2023年5月24日、DemandMarkets 株式会社が主催するSEOウェビナー#DemandLiveにコガンが登壇しました。今回は「SEO 5つの論点」というタイトルで、答えのないトピックについてディスカッション形式で進行するウェビナーでした。とても濃くて面白かったので、参加していた私が要点をコラムにまとめたいと思います。5つのトピックより、今回は「ページネーション」を取り上げてみます。
ページネーションとは?
Webページにおけるページネーションとは、縦長の一覧ページにおいてページャーとも呼ばれる「ページ送り」機能のことです。複数あるページを分割して読みやすくするもので、長い記事ページでも設置されていることがあります。スマートフォンを例にとると、大きく3パターンの実装があります(Googleのヘルプより)。

以前はrel=next/prevを使った実装がベストプラクティスとして知られていましたが、Google が rel=next/prev要素を参照していないことが発覚し、多くの SEO担当者が困惑させられました。
また、スマホの普及とともにウェブデザインが変化し、SEOよりもデザイン性や操作性が求められるようになってきました。例えば上記図のような「Load More」や無限スクロールですと、次から次へと速く情報を表示できるというメリットがあります。
ページネーションについてはSEO専門家の間でも様々な意見があります。
Googleに全て認識させる、あえてインデックスさせない、いろいろな考え方がありますが、弊社の考えるベストプラクティスと室屋さんの意見からディスカッション、さらに視聴者の方から質問も多くいただき、おおいににぎわいました。
ベストプラクティスとは?
最近は2番目の「Load More」(もっと見るなども)、3番目の無限スクロールが非常に増えていますが、SEO観点では推奨できません。
(詳細から一覧に戻ったときにページ上部に戻されてしまうことも多いので、本当に使いやすいかはデザイナー観点でも議論になっているようです…)。
なぜかというと、Google のクローラーは「クリック」や「スクロール」という挙動をしないため、 Load Moreもをクリックしないですし、無限スクロールもスクロールしません。つまり、100ページ存在していても1ページ目しかクロール・インデックスできないのです。
1番目の従来型のページネーションがベストだけど、2と3でも対応はできる、ということで次のシート。

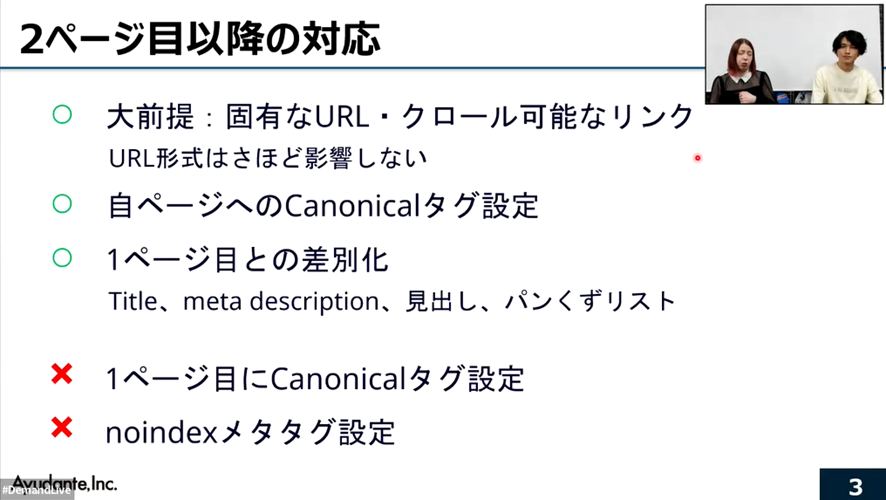
そもそもGoogle が正常にクロールするには、“固有なURL”と“クロールできるリンク”が必要です。
URLの形式はなんでもよいです、例えば?p=2などパラメータでもよいです。
#(ハッシュ)だけはインデックスされないのでNGです。
ほかにもよく見かける NGは、2ページ目以降から1ページ目にcanonicalしているケース。
これは私も本当に本当によく見ます。10個のサイト見たら5個はこのcanonicalが入っているくらい…。
1ページ目にcanonicalしていると2ページ目以降がインデックスされないし、すると2ページ目以降に掲載されている商品がクロールされない認識されない、被リンク評価が渡せないなどSEOの観点ではメリットがありません。同様にnoindexも2ページ目以降をインデックスさせないことになりますので、好ましくないでしょう。
よく1ページ目と2ページ目以降の重複を懸念する声もありますが、1ページ目と差別化することが重要です。
titleやmeta、見出しに(2ページ目)などと入れたり、パンくずも親子にします。
いずれにしても、すべてのページを検索エンジンに評価してもらうことが大切なのです。特にECやDB型は在庫数が大事になるので、全商品認識してもらわないと評価が上がらないのです。
(このあとのQAセッションでも話が出ましたが、せっかく1000個の商品があっても1ページ目に載っている30個しかGoogleに認識されなかったら…評価上がりますか?もったいないですよね)
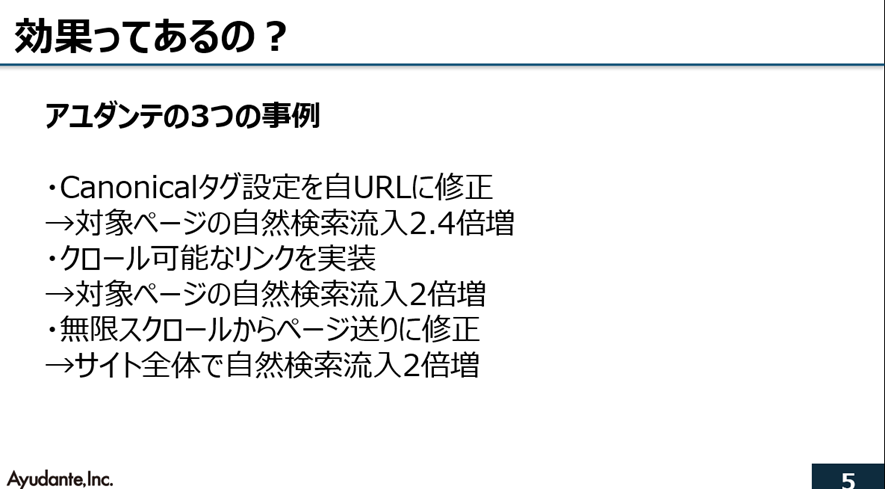
さて気になる効果は…

