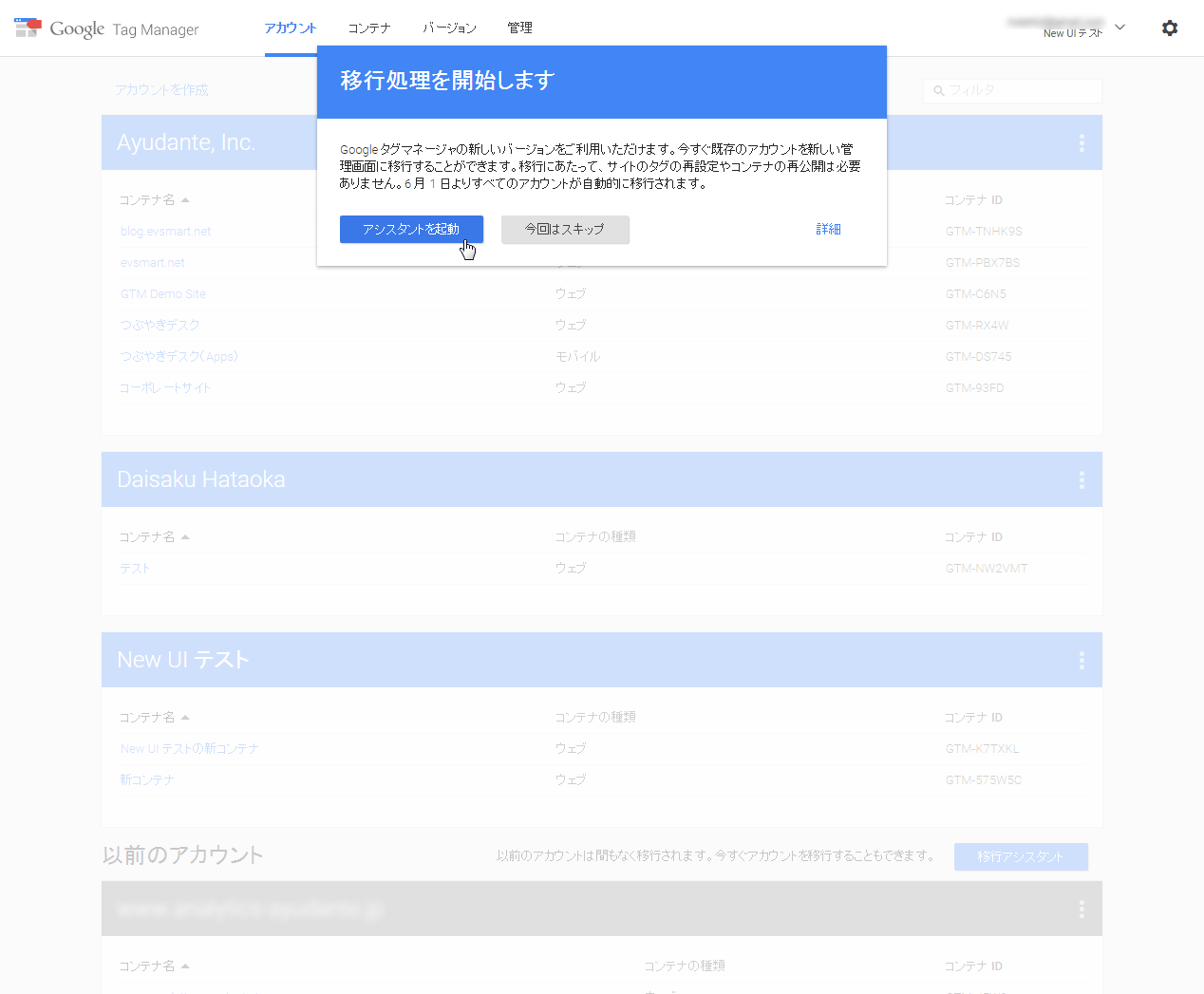
右上のここです。 新UIへ遷移するので「アシスタントを起動」をクリック

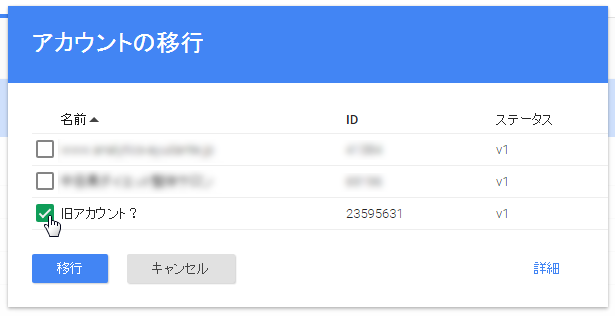
逆に「今回はスキップ」を押すとキャンセルできます。 新UIに移行させたいアカウントにチェックを入れて、「移行」ボタンをクリック

右側の「ステータス」にv1とあるのが旧UI用アカウントです。 申請完了

Googleへ移行のためのリクエストが送信されました。
なお、「移行」ボタンを押しても即座に新UIへ移行が完了するわけではありませんので、その点だけご注意ください。正確にはGoogleへ対して「いま選択したアカウントを新UIへ移行させてね」とリクエストを投げた状態ですので、実際に新UIへ移行されるのはGoogleがそのリクエストを承認した後になります。ですので、申請から新UI移行が完了するのは数時間~数日ほど時間がかかります。
ちなみに3月末に弊社アカウントを移行アシスタントで試したところ、当時は数時間で反映されました。もしかしたら今のタイミングだともうちょっと時間がかかるかもしれません。
新UIのちょっとした変更点
さて、では新UIになると旧UIからどれぐらい変わるのか……については以前の「Googleタグマネージャの新UIが日本語化されました」で取り上げていますのでそちらを見ていただくとして、ひっそりと前回紹介した時から画面やUIなどに変更がありましたので、気付けた範囲でまとめてご紹介します。
なにげにCSSセレクタ周りが利用可能になっているなど、機能強化的な変更もあったりします。
タグなどの登録フローが調整されました
まず大きな変更点として、登録フローの順番が見直されたようです。
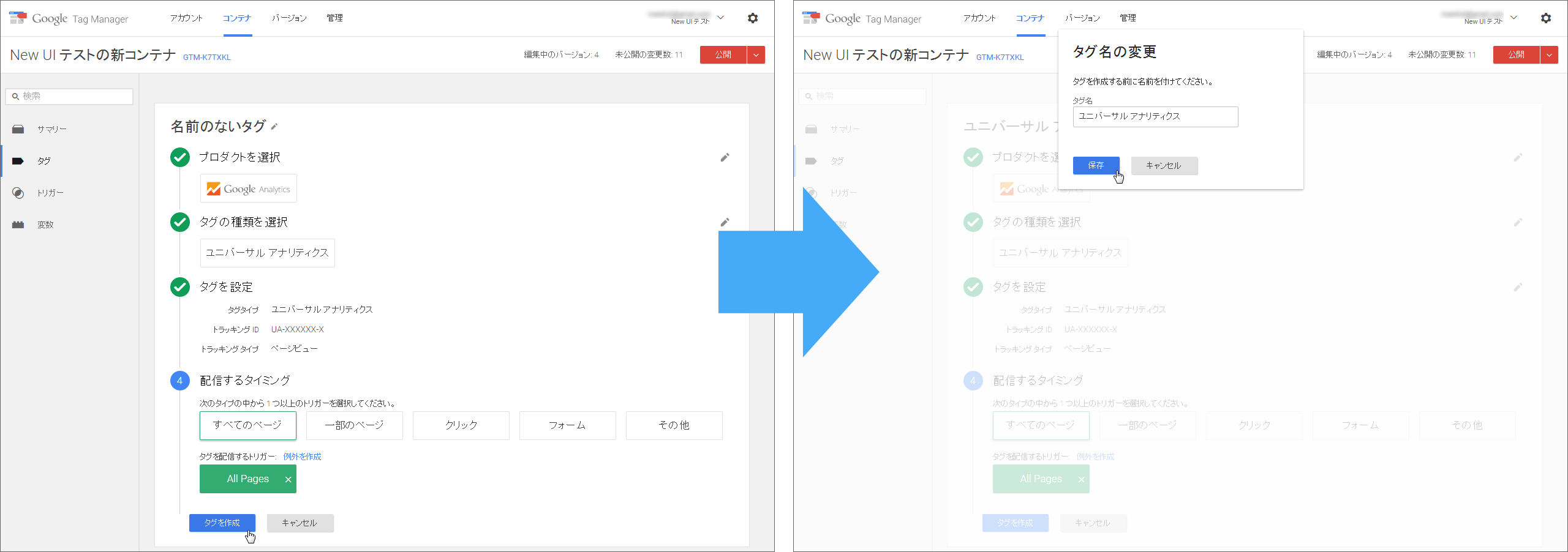
