ユーザーの閲覧環境はPCからスマートフォンへ移りつつある今日この頃ですが、地図ページやクーポンページ、領収書ページなど、依然として「印刷されやすい」ページというものは残っています。
こういったページで実際に印刷された回数を計測するには、最近では「印刷ボタン」をページへ設置して、そのクリック数を計測するのが主流ですが、逆に言うとボタンが押されずに直接ブラウザの機能にある印刷を行われたり、そもそもボタンが設置されていないページでは計測がされません。
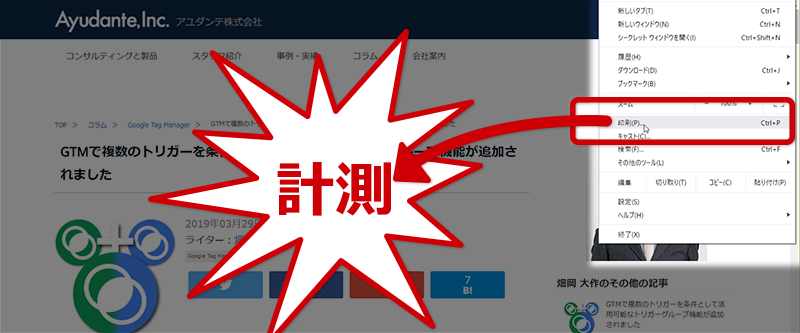
そこで今回はJSのイベントリスナーを使った、(ページに設置されている「印刷ボタン」のクリック計測ではなく)ブラウザの機能として「印刷」のダイアログが表示されたタイミングで計測する方法についてご紹介します。
(Googleタグマネージャの新機能ではありません。いつかトリガーとして加わってほしいですね)

ただ、今回ご紹介する方法は2019年4月現在、全ブラウザには対応しておりません(WindowsやAndroidなどでは動きますが、iOSでは動作しません)。
そのため、正確な数値にはなりえませんので、傾向値の計測方法としてご活用ください。
- 動作上の注意点
- 2019年4月現在、iOSおよびMacintoshのブラウザでは動作しない
- 正しくは「印刷された回数」ではなく「印刷するためのダイアログが表示された回数」となるため、厳密な「印刷回数」ではない
(キャンセルされた場合もカウントされる)
なお設定事例として、インポートして計測プロパティを変えるだけで使用できるJSONをダウンロードできるようにしてあります。
こちらも併せてご参考ください。
JSのイベントリスナーはブラウザの動作を感知するための機能
ブラウザで動作しているJSのエンジンには「イベントリスナー」という機能があります。
これはブラウザの各種アクションがなされた時にそのイベントへ反応するためのもので、Googleタグマネージャのクリックトリガーやフォームの送信トリガーなどもこのイベントリスナーが使われています。
ただし、イベントリスナーは「ブラウザが持っている機能」のため、種類によっては対応しているブラウザと対応していないブラウザが分かれます。
一般的なクリック(click)やフォームの送信(submit)などはどのブラウザでも対応していますが、中には今回ご紹介する印刷時に反応するイベントリスナーのように、一部環境では動作しないものも存在しています。
印刷時に反応するのはbeforeprintとafterprint
印刷時に反応するイベントリスナーは、以下の2種類となります。
| イベントリスナー名 | 動作タイミング |
|---|---|
| beforeprint | 印刷ダイアログが表示されたタイミング |
| afterprint | 印刷ダイアログが閉じられたタイミング(キャンセルでも反応) |
注意点として、上記イベントリスナーはどちらもiOSおよびMacintoshのブラウザでは反応しません。
ですので、今回計測された数値を見る際はWindowsやAndroidユーザーの数値として参考にするか、もしくはユーザーの環境比率を計算してiOS分の不足を補う形で補正してから参考にしてください(例)。
例)GAのユーザーレポートでiOS(Mac)ユーザーとその他ユーザーの比率が3:7のサイトの場合
イベントの数値(=WindowsおよびAndroidユーザーの印刷回数)へ対して10/7を乗算する
GTMで設定する方法
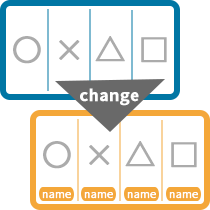
「印刷されたタイミング」はトリガーとして存在しておりませんので、カスタムHTMLタグとしてイベントリスナーを登録し、計測したい対象ページへ配信させます。こうすることで、イベントリスナーが反応した際にカスタムイベントを発生させることができるようになります。
その後、そのイベントリスナーが反応したタイミングをカスタムイベントトリガーとして登録して、計測タグを紐づける形です。
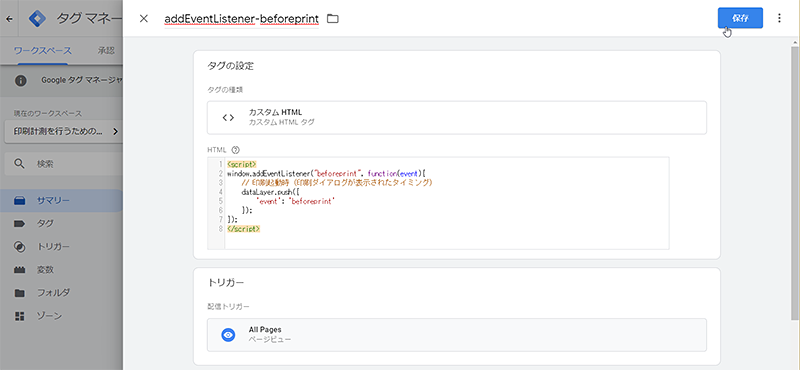
- 以下の内容でカスタムHTMLタグを登録