室屋さんの「本当に?」というお声が何度も聞こえてきて面白かったのですが、アユダンテには成功事例がいくつもあります。 他にも一覧からリンクされている詳細ページのインデックス率向上や流入増などもありました。
GoogleはかなりJavaScriptを理解するようになっていますが、 “スクロール”や“タップ”などを実行するわけではありません。繰り返しになりますが、スタンダードなページネーションが無難でしょう。
参加者からの質問
さてこのコーナーでは参加者からたくさんの質問が届いていました。回答と共にいくつか紹介します。
A:できればページネーションにしたいところですが、「Load More」 を正しく認識してもらうにはHTMLがロードされた時点で「Load More」のボタンに<a>タグあってhref属性に2ページ目のURLが入っていること、そして2ページ目のURLに直接アクセスできることが大事です。他にも検討事項があり、かつ「Load More」1個のリンクしか置けないのでクローラビリティも気になりますが、インデックスさせられないことはないと思います。
この対策、室屋さんはやったことがあるそうです(グローバルEコマースで190か国ある大規模サイトで)。SEOにおいてはプラスの効果は認められず、UXとしても以前よりもエンゲージが下がってしまったため、結局1番目のページネーションに戻すことになったそうです。
A:求人でも掲載されている案件が違えば違うページになると思うので、自ページにcanonicalを向けるべきだと思います。類似ページだからという懸念はあまり持たなくていいかもしれません。似たようなデータカセットがあることはGoogleも見慣れています。
室屋さんより:DBサイトなどで似たようなページが多いことを気にしている方が多いですね。私は気にする必要ないと思うんですけど、コガンさんならどのように対応しますか?
コガンさん:Google のジョン・ミューラーさんがよく言う、It dependsだと思う。ECなら色違いはどうする?大体は作らなくていいです。ポータルサイトで駅別のページが複数作られる(路線ごと)、これも作らなくていいと思うけど、どうしても生成されるときはcanonicalを使います。
類似ページをどこまで作るかは、ユーザーが探しやすいか、見ていて好ましいかがポイントだと思います。
A:少ないクリック数でクロールしてもらうために多く置いたほうがいいです、30個とか。スマホはスクロールされるので数はあまり問題にはならないです。またレンダリングの重さや時間も考慮して考えるべきです。
A:在庫なしばかり並んでいてもユーザーはイライラするし、Googleも評価しないので在庫なしはたいていの場合、見せないほうがいいです。
室屋さん:サービスによって、例えば再入荷のあるサイトでは在庫切れを残しておいてもいいと思います。オークション系なども、過去の販売実績を知りたいというニーズがある。在庫の有無ではなく、その情報に価値があるかどうかがポイントです。
A:絞り込みをJSで生成したり、プルダウンなどもありますよね。どんなタイプでもページがロードされた時点でHTML内に<a>タグがあり、href属性にリンク先が入っていればJSのリンクでもGoogleは認識してくれます。
ただ絞り込みを押さないと生成されないリンクはGoogleがボタンを押すアクションができないので認識されません。なので、HTML内に<a>タグのリンクを予め置いておく必要があります。
折りたたんであってもHTMLにあれば〇、展開するボタンをタップして初めて生成するタイプは認識されません。
A:一度は重要なページを全て評価してもらったほうがいいので、ページネーションは全てsitemapに入れてもらうようにお願いしています。逆に絞り込みはブロックしたり制御することが多いです。
室屋さん:すべてを評価させるのがベストではあるけど、サイトの規模によって調整が必要。私が以前担当していた大規模サイトでは、sitemap だけでクロールバジェットを使い果たしてしまう状況でした。仕方なく優先度の高いものだけを sitemap に記述する運用に切り替えました。
A:「もっと見る」の先のレビューのテキストが隠されているだけなら問題ないです。「もっと見る」でさらにレビューがロードされる仕様なら認識されないので問題です。「もっと見る」でレビューページに遷移するのも大丈夫です。

質問は結局30個近く来まして、2時間近いディスカッションが続きました!
ページネーションはこちらのアユダンテの動画でもかなり詳しく解説していますのでぜひご覧ください。
※動画が表示されない場合は、ターゲティング Cookieを許可してください。
次のコラムでは2番目のトピック「クロールバジェットとの向き合い方」を紹介していきます。
今回の一連のコラム:
1番目のトピック「ページネーション」(本コラム)
2番目のトピック「クロールバジェット」はこちら
3番目のトピック「サイトマップ」はこちら
4番目のトピック「E-E-A-T」はこちら
5番目のトピック「様々なSEOのQ&A」はこちら










![いちばんやさしい新しいSEOの教本 第2版 検索に強いサイトの作り方[MFI対応]](https://ayudante.jp/wp-content/uploads/2018/06/seovol2_book-151x214.jpg)


![コンテンツSEOで新たな顧客層の獲得に成功! ─カタログ通販の「セシール」 [ ネットショップのためのSEO施策ゼミナール 第12回 ]](https://ayudante.jp/wp-content/uploads/2014/10/201408ezawa_nettan.png)
