![[GTM] 新しいGA4のタグ設定の仕方](https://ayudante.jp/wp-content/uploads/2022/11/GA4.png)
2023年9月上旬より、GTM内のGA4設定用のタグ「Googleアナリティクス: GA4 設定」が「Googleタグ」に自動更新されました。

本記事では新しいGoogleタグを使ったGA4のタグ設定方法について解説します。
複雑化した印象がありますがGA4の設定をする上では大まかな仕様は以前と変わらず、より簡易な設定が作れるようになっています。
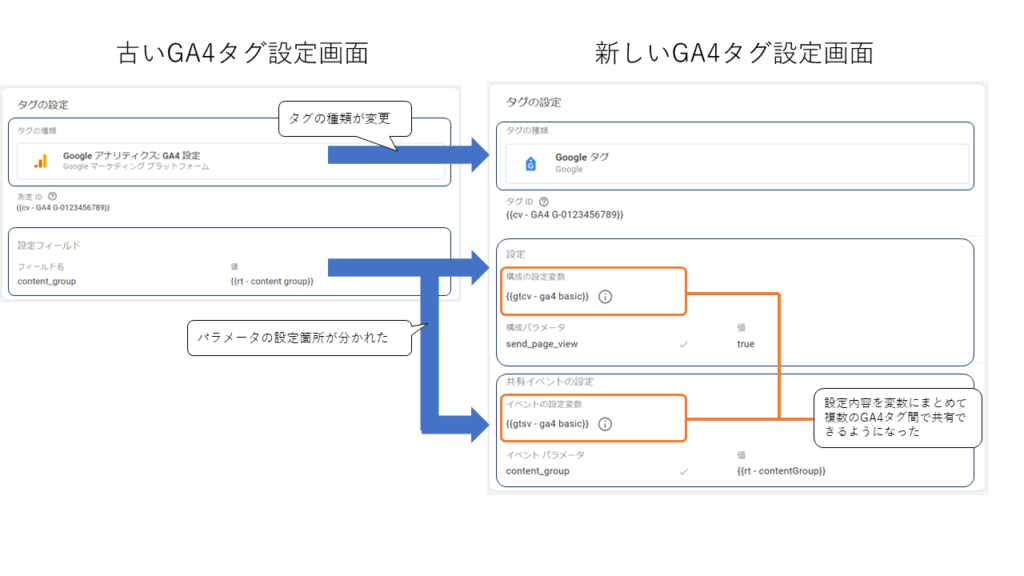
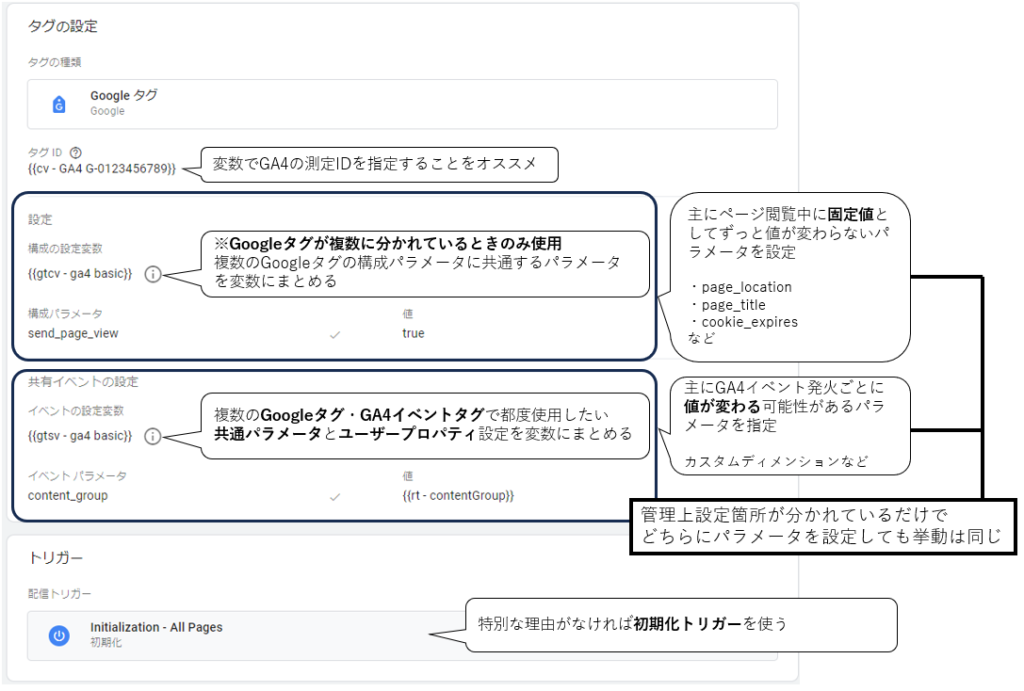
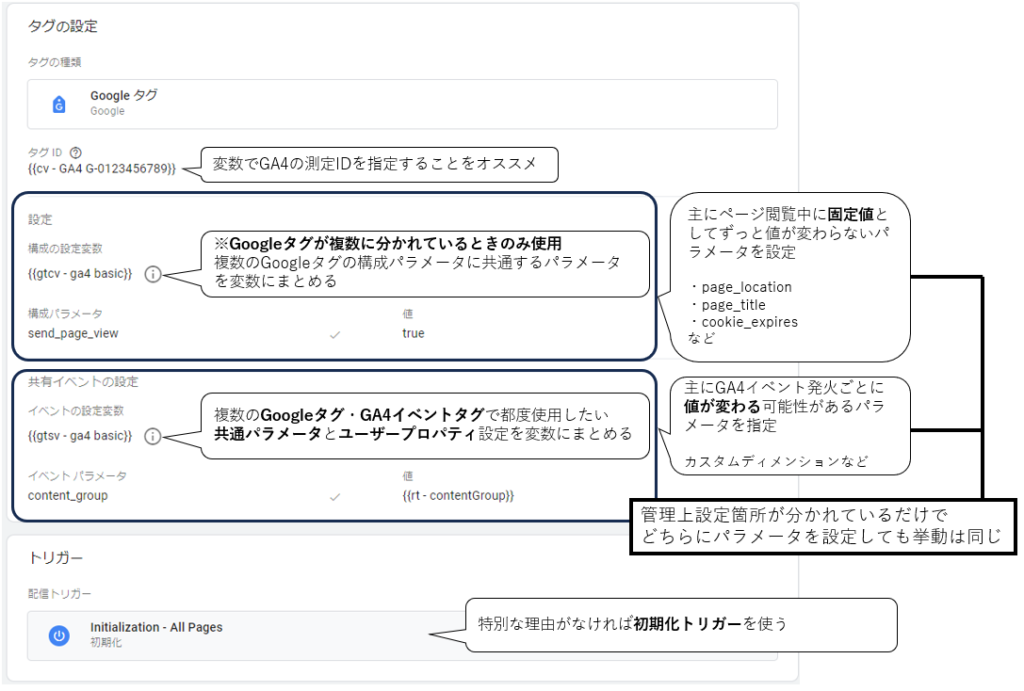
Googleタグ設定画面のまとめ

