2019年3月27日ごろ、Googleタグマネージャで新たなトリガーのタイプ「トリガーグループ」が追加されました。
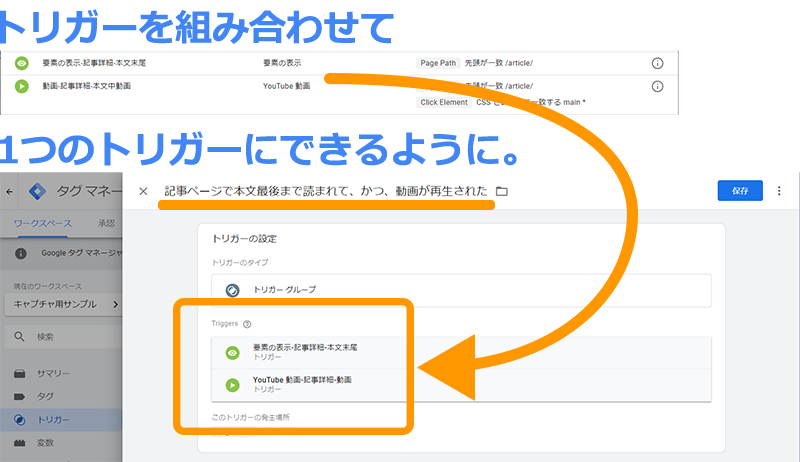
これは複数のトリガーを組み合わせて「すべてのトリガーが反応したら」という条件を作ることができるトリガーになります。
例えば
「記事ページで本文の下までスクロールさせて(要素の表示トリガー or スクロール距離トリガー)」
かつ
「本文中に掲載している動画が再生されたら(YouTube動画トリガー)」
みたいな条件が簡単に作れるようになりました。

要は、今まではタグに複数のトリガーを紐づけてもOR条件にしかできませんでしたが、トリガーグループを使うことによって、複数のトリガーをAND条件として利用できるようになったわけです。
ただし、トリガーグループの判定は1ページ内でしか行われないため、複数ページにまたがるようなトリガーを組み合わせての利用はできません。
例えば「ページAを見て」「ページBも見た」という条件は作れませんので、ご注意ください。
トリガーグループの使い方
使い方はそれほど難しくはありません。
トリガーのタイプとして追加されていますので、通常のトリガーを作るように設定ができます。
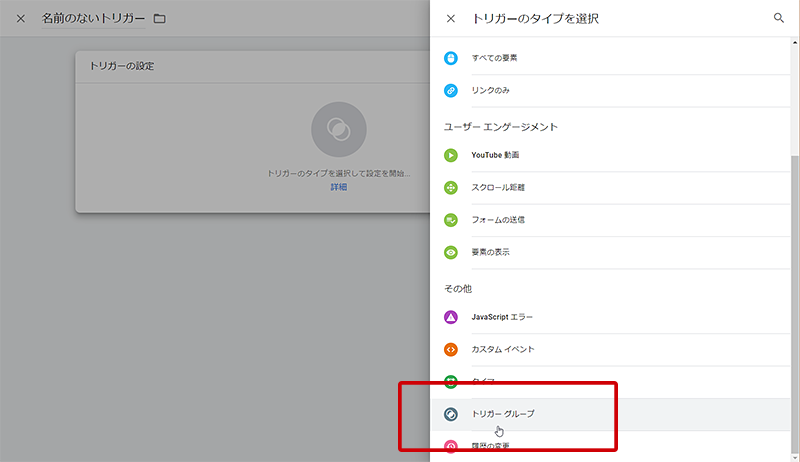
- トリガーの新規登録画面を表示させる
- トリガーのタイプで下の方に追加されている「トリガーグループ」を選択

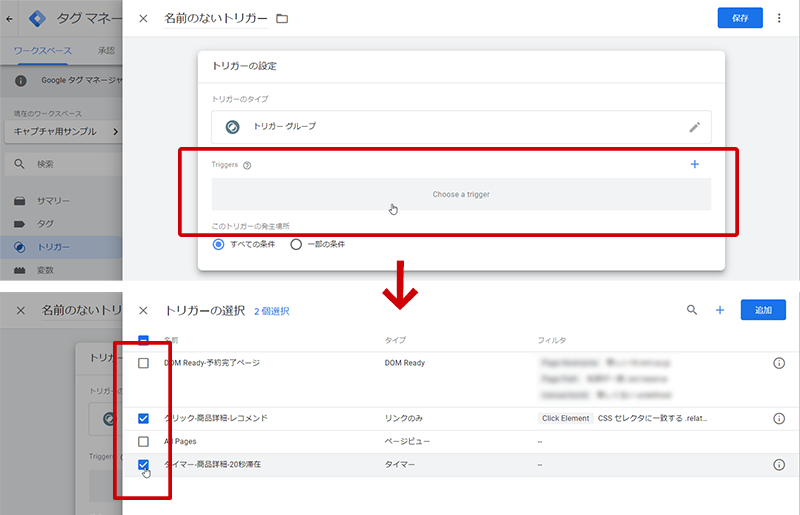
その他 > トリガーグループ - 「Triggers」で条件にしたいトリガーを選択

