以前公開したコラムではGTMでGoogleアナリティクスのページビュータグを設定する方法をお伝えしました。GTM初心者シリーズ第2弾として今回は「クリック計測」の設定方法をお伝えします。
本コラムではリンク先、data属性、CSSセレクタそれぞれの方法を使ってクリックを特定したトリガーを作ります。
「クリックの設定って難しそうだなぁ・・・。」と感じていらっしゃる方、ぜひこれをきっかけにチャレンジしてみてください。
トリガーを設定する
「すべての要素」と「リンクのみ」のクリックトリガーを選択
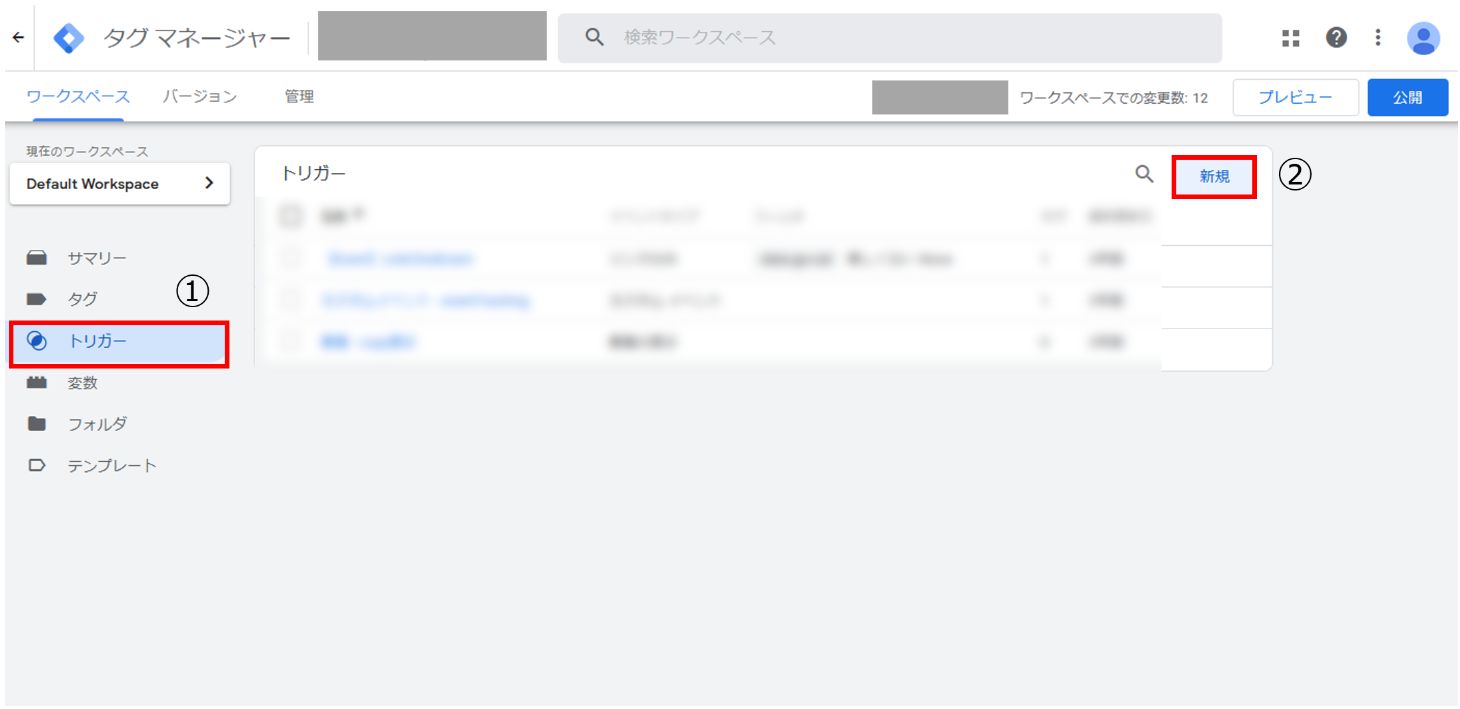
トリガー、新規からトリガーを追加します。
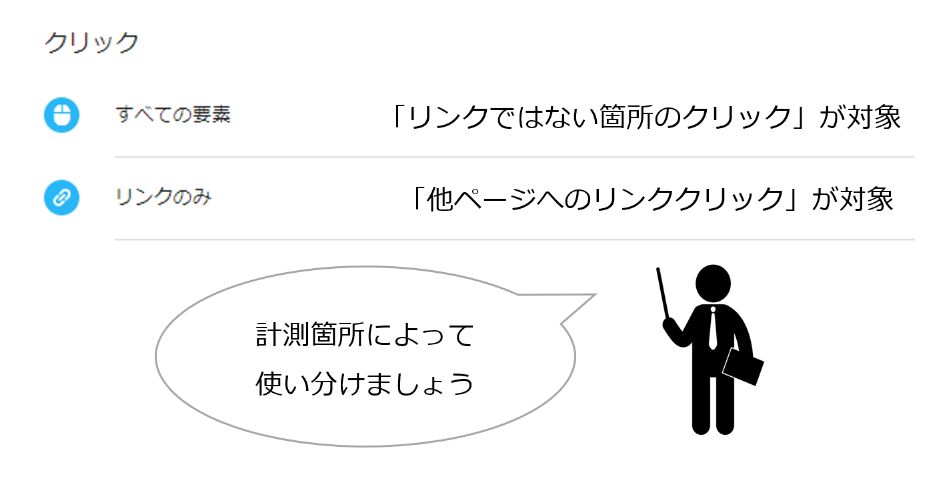
GTMで用意されているクリックのトリガータイプは「すべての要素」と「リンクのみ」の2種類です。クリック計測したい箇所によって使い分けます。
