![[GA4]検証用サイトのデータを除外して計測する方法:パターン2](https://ayudante.jp/wp-content/uploads/2022/11/GA4.png)
GA4は検証用サイトに計測タグが入っていれば計測は可能です。
ただし、何もしなければ本番用サイトと検証用サイトのデータが混在してしまうため、分けて計測する必要があります。
本コラムでは、その設定方法をお伝えします。
[GA4]検証用サイトのデータを除外して計測する方法:パターン1 で別の方法を解説していますがいくつか課題が残ります。
本記事では、その課題を解決した方法となります。
概要
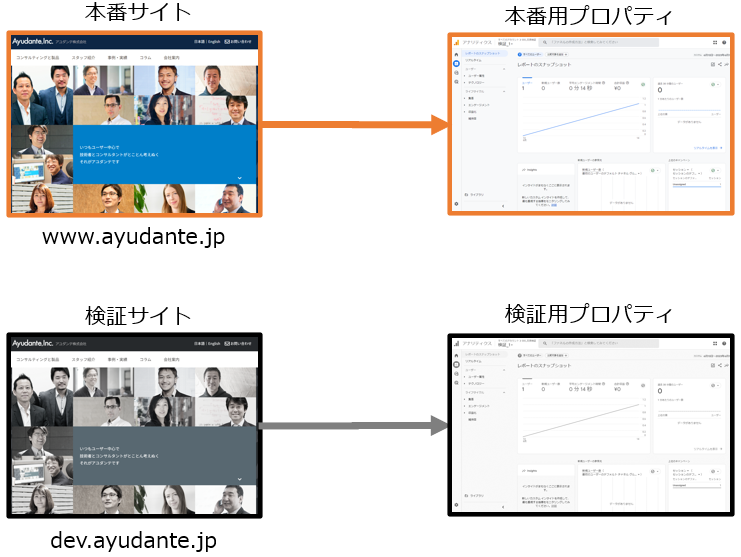
本番用サイトと検証用サイトでそれぞれのプロパティを用意し、サイトごとに別々のデータとして計測します。

この方法だとGA4のタグを本番用サイトと検証用サイトにそれぞれ実装が必要なのでは?と思うかもしれません。
本コラムでは1つのGA4のタグで本番用サイトと検証用サイトごとにデータを送信する方法を解説します。
GA4管理画面の設定
本番用サイトと検証用サイト用にそれぞれプロパティを作成します。
検証用サイトのデータが蓄積されるだけであり、通常のプロパティと遜色ありません。
検証用サイトのプロパティだからといって特別な設定はありません。
プロパティ名は本番と検証がわかるように命名しておくことをおすすめします。
例:コーポ―レートサイトを計測する場合
- 本番用サイトのプロパティ名:コーポレートサイト:本番
- 検証用サイトのプロパティ名:コーポレートサイト:検証
基本的には本番用プロパティと検証用プロパティの各種プロパティ設定は同等にしておく必要があります。
社内アクセス除外など行っている場合は検証用プロパティにはその設定は不要です。その他にも検証用に必用がない設定など適宜判断し設定をします。
特にGoogle広告とのリンクするとGoogle広告に検証データが送信されることがあるためリンクはしないほうがよいです。
本番用サイトと検証用サイトごとに計測先プロパティを分ける計測設定
設定方法はGTMを使って行う方法を解説します。
gtag.jsでも可能ですが、少々複雑なJavascriptの開発が必要となりますのでGTMを使うことをおすすめします。
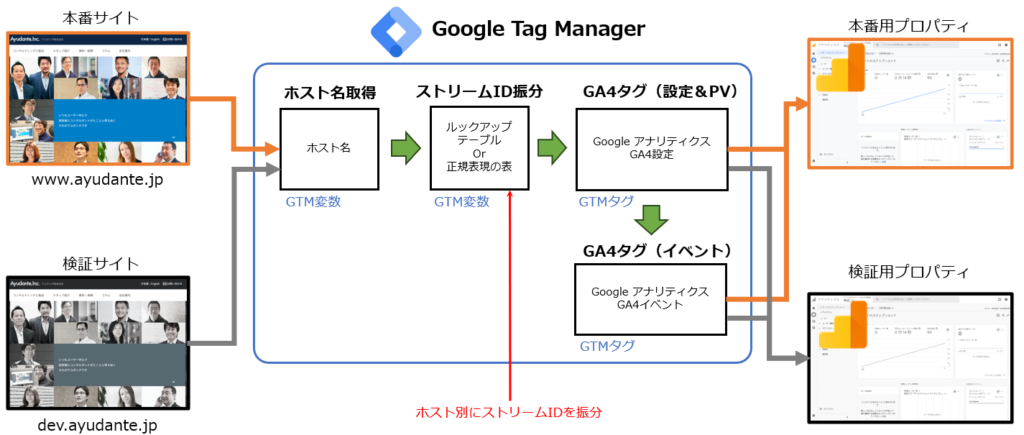
GTMのタグや変数の構成、データの流れは以下のようになります。

