ユニバーサルアナリティクス(UA)からGA4への移行の際、複雑そうに感じるeコマース計測設定。
- dataLayerの記述がUAと変わっていて対応方法がわからない
- GTM内でそもそもどう設定していいかわからない
- パラメータを1つずつ設定しようにもitemsにたくさん値が入って設定方法がわからない
など、不明点が多く手を動かしにくいこともあるかと思います。
後述しますが、UAの計測も継続しながらGA4を導入する場合、dataLayerをGA4用に書き換えてしまうのはNGなど、気を付けるべき点もあります。
本記事では、購入完了ページへの実装(purchaseイベント)を例にUAの拡張eコマース計測用dataLayerをそのまま使用したGA4eコマース計測の設定手順を解説します。
eコマース計測に必要な対応
①要件定義:計測イベントの決定
UAからGA4への移行に際し、購入完了以外にaddToCartなど既存イベントから追加変更はないかの検討を行います。
※GA4で使用できるeコマースイベントは下記ページ参照。
参考:https://developers.google.com/analytics/devguides/collection/ga4/ecommerce?client_type=gtm
UAとの大きな違いとして、2022年11月頭時点では「決済ステップの測定(checkout, actionField)」に該当するものがありません。
step1をbegin_checkout、step2をadd_shipping_infoにするなど置き換えが必要です。
②GA4内:対応不要
プロパティとデータストリームが既に作成済であれば、UAのようにeコマース計測を行うための追加設定は不要です。
③GTM内:タグ・トリガー・変数作成
タグは、各eコマースイベントごとにGA4イベントタグを作成します。
purchase計測ならpurchaseイベント用のタグが必要です。
トリガーは、今回であればサンクスページで発火するトリガー作成。
過去に同条件のトリガーを作成済であれば、流用で構いません。
変数作成は、対応手順により作成が不要な場合もあります。
後述する各対応手順にて解説します。
④サイト内:dataLayerの出力
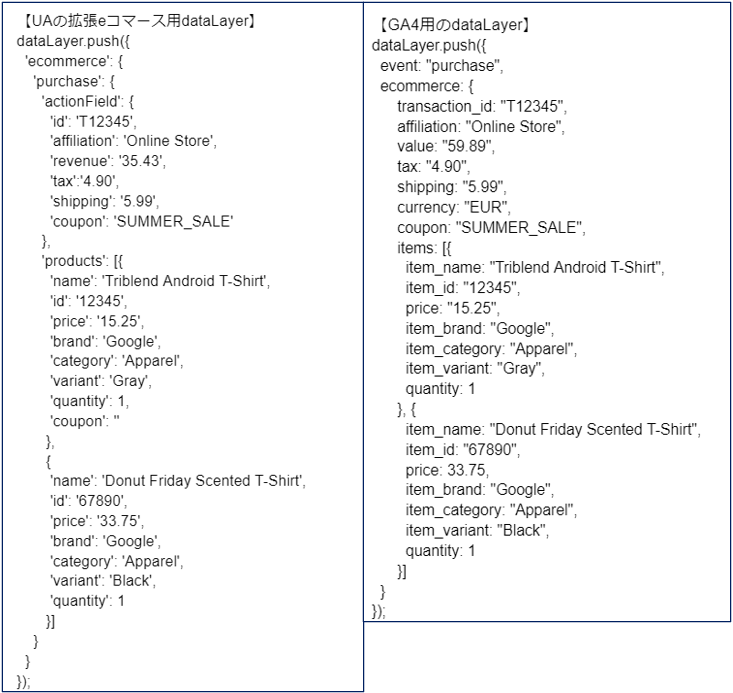
ユニバーサルアナリティクス・GA4それぞれのヘルプに記載されたdataLayerは下記の通り。前述のイベント名変更だけでなく、’id’がtransaction_idに変わっている、productsがitemsになっているなどパラメータ名の変更も多く見受けられます。
次項にて解説しますが、結論として「商品データの取得において、dataLayerの変更は不要」です。
GA4の各イベントに必要なパラメータは下記参照ください。
参考:https://developers.google.com/gtagjs/reference/ga4-events

移行方法①:各パラメータの値を変数で指定
dataLayer内の値を1つ1つ変数で取得し、指定する方法。
取得しているパラメータをGTM設定で全て管理・把握したい場合に向いています。
itemsの値は、dataLayer内のproductsの値がGA4用に自動変換されるのでそのまま指定できます。
参考:https://developers.google.com/analytics/devguides/migration/ecommerce/gtagjs-compatibility?hl=ja
この方法の難点は、GTM内で各タグのパラメータ名と値を1つずつ指定するため手間が多い点です。
移行方法②:GTM内の機能を使う
作業としてはこちらが一番簡単です。
イベントタグの詳細設定->eコマース欄のチェックボックスにチェックを入れるだけで、該当タグが発火した際のdataLayerからeコマース関連のパラメータ・値を取得しGA4に反映できます。
注意点として、UA用のdataLayerはGA4との互換性がありますが、GA4用のdataLayerはUAで使用できません。
