![[GTM] Googleタグ版GA4のSPA向けタグ設定](https://ayudante.jp/wp-content/uploads/2022/11/GA4.png)
SPA(シングルページアプリケーション)向けのGA4の公式タグ設定ドキュメントが更新され、updateという見慣れないパラメータについての記述が追加されました。updateパラメータの利用は必須ではありませんが、今後新たにSPA計測設定を行うときには便利な選択肢の一つです。
本記事ではupdateパラメータを利用したオススメのGA4タグSPA計測設定とupdateパラメータの役割をご紹介します。
GA4の自動SPA計測設定は万能ではない
以前の記事「GA4によるSPA計測の罠と対策」でご紹介したようにGA4では拡張計測機能により、デフォルトでブラウザの履歴イベントに反応してSPAのページ切り替えを自動計測できるようになっています。

しかしカスタムディメンション計測や仮想ページビュー計測設定などとは相性が悪く、全ての状況で使用できる訳ではありません。
拡張計測機能による自動SPA計測の問題
- ブラウザの履歴の変更イベント以外のページ切り替えには対応できない
- 古いカスタムディメンションの値が再計算されずに使い続けられてしまう
- page_location, page_titleの値の上書き設定と共存できない
これらの問題を無視できない場合、GTMを使って手動でSPAの計測設定を行う必要があります。
updateパラメータを使ったオススメのSPA計測設定
既にSPAを正常に計測できている場合はupdateパラメータを使う必要はありませんが、執筆時点の最新のGoogleタグ仕様からオススメしたいSPAの計測設定は以下のとおりです。
- 拡張計測機能「ブラウザの履歴イベントに基づくページの変更」をオフにする
- Googleタグに必要なパラメータを設定する(update, send_page_view, page_referrer)
