今回は、GA4のeコマースを実装する方法を初心者の方向けに解説します。
サイトへdataLayerを追加し、GTMでそのdataLayerを活用しながら設定・公開する実装方法です。
外部へサイト開発を依頼している場合は、dataLayerの設置を依頼する必要がある可能性がありますのでご注意ください。
ユニバーサルアナリティクス(UA)からGA4にeコマース計測移行したい場合は、弊社野田のコラムもご参照ください。
dataLayerとは
今回はdataLayer を使った方法でeコマース計測する方法をご紹介します。では、dataLayerとはなんなのか、おさらいしましょう。
dataLayerとは、ページ側からデータを受け渡しするのにGoogleタグマネージャが推奨しているjavascriptのことです。HTML上で「dataLayer変数へ値を渡す」JavaScriptを動作させることで「Googleタグマネージャへデータを渡す」ことができます。
サイトにdataLayerを設置するとGTMで値が取り出しやすく、設定が簡単になるため、初心者の方にはdataLayerを使ってEコマース計測する方法を筆者は推奨しています。
dataLayerサンプル
今回は例としてpurchase(購入完了)の実装について解説します。以下は、「purchase」のdataLayerのサンプルです。
アイテムパラメータ(items: [])は複数商品対応できるように配列にします。
必須以外のパラメータは必要なもののみ設置しましょう。
また、例えばtransaction_id: “T_12345”の「T_12345」部分はそれぞれの値を動的に入れる必要があります。
dataLayer.push({ ecommerce: null }); // 以前の e コマース オブジェクトをクリア
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "T_12345",//必須
value: 25.42, //必須
tax: 4.90,
shipping: 5.99,
currency: "USD",//必須
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",//必須
