
現地時間の2012年10月1日、日本時間では10月2日にGoogleから新たなWebサイト向けツール「Google Tag ManagerTM」が公開されました。
これはGoogleアナリティクスTMやコンバージョンタグなどといった「HTMLに差し込んで使用するコード」をHTMLから外部化して、一元管理するためのいわゆるタグマネジメントツールです。
今までのGoogleのツールと比較すると少々使い方などが特殊で、人によっては分かりづらく感じる方もいらっしゃるかと思いますのでざっくりとした紹介をしてみようと思います。
「HTMLに埋め込むコード」を一元管理するためのツール
最近では、Googleアナリティクスをはじめとして、Webページに独自のコードを埋め込んで利用するタイプのツール(サービス)が世には多く出ています。
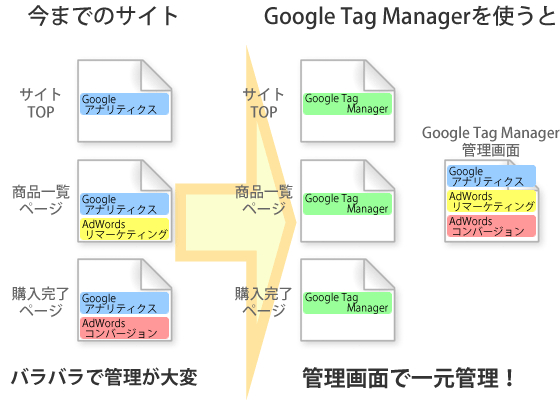
そういった「HTMLに埋め込むコード」がサイト全体共通で単一のものを埋めるだけなら管理は容易なのですが、例えば「Googleアナリティクスでページによって読み込むコードや処理を変えたり」「Google AdWordsのリマーケティングタグを特定のページに埋め込む」などのように埋め込むコードのパターンが増えるにつれて、管理や把握が複雑になってしまいます。
Google Tag Managerはそういった「HTMLに埋め込むコード」を、外部で一元管理するためのツールです。
タグ(コード)をマネジメント(管理)するためのツールですので、タグマネジメントツールとも呼ばれます。

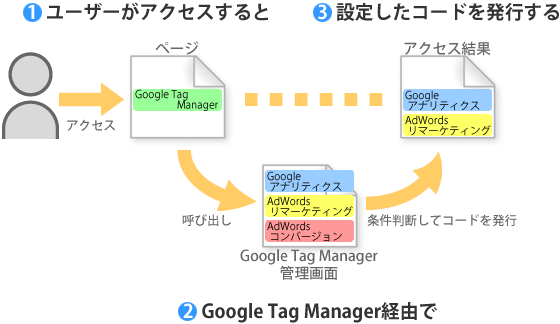
Google Tag Managerの仕組みはさっくりと言ってしまうと単純で、
「全ページにGoogle Tag Managerを呼び出すためのコードを埋め込み、Google Tag Managerの管理画面で実際に各ページへ埋め込みたいコード(Googleアナリティクスなど)を保存・設定する」
というものです。
つまり、それまでHTMLへ埋め込んでいたコードを、一度Google Tag Managerを経由して発行させる形になります。

- Google Tag ManagerはHTMLに独自コードを埋め込んで利用する。
- GoogleアナリティクスやAdWordsなどのコードはHTMLに書かず、Google Tag Managerの管理画面に保存する。
- 保存した各コードの発行条件などはGoogle Tag Managerで設定する。
- ユーザーがページにアクセスした際に条件が一致すると指定したコードが発行される。
