
サーバーサイドで動作するサーバー(Server)用コンテナは、コンテナ作成だけでは利用できず、追加でGCP(Google Cloud Plartform)など別の場所での設定等が必要です。
そこで本記事では、コンテナ作成から作成後に行うべき設定作業などについてまとめました。
なお、サーバー用コンテナの概要については、下記の記事をご参考ください。
GTMにサーバーサイドで動作するサーバー用コンテナが登場

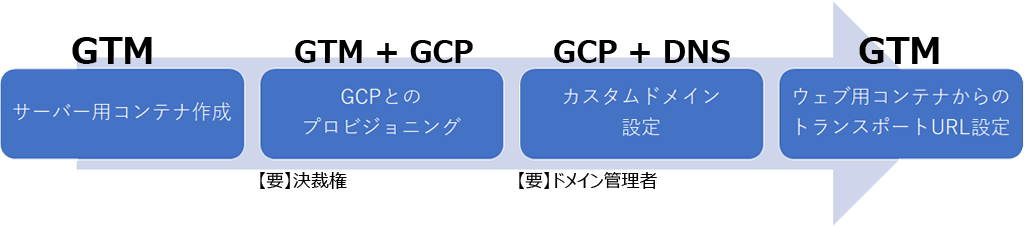
サーバー用コンテナの初期設定は、大まかに4つのステップに分かれます。
最初のコンテナ作成と最後のウェブ用コンテナでのトランスポートURL設定はGTMでの権限があればどなたでもできますが、2つ目のステップのGCPとのプロビジョニング(接続設定)では請求先アカウントが必要になるため決裁権(支払い用クレジットカードなどの情報)を持っている人間が、3つ目のステップでは自サイトドメインのDNS設定を変更する必要があるためドメイン管理を行っている人間が、それぞれ関わる必要があります。
- 初期設定に必要なメンバー
- GTMをさわれる人
- 決裁権を持っている人
- 自サイトドメインのDNS設定をできる人
個人サイトなどであれば1人でいずれの権限も持っていると思いますが、ビジネスサイトであれば通常は複数人に分かれているケースがほとんどですよね。
そのため、現実的には複数人で分担して設定作業などを進めていく形になります。前もって該当の人員へは連絡を取り、作業をお願いすることをあらかじめ伝えておくとよいでしょう。かかる人数が多いのがネックですが、作業そのものの難易度はそれほどでもありません。
1.GTMからサーバー用コンテナの新規作成【GTMの権限があるなら誰でも】
コンテナの作成自体は、他コンテナ同様に「コンテナ名を入力して種類を選択してボタンを押すだけ」なので一瞬で終わります。
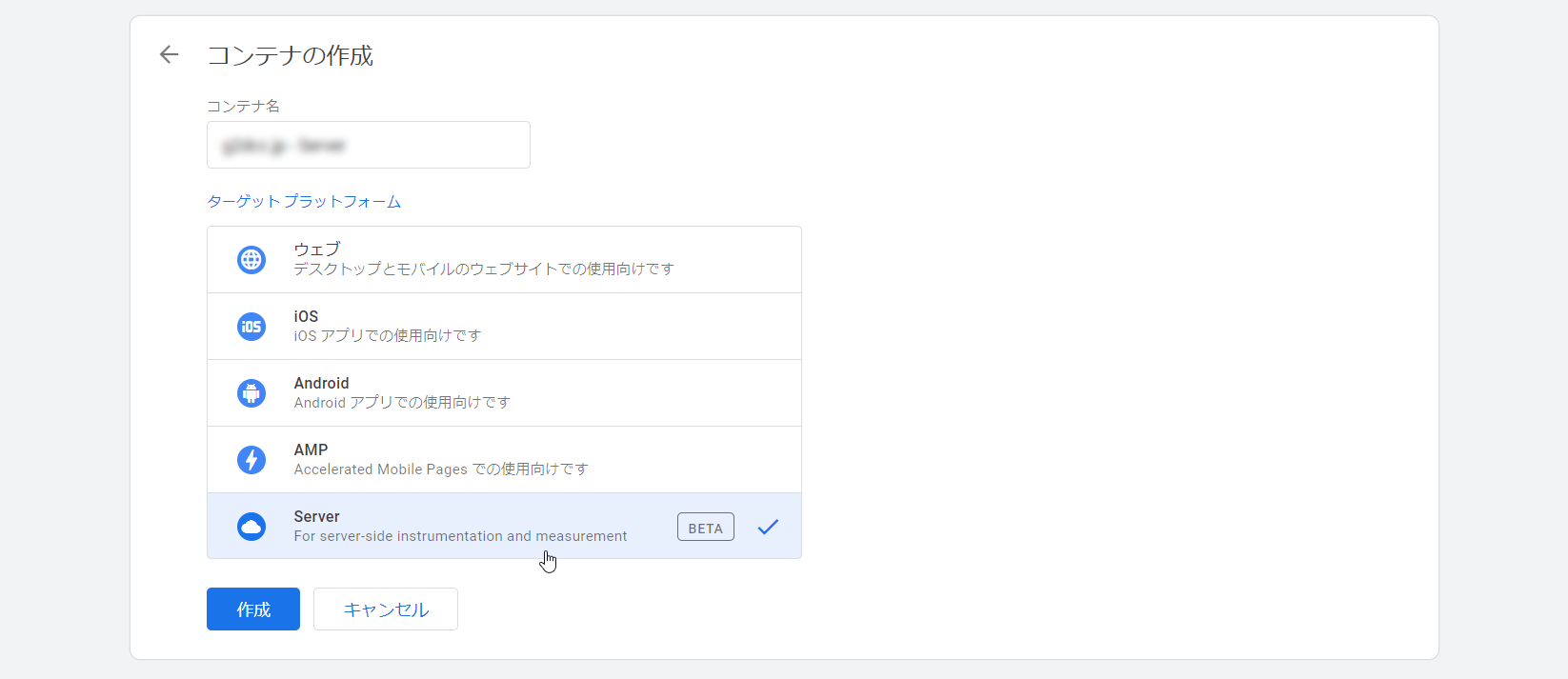
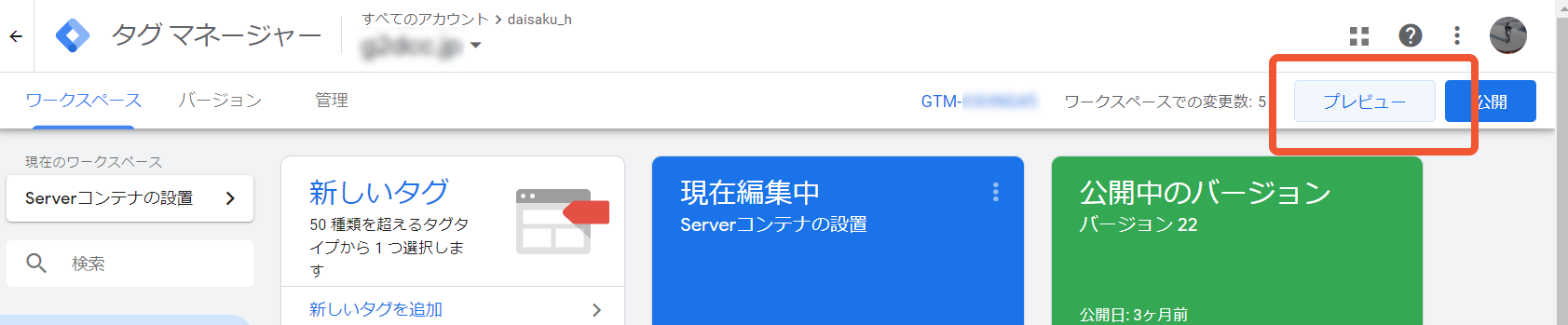
- GTMへログインし、コンテナの新規作成画面を開く

「コンテナ名」へ任意の名前を入力し、「ターゲットプラットフォーム」で「Server」を選択- 「作成」ボタンを押して完了
コンテナの作成が終わってもGCPとのプロビジョニング(接続設定)をしない限り動作させることはできませんが、コンテナの管理画面を覗いて設定操作することは可能です。
2.GCPとのプロビジョニング(接続設定)【要決裁権】
サーバー用コンテナを動作させるため、次はGCPとのプロビジョニング(接続設定)を行います。
要は「サーバー用コンテナを動かすサーバー」を用意するステップです。
- GCP(Google Cloud Plartform)とは
- Googleのデータセンター上で動作する仮想サーバー環境群のこと。
ここでの動作を前提とするGoogleプロダクトが多数あり、それらの利用はGCP(=仮想サーバー)上で動作する。GAに関連深いところでいうと、Big QueryなどもGCPのプロダクトの一種。 - 1つまたは複数のプロダクトを「プロジェクト」という単位で管理を行い、プロジェクト内で設定などは共有されるため、基本的に1案件ごとに1プロジェクトとして分ける形での利用が想定されている。
- GCPについて、詳しくは公式ドキュメントを参照。
https://cloud.google.com/docs/overview?hl=ja - サーバー用コンテナではGCPのプロダクトの一つであるApp Engineを利用する。
- プロビジョニングとは
- リソースの準備や割り当てを行い、利用可能にすること。
サーバー用コンテナでいえば、GCPのプロジェクトのApp Engineとの接続連携設定のこと。
なおプロビジョニングの設定作業では、GCPでの課金が発生した際に支払いを行うための「請求先アカウント(お支払いプロファイル)」が必要になります。すでにGCPなどで請求先アカウントが登録済みであればそれを選択できますが、未登録であれば新たに登録しなければなりません。
そのため、社内の決裁権を持っている人が作業を行うのがスムーズでしょう。

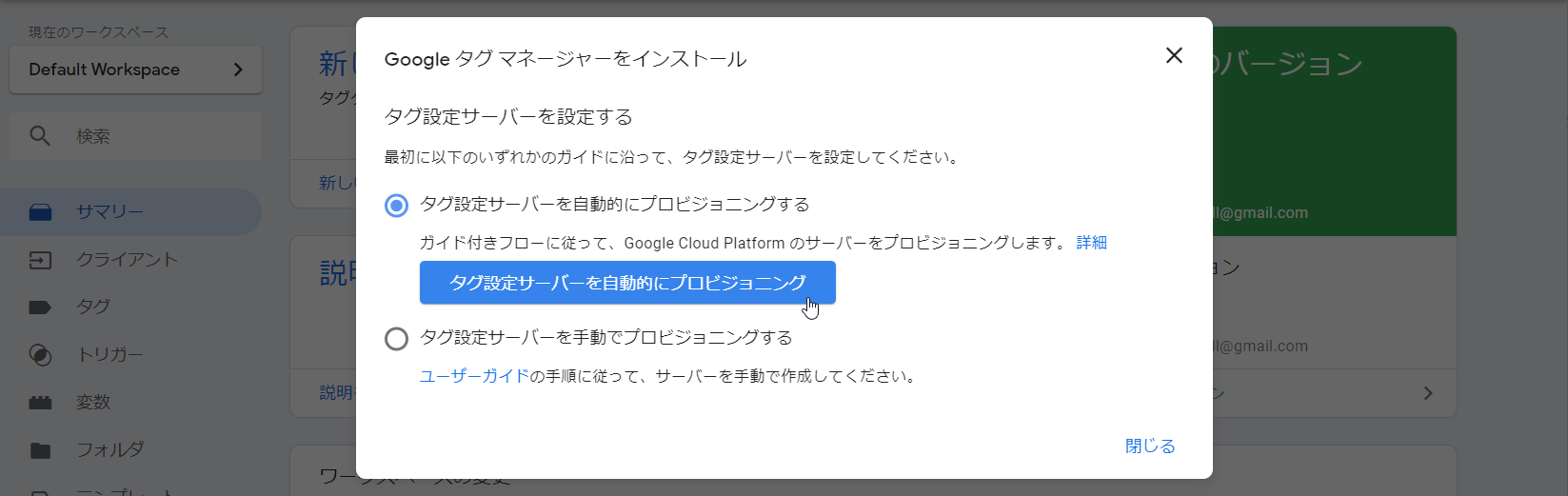
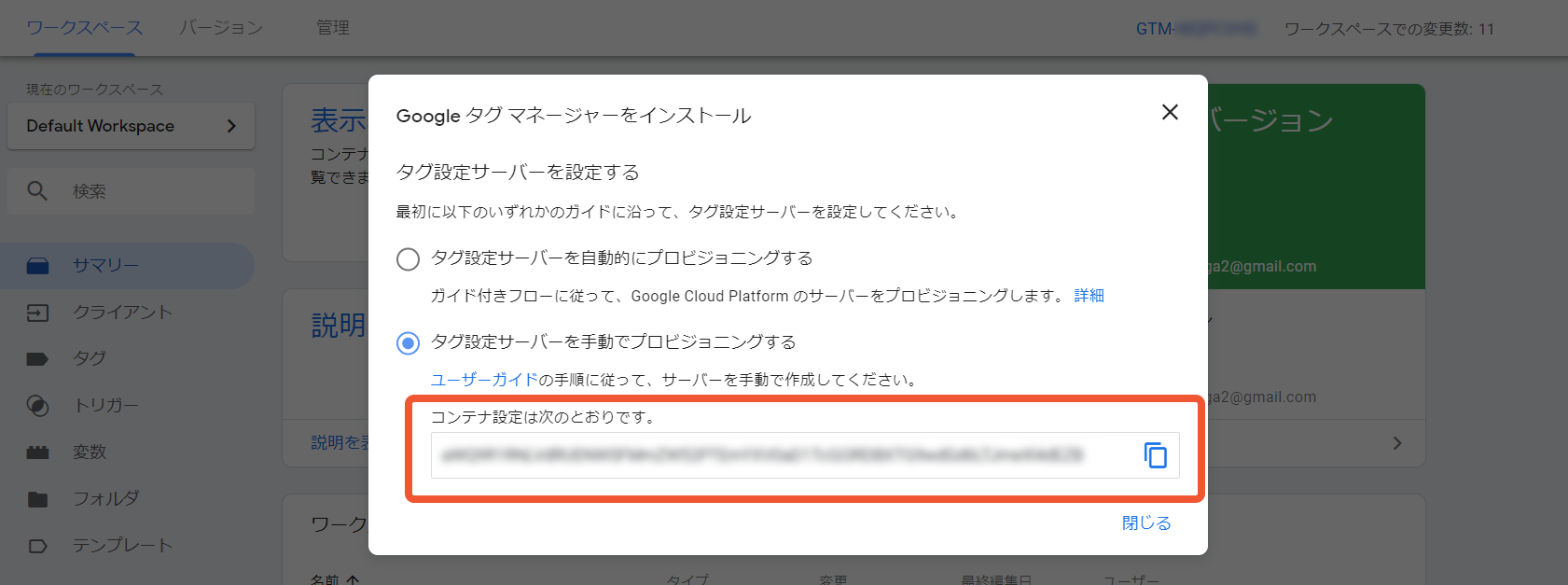
「コンテナ作成直後の画面」、または「コンテナ管理画面右上のコンテナIDをクリック」して「Google タグ マネージャーをインストール」を表示
サーバー用コンテナでプロビジョニングをする際、方法は「自動」と「手動」の2通りあります。
どちらの場合であっても請求先アカウント(お支払いプロファイル)の選択(登録)は必要ですが、サーバー(GCP)周りの設定プロセスが変わります。「自動設定」はあっという間に、「手動設定」は各項目をそれぞれ選択する形でセットアップを行います。
サーバー用コンテナではGCPのApp Engineというプロダクトを使用しますが、自動設定ではスタンダード環境に、手動設定ではスタンダードまたはフレキシブル環境の任意選択となります。
- App Engineとは
- GCP上でアプリケーションを動作させる、Googleプロダクトの1つ。
構成する仮想サーバー環境によってスタンダード環境とフレキシブル環境の2つのタイプがある。 - App Engine スタンダード環境とは
- 主にサイトのテスト環境向けのApp Engineのサーバー環境。1台の仮想サーバー(インスタンス)で成り立っているため、重いトラフィックなどには対応できない。
- 基本的に無料で利用可能。
後からフレキシブル環境へアップグレードも可能。
フレキシブル環境へのアップグレードの参考)
https://developers.google.com/tag-manager/serverside/script-user-guide - App Engine フレキシブル環境とは
- 主にサイトの本番環境向けのApp Engineのサーバー環境。複数台の仮想サーバー(インスタンス)で構成されるため、ある程度以上のトラフィックを持つサイトであればフレキシブルを推奨。
サーバー台数は任意で選択でき、サーバー用GTMコンテナでの利用では3~6台が推奨されている。 - 利用は有料で、目安としてはサーバー1台当たり月額$30~50とのこと。
料金目安の参考)
https://developers.google.com/tag-manager/serverside#how_much_will_the_default_deployment_cost
料金のより詳しい参考)
https://cloud.google.com/appengine/pricing?hl=ja
またGCPではプロジェクト作成時にそのプロジェクトのリージョンを選択する必要がありますが、2020年8月26日現在、自動設定では選択肢が出ず、強制的にus-central(アメリカ)が選ばれます。
そのため、もし日本のリージョンを選択したい場合は自動ではなく手動で設定しなければなりません。
- リージョンとは
- サーバーの置かれる地域のこと。
通信元(ユーザー)と通信先(サーバー)間の物理的距離は通信速度にも地味に影響が出るので、通信速度だけでいえば、日本国内のユーザー向けであれば日本のリージョンが推奨される。 - GCPの場合、リージョンによって料金や使用可能な機能・サービスが異なるケースがあるので事前に調べることを推奨。
リージョンの参考)https://cloud.google.com/about/locations#asia-pacific
料金の参考)https://cloud.google.com/appengine/pricing
GTMのサーバーサイドコンテナを東京リージョンで立て直した。当たり前だけど並行で動かすとデフォルトのus-centralより速い。気持ち嬉しい。 pic.twitter.com/evgWhbMGZs
— 西村 彰悟 / デジタルマーケティングエンジニア (@AQRiL_1132) August 17, 2020
自動設定の場合
自動設定の場合、「接続先App Engineはスタンダード環境」「リージョンはus-central(アメリカ)」として「プロジェクト名にはGTMコンテナ名を含む名称で自動設定」で、GCPへ新規プロジェクトが作成されます。
- 「タグ設定サーバーを自動的にプロビジョニング」ボタンをクリック

