
日夜ひっそりと機能追加がされるGoogleタグマネージャへ、おそらく2月4日に、またも新しく機能が追加されました。
今回追加されたのは「ルックアップテーブル」という新しいマクロの種類で、指定したマクロの値に応じて、異なる値を返すマクロです。
状況に応じて値を出し分けたい場合に使うマクロ
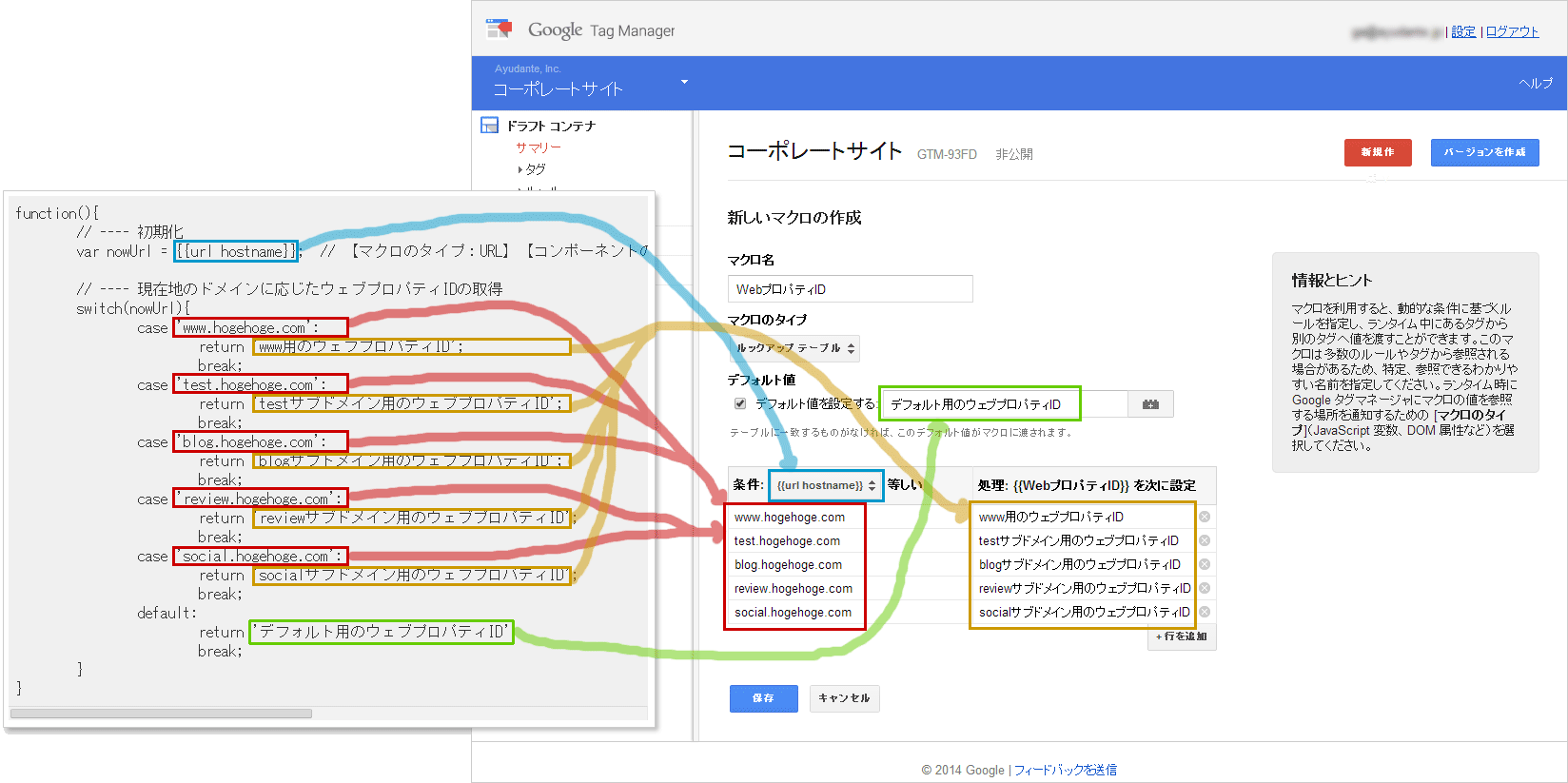
「ルックアップテーブル」マクロは「○○というマクロの値が『××だったら△△という値を返す』、『□□だったら■■という値を返す』、『××でも□□でもなかったら●●という値(デフォルト値)を返す』」というマクロです。

JavaScriptなどの言語に詳しい方ならピンとくると思いますが、いわゆるswitch文と同じ役割をするものになります。
あまり言語に詳しくない方向けに言いますと、具体的には、以前「Googleタグマネージャに新しく追加されたマクロ『カスタムJavaScript』」というコラムで紹介した「現在地URLのホスト名に応じて異なるウェブプロパティを取得するマクロ」と同じ役割を、JavaScriptを書くことなく利用できるようになるわけです。

ルックアップテーブルの使い方
使い方は簡単です。
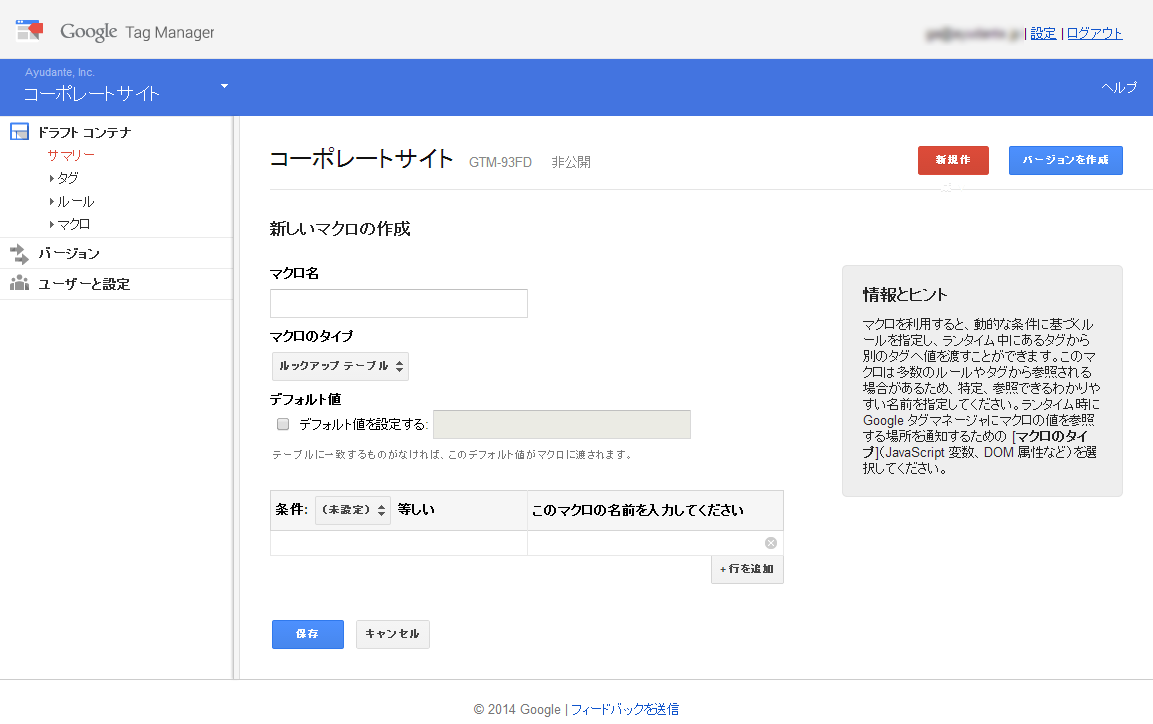
マクロのタイプで「ルックアップテーブル」を選択すると、条件と返す値をまとめたテーブル(表)が表示されますので、そこへ埋めていくだけとなっています。