item_name: "Stan and Friends Tee",//必須
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 20.99,
promotion_id: "P_12345",
promotion_name: "Summer Sale",
quantity: 1
}]
}
});dataLayerの記述の注意点
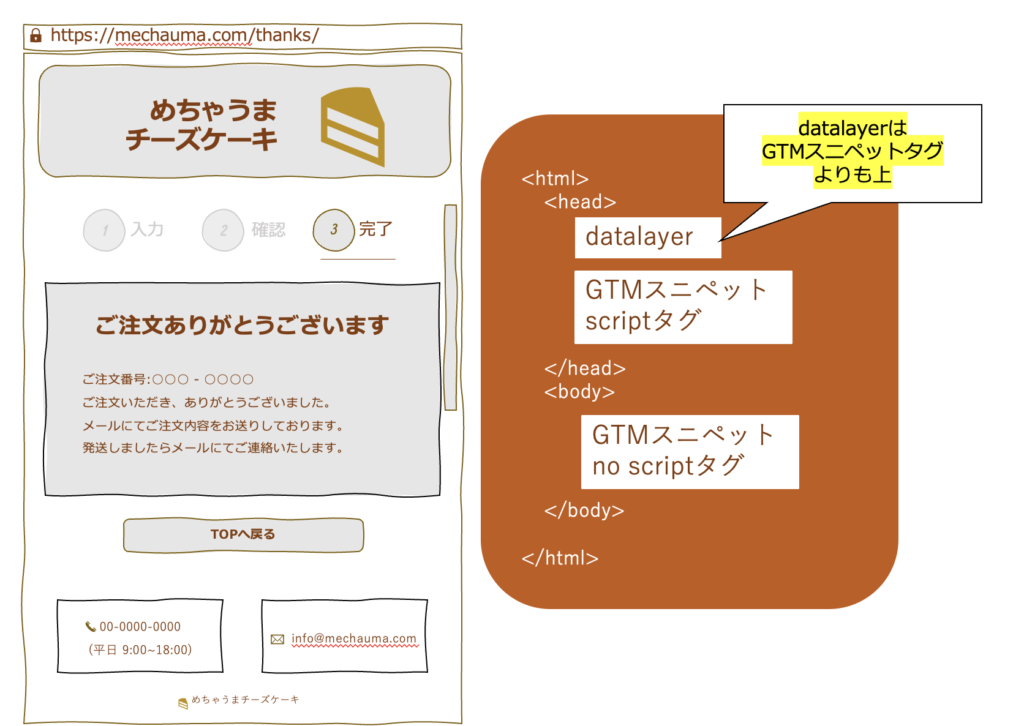
イベント計測のページビューもしくはクリックのタイミングそれぞれで、dataLayerを記述する場所に注意点があります。
■ページビュー
ページにdataLayerを実行する場合は、必ずGTMスニペットタグよりも上にHTMLに設置しましょう。

■クリック
カート追加など、ユーザーがクリックしたタイミングのeコマースデータを計測したい場合は、クリック時にscriptタグとして実行します。
GTM設定方法
トリガー

トリガーを新規追加し、トリガータイプを「カスタム イベント」にします。今回は購入完了(purchase)を計測したいので、イベント名に「purchase」を入れます。
カスタムイベントトリガーは、指定したイベント名に一致するイベントがdataLayerにプッシュされた時に反応するトリガーです。ですので、他のイベントを計測するときも、eコマースのイベント名と一致するものをカスタムイベントのイベント名に入れてください。
トリガーの発生場所は、ページなど指定する必要があればしましょう。今回は全てのページのpurchaseイベントを計測して良いと判断したため、「すべてのカスタムイベント」を選択しています。これでeコマース購入完了のトリガーの完成です。
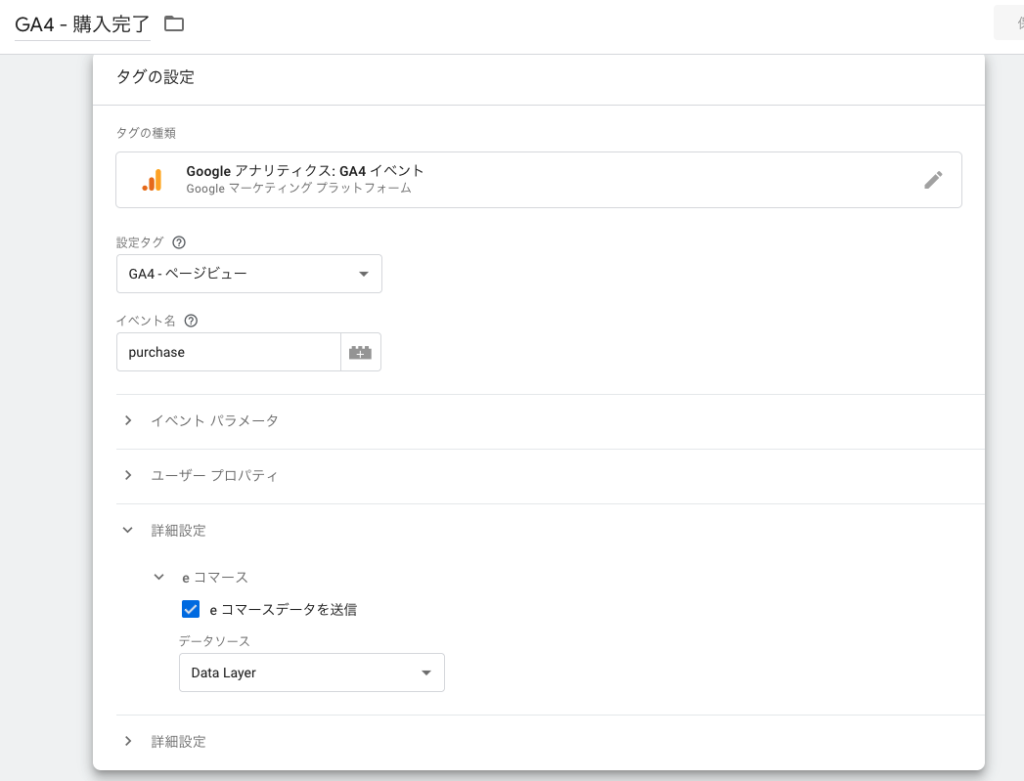
タグ

トリガーを作成したら、タグを新規追加します。タグの種類を「Googleアナリティクス:GA4イベント」を選択し、「設定タグ」には事前に設定しておいた初期化トリガーのGA4設定タグを選択します。
GoogleはGA4設定タグのトリガーは初期化トリガーを推奨しています。
