本コラムでは、Google Tag Manager(以下GTM)のデータレイヤーの設置個所や、記述方法による動作の違いについて解説します。
前提として、データレイヤーの概要の理解が必要なため、データレイヤーがそもそも何かわからない方は弊社の以下コラムを是非ご参考ください。
Googleタグマネージャ基礎 初心者でもわかるデータレイヤー
データレイヤーはGTMの根幹であり、活用することで計測の幅が大きく広がります。一方で使い方にはいくつか注意すべきポイントがあるため、そこを重点的に解説します。
また、本記事については以下のYouTube動画でも解説しています。良ければこちらもご参考ください。
※動画が表示されない場合は、ターゲティング Cookieを許可してください。
データレイヤーの変数とイベントについて
データレイヤーは、GTMに情報を渡すオブジェクト(箱のようなもの)です。GTMはデータレイヤーに蓄積された情報から必要な情報を取得します。データレイヤー自体は、GTMのコンテナスニペット内で作成され、自動で情報が収集されます。

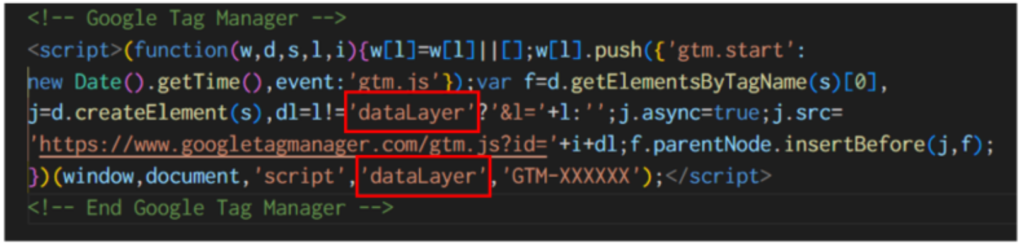
一方で、カスタムで情報を追加することも可能です。その場合は開発者に、以下のようなサンプルコードをHTMLに記述してもらうことで、データレイヤーに情報をプッシュ(追加)できます。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "custom_event",
user_id: "abc123"
});
</script>オブジェクト内の情報は、キーと値のペアで構成されています。このキー名を「データレイヤーの変数」として登録すると、その変数に値の内容が格納されます。
その中でも、「event」は特別なデータレイヤーの変数です。
eventキーを使用すると、GTMにイベントを送信できます。GTMはこのイベントを取得して、カスタムイベントとしてトリガーを作成し、タグを配信することができます。
たとえば、ユーザーが購入確認ボタンをクリックしたときにイベントを送信することで、そのタイミングでコンバージョンタグを配信するなどが可能となります。
自動で発生するイベントについて
GTMにはコンテナスニペットが読み込まれた際に、自動で発生する5種類のイベントがあります。これらはページビュートリガーのイベントです。
- gtm.init_consent
- gtm.init
- gtm.js
- gtm.dom
- gtm.load
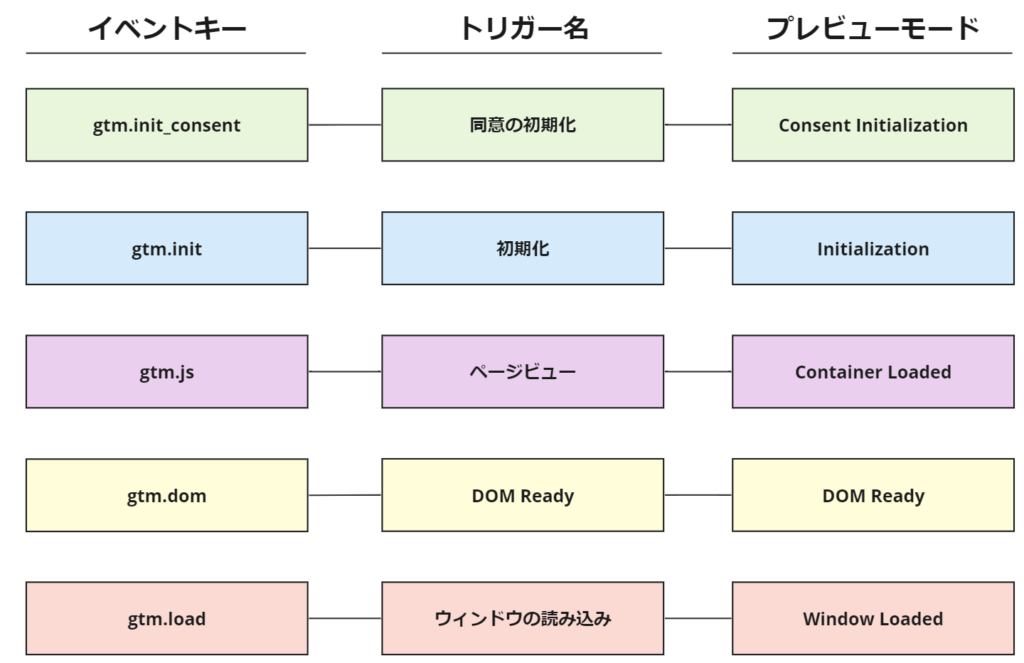
eventキー・トリガー名・プレビューモードの表示名の関連は下図の通りです。

