
前回の記事にて自動イベントトラッキング機能について取り上げましたが、今回は同じタイミングで実装されたカスタムJavaScriptという機能についてご紹介します。
これは新たに作成可能になったマクロの一種で、主に計算が必要な変数を生成するために使用します。
カスタムJavaScriptは新しいマクロ
今回追加された「カスタムJavaScript」は、新しいマクロのタイプになります。
通常、マクロは呼び出された時点でのそれぞれの状態を値として取得する変数であり、動的に計算などを行うためには別途タグとしてカスタムHTMLタグを登録し、JavaScriptを使って処理をする必要がありました。しかし本来、変数を取得するためのものはマクロとして分類されるべきであり、タグとして登録しなければならない状況はいささか不自然なものでした。
そこで今回、マクロとして動的計算が可能なJavaScriptの記述ができる「カスタムJavaScript」というタイプが加わったのです。
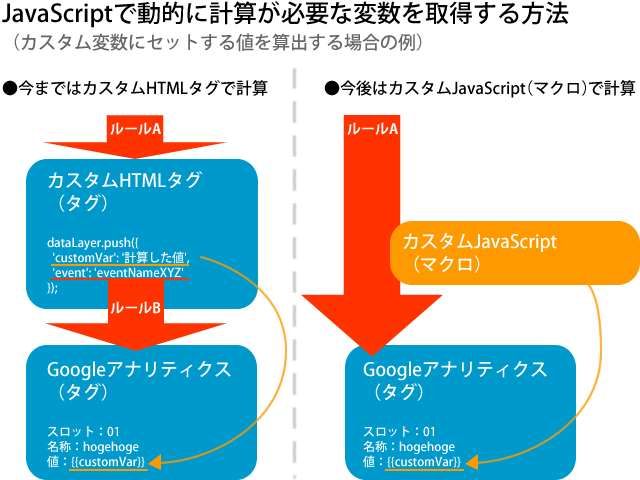
 今までは動的計算処理はカスタムHTMLタグで無理やりタグで行っていましたが、今後はカスタムJavaScriptでマクロとして登録可能になりました。
今までは動的計算処理はカスタムHTMLタグで無理やりタグで行っていましたが、今後はカスタムJavaScriptでマクロとして登録可能になりました。
例えば、今まで「現在地のURLの一部を抜粋してGoogleアナリティクスのカスタム変数にセットしたい」といった場合には、カスタムHTMLタグとしてJavaScriptを記述して「URLの一部を抜粋」するという計算処理を行い、実際にセットするカスタム変数の値を取得した後に、カスタムHTMLタグ内へdataLayer.push({'event': 'eventNameXYZ'});の記述を加えて別のGoogleアナリティクスのタグを呼び出し、カスタム変数をセットしていました。カスタム変数をセットする前に「計算処理という一手間のタグ」を加える必要があったわけです。
カスタムJavaScriptは上記の「計算処理」という役割をタグとしてではなく、マクロとして利用できるようになったものになります。
カスタムJavaScriptの使い方
では具体的なカスタムJavaScriptの使い方について。
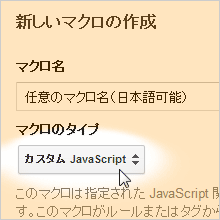
マクロのタイプで「カスタムJavaScript」を選ぶとカスタムHTMLタグみたいに入力欄が出ますので、そこにJavaScriptを記述して使用します。
 カスタムJavaScriptの画面
カスタムJavaScriptの画面
使用の際のポイントは、以下の4つ。
function(){で始めて}で閉じるreturn hogehogeを含ませる- タグと同様、
{{マクロ名}}でマクロの値を利用可能
(※マクロを呼び出す際、コーテーションでは囲わずに利用します。コーテーションで囲うとエラーになります) - カスタムHTMLタグとは違い、<script>タグは不要
特に2つ目のreturnが重要で、このカスタムJavaScriptがマクロとして呼び出された際に、ここで返した値が取得されることになります。
例えば、カスタムJavaScriptとして「今日の日付」という名前でマクロを用意し、以下の設定内容にしたとします。
function(){
var now = new Date();
return now.getMonth() + 1 + "月" + now.getDate() + "日";
}上記は今日の日付(○月×日)を返すJavaScriptになります。
で、カスタムHTMLタグとして、以下のように上記で登録した「今日の日付」を呼び出します。
<script type="text/javascript">
alert("{{今日の日付}}");
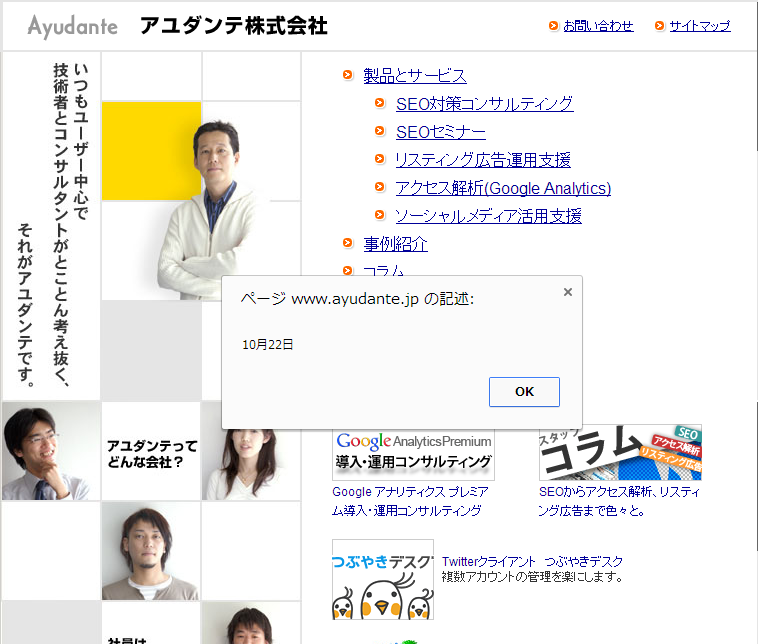
</script>こうすると、このタグが呼び出された際に「今日の日付」マクロが呼びに行かれ、カスタムJavaScriptが実行されて値が返され、結果的に「○月×日」というwindowのアラートメッセージが出るようになります。
 こんな感じでアラートが出ます。
こんな感じでアラートが出ます。
上記のカスタムHTMLタグではアラートメッセージという形で利用しましたが、カスタムJavaScriptはマクロですので他のマクロと同じように、Googleアナリティクスのカスタム変数の値として利用することも、当然ルールの条件に使用することなどもできます。
実際の使用例
サンプルとして、実際に使えそうな値を取得するJavaScriptをいくつか挙げてみます。
適当にアレンジしてカスタム変数にセットする値にしたり、_trackEventの値に利用したり、ルールに使ったりしてみてください。