Google Tag Managerを使ったタグマネジメントの利点は、全ページで埋め込むコードは同一のものとなる(Google Tag Managerのコードだけになる)のでHTML側へ埋め込むコードが全ページ共通&最低限で済むことと、それまで埋め込んでいた色々なコード(GoogleアナリティクスやAdWordsなど)が管理画面で一元管理できるようになるのが大きなメリットです。
また、あらかじめページにGoogle Tag Managerのコードを埋め込んでおけば、例えば「特定のページに新たなJavaScriptの処理を追加する」といったこともHTMLを弄る必要なく、Google Tag Managerの管理画面だけで変更することができるようになるのもポイントです。
メリット
- 全ページに埋め込むコードがまったく同じもので良くなる。
(Google Tag Managerのコードだけになる) - 発行する各コードは管理画面上で一覧で見られるようになる。
(コード内容やコードの発行条件など) - 新たに新規コードを埋め込む際、HTMLを弄る必要がなくなる。
(Google Tag Managerの管理画面から行う)
具体的には、外部ツールが生成したコードをまとめる
Google Tag Managerは、GoogleアナリティクスやAdWordsなどのコードのように「利用するにはHTMLにこのコードを埋め込んでください!」と生成されたコードを外部管理するためのツールです。
それ以外にも、JavaScriptはもちろんHTMLでさえ利用することができます。
ですので、基本的にはこれらの外部ツールが生成したコードに対して使用していき、必要に応じてページ毎のJavaScriptにも使用するなど、自分の使いやすいように使っていくと良いでしょう。
- Googleアナリティクスのコード
- Google AdWordsのコード
- FacebookなどのSNSのコード
- インラインで記述している各JavaScriptコード
- などなど
また、Google Tag Managerでは「発行対象のページを選べる」ので、例えばユニークな使い方としては、ページ内に掲載する広告などにも利用できるかもしれません。
(広告掲載するページを対象とするように設定しておき、広告バナーやテキストなどをGoogle Tag Managerで用意し、該当ページが表示された際に自動で挿入するようにできます。こうしておけば、サーバーにアップロードされているHTMLやJSなどを弄る必要なく、Google Tag Managerの管理画面から変更できるようになりますね)
色々と応用が利きますので、ぜひ試してみてください。
なおHTMLも扱えるため、極端な話、ページコンテンツ自体もGoogle Tag Managerで管理することが可能です。
