
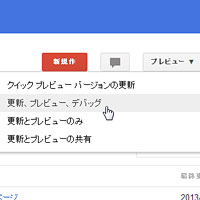
Googleタグマネージャには動作確認用として「プレビューモード」(デバッグモード)という機能が実装されています。
これは登録された各タグに対して「配信されている/されていない」という状況を確認できる大変便利な機能なのですが、残念ながら、配信状況の確認しかできません。つまり現時点では、実際に配信された各タグの値などは画面には表示されないのです。
2014/7/9 追記:プレビューモードがバージョンアップされ、色々なものが簡単に確認できるようになりました。
詳しくは「GTMのプレビュー&デバッグモードがパワーアップしました」をご参照ください。

そこで今回は、手軽に確認する方法をご紹介します。
タグの「中身」ではなく「結果」を見よう
GoogleタグマネージャはJavaScriptで動作するツールですので、極端な話、配信されるタグの中身などの情報はすべてJavaScript内に出力されています。
しかし、そのJavaScriptを探して……中身を解析して……アレがこうなってるからコレはこうなって……と「配信されたタグの中身」を確認しようとすると、色々とややこしくなってしまいます。
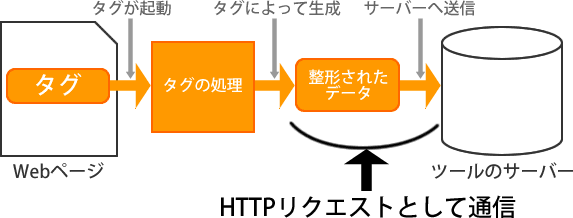
そこで発想を変え、配信された「タグの中身」ではなく、タグが配信された結果として各サーバーへ送信される「HTTP通信の中身」を見てみることを提案します。
Googleアナリティクスやユニバーサルアナリティクス、AdWordsといった各ツールでは、タグが配信されると、そのタグの処理結果として「○○が××という値でした」といった意味合いを持つURLへ対するリクエストとして、各サービスのサーバーへ送信されます。この通信情報を見てみましょう、という提案です。

タグが行った処理の結果としてまとめられたデータが送信されるので、実際にサーバーへ飛んでいる値(例えばGoogleアナリティクスであればカスタム変数の値だとか_trackEventの各値だとか)を確認するのなら、この通信の中身に含まれるクエリの値を見ればOK、というわけです。
Chromeのデベロッパーツールで「結果」を確認する
HTTP通信の中身を確認するツールはいくつかありますが、今回はWebブラウザであるChromeを使った方法をご紹介します。
Chromeで初期搭載されている機能として、開発者向けの「デベロッパーツール」機能があります。最近では他の色々なブラウザでも実装されていますね。
このデベロッパーツールを使うと、現在開いているページのDOM構造(画面にレンダリングされた後のHTML結果)を見れたり、直接編集して画面がどう変わるかを確認できたり、とWeb開発者が大変助かる機能が盛りだくさんなのですが、その機能の一つとして「サーバーとのHTTP通信」を確認することができるようになっています。
具体的な、Chromeのデベロッパーツールで通信内容を確認する方法は以下となります。