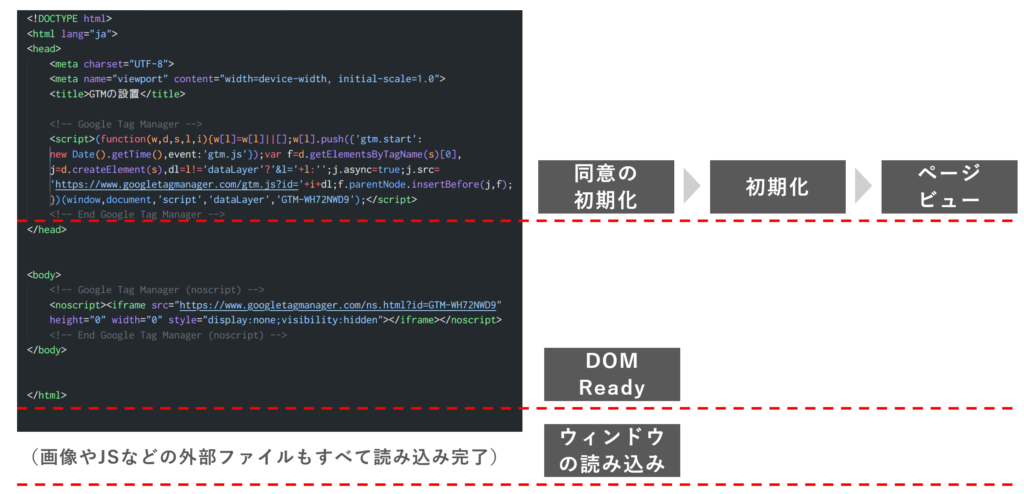
それぞれのイベントの起動順序は下図の通りです。

GTMコンテナスニペットが読み込まれたタイミングで、1~3のイベントが順番に送信されます。
そのあとにDOM要素の読み込みが完了したらgtm.dom(DOM Ready)、画像やJSなどの外部ファイルもすべて読み込みが完了したらgtm.load(ウィンドウの読み込み)が送信されます。
この中でもgtm.init_consentとgtm.initは特殊なイベントで、必ずGTMはこのイベントを1番目と2番目に配信します。
具体例で見ていきましょう。
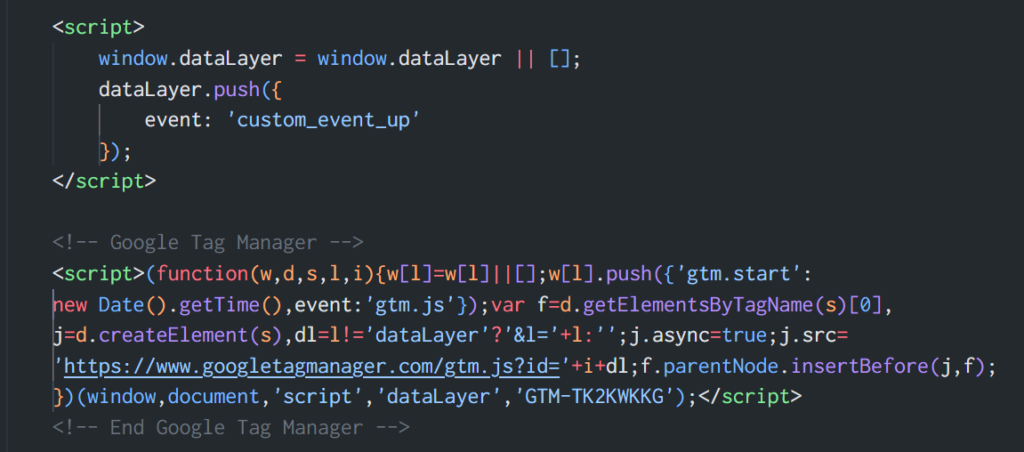
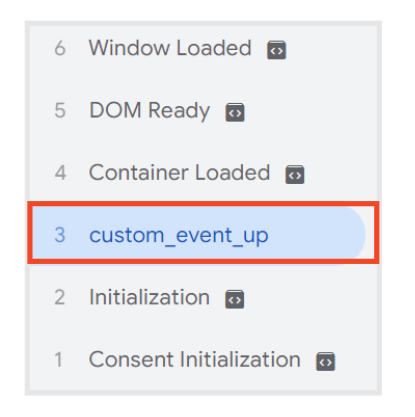
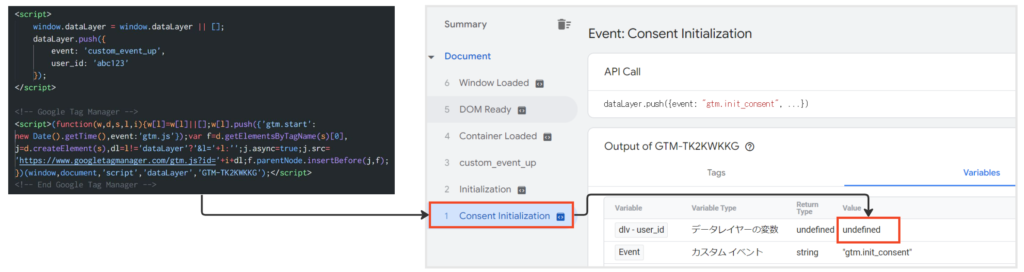
GTMコンテナスニペットよりも上部にカスタムイベント(custom_event_up)を送信するデータレイヤーを設置します。

通常であれば、このイベントが一番最初に送信されるように思えますが、実際には3番目のイベント送信になります。

上記の順番になる理由は、この最初の2つのイベントの成り立ちを考えれば理解が深まります。
この2つのイベントはGTMの「同意モード」とともに追加されました。そのため、主に同意管理プラットフォームタグなどの他のトリガーよりも前に配信する必要があるタグ用のトリガーとなっています。
そのため、カスタムイベントがそれらのトリガーよりも早くイベント送信されてしまうと、同意管理をする前にタグが配信されてしまうリスクがあります。したがって、GTMコンテナスニペットより上にデータレイヤーを設置してイベントを送信しても、必ず3番目以降となります。
同意モードや、この2つのトリガーの詳細については弊社の以下コラムを参照ください。
イベント送信の有無の違いについて
データレイヤーにeventキーを含めないことも可能です。イベントは送信されませんが、データレイヤーに情報を送信することはできます。