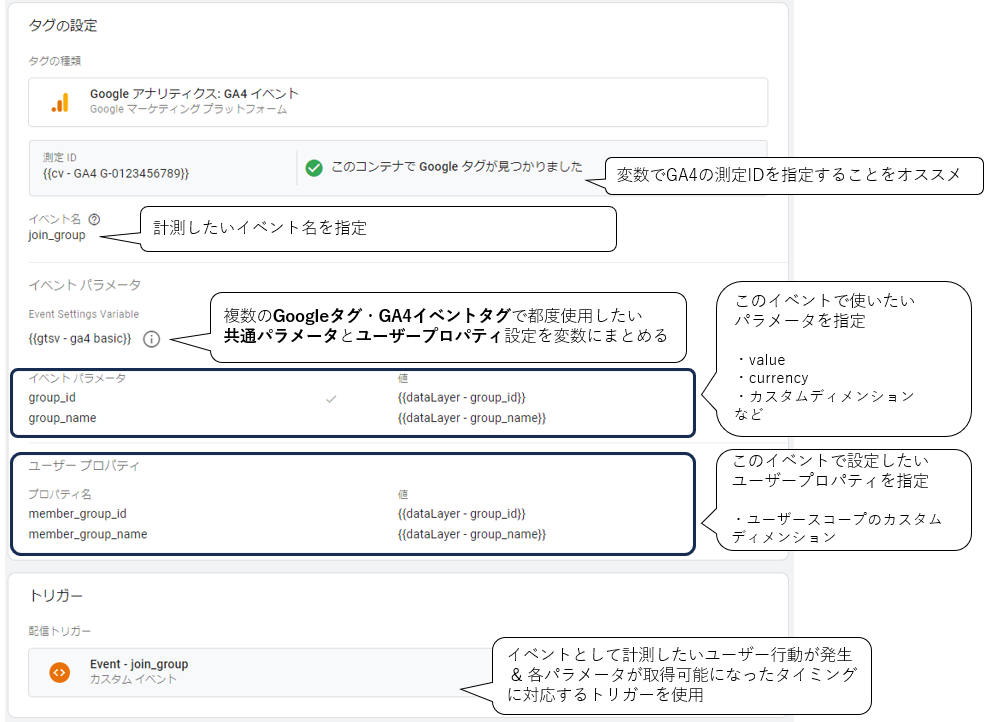
GA4イベントタグ設定画面のまとめ

お知らせ: Google タグとタグ マネージャー – タグ マネージャー ヘルプ
大まかには上図のようになりました。それではそれぞれについて詳しく解説していきます。
GA4設定タグ→Googleタグでの変更点
今回のアップデートで以下の設定が変わりました。
- タグ設定
- 「GoogleアナリティクスGA4設定」がGoogle製品全般で使える「Googleタグ」に変更
- 「GA4イベントタグ」の設定画面が変更、共通パラメータを変数にまとめて設定できるように
- 変数設定
- Googleタグ・GA4イベントタグで共通で使うパラメータをまとめる「Googleタグ : イベントの設定」が追加
- 複数のGoogleタグで共通で使うパラメータをまとめる「Googleタグ : 設定」が追加
イベントの設定変数の追加が今回の更新による最大の進化です。
旧Googleアナリティクス(Universal Analytics)ではカスタムディメンションのような複数のタグで共通利用したい設定があるとき、「Googleアナリティクス設定」変数に設定をまとめることができました。イベントの設定変数を使えばGA4でも同じことを実現できます。待ってました!
新しくなったGoogleタグの解説
名前と見た目が大きく変わりましたが、GA4タグ設定をする上の役割と挙動はこれまでの「Googleアナリティクス: GA4 設定」タグと同じです。
- 同じページで後から発火するGA4イベントが使う設定(パラメータと値)を準備する
- page_viewイベントをGA4に送信する
なお、配信トリガーも今まで通り、特別な理由がない限りは早いタイミングで呼び出される初期化トリガーの使用がオススメです。

それぞれの設定項目について解説します。
Googleタグの各設定項目についての解説
タグID
G-XXXXXXXXX のようなGA4の測定IDを入力する箇所です。