- page_viewイベントを計測するGA4イベントタグを作成する
- Googleタグとpage_viewイベント計測タグに適切なトリガー設定を行う
それでは詳しく解説します。
1. 拡張計測機能「ブラウザの履歴イベントに基づくページの変更」をオフ
拡張イベント計測機能によるSPAページ切替計測とGTMによる同設定が両方有効だと、それぞれの設定による二重発火が発生するため、拡張イベント計測側を無効化します。
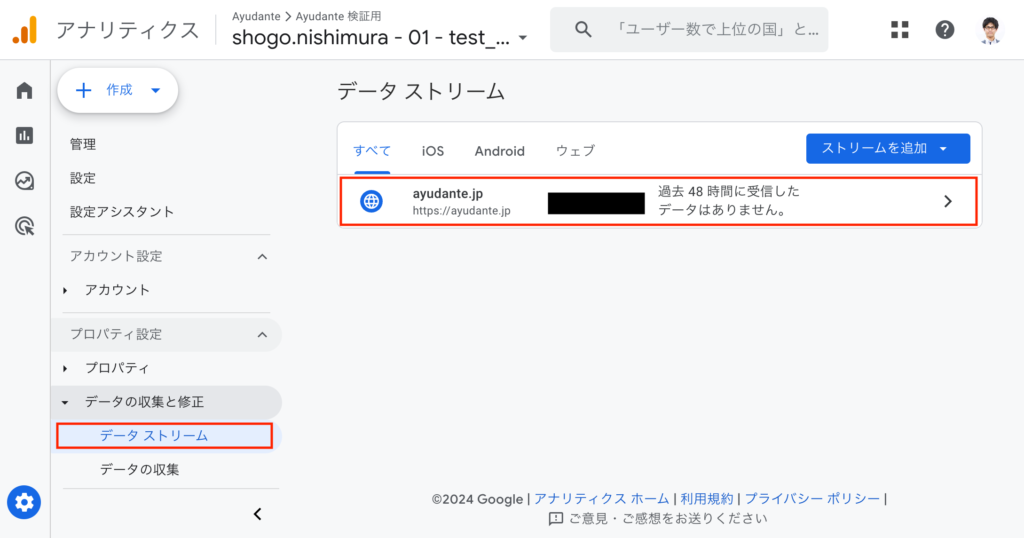
- GA4の管理画面を開く
- 「プロパティ」列の中の「データストリーム」メニューをクリック、設定対象のウェブストリームの行をクリックして「ウェブストリームの詳細」画面を開く

- スクロールして、項目「イベント」の拡張計測機能の歯車アイコンをクリック

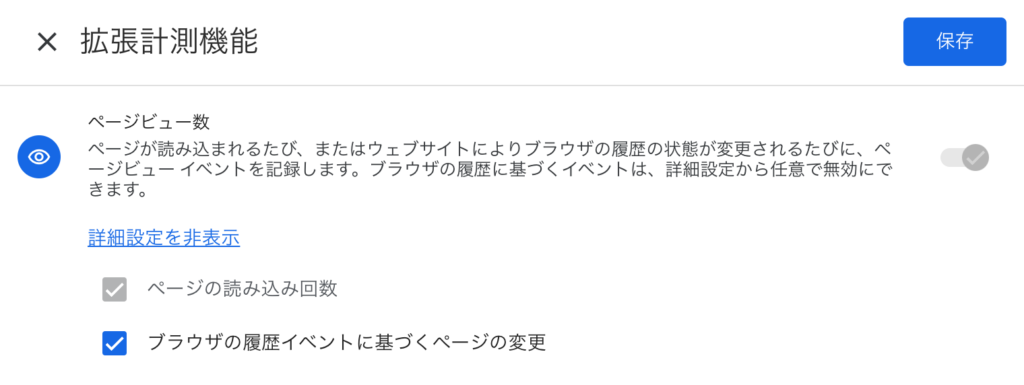
- 項目「ページビュー数」の「詳細設定を表示」をクリックして「ブラウザの履歴イベントに基づくページの変更」の設定項目を表示、アンチェックして無効化。右上の「保存」をクリック

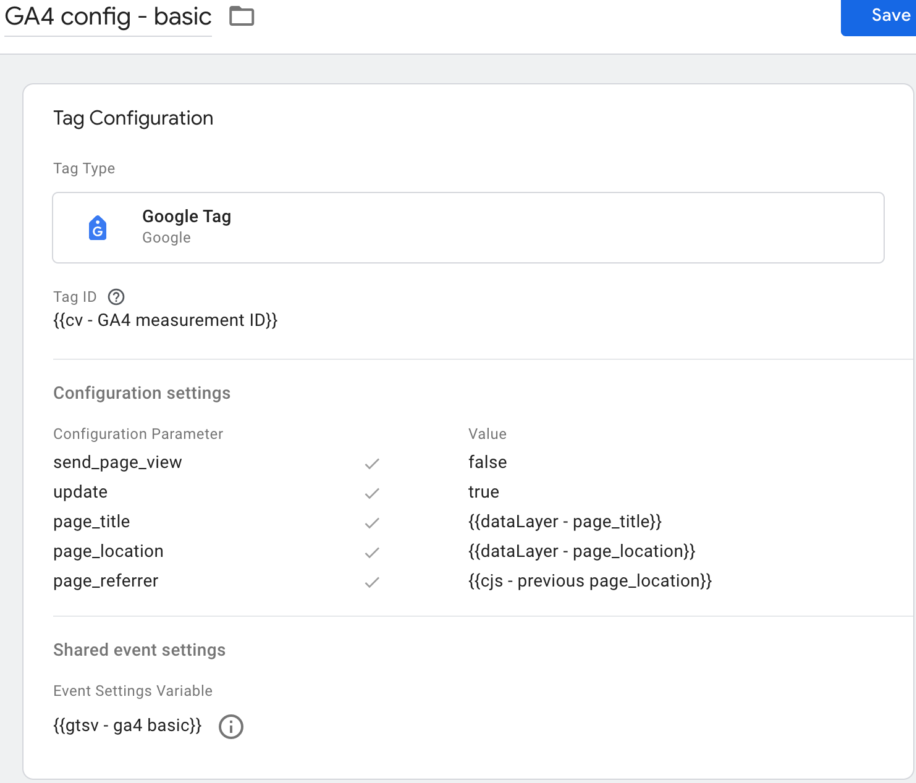
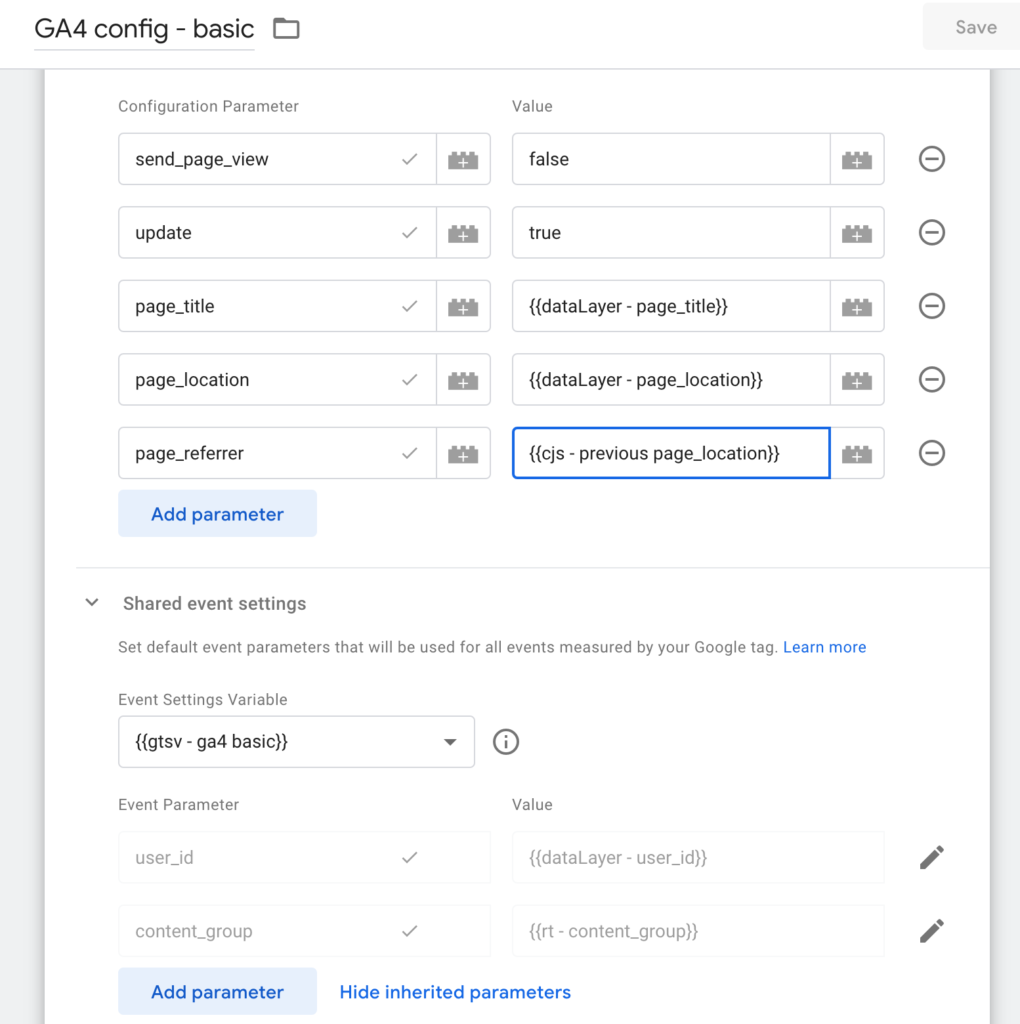
2. Googleタグに必要なパラメータを設定
SPA計測を行うGoogle設定タグの構成パラメータにsend_page_viewとupdateを追加します。これらの設定により、GoogleタグはGA4のイベントタグが発火する前にカスタムディメンションや各パラメータの値を更新するタグ設定となります。

| パラメータ名 | 設定する値 |
send_page_view |
false |
update |
true |
必要に応じてGoogleタグ内で以下パラメータも設定します。