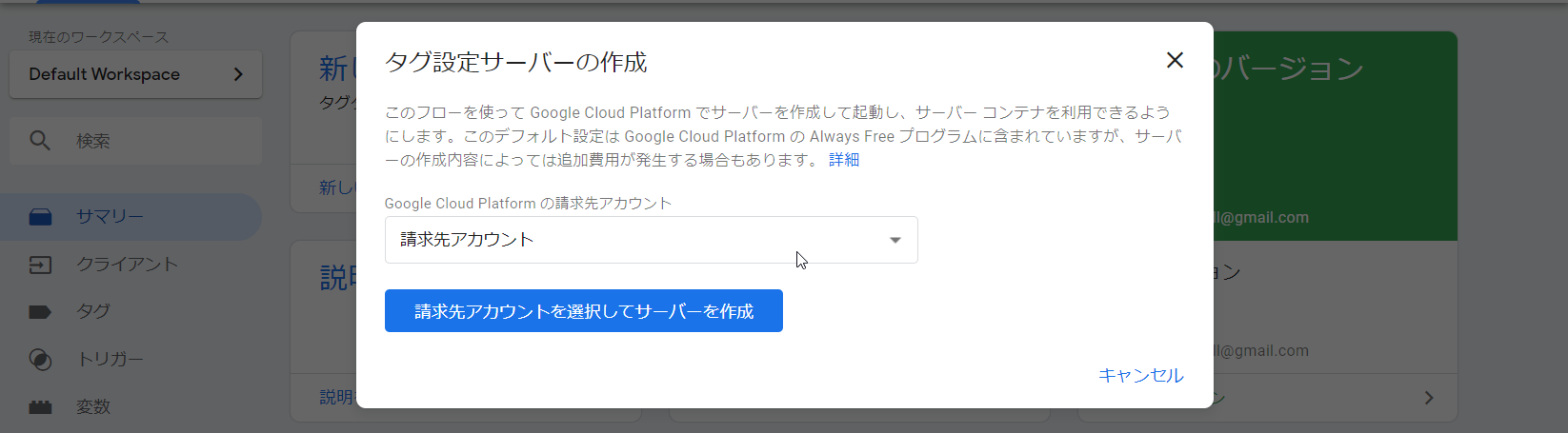
「Google Cloud Plartformの請求先アカウント」で請求を受けたい請求先アカウントを選択
すでに請求先アカウントが登録済み(プルダウンで選択肢が出る)なら選択して「請求先アカウントを選択してサーバーを作成」ボタンをクリックし、↓はスキップ
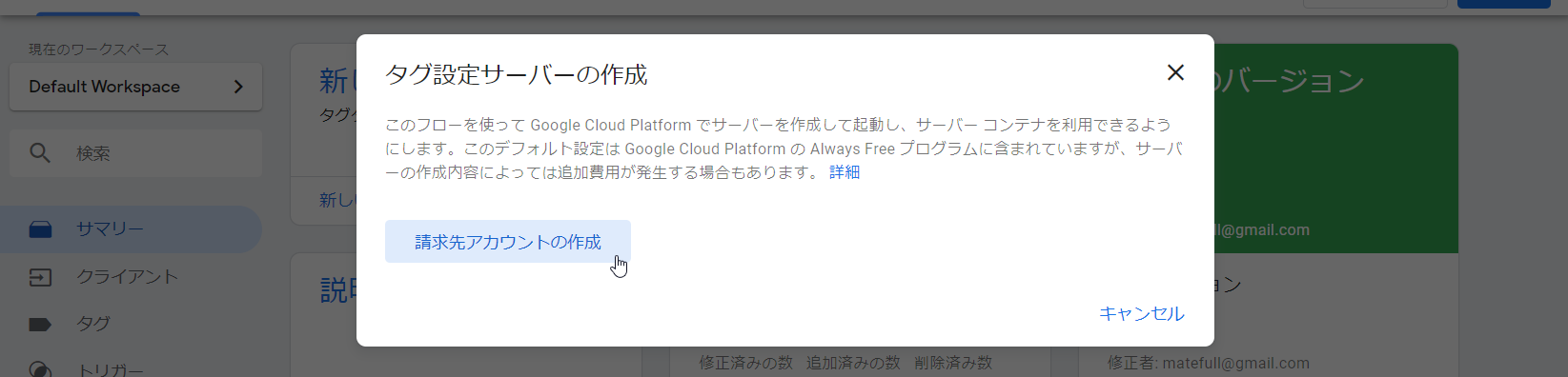
登録済み請求先アカウントがない場合は「請求先アカウントの作成」ボタンをクリックして次へ
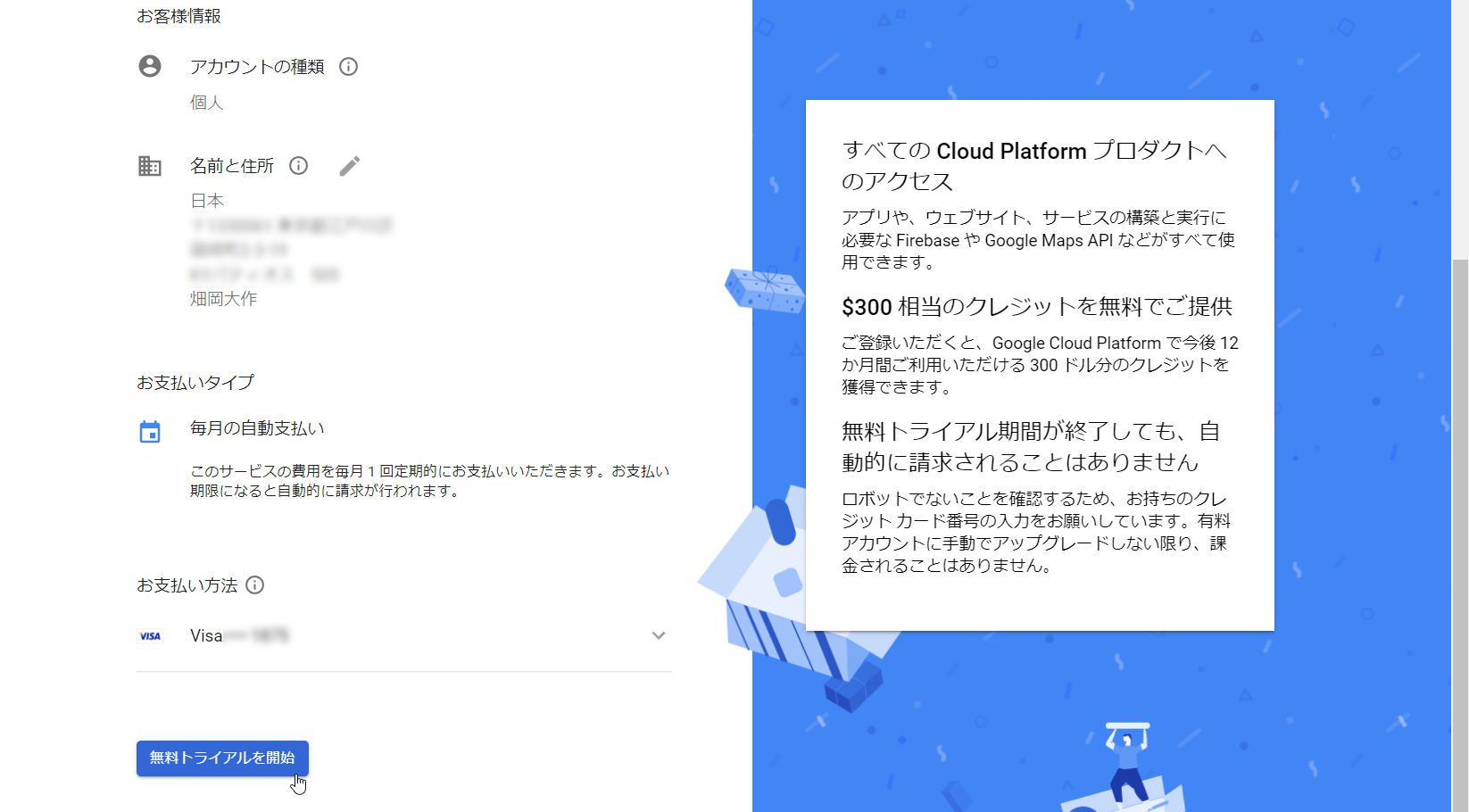
紐づけたいGoogleアカウントへ切り替え、「国」で「日本」を選択し、「利用規約」へチェックを入れて「続行」ボタンをクリック
「お支払いプロファイル」を選択し、「お客様情報」の各欄を入力して「無料トライアルを開始」ボタンをクリック
- 選択可能なお支払い方法
- クレジットカード

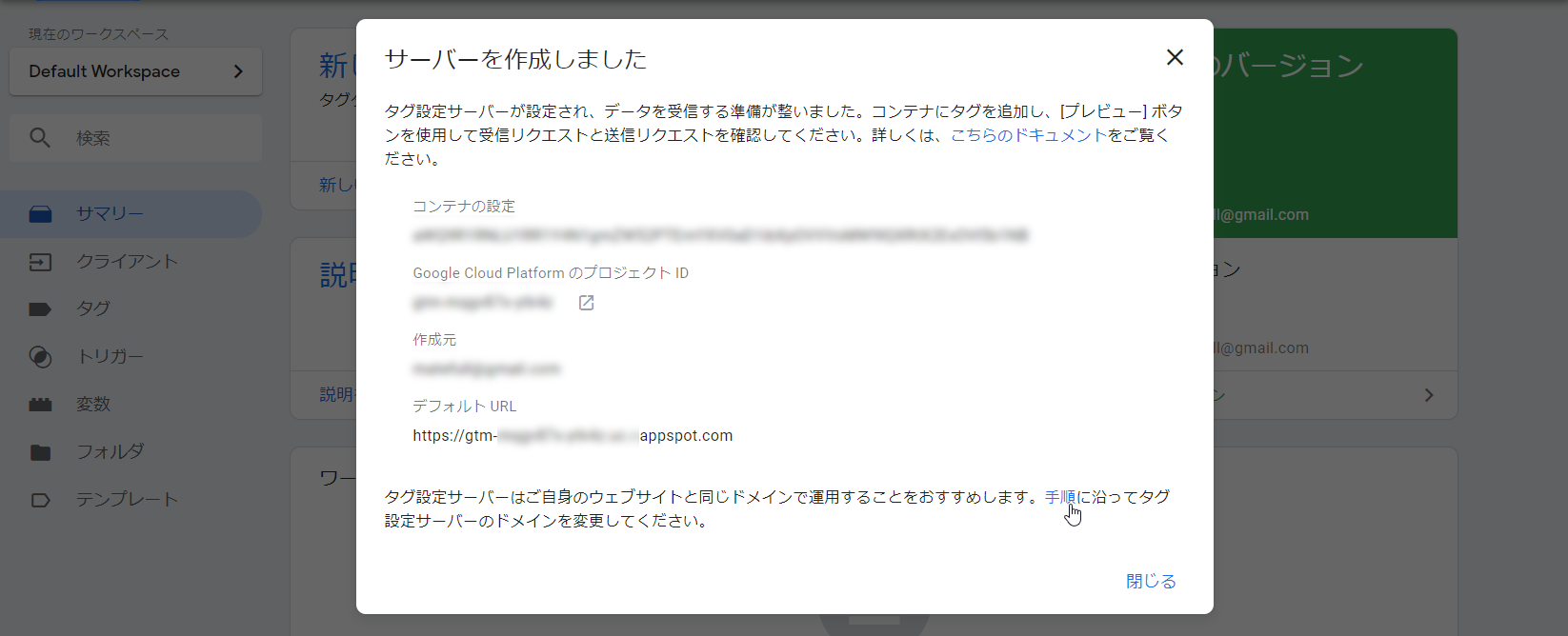
請求先アカウント選択画面へ戻り、先ほど登録した請求先アカウント(「請求先アカウント」がデフォルト名の模様)を選択して「請求先アカウントを選択してサーバーを作成」ボタンをクリック- ちょっと待つ

プロビジョニングが完了
手動設定の場合
手動設定の場合、「プロジェクトは新規作成または既存プロジェクトの選択」での紐づけとなります。ただし、ツールごとにGCPのプロジェクトは分けることが推奨されますので、既存プロジェクトではなく新規プロジェクトをおすすめします。
なお新規プロジェクトを作成して進める場合、接続先App Engineはスタンダード環境かフレキシブル環境で選択できるほか、リージョンもプロジェクト作成時に選べます。
今回は推奨となる新規プロジェクト作成時の手順での紹介です。
もし既存プロジェクトで利用したい、という場合は↓の冒頭はスキップして、プロジェクトIDのコピーの個所から参照ください。

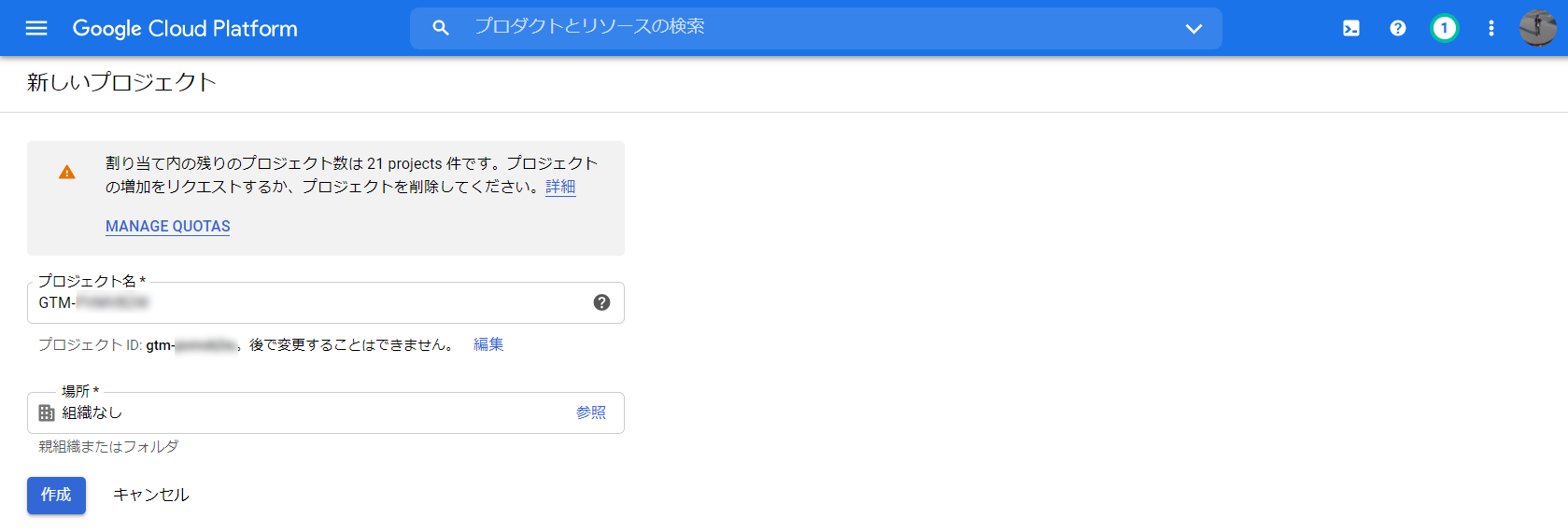
GCPを開き、新規プロジェクト作成画面から、新規プロジェクトを作成
・「プロジェクト名」はサーバー用コンテナのコンテナIDを含む名前を入力
・「場所」で会社の組織アカウントがあれば選択
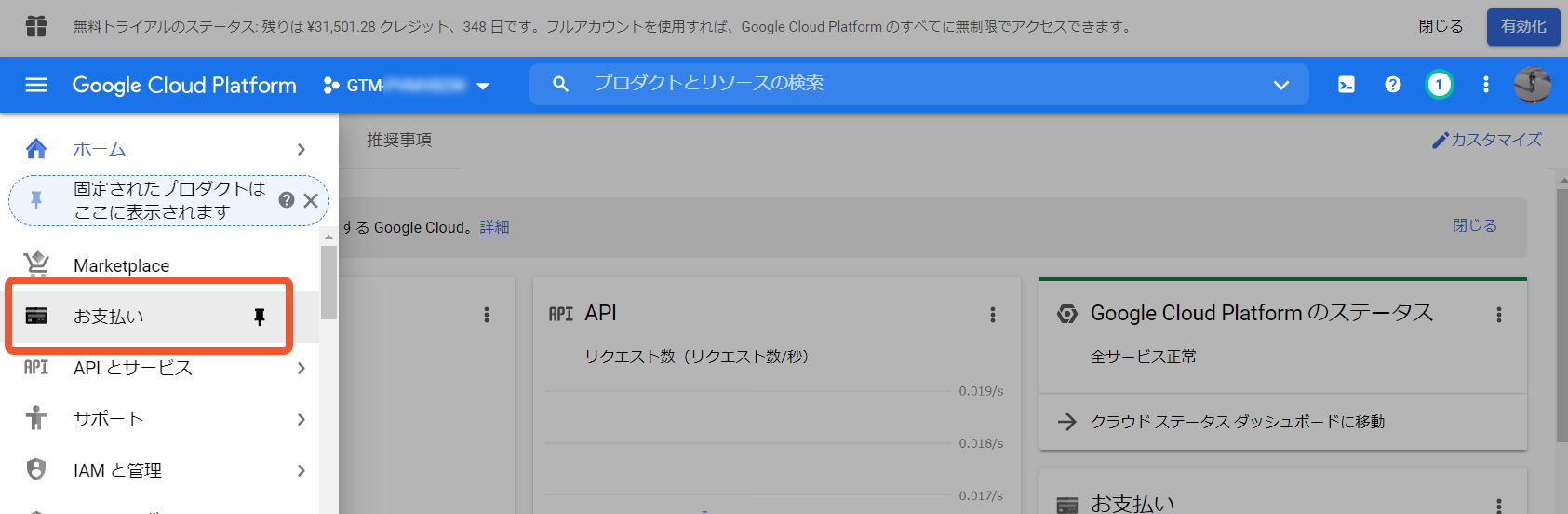
作成したプロジェクトにて、左メニューの「お支払い」へ移動し請求先アカウントの紐づけを行う
プロジェクトを作成したら、プロジェクトへ対して課金請求を受け取るための請求先アカウントの設定をしましょう。
この請求先アカウントの設定をしないと、次のプロビジョニングの途中でエラーが出てしまうため、進めることができません。
すでに請求先アカウント(お支払いプロファイル)がアカウントに紐づいて保存されている場合は「お支払い > お支払い設定」から任意の請求先アカウントを選択します。
ない場合(初めてGCPを使う場合など)は「お支払い設定」をクリックした次の画面の時点で請求先アカウントがない旨が表示されますので、「請求先アカウントをリンク」をクリックして表示されるモーダルから「請求先アカウントを作成」ボタンを押し、そこから請求先アカウントの作成またはリンクを行いましょう。請求先アカウントを選択できるようになったら、プロジェクトへ対してそれを紐づけて保存します。