Eコマースのイベント名は固定で決まっており、今回は購入完了なのでイベント名には「purchase」を指定します。
ここがタグ設置の一番のポイントですが、詳細設定部分で「eコマースデータを送信」にチェックを入れ、データソースに「Data Layer」を選択します。このチェックを入れ、データソースに「Data Layer」を選択すれば、GTMでパラメータを設定せずにサイトに設置したdataLayerからeコマースのパラメータと値を自動でGA4に送ります。
先ほど作成したトリガーを設定すればタグの設定は完了です。GTMのプレビューモードで問題ないか確認してからタグを公開しましょう。
よくある質問
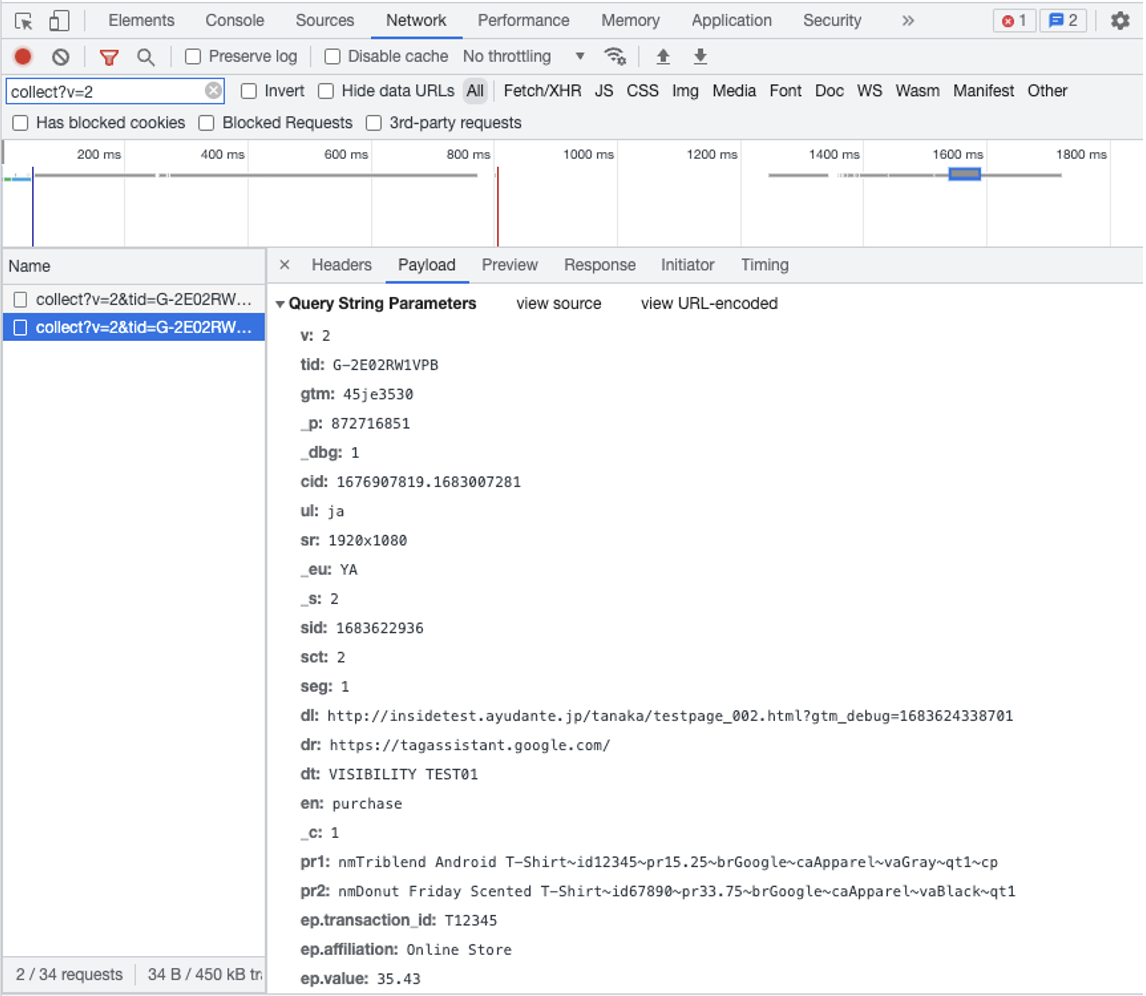
すでにUA(ユニバーサルアナリティクス)でdataLayerを設置している場合、GA4のdataLayerは設置した方がいいでしょうか。
UAとGA4はdataLayerの形式が違いますが、互換性があるのでUAのdataLayerでも計測自体は可能です。
参考に、こちらの画像は、UAの時に使っていたdataLayerでGA4に送ったデータ内容です。問題なく計測できています。
ただし、GA4のdataLayer形式では「purchase」イベントとしてdataLayerにpushされるのに対して、UAのdataLayer形式ではイベントとして「purchase」がpushされないので、先ほどご紹介したカスタムイベントトリガーが使えません。
トリガーのタイミングや、dataLayerの形式の違いについて理解している方でしたらトリガーを変更することは可能だと思いますが、難しいようであればUAとGA4両方ともdataLayer設置しておいた方が良いと思います。
ただし、ユニバーサルアナリティクスの計測が停止になる2023年7月以降の無料版アカウントではUA用のdataLayerは不要なので、GA4用のdataLayerのみ設置しましょう。
参考:GA4 eコマース イベント一覧
eコマースの各イベント名は決められたものを使用します。すべてのイベントをとる必要はないので、計測に必要なイベントのみ実装しましょう。