可能ですが、SEO的な観点から言うと「HTML内から消えてしまう(JSがOFFの環境では見ることすらできなくなってしまう)」とそのページのコンテンツとして扱われなくなる可能性がありますので、おすすめはできません。
ですのでもしHTMLパーツをGoogle Tag Managerに切り分ける際は、「そのページのコンテンツではないか」「クローラーに巡回してほしいリンクを含んでいないか」を確認することを推奨します。
実際に使ってみよう
それでは実際に、Google Tag Managerをサイトに導入する方法について。
Google Tag Managerを使う手順としては、以下のようになります。
なお、以下で使用しているスクリーンショットは、2012年10月2日のリリース直後のものを使用しています。
このページを閲覧されているタイミングの実際の画面とは異なる可能性がありますので、ご了承ください。
1.使用準備(初期設定)
Google Tag Managerを使うには、まずアカウントを作成する必要があります。
Googleアカウントでログインした状態で、下記のページへアクセスしてください。
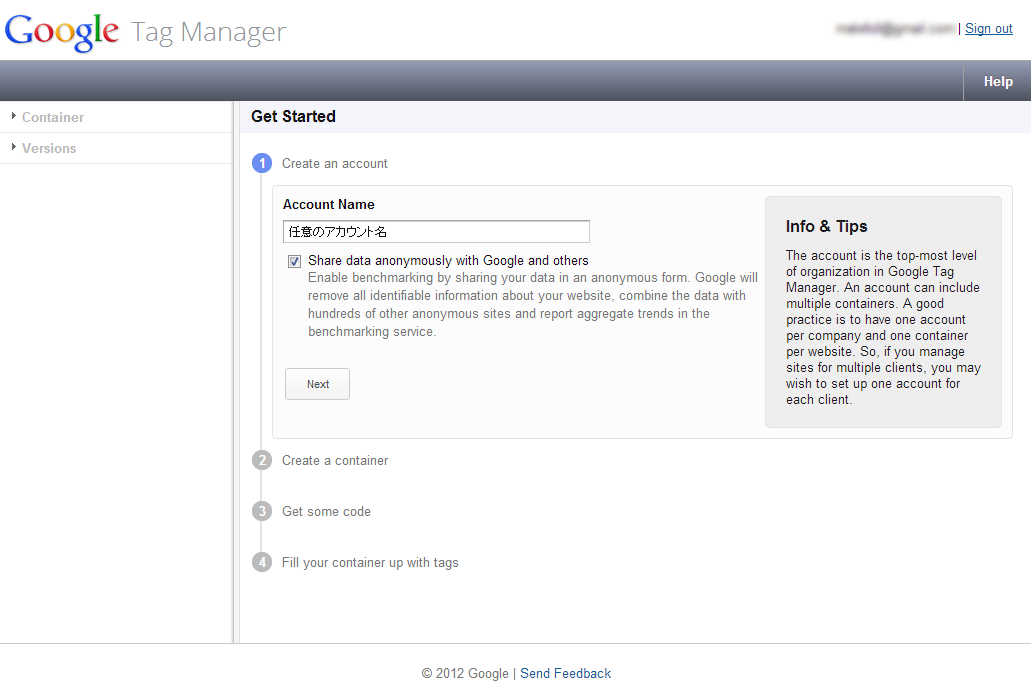
ログインすると、アカウントが登録されていない状態の画面になります。

ログイン直後はアカウントの作成画面となりますので、アカウントの作成を行います。
「Account Name」に任意のアカウント名を入力して、「Next」ボタンを押して次へ進みます。
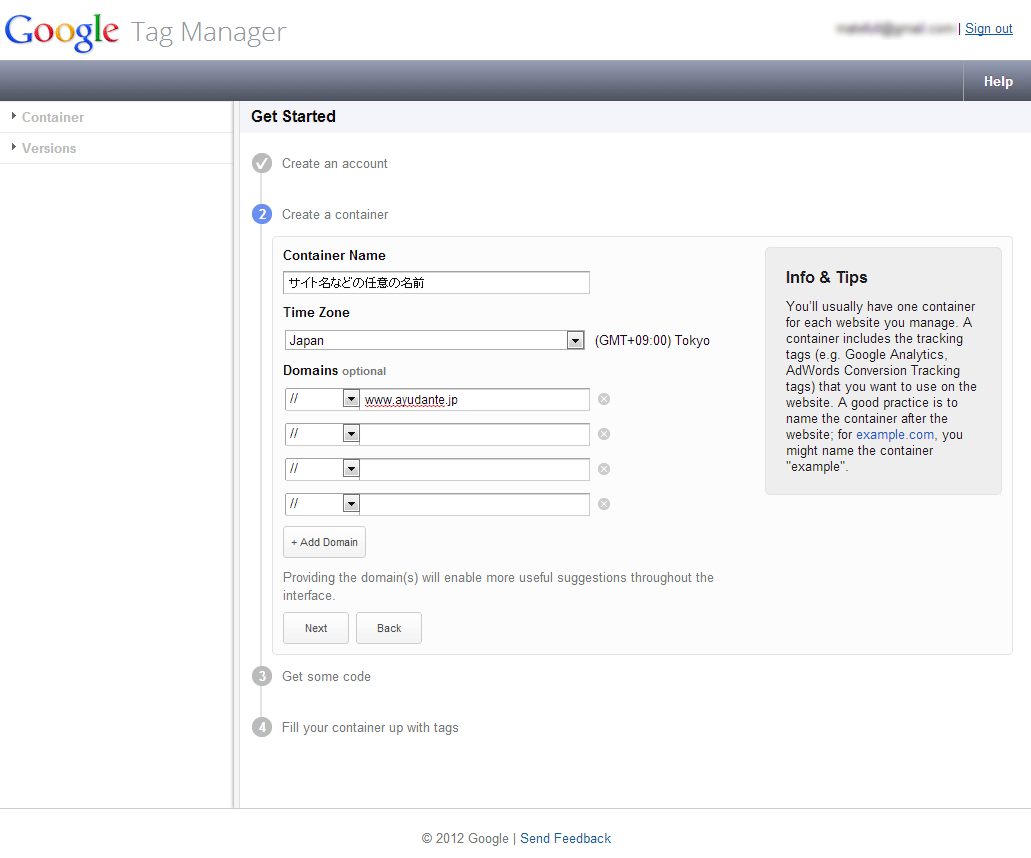
するとアカウントの作成の次は、コンテナーの作成に移ります。
Google Tag ManagerはGoogleアナリティクスのように、利用するサイトなどを登録し、それぞれの単位で管理します。これをコンテナーと呼びます。

登録画面にある各項目は、以下のように入力しましょう。
- Container Name
- コンテナー名です。例えば利用するサイトの名前など、自分がわかる名前を入れましょう。
Googleアナリティクスで言うところの「プロパティ」に相当します。 - Time Zone
- タイムゾーンの設定です。日本であれば「Japan」を選択します。
- Domains
- Google Tag Managerを使用するサイトのドメインを入力します。
オプション項目です。
入力が終わったら、最後に「Next」ボタンを押せば利用規約の確認画面が出ますので、「I ACCEPT」を押せば登録は完了です。
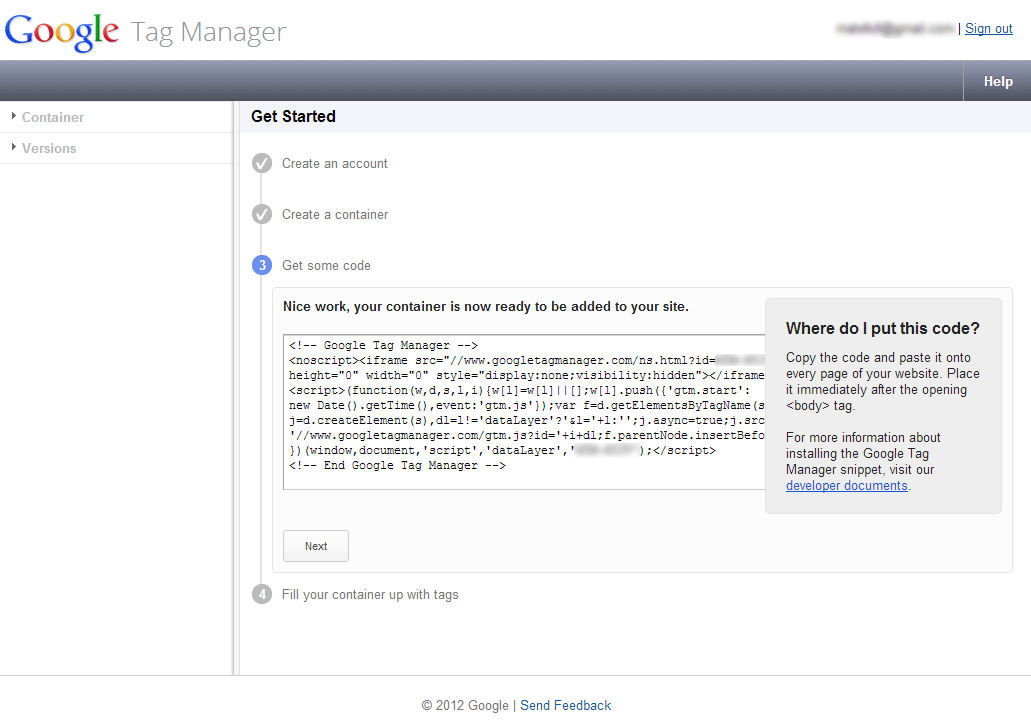
2.Google Tag Managerコードの埋め込み
登録が終わると、HTMLに埋め込むためのGoogle Tag Managerのコードが表示されます。