Chromeを起動する
Googleタグマネージャで、管理画面からプレビューモードを起動する- HTTP通信を確認したいページを開く

Chromeの右上のメニューから「ツール>デベロッパーツール」を選択(またはCtrl+Shift+Iでも可)
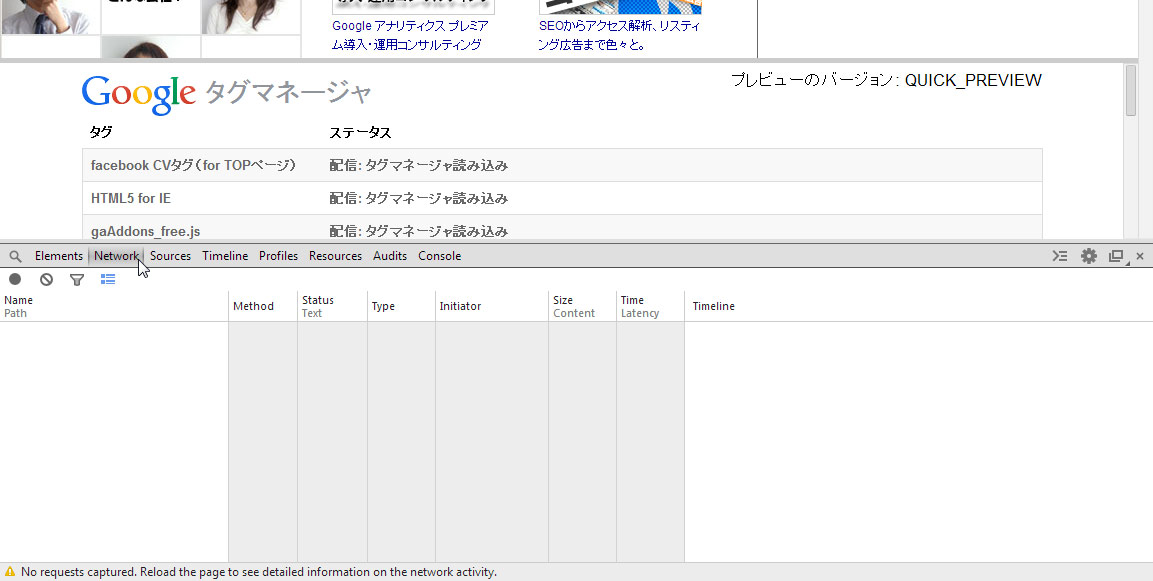
画面下に表示されたデベロッパーツールのメニューから、Networkを選択- その後に発生した通信が表示される
注意点として、Networkを開いている最中に発生したHTTP通信が表示されるので、現在開いているページの情報を見たい場合はブラウザの更新ボタンを押す必要がありますのでご注意ください。
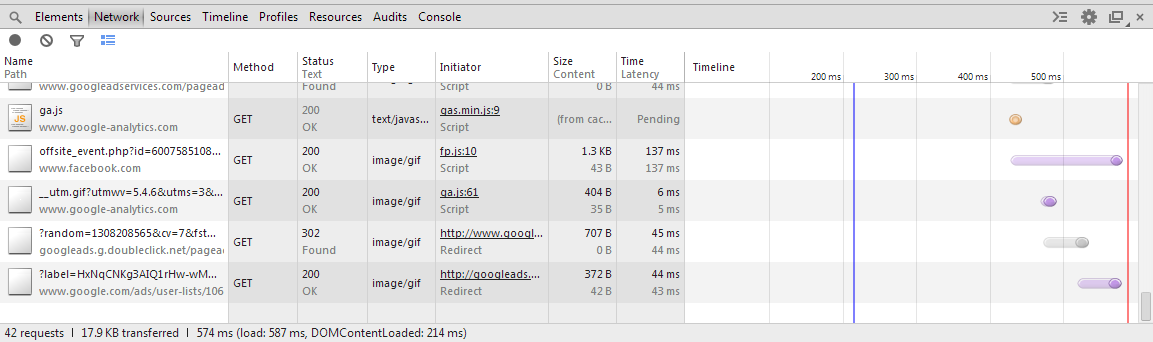
で、デベロッパーツールのNetworkタブを開いた状態でWebページを見ると、HTTP通信の一覧が表示されます。
HTMLはもちろん、各種画像ファイルやJSファイルなど、発生したすべてのデータ通信が並んでいますね。

このままでは探したいHTTP通信を見つけることができませんので、上のメニューから絞り込んでみましょう。
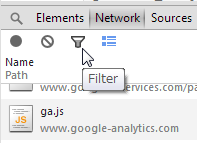
漏斗のアイコンをクリックすると検索フォームが表示されますので、そこへ各ツールのサーバー名などを入力します。