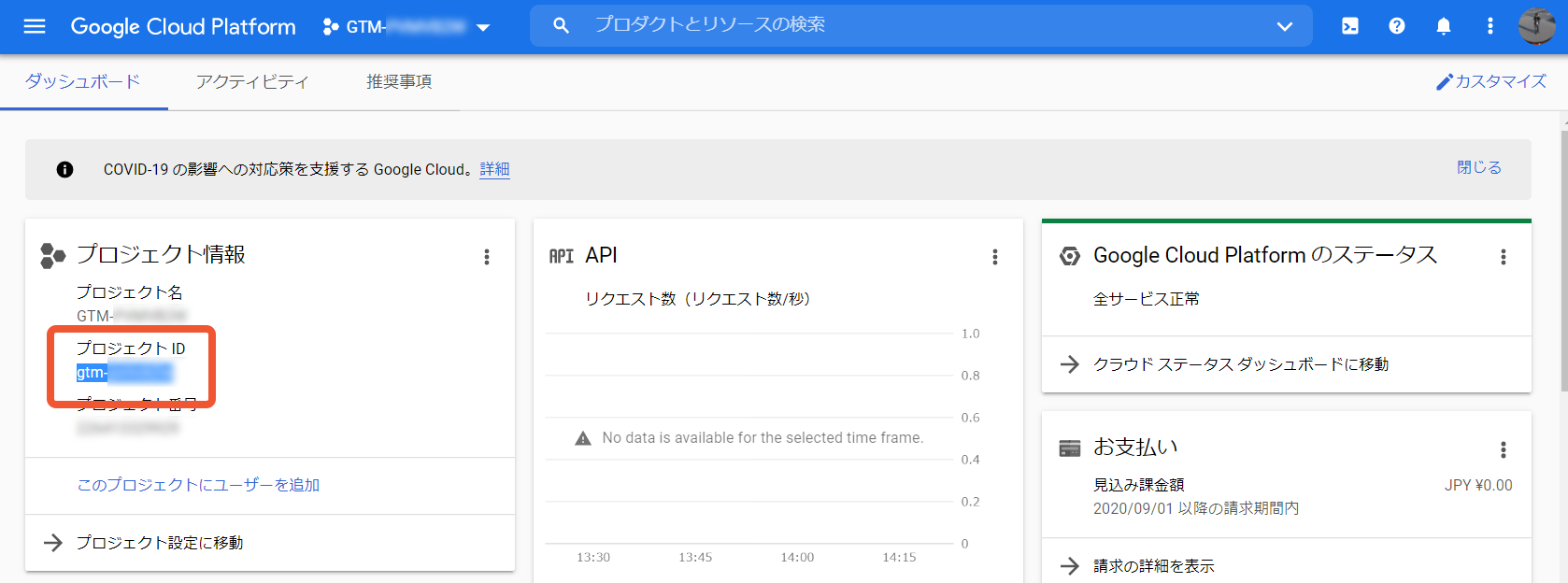
プロジェクトの準備ができたら、プロジェクトのプロジェクトIDをコピー
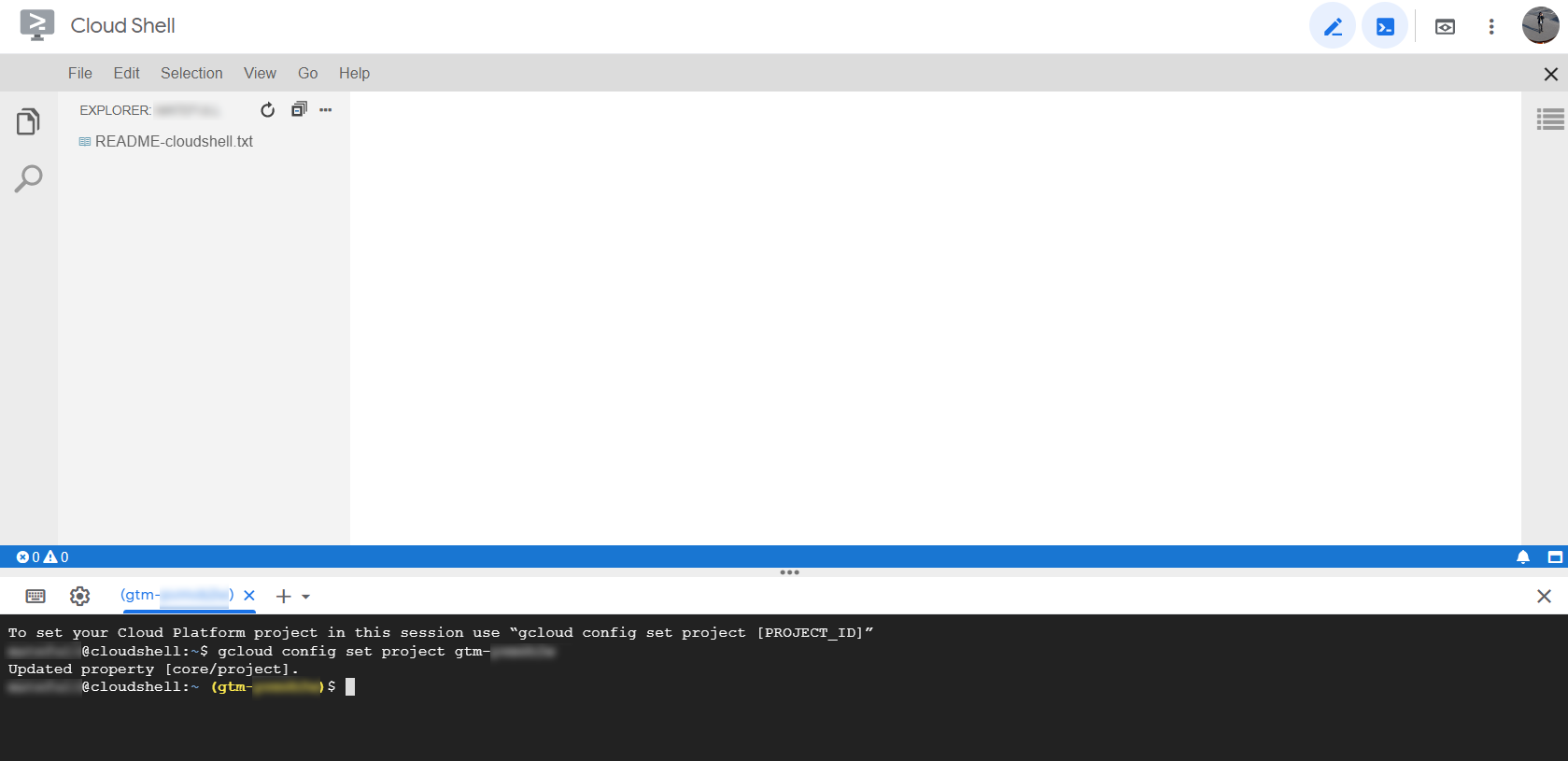
Google Cloud Platform Cloud Shellを開く- コマンドシェルで以下のようなメッセージが出てくるので、それぞれへ回答して進める
Cloud Shellでは画面下部の黒いメッセージ欄へ(英文で)メッセージが出てくるので、それに対して回答としてコマンドを入力してEnterを押して、それに対する返事がまたメッセージとして出てくるのでそれを見て……という具合に作業を進めていきます。なお、コマンドシェルの初期読み込みや途中途中の処理などは時間がかかるケースもありますので、慌てず気長に行いましょう。
サーバー用コンテナのプロビジョニングをするに際し、実際に出てくるメッセージと必要なコマンドは、下記のようになります。(英文がオリジナルで、その下の日本語は翻訳です)
Welcome to Cloud Shell! Type “help” to get started.
To set your Cloud Platform project in this session use “gcloud config set project [PROJECT_ID]”
Cloud Shellへようこそ! ”help”と入力してください。
このセッションでCloud Platformプロジェクトを設定するには、”gcloud config set project [PROJECT_ID]”と入力します。
- 入力:
- gcloud config set project (プロジェクトID)
Updated property [core/project].
プロパティ「core/project」を更新しました。
- 入力:
- bash -c "$(curl -fsSL https://googletagmanager.com/static/serverjs/setup.sh)"
Please input the following information to set up your tagging server. For more information about the configuration, input ‘?’. To use the recommended setting or your current setting, leave blank.
Container Config (Required):
以下の情報を入力して、タグ付けサーバーを設定してください。設定の詳細については、「?」を入力してください。推奨設定または現在の設定を使用する場合は、空欄のままにしてください。
コンテナ構成 (必須):

- 入力:
- (サーバー用コンテナの「コンテナ設定は次のとおりです。」の下行のテキスト)
Policy Script URL (Optional):
ポリシー スクリプトの URL (オプション)。
- 入力:
- (何もないので空欄のままEnter)
Deployment Type (testing/production):
配置タイプ(テスト/プロダクション)。
- testing=スタンダード環境
- production=フレキシブル環境
初めてサーバー用コンテナを立ち上げる際は、まずは動作確認も必要となるため、テスト環境向けのスタンダード環境が推奨されています。
必要に応じて後からフレキシブル環境へ変えることもできますので、今回はスタンダード環境での立ち上げを想定して下記ではtestingを選んでいます。
- 入力:
- testing
Your configured settings are
Container Config: (サーバー用コンテナの「コンテナ設定は次のとおりです。」の下行のテキスト)
Policy Script URL: ”
Deployment Type: testing
Do you wish to continue? (y/N):
あなたの設定は
コンテナ構成:(サーバー用コンテナの「コンテナ設定は次のとおりです。」の下行のテキスト)
ポリシースクリプトのURL:”
配置タイプ:testing
継続を希望しますか?(Y/N)
- 入力:
- y
As you wish.
You are creating an app for project [(プロジェクトID)].
WARNING: Creating an App Engine application for a project is irreversible and the region cannot be changed. More information about regions is at <https://cloud.google.com/appengine/docs/locations>.
Please choose the region where you want your App Engine application located:
[1] asia-east2 (supports standard and flexible)
[2] asia-northeast1 (supports standard and flexible)
[3] asia-northeast2 (supports standard and flexible)
[4] asia-northeast3 (supports standard and flexible)
[5] asia-south1 (supports standard and flexible)
[6] asia-southeast2 (supports standard and flexible)
[7] australia-southeast1 (supports standard and flexible)
[8] europe-west (supports standard and flexible)
[9] europe-west2 (supports standard and flexible)
[10] europe-west3 (supports standard and flexible)
[11] europe-west6 (supports standard and flexible)
[12] northamerica-northeast1 (supports standard and flexible)
[13] southamerica-east1 (supports standard and flexible)
[14] us-central (supports standard and flexible)
[15] us-east1 (supports standard and flexible)
[16] us-east4 (supports standard and flexible)
[17] us-west2 (supports standard and flexible)
[18] us-west3 (supports standard and flexible)
[19] us-west4 (supports standard and flexible)
[20] cancel
Please enter your numeric choice:
お好きなように。
プロジェクト[(プロジェクトID)]用のアプリを作成しています。
警告: プロジェクトに対して App Engine アプリケーションを作成することは不可逆的であり、リージョンを変更することはできません。リージョンの詳細については、<https://cloud.google.com/appengine/docs/locations>を参照してください。
App Engine アプリケーションを配置するリージョンを選択してください。
[1] asia-east2 (スタンダードおよびフレキシブルをサポート)
[2] asia-northeast1 (スタンダードおよびフレキシブルをサポート)
[3] asia-northeast2 (スタンダードおよびフレキシブルをサポート)
[4] asia-northeast3 (スタンダードおよびフレキシブルをサポート)
[5] asia-south1 (スタンダードおよびフレキシブルをサポート)
[6] asia-southeast2 (スタンダードおよびフレキシブルをサポート)
[7] australia-southeast1 (スタンダードおよびフレキシブルをサポート)
[8] europe-west (スタンダードおよびフレキシブルをサポート)
[9] europe-west2 (スタンダードおよびフレキシブルをサポート)
[10] europe-west3 (スタンダードおよびフレキシブルをサポート)
[11] europe-west6 (スタンダードおよびフレキシブルをサポート)
[12] northamerica-northeast1 (スタンダードおよびフレキシブルをサポート)
[13] southamerica-east1 (スタンダードおよびフレキシブルをサポート)
[14] us-central (スタンダードおよびフレキシブルをサポート)
[15] US-EAST1 (スタンダードおよびフレキシブルをサポート)
[16] US-EAST4 (スタンダードおよびフレキシブルをサポート)
[17] US-WEST2 (スタンダードおよびフレキシブルをサポート)
[18] US-WEST3 (スタンダードおよびフレキシブルをサポート)
[19] US-WEST4 (スタンダードおよびフレキシブルをサポート)
[20]キャンセル
選択した数字を入力してください。
2020年9月時点では、サーバー用コンテナで利用するApp Engineは各リージョンで機能的な違いはありません。しかし、例えば試験的な新機能が特定リージョンへ優先的に実装されたりするなど、将来的にはリージョンによって違いが出てくる可能性もあります。また、実はリージョンによって微妙に料金が変わってくるので、そのあたりも事前に調べておく必要があります。
目安としては(料金が許容範囲であれば)、もし通信速度がベストな環境を選びたい場合は日本のasia-northeastになるので、2(東京)または3(大阪)がよいでしょう。
リージョンの参考)
https://cloud.google.com/about/locations#asia-pacific
料金の参考)
https://cloud.google.com/appengine/pricing
- 入力:
- 2
Creating App Engine application in project [(プロジェクトID)] and region [asia-northeast1]….done.
Services to deploy:
descriptor: [/tmp/tmp.07ZGkRXW24/testing.yaml]
source: [/tmp/tmp.07ZGkRXW24]
target project: [(プロジェクトID)]
target service: [default]
target version: [testing]
target url: [(エンドポイントURL)]
Do you want to continue (Y/n)?
プロジェクト[(プロジェクトID)]とリージョン[asia-northeast1]でApp Engineアプリケーションを作成しました。
デプロイするサービス:
デスクリプタ:[/tmp/tmp.07ZGkRXW24/testing.yaml]
ソース:[/tmp/tmp.07ZGkRXW24]
対象となるプロジェクト:[(プロジェクトID)]
対象となるサービス:[デフォルト]
対象となるバージョン:[testing]
target url:[(エンドポイントURL)]
続けますか(Y/n)?
- 入力:
- Y
Beginning deployment of service [default]…
Created .gcloudignore file. See `gcloud topic gcloudignore` for details.
╔════════════════════════════════════════════════════════════╗
╠═ Uploading 3 files to Google Cloud Storage ═╣
╚════════════════════════════════════════════════════════════╝
File upload done.
Updating service [default]…done.
Setting traffic split for service [default]…done.
Deployed service [default] to [(エンドポイントURL)]
You can stream logs from the command line by running:
$ gcloud app logs tail -s default
To view your application in the web browser run:
$ gcloud app browse
Configurations to update:
descriptor: [/tmp/tmp.07ZGkRXW24/dispatch.yaml]
type: [routing rules]
target project: [(プロジェクトID)]
Updating config [dispatch]…done.
Custom routings have been updated.
Your server deployment is complete.
サービス[default]のデプロイを開始します。
.gcloudignoreファイルを作成しました。詳細は “gcloud topic gcloudignore” を参照してください。
╔════════════════════════════════════════════════════════════╗
╠═ 3つのファイルをGoogleクラウドストレージにアップロードする═╣
╚════════════════════════════════════════════════════════════╝
ファイルのアップロードが完了しました。
サービスの更新 [デフォルト] 完了
サービスのトラフィック分岐設定 [デフォルト] 完了
サービスを [デフォルト] で [(エンドポイントURL)] に展開しました。
コマンドラインから実行することで、ログをストリーム配信することができます。
gcloud app logs tail -s default
アプリケーションをWebブラウザで表示するには、以下のように実行します。
gcloud app browse
更新する設定:
ディスクリプター:[/tmp/tmp.07ZGkRXW24/dispatch.yaml]
タイプ:[routing rule]
対象プロジェクト:[(プロジェクトID)]
config [dispatch]を更新しました…完了しました。
カスタムルーティングが更新されました。
サーバのデプロイが完了しました。
ここまでで、Google Cloud Platform Cloud Shellでの作業は終わります。
最後に表示された文章群にある「Deployed service [default] to」の後の[]内のURLがサーバー用コンテナのエンドポイントURLになりますので、コピーしましょう。
次はこのエンドポイントURLをサーバー用コンテナ側で設定して、プロビジョニングが終わりです。

