
Googleタグマネージャーの自動イベント変数へ、ひそやかに新機能が追加されていました。
外部遷移リンク(アウトバウンドリンク)の計測に便利な「アウトバウンド」と、ファイルダウンロードの計測に便利な「ファイル名の拡張子」の2つです。
どちらも地味に使い道があるもののため、具体的な使用例も添えて紹介します。
今回も設定サンプルの内容をそのままインポートできるよう、インポート用ファイルをダウンロードできるようにしてありますので興味がありましたらご参考&ご活用ください。
自動イベント変数とは
「リンククリック」トリガーや「フォームの送信」トリガー、「要素の表示」トリガーなどが反応した際に「反応した要素の情報」を取得するためのものが「自動イベント変数」になります。
特に利用頻度が高いのがリンクURLを取得できる「Click URL」変数や、リンクテキストを取得できる「Click Text」変数などですね。
例に挙げたこの2つの変数はどちらも「組み込み変数(チェックを入れるだけで利用可能になる変数)」ですが、今回追加された「アウトバウンド」と「ファイル拡張子」は、任意の設定で変数を定義する「ユーザー定義変数」で「自動イベント変数」を登録する際に利用可能になります。
- POINT
- 「自動イベント変数」はリンククリックやフォーム送信、要素の表示などでトリガーが呼び出された際に情報を取得する変数
- トリガーを呼び出す元となった要素(リンクなど)の情報を取得することが可能(リンクURLなど)
- 「アウトバウンド」と「ファイル拡張子」は、「ユーザー定義変数」の「自動イベント変数」で利用可能
外部遷移リンク計測に便利な新要素タイプ「アウトバウンド」
今回の新要素のうち、まずは「アウトバウンド」について。
これはその名前(outbound = 外へ向かう)の通り、リンク先が「外部サイトかどうか」を判定することができるものです。
リンクURLを見てそれが外部ドメインであれば「true」を、そうでなければ「false」がこの変数の値となります。
具体的なtrue/falseの判定方法は、「リンクURLのホスト名(ドメイン名)部分」を参照して「現在のページURLのホスト名(ドメイン名)」を含んでいない(=ドメインが異なるので外部サイト。true)か含んでいる(=ドメインが同じなので内部サイト。false)か、という判別を行っています。
また、この判別は部分一致で行われるため、サブドメインの遷移時などは以下のような返り値になります。
| リンク元とリンク先のドメイン | 変数の返り値 | 補足 |