漏斗アイコンをクリック
Filterの入力欄へ任意のキーワードを入力
Googleアナリティクスであればutm.gif
ユニバーサルアナリティクスであればcollect
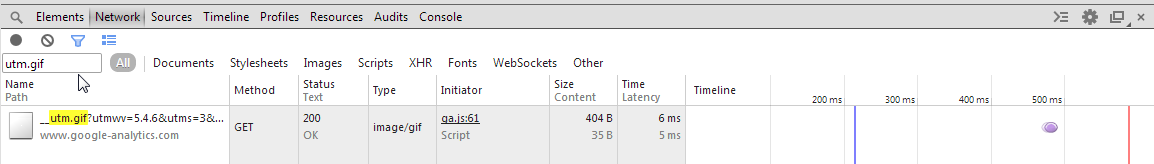
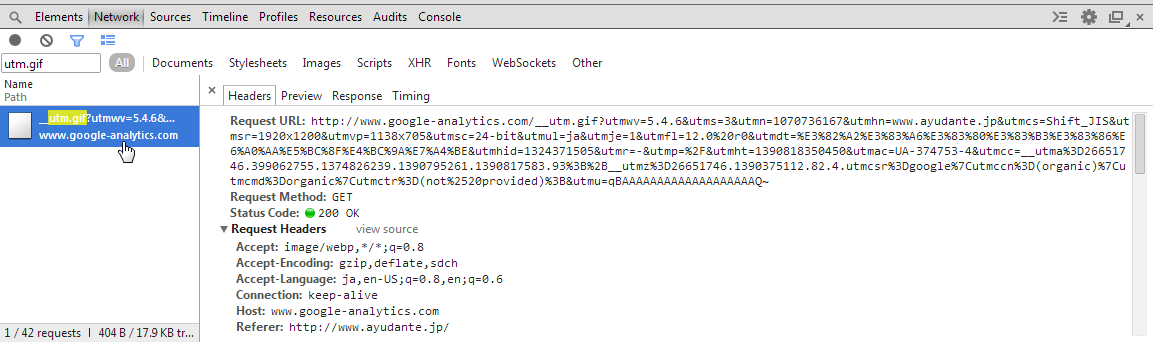
HTTP通信が絞り込まれるので、ファイル名をクリック- 右側に表示される詳細情報のRequest URLを見る
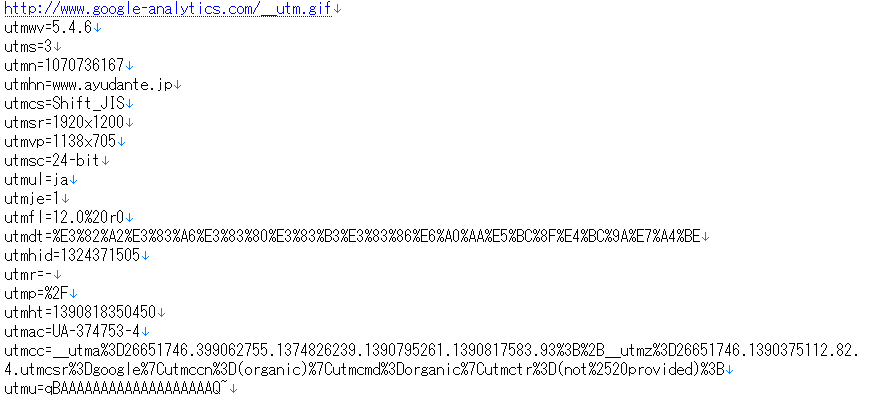
このRequest URLが肝で、これがHTTP通信でどういうURLへリクエストが発生したのか、という項目になります。
仕組みとしては、名前の通りURLと同じで、どこどこ(URL)へ対して○○(値の項目名)=××(値の中身)ですよ、といった具合の内容になっています。