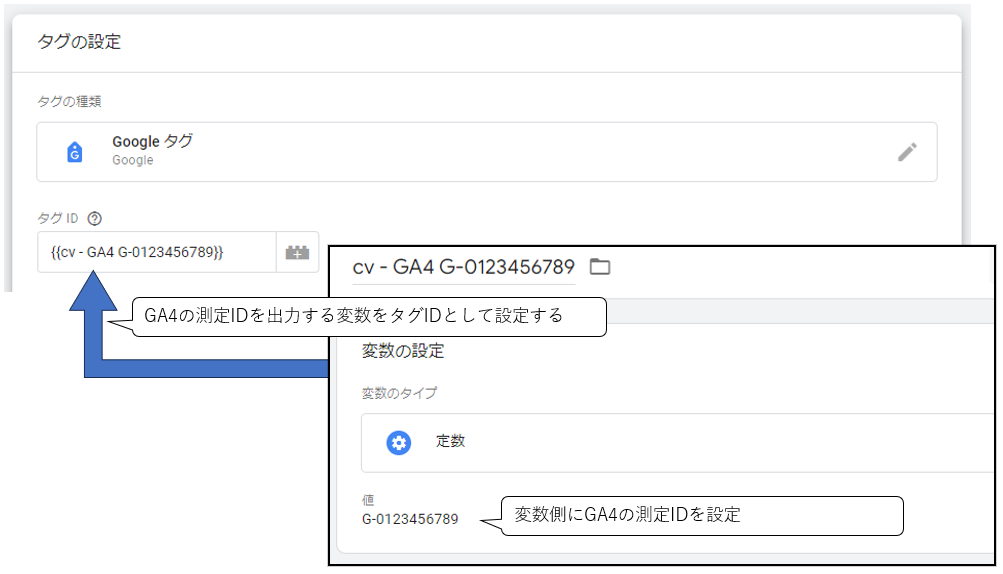
直接IDを入力する他、測定IDを出力する変数を使用することもできます。
GA4のイベントタグ側の設定でも同じIDを使うことになるので、直接入力するよりも変数を使用することをオススメします。

GA4の測定IDの取得方法は以下ヘルプからご確認ください。
[GA4] Google タグ ID を確認する – アナリティクス ヘルプ
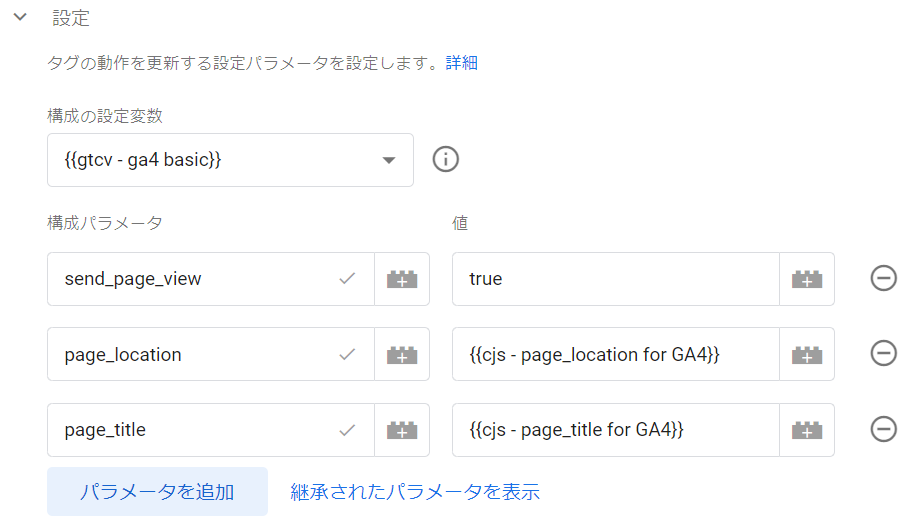
設定
同一ページ内で発火したすべてのイベント計測で固定値として使用したいパラメータ設定とGoogleタグとしての設定を行う箇所です。
Googleタグに設定したパラメータと値はpage_viewイベント計測で使われることは勿論、後から同じページで発火するGA4イベントタグでもそのまま使用されます

Googleタグが発火したときにpage_viewイベントをGA4に送信したいときは send_page_view : true のパラメータを構成パラメータに登録しておきましょう。
省略も可能ですが、このパラメータがあった方が後から見たとき・普段触らない人が設定を見たときに理解しやすくなります。
send_page_viewのパラメータによる挙動の違い
true: Googleタグ発火の後にGA4にpage_viewイベントを自動送信false: Googleタグ発火のみ。page_viewイベントは送信しないsend_page_viewパラメータ自体なし : 値がtrueのときと同じ挙動
構成パラメータに登録すべきパラメータ
同じページで後から発火するGA4のイベントタグでもパラメータと値の組み合わせをそのまま固定値として引き継いで使いたいパラメータは構成パラメータに登録します。
たとえば、仮想ページビュー計測によりGA4に送信するページURL、ページタイトル情報を書き換える page_location, page_titleのパラメータ、GA4が使うCookieの名前を変更する cookie_prefix のようなパラメータです。
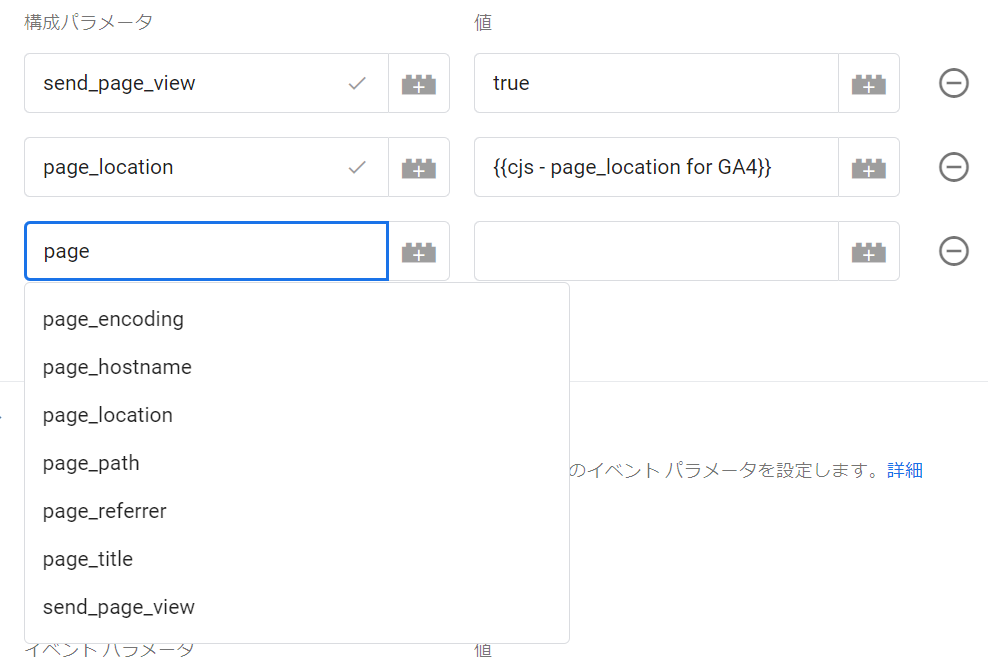
「既知のパラメータ」の入力補助機能
構成パラメータ名のフォームに文字を入力するとパラメータ名の候補リストが表示されます。
これらはGA4やGoogleタグにとって特別な意味を持ち、かつ使用する場合は構成パラメータとしての設定が推奨されるパラメータです。
該当するパラメータを設定するとパラメータ名の右隣に✓(チェック)マークが表示されます。