|---|---|---|
| www.ayudante.jp → www.ayudante.jp | false | ドメインが一致しているので内部サイト扱い |
| www.ayudante.jp → google.co.jp | true | 外部ドメインなので外部サイト扱い |
| www.ayudante.jp → ayudante.jp | true | リンク先ドメイン(ayudante.jp)に現在地ドメイン(www.ayudante.jp)が含まれないので外部サイト扱い |
| www.ayudante.jp → sub.www.ayudante.jp | false | リンク先ドメイン(sub.www.ayudante.jp)に現在地ドメイン(www.ayudante.jp)が含まれるので内部サイト扱い |
| www.ayudante.jp → sub.ayudante.jp | true | リンク先ドメイン(sub.ayudante.jp)に現在地ドメイン(www.ayudante.jp)が含まれないので外部サイト扱い |
この部分一致というのが肝で、上図のように同じドメインであってもサブドメインが異なる場合に一律でfalseにはならないので注意が必要です。
もしサブドメインが変わる場合でも一律で内部サイト扱い(false)にしたいのであれば、後述する「アフィリエイトドメイン」オプションを利用することで対応できます。
- POINT
- 「アウトバウンド」は「リンクURL」が「外部サイトであればtrue」を、「外部サイトでなければfalse」を返す
- 判別方法はリンク先と現在地のドメイン名を部分一致で比較
- 同ドメイン内のリンクでも、サブドメインが変わる場合は必ずしもfalse(内部サイト)にはならない
要素タイプ「アウトバウンド」の設定方法
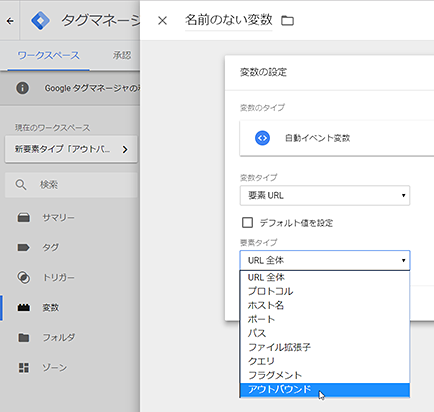
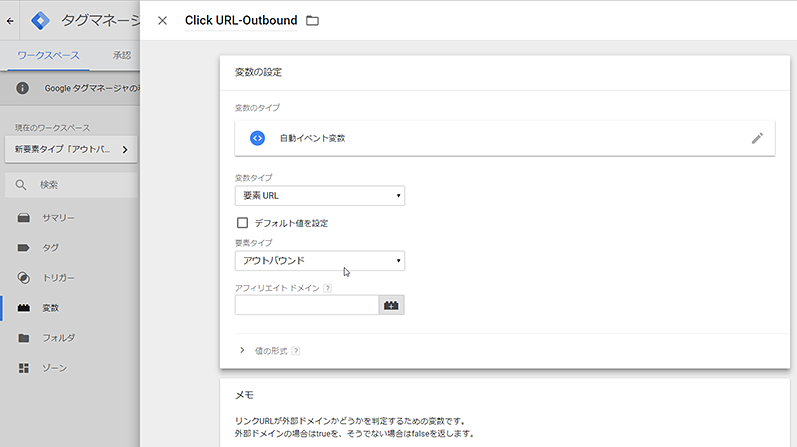
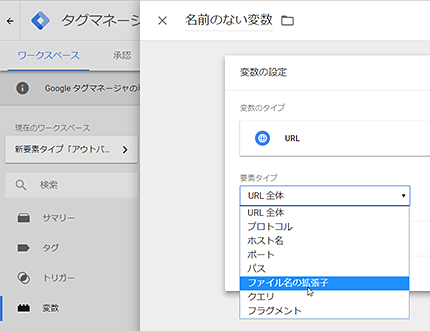
「アウトバウンド」の登録は簡単で、「自動イベント変数」で「変数タイプ:要素URL」を登録する際に出てくる「要素タイプ」オプションで「アウトバウンド」を選ぶだけです。
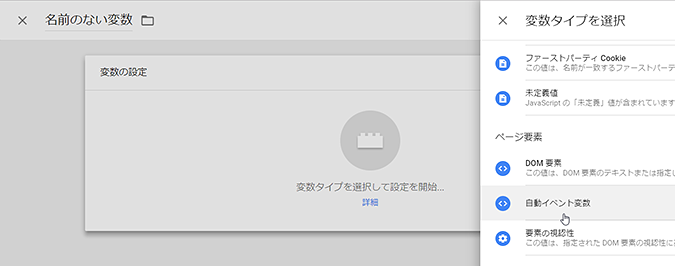
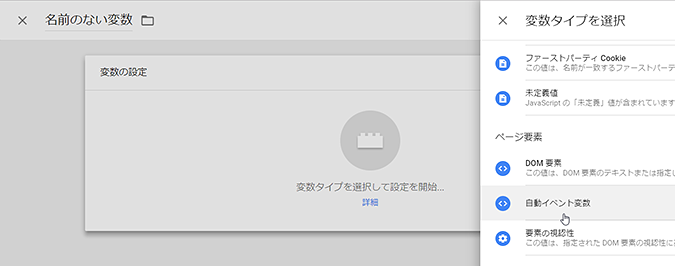
- 変数の登録画面で「自動イベント変数」を選択