新UIではタグ、トリガー(旧UIでのルールです)、変数(旧UIでのマクロです)の登録画面はフロー形式で画面の指示に従って登録していくUIになっているのは先日お伝えした通りですが、そのフローの順番が変わっています。「種類を選択」→「設定を入力」→「そのほか(より詳細な設定など)」という大まかな順番は変わっていないのですが、タグやトリガーなどのタイミングが関わるものについては、そのタイミングの指定が最後のフローになっています(以前の新UIでは、タグの配信タイミングの紐づけは設定フローの前でした)。
- 種類を選択
- 設定を入力
- タイミングを設定
もともと旧UIでもルールの紐づけなどはタグを登録する際の手順としては最後になされることが多かったことを考えると、旧UIを意識した調整と言えそうです。
また、これに合わせてタグ名(トリガー名や変数名)を指定するタイミングも、登録フローの最初または最後になりました。各登録画面の上にある見出し部分にエンピツマークがあるのがわかるでしょうか? ここをクリックして名前をその場でつけることもできますし、もしくはフローの最後に作成ボタンを押した際にも、名前が変更されていなかった場合はダイアログが出て名付けられるようになっています。


UAタグのオプション項目が精査されてます
これは賛否両論ありそうな変更なんですが、もともと旧UIをそれなりに使っていたユーザーにとっては特に影響が大きい内容です。
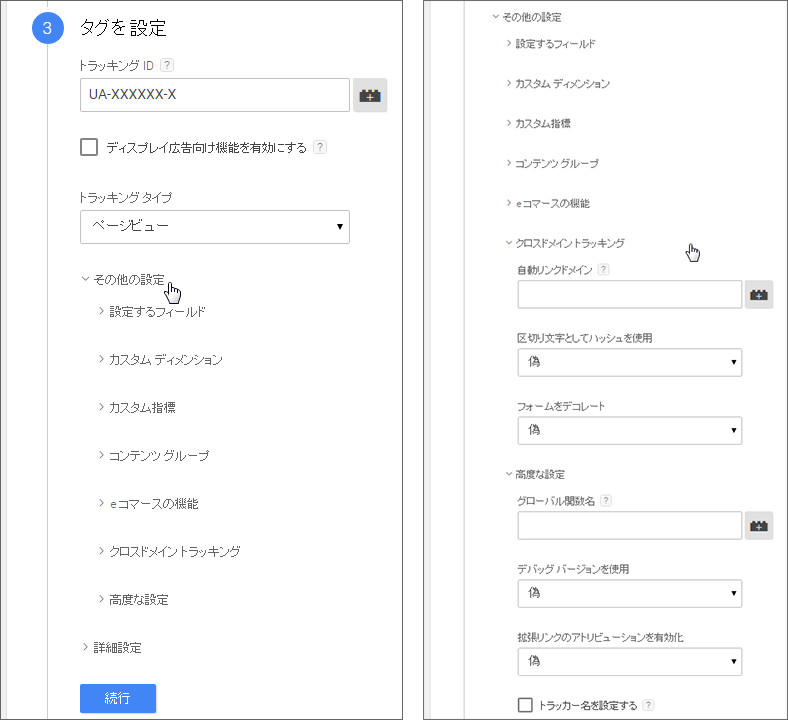
UAタグを登録する際、「タグを設定」フローで「その他の設定」にオプション系の設定項目がまとめられていますが、この内容が新UIで精査され、旧UIで表示されていた設定項目からいくつかが姿を消しました(従来のGAタグは基本的に変わっていません)。この消えた設定項目については「設定するフィールド」を使うことで代替は効くので設定が不可能になったわけではありませんが、実際に設定していたユーザーは注意が必要です。

