前回のコラム「GTMで既存のUAイベントをGA4にも設定したい!具体的な設定方法は?」をご紹介させていただきましたところ
このコラムと同じように既存のUAイベントをGA4にも設定したいが、GTMを使わないで直書きで設定する方法を教えて?
という質問がありましたので、今回は直書きイベント( gtag.js を使用している場合)について紹介したいと思います。
ユニバーサルアナリティクス(以下、UA)とGoogleアナリティクス4(以下、GA4)プロパティにデータを送信してみましょう。早速、2種類の送信方法を紹介します。
【gtag.js ページ スニペットにコードを 1 行追加する方法】
既存のページタグを変更する必要があります。
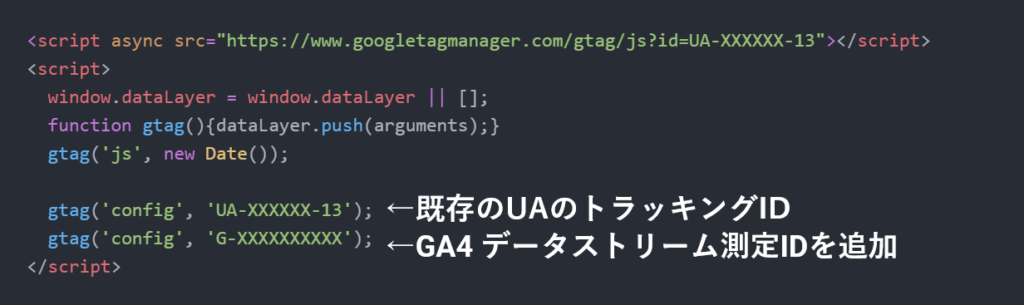
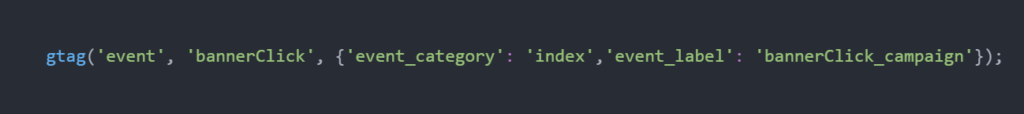
既にサイトに直書きしているUAのトラッキングIDを記載したconfigコマンドのコードの下にGA4の測定IDを持つconfigコマンドを追加します。

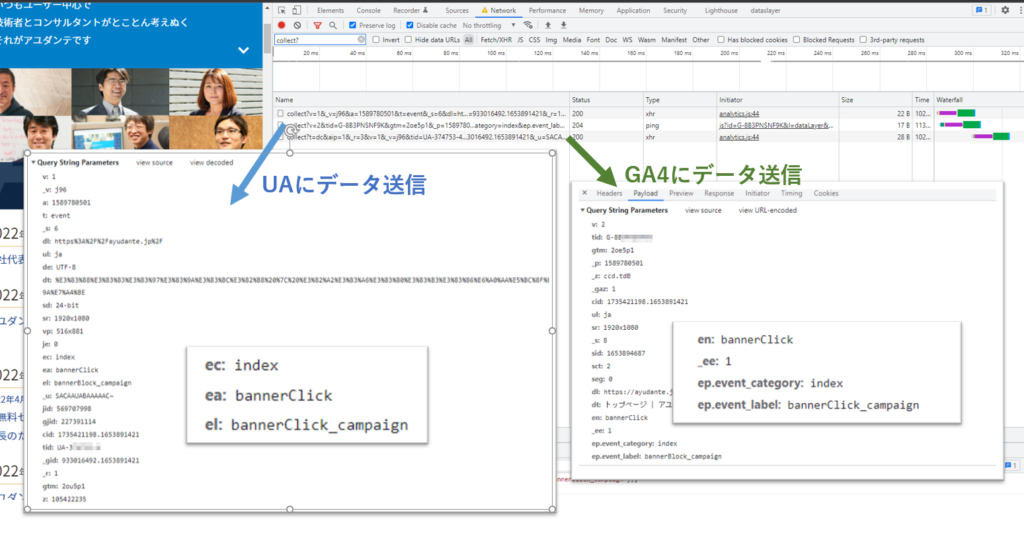
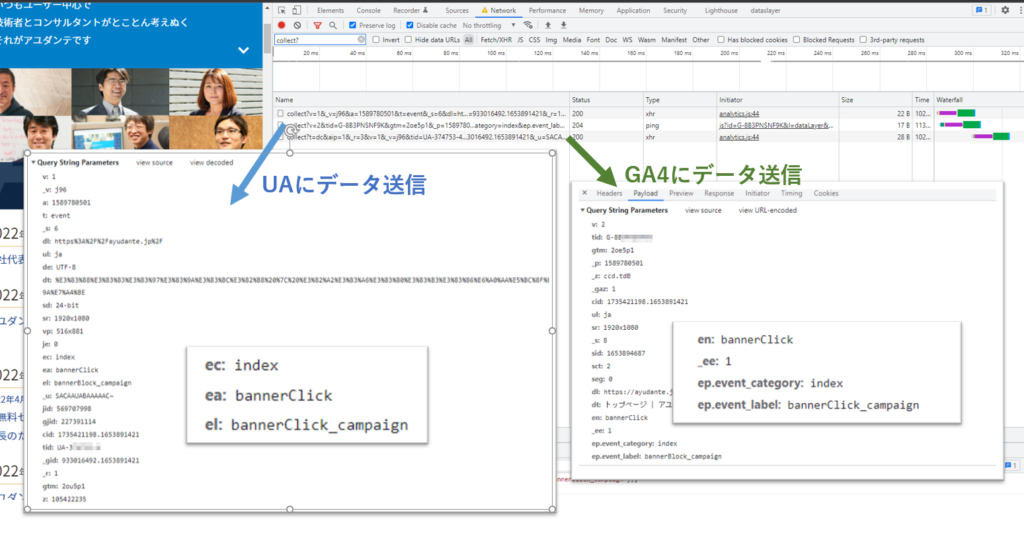
実際のデータ送信について確認してみましょう。

