
以前、自動イベントトラッキング機能で実装された自動イベント変数マクロですが、現状では要素(DOM)/要素クラス/要素ID/要素ターゲット/要素URLの計5つしかサポートしていません。
これはこれで便利に使えるのですが、例えば要素のテキスト内容を取得したい、といった場合には別途JavaScriptを記述して取得する必要がありました。
ですが、実はGoogleタグマネージャ側ではその他の要素情報も取得していまして、データレイヤー変数として変数名を入力してマクロ登録するだけで、簡単に取得可能になっているんです。
復習:自動イベント変数は自動イベントトラッキングを使う時に利用するマクロ
自動イベント変数と自動イベントトラッキングについて、詳細は先日公開した「Googleタグマネージャに自動イベントトラッキング機能が登場」を見ていただければと思いますので、ここではざっくりとした概要だけ。
Googleタグマネージャではイベントリスナーと呼ばれる機能がありまして、これを利用することで、「ユーザーがリンクをクリックした時」や「フォームが送信された時」などの「なにかしらのタイミングでGoogleタグマネージャを呼び出す(=タグを配信する)」ことができます。
そして、その時「ユーザーがクリックした要素(aタグなど)」の情報を自動的に取得してくれるのが、自動イベント変数です。この自動イベント変数をイベントリスナーと一緒に使用することで、例えば「リンク先URLがhttpから始まるリンクがクリックされた時」などの条件(ルール)作成ができるわけです。
自動イベント変数は冒頭で紹介した5つの要素情報しか現状では用意されていないのですが、実は密かに取得されてる他の情報も利用できますよ、というのが今回の記事です。
リンクテキスト、要素のタグ名、要素のHTML全文などなどが取得可能
ポイントは1つ。
データレイヤー変数として登録する、ということです。
