
リンククリックトリガーではClick URL変数でリンクURLを取得できますが、aタグ以外でも反応するクリックトリガーではリンクをクリックした場合であっても、Click URL変数で取得されるものがリンクURLであるとは限りません。
そのため、クリックトリガーでは正直Click URL変数は使い辛いものとなっています。
そこで今回、クリックトリガーでも、クリックされた要素がリンク(およびリンクの子要素)であった場合は一律でリンクURLを取得するための方法をご紹介します。
※本記事で紹介しているのと同等な動作を行う変数テンプレートを、コミュニティテンプレートギャラリーへアップロードしています。
JSを書かずにより簡易に利用したい場合は、こちらのParent Element Variable変数テンプレートもご参照ください。
リンククリックトリガーとクリックトリガーの違い
リンククリックトリガーとクリックトリガーはよく似たトリガーですが、動作は明確に異なります。
- リンククリックトリガー
- リンク(aタグ)がクリックされた時のみ反応する
- 自動イベント変数(Click URL変数など)はクリックされたリンク(aタグ)の情報を取得する
- クリックトリガー
- 何がクリックされても反応する
- 自動イベント変数(Click URL変数など)はクリックされた最も子要素の情報を取得する
通常、リンクのクリック計測などを行うときはリンククリックトリガーを使います。
しかしonclickなどでJS処理を行っている一部のリンクではリンククリックトリガーが反応しないことがあり、そういった場合はクリックトリガーで代替する必要があります。
リンククリックトリガーをクリックトリガーで代替する場合の問題点
ですがリンククリックトリガーとクリックトリガーでは自動イベント変数で取得される情報には違いがあるため、マークアップによっては問題が起こりえます。
例えばリンクの計測をクリックトリガーで代替する場合、問題になるのは以下のようなケースです。
- クリックトリガーで代替したときにaタグの情報を取得できないマークアップ例1
-
<a href="###"><span>リンクテキスト</span></a>
前述のとおりクリックトリガー時の自動イベント変数は「クリックされた最も子要素」の情報を取得するため、上記のようなマークアップの場合HTML構造的にはa > spanとなるので、自動イベント変数で取得されるのはspanタグの情報になってしまいます。
また、下記のようなマークアップの場合も違う意味で問題が出ます。
- クリックトリガーで代替したときにaタグの情報を取得できないマークアップ例2
-
<a href="###">aタグ直下のテキスト<span>aタグの子要素のspanタグのテキスト</span></a>
このケースは前述の例1よりもある意味で厄介です。
というのも、aタグ直下のテキストをクリックした場合はaタグの情報が自動イベント変数で拾えますが、spanタグで囲われた箇所をクリックした場合は自動イベント変数はaタグではなくspanタグの情報になってしまいます。
つまり、同じリンクであってもクリックされる場所によって自動イベント変数の値が変わってきてしまうのです。
クリックトリガーでリンクURLを取得する方法
さて、それでは本題です。
aタグまたはaタグの子要素がクリックされた場合に、クリックトリガーでもリンククリックトリガーのようにリンク(aタグ)の情報を取得したい場合は、以下のようなカスタムJS変数を登録することで対応可能です。
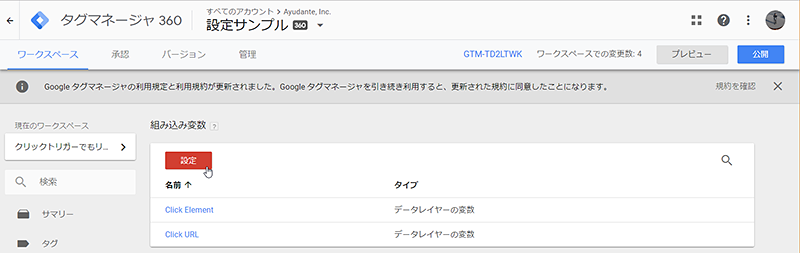
- 「組み込み変数」で「Click Element」変数と「Click URL」変数を有効化する