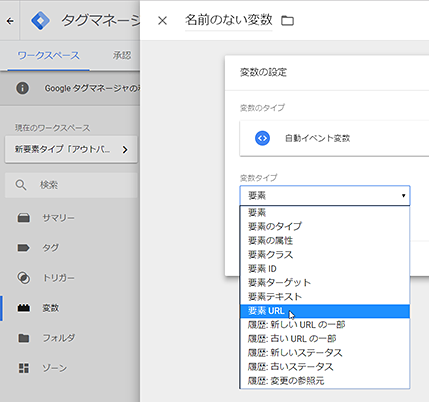
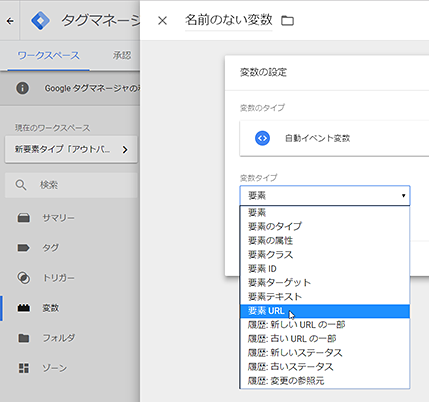
- 「変数タイプ」で「要素URL」を選択

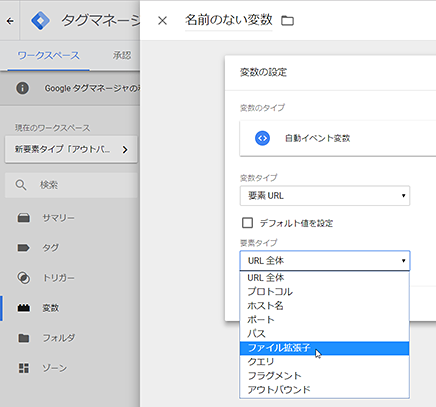
- 「要素タイプ」で「アウトバウンド」を選択

- 右上の「保存」ボタンで保存して完了
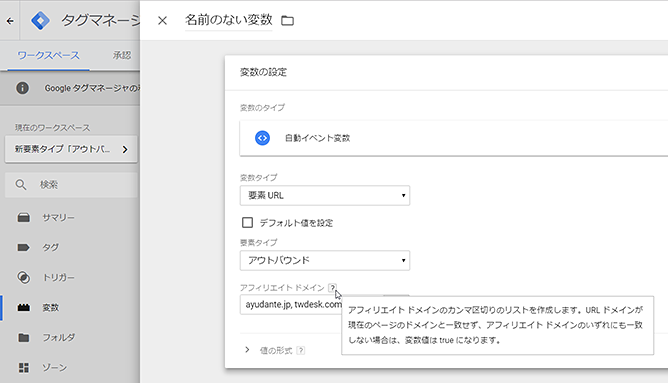
また「アウトバウンド」まで選択すると、オプションとして「アフィリエイトドメイン」が現れます。
このオプション欄へ「内部サイト扱いにしたいドメイン」を記述すると、設定したドメインだった場合、必ずfalse(内部サイト扱い)になります。

ですので、前述のような異なるサブドメインへのリンク時(www.ayudante.jp → sub.ayudante.jp など)でもfalse(内部サイト扱い)にしたいのであれば、このオプションで自ドメイン(例:ayudante.jp)を設定しておくと良いでしょう。
- POINT
- 「自動イベント変数 > 要素URL > アウトバウンド」で登録可能
- 「アフィリエイトドメイン」オプションへ記述したドメインへのリンクは、必ずfalseになる
使用例:外部ドメインへの遷移時にイベント計測を行う
実際に「アウトバウンド」を利用しようと考えた場合、おそらく「外部サイトへのリンクがクリックされた際にイベント計測を行う」といった使い道になると思います。
変数として「アウトバウンド」を登録して、リンククリックトリガーの条件に組み込んで使う形ですね。
- 「アウトバウンド」を変数として登録する

変数登録画面で「自動イベント変数」を選択し、「変数タイプ:要素URL」「要素タイプ:アウトバウンド」で設定 - 「外部サイトへのリンクがクリックされた時」をトリガーとして登録する