ここが非常に重要なポイントになります。
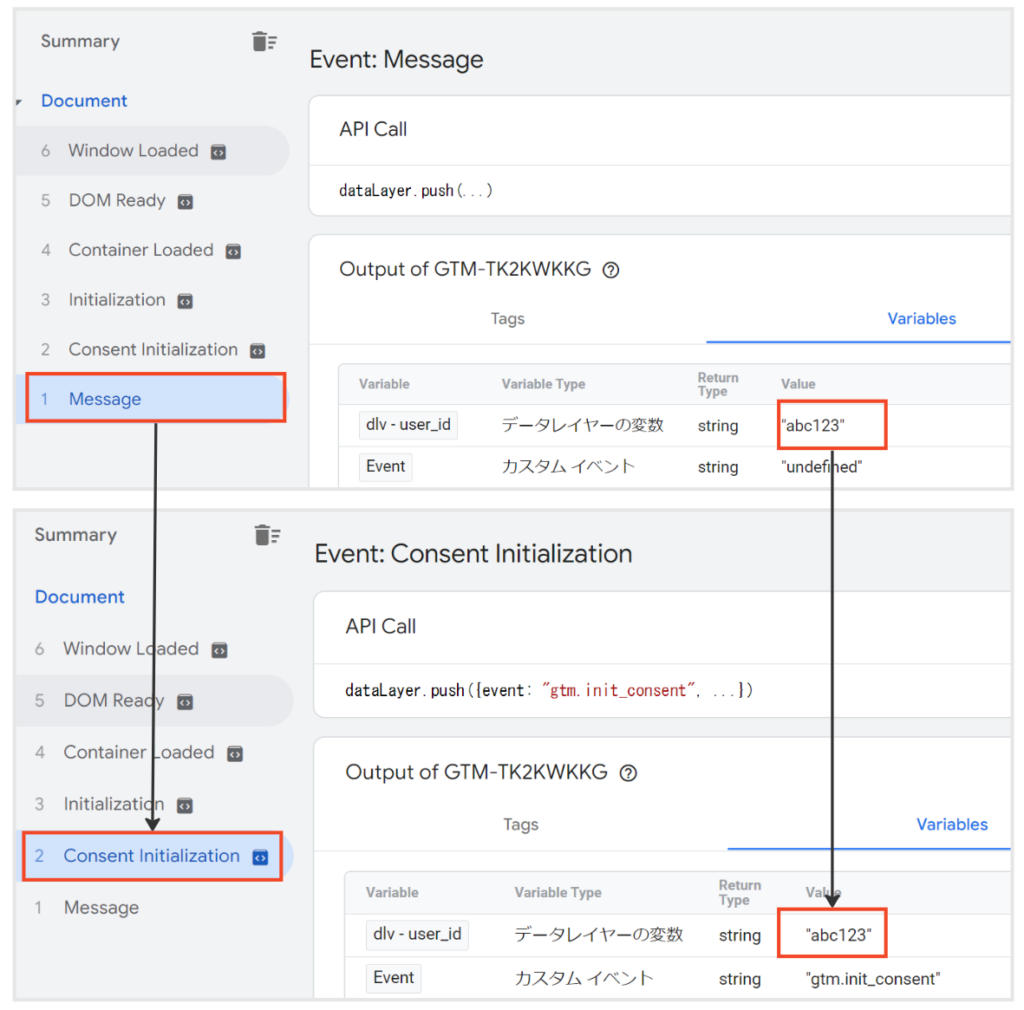
先ほど、イベントを送信する場合は、必ずgtm.init_consentとgtm.initよりも後になることを説明しました。そのため、データレイヤーの変数の情報も上記の二つのイベントでは使用できませんでした。

