
The data layer is a variable used by Google Tag Manager (GTM) to pass values from the page data (HTML side) to tags.
From Google’s official guide, there are 2 ways of passing values to this data layer variable: 「using = assignment」or 「calling a .push() method」and it seems, in order to pass proper value each method to be used at an appropriate timing. This has created some confusion during implementation, therefore we discuss a method that can be used at any time.
- What is a data layer variable?
- Two ways to pass values: 「
=」or 「.push()」 - A universal method to use「
.push()」in any case ← main focus of this article - Bonus: How to「
.push()」 from childiframeto the dataLayer of the parent frame
What is a data layer variable?
The data layer is one of the Variable types in GTM. It is a recommended way by GTM, and if the page data is output in prescribed format, the value can be automatically used without complex settings in measurement tags such as Google Analytics e-commerce measurement tags.
When GTM loads on the web page, it reads and references the date stored in the JavaScript (JS) variable called dataLayer. This JS dataLayer variable stores the value for the variable, and is automatically acquired by GTM, or you can also pass the data to GTM by executing JS code that passes value from HTML to this JS dataLayer variable. The data passed to the dataLayer variable can then be referenced as a variable.

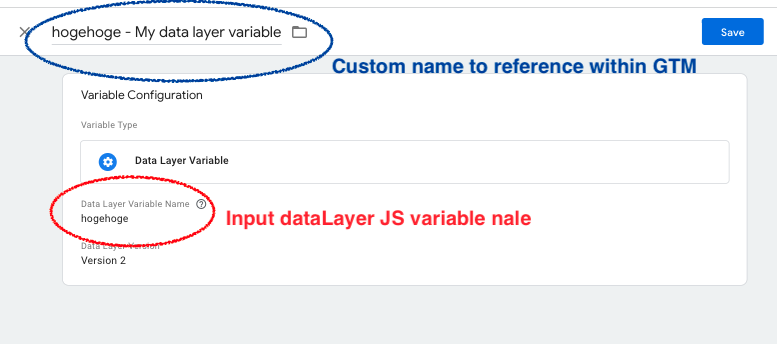
By creating the data layer variable, you make a reference to the specified item in the JS variable called dataLayer.
Data Layer variables are frequently used when you want to pass custom web page data to GTM
If the data you want to use in a certain tag or trigger cannot be registered as a variable, you will need to modify the web page code to pass the data to GTM in some way. However, URLs (referenced by the “URL” variable) cannot be modified so easily, and elements in the body (for ex. div tags, span tags, and other specific HTML parts referenced by the “DOM element” variable) are for display to the user, therefore it is advisable to be careful when modifying the web page code just to pass data to the Google Tag Manager.
In such cases, it is advisable to use data layer variables, which have no particular effect to the user on the screen display.
Besides, another advantage of data layer variables is that simply looking at the page source code you can easily tell that it is a data layer variable (source used by GTM)
Two ways to pass values: 「=」or 「.push()」
Following are the two ways to execute the necessary JS code in order to pass data to a data layer variable. In this example, the value of “abc” is passed to the data layer variable “hogehoge”.
<script>
dataLayer = [{'data layer variable name (ex: hogehoge)': 'value to be passed (ex: abc)'}];
</script><script>
dataLayer.push({'data layer variable name (ex: hogehoge)': 'value to be passed (ex: abc)'});
</script>As you can see, there are two different formats for passing values.
The difference being, the timing at which each method can operate.