「すべての要素」トリガーはすべてのクリックに反応するのに対し、「リンクのみ」トリガーは別ページへのリンククリック(具体的にはaタグのクリック)に反応するトリガーです。
リンククリックには「リンクのみ」を、アンカーリンクやナビゲーションウィンドウを開いた時など、リンクではないクリックを計測したい場合は「すべての要素」クリックトリガーを使うようにしましょう。
3パターンの設定例
トリガータイプを選択できたら、問い合わせボタンや購入ボタンなど、特定の箇所がクリックされたときに反応するよう条件をつけ加えます。設定方法はHTML構造と計測箇所によって異なるため、3パターンの設定例をお伝えします。
リンク先URL
計測したいページURLとリンク先URLが決まっている場合は、ページURLとリンク先URLを指定しましょう。
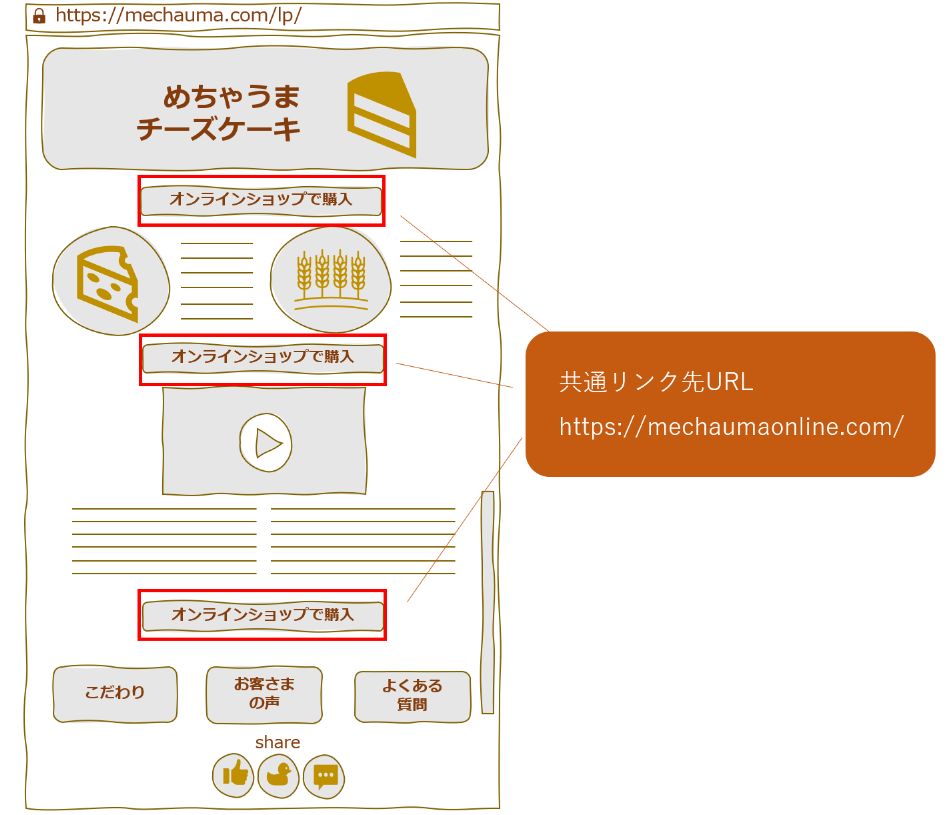
■ページ例
・ページURL
・リンク先URL
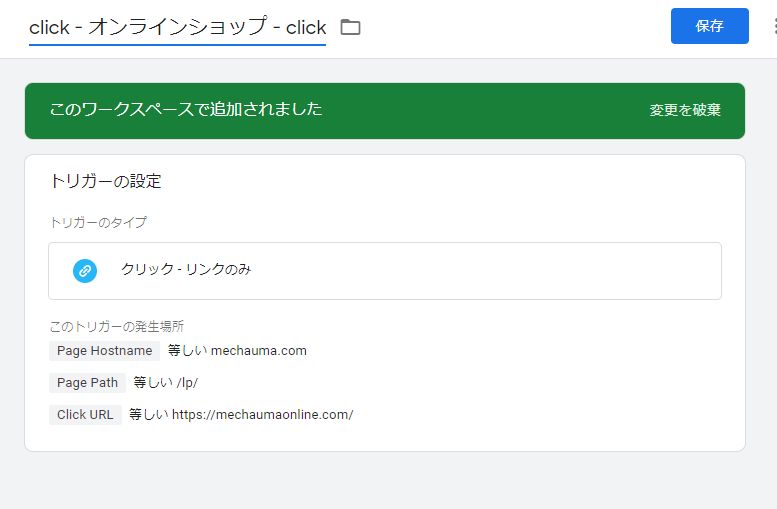
■トリガーの設定例
■設定例の説明
