2020年11月にインプレス社主催のWeb担当者Forum ミーティング 2020 秋 でSEOの講演をさせていただきました。その講演の詳細記事がweb担で公開されましたので、セミナー内容を振り返りつつ、改めてスマホの検索行動について補足してみたいと思います。またZoom開催ということで実験的に実施したリアルタイムQAが非常によかったのでその内容も紹介したいと思います。
セミナーで伝えたかったこと
実はセミナーの2か月前、2020年9月にインプレス社から「いちばんやさしいスマートフォンSEOの教本」という書籍を出版させていただきました。
その兼ね合いもあり、今回のセミナーは“スマホSEO関連の内容”で、とご依頼いただきました。
私自身、書籍は「いちばんやさしい」と謳いつつ全然やさしくできなかったことが気になり…(スマホサイトは案外テクニカル要素が多くきちんと解説すればするほど難しくなるジレンマ)、どこかでもっとやさしくわかりやすい内容で説明したいと思っていたのでした。
そこで今回は「スマホ時代のSEOは何をすべき?いちばんやさしいスマートフォンSEO」というテーマのもと、とにかくシンプルに今何をすべきか要点を絞って内容を構成してみました。
PC時代からスマホ時代へのシフト、「MFIへの移行」ではなく「移行したあと」のこと、PC時代との違いと一番変更の大きい画面周りのポイントについてお話しました。
この中で一番伝えたかったこと、それは
スマホのSEOにおいて最も重要なことは「ユーザーが目的を迅速に達成できること」
ということでした。
よくスマホはUX大事!速度大事!と言われて話題になりますが、なぜGoogleがそれらを重視しているのか、それはスマホの検索行動と密接に関係しています。
スマホの検索行動についてはセミナーでも書籍でもそこまで深くは掘り下げませんでしたが、私の中でとても腑に落ちた記事がありますので紹介したいと思います。
少し前の記事ですが、Googleのバタフライサーキットとパルス消費の記事です。
大掛かりな調査と考察でどちらもかなり読みごたえがあります。
しっかり読み込んで理解するのはなかなか大変なのですが (汗)、私の理解した限りで簡潔にいうと、
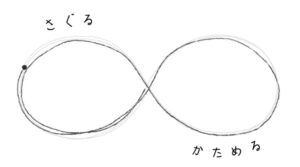
スマホにおいては“さぐるとかためる”、つまり行ったり戻ったりする蝶々のようなバタフライサーキットという検索が発生、そしてある日たまたまタイミングが合ったとき、商品をよく知らなくても衝動的に買ってしまうパルス消費という行動が見られる
ということのようです。

バタフライサーキットのさぐるとかためる

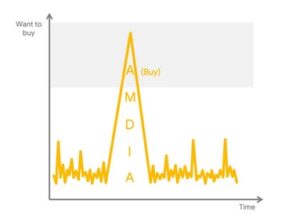
衝動的な消費行動のパルス消費
実際、私も先日このバタフライサーキットのさぐる、かためる検索をしつつ子供のリュックを買いました。
ただ買うまでに数か月かかっています(笑。
スマホで隙間時間に検索していたら次のように検索が行って戻ってなかなか進まなかったからです。
- ある日子供のリュックがボロボロなことに気づいて買おうと思って検索、30分くらい検索したが、その時は時間がなくなってやめる

検索クエリは”子供 リュック 男の子”
- 旅行中に時間ができてふと思い出して検索再開。独立系のいいネットショップが見つかって衝動的に買いたくなる!だけどサイトが使いにくいのと情報が少なすぎて最後の購入ボタンが押せない・・・。そして回線環境が悪く遅すぎて断念。

そのときのスピードは愛知県の車中でなんと2.11Mbps
- ふと思い立って自由が丘の子供服店を見て歩く。リュックは1軒も売ってなくてやはりネットかと実感
※ネットに疲れてリアルに行ったものの幼児向けリュックなんてニッチすぎて売ってない。。。 - またしばらく忘れていたが、さらにボロボロなことに気づいて慌てて検索、Amazonでコンバージョン