そのため、UAとGA4の並行計測を行っている場合は、GA4移行に伴いUA用のdataLayerをGA4向けに書き換えてしまうとUAの計測に不備が生じるため推奨していません。
また、上記の方法だとitem_categoryパラメータは上から順に自動振り分けされます。item_category・item_category2にそれぞれ指定の値を振り分けたい、ということはできません。
移行方法③:JavaScriptでパラメータ名を書き換える
互換機能を使用せず、JavaScript内でUA用dataLayer内にあるproducts配列のパラメータ名をGA4用に書き換え指定する方法です。
①の方法に加え、itemsパラメータの中身も含め取得パラメータを全てGTM内で管理できます。
自身で取得するパラメータをJavaScript内で指定するため、②にてお伝えしたcategory_name、category_name2なども固定で指定できます。
下記のようなカスタムJavaScript変数を作成。作成した変数をGA4イベントタグ内のitemsパラメータの値として指定します。
function() {
var sourceProducts = {{ecommerceProducts}}; //dataLayerのproduct配列
var itemKeyNames = [
{'sourceItemParam':'id','ga4ItemParam':'item_id'}, //sourceItemParamにdataLayerのパラメータ名、ga4ItemParamにGA4用パラメータ名を指定
{'sourceItemParam':'name','ga4ItemParam':'item_name'},
{'sourceItemParam':'brand','ga4ItemParam':'item_brand'},
{'sourceItemParam':'variant','ga4ItemParam':'item_variant'},
{'sourceItemParam':'price','ga4ItemParam':'price'},
{'sourceItemParam':'quantity','ga4ItemParam':'quantity'},
{'sourceItemParam':'coupon','ga4ItemParam':'coupon'},
{'sourceItemParam':'category', 'ga4ItemParam':'item_category'},
{'sourceItemParam':'size', 'ga4ItemParam':'item_category2'},
];
var product = {}, products = [];
for (var i = 0; i < sourceProducts.length; i++) {
product = {};
for(var j = 0; j < itemKeyNames.length; j++){
if(sourceProducts[i].hasOwnProperty(itemKeyNames[j].sourceItemParam)){
product[itemKeyNames[j].ga4ItemParam] = sourceProducts[i][itemKeyNames[j].sourceItemParam];
}
}
product['currency'] = 'JPY'; // 通貨情報を各itemに追加
products.push(product);
}
return products;
}まとめ
管理しやすくしたい・手間を減らしたい・思った通りの実装がしたいというそれぞれの方法についてご紹介しました。dataLayerの記述に違いがあっても、UA用の拡張eコマース向けdataLayerはGA4でもそのまま使用できます。
いきなり全て移行、となると情報が揃わない・工数がかさんでしまうため
- まずはGA4のタグを設定し計測開始
- 徐々に必要な機能の実装
- 追加で計測したいデータの要件定義と実装
と段階を踏んで徐々にでも移行を進めることをお勧めします。