「Page Hostname」に閲覧ページドメインの「mechauma.com」、「Page Path」にはドメインに続くパス部分の「/lp/」、「Click URL」にリンク先URL「https://mechaumaonline.com/」を指定しています。
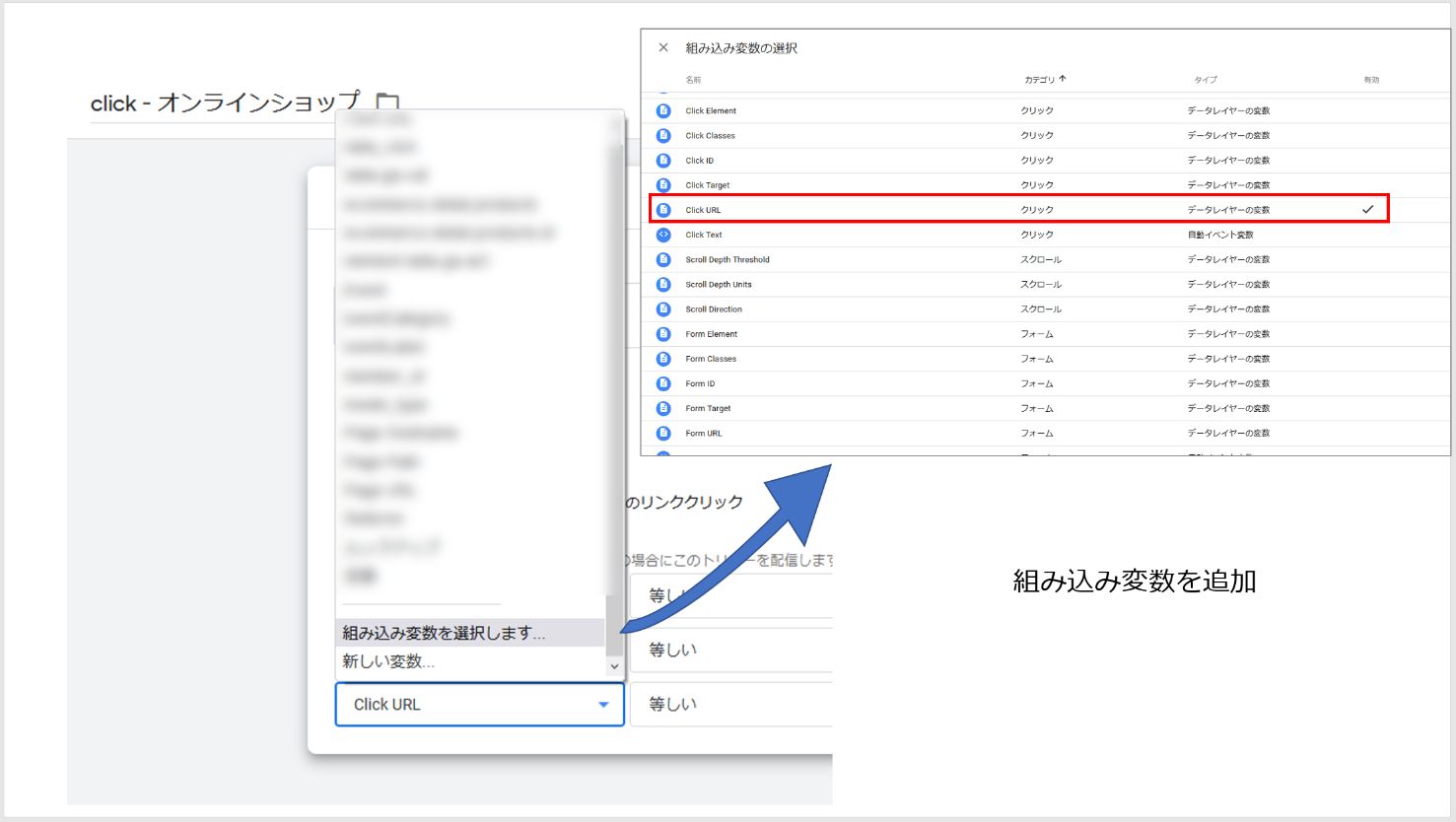
「Click URL」が選択肢にない場合は組み込み変数を追加しましょう。


data属性
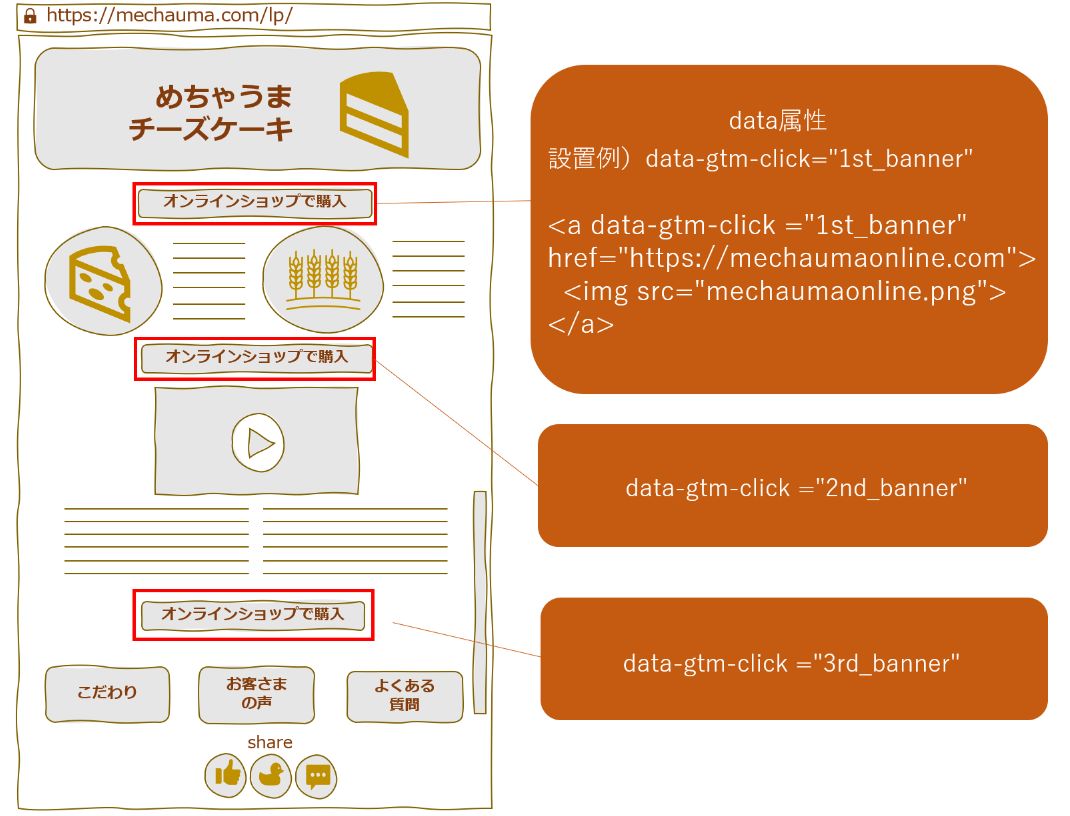
先ほどと同じ内容ですが、今度はそれぞれのボタンを区別してクリック計測することになりました。data属性が設置されていることを利用し、それぞれのバナー名を区別する設定方法をお伝えします。
■ページ例
・ページURL
・aタグにdata属性「data-gtm-click」が設置されている
・「data-gtm-click」の値はGAのクリック計測のイベントラベルに利用する