無効化している場合は「設定」ボタンからチェックを入れて有効化 - 以下のJSを「カスタムJS変数」として登録する
function(){ // ---- 初期設定 var _gtm_element = { parent: 10, // 何階層遡って探すか、の定義値 element: null, element_temp: null }; // ---- 現在地から親要素へさかのぼってaタグを確認 if({{Click Element}}.tagName == 'A'){ // -- 現在地がaタグだったら _gtm_element.element = {{Click Element}}; }else{ _gtm_element.element_temp = {{Click Element}}; // -- 定義した階層分遡って該当要素を検索 for(var i = 0; i < _gtm_element.parent; i++){ _gtm_element.element_temp = _gtm_element.element_temp.parentNode; if(_gtm_element.element_temp != undefined && _gtm_element.element_temp.tagName == 'A'){ // -- 上位階層が存在し、かつ、上位階層がaタグだったら _gtm_element.element = _gtm_element.element_temp; break; } } } // ---- 最終判定 if(_gtm_element.element != null){ // -- 該当の要素が見つかった場合、該当要素のURL要素を返す return _gtm_element.element.href || _gtm_element.element.currentSrc || _gtm_element.element.src || null; }else{ // -- aタグ要素が見つからなかった場合、諦めてClick URLを返す return {{Click URL}}; } }
最後のカスタムJS変数で行っていることは割と単純で
- クリックされた要素のタグを見て(10行目)、aタグでなければaタグが見つかるまで親階層へ遡ってaタグを探し出す(16-23行目)
- aタグを見つけられたらaタグのURL情報(href属性 > src属性の順で優先)を返す(29行目)
- aタグを見つけられなかったら諦めてクリックされた最も子要素のURL情報(=Click URL変数)を返す(32行目)
という処理を行っています。
これにより、aタグであろうがa > spanタグであろうが、クリックトリガーでも一律でリンクURLを取得する変数ができあがります。
設定例:インポート用JSON
実際に前述の変数を設定してみた例として、設定内容をエクスポートしたJSONを用意してみました。
下記ファイルをダウンロードし、使いたいGTMコンテナの管理画面からインポートしてご利用ください。
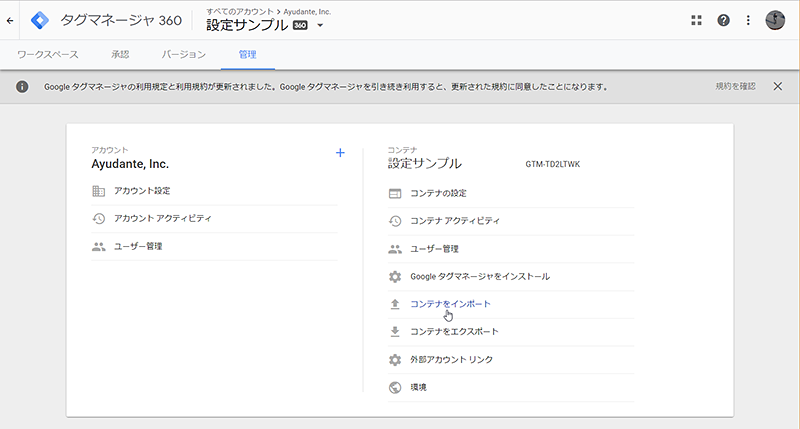
- 利用したいGTMコンテナを開き、管理画面のコンテナ設定にある「コンテナをインポート」をクリック

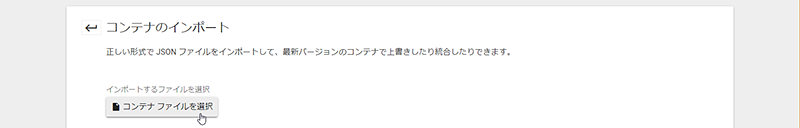
- 「インポートするファイルを選択」で上記からダウンロードしたファイルを指定

ZIP形式で圧縮していますので、解凍してご利用ください - 「ワークスペースを選択」は「新規」を選択

「既存」を選択しても構いませんが、何も設定していないワークスペースをお選びください - 「インポート オプションを選択」は「統合」を選び(重要)、「矛盾するタグ、トリガー、変数を上書きします。」を選択

もしすでに「Click Link URL」または「Click Link Text」という名前の変数が存在している場合は「~~の名前を変更します。」を選んでください - 「確認」ボタンをクリックして完了
上記インポート用ファイルでインポートされる「Click Link URL」変数が、前述の「クリックトリガーでもリンクURLを取得する」変数となります。
応用編:リンクテキストを取得したい場合のアレンジ方法
今回はサンプルとして「リンクURL」を取得するためのものをお見せしました。
ただ、場合によってはリンクURLではなくてリンクテキストを取得したい、というケースもあるかもしれません。
というかたぶん両方欲しいと思いますので、オマケとして「Click Link Text」変数という名前で上記のダウンロード用ファイルの中へ含めておきました。
具体的な詳細は上記ファイルをダウンロードしてインポートしてご確認いただければと思いますが、ざっくりとかいつまんで言うと「クリックトリガーでもリンクURLを取得する」変数を以下のようにアレンジすることで、同様にリンクテキストを取得するカスタムJS変数にすることができます。
- 組み込み変数の「Click Text」変数を有効化
- 27行目を「
return _gtm_element.element.innerText.replace(/\r?\n/g,'');」へ変更 - 30行目を「
return {{Click Text}};」へ変更
なおダウンロードファイルに入れている「Click Link Text」変数では、さらに「リンクが画像を含んでいたらテキストではなく画像のalt属性を取得する」といった追加のアレンジも加えていますので、そちらも参考になれば幸いです。
GTMを使い込んでいると「リンククリックトリガーが反応しないのでクリックトリガーで代替する」ということは、わりとよくあります。
そういった際にネックになりやすいのがClick URL変数(やClick Text変数)ですので、今回は楽をするために組んだ汎用的なカスタムJS変数を紹介させていただきました。
よりJSに詳しい人であればもっと色々とカスタマイズしたりもできるかと思いますので、対処の考え方の一例としてご参考ください。
また初めての試みとして、今回はインポートして利用できるJSONをダウンロードできるように用意してみましたが、いかがでしたでしょうか?
皆さまのお役に立てれば幸いです。