作成したContainerのContainer Settingsの画面からも同じものが確認できます。
コードを忘れた場合はこちらを開き、表示されているコードをHTMLのbodyタグ内冒頭に記述しましょう。
これでGoogle Tag Managerの利用準備は終わりました。
次は今までHTMLに記述していた各外部ツールのコードをGoogle Tag Manager側へ切り分けていきます。
3.既存HTMLから埋め込んでいる他ツールのコードを切り出し
HTMLにGoogle Tag Managerのコードを埋め込むことができたら、今までHTMLへ埋め込んでいた、今回Google Tag Managerへ切り出すコードをHTMLからtxtファイルなどへ移し、HTMLからは削除してしまいましょう。
(Google Tag Managerへ保存するまでの一時的な置き場ですので、txtファイルでなくてもなんでも良いです)
HTMLからコードを削除できたら、次はGoogle Tag Managerへ切り分けたコードを保存させます。
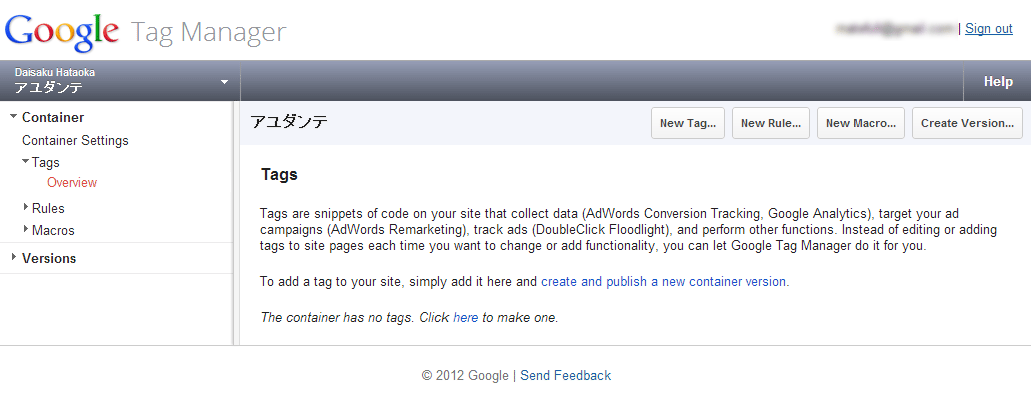
Google Tag Managerの管理画面へログインしてContainerを開き、左側のメニューから「Tags > Overview」を開いてください。

この画面では登録された「タグ」が一覧で表示されます。
このGoogle Tag Managerで言うところの「タグ」が、いわゆるHTMLへ挿入するコードと言うわけです。
先ほどHTMLから移動させたコードをそれぞれ、タグとしてGoogle Tag Managerへ保存させます。
画面右上にある「New Tag」ボタンを押して登録画面を開きましょう。

Google Tag Managerへ登録することができるタグ(コード)には、2012年10月2日現在では以下の7種類があります。
- Google Analytics
- Googleアナリティクス用。
_trackPageviewまたは_trackEventを選択可能。
GoogleアナリティクスのIDを入力して使用します。 - AdWords Conversion Tracking
- Google AdWordsのコンバージョンタグ用。
コンバージョンIDやラベル、Valueを設定して使用します。 - AdWords Remargeting
- Google AdWordsのリマーケティングタグ用。
コンバージョンIDやラベル、パラメーターを設定して使用します。 - DoubleClick Floodlight Counter
- Floodlightのカウント用。
- DoubleClick Floodlight Sales
