日夜密かにアップデートが行われているGoogleタグマネージャで、またも機能の追加がありました。
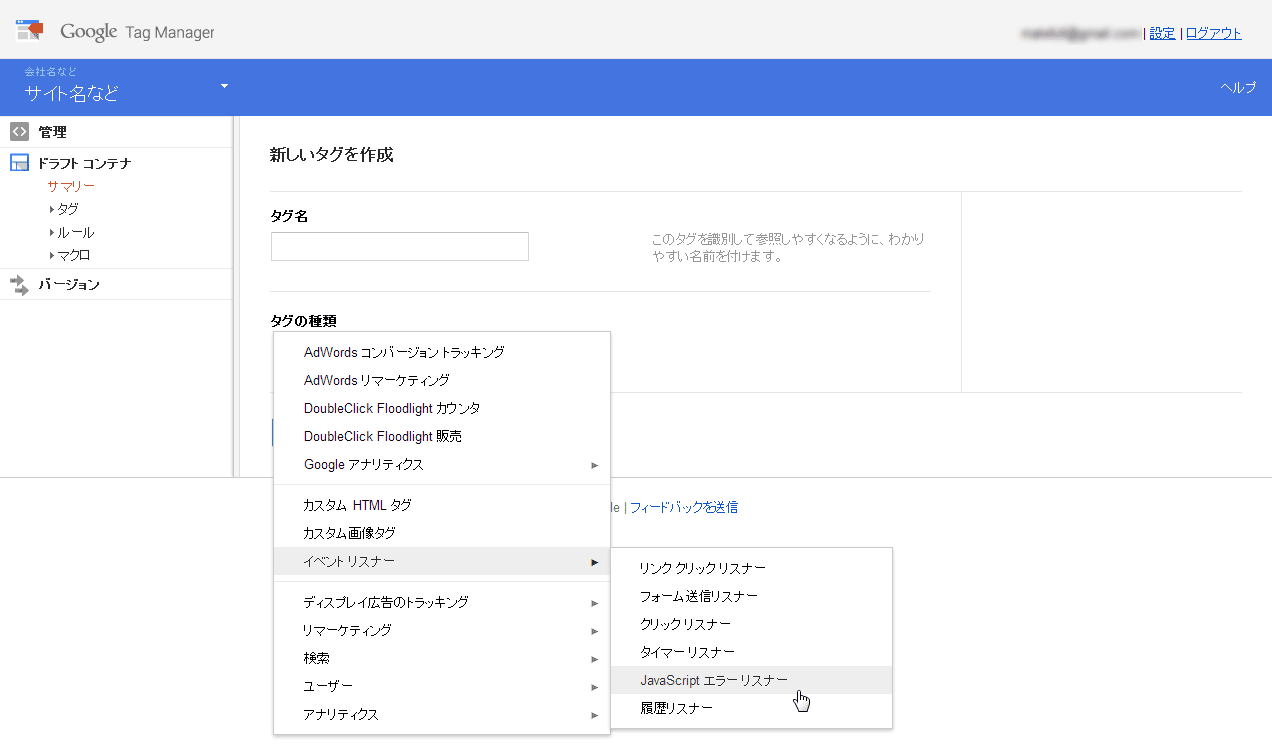
今回追加されたのは「Googleタグマネージャに自動イベントトラッキング機能が登場」で取り上げたイベントリスナーの機能で、新たに「履歴リスナー」と「JavaScriptエラーリスナー」が加わっています。
復習:イベントリスナーは対応するイベントを計測するための機能
イベントリスナーとは、昨年(2013年)の10月に実装された自動イベントトラッキングを行うための機能です。自動イベントトラッキングというとちょっと分かりにくいですが、HTMLに特別なコードを記述する必要なく、特定のタイミング(例:ユーザーがリンクをクリックした、フォームを送信した、など)でGoogleタグマネージャを呼び出すことができるようになり、そのタイミングに紐づけたタグを配信することでトラッキング(計測)を行うことを指します。
イベントリスナー(自動イベントトラッキング)についての詳細は以前のコラム「Googleタグマネージャに自動イベントトラッキング機能が登場」を見ていただくとして、今回取り上げている「履歴リスナー」と「JavaScriptエラーリスナー」はそのイベントリスナーで対応可能なタイミングを拡張するものとなっています。

履歴リスナーとJSエラーリスナーのざっくりとした概要
おそらく名前を見ていただくだけで察することができていると思いますが、ざくっと概要を。
- 「履歴リスナー」は履歴操作(履歴の追加/履歴の移動など)に対応するイベントリスナー
- 「JavaScriptエラーリスナー」はJavaScriptエラーが発生したタイミングに対応するイベントリスナー
となっています。
どちらも他の既存イベントリスナー同様、イベントリスナーとしてタグを配信しておくことで有効になり、対応するタイミングでeventマクロに対応する値が入ります。
履歴リスナーについてちょっと詳しく
実際に、履歴リスナーが起動するタイミングを調べてみました。
履歴リスナーが起動している場合では、以下のタイミングでeventにgtm.historyChangeという値が格納されます。