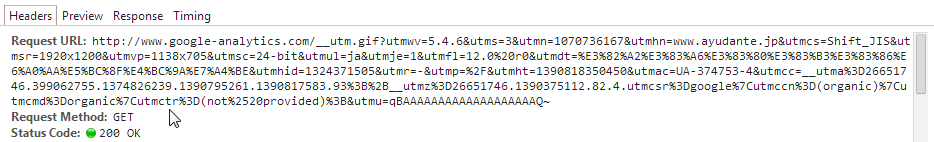
このままだとちょっと見辛いので、?と&の箇所へ改行を入れて見やすくしましょう。

HTTP通信に含まれるクエリの各項目については、簡単には以下のようになっています。
ここではGoogleアナリティクスとユニバーサルアナリティクスのよく確認のために見るであろうものを紹介していますが、未掲載の項目や他ツールについては無数にありますので、お手数ですが調べてみてください。
- Googleアナリティクスの代表的なクエリ
utmac [共通]WebプロパティID utmdt [共通]ページのタイトル utmr [共通]リファラー utmp [共通]現在地のパス(疑似URLの場合もここが書き変わる) utmt [共通]トラッキングタイプ(eventやtranやitemが入る) utme [イベント]_trackEventの値 utmtid [トランザクション/アイテム]オーダーID utmtto [トランザクション]購入金額 utmipc [アイテム]商品ID utmipn [アイテム]商品名 utmipr [アイテム]商品単価 utmiqt [アイテム]商品点数
- ユニバーサルアナリティクスの代表的なクエリ
tid [共通]トラッキングID dt [共通]ページのタイトル dr [共通]リファラー t [共通]トラッキングタイプ(pageviewやeventやtranやitemが入る) dp [共通]現在地のパス(疑似URLの場合もここが書き変わる) ec [イベント]イベントのカテゴリーの値 ea [イベント]イベントのアクションの値 el [イベント]イベントのラベルの値 ev [イベント]イベントのvalueの値 ti [トランザクション/アイテム]オーダーID tr [トランザクション]購入金額 ic [アイテム]商品ID in [アイテム]商品名 ip [アイテム]商品単価 iq [アイテム]商品点数
例えば、先ほど挙げたHTTP通信であれば、「UA-374753-4で『/』というURL(のパス)で送信された_trackPageview」ということを意味しています。
オマケ:Chromeのデベロッパーツールでタグの「中身」を確認する
Googleタグマネージャのデバッグモードでは本来、各タグの配信状況しか見ることができません。
……ですが、デバッグモードで表示される配信状況では画面には表示されていませんが、実は各タグの中身の情報が隠されていたりします。デベロッパーツールを使えば「非表示になっているけどDOMの中には存在するもの」を表示させることができますので、これを見ることで、配信された各タグの中身が確認可能なわけです。
ただ、現状では公式としてこれらを見る機能が提供されているわけではありませんので、裏技のような、あくまで参考程度にお考えください。