- Googleタグマネージャの管理画面へログインし、目的のコンテナを開く
- マクロの新規登録画面を開く
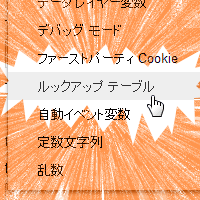
- 「マクロのタイプ」で「ルックアップテーブル」を選択
- デフォルト値(該当条件がなかった場合に返す値)を設定する場合は「デフォルト値を設定する」にチェックを入れて、右側の入力欄へデフォルト値を入力
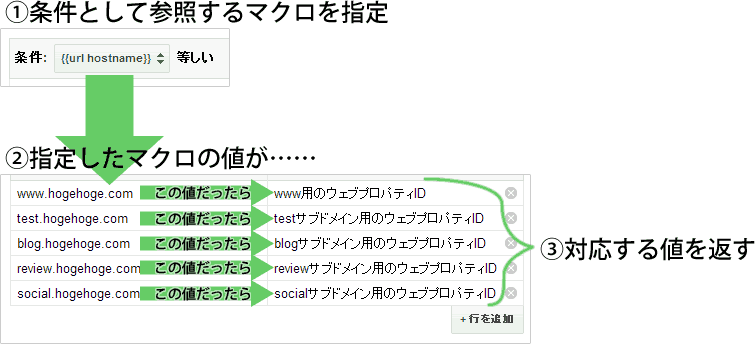
- テーブルの「条件:」で参照するマクロを選択
- テーブルの左側へ参照マクロの値条件を入力(完全一致)し、一致した場合に返したい値を右側へ入力
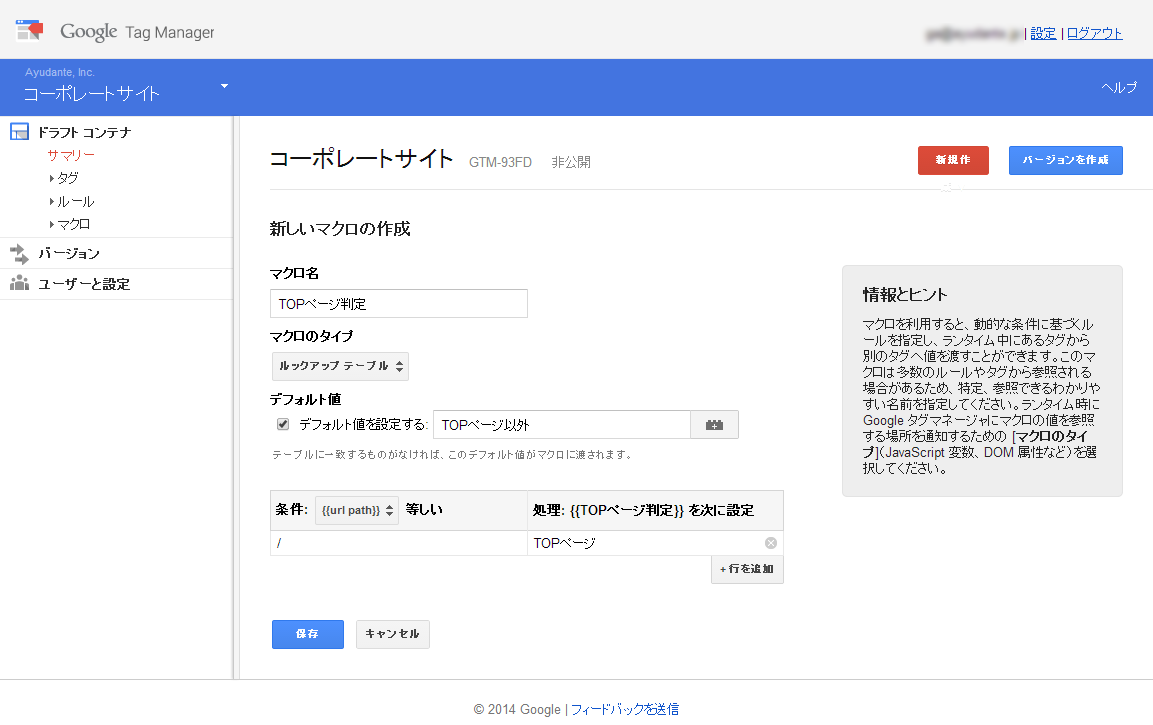
例えば、default値に「TOPページ以外」というテキストを設定し、参照マクロを「条件:{{url path}}」、テーブルの1行目で条件(左側)に「/」、処理(右側)に「TOPページ」と設定したとします。
その場合、このマクロがTOPページで呼ばれる({{url path}}が/)と「TOPページ」というテキストが、TOPページ以外で呼ばれる({{url path}}が/ではない)と「TOPページ以外」というテキストが取得されます。

ほか、ルックアップテーブルで気になる細かい仕様についても調べてみました。