パラメータを「構成パラメータ」と後述の「イベントパラメータ」のどちらに設定すべきか迷ったときはどちらに設定しても機能的な違いはないものの、✓マークが表示される方に設定することを推奨します。
どちらにも✓マークが表示されないパラメータのときは、同一ページで発火する他のすべてのGA4イベントでもpage_viewイベント発火時と同じパラメータと値のペアを使いまわしたいものは構成パラメータ側に設定すると良いでしょう。
また、カスタムディメンション計測用に自分がオリジナルで考えたパラメータ名を入力したときにチェックが入ってしまった場合は特別な意味を持つパラメータ名とかぶってしまった可能性が高いです。想定外の情報を上書きしてしまう可能性があるため、違うパラメータ名に変更した方が安全です。
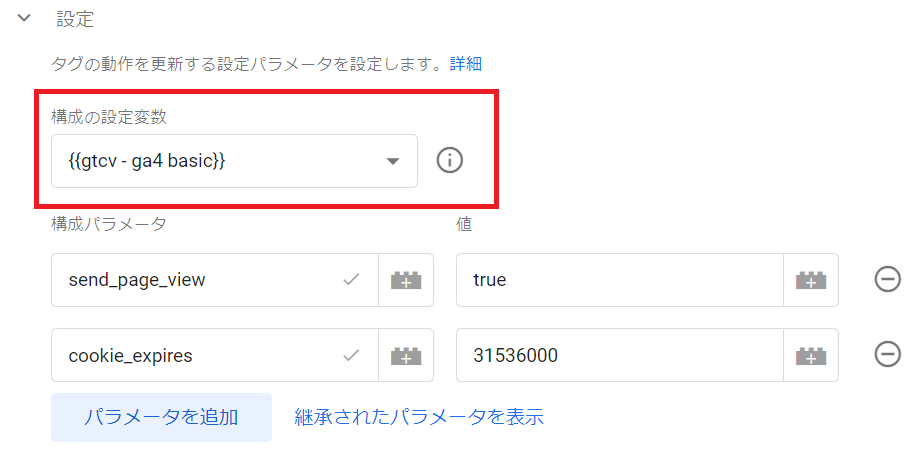
複数のGoogleタグで共通で使う構成パラメータは「構成の設定変数」にまとめる
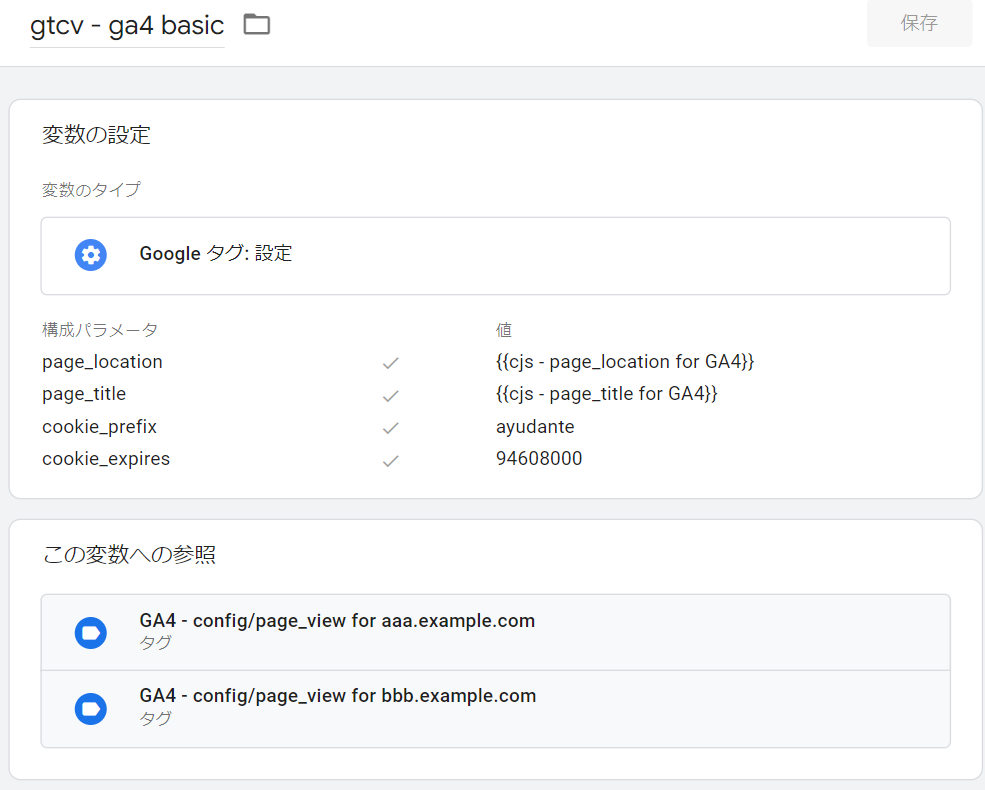
「Google タグ : 設定」変数を使用すれば、構成パラメータの組み合わせをまとめて、複数のGoogleタグから共通の設定として使用することができます。
この機能はGTM内に複数のGoogleタグがある状況を除いて使う必要はありません。
執筆時点で活用できる状況は少ないですが、たとえば1つのGTMで複数サイトを管理していて、各々を計測するGA4タグ設定が個別に用意されており、レポートを見る人は同じで大まかな計測仕様(パラメータ構成)が共通しているという状況では役立つかも知れません。