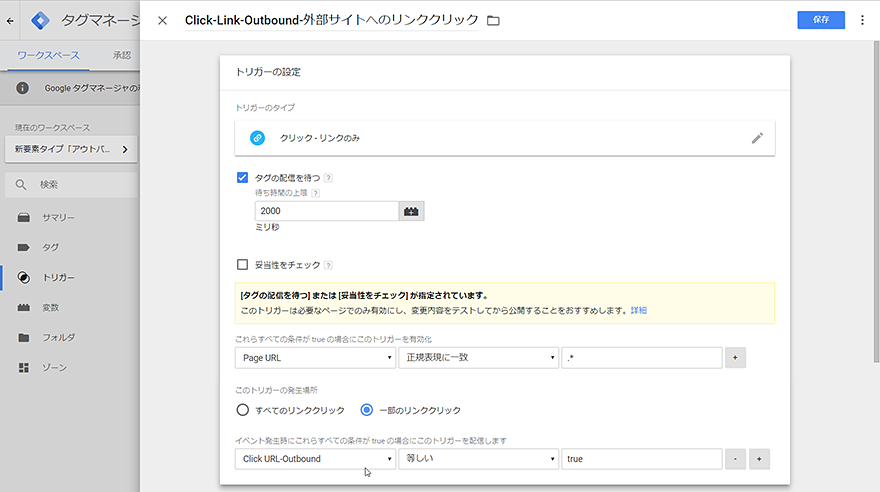
トリガー登録画面で「クリック – リンクのみ」を選択し、「タグの配信を待つ」オプションをON、
「これらすべての条件が true の場合にこのトリガーを有効化」で「{{Page URL}} [正規表現に一致] [.*]」、
「このトリガーの発生場所」で「一部のリンククリック」を選んで「{{[1]の変数}} [等しい] [true]」を設定 - 「リンクURLのホスト名(ドメイン名)」を変数として登録する

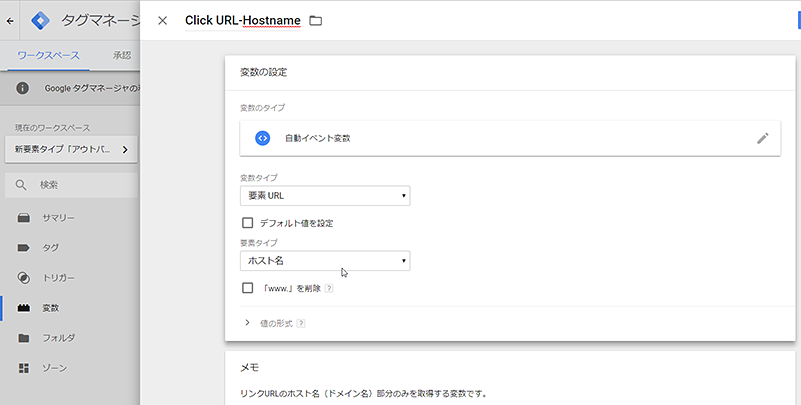
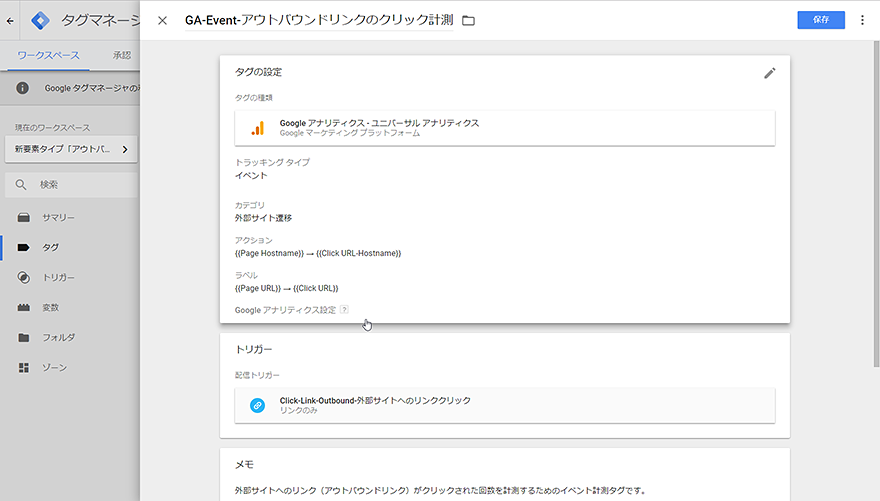
変数登録画面で「自動イベント変数」を選択し、「変数タイプ:要素URL」「要素タイプ:ホスト名」で設定 - GAのイベント計測タグを登録し、配信トリガーへ[2]のトリガーを紐づける