ご利用の際は以下もご参考ください。
ルックアップテーブルの注意点
- 条件は完全一致(正規表現は使用不可能)
- 条件(テーブル左側)、処理(テーブル右側)、共にマクロを使用可能
(デフォルト値でも利用可能) - 同一条件が複数行あった場合、一番下の行の値を返す
- 処理(テーブル右側)には「半角スペースだけ」は指定できない
- 処理(テーブル右側)で「null」を指定すると文字列として出力される
最後にまとめます。
ルックアップテーブルというのは、要は「わざわざJavaScriptでif文やswitch文を書かなくても、簡単な条件分岐であれば対応できるようになった」ということで、特にJavaScriptがよく分からない人に嬉しい機能ではないでしょうか。
また、JavaScriptを自分で書ける人にとっても応用範囲が広く、カスタムHTMLタグやカスタムJavaScriptよりも手軽にマクロの加工を行う手段としても使えますので、重宝しそうです。
単純に「SSLか非SSLかで値を出し分ける」というようなただのIf文にも使えますし、何度か例に挙げたような「サブドメイン毎に異なるトラッキングID(UA-XXXXX-X)を返す」などの条件分岐な使い方もできます。
また、URL系のマクロに限らず、マクロであれば条件として利用できますので、データレイヤー変数やカスタムJavaScriptなんかも条件参照が可能です。
色々と試してみて、使いやすい形で利用してみてください。