で、おそらくは「『設定するフィールド』を使えば設定できるし、使用頻度の低いものは画面上からは消したんだろうな」と思われるのですが、最初に賛否両論ありそう、と表現したのはこの消えた項目にあります。
実は使用頻度がそれなりだったと思われる以下の設定項目なども、消えてしまっているのです。
- リンカーを許可(従来のGAタグにおける_setAllowLinker相当)
- 仮想URL
- Cookieドメイン(従来のGAタグにおける_setDomainName相当)
ですので上記のように設定項目にないオプションを設定したい場合は、「設定するフィールド」で欄を追加して入力する必要があります。
例えば「リンカーを許可」の設定をしたい場合は、以下のように行います。

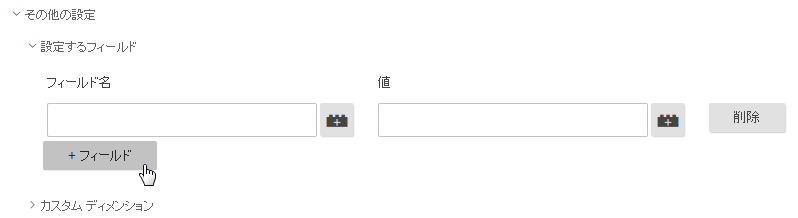
「設定するフィールド」を開き、「+フィールド」ボタンをクリック
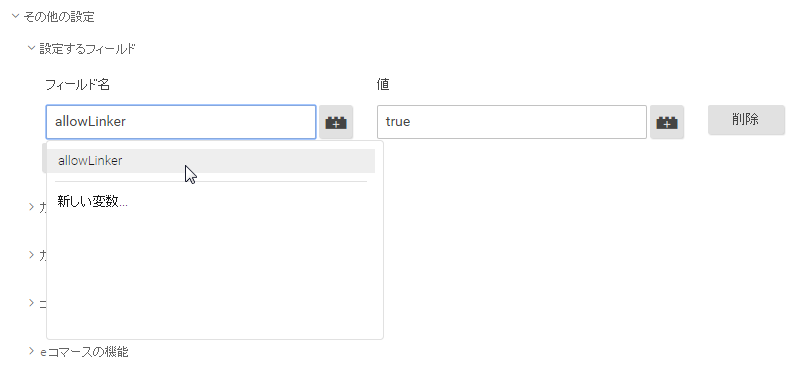
「フィールド名」に「allowLinker」と入力し、「値」に任意の値(例:true)を入力
一応、フィールド名を入力する際も変数を参照するときのように自動補完で候補が表示されますので、そこから選ぶ形でも大丈夫です。ここで指定するフィールド名については公式のフィールドリファレンスにまとまっていますので、どのオプションを設定したい時はフィールド名に何を入力すれば良いかはそちらを参照してください。
ちなみに前述の3つのオプションのフィールド名も挙げておきますね。これらを設定したい時は、フィールド名を以下のものにして、右側の「値」に設定したい内容を入力します。