- Floodlightのセールス用。
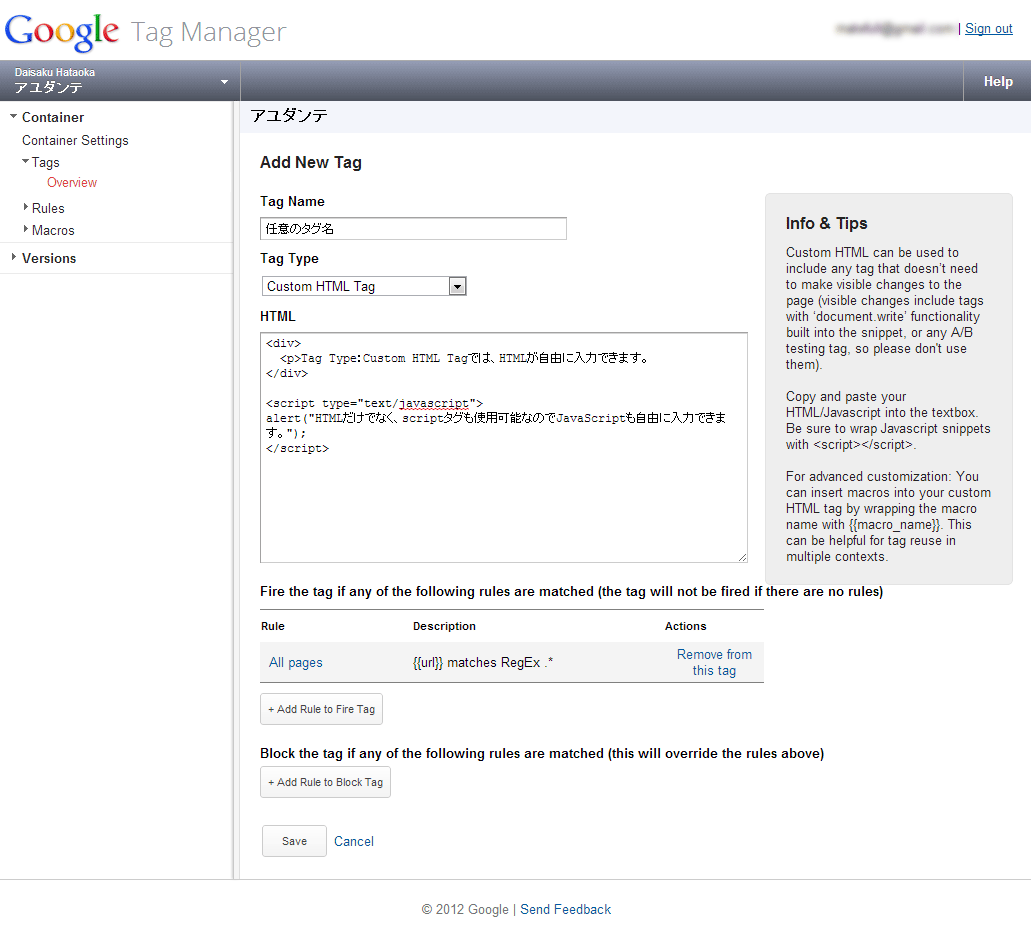
- Custom HTML Tag
- 自由編集可能なHTML。
- Custom Image Tag
- imgタグ用。画像のパスを設定して使用します。
オプションでブラウザキャッシュ回避用の乱数を付与させることもできます。
Googleアナリティクスなど、有名なツールには専用のタイプが用意されている形ですね。
用意されていないものについては自由にHTMLとして編集できる「Custom HTML Tag」を選び、そちらに記述する形になります。

切り分けたコードの保存は、ひとまずこれで完了です。
保存したコードの発行条件などの設定へ進みましょう。
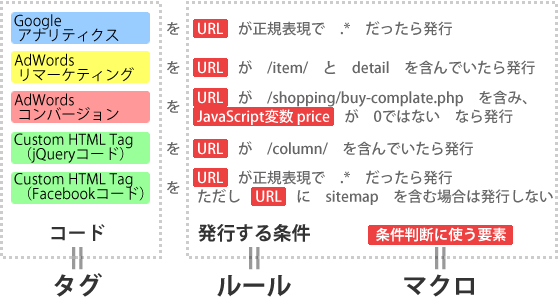
4.「タグ」と「ルール」と「マクロ」
Google Tag Managerを利用するには、「タグ」と「ルール」と「マクロ」を理解する必要があります。
……と言っても、どれもさっくりと一言で説明できます。
- タグ
- HTMLへ挿入するコードのことです。(例:Googleアナリティクスのコードなど)
紐づけた「ルール」にマッチした場合にHTMLへ挿入されます。 - ルール
- タグを発行する条件のことです。(例:「全URLを対象とする」、「URLに○○を含む場合のみ対象とする」など)
「マクロ」を使って設定します。 - マクロ
- ルールを設定する際に使用する「URL」などの変数のことです。
デフォルトで用意されているもののほか、自分で新たに登録することができます。(JavaScriptの変数も登録可能)

「マクロ(変数)」を使って「ルール(条件)」を作り、その「ルール」に該当した場合に「タグ(コード)」を発行する、という仕組みです。
具体的な例をいくつか挙げてみます。
- URL(マクロ)が「*(なんでもOK)」の時に(ルール)、Googleアナリティクスの処理を行う(タグ)
- URL(マクロ)に「/column/」を含む場合に(ルール)、Google AdWordsのリマーケティングタグを発行する(タグ)
- 「URL(マクロ)が『/shopping/buy-complate.php』を含み」かつ「JavaScript変数『price』(マクロ)が『0ではない』」場合に(ルール)、Googleアナリティクスのコンバージョンタグを発行する(タグ)
といった具合です。
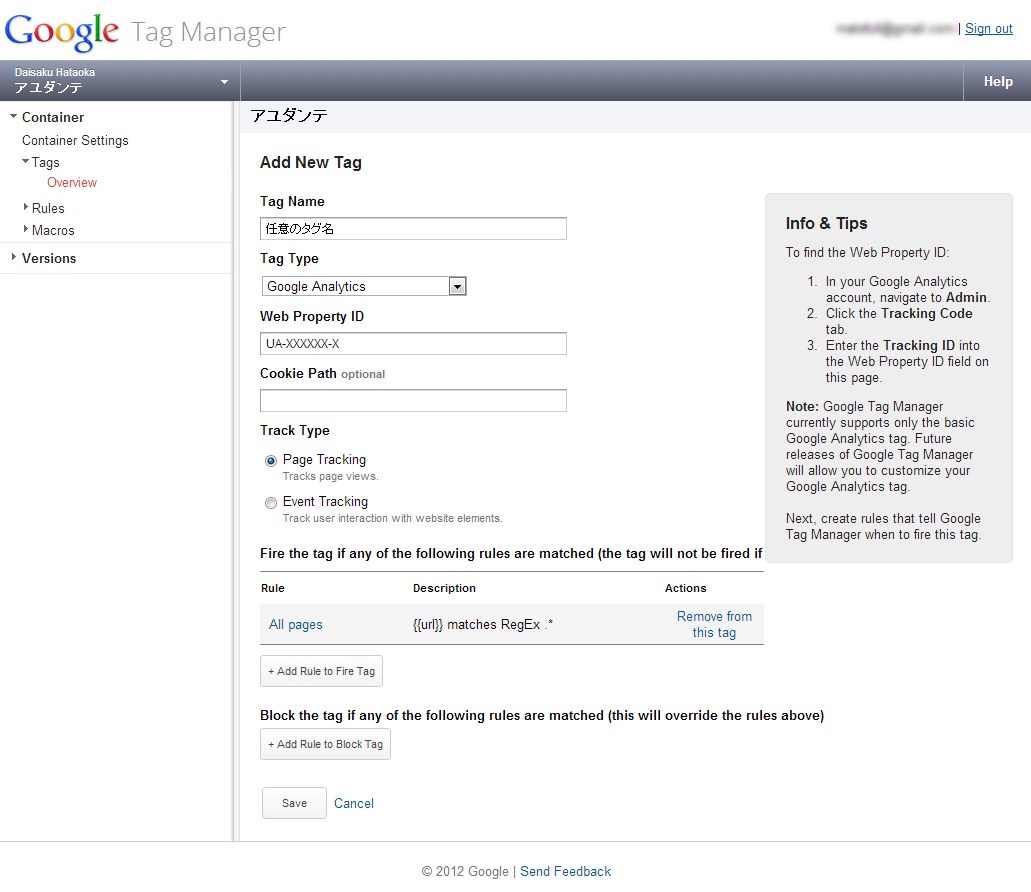
タグ
タグの編集画面を見てみましょう。
以下のようになっています。

Google Tag Managerに登録したタグは、それぞれの編集画面から、HTMLへ挿入するコードの内容やタグを発行する条件(ルール)の紐づけなどを設定します。