タグ登録画面で「Googleアナリティクス – ユニバーサルアナリティクス」を選択し、「トラッキングタイプ:イベント」を選び
「カテゴリ:外部サイト遷移」「アクション:{{Page Hostname}} → {{[3]で登録した変数}}」「ラベル:{{Page URL}} → {{Click URL}}」
と入力。他にトラッキングIDなども設定 - 完了
上記は「外部サイトへのリンクがクリックされた時([1]で登録するトリガー)」にカテゴリが「外部サイト遷移」(固定文言)、アクションが「自ドメイン → 外部ドメイン」、ラベルが「リンクがクリックされたページURL → リンク先URL」というイベント計測を行う設定例です。
要点としては[2]のトリガー登録までですので、[3]以降については自由にアレンジ可能です。
イベントをGAのレポートで見る際はカテゴリ→アクション→ラベルのようにドリルダウンしていきますので、それに合わせてアクションやラベルを調整すると良いでしょう。
- 例えば
- 「どこのページで外部遷移への流出が多いか」を見たいのであればアクションは「Page URL」変数を入れて、ラベルを「Click URL」変数にする
- 「全ページ一律で設置している外部サイトへの導線のクリック数が見たい」のであればアクションは「Click URL」変数にして、ラベルを「Page URL」変数にする
などが考えられます。
- POINT
- リンククリックトリガーの条件へ「{{アウトバウンド変数}} [等しい] [true]」を入れることで「外部サイトへのリンククリック」を条件化
ファイルダウンロード計測に便利な新変数タイプ「ファイル拡張子」
次に「ファイル名の拡張子(ファイル拡張子)」について。
こちらも名前の通り、URL(ページURLまたはリンクURLなど)から拡張子部分を抜き出して取得できるものです。
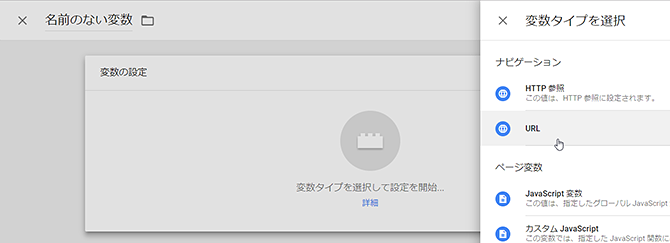
ページのURLから取得したい場合は「URL」変数として、リンクURLや画像URLなどから取得したい場合は「自動イベント変数」として登録します。