結局Amazonで買ってしまったw
このように隙間時間で検索を繰り返し、クエリを変えながらさぐって、かためて最終的にAmazonで買ったのですが、もし2のときに見つけたネットショップが使いやすかったら、商品情報が豊富だったなら、口コミがあったなら、速く操作できたならパルス消費が爆発して買っていたかもしれません。
そうなのです、つまりスマホでは限られた隙間時間で検索しているケースが多く、タイミングが合った「そのとき」アクションできないとだめなのです。
PCのときのように向かい合ってじっくり検索して目的に向かって進んでいくジャーニーとは違うのです。
Googleもパルス消費の記事の中で以下のようなことを言っており印象的です。
現代の日本人にとって、24 時間すべてが買い物のタイミングであり、空き時間にスマホを操作しながら瞬間的に買いたい気持ちになり、買いたいと思う商品を発見し、その瞬間に買い物を終わらせるという消費行動が広まっていることがわかります。
このようなスマホ特有の行動を踏まえてGoogleはユーザビリティや速度や、アクションを後押ししてくれるようなコンテンツを重視するのです。
だからUXや速度を最適化することが重要ですし、今後のSEOにおいてはとにかく「スマホ画面で使いやすいか」「スマホで速く快適に操作できるか」「口コミや商品情報が豊富にあるか」「そのサイトを信頼できるか」という点が非常に重要になると思っています。
そんなセミナーの内容はweb担で公開されたかなり詳細な説明記事(←ほとんど書き起こし、素晴らしいレポです)を見ていただくとして、今回Zoomならではの取り組みとして実施したリアルタイムQAについても振り返ってみようと思います。
ZoomのリアルタイムQA
そもそも今回は資料を作ってみたら45分フルでかかりそう、QAの時間が全く取れないことに気づき、急きょZoomのQA機能を使ってリアルタイム回答しようと思い立ったのです。
幸い、同僚のコガンさんが快諾してくれて、セミナー中ずっとPCの前にスタンバイ、質問を受け付けては、即回答してくれました。
その質問数、なんと11個!!
私も後から見ましたが、濃い内容も多く、その割に即レスしていたらしいコガンさんの神対応にアンケートでも賞賛の声多数でした。