本番用と検証用のプロパティ(ストリーム)の振分けはルックアップテーブル(または正規表現の表)で行い、その他のタグやトリガーなどの処理はすべて本番も検証も同じ処理で対応できます。
こうすることで、わざわざ本番用と検証用に分けてタグを作成したり管理する必要はなくなります。
そのため、本番だけ設定が漏れていた、設定内容が違うといったようなヒューマンエラーも発生しません。
では、具体的な設定方法を見てみましょう。
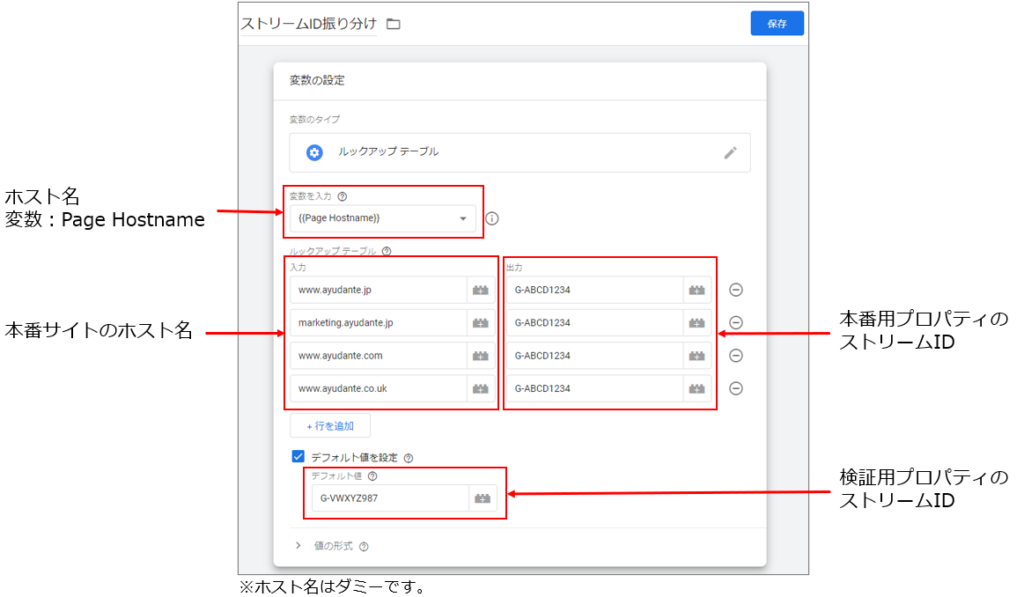
まず、ルックアップテーブルを使い本番と検証のストリームIDの振分け設定を行ないます。
ホスト名を見て、本番と検証を振分けます。
筆者はホワイトリスト方式をよく使っています。検証用のホスト名も設定してもよいのですが、検証用ホストは度々増えたり変わったりします。
そのたびにGTMも変更していては手間がかかりますし、気が付かないうちに検証用のホストが増えていて対応が後手に回ることもあります。
以下のように「デフォルト値に設定」に検証用プロパティのストリームIDを設定しておくことで、ルックアップテーブルの条件に合わないホスト(本番以外のホスト)はすべて検証用プロパティにデータ送信されるようになります。