「URL」変数では「ファイル名の拡張子」、「自動イベント変数」では「ファイル拡張子」とそれぞれで名前が(なぜか)異なりますが、動作は同じものになっています。
ページURLの「ファイル名の拡張子」は基本的には「html」や「php」などになるかと思いますので、拡張子によって処理を変えたい、とか、拡張子を計測したい、というのはレアケースでしょうから正直利用頻度は低いかと思います。
ですのでおそらくは、リンクURLの「ファイル拡張子」が主な利用になるでしょうか。
これら「ファイル名の拡張子(ファイル拡張子)」で具体的に取得されるのは「URLのパス欄の最後の『.』からパス末尾まで(または/まで)」となっています。
ですので普通にファイルへ直接リンクを張るタイプのファイルダウンロードであれば対象ファイルの拡張子を取得できますが、例えばクエリなどの形でダウンロードファイル名が付与される場合などは取得できませんので注意が必要です。
- 「ファイル拡張子」で拡張子を取得できるファイルダウンロードリンクの例
<a href="/download/sample.zip">ファイルダウンロード</a>- 〇 パスに拡張子が含まれているので「zip」が取得できる
- 「ファイル拡張子」で拡張子を取得できないファイルダウンロードリンクの例
<a href="/download/get.php?file=sample.zip">ファイルダウンロード</a>- × クエリは取得対象外のため、上記であればパスの「php」が取得される
- POINT
- ページURLまたはリンクURLから拡張子部分を抜き出して取得する変数
- ページURLの場合は「URL」変数で「ファイル名の拡張子」
- リンクURLの場合は「自動イベント変数」で「ファイル拡張子」
- 拡張子を抜き出す対象はURLパスのため、クエリやハッシュタグなどに含まれる場合は取得不可能
要素タイプ「ファイル拡張子」の設定方法
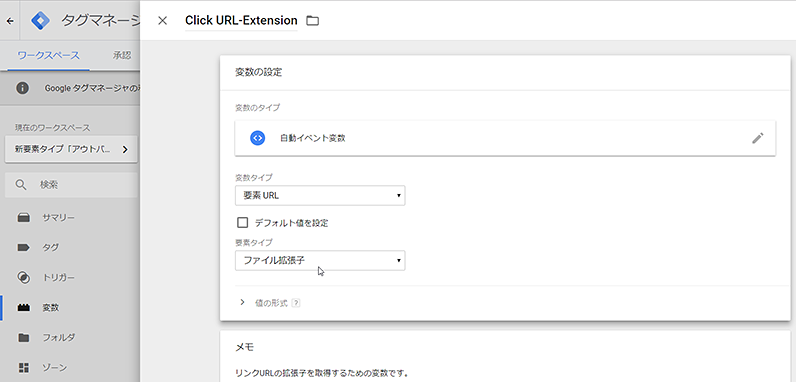
リンクURLの「ファイル拡張子」は前述の「アウトバウンド」と同様の手順で、「自動イベント変数」として登録できます。
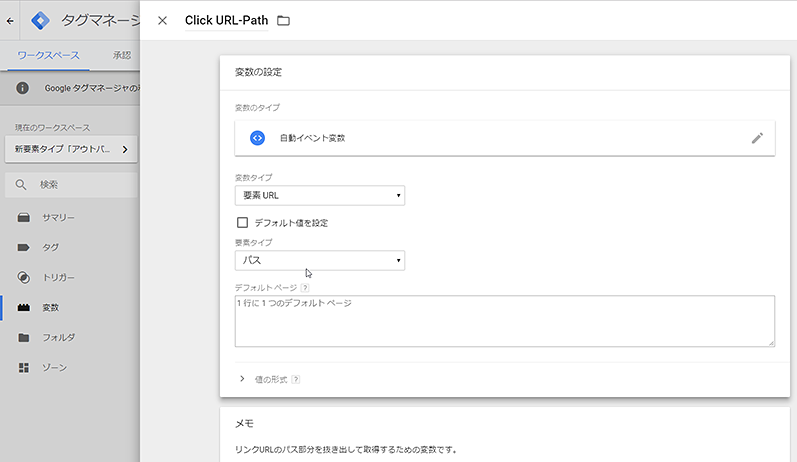
- 変数の登録画面で「自動イベント変数」を選択