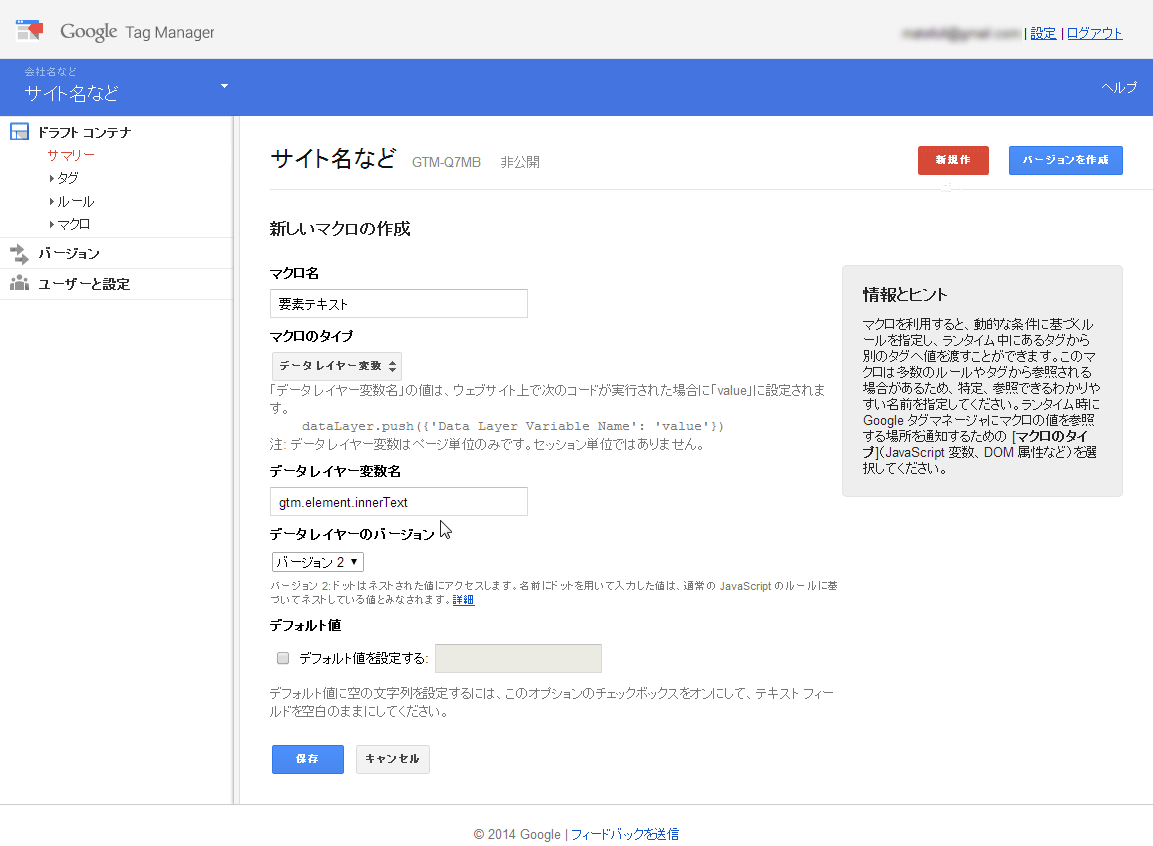
- マクロの新規登録画面を開く
- 【マクロのタイプ】で「データレイヤー変数」を選択
- 【データレイヤーのバージョン】は「バージョン2」を選択
- 【データレイヤー変数名】は以下を参照
データレイヤー変数として取得可能な、わりとよく使えそうな情報

| 項目 | 設定するデータレイヤー変数名 | 用途 |
|---|---|---|
| 要素が含んでいるテキスト | gtm.element.innerText | リンクのテキストなど |
| 要素のHTMLタグ名 | gtm.element.tagName | クリックリスナーでタグ判別に |
| 要素のHTML全文 | gtm.element.outerHTML | 属性の値なども含めて検索したい時に |
| 要素の大きさ | gtm.element.offsetWidth gtm.element.offsetHeight |
どんなサイズのバナーがクリックされたか、など |
| 要素の位置 | gtm.element.offsetLeft gtm.element.offsetTop |
ページ内のどの位置の要素なのか |
| 親要素 | gtm.element.parentElement | 親要素のタグ名が知りたい時など(その場合はgtm.element.parentElement.tagNameのように、parentElementの後ろへさらに上記などのようにくっつけて記述) |
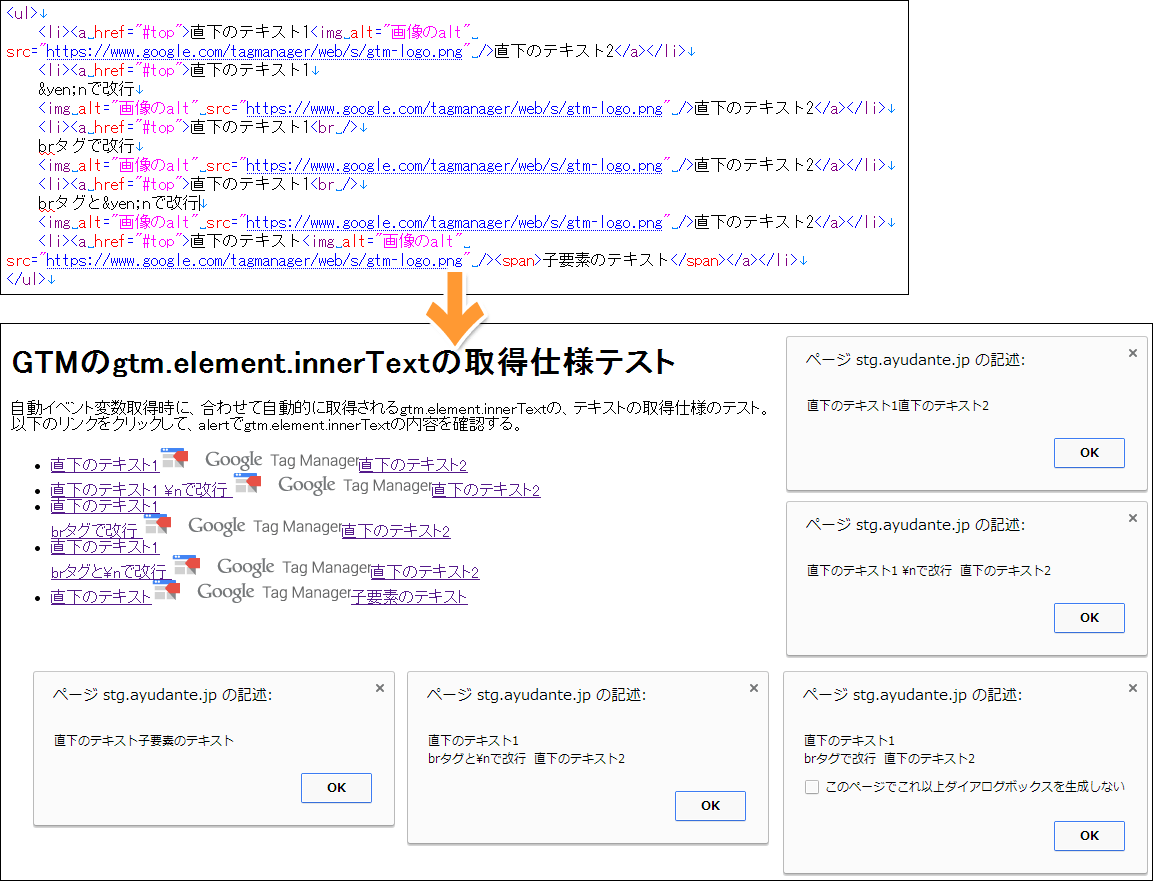
ちなみに、特に気になる人が多いであろうテキスト(gtm.element.innerText)の仕様ですが、aタグ直下のテキストだけでなく、子要素(spanタグなど)が含むテキストもきちんと取得されます。