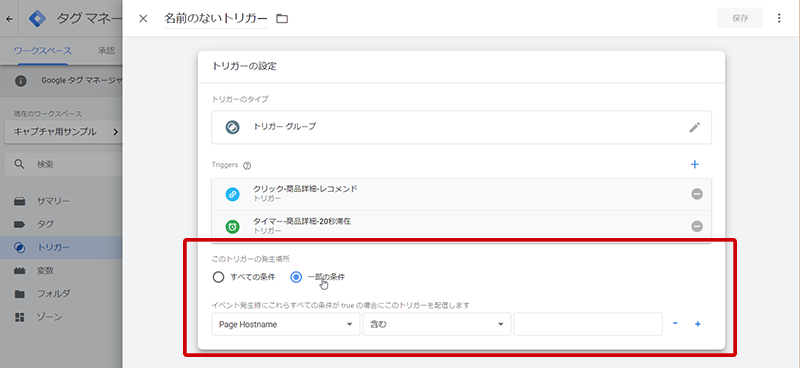
1つ以上の他のトリガーを選択します。トリガー選択時、左側のトリガーアイコンの箇所へカーソルを乗せるとチェックボックスになって複数選択もできます。 - 条件を追加したい場合は「このトリガーの発生場所」で「一部の条件」を選択して設定

他のトリガーと同じように変数を使って条件を設定できます。 - 右上の「保存」ボタンをクリックして、トリガー名を付けて完了
トリガーグループは「Triggers」で設定した「すべての」トリガーが条件を満たした場合に反応します。
また「このトリガーの発生場所」を設定していた場合はそれも満たす必要があるので、「Triggers+このトリガーの発生場所」ですね。
細かいポイント
トリガーグループを使う上で、抑えておくべきポイントがあります。
- 注意点
- 複数ページにまたがった判定は行われない
(Triggersで指定するトリガーは1ページ内で完結させる必要がある) - 各トリガーの発生順は指定できない
- 1つのトリガーグループはページ内で複数回条件を満たしても、1度しか反応しない
- トリガーの発生タイミングは「gtm.triggerGroup」となる
(最後に合致したTriggersのトリガーのタイミングではない)
- 複数ページにまたがった判定は行われない
それぞれ、順に簡単に解説しますね。
まず、トリガーグループは「そのページ内」でしか判定が行われません。
そのため、例えば異なる対象ページを示すページビュートリガーを組み合わせてトリガーグループを作成しても、それぞれのページを見たところでそのトリガーグループは反応しません。
(もしこういったことがやりたい場合は、それぞれのページビュートリガーへCookieを生成するカスタムHTMLタグを紐づけるなどの対応が必要になります)
なお、AJAXやいわゆるSPAなページであれば、ページ遷移無しで各画面が切り替わるので疑似的に「複数の画面を遷移した場合」みたいなトリガーグループは可能です。
同様に、トリガーグループで設定するTriggersでは順番の指定はできません。必ず順不同での判定となります。
(もし明確に各トリガー間の反応を順番で指定したい場合は、やはりカスタムHTMLタグを使ってJS変数やCookieなどを操作してフラグ付けしたりなどの設定が必要になります)
次に、トリガーグループは1度反応すると、ページが再読み込みされない限りは二度目の反応は行われません。
例えば要素の表示トリガーとクリックトリガーを組み合わせたトリガーグループを登録した場合、両方を最初に満たした際にはトリガーグループが反応しますが、二度目以降はそもそもgtm.triggerGroupが発生しないため、タグ側の「タグ呼び出しオプション」で「無制限」に設定していても1度のみとなります。
またトリガーグループの反応は「最後に合致したトリガーのタイミング」ではなく「gtm.triggerGroup」という独自のタイミングになります。
そのため、トリガーグループに紐づけるタグ内ではEvent変数を利用しても必ず「gtm.triggerGroup」になってしまうのでご注意ください。
トリガーグループの使用例
実際の利用例としては「そのページ内で」完結するアクション、となります。
具体的な例を挙げると、以下のようなケースです。
- 使用例
- 動画を掲載している読み物系コンテンツで「読み物が最後まで読まれた(要素の表示トリガー or スクロール距離トリガー)」+「動画が再生された(YouTube動画トリガー)」
- お申し込みページで「利用規約(別ページ)が開かれた(リンククリックトリガー)」+「申し込みが送信された(フォームの送信トリガー)」
- 縦に長いページで「一定以上読まれた(スクロール距離トリガー)」+「ページに一定時間以上滞在した(タイマートリガー)」
もしかしたら、解析畑の人よりも、広告畑の人の方がこういった複数条件の組み合わせはピンとくる方が多いかもですね。
トリガーグループは、トリガーとトリガーの組み合わせ、が要点となりますので今後新たにトリガーがまた追加されたりすると、応用範囲も広がっていくと思われます。
もし今時点で活用方法などに「うーん?」となっている場合でも、トリガーグループを使えばトリガーを組み合わせられる、ということを覚えておくといつか役立つ時が来ると思います。