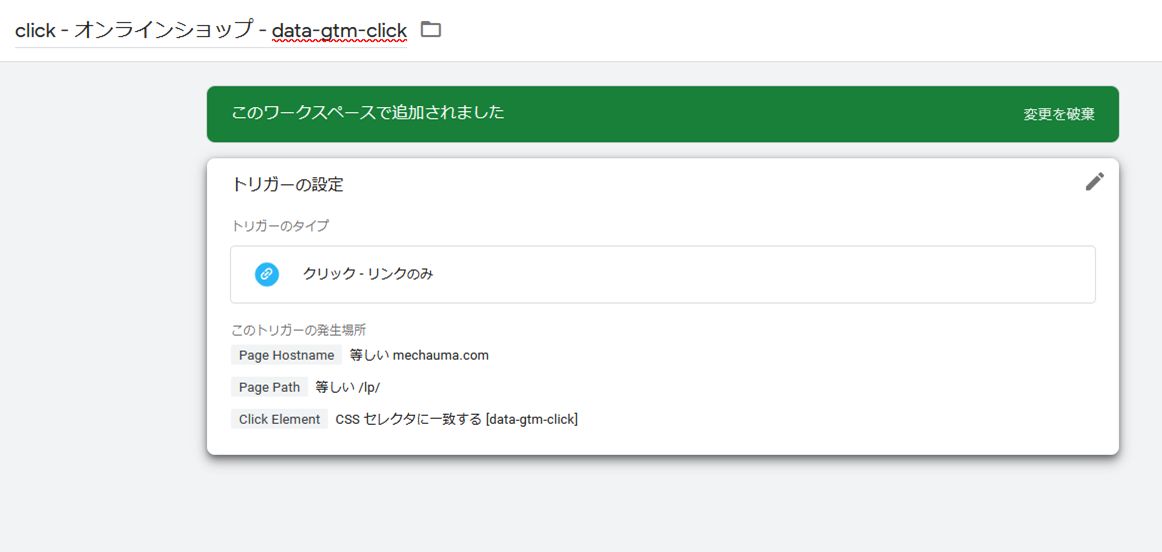
■トリガーの設定例
■設定例の説明
「data-gtm-click」属性が存在することを条件とするために、「Click Element」が「[data-gtm-click]」の「CSSセレクタに一致」と設定しました。
「Click Element」は組み込み変数なので選択肢に無い場合は追加しましょう。
CSSセレクタで属性を記述する際は [](角かっこ)で囲む必要があるのでお忘れなく。
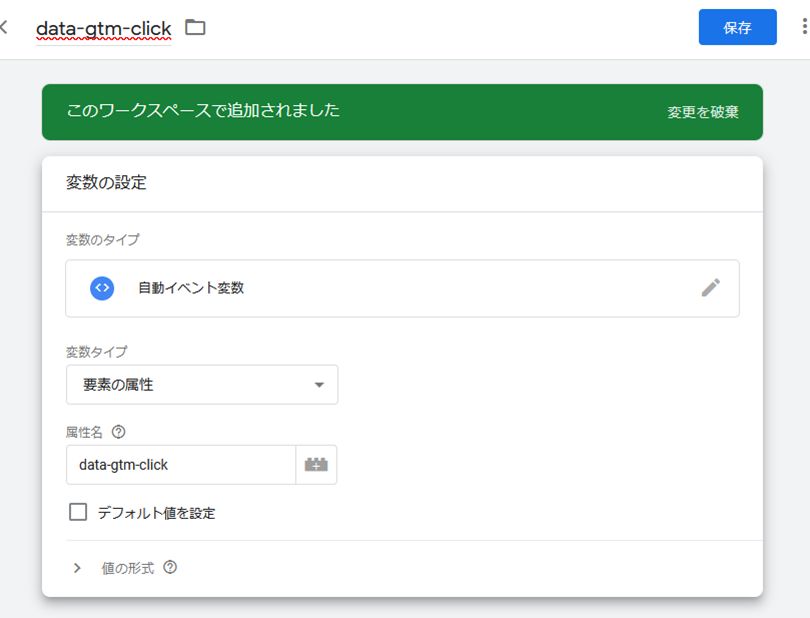
■変数の作成例
data属性からバナー名(1st_bannerなど)を取得する変数はこのように作成します。
変数タイプを「自動イベント変数」の「要素の属性」、属性名を「data-gtm-click」と設定します。
この変数はタグのイベントやパラメータの値で活用することができます。

CSSセレクタ
data属性の設定例と同じく、それぞれのボタンを区別して計測するとします。