- 現在地URLの特定ディレクトリ以下のパスを取得するマクロ
- 現在地URLのホスト名に応じて異なるウェブプロパティを取得するマクロ
- クリックされたリンクのテキストを取得するマクロ
- ページの現在のスクロール位置を取得するマクロ
現在地URLの特定ディレクトリ以下のパスを取得するマクロ
例えば、特定のページ閲覧時(読み物系のコンテンツなど)にセッションレベルのカスタム変数としてセットさせて、コンバージョンに繋がったページを計測できるようにしてみる、など。
function(){
// ---- 初期化
var nowUrl = {{url path}}; // 【マクロのタイプ:URL】【コンポーネントのタイプ:パス】で作成したマクロを読み込み
var searchWord = '/hogehoge'; // 検索したいディレクトリ名をセット
var tempStartPos = nowUrl.indexOf(searchWord) + searchWord.length; // searchWordの位置
var tempEndPos = nowUrl.lastIndexOf('/') + 1; // 最後の/の位置
// ---- 値の取得
return nowUrl.substring(tempStartPos, tempEndPos);
// '/hogehoge/XXXXX/YYYYY/ZZZZZ.html'というパスの場合、'/XXXXX/YYYYY/'が取得されます。
}現在地URLのホスト名に応じて異なるウェブプロパティを取得するマクロ
サブドメイン毎に計測するウェブプロパティIDを切り替えるために、サブドメイン数分(url hostで)ルールを作るのが面倒/ルール一覧が複雑になるのが嫌な場合などにおすすめ。
2014/2/4追記:新たに加わった「ルックアップテーブル」マクロで、同じ内容がより簡単に実現できるようになりました。
詳しくは「Googleタグマネージャに新マクロ「ルックアップテーブル」が登場」をご参照ください。
function(){
// ---- 初期化
var nowUrl = {{url hostname}}; // 【マクロのタイプ:URL】【コンポーネントのタイプ:ホスト名】で作成したマクロを読み込み(判別のため、「www.」を削除はチェックしない)
// ---- 現在地のドメインに応じたウェブプロパティIDの取得
switch(nowUrl){
case 'www.hogehoge.com':
return 'www用のウェブプロパティID';
break;
case 'test.hogehoge.com':
return 'testサブドメイン用のウェブプロパティID';
break;
case 'blog.hogehoge.com':
return 'blogサブドメイン用のウェブプロパティID';
break;
case 'review.hogehoge.com':
return 'reviewサブドメイン用のウェブプロパティID';
break;
case 'social.hogehoge.com':
return 'socialサブドメイン用のウェブプロパティID';
break;
default:
return 'デフォルト用のウェブプロパティID';
break;
}
}クリックされたリンクのテキストを取得するマクロ
外部サイトへのリンククリック時に、_trackEventでリンクテキストを計測したい場合など。
2014/2/4追記:実は下記のJavaScriptを使わずとも、同じ内容が簡単に登録可能でした。
詳しくは「Googleタグマネージャで簡単に追加登録できる、一覧に出ていない要素マクロ」をご参照ください。
function(){
// ---- 初期化
var linkElement = {{自動イベント変数(要素)}}; // 【マクロのタイプ:自動イベント変数】【変数タイプ:要素】で作成したマクロを読み込み
var linkText = ''; // 返し値格納用変数
// ---- テキスト要素の抽出(3階層まで子要素をドリルダウン)
for (var i = 0; i < linkElement.childNodes.length; i++){
if(linkElement.childNodes[i].nodeValue != null && linkElement.childNodes[i].tagName != 'img'){
linkText += linkElement.childNodes[i].nodeValue;
}else if(linkElement.childNodes[i].tagName != 'img'){
linkText += linkElement.childNodes[i].getAttribute('alt');
}else{