- 履歴リスナー起動時のeventの値
- gtm.historyChange (対応するルールを作る際は{{event}}[等しい][gtm.historyChange]のようにする)
- 履歴リスナーが起動するタイミング
- (ページ遷移を伴わない)ブラウザの「進む/戻る」
- (ページ遷移を伴わない)アドレスバーのURLの変更
- ページ内リンク
- ハッシュタグの変化
なお、ページ遷移を伴うブラウザの進む/戻るでは、履歴リスナーは起動しませんでした。
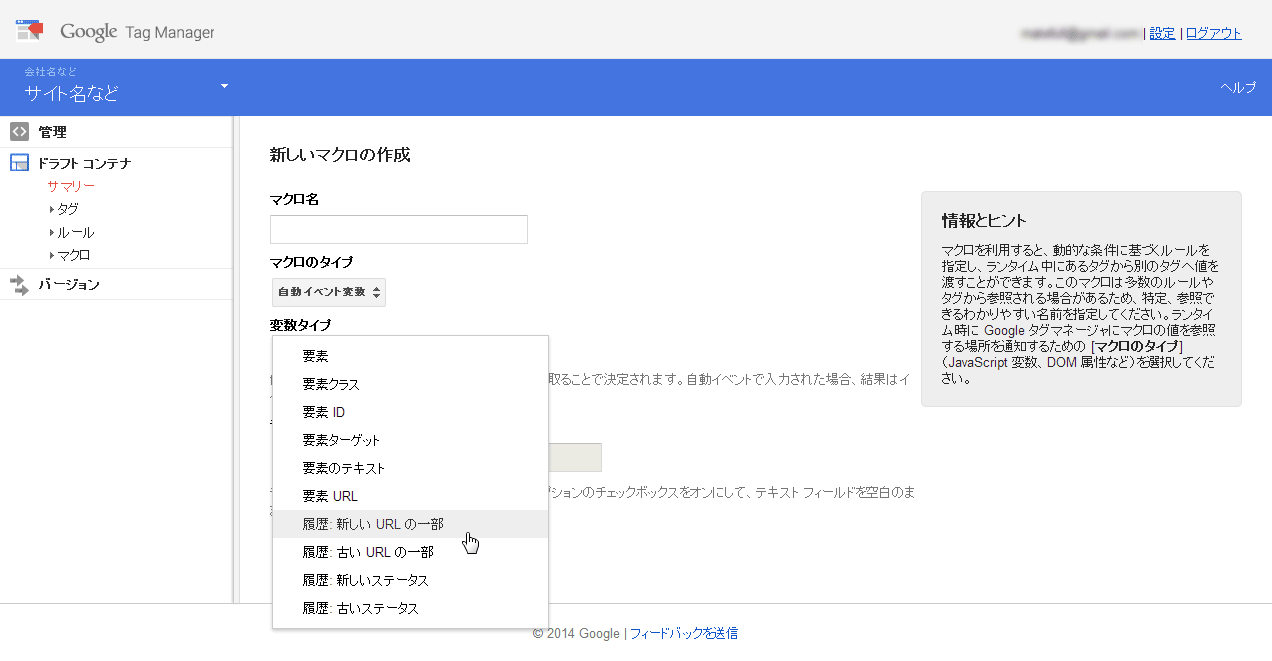
また、この履歴リスナーに対応する存在として、自動イベント変数も種類が追加されていました。
追加された履歴リスナー用の自動イベント変数は、以下となっています。
- 履歴:新しいURLの一部
- 履歴:古いURLの一部
- 変更前と変更後のハッシュタグを取得します。
(ハッシュタグが無い場合は空欄が返ります) - 履歴:新しいステータス
- 履歴:古いステータス
- history APIで変更前と変更後のstate名を取得します。
(history.pushState関数で指定する第一引数の値です。
例えば、下記のhogehogeの部分を指します。未指定の場合はnullが返ります。
history.pushState('hogehoge','ページ名','/history-test'))