page_title, page_locationパラメータは使わなくても正常な値が取得できるのであれば設定不要ですが、page_referrerパラメータは設定しないと「ページの参照元URL」ディメンションに正しい情報が記録されません。
| パラメータ名 | 設定する値 | パラメータを未設定時、 パラメータの値が undefinedだったときに使われる情報 |
page_title |
ページのタイトルを取得 できる変数 |
document.title |
page_location |
ページのURLを取得 できる変数 (フラグメント部分を含まない) |
location.origin |
page_referrer |
直前に表示していた ページのURLを取得 できる変数 |
document.referrer |
履歴の変更トリガー使用時のpage_referrer情報を取得する設定
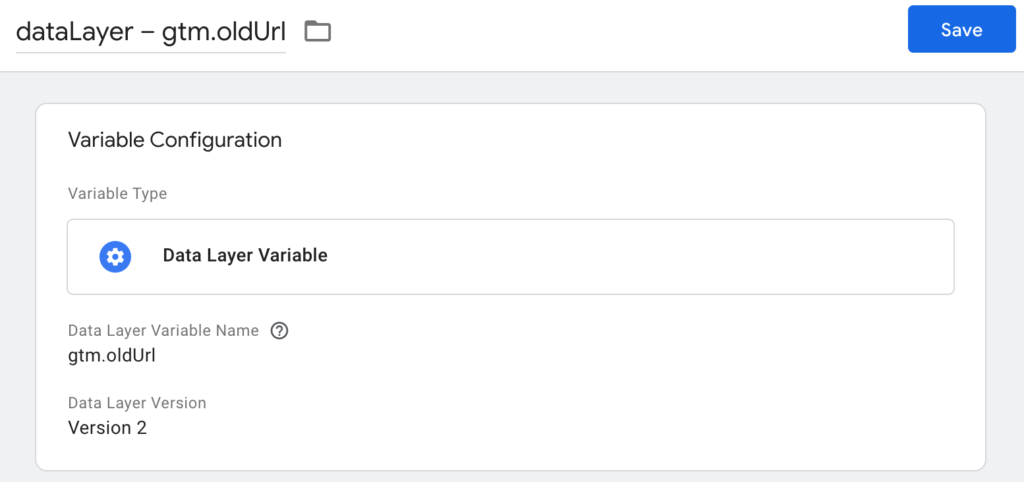
履歴の変更トリガーを使用してSPA上でのページ切り替えを検知する場合はデータレイヤー変数を使って簡単に直前のURLを取得できます。

| 変数名の例 | dataLayer – gtm.oldUrl |
| 変数のタイプ | データレイヤーの変数 |
| データレイヤーの変数名 | gtm.oldUrl |
カスタムイベントトリガー使用時のpage_referrer情報を取得する設定
サイト側の対応でSPAでのページ表示ごとに以下のようなコードを実行して、ページ表示が行われたことをカスタムイベントによりGTMに通知している場合、カスタムJavaScript変数を使ってdataLayerの配列から過去のURLを取得できます。
SPAでのページ切り替え時にカスタムイベントを発生させるサイト側に実装するコードの例