- リンカーを許可
- allowLinker
- 仮想URL
- page
- Cookieドメイン
- cookieDomain
演算子にCSSが追加されてます
画面やUIの変更以外にも、機能強化も行われました。
旧UIにはなかった機能として、新たにCSSセレクタ演算子が加わっています。

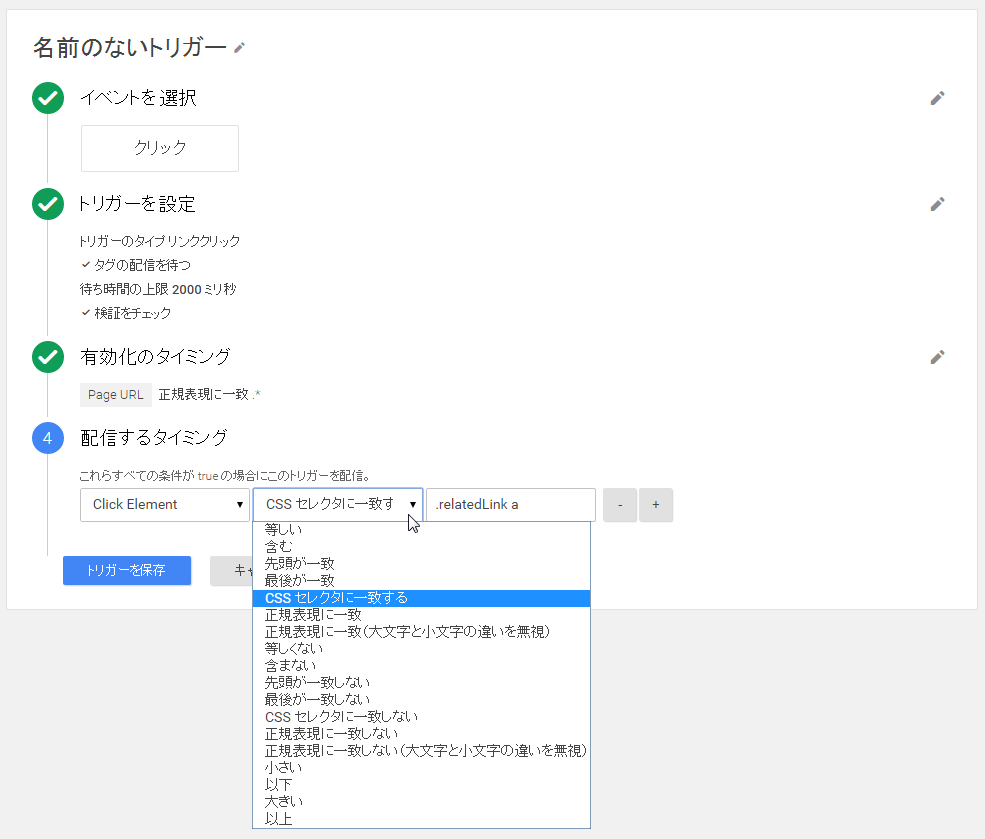
これは演算子ですので、トリガーで使用する選択肢になります。「等しい」や「含む」、「前方が一致」などと同じ箇所で使うものですね。
この「CSSセレクタに一致する」演算子を使うと、指定した変数が指定した値(CSSセレクタ)に一致していた場合、という条件を作ることができます。具体的にはClick ElementやForm Elementなどの要素系の自動イベント変数に対して使用します。
- CSSセレクタ演算子の概要
- 変数タイプが「要素」の自動イベント変数に対して有効な演算子
- DOM要素変数には反応しない
- IE7では動作しない
- IE8ではCSS2.1までのセレクタのみ対応
で、これを使うことで何ができるようになるかと言うと、例えば親要素のidやclassなどをトリガーの条件にしたい場合に役立ちます。
今までは親要素のidやclassなどを参照するには、まずデータレイヤー変数などとして変数登録して、親要素そのものを参照できるようにする必要がありました。詳細については以前の記事「Googleタグマネージャで簡単に追加登録できる、一覧に出ていない要素マクロ」で取り上げておりますので、そちらをご参照ください。ですが、CSSセレクタが使えるとなると、わざわざ親要素を変数として登録しなくてもセレクタでidやclassを条件に含められるので、その手間がなくなるわけです。