ですので、タグを設定する前に、先に紐づけたいルールを作っておくとスムーズです。
- Tag Name
- タグの名前。自分でわかる名前にしましょう。
- Tag Type
- タグの種類。前述のタグの種類(Google AnalyticsやCustom HTML Tagなど)を選択します。
- (各設定内容
- 種類ごとに入力項目が変わりますが、画面を見ればだいたいわかるので割愛します)
- Fire the tag if any of the following rules are matched
- HTMLへ発行する条件。ルールを選択して設定します。
複数のルールを選択することも可能で、選択した「いずれかのルールにマッチした」場合に発行されます。 - Block the tag if any of the following rules are matched
- HTMLへ発行しない、除外条件。ルールを選択して設定します。
例えば「Fire the tag if any of the following rules are matched」で「All Pages(全ページを対象とする)」を選んでいる場合でも、ここで設定したルールに該当した場合は発行されなくなります。
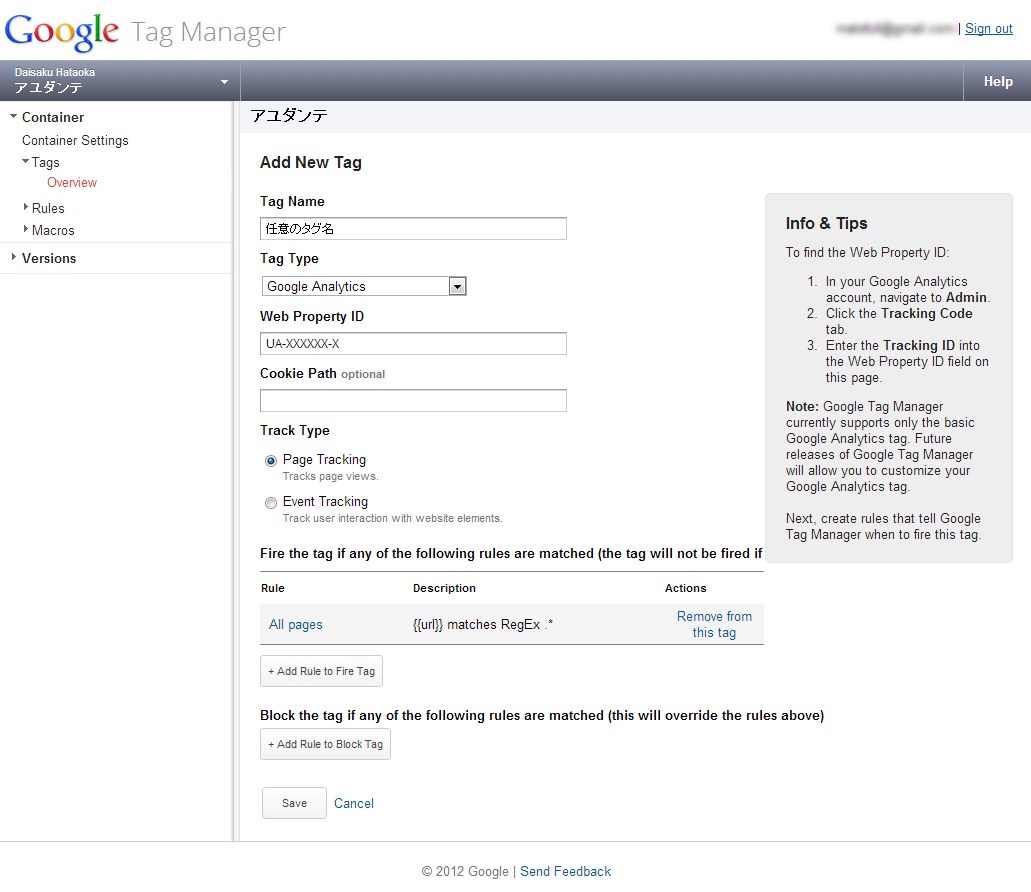
例えばGoogleアナリティクスのコード(_trackPageview)を全ページ対象で発行するのであれば、以下のように設定します。
- Tag Name
- Google Analytics _trackPageview(自分がわかる名前)
- Tag Type
- Google Analytics
- Web Property ID
- (GoogleアナリティクスのUAアカウントID)
- Cookie Path
- (空欄)
- Track Type
- Page Tracking
- Fire the tag if any of the following rules are matched
- All pages
- Block the tag if any of the following rules are matched
- (未選択)
これで全ページで、無条件でGoogleアナリティクスの_trackPageviewが発行されます。
なお、「Type:Google Analytics」で処理されるのは、あくまでもシンプルな_trackPageviewまたは_trackEventのみです。
もし他のアクションや細かいオプションを設定したい場合は、「Tag Type:Google Analytics」ではなく「Tag Type:Custom HTML Tag」を選び、そちらに普通のJavaScriptとして記述する必要があります。