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
// GTMのカスタムイベントトリガー設定で使用するページの表示を示すイベント名
'event': 'virtual_page_view',
// GA4に送信するページURLとパラメータ
'page_location': 'https://example.com/column/123/?xx=yy',
// GA4に送信するページタイトル
'page_title':'Measure SPA with GA4',
// その他ページ表示時にGAなどに送信したい情報があれば追加
'content_group': 'article',
'user_id': 'xxxxxxx',
'member_status': 'gold',
});
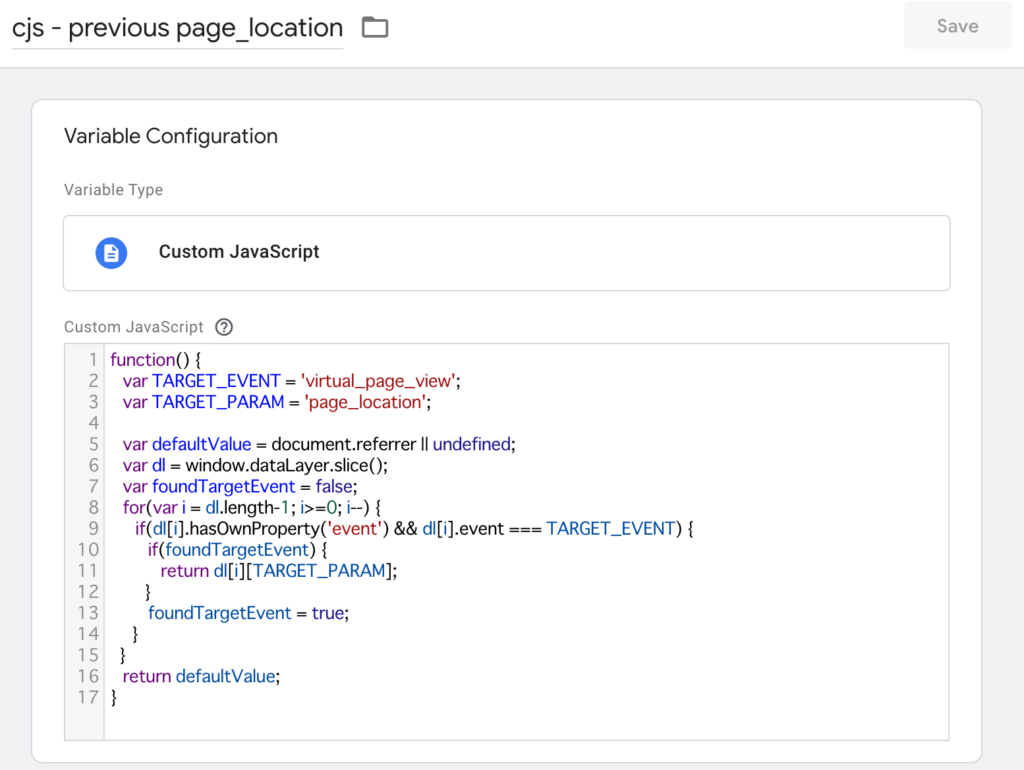
</script>dataLayerから直前のページURLを取得する変数設定の例

| 変数名の例 | cjs – previous page_location |
| 変数のタイプ | カスタム JavaScript |
| カスタム JavaScript | 以下のコードを使用 ( TARGET_EVENT, TARGET_PARAMの値は実際にページ表示時に出力される カスタムイベントに合わせて調整) |
function() {
// GTMのカスタムイベントトリガー設定で使用するページの表示を示すイベント名に変更して使用
var TARGET_EVENT = 'virtual_page_view';
// カスタムイベントでページURL情報が出力されているプロパティ名に変更して使用
var TARGET_PARAM = 'page_location';
var defaultValue = document.referrer || undefined;