ではどうすればよいでしょうか?
答えは非常にシンプルです。
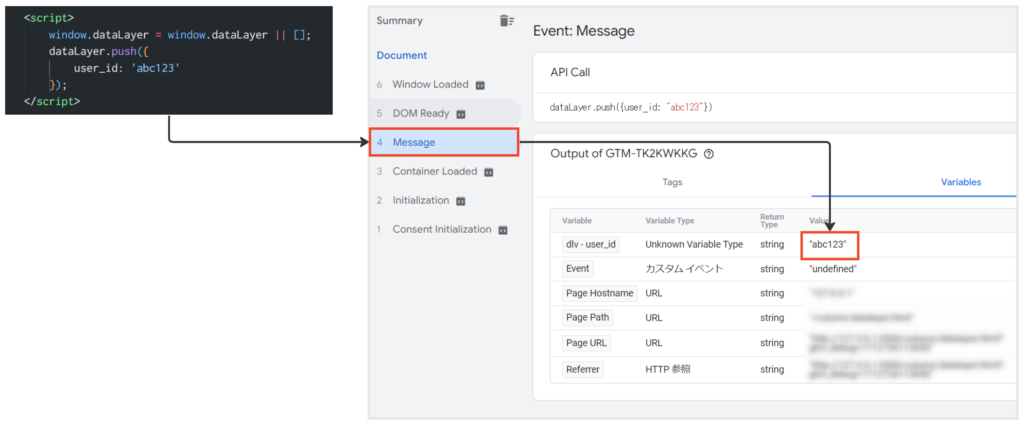
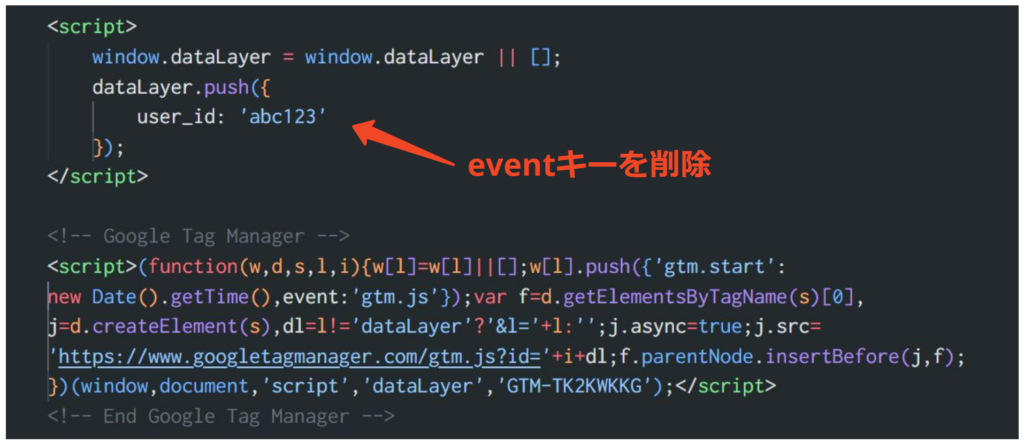
eventキーを含めずに、GTMコンテナスニペットよりも上部にデータレイヤープッシュを記述することです。

イベント送信をしていないため、問題なく一番最初に情報を渡すことが可能となります。

このようにすることで、たとえば初期化トリガーが推奨されているGA4のGoogleタグにも、必要な変数の値を事前に渡すことができます。
まとめ
データレイヤーは、GTMを活用する上で非常に重要な役割を担っています。データレイヤーの変数とイベントの仕組みを理解し、適切な設置方法を選択することで、効果的なタグの配信が可能になります。
特に、自動で発生するイベントの順番や、イベント送信の有無による動作の違いは、データレイヤーを扱う上で押さえておくべきポイントです。状況に応じて、イベントを含めるか含めないかを使い分けることが肝要となります。
GTMとデータレイヤーを適切に組み合わせることで、ウェブサイトの計測の幅が大きく広がります。本コラムで解説した内容を参考に、データレイヤーを効果的に活用し、より詳細で価値のある計測を実現していただければと思います。