ただ、既存ページのためページ改修が難しくdata属性を設置できないときもあるかと思います。
このような場合、CSSセレクタを使ってクリック箇所(DOM要素)を指定することができるので、設定方法をお伝えします。
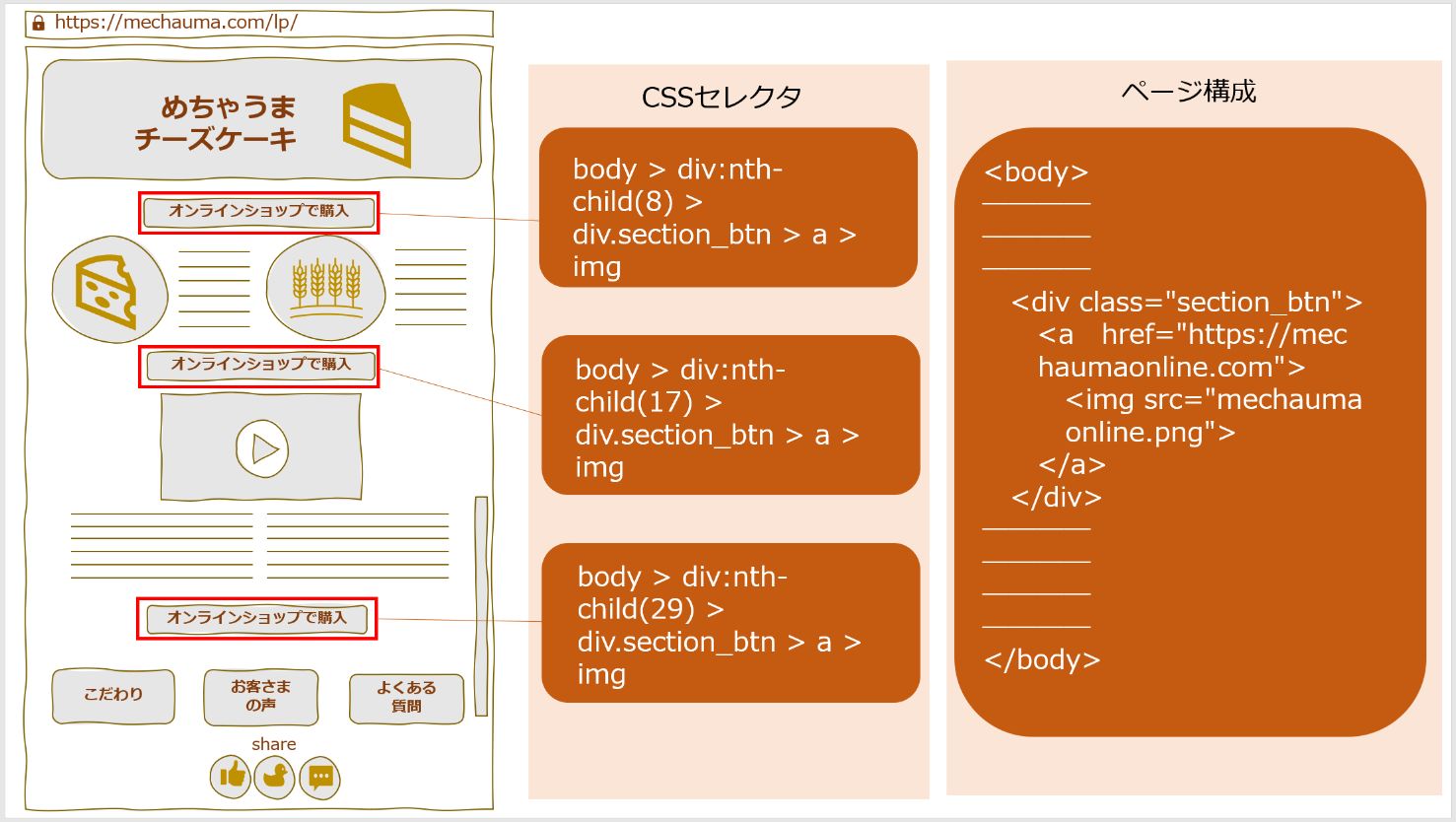
■ページ例
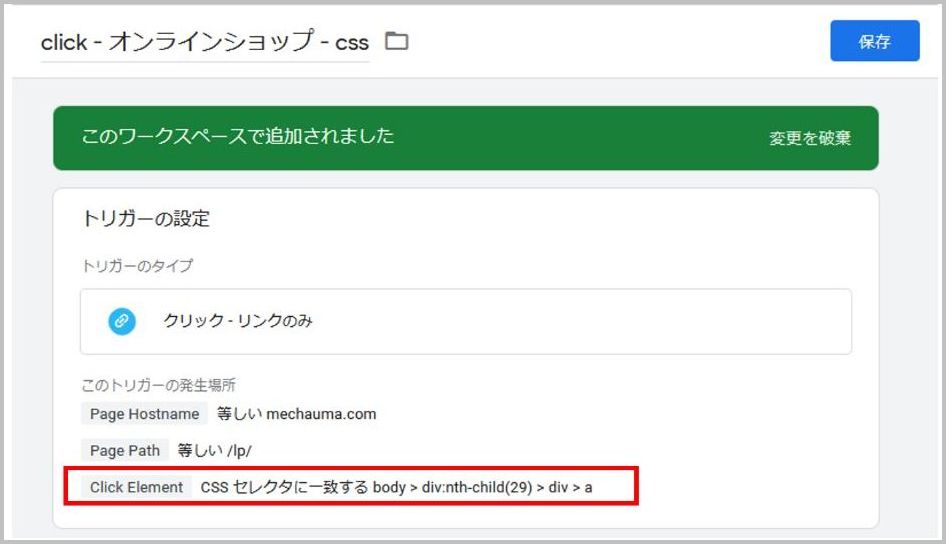
■トリガーの設定例
■設定例の説明
この設定例はページ例の一番下のボタン専用のトリガーです。
一番下のボタンは、「body内のdivの上から29番目のdiv内にある、クラスが「section_btn」のdivの中のaタグ」だったのでこのようなCSS指定となります。
あくまで計測したいページやHTML構造で条件が変わってきますので、コピペではなくそれぞれCSSセレクタを変える必要があります。
CSSセレクタが難しいあなたへ
CSSセレクタでトリガー設定したいけれど、どうやって設定したらいいかわからないという方もいらっしゃると思います。