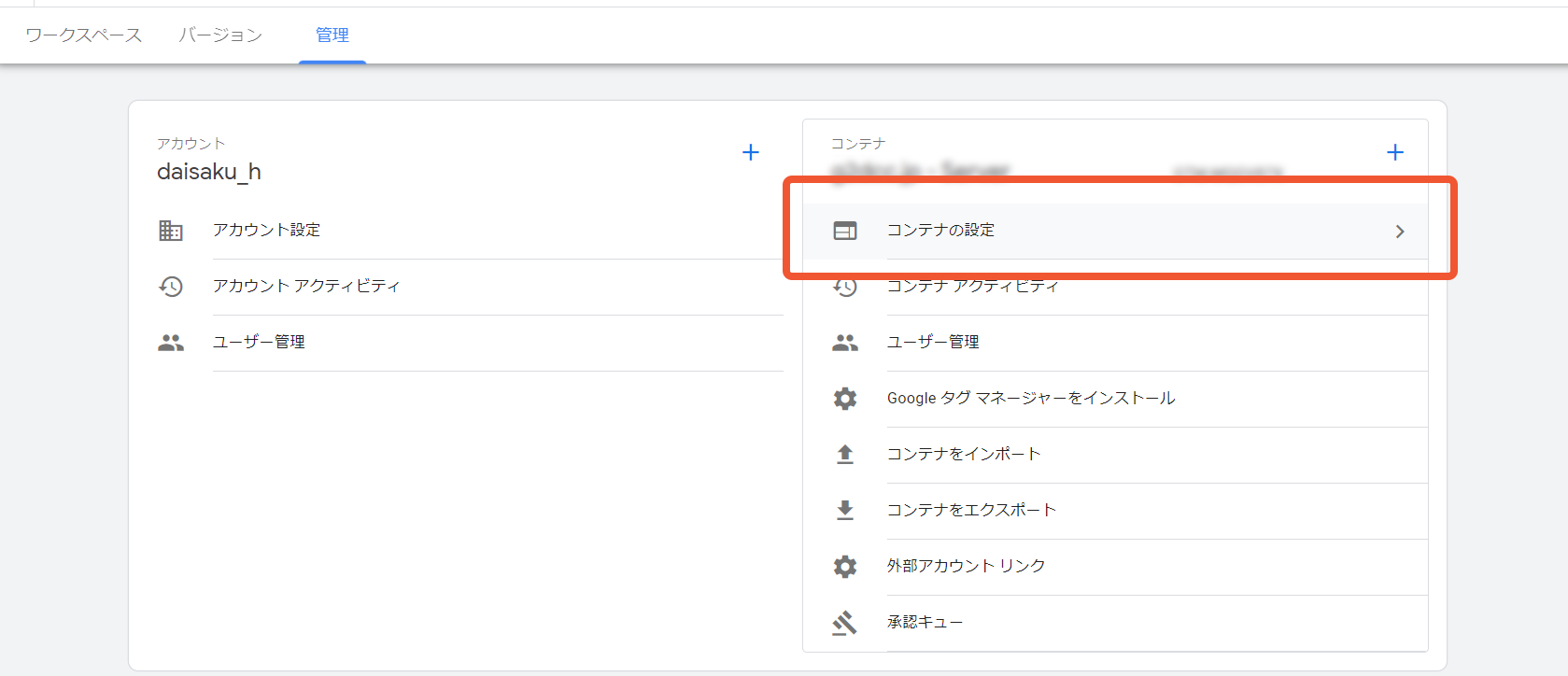
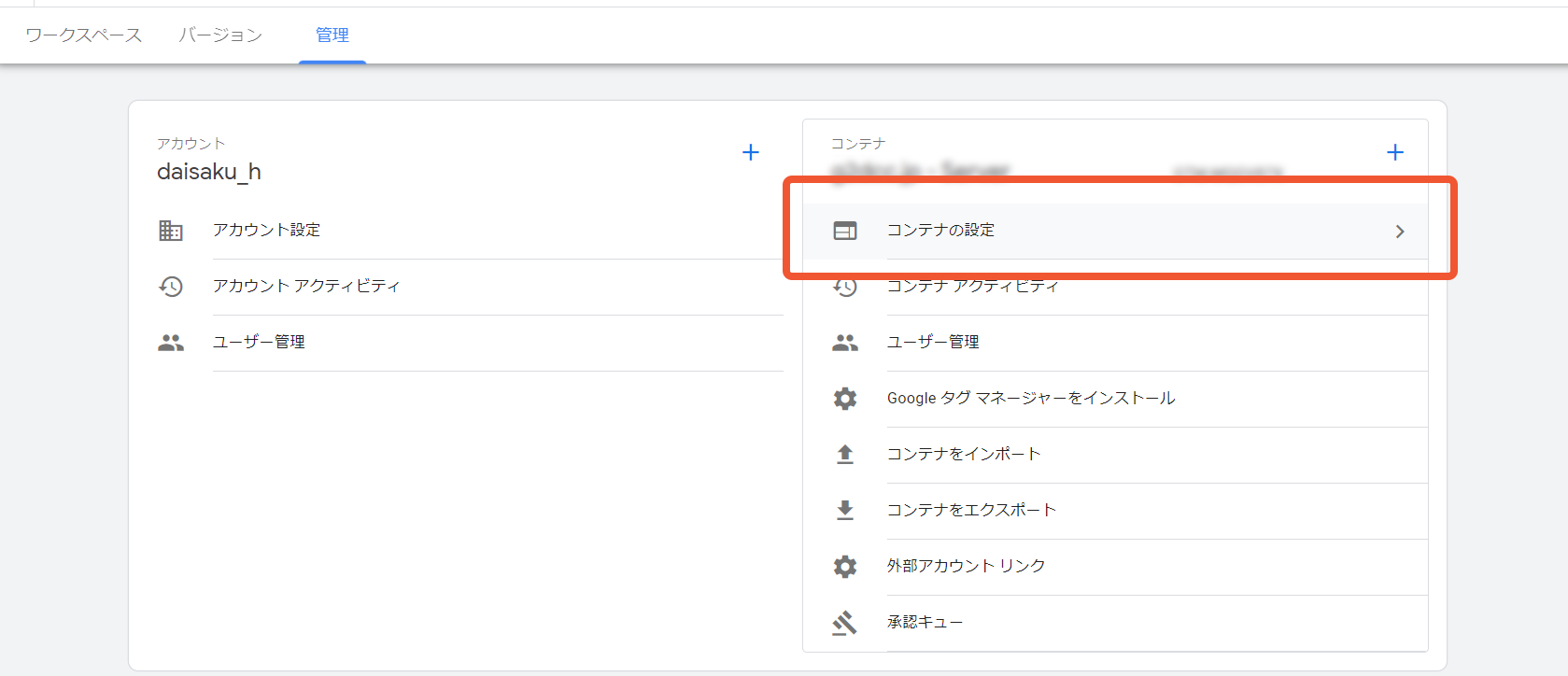
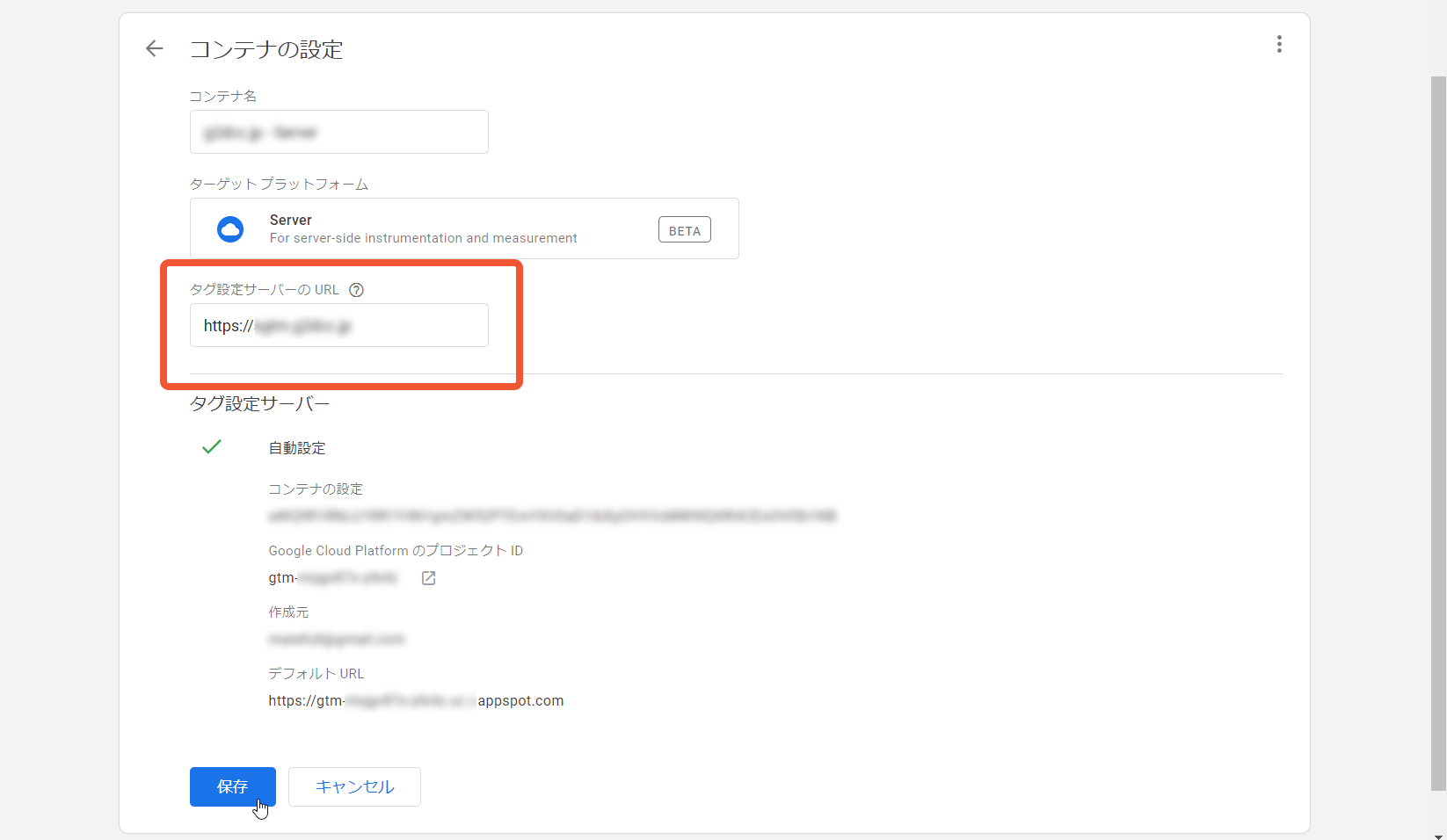
サーバー用コンテナへ戻り、管理メニューから「コンテナの設定」を開く
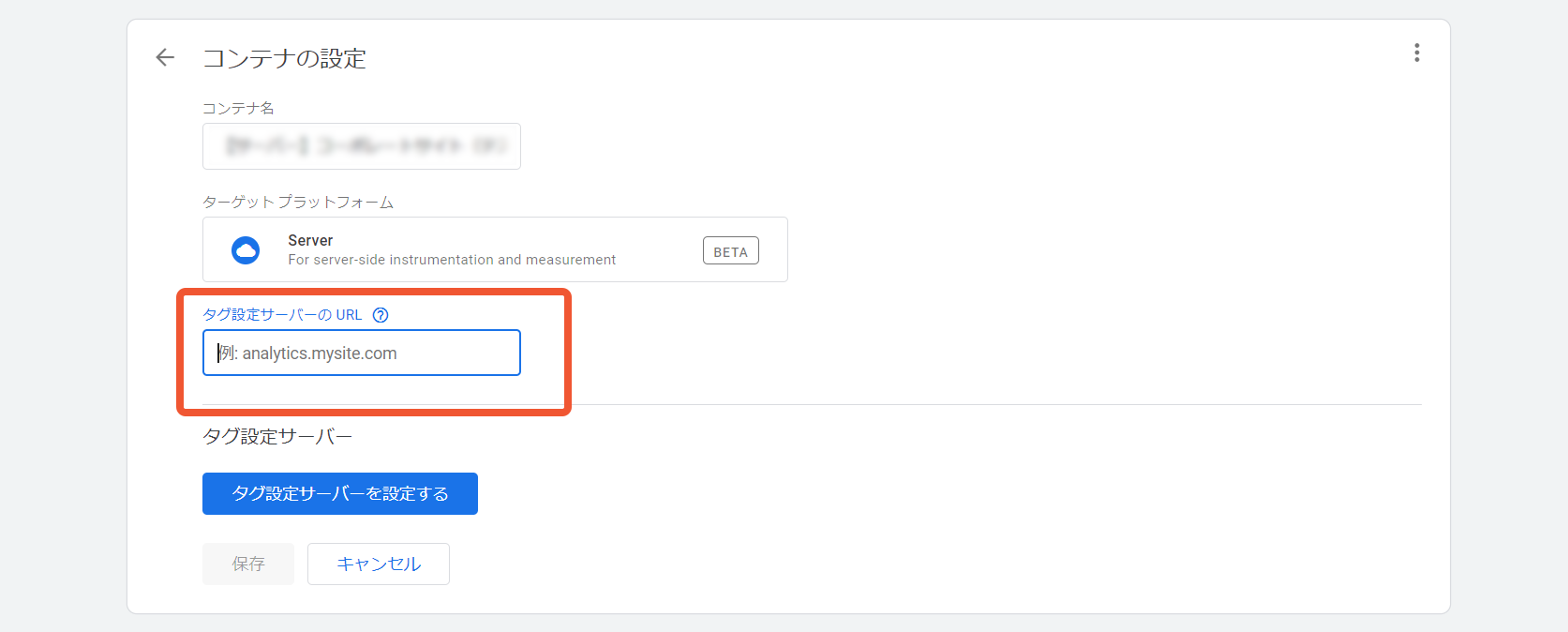
「タグ設定サーバーのURL」へ前述のGCP Cloud Shellの最後に出てきたエンドポイントURLを入力して「保存」ボタンをクリックしてプロビジョニング完了
3.GCPおよびDNS管理画面でのカスタムドメイン設定【要ドメイン管理者】【任意(ただし推奨)】
サーバー用コンテナの動作は、コンテナが持つエンドポイントURLでのデータ受信から起動されますが、デフォルトでは「https://(GCPのプロジェクトID).uc.r.appspot.com」のようなドメインになっています。
カスタムドメイン設定を行うとこれを自サイトドメインのサブドメインとして動作させられるようになり、ブラウザから見た際にファーストパーティ扱いとなるためよりセキュアに利用できるようになります。
また、サーバー用コンテナが持つ一部の機能はカスタムドメイン設定をしていないと利用できません。
そのため、カスタムドメイン設定は必須ではありませんが、前述の理由から推奨される設定です。
設定に際しては自サイトドメインのDNS設定の編集があるため、ドメイン管理者の協力が必要となります。
- DNSとは
- Domain Name Systemの略で、要は「そのドメインへアクセスがあった際、どこのサーバーを呼び出して表示させるのか」などのドメイン周りの設定のこと。
通常はドメインを取得した際に利用したレジストラ(お名前.comなど)の管理画面などから行うことが多い。
なおカスタムドメインとして設定するサブドメインは、サーバー用コンテナのエンドポイントURL専用でなければなりません。つまり、Webサイトとして利用していないサブドメインである必要があります。
参考)https://developers.google.com/tag-manager/serverside/custom-domain
カスタムドメイン設定自体は利用途中でも設定可能ですが、サーバー用コンテナのエンドポイントURLを変更する形になります。
運用途中での変更は対応も大変ですから、なるべくサーバー用コンテナ作成後の初期セットアップの1プロセスとして、初期に設定するとよいでしょう。
カスタムドメイン設定の大まかな流れとしては、「ドメインの所有権を証明(要DNS設定)」したあと「カスタムドメインとして利用したいサブドメインをSSL化(無料)」して「サブドメインのDNS設定(要DNS設定)」を行う、といった手順になります。