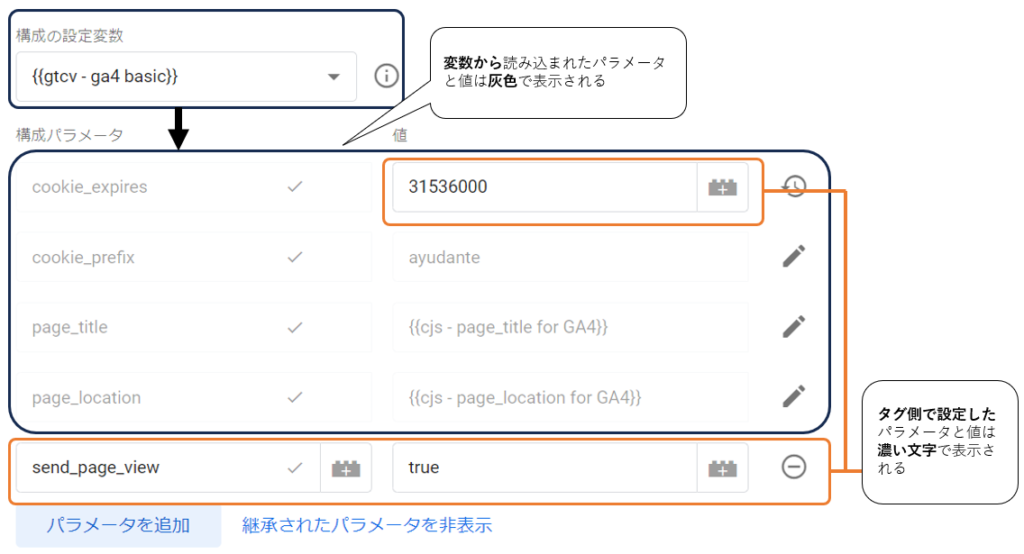
構成の設定変数を使用した状態で構成パラメータ末尾の「継承されたパラメータを表示」ボタンをクリックすると、構成の設定変数から読み込まれるパラメータと値を確認できます。
変数側から読み込まれたパラメータは灰色で表示されます。

構成の設定変数とGoogleタグの構成パラメータ両方で同名のパラメータを使っているときは上記スクリーンショットのcookie_expiresのように表示されます。
優先される値はGoogleタグ側で設定した値です。
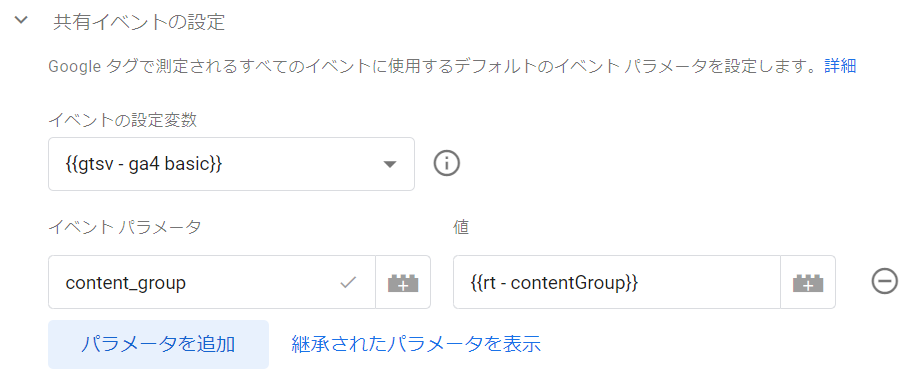
共有イベントの設定
前述の構成パラメータと同じくパラメータを登録できる設定項目です。