HTMLやCSSに慣れていない方向けに、筆者流のCSSセレクタの見つけ方をお伝えするので、設定のヒントになれば幸いです。
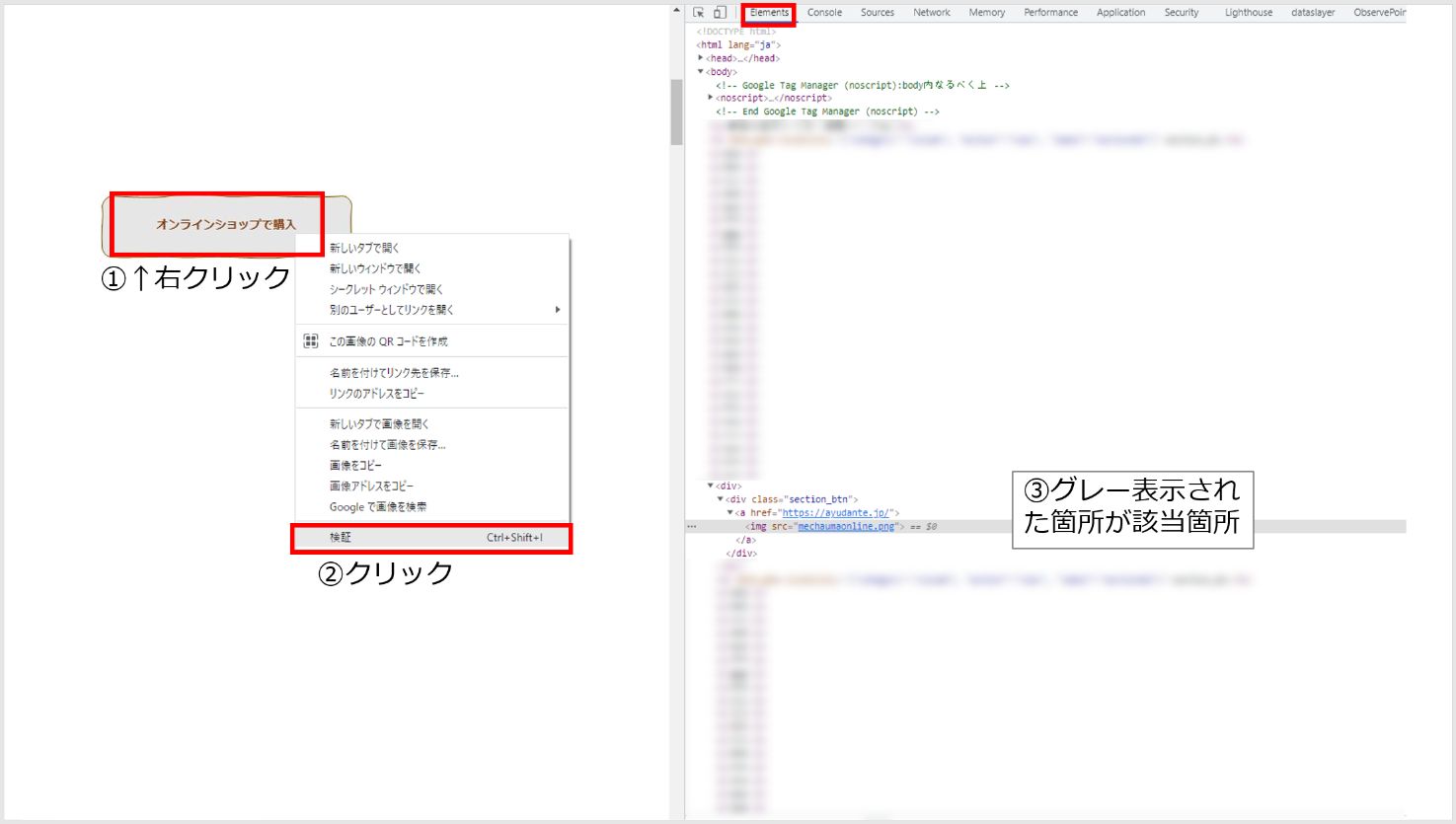
chromeでページを開いている場合、CSSセレクタで指定したい部分を右クリック→検証をクリックすると、右に開かれたデベロッパーツールのElementsに該当箇所がグレー表示されます。
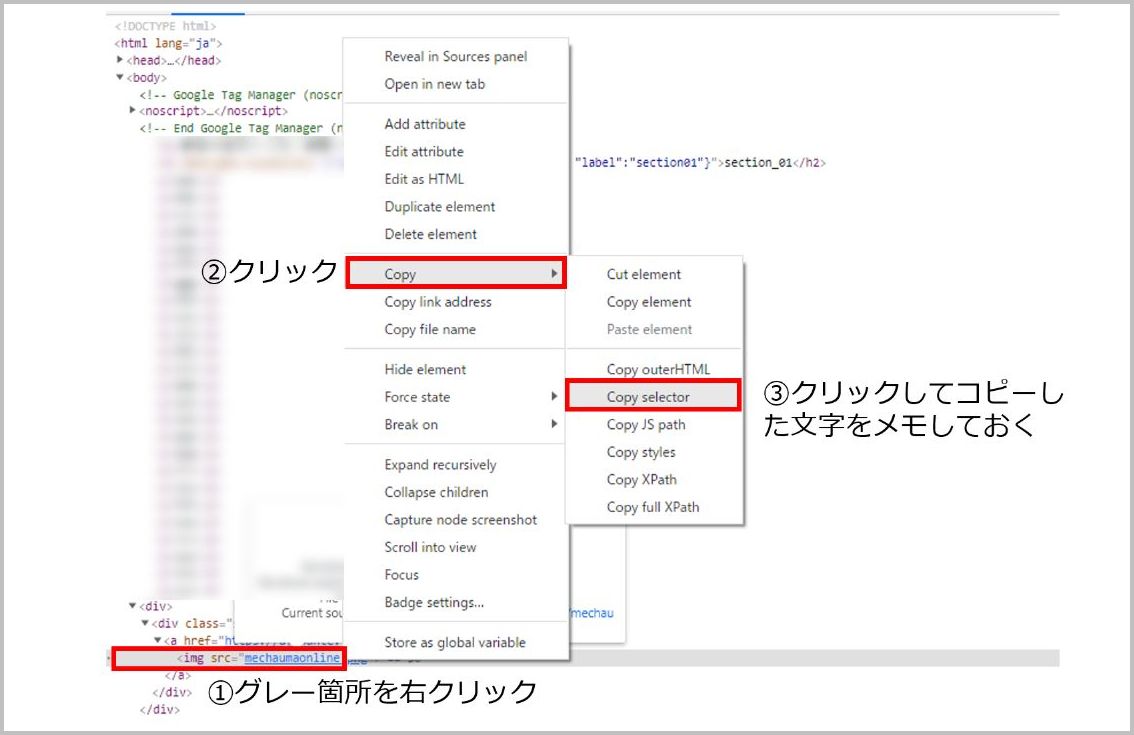
グレーになった部分を右クリック、Copy、CopySelectorをクリックし、コピーした文字をテキストエディタかどこかにメモしておきます。
メモした文字は「body > div:nth-child(29) > div > a > img」でした。
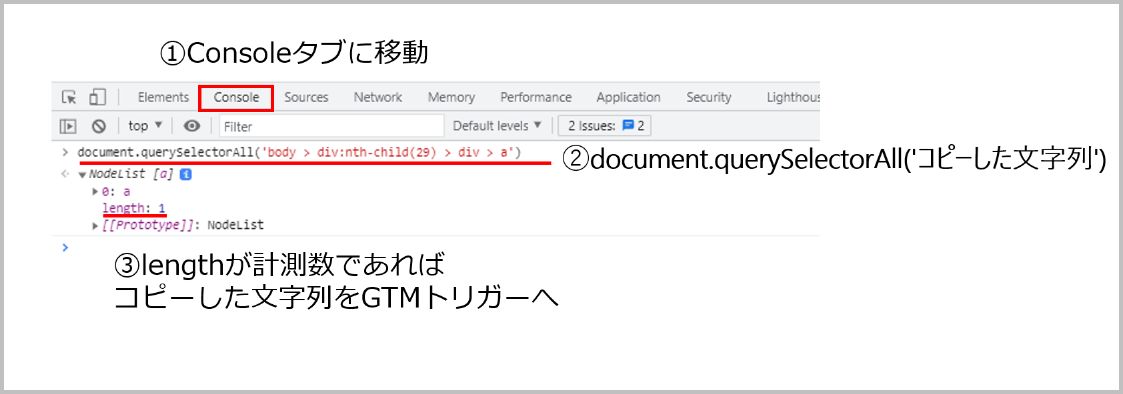
Consoleタブに移動し、document.querySelectorAll(”)の中に先ほどメモした文字を入力し、エンターキーを押してデータを表示させます。