イベント一覧
| イベント | トリガーのタイミング |
| add_payment_info | ユーザーが支払い情報を送信したとき |
| add_shipping_info | ユーザーが配送先情報を送信したとき |
| add_to_cart | ユーザーがカートに商品を追加したとき |
| add_to_wishlist | ユーザーがウィッシュリストに商品を追加したとき |
| begin_checkout | ユーザーが購入手続きを開始したとき |
| generate_lead | ユーザーが問い合わせのためにフォームまたはリクエストを送信したとき |
| purchase | ユーザーが購入を完了したとき |
| refund | ユーザーが払い戻しを受けたとき |
| remove_from_cart | ユーザーがカートから商品を削除したとき |
| select_item | ユーザーがリストから商品を選択したとき |
| select_promotion | ユーザーがプロモーションを選択したとき |
| view_cart | ユーザーがカートを表示したとき |
| view_item | ユーザーが商品を表示したとき |
| view_item_list | ユーザーが商品やサービスの一覧を表示したとき |
| view_promotion | ユーザーがプロモーションを表示したとき |
参考:GA4 eコマースのデータ構造とパラメータ
GA4データはイベントとパラメータで構成されていますが、eコマースはそれに加えてアイテムパラメータで商品情報を取得します。イベントによって必須パラメータと使用できるパラメータが変わりますのでご注意ください。
データ構造とパラメータ一覧については弊社高田のコラムでわかりやすく解説していますので、こちらをご覧ください。
おわりに
今回はGTMでGA4のeコマース計測を設定する方法を解説しました。GTMのタグ部分でチェックを入れるだけで、dataLayerからeコマース情報をGA4に送れるので、GTMの設定自体はかなりシンプルになります。
これからGA4でEコマース計測をしたい方は、ぜひご参考になさってください。