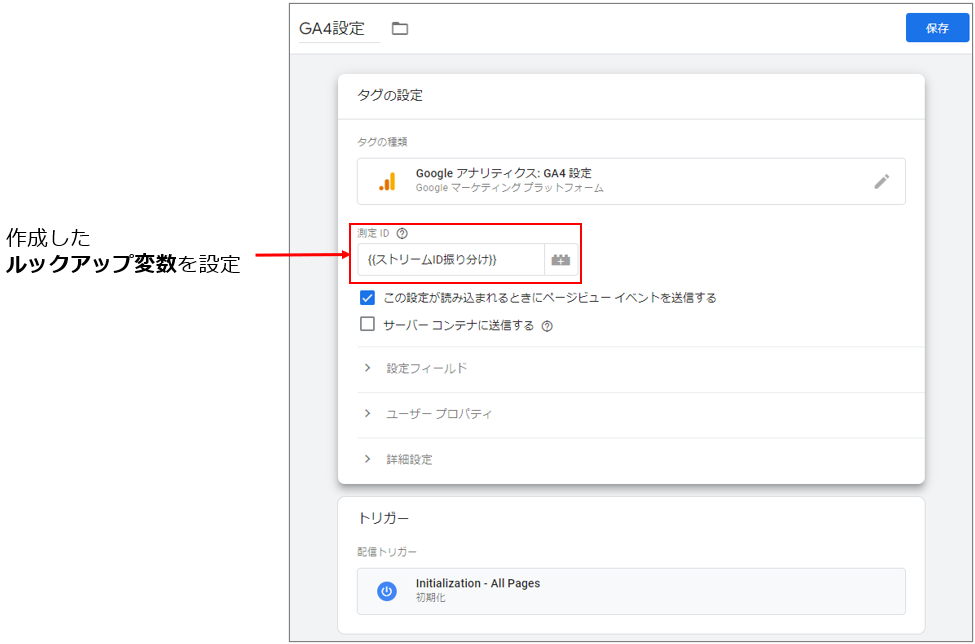
次に「Google アナリティクス:GA4設定」タグの設定を行ないます。
「測定ID」に振分け設定を行なっているルックアップテーブルの変数を設定します。
この「測定ID」にはルックアップテーブルで振分けられたストリームIDが入りますので、自動的に本番用プロパティと検証用プロパティに分けて計測されます。

これで完成です。
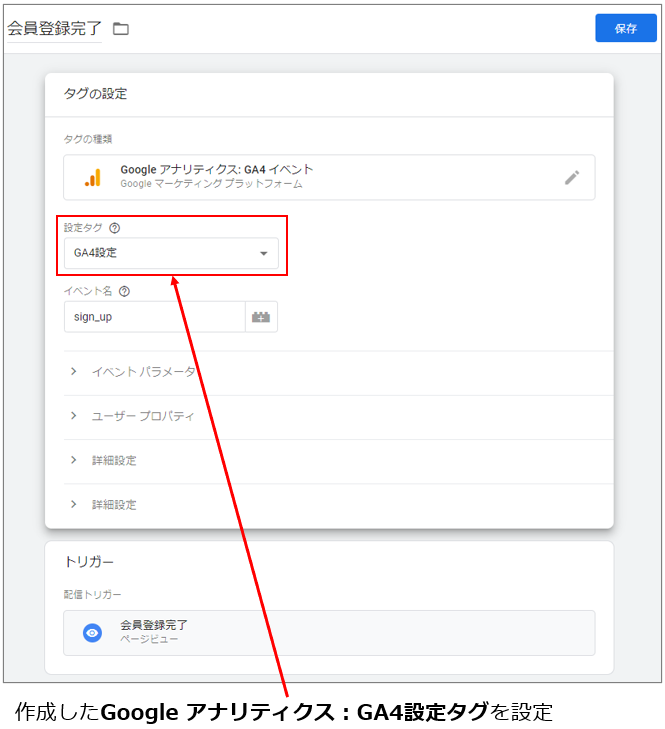
任意で作成するイベントも「設定タグ」に作成した「Google アナリティクス:GA4設定」を指定することで自動的に本番用、検証用に振り分けて計測されます。

注意事項
GA4プロパティは本番用と検証用に2つあるため、カスタムディメンションやコンバージョンの設定はそれぞれ行わないといけません。
例えば、カスタムディメンションが増えたときはGTMは本番と検証で分けて処理しなくてもよいのですが、GA4プロパティは本番と検証でそれぞれ設定が必要です。
これを忘れてしまうと、データ送信は問題なくともレポートが作れないといったことが出てきたりするのでご注意ください。
GA4のAdmin APIを使えばこの設定処理も本番と検証で一元化できると考えていますので、ニーズが高まれば作ってみようと考えています。