- 今までの親要素を条件にしたかった場合の手順
- リンククリックされた要素の親要素を変数として登録する
- リンククリックされた要素の親要素の親要素を変数として登録する
- リンククリックされた要素の親要素の親要素の親要素を変数として登録する
- 満足いくまでさかのぼって登録する
- 登録した親要素変数のいずれかに特定のidやclassが含まれているかをチェックするカスタムJavaScript変数を登録する
- 登録したカスタムJavaScript変数を条件にしてトリガーを作成
- CSSセレクタ演算子を使った場合の手順
- イベントを選択:クリック
トリガーを設定:リンククリック
配信するタイミング:
{{Click Element}} [CSSセレクタに一致する] [.relatedLink a]
という条件でトリガーを作成
※上記はrelatedLinkというclassの親要素を持つリンクがクリックされた時、というトリガーの設定例
- イベントを選択:クリック
このように、無駄に手間のかかっていた親要素の参照の負担がとても軽減されます。
ただ、後述のDOM要素のCSSセレクタと同様、IE7、8では動作に制限があるようです。利用する際はその点だけご注意ください。
ちなみにCSSセレクタというのは、ざっくりと言うと「どの要素にこれから記述するCSSを適用させるか」を宣言するための条件文みたいなもので、タグ名やclass名、id名などを単品で使って指定する他、それらを組み合わせて親子構造を記述することなどもできます。
例えば「h1」と単品で記述するとページ内のh1というタグ全部が対象になりますし、「#PageHeader h1」と半角スペースを空けて記述するとPageHeaderというidを持つ要素の子孫にあたるh1タグだけが対象になります。他にも指定方法などはありますので、興味をもたれたら「CSS セレクタ」などで検索してみると良いでしょう。