現時点ではパラメータを「構成パラメータ」とこちらの「イベントパラメータ」のどちらに設定してもタグの挙動は変わりませんが、設定として出来ることに幾つかの違いがあります。
- ✓マークが表示されるパラメータ名が構成パラメータとは異なる(イベントパラメータでは
user_id,content_groupなどのパラメータで✓が表示される) - イベントパラメータで使用できる「イベントの設定変数」はGoogleタグ・GA4イベントタグの両方で使用できる
- 「イベントの設定変数」内でユーザープロパティの設定ができる
- イベントパラメータと構成パラメータで同名のパラメータがあったときはイベントパラメータ側が優先される
同名のパラメータが構成パラメータとイベントパラメータの両方に設定されると混乱の元なので、これらの仕様を意識してどちらにパラメータを設定するか考えると良いでしょう。
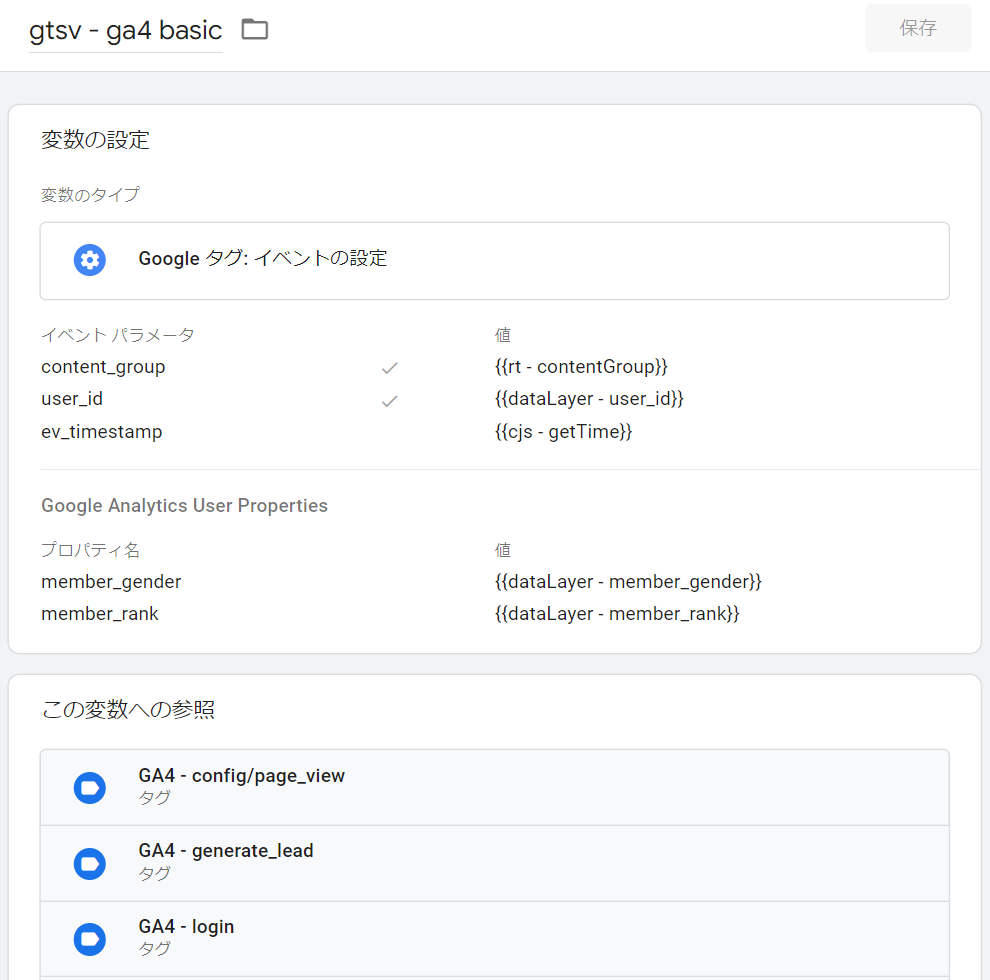
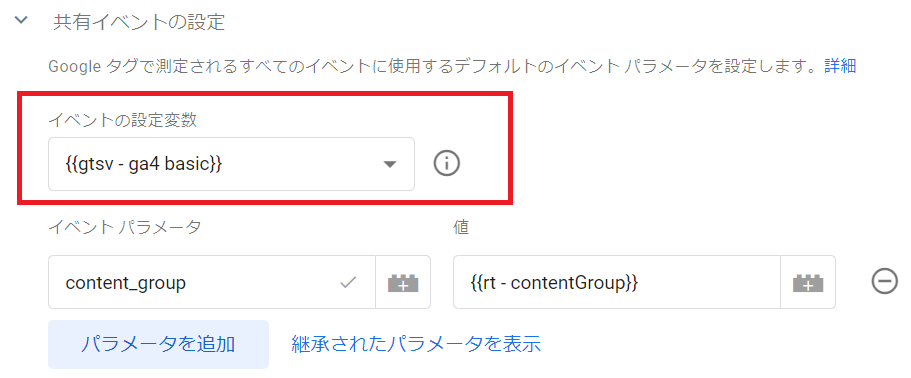
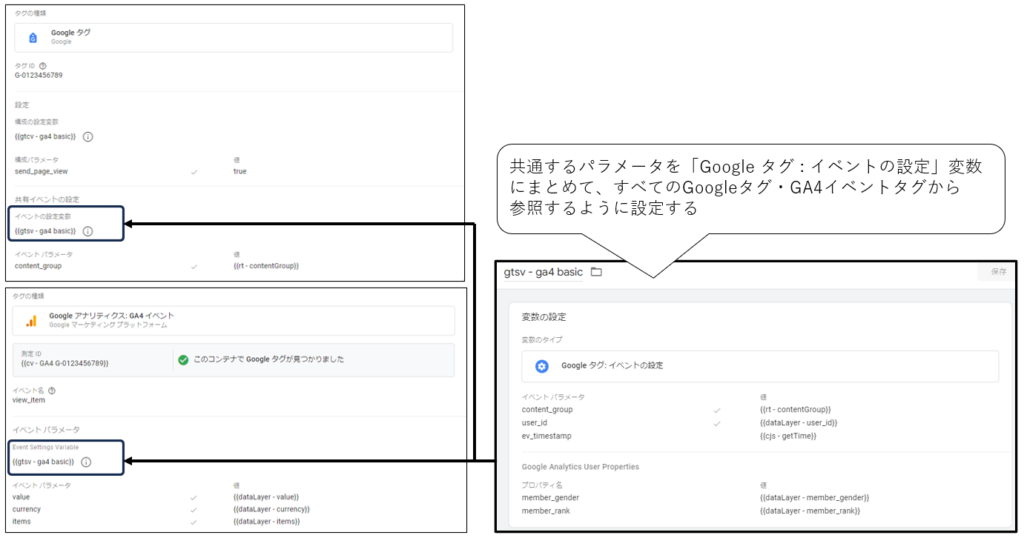
複数のイベントで共通で使うパラメータは「イベントの設定変数」にまとめる
すべてのGA4イベントで送信したいパラメータであり、かつ同じページ内でのイベント送信ごとにパラメータの値が変わる可能性があるものは「Googleタグ: イベントの設定」変数の中にまとめて、すべてのGoogleタグ・GA4イベントタグから読み込むようにすると設定が管理しやすくなります。


