Googleタグマネージャで2018/09/10ごろ、新たに「値の形式」オプション機能が実装されました。
これは変数のオプション機能で、主にデフォルト値を任意の文字列などに変換できる機能になります。
「値の形式」オプションとは
「値の形式」オプションは、変数が「特定の値だった場合」に変換することができるオプション機能です。
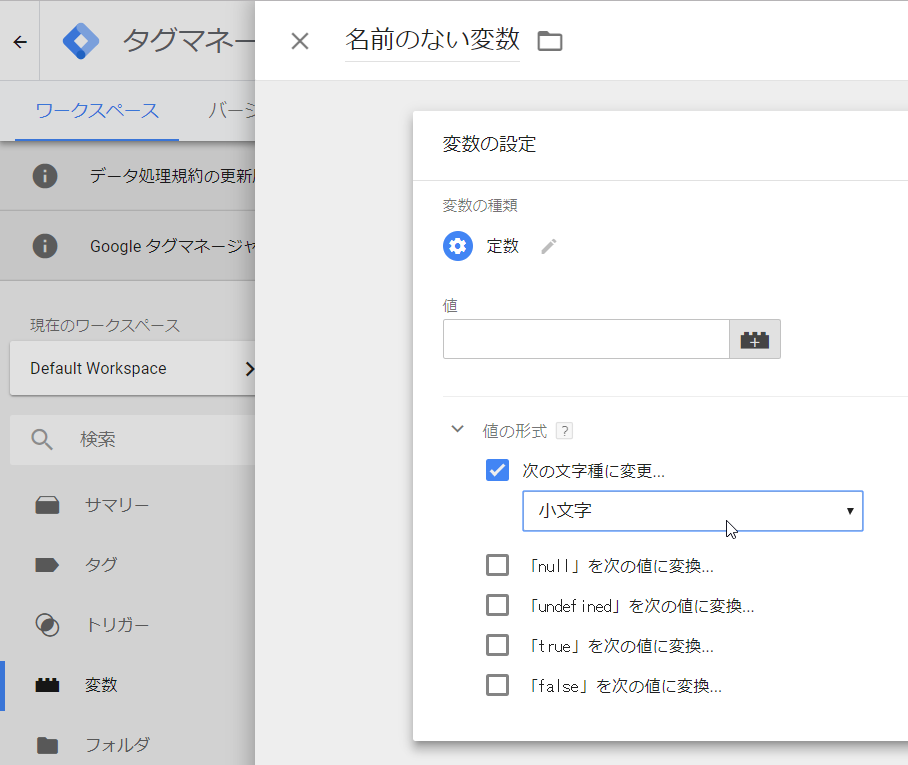
(ごく一部を除く)ほとんどのユーザー定義変数で利用可能で、変数の設定詳細画面の下部へ追加されています。

値が以下の場合に、それぞれ変換ができます。
- アルファベット(次の文字種に変更)
- 大文字、または小文字
- null(「null」を次の値に変換)
- 任意の文字列、または変数
- undefined(「undefined」を次の値に変換)
- 任意の文字列、または変数
- true(「true」を次の値に変換)
- 任意の文字列、または変数
- false(「false」を次の値に変換)
- 任意の文字列、または変数
最初のアルファベット(「次の文字種に変更」)以外では任意の文言へ変換できるので、基本的には変数がデフォルト値だった場合に変更するための機能と言えそうです。
使い方の例
主な使い方としては、おそらく大まかには以下の3通りになると思います。
- アルファベットが返る変数を大文字または小文字で統一して、トリガー条件などへ利用しやすくする
- nullやundefinedではGA計測時に無効値として省かれるため、それを避けるために任意の文字列へ変換する
- GA計測時にわかりやすい日本語へ変換する際に、カスタムJS変数などを利用する必要がなくなる
1つ目は、例えばユーザーエージェントを変数として登録した際に利用しやすいでしょう。
JS変数として「navigator.userAgent」と入れるとユーザーエージェントが容易に参照できますが、このままでは大文字と小文字が混ざった状態で取得されるため、トリガーの条件などでブラウザ判定を行うにはいささか使いにくいものとなります。
これを「次の文字種に変更」で小文字などに統一すれば、トリガー条件では使いやすくなるはずです。
2つ目は、GTMの仕様としてGAタグを発火させる際、nullやundefinedなどの無効な値のオプション欄は無視される、というものがあります。
例えば「特定のページでしか取得できない変数」をカスタムディメンションとして設定した場合、取得できなかったページではundefinedなどが返るため、取得できたページでしかそのカスタムディメンションは送信されない、という状況になります。つまりundefinedとして上書き送信、などはされないというわけですね。
これはこれで便利なのですが「取得できなかった場合にも計測したい」という場合、今まではカスタムJS変数などを挟む必要がありましたが、これからは「値の形式」オプションを設定することでそれも不要になるわけです。
3つ目は、そのまま「デフォルト値を英語ではなくわかりやすい日本語化」する利用法です。
変数の値をそのままイベント計測などで利用する際に、日本語化のためだけにわざわざカスタムJS変数などを挟む必要なく、簡単に変換できるようになります。
利用上の注意点
基本的にはシンプルな機能なのですが、実際に動作確認してみたところ、いくつか注意点が見つかりました。
利用していくうえで、以下も頭の片隅へ入れておくと役に立つかもしれません。
- null, undefined, true, falseなどで文字列を入力して変換した場合、変換後は文字列扱いとなる
(例えば「null」と入力した場合、JS変数的なnullではなく文字列としての’null’となります) - 組み込み変数では利用できない
- ユーザー定義変数でも、以下の変数の種類では利用できない
- GA設定
- 乱数
- コンテナのプレビュー番号
- 文字列としての’null’などは変換の対象外
(変換対象となるnull, undefined, true, falseは「JS変数としての」もののみ)- 例えばDOM要素変数では対象要素が見つからなかった場合は’null’が返りますが、これは文字列扱いのため「値の形式」オプションでは変換できません
- 同様にURLのクエリも見つからなかった場合は”(空の文字列)が返りますが、これはnullとは異なるため「値の形式」オプションの対象外となります
特に最後のが地味に痛く、一番面倒なDOM要素変数が対象外なのが個人的に残念でなりません……。
もうちょっとがんばっていただきたかった、というのが正直なところです。
ともあれ痒い所に手が届く、良い新オプションでしょう。
今後もより使い勝手が良いツールとして進化していってくれることを期待しています。