履歴リスナーの用途としては、基本的には「ページ内リンクがクリックされた際」や「ページ遷移はしないがアドレスバーのURLは書き変わる仕様のAjax」などで利用することになるかと思われます。
特に前者はリンククリックリスナーを使えば今までも計測可能でしたが、後者は計測しようと思えばページのコンテンツ書き換えを行うJS内にdataLayer.pushの一文を入れる必要がありました。ですが今後は(GoogleマップのようにアドレスバーのURL書き換えを伴うAjaxであれば)JSへ一文を追加する必要もなく、コンテンツの切り替えのタイミングで疑似URLでPV計測を行う、といったことも可能になります。
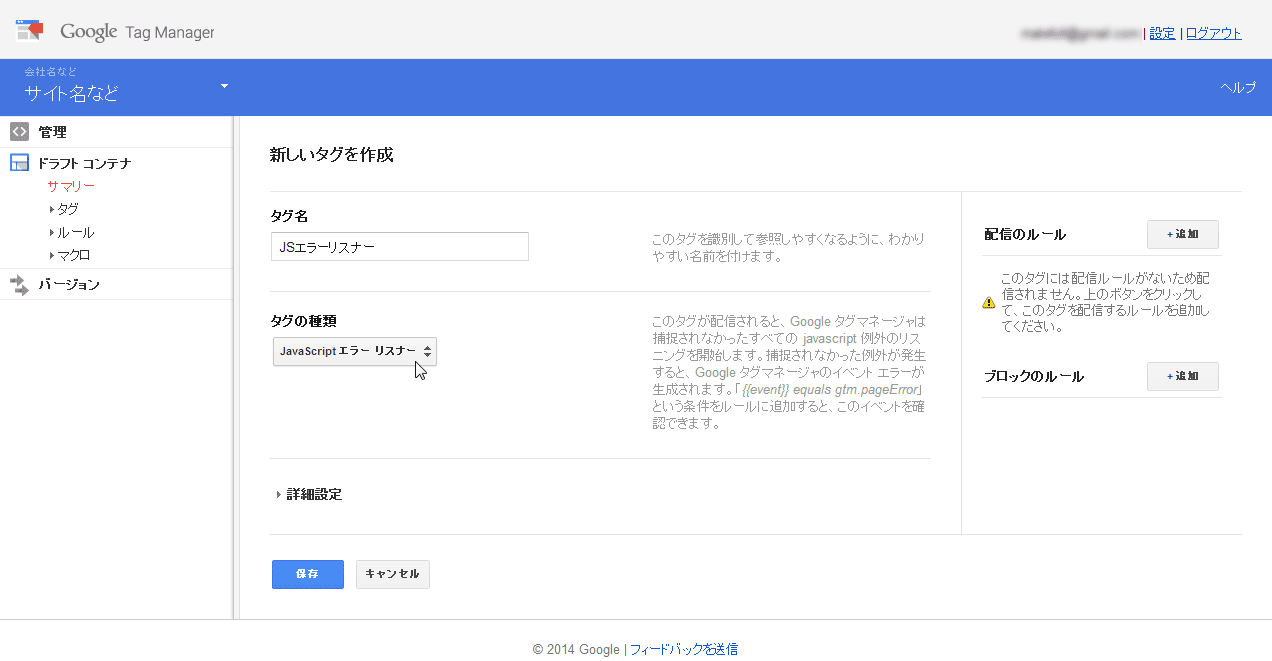
JSエラーリスナーについてちょっと詳しく
JavaScriptエラーリスナーは前述の通り、読んで字のごとく、JavaScriptエラーが発生した際に起動するイベントリスナーです。

- JavaScriptエラーリスナー起動時のeventの値
- gtm.pageError
(対応するルールを作る際は{{event}}[等しい][gtm.pageError]のようにする) - 履歴リスナーが起動するタイミング
- JavaScriptエラーの発生時
なお、このJavaScriptエラーに対応する自動イベント変数は、追加されておりません。
そのため「JSエラーが発生する度に、エラー内容をイベント計測(_trackEvent)する」といったことは、そのままではできなくなっています。
ですが、以前のコラム「Googleタグマネージャで簡単に追加登録できる、一覧に出ていない要素マクロ」で紹介したリンククリックリスナーなどで利用可能な(隠された)データレイヤー変数と同様に、実はエラー内容を取得していますので、別途データレイヤー変数としてマクロ登録しておくことでエラー内容を取得することが可能です。

| 項目 | 設定するデータレイヤー変数名 | 出力例 |
|---|---|---|
| エラーの発生行 | gtm.errorLineNumber | 1 |
| エラーメッセージ | gtm.errorMessage | Uncaught ReferenceError: type is not defined (未定義のtypeというJS変数を利用しようとした場合の例) |
| エラーが発生したURL | gtm.errorUrl | (JSファイルのURL) (現在地HTML内のJSの場合は空欄) |
以上、今回機能拡充された新たなイベントリスナーはいかがだったでしょうか。
正直どちらも物凄く用途が限られるものだとは思いますが、実際に必要としていた人にとってはかなり嬉しいものだと思います。特に対応している仕様が限定されるとはいえ、Ajaxで使えそうな履歴リスナーは便利そうですよね(もちろん、Ajaxに限らず、ページ遷移せずにURLが書き変わる仕様であれば、Flashサイトなどでも使えると思います)。
なお、今後も色々な機能が実装されていくと思われるGoogleタグマネージャですが、全部が全部、使う必要はありません。むしろ今回のように用途が非常に限られる機能も多いので、必要なものだけ、理解できるものだけを使えればよいと思います。
ぜひぜひ、皆さまのお役に立ててみてください。