なお、画像(imgタグ)のalt属性の値などは取得されません。また、HTML内の改行やインデントも含んで取得するためご注意ください。

その他、取得可能な要素データの調べ方
イベントリスナーが動作してeventに値が入る際、そのタイミングで自動イベント変数の値が取得されますが、同時に他のもろもろの情報も取得され、データレイヤー変数という形で保持されます。
前述のgtm.element.hogehogeもその仕組みを利用して、取得された情報を参照しているわけです。
では、他にはどんな情報が取れるのか、自動イベント変数の中身を見てみましょう。
先日の記事のように、Chromeのデベロッパーツールを使います。デベロッパーツールのConsoleでJavaScript変数名を入力するとその変数の中身を見ることができますので、これを使ってデータレイヤーに格納されている値を確認が可能です。
- Chromeを起動
- イベントリスナーが動作しているページを開く
- イベントリスナーを反応させる
(例:リンククリック→ページ遷移する前にEscを連打してページ遷移を取り消し) - Chromeのデベロッパーツールを開く
(ツール>デベロッパーツール、またはCtrl+Shift+I) - デベロッパーツールのメニューの右端にあるConsoleを選択
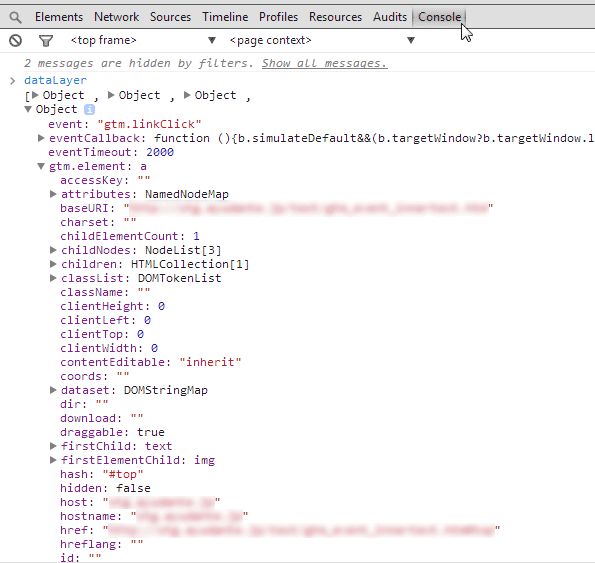
- dataLayerと入力してEnter
- 表示された中身(Object)の最後にあるObjectを開く
- 展開されたObjectの中にあるgtm.elementを開く

この展開されたgtm.elementの中にあるのが、データレイヤー変数として入力することで取得可能なもろもろの情報となります。
欲しい情報があった場合は、
gtm.element.項目名
という具合にデータレイヤー変数名として設定することで利用できるようになります。