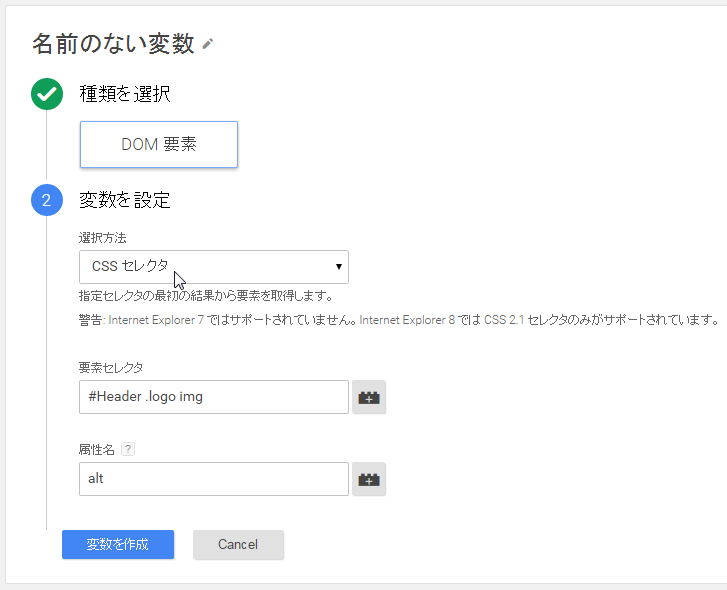
DOM要素でCSSセレクタが選択可能になりました
これも先ほどのCSSセレクタ演算子と同じく、機能強化ですね。
DOM要素変数を登録する際、今まではidだけを指定可能でしたが、こちらでもCSSセレクタでの指定ができるようになりました。CSSセレクタと一致した要素のうち、一番最初に一致した要素のテキストなどを参照します。ただし演算子と同様、IEの古いバージョンでは動作しない、もしくは制限がかかる仕様となっているため注意が必要です。

- DOM要素のCSSセレクタの概要
- 選択方法としてidの他にCSSセレクタが追加
- 指定したCSSセレクタの最初に一致した要素を参照する
- IE7では動作しない
- IE8ではCSS2.1までのセレクタのみ対応
今まではidが振られた要素のみ参照することが可能でしたがid以外にもclassやHTMLタグ、また親子関係を含めて指定することができるようになりますので、HTMLを弄らなくては任意の要素を参照できない、といった可能性がうんと下がることになります。
イベントリスナーはトリガー側に吸収されます
正確には新UIでのもともとの仕様ですが、画面の説明回りが多少変わっていたので取り上げておきます。
新UIではリンククリックリスナーを代表とするイベントリスナー系のタグはその存在が消え、その代わりに対応するトリガーの設定で有効化させるようになります。
- 新UIでのイベントリスナーの概要
- タグの種別としては削除
- 対応するトリガーを利用する際に、有効にするための設定がある
- もともとイベントリスナーを利用している場合はタグの種別としては残ります(特に設定を変えずともそのまま動作するようです)