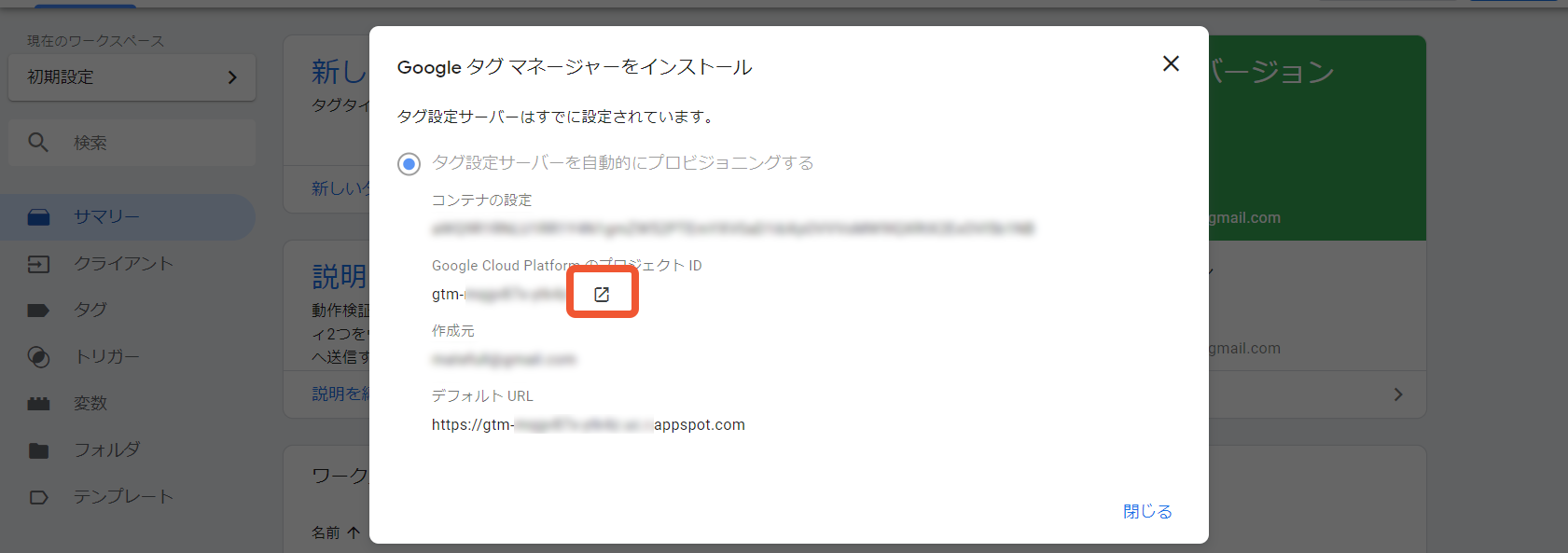
コンテナ管理画面右上のコンテナIDをクリックし「Google Cloud PlartformのプロジェクトID」の右側にあるアイコンをクリック
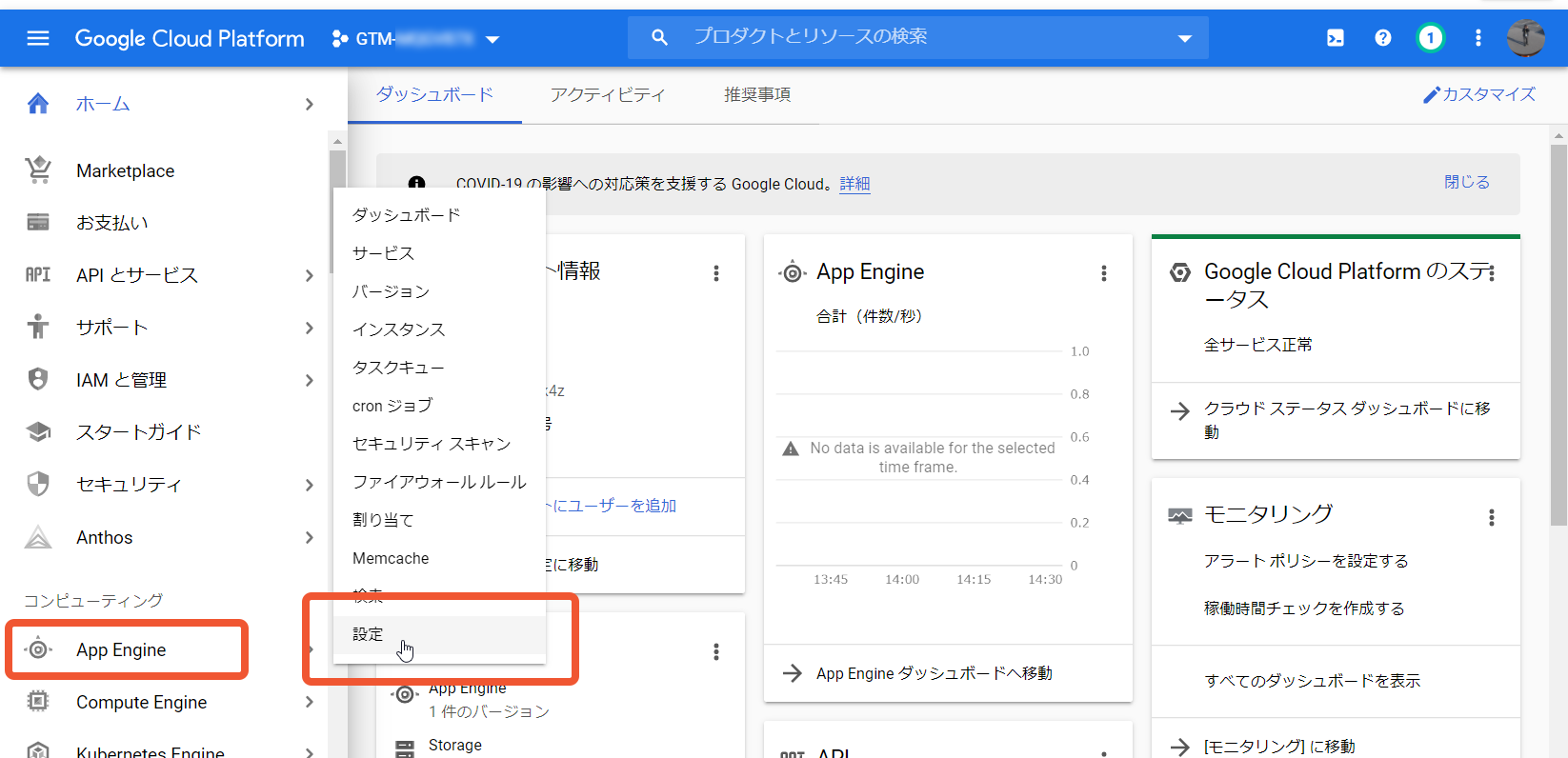
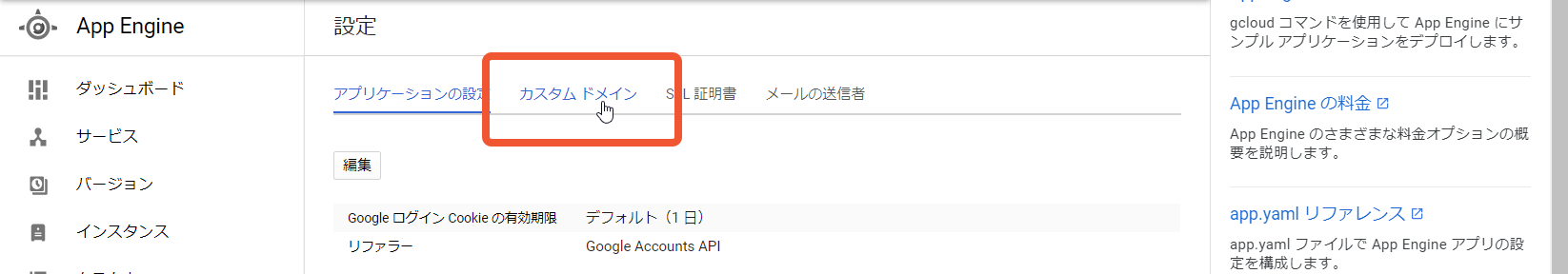
サーバー用コンテナと紐づくGCPプロジェクトが表示されるので、左メニューから「App Engine > 設定」をクリック
上側のタブから「カスタムドメイン」をクリック
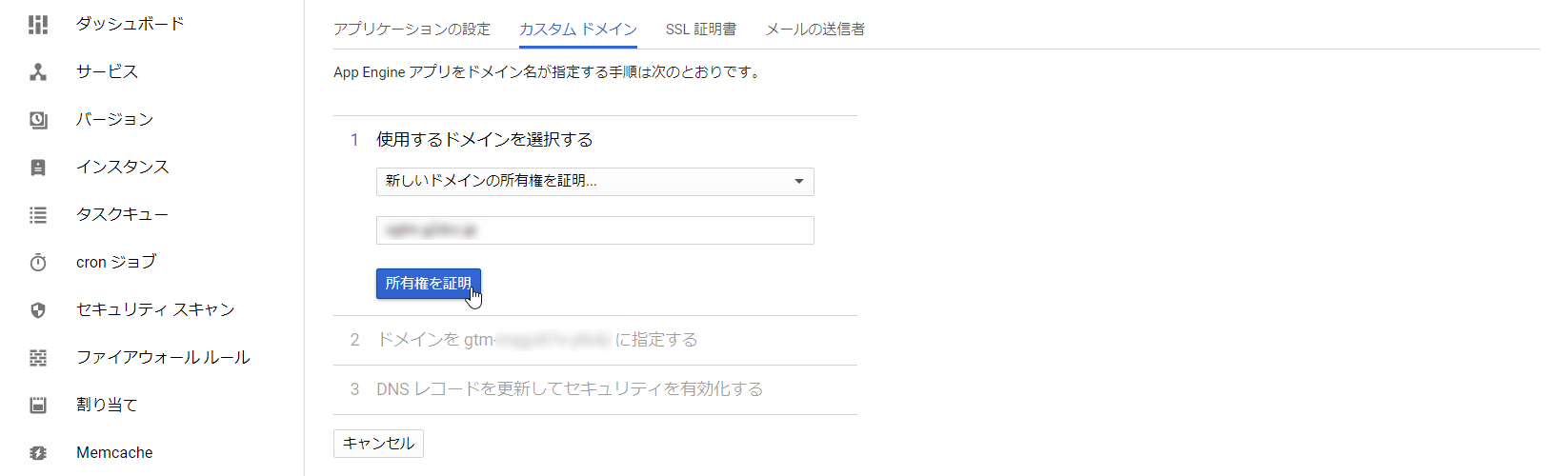
「カスタムドメインを追加」ボタンをクリックし、カスタムドメインとして利用したいサブドメインを入力し「所有権を証明」ボタンをクリック
ここで入力するのは「エンドポイントURLとして利用したいサブドメイン」です。
メインドメイン(サブドメイン抜きのドメイン)ではないのでご注意ください。

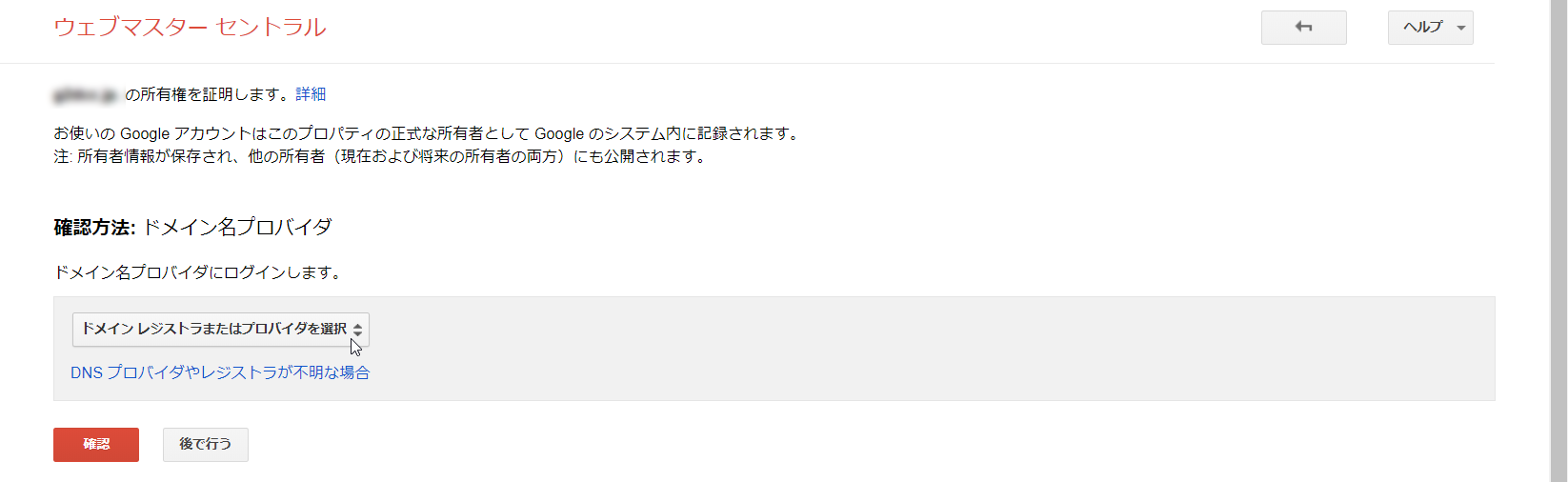
プルダウンから該当するドメイン管理レジストラ(ない場合は一番下の「その他」)を選択
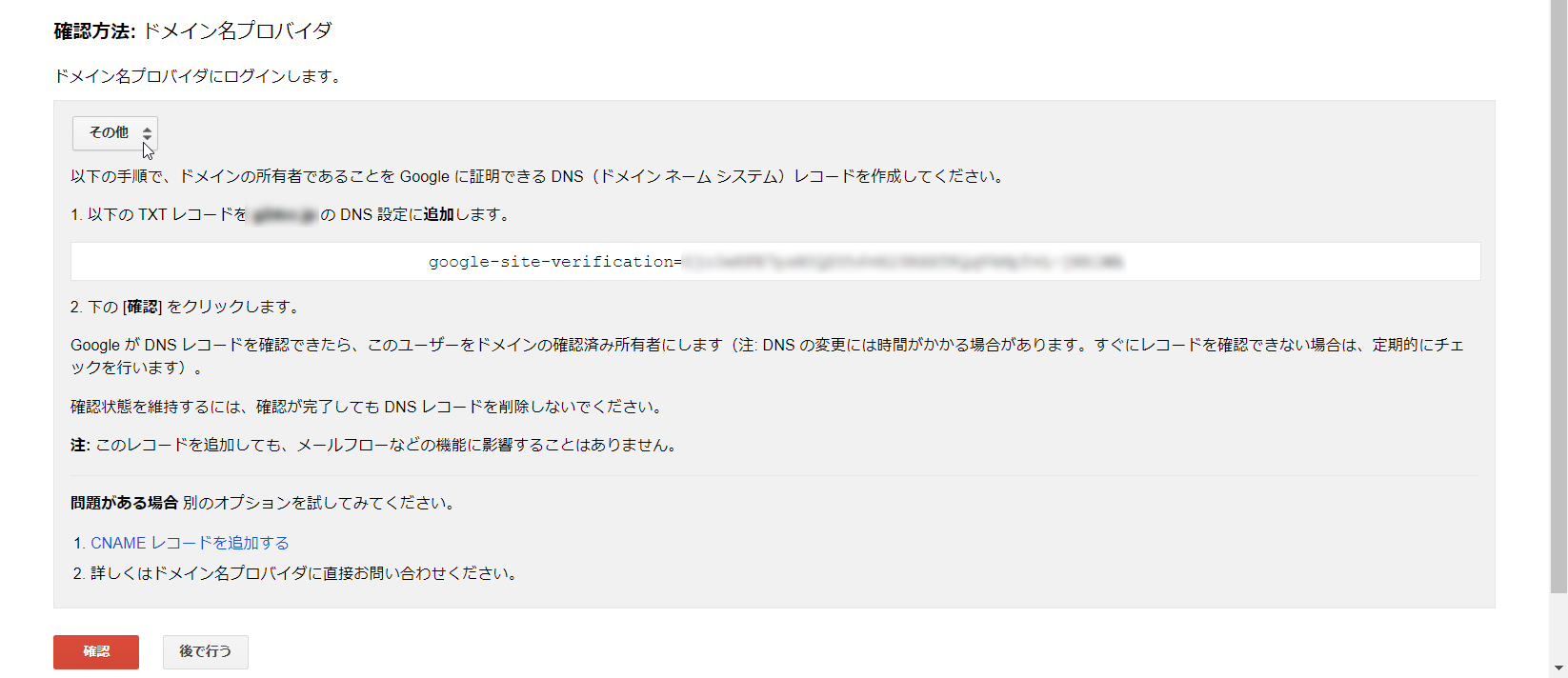
「以下のTXTレコードを〇〇のDNS設定に追加します。」の下へ表示されているテキストをコピーし、該当サブドメインのDNS設定へ反映
(TXTレコードが設定できない場合は、下部の「CNAMEレコードを追加する」を試す)
DNSの設定はGoogleの画面からではなく、自サイトドメインを管理しているレジストラの管理画面での作業となります。
設定を終えたら、続きへ戻ります。

「確認」ボタンをクリックし、所有権の確認が完了したら、カスタムドメイン設定画面へ戻る
「ドメインを更新」ボタンを押すか、ページの再読み込みを行う
プルダウンから先ほど追加したサブドメインを選択し「続行」ボタンをクリック
「(登録したサブドメイン)」と「www.(登録したサブドメイン)」の2つがあるので、「www.」が付いている方を右側の×ボタンで削除して「マッピングを保存」ボタンをクリック
「続行」ボタンをクリック
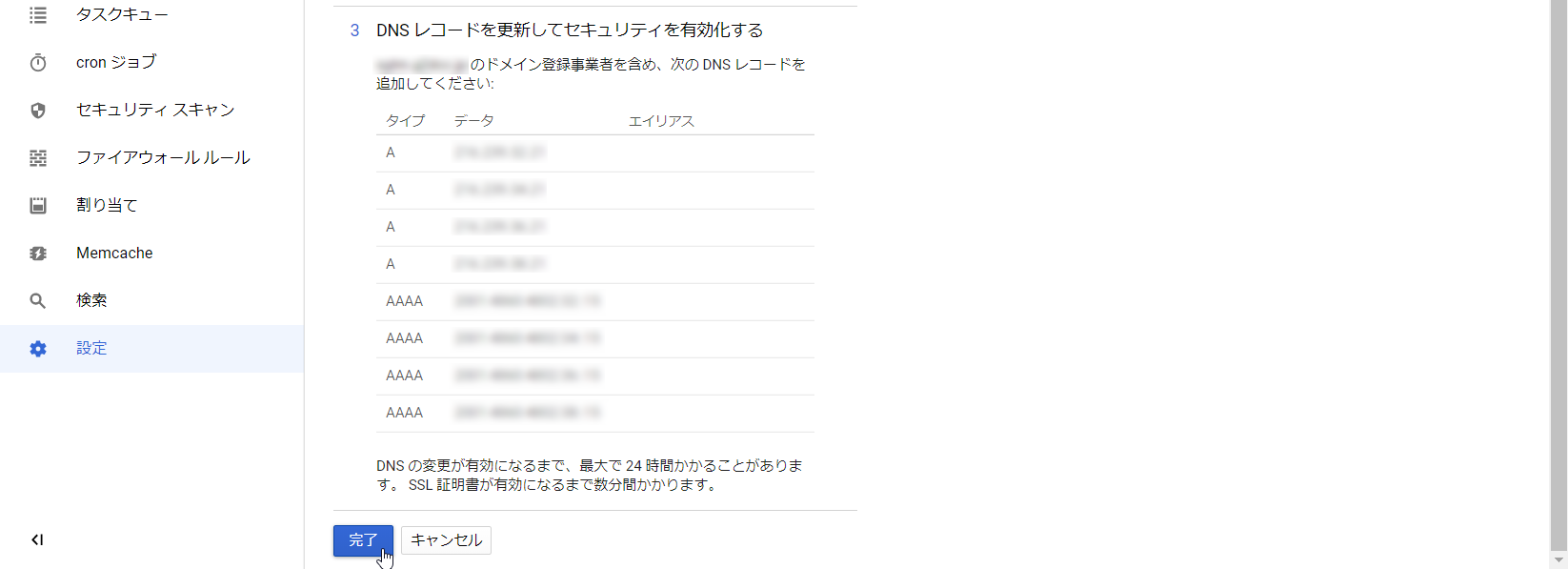
必要なDNS設定が表示されるので、該当サブドメインのDNSへ反映
ここもDNS設定ですので、Googleの画面ではなく、自サイトドメインを管理しているレジストラの管理画面で先ほど同様に設定します。
- 「完了」ボタンをクリック