for (var j = 0; j < linkElement.childNodes[i].childNodes.length; j++){
if(linkElement.childNodes[i].childNodes[j].nodeValue != null && linkElement.childNodes[i].childNodes[j].tagName != 'img'){
linkText += linkElement.childNodes[i].childNodes[j].nodeValue;
}else if(linkElement.childNodes[i].childNodes[j].tagName != 'img'){
linkText += linkElement.childNodes[i].childNodes[j].getAttribute('alt');
}else{
for (var k = 0; k < linkElement.childNodes[i].childNodes[j].childNodes.length; k++){
if(linkElement.childNodes[i].childNodes[j].childNodes[k].tagName != 'img'){
linkText += linkElement.childNodes[i].childNodes[j].childNodes[k].nodeValue;
}else{
linkText += linkElement.childNodes[i].childNodes[j].childNodes[k].getAttribute('alt');
}
}
}
}
}
}
// ---- 値の取得
return linkText;
// リンクに含むテキスト要素を全抽出
}ページの現在のスクロール位置を取得するマクロ
タイマーリスナーで定期的に、その時点でユーザーが読んでいる地点を計測するために利用、など。
function(){
// ---- 初期化
var d = document;
var b = d.body;
var nowScrollTop = 0; // 返し値格納用変数
// 現在のスクロール位置
var scrollHeight = d.documentElement.scrollTop || b.scrollTop;
// ページの高さ
var pageHeight = Math.max.apply( null, [b.clientHeight , b.scrollHeight, d.documentElement.scrollHeight, d.documentElement.clientHeight] );
// 表示領域の高さ
var viewHeight = d.documentElement.clientHeight || b.clientHeight;
// ---- 計算
if(pageHeight <= viewHeight){ // -- スクロール無しで全表示可能な場合は100%扱い
nowScrollTop = 100;
}else{ // -- スクロールバー有りの場合
// パーセントで、10パーセント単位の数値を取得
nowScrollTop = Math.round(((scrollHeight + viewHeight) / pageHeight) *10) * 10;
switch(nowScrollTop){ // -- 20パーセント単位に変更
case 10:
nowScrollTop = 0;
break;
case 30:
nowScrollTop = 20;
break;
case 50:
nowScrollTop = 40;
break;
case 70:
nowScrollTop = 60;
break;
case 90:
nowScrollTop = 80;
break;
}
}
// ---- 値の取得
return nowScrollTop;
// 現在のスクロール位置に応じて、0/20/40/60/80/100の6段階のパーセンテージの数値を返します。
// ただし、ページがとても縦に長いページでない限り、0にはなりません。(ファーストビューで20%前後を表示済みのため)
}以上、カスタムJavaScriptはいかがでしたでしょうか。
実際のところ「今までやってたのがカスタムHTMLタグからカスタムJavaScriptになっただけで、JavaScriptを用意しなきゃいけないし、手間はあんまり変わらないんじゃ?」と思う方もいらっしゃるかと思いますし、その点については否定できません。
ですが、今まではカスタムHTMLタグから変数を利用する別のタグを呼び出す際にもルールが必要でしたが、計算処理がタグからマクロに変わることで、このルールが不要になるわけです。つまり、ルールを1つ作らなくて済むようになります。これが地味に助かります。
ぜひ、お使いになって試してみてください。