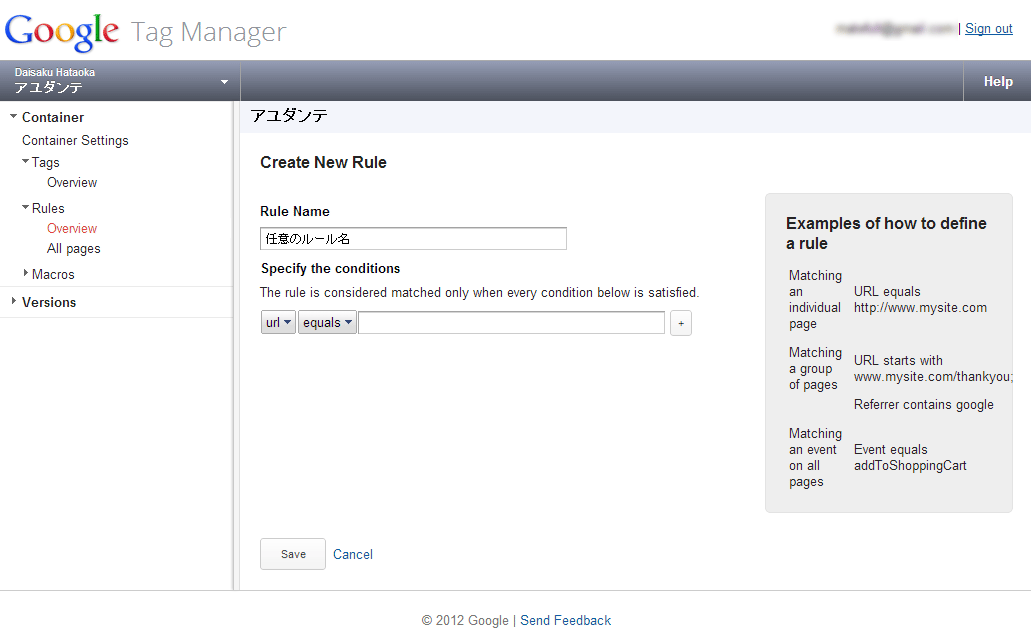
ルール
紐づけたタグを実際にHTMLへ挿入するための条件設定になります。
全ページを対象とする「All pages」が最初からあらかじめ用意されています。
ルールの編集画面を見てみましょう。
ルールの登録もタグの時と同様、画面右上の「New Rule」ボタンから行えます。

- Rule Name
- ルールの名前。自分でわかる名前にしましょう。
- Specify the conditions
- ルールの条件。
マクロを選び、演算子(完全一致や部分一致、先頭一致、後方一致、正規表現など)を選び、値を入力します。
また条件は複数入力することも可能で、選択した「全条件にマッチした」場合に発行されます。
例えば「サイト内の全ページを対象とする」のであれば、以下のように設定します。
(あらかじめ用意されている「All pages」の設定内容です)
- Rule Name
- All pages
- Specify the conditions
- [url][matches RegEx(正規表現)][.*(正規表現で「何でも」の意)]
別の例として、「コラムコンテンツ(/column/配下のコンテンツ)を対象とする」のであれば、以下のようになります。
- Rule Name
- Column pages(自分がわかる名前)
- Specify the conditions
- [url][contains(部分一致)][/column/]
なお、ルールで使用できる変数は、マクロで登録されたもののみとなります。
マクロは一般的によく使われるもの(URLなど)はあらかじめ登録されていますが、もしオリジナルで使いたい変数がある場合は、ルールよりも先にマクロとして登録しておく必要があります。
マクロ
ルールで使うための変数は、マクロとして登録されたものしか使えません。
URLやリファラーなどの一般的なものは最初から登録済みとなっていますが、JavaScript変数などは自分で登録する必要があります。
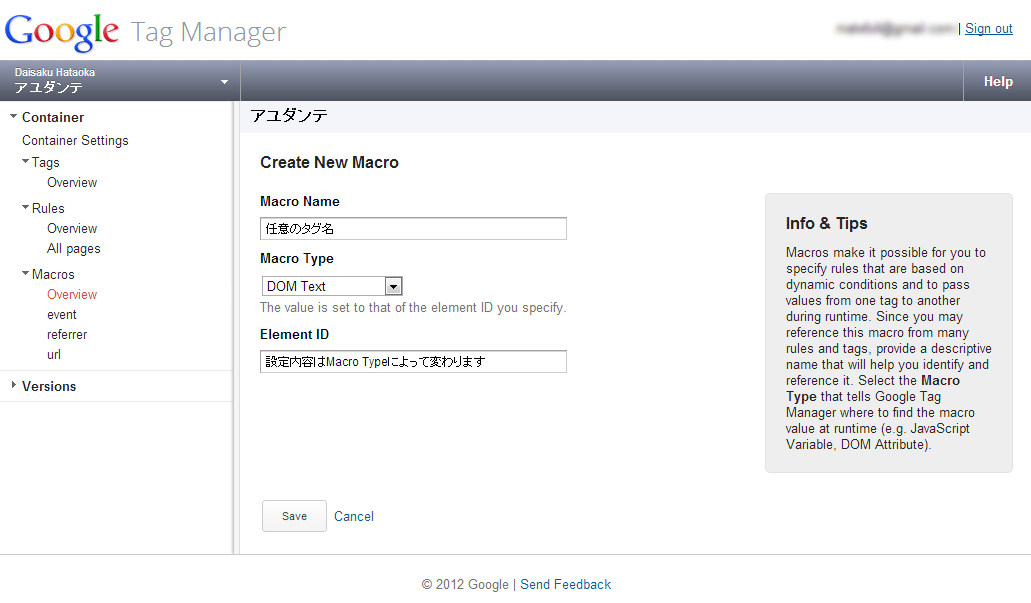
マクロの新規追加もタグやルールと同じく、画面右上の「New Macro」ボタンから行えます。

- Macro Name
- マクロの名前。自分でわかる名前にしましょう。
- Macro Type
- マクロの種類。種類は以下となります。
- JavaScript Variable
- JavaScriptの変数です。
- Data Layer Variable
- Data Layerに格納された変数です。