しばし時間を置くか、置いても変わらないようであればページの再読み込みを行い、ぐるぐるマークが止まった(=設定が反映された)ことを確認
GTMのサーバー用コンテナへ戻り、「管理 > コンテナの設定」へ移動
「タグ設定サーバーのURL」を「https://(先ほど登録したサブドメイン)」へ変更し、「保存」ボタンをクリックして完了
以上で、カスタムドメイン設定は終わります。
念のためプレビューを起動してみると、プレビューのURLが先ほど登録したサブドメインになっていることがわかると思います。
4.ウェブ用コンテナからのサーバー用コンテナ呼び出し設定【GTMの権限があるなら誰でも】
サーバー用コンテナを使う準備ができました。
あとは実際に「サーバー用コンテナを呼び出す」ための設定をしましょう。
1.ウェブ用コンテナでのトランスポートURL設定
サーバー用コンテナは、エンドポイントURLへデータが送信されてくると起動します。
デフォルトでは、ユニバーサルアナリティクスやApp+WebなどのGAタグのデータ受信に対応しています。
ですので、ウェブ用コンテナからGAタグのデータ送信先を、GAではなくサーバー用コンテナへデータを送信するように変更しましょう。
GAにはトランスポートURLというオプションがありますので、ここへサーバー用コンテナのエンドポイントURLを指定すると、データ送信先が変更されます。
- トランスポートURLオプションとは
- GAタグのデータ送信先を、GAのサーバーではなく指定のドメインへ送信できるように変更するためのオプション。
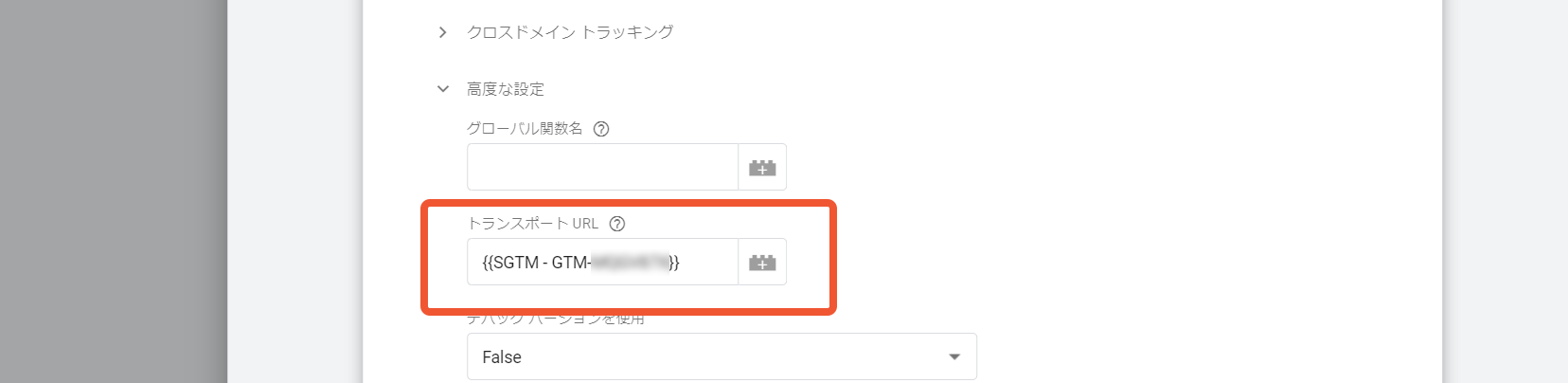
ユニバーサルアナリティクスであれば「詳細設定 > 高度な設定 > トランスポートURL」から、App+Webであれば「設定するフィールド」へ行を追加して「transport_url」フィールドとして指定する。
ただし、現状ではサーバー用コンテナはベータ版の位置づけですので、もともとの計測で使用していたプロパティを使うのは推奨できません。
動作確認用にGAプロパティを新規作成し、以下の設定はそちらの新プロパティで行うことをおすすめします。
- ウェブ用コンテナを開き、必要に応じてワークスペースを作成するか、他の設定作業をしていないワークスペースを開く

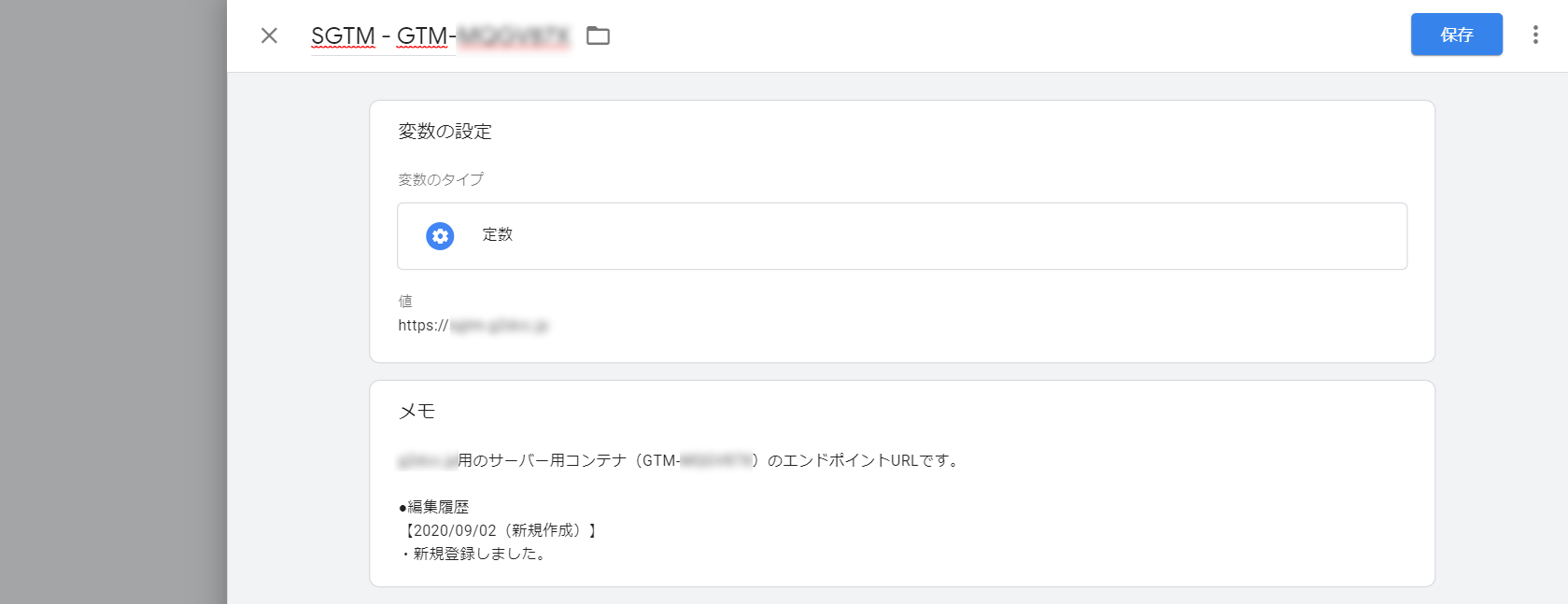
新規変数設定画面を開き、「定数」変数として、値へサーバー用コンテナのエンドポイントURLを入力して保存
サーバー用コンテナのエンドポイントURLは、複数タグから使いまわす可能性もそれなりにあります。
複数個所で同じものを使うものは変数として外部化しておくと、流用および管理が楽になるのでおすすめです。
ユニバーサルアナリティクスの場合
ひとまずここでは、基本となるPV計測タグを対象とする場合の設定としています。
(イベント計測タグなども設定して構いませんが、まずは、の設定としてページビューのみとしています)

新規変数設定画面を開き、「Googleアナリティクス設定」変数として、トランスポートURLをサーバー用コンテナへ変更したいGAプロパティの設定変数を保存
・トラッキングIDへプロパティのトラッキングIDを入力
・「詳細設定 > 高度な設定 > トランスポートURL」へ登録したサーバー用コンテナのエンドポイントURLを示す変数を指定
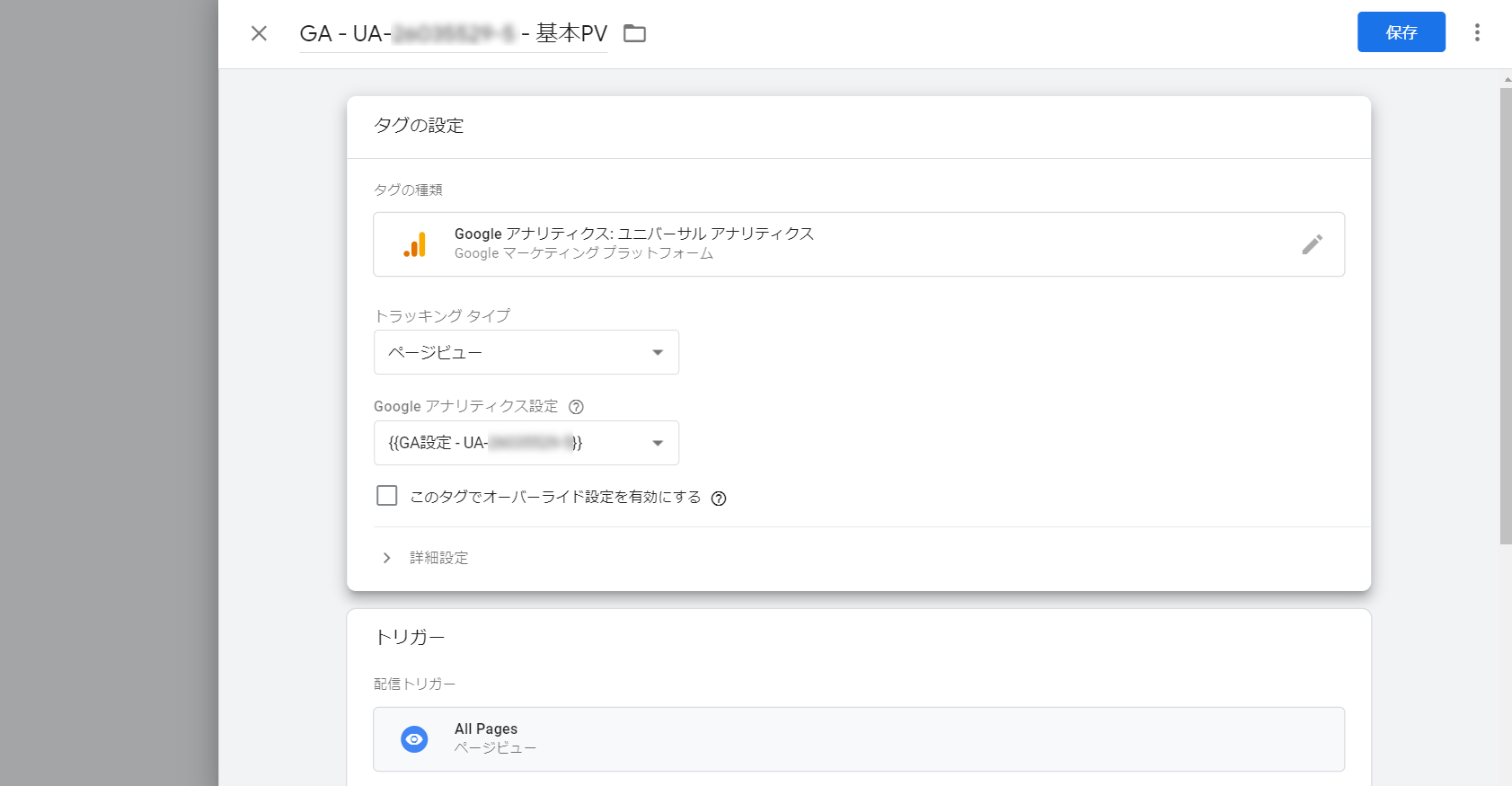
新規タグ設定画面を開き、ユニバーサルアナリティクスのページビュー計測タグを保存
・トラッキングタイプで「ページビュー」を選択
・「Googleアナリティクス設定」で前ステップで登録した変数を指定
・「配信トリガー」へ「All Pages」トリガーを選択- プレビューし、問題なくタグが動作していればOK
App+Webの場合
App+Webの計測タグについては、GTMでは「基本タグ(アプリ+ウェブの設定)」がUAでの「Googleアナリティクス設定」変数の役割も兼ねる作りになっています。
基本的な計測内容(GAの管理画面で設定した計測内容)であれば基本タグだけで賄われますし、それ以外のカスタムに計測したいイベントについても基本タグを「設定タグ」として参照する形で運用されます。そのため、基本タグへ設定するだけで、そのタグを「設定タグ」として参照している「カスタムイベントタグ(アプリ+ウェブのイベント)」へも反映されます。
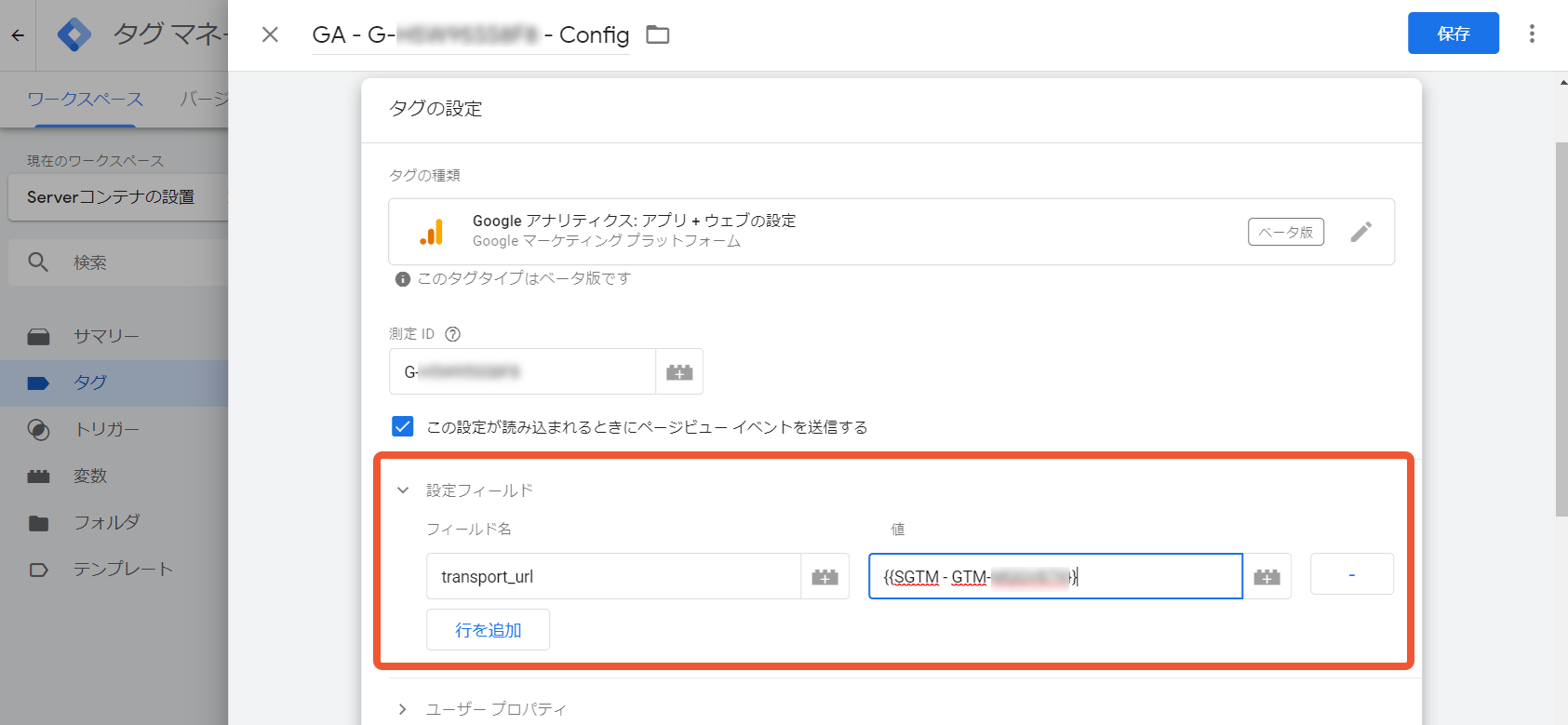
App+WebでトランスポートURLを変更する場合は「設定するフィールド」から行を追加して、設定する形になります。
UAのように専用オプション項目として存在しているわけではありませんので、ご注意ください。

新規タグ設定画面を開き、アプリ+ウェブの設定タグを保存
・「測定ID」へ計測したいApp+WebのWebストリームの測定ID(G-XXXXXX)を入力
・「設定するフィールド」を開いて行を追加し、「フィールド名」へ「transport_url」を、「値」へ登録したサーバー用コンテナのエンドポイントURLを示す変数を指定
・「配信トリガー」へ「All Pages」トリガーを選択- プレビューし、問題なくタグが動作していればOK
なお、この時点ではまだワークスペースを公開しないことをおすすめします。
特に、既存の計測プロパティのタグを変更した場合は、まだ絶対に公開しないでください。
なぜなら、まだサーバー用コンテナの設定をしていないため、データ送信先がGAから変わる=計測データがGAへ計上されなくなる、という状態になっているからです。
このウェブ用コンテナのワークスペースの公開は、サーバー用コンテナ側の設定を終えてからがよいでしょう。
2.サーバー用コンテナでの初期タグ設定
ウェブ用コンテナから「ページで発生したGA計測のデータがサーバー用コンテナへ飛んでくる」ように設定ができたら、次は受信側(サーバー用コンテナ)で「受け取ったデータを本来のツールサーバーへ飛ばす」ための設定です。
この設定をしない場合、サーバー用コンテナでデータを受信しても、その受信したデータを使って計測(データ送信)をする、というのはデフォルトでは行いませんので注意しなければなりません。
サーバー用コンテナで行う設定は「対応するクライアントが登録されているかの確認」と「対応するGA計測タグの登録」の2つです。
- サーバー用コンテナを開き、必要に応じてワークスペースを作成するか、他の設定作業をしていないワークスペースを開く