var dl = window.dataLayer.slice();
var foundTargetEvent = false;
for(var i = dl.length-1; i>=0; i--) {
if(dl[i].hasOwnProperty('event') && dl[i].event === TARGET_EVENT) {
if(foundTargetEvent) {
return dl[i][TARGET_PARAM];
}
foundTargetEvent = true;
}
}
return defaultValue;
}その他 user_id や content_group など必要なパラメータがあれば、Googleタグ内、あるいはGoogleタグから参照している「イベントの設定変数」内で設定しましょう。

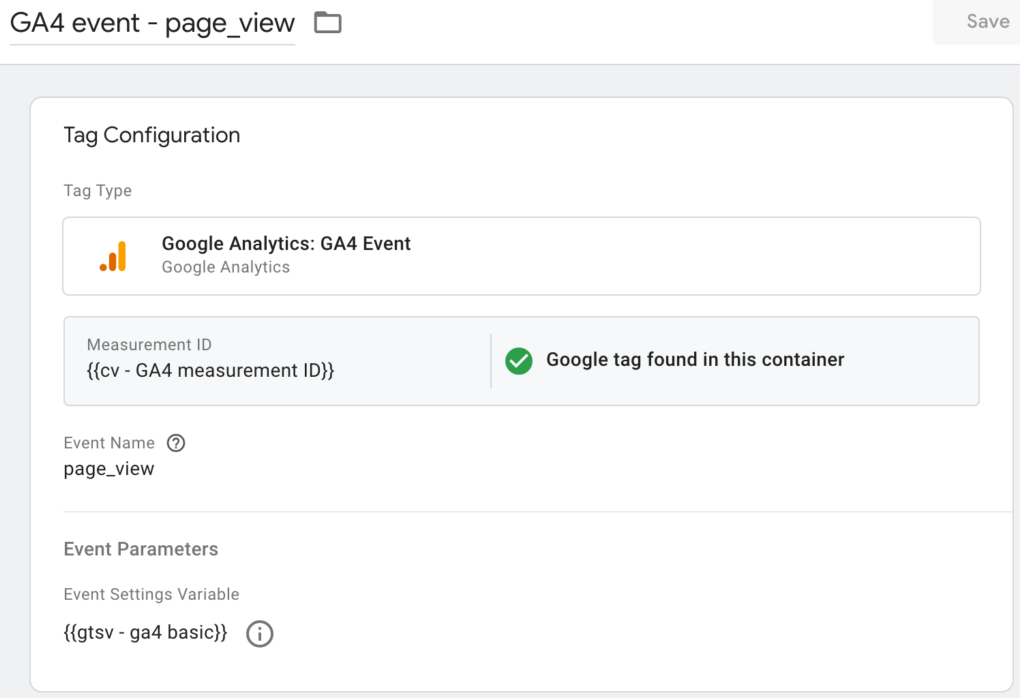
3. page_viewイベントを計測するGA4イベントタグを作成
先ほどの設定によりGA4設定タグはpage_viewイベントを自動送信しなくなったので、別途page_viewイベントを計測するためのGA4イベントタグを作成します。
理由は後述しますがGoogleタグでupdateパラメータを使用するときはこの対応が必須です。

| タグの種類 | Google アナリティクス: GA4 イベント |
| 測定 ID | Googleタグで設定した測定IDと同じものを設定 |
| イベント名 | page_view |
4. Googleタグとpage_viewイベント計測タグに適切なトリガー設定を行う
ここまでの手順で作成したGoogleタグとpage_viewイベント計測タグにそれぞれトリガー設定を行います。このとき、タグの順序付け設定や配信の優先度設定は不要です。
適切な設定は対象のウェブサイトごとに若干変わりますが、GTMでSPAのページ移動をどのように検知しているかによって大きく以下の2パターンに分かれます。