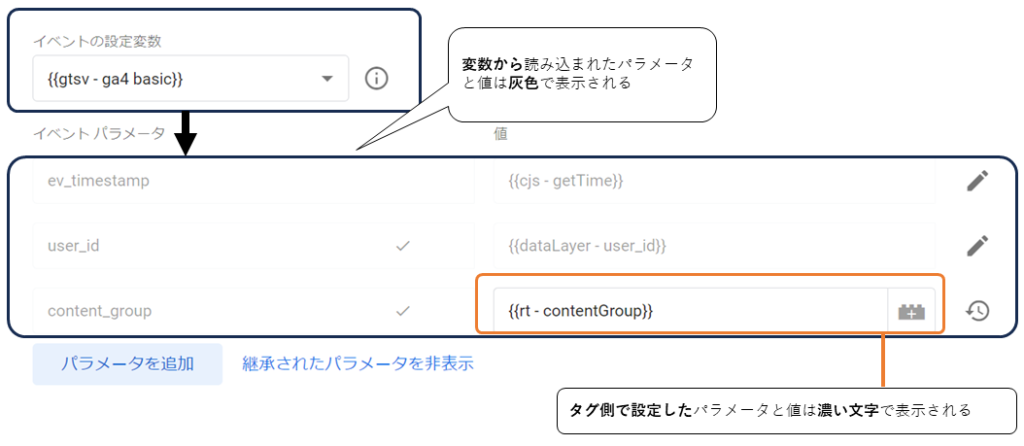
構成の設定変数と同様に「継承されたパラメータを表示」ボタンをクリックするとイベントの設定変数から読み込んだパラメータを確認できます。
タグ側のイベントパラメータと変数で同名のパラメータを扱っている場合、優先されるのはタグ側で直接設定した値です。
たとえば、変数とタグ側のイベントパラメータの両方に「content_group」のパラメータがある場合は下図のように表示されます。
黒文字で表示されているパラメータの値はタグ側で設定されたものです。

イベントの設定変数の素晴らしさをお伝えするために、ここでGoogleタグ(旧 GA4設定タグ)で設定したパラメータの挙動についておさらいします。
Googleタグが発火したときに使用されたすべてのパラメータと値の組み合わせは同じページで後から発火するGA4イベントタグでも使用されます。
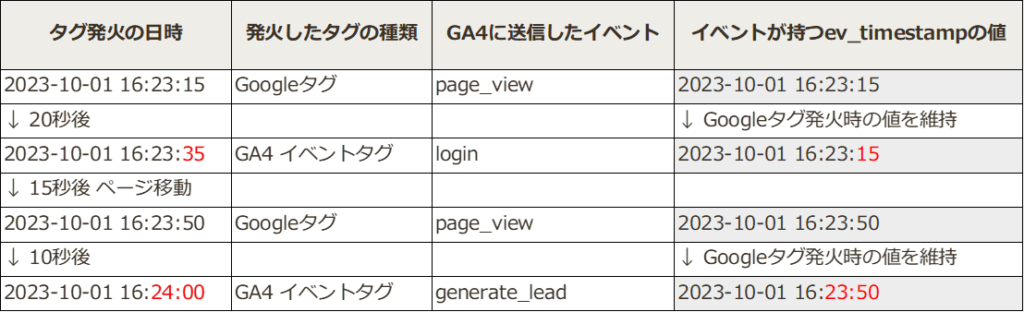
たとえばイベントが発火した時間をパラメータev_timestampに送信する設定をGoogleタグに行った場合、以下の結果となります。

パラメータの値はGoogleタグが発火したときの値が固定値として使用されており、次にGoogleタグが発火するまで更新されていません。
各イベントが発火する度に更新された値を使いたいときは以下2つのどちらかの対応を行う必要がありました。
- GA4イベントタグが発火するタイミングで、常に page_view 計測機能を無効化したGoogleタグも一緒に呼び出すことでパラメータの値を更新する。設定が複雑化するデメリット・GA4イベントタグの発火が遅くなるデメリットあり
- すべてのGA4イベントタグ設定に同じパラメータを漏れなく登録する。イベントタグとパラメータの件数が多い場合は設定箇所が増えるため、設定漏れ・変更漏れが生じるリスクが高い
イベントの設定変数の登場により、これからは後者の対応と同じことを変数にパラメータをまとめてGoogleタグと各GA4イベントタグから読み込ませることで簡単に実現できるようになりました。
設定箇所が1つにまとまるので変更漏れが生じるリスクが小さく、素早く作業が行えます。

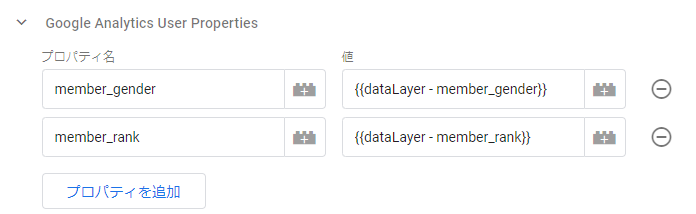
ユーザープロパティの設定
Googleタグ発火時にユーザープロパティ(ユーザースコープのカスタムディメンション)を設定したいときは基本的にイベントの設定変数の中で設定します。
(現在、旧GA4設定タグから自動移行したタグのみ例外的にGoogleタグ設定内で直接ユーザープロパティの設定ができます)

注意点として、ユーザープロパティが取得できないとき、ユーザープロパティの値はundefinedである必要があります。
nullや空文字が入ってしまうと訪問者に紐付けられたユーザープロパティの値が(not set)で更新されてしまうためです。
新しくなったGA4イベントタグの解説
イベントをGA4に送信するためのGA4のイベントタグでは以下の内容が変わりました。
- イベント送信先の指定はGoogleタグではなく測定IDで指定するように変更
- イベントの設定変数にまとめたパラメータを読み込めるように改善
Googleタグほど大きな変化はありませんが、複数のGA4のイベントで共通して使いたいパラメータを変数にまとめることができるようになりました。