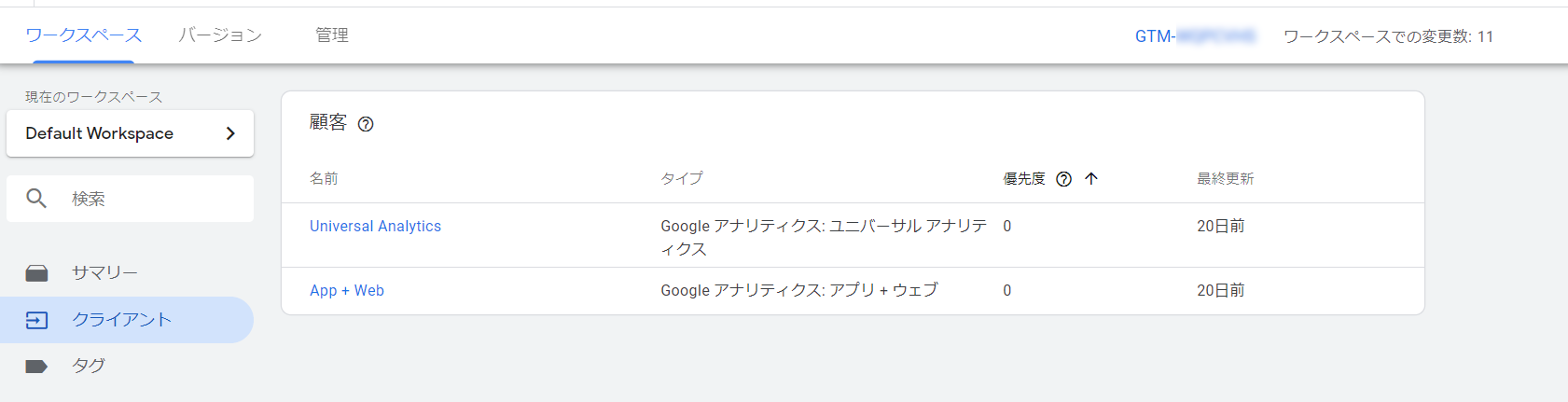
左メニューから「クライアント」を開き、ウェブ用コンテナへ登録したタグに該当するクライアントが登録されているかを確認
(もしデフォルトで対応クライアントが登録済みになっていなかった場合は、「新規」ボタンから別途クライアントを登録する必要あり。設定はデフォルトままでOK)
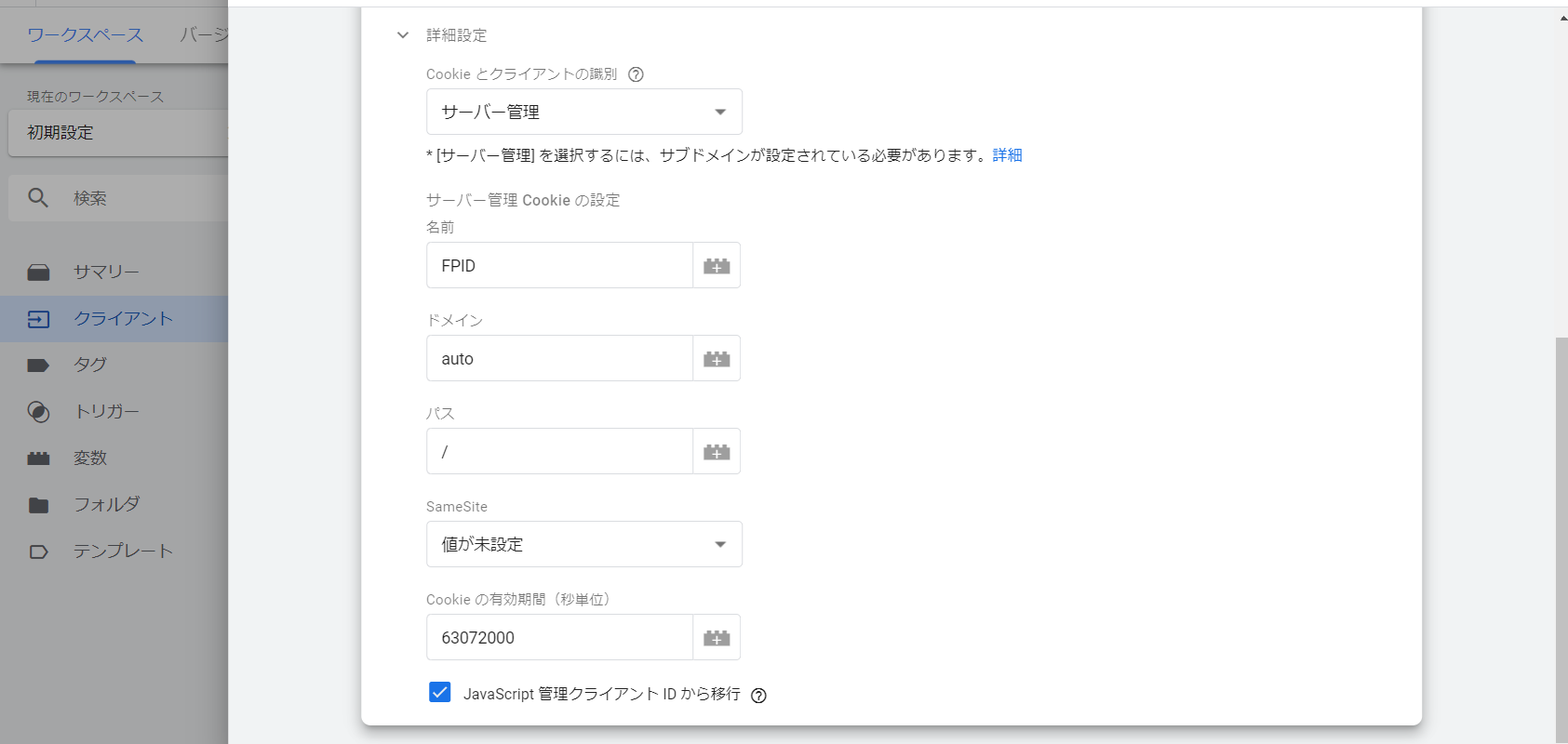
もし前述のカスタムドメイン設定を行えていた場合は、クライアントを開いて「詳細設定 > Cookieとクライアントの識別」が「サーバー管理」になっていることを確認して、末尾の「JavaScript管理クライアントIDから移行」オプションを有効化することをおすすめします。
逆に、カスタムドメイン設定をしていない場合は「サーバー管理」が利用できませんので、同様にクライアントを開き「JavaScript管理」へ変更しましょう。

- 「Cookieとクライアントの識別」オプションとは
- サーバー用コンテナでのGA計測タグが、どこにクライアントIDを保存するか、を管理するオプション。
「JavaScript管理」ではウェブ用クライアント(およびページ直書きタグ)が生成したCookieをそのまま使い、「サーバー管理」にしているとサーバー用コンテナがページとのデータ通信時に発行するCookieを使用する。
なお、「サーバー管理」はカスタムドメイン設定をしていないと利用できない。 - 「JavaScript管理クライアントIDから移行」オプションとは
- サーバー管理のCookieを初回生成する際、JavaScript管理のCookie(_ga)が存在していた場合はそこへ記録されているクライアントIDをもとにサーバー管理Cookie(FPID)でもクライアントIDを生成するためのオプション。
このオプションがOFFの場合、ページ側でJavaScript管理のCookieを持っていたとしても、特に気にせず(無視して)サーバー管理CookieではクライアントIDが生成される。
クライアントIDを保存するCookieを「サーバー管理」にすることのメリットとして、JSからは参照なども不可能な(httpOnly)、よりセキュアなCookieにできます。
このようなセキュアなCookieは2020年8月時点ではSafariのITPなどの制限対象外でもあるため、つまりJavaScript管理のCookie(_ga)よりも長期的に同じクライアントIDを保持し続けることができるようになるわけです。
ただし、繰り返しになりますが「サーバー管理」はカスタムドメイン設定をしていないと利用できませんので、ご注意ください。

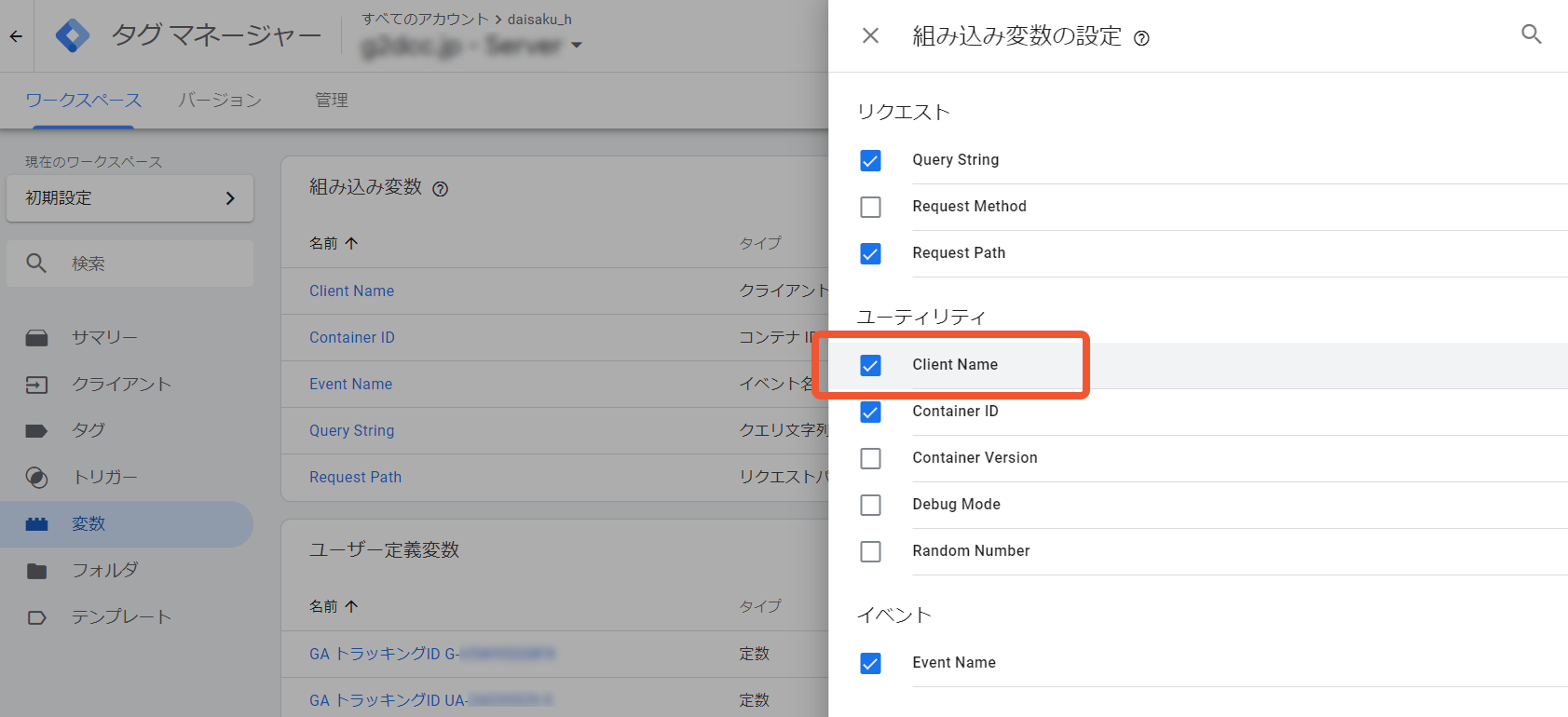
「変数」へ移動し、「組み込み変数」の「設定」ボタンをクリックして「Client Name」へチェックを入れて有効化
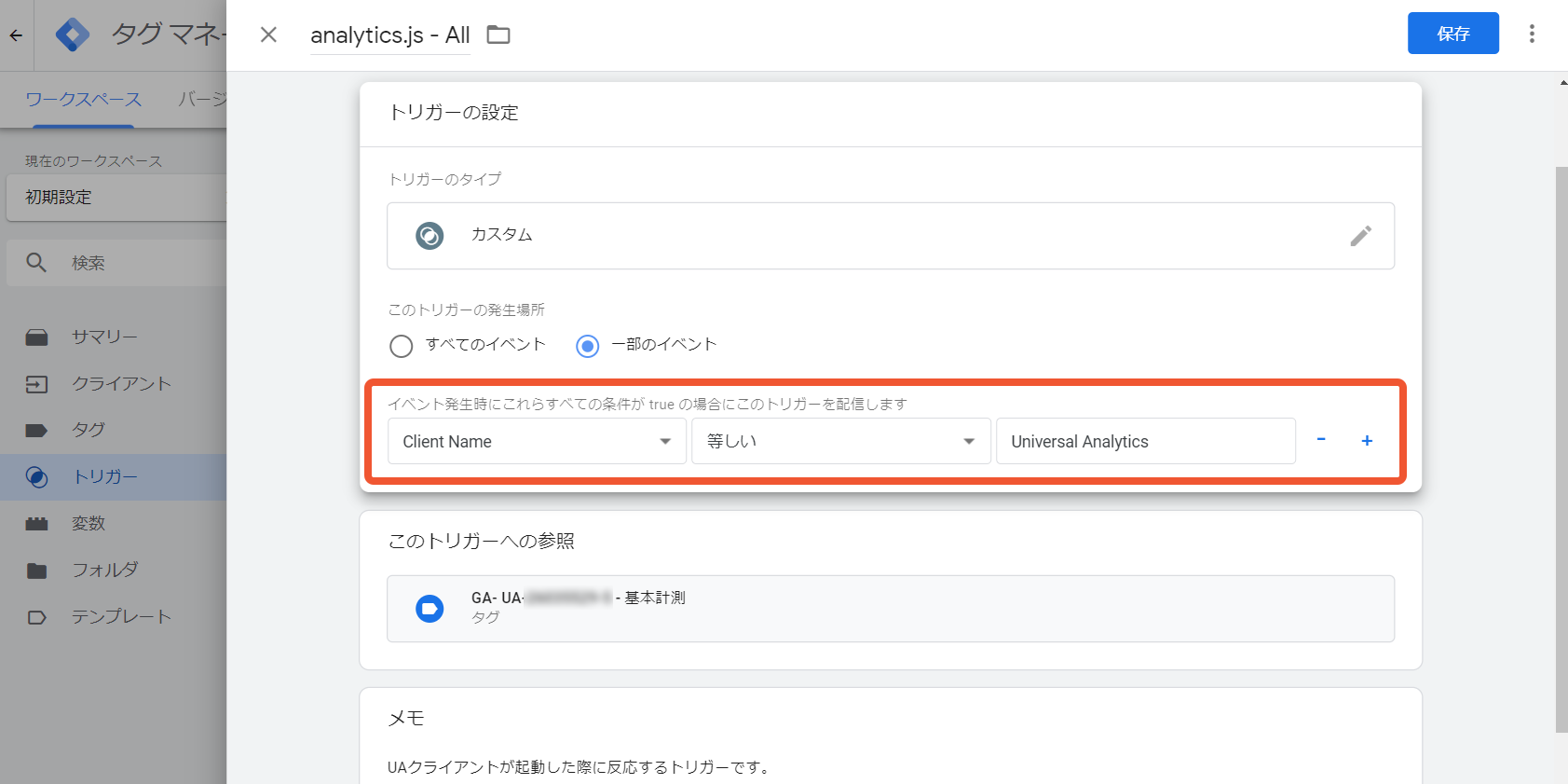
トリガーの新規設定画面を開いて、クライアントがデータ受信後に反応するトリガーを保存
・「このトリガーの発生場所」を「一部のイベント」へ変更
・{{Client Namae}}変数を対象に「含む(または等しい)」で「(クライアント名)」を指定した条件を設定
サーバー用コンテナのトリガー設定では、上記のようにClient Name変数と(同じく組み込み変数にある)Event Name変数を使うことが多くなります。
- Client Name変数とは
- 組み込み変数の一種。
- コンテナに登録されているクライアントが反応した際に「どのクライアントが反応したか」の判別に使用される。
値は、反応したクライアントに設定されているクライアント名がそのまま入る。 - Event Name変数とは
- 組み込み変数の一種。
- サーバー用コンテナのクライアントは反応した際、必ずイベント名を含む形でイベントデータを生成する。
主に「反応したクライアントで『何のデータ』が受信されたか」を判別するために使用される。
値は、App+Webなどの「イベントデータ」が持つイベント名と等しくなる。(例えばページビューのヒットであればpage_view、など)
参考)https://support.google.com/analytics/answer/9234069?hl=ja - ユニバーサルアナリティクスのクライアントでも、App+Webを踏襲した名前でイベント名は生成される。
サーバー用コンテナはエンドポイントURLへデータ受信後、登録されたクライアントが反応してからトリガーやタグなどが動作する、という仕組みです。
クライアントが1つであれば(=特定のツールの計測タグのデータ受信にしか対応しない)特に気になりませんが、複数のクライアントが登録されている場合は「どのクライアントが反応したか(=どの計測タグのデータが届いたか)」を判別しないと、タグを配信できないですよね? そのために、トリガーの条件としてClient Name変数を使う、というわけです。
なおClient Name変数を使ってトリガーを作る際、対象のクライアントを運用途中で名前を変更しても、トリガーの条件などへは変更が(少なくとも2020年8月時点では)自動反映されないことを強くご注意ください。もしクライアントの名前を変更した場合は、改めてClient Name変数を使っている全トリガーを設定しなおす必要があります。
同様に、例えばユニバーサルアナリティクスの計測データが届いた(Client Name変数がUAクライアントのクライアント名)としても、例えばPV計測時とイベント計測時でタグのだし分けを行いたいケースもあります。
そういう時はClient Name変数に加えて、さらにEvent Name変数も条件として追加して絞り込むことで、特定の計測種別の場合のみ、というトリガーにできます。