履歴の変更を利用してSPAのページ移動を検知するとき
Googleタグ、GA4のpage_view計測タグの両方に以下2種類のトリガー設定をそれぞれ紐付けます。
- ページビュー系トリガー(初期化トリガーを推奨)
- 履歴の変更トリガー
具体的な設定方法は以前の記事に掲載 => https://ayudante.jp/column/2023-07-03/12-30/#a4-1
カスタムイベントを利用してSPAのページ表示を検知するとき
サイト側でページ表示時(SPAによるページ移動を含む)にdataLayer.pushでカスタムイベントを送信する実装を行なった上、カスタムイベントトリガーをGoogleタグとpage_viewイベント計測タグに紐付けます。

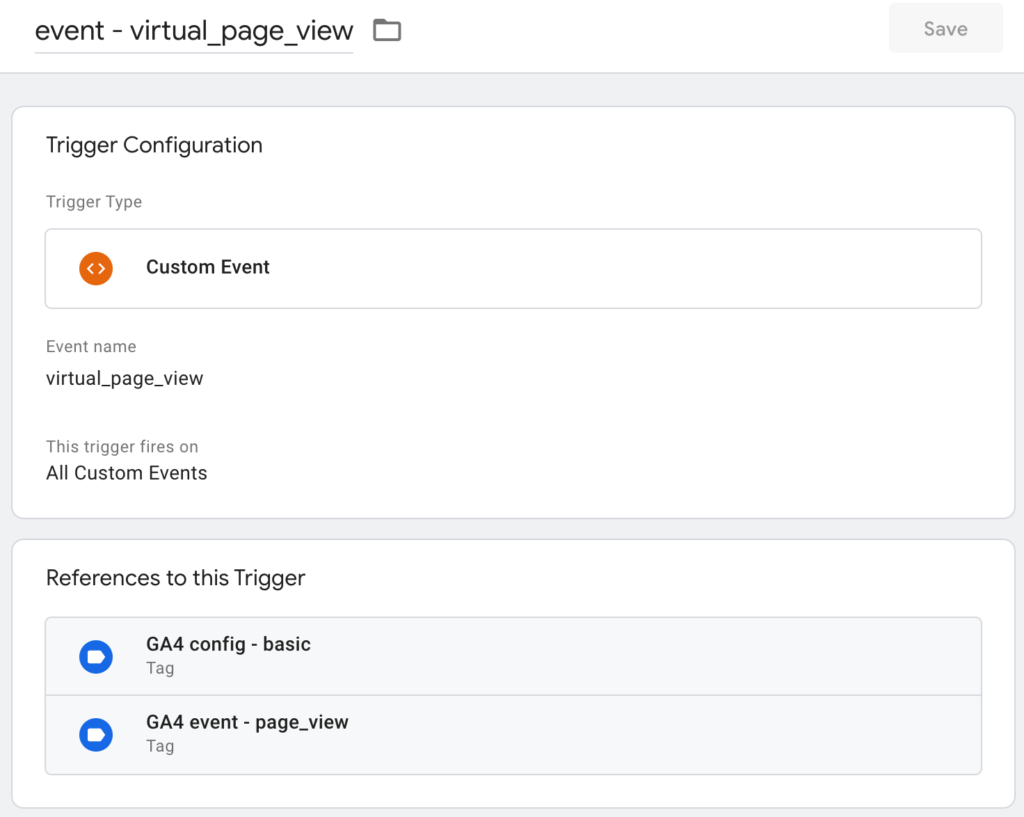
| トリガーのタイプ | カスタム イベント |
| イベント名 | ページ表示時にdataLayer.pushしているeventと同じ名前 |
以上で設定完了です。
updateパラメータの機能
SPAは実際のページ移動・ページ全体の再読み込みを伴わずに画面移動を行う技術ですが、同一測定IDのGoogleタグが同一ページビュー内で複数回発火した時、2回目以降の発火はデフォルトで「重複インスタンス」として無視されます。つまり、SPA上での画面移動を計測するために再びGoogleタグを発火させても機能しません。
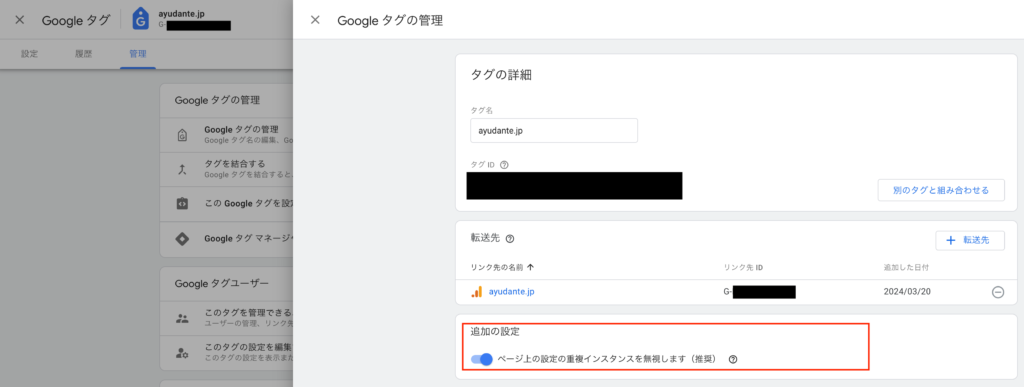
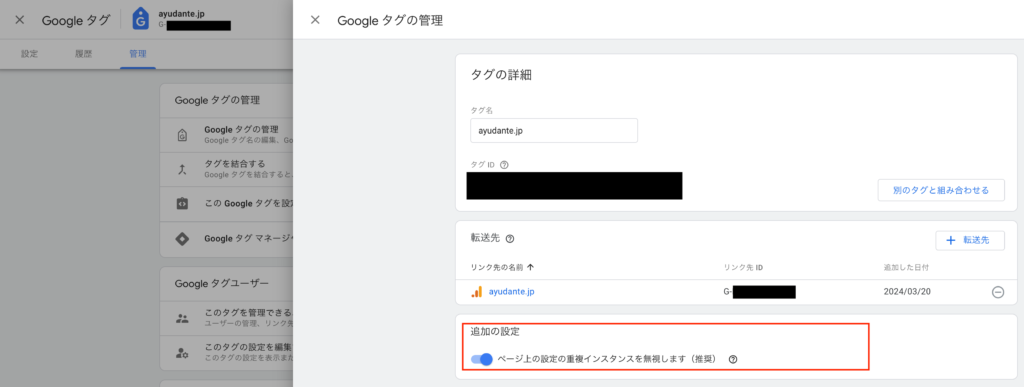
これに対応するためにはGTM内の設定だけではなく、GA4側の各ウェブストリームの設定で「ページ上の設定の重複インスタンスを無視します」のスイッチをオフにする必要がありました。(かなり昔に作成されたウェブストリームではデフォルトでオフになっている場合があります)