この方法を行うことで、以下のようにGA4にもデータが送信されるようになりました。
- イベント名 : <アクション名>
- パラメータ 「event_category」 : <カテゴリ名>
- パラメータ 「event_label :」 <ラベル名>
イベント名にUAの「アクション」の値が入り、の「カテゴリ」・「ラベル」はパラメータで送信されます。
GA4のカスタム定義のカスタムディメンションで「カテゴリ」・「ラベル」については、それぞれカスタムディメンションを作成する必要があります。設定方法は前回のコラムをご確認ください。
【GA4のイベント名を固定の名前で設定する方法】
前回のコラムのようにイベント名を「ua_event」など、任意の名前に設定します。
こちらも、既存のページタグを変更する必要があります。
先ほどと同様にUAのIDを記載したconfigコマンドのコードの下にGA4の測定IDを持つconfigコマンドを追加します。

このままでは、先ほどと同様の形式でイベントが送信されますね。

ただし今回は、イベント名には「ua_event」を設定し、パラメータには、「アクション」・「カテゴリ」・「ラベル」を設定します。
そのために、UAとGA4それぞれ個別にデータを送る設定を行う必要があります。
個別にデータを送る設定を行うために、送信先を指定するsend_toパラメータを追加します。
この書き換えを漏れなくすべてのイベント送信コードに対して行う必要があります。
【書き換え前】

【書き換え後】

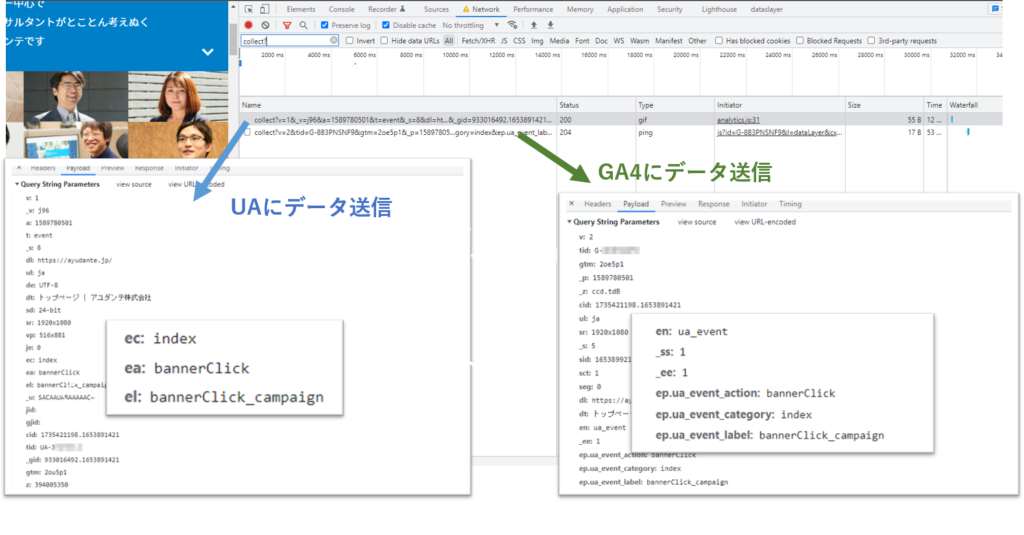
この方法を行うことで、UAとGA4へそれぞれデータを送信することができるようになりました。

GA4へは以下のようにデータが送信されます。
- イベント名 :ua_event
- パラメータ 「event_action 」: <アクション名>
- パラメータ 「event_category」 : <カテゴリ名>
- パラメータ 「event_label」 : <ラベル名>
イベント名には「ua_event」の値が入り、「アクション」・「カテゴリ」・「ラベル」パラメータで送信されています。
こちらもGA4のカスタム定義のカスタムディメンションで「アクション」・「カテゴリ」・「ラベル」それぞれカスタムディメンションを作成する必要があります。
【おわりに】
サイトによって、設定の手間もありますね。またUAとGA4レポートの見え方など変わってきますので、状況にあわせてイベントの設定方法を選択するのが良いと思います。
「今まで使っていたUAイベントが計測されなくなるのは困ってしまう、、、」など現場の声も多々あるのではと思います。
そんな方にも今回のコラムがお役にたてば幸いです。
また、GA4移行のタイミングで不要なベントや、どこに何を設定しているか管理が乱雑になっている状況などを精査するいいチャンスになるといいですね。