ただし、GTMのトリガータイプを「リンクのみ」にしたときには、aタグの中のimgを指定すると反応しなくなってしまうので、aタグまで指定しましょう。
今回はdocument.querySelectorAll(‘body > div:nth-child(29) > div > a’)を入力しました。
NodeListのlengthの数が計測したい箇所と同じ数だったらdocument.querySelectorAllの中に書いた文字をそのままGTMで使えばOKです。
lengthが計測したい数とは違ったら他のCSSセレクタを使う必要がある、というように筆者は判断しています。
ただ、ここで詳しくは説明しませんがdocument.querySelectorAllで該当していてもGTMのトリガーでは反応しないなどの例外がまれにありますので、必ずGTMのプレビューモードでトリガーが発火したか確認してください。
data属性、CSSセレクタを使うときの注意点
HTML内のdata属性を利用したトリガーの設定方法が比較的安全でおすすめの方法です。
というのも、CSSセレクタで設定した場合HTML構造が変わると計測できなくなる場合や意図しない挙動になる可能性が大いにありえるからです。
とはいえ、data属性の設置にはページ改修にコストがかかるなど、設置自体が難しい場合もあるかと思います。
短期間のみ公開するキャンペーンページであったり、ページ改修に合わせてGTMを変更できるようでしたらCSSセレクタを使ってもよいかと思います。筆者もしばしばCSSセレクタを使っています。
クリックトリガーの作り方を3つお伝えしましたが、リスクを考慮しつつ設定していただくことをおすすめします。ページ改修をする場合は、事前に担当部署と連携し既存の計測に影響があるか否か確認しながら運用していくとさらに安全ですね。
以上、クリックトリガーの作り方についてお伝えしました。以下のコラムではGA4のイベントについてと、計測タグの追加方法をお伝えしています。こちらもぜひご覧ください。