| Format | First time use on page | Subsequent use on the page |
|---|---|---|
dataLayer = [{~~}]; | Works correctly | Will break GTM and create error |
dataLayer.push({~~}); | JS error | Works correctly |
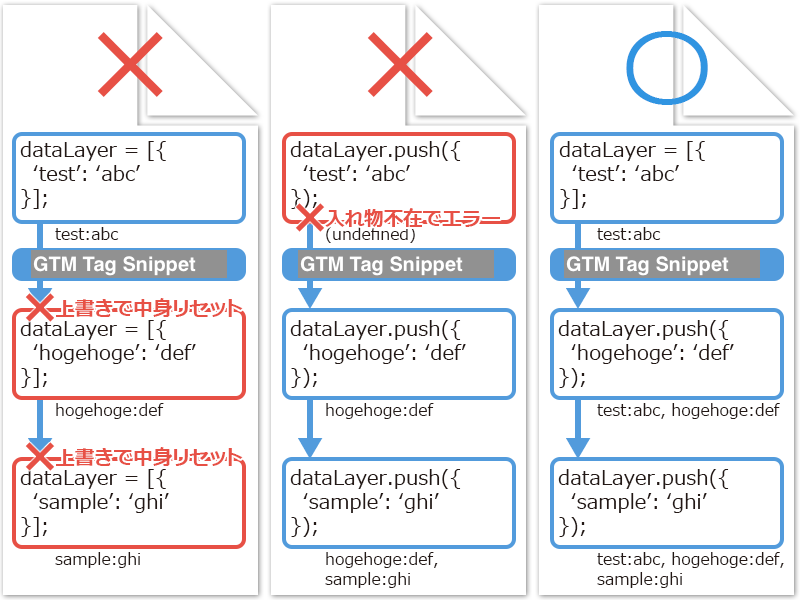
The first time when dataLayer variable is used on the page, = assignment expression is used; thereafter on any subsequent time, a .push() method is used. This is due to JS rules: = expression defines a new variable and assigns a new value to it, whereas a .push() method simply adds a new value to an existing set of values.
A JS error will occur if you try to use the dataLayer variable with the .push() method prior to defining it.
After having already defined it, on second and subsequent use dataLayer variable already exists with the data defined during assignment at the first occurrence.
However if you use = assignment expression on second and subsequent use , it will erase and overwrite all the data that had been stored so far, and GTM will behave unexpectedly.

The format depends on where it is written on the page.
Note – a default GTM snippet tag also defines a JS dataLayer variable, therefore it is good to be mindful whether your own definition is before or after the GTM snippet. Confusing.
For all these reasons, as we mentioned above, a different format of passing value to data layer variable is used depending on order of processing within the page. This makes it in-convenient, doesn’t it ? and also error prone to use inappropriate format without being aware of the order of processing within the page.
To avoid all this confusion and errors, we propose a universal format that can be used without any problems, irrespective of the first time use or second time and subsequent use of dataLayer.
A universal method to use「.push()」in any case ← main focus of this article
The following method is an order agnostic format of using dataLayer JS variables . Key point is is the Line 2 (highlighted).
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({'data layer variable name (example: hogehoge)': 'value you want to pass (example: abc)'});
</script>What we’re simply doing here is – if there is already an existing dataLayer JS variable, we use that; and if it doesn’t exist we initialize a new empty dataLayer variable. In other words, if the .push() method cannot be used because the dataLayer variable does not already exist, then we go ahead and initialize first. This is the failsafe way to initialize and use a dataLayer variable regardless of the order in which dataLayer variable is used within the page.
The utility of a dataLayer variable increases with the increased usage of e-commerce measurement tags, or advertising tags on the page. If the person adding dataLayer description is aware of the specification of the format, it is okay. However, if the actual code implementation is done by another developer, a common problem that occurs is that the formatting is inappropriate and the page will not operate properly by throwing errors.
In order to avoid such a problem during site operation, the above mentioned unified format of dataLayer is recommended.
Bonus: How to「.push()」 from child iframe to the dataLayer of the parent frame
There are instances when some embedded elements within the page (for ex. iframes) do not have GTM tag snippet installed. Even if you try to use dataLayer.push() method on such a page within the iframe, it will not work because the dataLayer variable does not exist within the iframe. In such instances you can route the value to the parent page’s dataLayer variable.
The following statement can be used to pass value to parent frame
<script>
window.parent.dataLayer.push({'data layer variable name (example: hogehoge)': 'value you want to pass (example: abc)'});
</script>This use case doesn’t appear often, but if you encounter it you can use this format.