配信トリガー:All Pages
HTML:
<script> window.addEventListener("beforeprint", function(event){ // 印刷起動時(印刷ダイアログが表示されたタイミング) dataLayer.push({ 'event': 'beforeprint' }); }); </script> - 印刷ダイアログが表示されたタイミング(=[1]で設定したイベントリスナーが反応したタイミング)をカスタムイベントトリガーとして登録
![[1]のeventで渡したイベント名をカスタムイベントトリガーとして登録](/wp-content/uploads/2019/04/pic_190410_02_03.png)
トリガーのタイプ:カスタムイベント
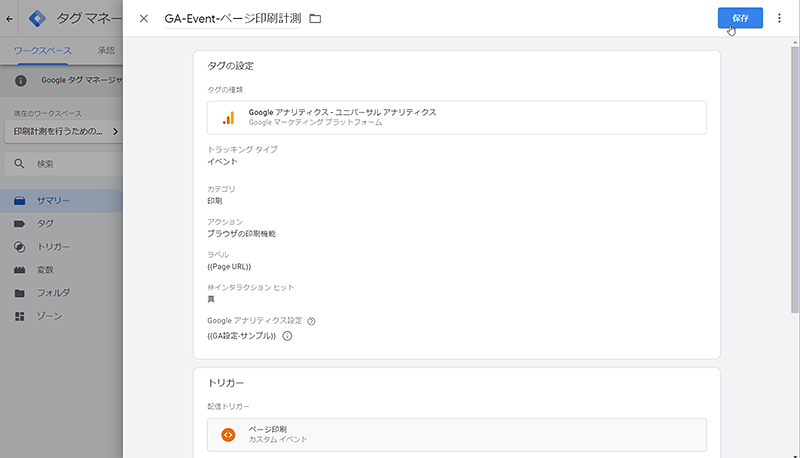
イベント名:beforeprint - 印刷計測を行うためのGAイベント計測タグを登録

トラッキングタイプ:イベント
カテゴリ:印刷
アクション:ブラウザの印刷機能
ラベル:{{Page URL}}
非インタラクションヒット:真
Google アナリティクス設定:(任意のGA設定変数を選択。無ければ「オーバーライド設定」を有効にして「トラッキングID」へ計測したプロパティIDを入力) - プレビューで動作確認し、問題なければ完了
なおイベント計測タグの各項目値は仮のものとなりますので、任意で別の値に変更いただいても構いません。
設定サンプルのインポート用ファイルをダウンロード
実際に前述の変数を設定してみた例として、設定内容をエクスポートしたJSONを用意してみました。
下記ファイルをダウンロードし、使いたいGTMコンテナの管理画面からインポートしてご利用ください。
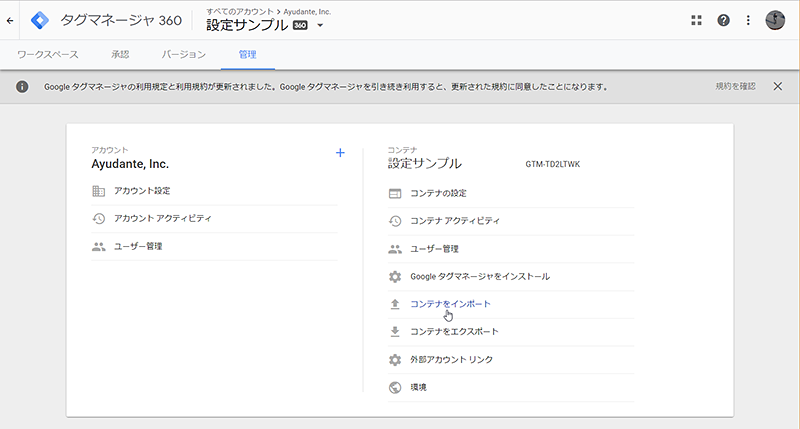
- 利用したいGTMコンテナを開き、管理画面のコンテナ設定にある「コンテナをインポート」をクリック

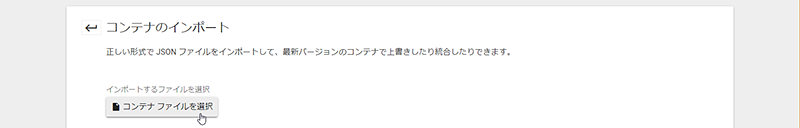
- 「インポートするファイルを選択」で上記からダウンロードしたファイルを指定

ZIP形式で圧縮していますので、解凍してご利用ください - 「ワークスペースを選択」は「新規」を選択

「既存」を選択しても構いませんが、何も設定していないワークスペースをお選びください - 「インポート オプションを選択」は「統合」を選び(重要)、「矛盾するタグ、トリガー、変数を上書きします。」を選択

もし重複する名前の要素が存在している場合は「~~の名前を変更します。」を選んでください - 「確認」ボタンをクリックして完了
以上、いかがでしたでしょうか。
トリガーとして存在していないタイミングについても、イベントリスナーとして存在しているのであればカスタムHTMLタグで使うこともできる、というわけですね。
個人的には10年以上前からやろうと思っていたもののなかなか実現できていなかったことですので、念願かなってちょっとハッピーです。
今回は印刷時に反応するイベントリスナーを使った方法をご紹介しましたが、印刷以外にも、イベントリスナーにはいろいろと種類があります。「JavaScript イベントリスナー」などで検索するといろいろと出てきますので、もし「こういったタイミングで計測してみたい!」などの要望がある場合は調べてみるのも手かもしれません。