- 「変数タイプ」で「要素URL」を選択

- 「要素タイプ」で「ファイル拡張子」を選択

- 右上の「保存」ボタンで保存して完了
特にオプションも存在しませんので、これだけで登録完了です。
ページURLの「ファイル名の拡張子」は、「URL」変数から登録できます。
- 変数の登録画面で「URL」を選択

- 「要素タイプ」で「ファイル名の拡張子」を選択

- 右上の「保存」ボタンで保存して完了
こちらはURL系変数共通のオプションとして「詳細設定 > URLソース」が存在します。
URL系変数はデフォルトではページURLを元に各箇所(「ファイル名の拡張子」であれば拡張子部分)を抜き出して取得しますが、このオプションで他の「URLとなる変数」(例えば「Click URL」変数など)を指定すると、指定した変数をURLとして分解して部分的に取得できるようになります。
- POINT
- リンクURLの拡張子は「自動イベント変数 > 要素URL > ファイル拡張子」で登録可能
- ページURLの拡張子は「URL > ファイル名の拡張子」で登録可能
使用例:ファイルダウンロード時に仮想URL計測を行う
特に設定しておくと便利なのが、ユーザーがファイルをダウンロードした際に仮想URLとしてPVを計測する設定です。
というのも、PDFやZIPファイルなど、ダウンロードされるファイルは一般的に中でJSが動きません。
そのため、ユーザーがどれぐらいそのファイルへアクセスしたか(=ファイルをダウンロードしたか)がGAで計測できないわけです。それを回避するには、ファイルダウンロードのリンクがクリックされたタイミングでリンクURLを仮想URLとして計測する必要があります。
- 「ファイル拡張子」を変数として登録する

変数登録画面で「自動イベント変数」を選択し、「変数タイプ:要素URL」「要素タイプ:ファイル拡張子」で設定 - 「ファイルダウンロードのリンクがクリックされた時」をトリガーとして登録する

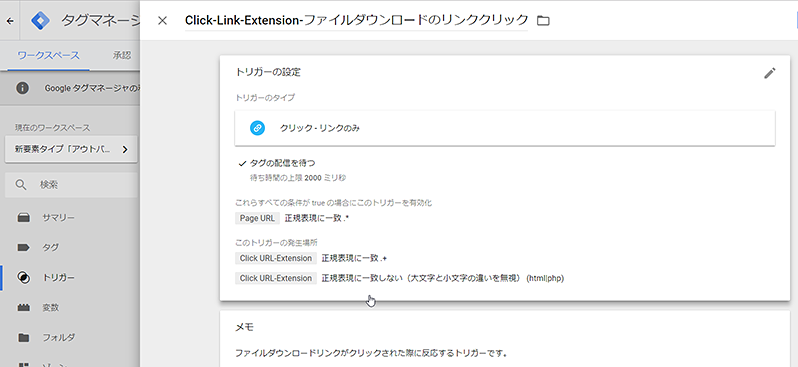
トリガー登録画面で「クリック – リンクのみ」を選択し、「タグの配信を待つ」オプションをON、
「これらすべての条件が true の場合にこのトリガーを有効化」で「{{Page URL}} [正規表現に一致] [.*]」、
「このトリガーの発生場所」で「一部のリンククリック」を選んで
「{{[1]の変数}} [正規表現に一致] [.+]」と「{{[1]の変数}} [正規表現に一致しない] [(html|php)]」を設定 - 「リンクURLのパス」を変数として登録する

変数登録画面で「自動イベント変数」を選択し、「変数タイプ:要素URL」「要素タイプ:パス」で設定 - GAの仮想URL計測を行うPV計測タグを登録し、配信トリガーへ[2]のトリガーを紐づける