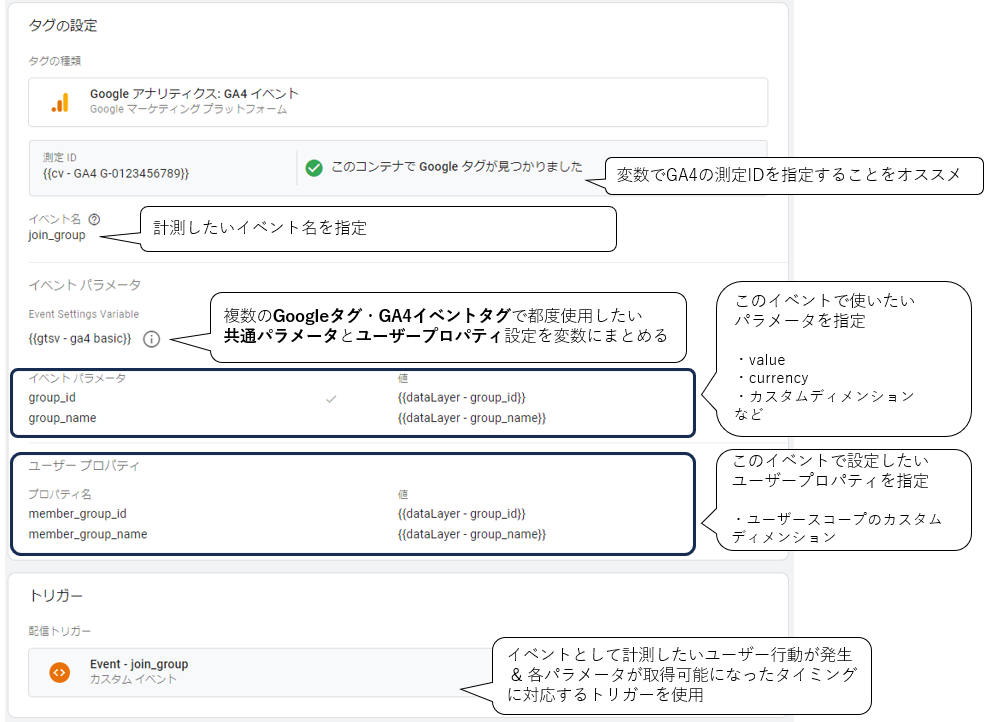
GA4イベントタグの各設定項目についての解説
測定ID
GoogleタグのタグIDと同じく、直接計測対象のGA4プロパティの測定IDを入力するか、測定IDを返す変数を設定します

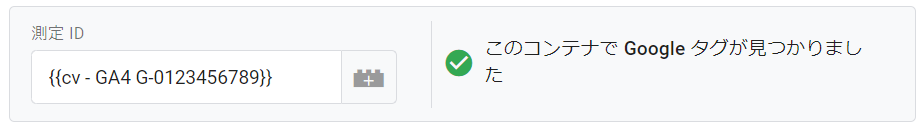
全く同じ測定IDを入力している、あるいは同じ定数変数を設定しているGoogleタグがGTM設定内に存在している場合「このコンテナで Google タグが見つかりました」と表示されます。
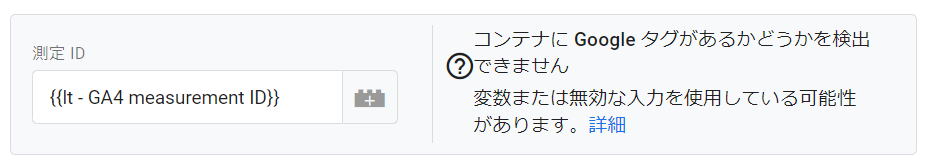
カスタムJavaScript変数やルックアップテーブル変数などを使ったときはシステム側で確認できず、「検出できません」と表示されますが、確実にGoogleタグと同じ測定IDが出力されるように設定しているのであれば問題ありません。

イベント名
GA4イベントタグが発火したときにGA4側で計測したいイベント名を入力します。変数により設定することも可能です

計測したいユーザー行動がGA4の推奨イベントとして存在している場合は推奨イベントの名前に従います。
カスタムイベントとして設定する任意のイベント名を考えるときは以下の記事を参考にするとスムーズです。
GA4のイベント、パラメータの命名規則 | アユダンテ株式会社
イベントパラメータ
Googleタグの共有イベントの設定と同じ内容です。
複数イベントで共通するパラメータは「イベントの設定変数」にまとめてEvent Settings Variableとして設定しましょう。

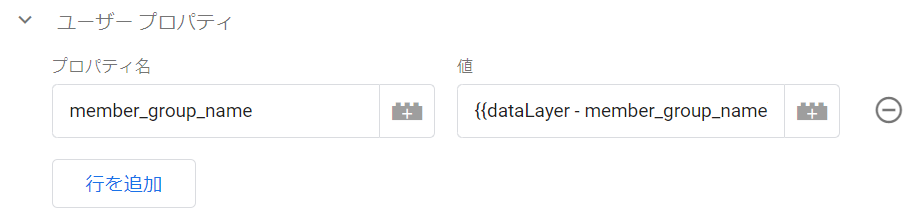
ユーザープロパティ
特定のイベント発生時にユーザースコープのカスタムディメンションを送信したいときはこちらで登録します。
複数イベント発生時に常に更新し続けたいユーザープロパティは「イベントの設定変数」にまとめます。

おわりに
今回のアップデートによりパラメータが設定できる箇所が複数に分かれたため、注意を払わないと管理に困る複雑な設定が完成しやすくなりました。一方で、イベントの設定変数のおかげでGTMの仕様に基づいた設計を行えば簡潔な扱いやすい設定が作成できるようになっています。
パラメータを設定する際は「何故そこに設定するのか」を十分に考えて埋め込む箇所を決めるようにしましょう。