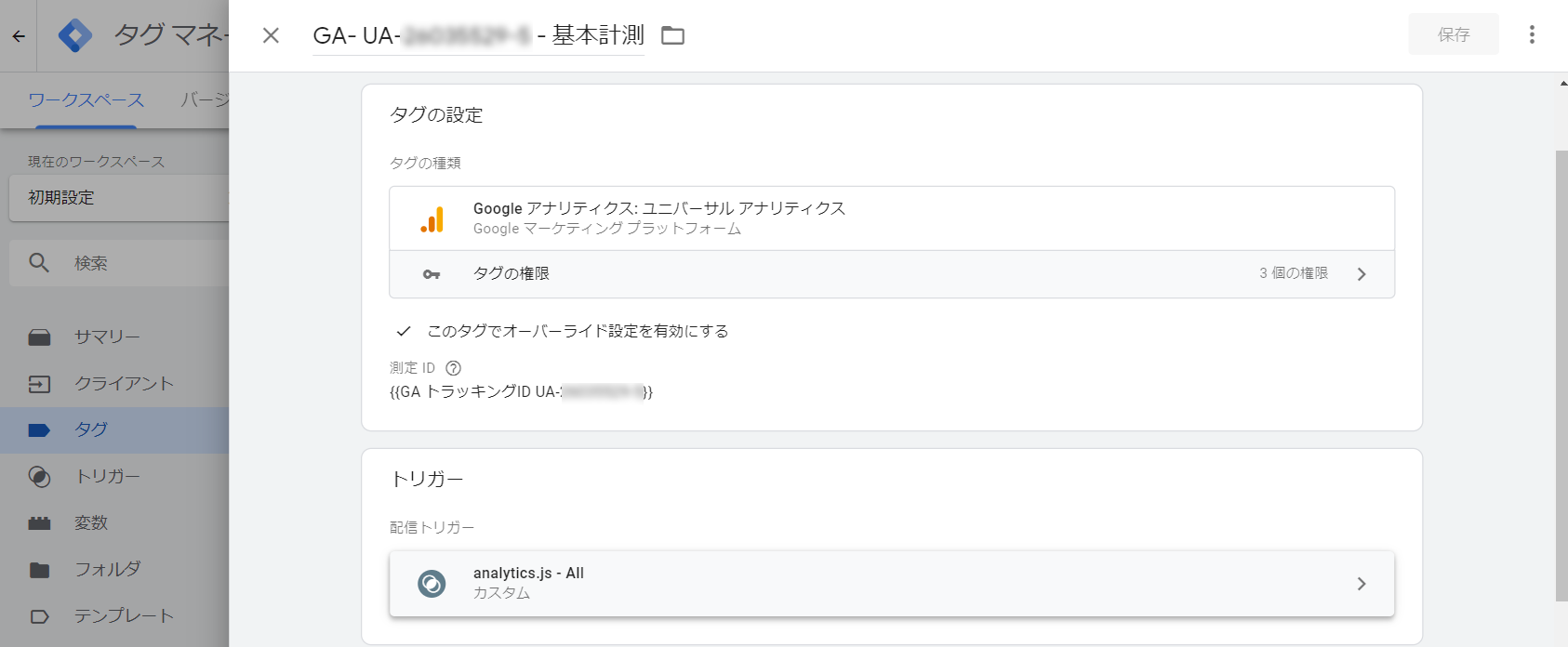
新規タグ設定画面を開き、ウェブ用コンテナで設定したタグと同じタグの種類を選んで、トリガーへ登録したトリガーを紐づけ「保存」ボタンをクリックして完了
GAの計測データの受信時(ユニバーサルアナリティクスまたはApp+Webのクライアント反応時)であれば、タグ側の各項目は空欄のままでも大丈夫です。空欄の場合は「受信したデータ」の該当項目の値でそのまま補完されます。
また「同じデータを別プロパティへも追加で送信させたい」といった場合は、同様に計測タグを追加したうえで「測定ID」の個所へ追加計測したいプロパティ(またはWebストリーム)のトラッキングID(または測定ID)を指定すれば、そのプロパティへも同じ計測データを飛ばせるようになります。
ただし「ユニバーサルアナリティクスのクライアント反応時にApp+Webの計測タグを出す」または逆に「App+Webのクライアント反応時にユニバーサルアナリティクスの計測タグを出す」のは、慎重に数値検証などをされることをおすすめします。
なぜなら反応したクライアント(と受信したデータ)によって持っているイベントデータが異なり、それぞれの計測タグで処理される各データ項目に違いがあるためです。その過不足によるパラメータの違いが、GAのレポートで見た際にどういう影響を出すかは(サーバー用コンテナがリリースされたばかりの現時点では)まだ知見が溜まっていないため、正直なところ判断しかねるのがその理由です。
3.プレビューで確認後、両コンテナの公開
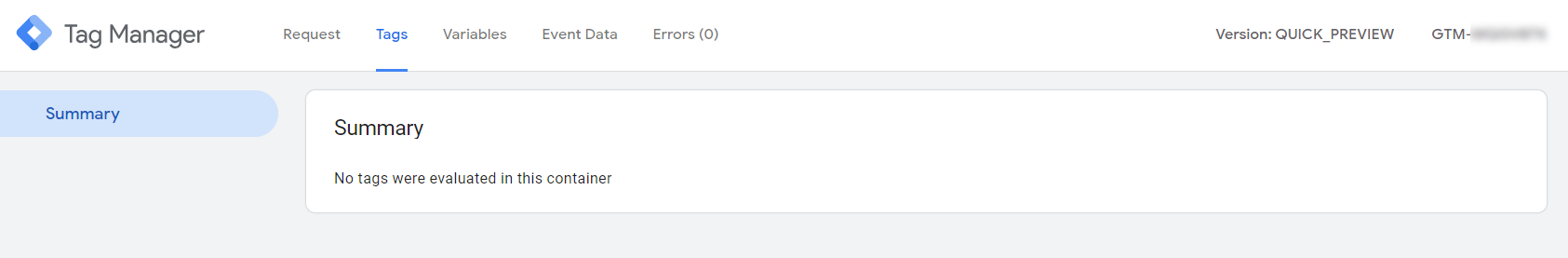
ウェブ用コンテナと同様、サーバー用コンテナにもプレビュー機能が存在しています。
ウェブ用コンテナでは「実際のページの画面(下部)へ追加で表示される」作りになっていましたが、サーバー用コンテナでのプレビューは実際のページではなく「1つの専用タブ(ウィンドウ)として開かれ」そこでまとめて表示されます。

エンドポイントURLへ届いたデータ(HTTPリクエスト)がずらずらと並んで、それぞれについてのコンテナの処理状況が表示される形ですね。

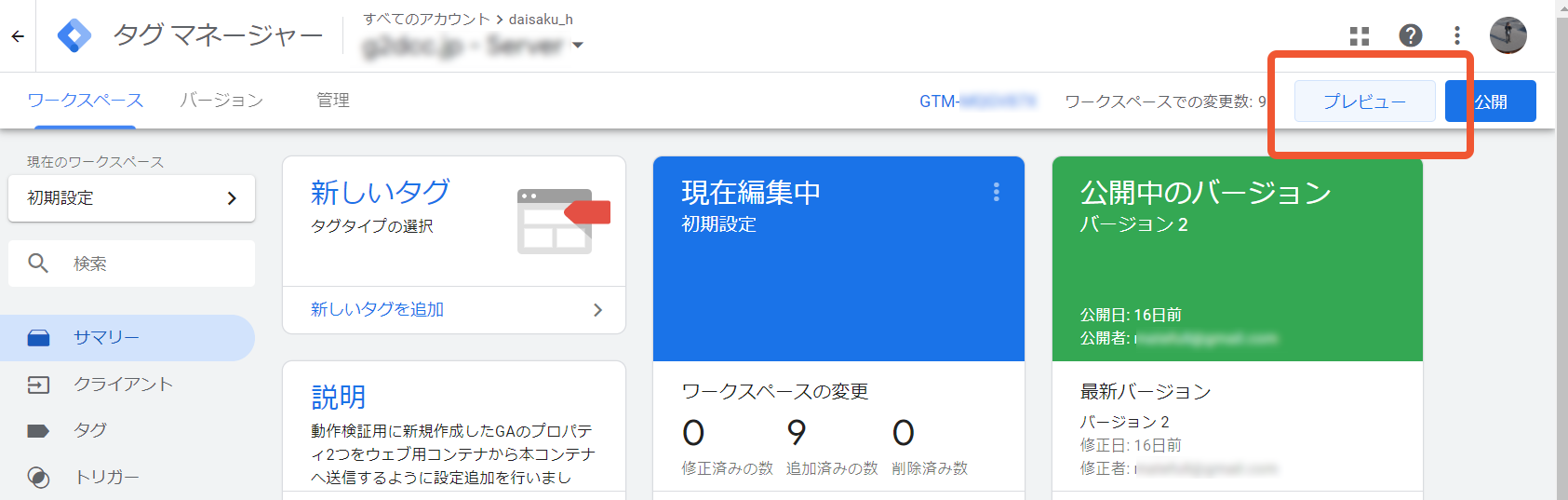
ウェブ用コンテナで設定したワークスペースを開き、プレビューを起動
サーバー用コンテナで設定したワークスペースを開き、プレビューを起動
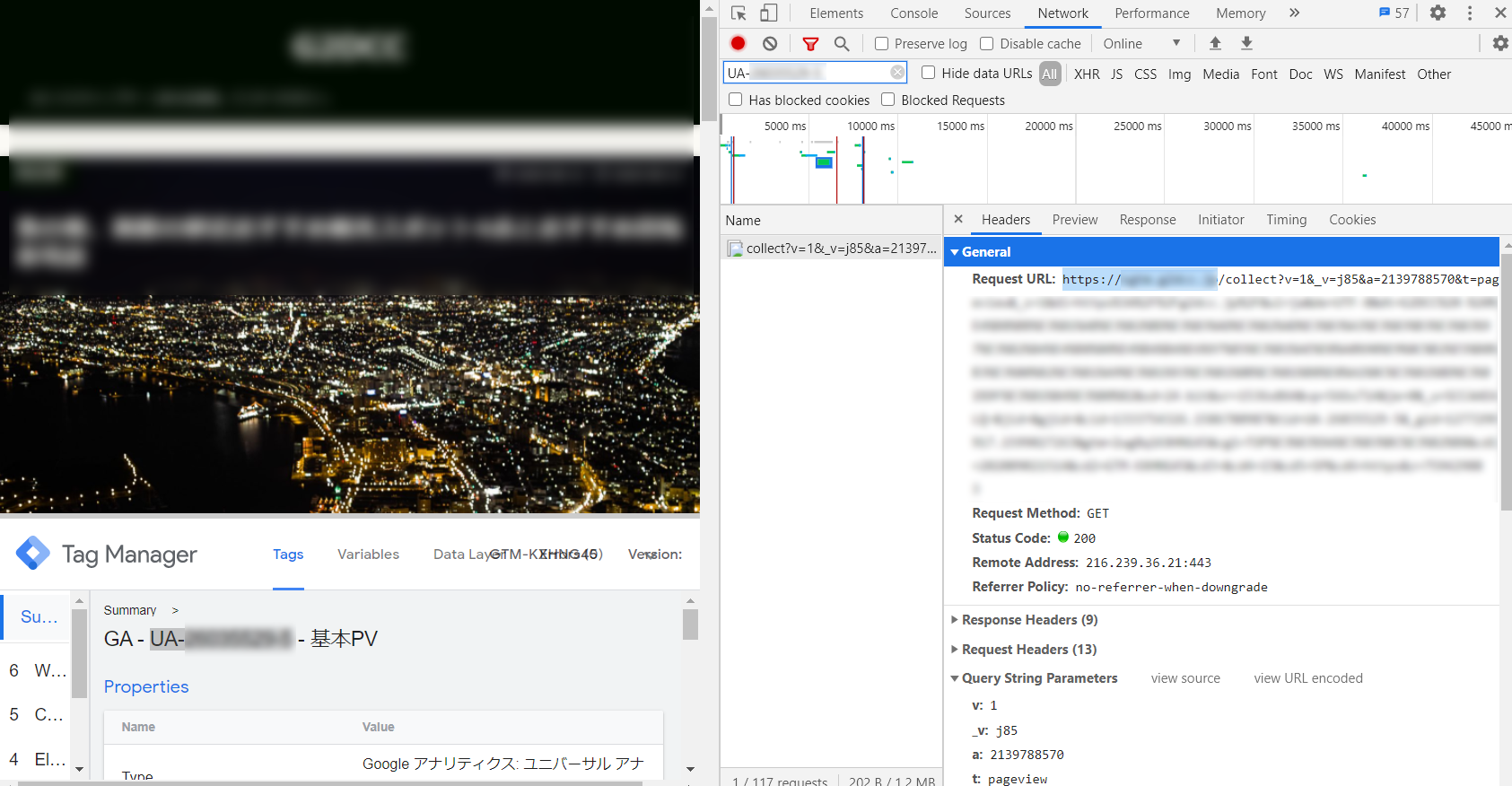
実際のページを別タブで開き、ブラウザの開発者向けツールのNetworkタブを表示させ、発火したタグのデータ送信先がサーバー用コンテナのエンドポイントURL宛になっていることを確認
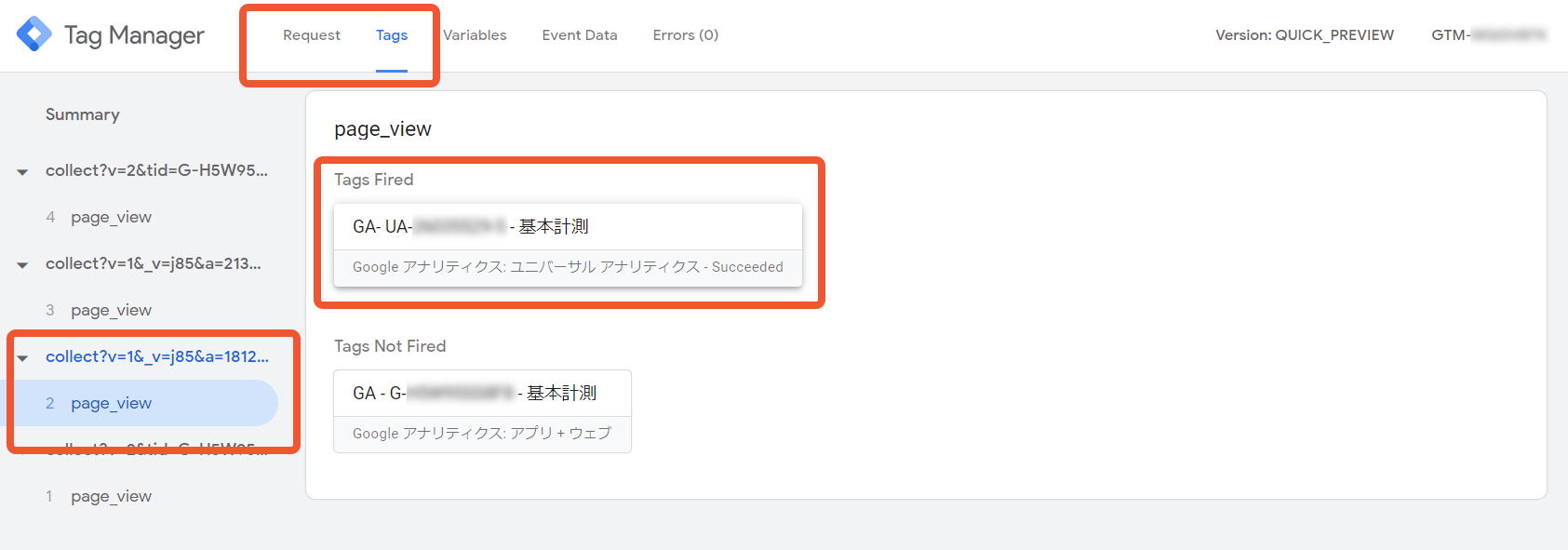
サーバー用コンテナのプレビュータブを開き、前ステップで送信されたデータが受信され、タグが発火し、データ送信がされたことを確認
本記事の趣旨からちょっと外れる(のと記事が異様に長くなった)ので見方の詳細などは省かせていただきますが、ウェブ用コンテナのプレビューに慣れている方であれば、違いは多々あるもののおそらくそれほど混乱せずに使用できるのではないかと思います。
特に注目したいのは「タグが発火されたか」を確認できる「Tags」の「Tags Fired」と、「どのクライアントが反応して」「発火したタグが具体的にどういうデータを送信したか」を確認できる「Request」の「Outgoing HTTP Requests」です。
どちらも、左側を各HTTPリクエスト(データ受信)(またはその下のイベント名)に切り替えると見られます。

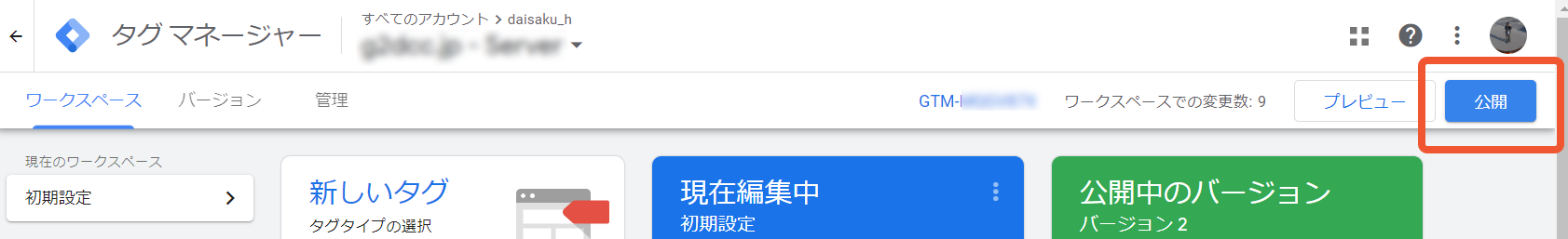
ウェブ用コンテナとサーバー用コンテナの両方を公開して完了
両コンテナを公開できたら、これで一通りの導入は終了です。
お疲れさまでした。
少々(どころではなく)記事は長くなってしまいましたが、実際にやってみると設定作業の難易度自体は実はそれほどでもありません。
ただし冒頭でもふれたとおり、請求先アカウントの登録やDNS設定の変更などが間に挟まるため、ビジネスサイトではどうしても複数人で協力しての設定作業となってしまい、そこだけがネックです。
複数人が関わるということで、共通認識を揃えるためにところどころへ簡単な説明なども挟んでみたりしてみました。
「サーバー」というだけで二の足を踏みがちな敷居の高さがありますが、少しでもお役に立てれば幸いです。