update : true のパラメータを持っているGoogleタグは「ページ上の設定の重複インスタンスを無視します」の設定状態に関わらず、同一ページでの2回目以降の発火が許可されます。
また、2回目以降のGoogleタグ発火時はsend_page_viewパラメータの状態に関わらずpage_viewイベントの送信を行いません。このため、updateパラメータを使用する時は別途GA4イベント計測タグでpage_viewイベントを送信してあげる必要があります。
各設定状態によるGoogleタグの動作を下表にまとめました。
従来のSPA計測設定が表中A、Bのパターンで、Googleの公式ドキュメントで紹介されている設定がCのパターン、本記事で紹介した設定方法がDのパターンです。
| update パラメータ の状態 |
send_page_view パラメータ の状態 |
SPA上でのページ移動時に Googleタグを再度発火させたとき page_viewイベントが 送信されるか |
SPA上でのページ移動時に Googleタグを再度発火させたとき カスタムディメンションの値が 再計算されるか |
|
| A | false / 設定なし |
true / 設定なし |
「重複インスタンスを 無視する」がオフなら YES |
「重複インスタンスを 無視する」がオフなら YES |
| B | false / 設定なし |
false |
NO | 「重複インスタンスを 無視する」がオフなら YES |
| C | true |
true / 設定なし |
NO | YES |
| D | true |
false |
NO | YES |
また、上記パターンで page_view イベント計測を行うGA4イベントタグに必要なトリガー設定は以下の通りです。