Data LayerはGoogle Tag Managerで使用する、Google Tag Managerとデータをやり取りするためのメソッドです。 - DOM Text
- HTML内に存在するテキストです。
どのテキストを参照するか、目的のブロックのidを指定して使用します。 - DOM Attribute
- HTML内に存在するタグの属性です。
どのブロックのどの属性を参照するか、目的のブロックのidと属性名を指定して使用します。 - URL
- URLです。
最初から「url」というマクロ名で用意されています。 - Custom Event
- JavaScriptのイベントです。何らかのJavaScriptのイベントとしてGoogle Tag Managerに登録したタグを呼び出したい時に使います。
最初から「event」というマクロ名で用意されています。 - HTTP Referrer
- リファラーです。
最初から「referrer」というマクロ名で用意されています。
5.パブリッシュして完了
タグやルールやマクロが保存できても、それでまた完了ではありません。
すべてが終わったら、最後に管理画面から「パブリッシュ」する必要があります。

パブリッシュは画面右上にある「Create Version」ボタンを押すと行えます。
パブリッシュが完了すると変更が保存され、HTMLへ埋め込んだGoogle Tag Managerのコードが機能するようになります。
実際にページへユーザーがアクセスした際に処理されるのは、管理画面で最後に「パブリッシュ」されたときに保存されていた内容になります。要は、パブリッシュボタンというのは最終確認ボタンみたいなものと思ってください。
パブリッシュされる度に、Google Tag Managerはその状態を「1つのバージョン」として全バージョンを保存していきます。
各バージョンの状態へいつでも戻したりできるので、「間違えたままパブリッシュしてしまった! 戻さないと!」という場合でもひとつ前のバージョンへ差し戻すことが可能です。ご安心ください。
本日公開されたGoogle Tag Managerについて、ざっくりとした紹介となりましたが、いかがでしたでしょうか?
今回はかなり基本的な紹介でしたが、今後も機会があれば細かいTipsや応用的な使い方なども紹介していく予定です。
なお、Google Tag ManagerはGoogleアナリティクスのように公式の認定資格がありますので、不明点や疑問点などがあれば認定資格社に問い合わせてみてはいかがでしょうか。
ちなみに弊社アユダンテも、Google Tag Managerの認定資格を取得しています。
ちなみに弊社アユダンテも、Google Tag Managerの認定資格を取得しています。