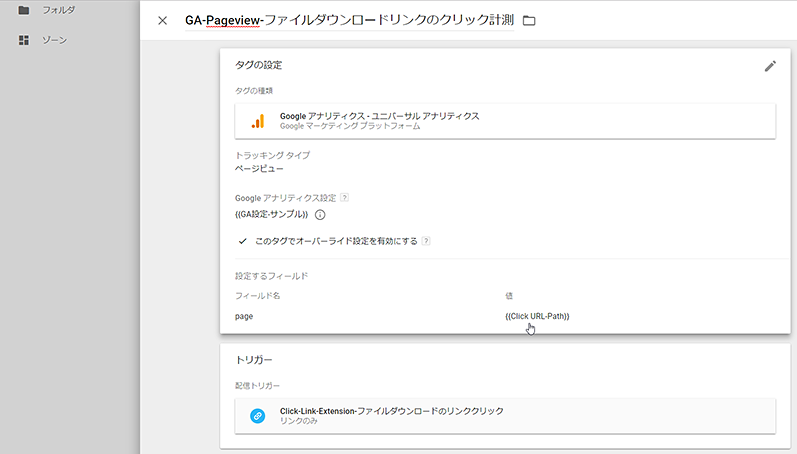
タグ登録画面で「Googleアナリティクス – ユニバーサルアナリティクス」を選択し、
「トラッキングタイプ:ページビュー」を選び「このタグでオーバーライド設定を有効にする」をON、
「詳細設定 > 設定するフィールド」へ行を追加して「フィールド名:page」「値:{{[3]の変数}}」と入力。
他にトラッキングIDなども設定 - 完了
上記は「htmlまたはphp以外へのリンクがクリックされた時([1]で登録するトリガー)」に「リンクURL」を仮想URLとしてPV計測する行う設定例です。
ひとまずは仮想URL計測としていますが、もし仮想URLではなくイベント計測にしたい、などであれば[3]の箇所を「トラッキングタイプ:イベント」でイベント計測へ変えて、アクションまたはラベルなどを「Click URL」変数にするのもありだと思います。
- POINT
- リンククリックトリガーの条件へ「{{ファイル拡張子}} [正規表現に一致] [.+]」を入れることで「拡張子のあるリンクの場合」を条件化
- リンククリックトリガーの条件へ「{{ファイル拡張子}} [正規表現に一致しない] [(html|php)]」を入れることで「拡張子がhtmlまたはphpではない合」を条件化
設定例:インポート用JSON
実際に前述の変数を設定してみた例として、設定内容をエクスポートしたJSONを用意してみました。
下記ファイルをダウンロードし、使いたいGTMコンテナの管理画面からインポートしてご利用ください。
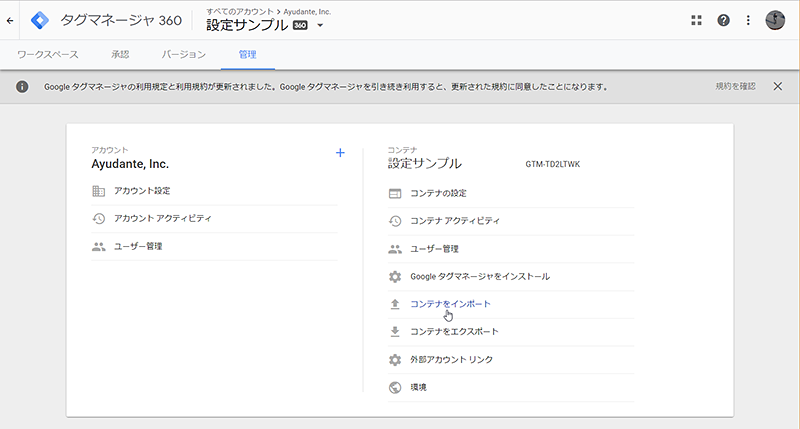
- 利用したいGTMコンテナを開き、管理画面のコンテナ設定にある「コンテナをインポート」をクリック

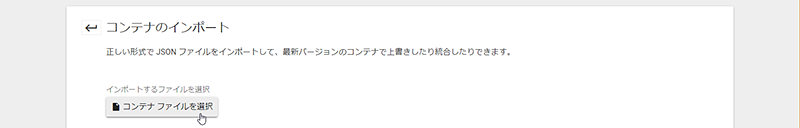
- 「インポートするファイルを選択」で上記からダウンロードしたファイルを指定

ZIP形式で圧縮していますので、解凍してご利用ください - 「ワークスペースを選択」は「新規」を選択

「既存」を選択しても構いませんが、何も設定していないワークスペースをお選びください - 「インポート オプションを選択」は「統合」を選び(重要)、「矛盾するタグ、トリガー、変数を上書きします。」を選択

もし重複する名前の要素が存在している場合は「~~の名前を変更します。」を選んでください - 「確認」ボタンをクリックして完了
今回追加された「アウトバウンド」も「ファイル名の拡張子」も、どちらも今まででも「カスタムJavaScript」変数として取得可能なものでした。ですが、JSを書く必要があるため正直ちょっと億劫なものでした。
つまり今回の機能追加は「今までもできたけどより楽にできるようになった」という感じです。
今後もこういった微妙に手間だけど利用頻度が高いものを、容易に利用できるようになっていってくれると嬉しいですね。