以下QAを公開したいと思います(すべて匿名、セミナー中は誰でも閲覧可能)
●質問
ChromeでエミュレートではなくUAを変更してサイトを確認した際、Googlebotがクロールした内容が確認できるとのことですが、こちらはJavaScriptを実行したレンダリング後のコンテンツが確認できるのでしょうか?
コガン回答
はい、JavaScriptを実行したレンダリング後のコンテンツが確認できます。
ただし、サイトによってGooglebotを擬制したものとしてアクセスブロックされる可能性もありますし、厳密にはGooglebotには制限されている機能があります(Cookieやローカルストレージの保持、位置情報の利用など)のでレンダリングチェックはSearch ConsoleのURL 検査>「公開URLをテスト」、もしくはMobile Friendly Testツールで行っていただいた方がベストです。
●質問
SPAとは何でしょうか?
コガン回答
Single Page Applicationの略で、ベースは1つのWebページで構築されユーザーのクリックなどのアクションに応じて、JavaScriptにて画面の内容(HTML)を書き換えるサイトの構築方法です。
画面遷移の度に画面全体をロードする必要がないため、非常に高速に動作することがメリットです。
●質問
ユニバーサル検索のPCとスマホの違いについて、気をつけていることなどありましたら、教えていただけるとうれしいです。
コガン回答
ユニバーサル検索はクエリによって大きく異なりますので、ご自身のサイトに関連するクエリで検索していただいてヒントを得ると良いかと思いますが、例えば動画が多く表示される場合、ご自身のサイトでも動画コンテンツを用意した方が競合と勝負しやすくなる、ローカルの検索結果になっている場合その対応をしなければならないことなどがあります。
●質問
わかりやすいお話ありがとうございます。画面のデザインを何も変更していないのに、Googleから画面のリンクタップ領域が小さすぎる、という内容のエラーメールが時折きます。検索すると放っておいても大丈夫、という意見も見かけるのですが、御社のお考えをお聞かせください。
コガン回答
モバイル フレンドリー テストでページをテストしていただいて、指摘が出ないようでしたら特に気にしないでいただいて良いかと思います。もしモバイルフレンドリーテストでも指摘が出るようでしたら、対応していただいた方が良いです。
●質問
ユーザーニーズを推測するのに、検索結果をチェックするのは分かりました!共起語ツールなどは活用されていますでしょうか?
コガン回答
当社ではkeywordtoolを使っています!
●質問
スマホで動画掲載は有効でしょうか?
コガン回答
ユーザーニーズに応えるものでしたら有効です。例えば、手順に関する検索で動画が役立ちます。動画検索からの流入にも繋がる場合があります。
●質問
PCサイトと、モバイルサイトを両方用意して、ユーザーエージェントにより表示を着替えるようにしていますが、その場合でもGoogleはモバイルサイトのみををインデックスするのでしょうか?
コガン回答
アノテーションタグを正しく設定されていて、MFI移行しているようでしたら基本的にモバイルサイトのみインデックス対象になります。
追加質問
ということは、PCサイトをSEO改善してもあまり意味ないのでしょうか?
コガン回答
PCのシグナルが完全に無視されるかは現在明確になっていないので、PCサイトも最低限のSEO改善を行っていただいた方が無難かと思います。
●質問
パンくずリストはサイト上に出さず、構造化データのみでもいいのでしょうか?
コガン回答
サイト上にも表示していただく必要があります。基本的にGoogleとユーザーに同じ情報を見せないと逆に悪影響が出てしまうリンクがあります。
●質問
構造化データでマークアップしたパンくずリンクは、HTML上には記載した上で、ページ表示上では非表示でもよいでしょうか?
コガン回答
非表示コンテンツ、不自然なSEO対策として認識されてしまうリスクがあるため、ページ表示も必要です。
●質問
フッターに全ページのリンクを置くと煩わしいと思う一方で、アコーディオンにしてたたみすぎてもクリックされないかもしれないなど、ジレンマです。フッターに全リンクを置いたほうがいいのか、アコーディオンにして全リンクを配置する(内部リンク生成)がいいのか、重要な注力ページに絞ったほうがいいのか、アドバイスを頂けますか?
コガン回答
サイトによると思いますが、基本的に必要最低限のリンクを表示していただいて、それ以外はわかりやすいラベルのボタンなどで畳むと良いのではないかと思います。ABテストやヒートマップを活用していただいてパフォーマンスを確認して見せ方を調整すると良いです。
●質問
スマホの構造化データを設定すると、順位・CTRが上昇するのですか?
コガン回答
おっしゃる通りです。一番大きく検索結果でのCTRに影響します。また場合によってはGoogleにページについての情報をより明確に見せることで間接的に順位にも影響する可能性があります。
昨年はスマホSEOの書籍、スマホSEOのセミナーとスマホに縁のあった1年でした。
別にスマホが好きなわけではなく、私自身は普段業務でPCを使ってることもあり、PCが好きです(笑。
そして顧客サイトもうっかりPCで見ていることもあります。
ただ、ユーザーと同じ環境、同じ体験を考えるならやはりスマホで検索し、スマホでサイトを見てアクションしてみないといけないなと日々感じています。
MFIに移行したらSEOの対象はスマホサイトです。
PCでもスマホでもSEOの作業はほとんど同じですが、全ての作業においてスマホを意識していくことがこれからのSEOでとても大事だと思います。
「スマホ時代のSEOは何をすべき?いちばんやさしいスマートフォンSEO」の詳細レポはこちら










![いちばんやさしい新しいSEOの教本 第2版 検索に強いサイトの作り方[MFI対応]](https://ayudante.jp/wp-content/uploads/2018/06/seovol2_book-151x214.jpg)


![コンテンツSEOで新たな顧客層の獲得に成功! ─カタログ通販の「セシール」 [ ネットショップのためのSEO施策ゼミナール 第12回 ]](https://ayudante.jp/wp-content/uploads/2014/10/201408ezawa_nettan.png)