Chromeを起動する
Googleタグマネージャで、管理画面からプレビューモードを起動する- HTTP通信を確認したいページを開く

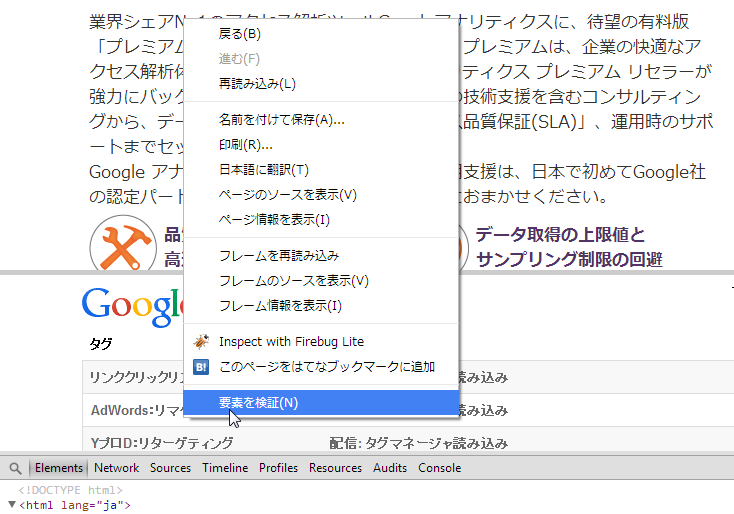
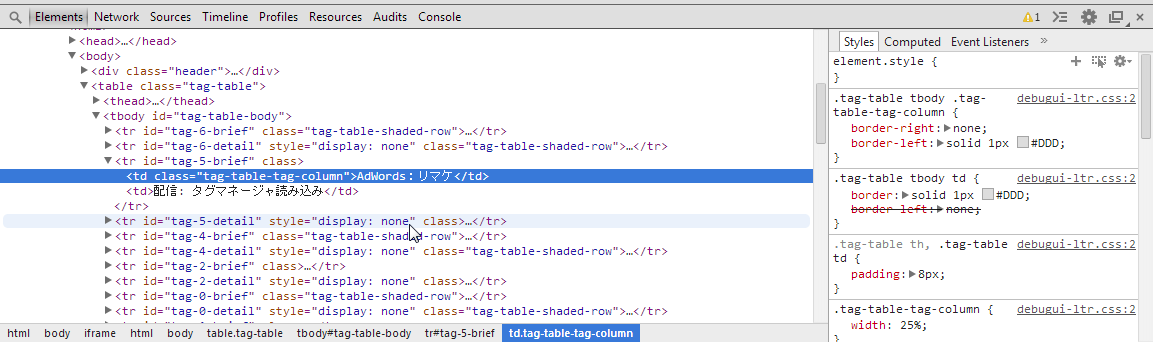
確認したいタグの行で「右クリック>要素を検証」で付近のDOMを展開させる
展開されたtr要素の後ろに「style="display: none;"が記載されたtr要素」があるので、それを選択
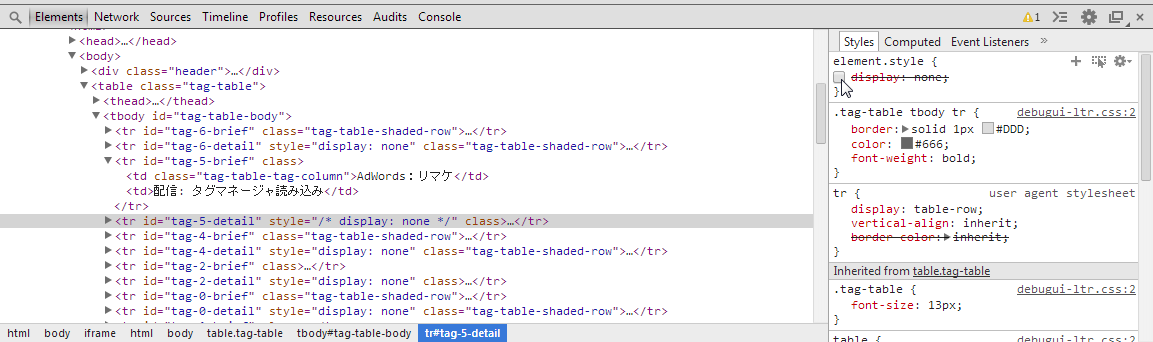
右側のStyle欄(適用されているCSSの状況を見ることができる欄)から、element.styleにある「display:none;」のチェックを外す(無効化させる)
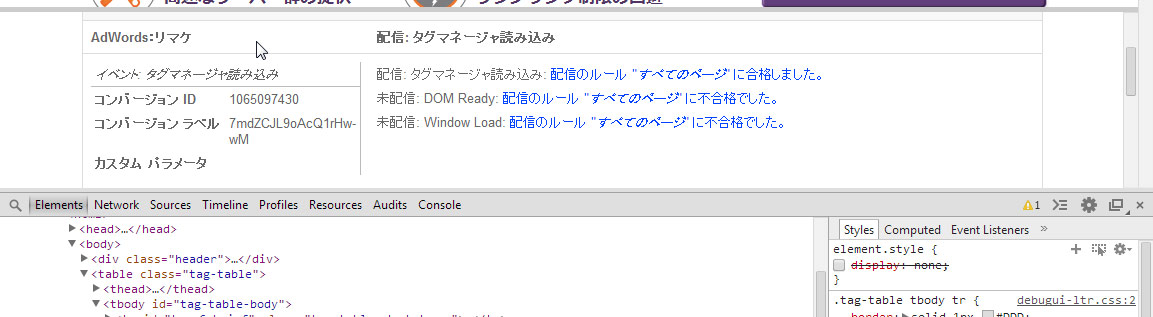
タグの配信状況一覧で、非表示になっていたタグの詳細情報が表示される
これは完全な予想で余談なのですが、オマケとして紹介したこの内容、ここまで作り込まれているのでおそらくデバッグモードの公式機能として提供されるのではないかな、と思っています。
実装されるといいですね。