ですのでタグではなくトリガー側に吸収された形ですね。また有効化の設定ですが、旧UIにおけるクリックリスナー、履歴リスナー、JSエラーリスナーは特に設定は必要ありません。この3種に関してはトリガーとして登録した段階で、自動的に必要になったら勝手に反応してくれるようになります。
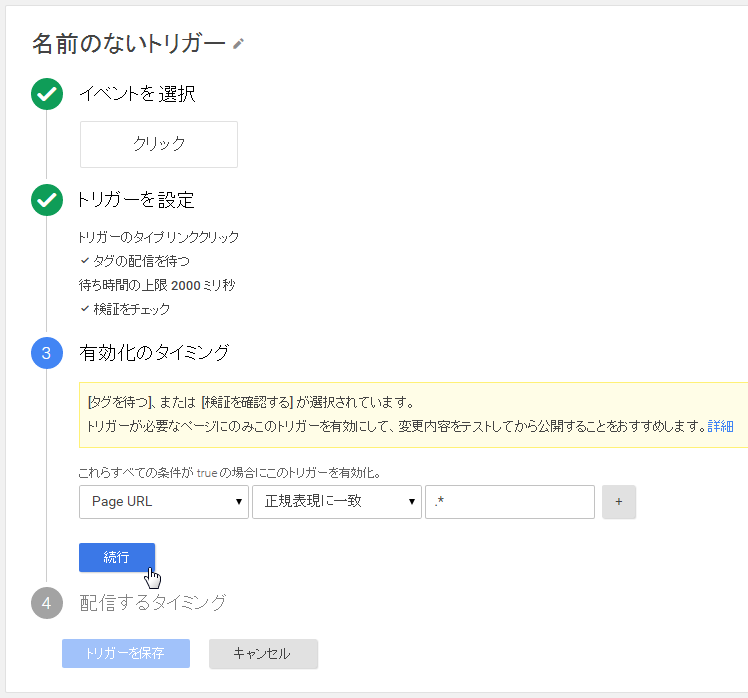
ただ以下の3種のイベントリスナーについては、トリガーの設定画面で「有効にするページ」を指定する必要があります。
- 「有効化のタイミング」を設定する必要があるトリガー
- リンククリック(クリック > リンククリック)
- フォーム
- タイマー
通常、トリガーの設定では「配信のタイミング」というフローで詳細な条件(URLの指定だったりなど)を設定するのですが(旧UIにある条件を指定する箇所に相当します)、この3つに関してはそれらとは別に「どのページでこれらのトリガー(イベントリスナー)を有効にするのか」を設定します。と言うのも、これらのイベントリスナーはタグ配信のための待機時間などが発生するため、ユーザーのレスポンスに影響があるのが理由です。そのため計測したくないページでは有効にさせないようにしておくのがベストなのです。
なお、サイト内の全ページが対象の場合は今まで通り、{{url}} [正規表現に一致] [.*]のように指定しておきます。

気付けばもう4月も末のゴールデンウィーク直前な今日この頃。強制移行の6月も、気付いたらあっという間に来てしまうでしょう。旧UIと比べると画面がまるごと代わりますし、操作手順なども大幅に変わってきます。
実際に移行がなされてからあわてないで済むよう、心構えをしておくことをおすすめいたします。