- A: page_viewイベント計測用のGA4イベントタグは作成不要。Googleタグがすべてのpage_viewイベント送信を担当するため
- B: SPAでのページ移動を含むすべてのページ表示タイミングで発火するようにトリガー設定を行う。Googleタグ側ではpage_viewイベントを送信しないように設定しているため
- C: SPAでのページ移動時のみ発火するように設定。通常のページ表示時のpage_viewイベント計測はGoogleタグが行うため
- D: SPAでのページ移動を含むすべてのページ表示タイミングで発火するようにトリガー設定を行う。Googleタグ側ではpage_viewイベントを送信しないように設定しているため
updateパラメータを利用するメリット
「ページ上の設定の重複インスタンスを無視します」は意図せぬGoogleタグの重複発火を阻止できる親切な機能ですがSPA計測時には邪魔になる機能です。また、設定画面が何度もクリックしないと辿り着けない場所にある上、GA4プロパティのウェブストリームを作成した時期によってデフォルトでオンであったりオフであったりとトラブルを招きやすい設定でした。

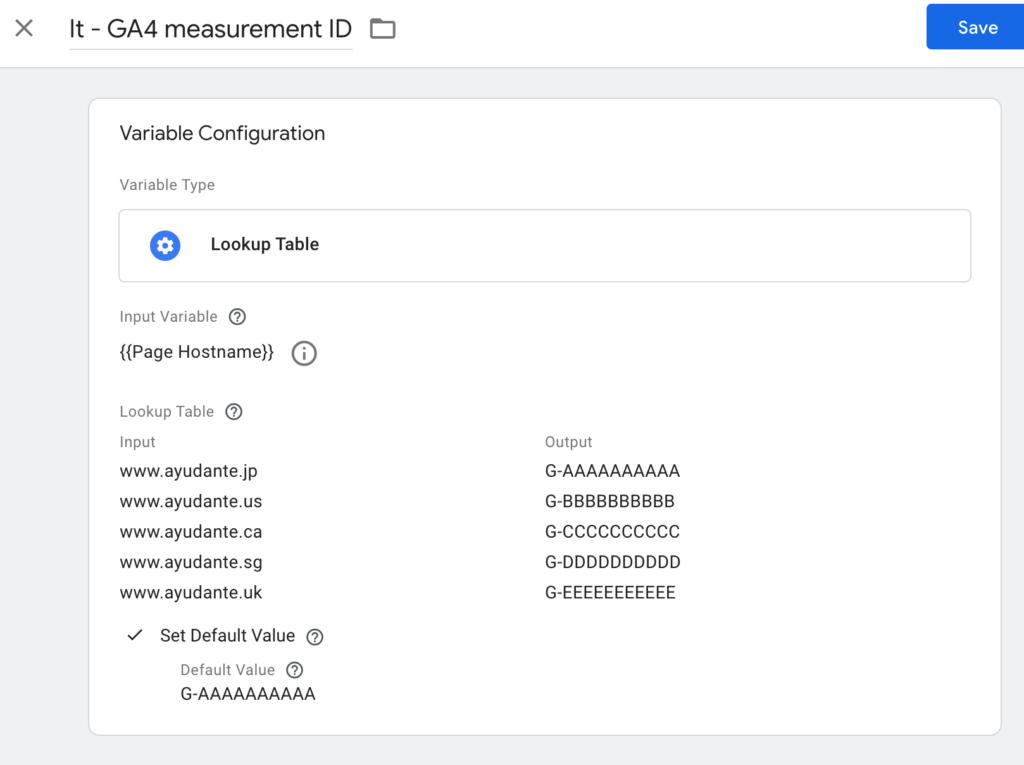
たとえばウェブサイトのドメインに合わせて複数のGA4の測定IDを切り替えるようなタグ設定を行う場合、全てのウェブストリームで漏れなく「ページ上の設定の重複インスタンスを無視します」をオフにしないと、GTMの設定は共通なのに一部のGA4プロパティだけうまく計測できていなかったという事故に繋がります。

updateパラメータを活用すれば「ページ上の設定の重複インスタンスを無視します」の設定状態を完全に無視してGTM上でのタグ設定を行うことができるので、このような事故を防止できるメリットがあります。
記事の最初で書いたように、既にSPAを正常に計測できている場合はupdateパラメータを使う設定に変更する必要はありません。