
2020年2月14日に、GTMのコミュニティテンプレートギャラリーへアユダンテ製の「Object and Array Builder」変数テンプレートが掲載されました。
これはJSでいうところの配列やらオブジェクトやらを変数として生成するためのテンプレートで、具体的には広告の動的リマーケティングタグなどで必要となる商品ID群などの箇所をまとめるのに使えるものです。指定の変数の組み合わせでまとめられるほか、指定の変数から特定の名前の値を抜き出して流用する、といったことも可能です。

なお今回もグローバルに世界中からアクセスされる可能性があるため、本記事についても日本語と英語を併記させていただいております。
前半は日本語文章、後半は英語文章という構成になっておりますが、中身はなるべく同じものとしています。
- Object and Array Builderは配列やオブジェクトを生成する変数テンプレート
- インポート方法
- 変数設定画面と各設定欄
- 使用例:購入完了ページでGA用に出力されている拡張eコマースデータを流用する場合
Object and Array Builderは配列やオブジェクトを生成する変数テンプレート
Object and Array Builder変数テンプレートをインポートすると、指定した値などを持つ配列やオブジェクト、および配列オブジェクトなどを値として返す変数が登録できるようになります。

- Point
- 配列、オブジェクト、配列オブジェクトなどを生成する変数テンプレート
- オブジェクトは指定した名前(プロパティ名)と値を持つものを生成
- 配列は指定した値を持つものを生成
- 値として配列型の変数を指定した場合は、オプションで「配列を展開して合体」も可能
- 配列オブジェクトな値の変数を指定することで、指定変数から任意のプロパティの値のみを抽出した配列も生成できる
- 配列オブジェクトおよび二重配列は別の配列オブジェクトを指定して、そこから任意のプロパティの値を利用可能
- オプションで「指定した値が見つからなかった場合」を設定可能
- 「何もしない」「行を無視する」「別の文字列へ置換する」などが可能
- 配列オブジェクトおよび二重配列の場合は「指定したプロパティ名を文字列としてそのまま値にする」といったことも可能
配列? オブジェクト?
「配列」や「オブジェクト」というのはJS変数の型の種類で、1つの変数内に複数のデータを保持するためのものとなります。
配列は「値を『,』区切りで持つ」型で、オブジェクトは「『プロパティ名』に対して『値』を持つ」型になります。
- 配列(Array)
- 値だけを「,」区切りで複数持っている型。
- ソース内での記述:
[~~,~~]
例)['aaa', 'bbb', 'ccc'] - オブジェクト(Object)
- 名前と値がセットになって保存される型。
- ソース内での記述:
{~~: ~~,~~: ~~}
例){'test1': 'aaa', 'test2': 'bbb', 'test3': 'ccc'}
また、これらはそれぞれ入れ子にすることも可能で、例えば複数のオブジェクトを配列として1つにまとめる、といった形になります。この場合は配列オブジェクトと呼ばれます。
馴染みのあるものでいうと、GAのeコマース用のデータレイヤー変数の商品データ(products)などが配列オブジェクトに当たりますね。
- 配列オブジェクト(Array + Object)
- 複数のオブジェクトを「,」区切りでまとめた型。
- ソース内での記述:
[{~~:~~, ~~:~~},{~~:~~, ~~:~~}]
例)[{
'name': 'product 1 name',
'id': 'product 1 SKU',
'price': 100,
'brand': 'product 1 brand',
'category': 'product 1 category',
'variant': 'product 1 variant'
}, {
'name': 'product 2 name',
'id': 'product 2 SKU',
'price': 100,
'brand': 'product 2 brand',
'category': 'product 2 category',
'variant': 'product 2 variant'
}]
と、言われてもJSに馴染みのない方からすれば「なんだか似ててよくわからない」「名前覚えなきゃダメ?」ってなるかと思います。
私もたまにそうなります。
今回の話で必要になるのは、要は「登録したいタグの該当箇所がどの種類なのか」という点のみです。
つまり[~~]か{~~}か[{~~}]か[[~~]]か、という違いだけで、それについては実際のタグのソースを見ればわかることですので、ひとまずはそういうのがあるんだな、程度で構いません。

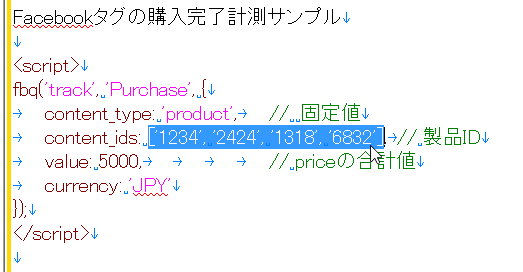
['~~', '~~', '~~', '~~']ってなってるな(なので配列(Array)なんだな)、という具合です。インポート方法
コミュニティテンプレートギャラリーへ掲載されていますので、インポートはとても簡単です。
GTMの管理画面内から、常に最新のテンプレートをインポートできます。
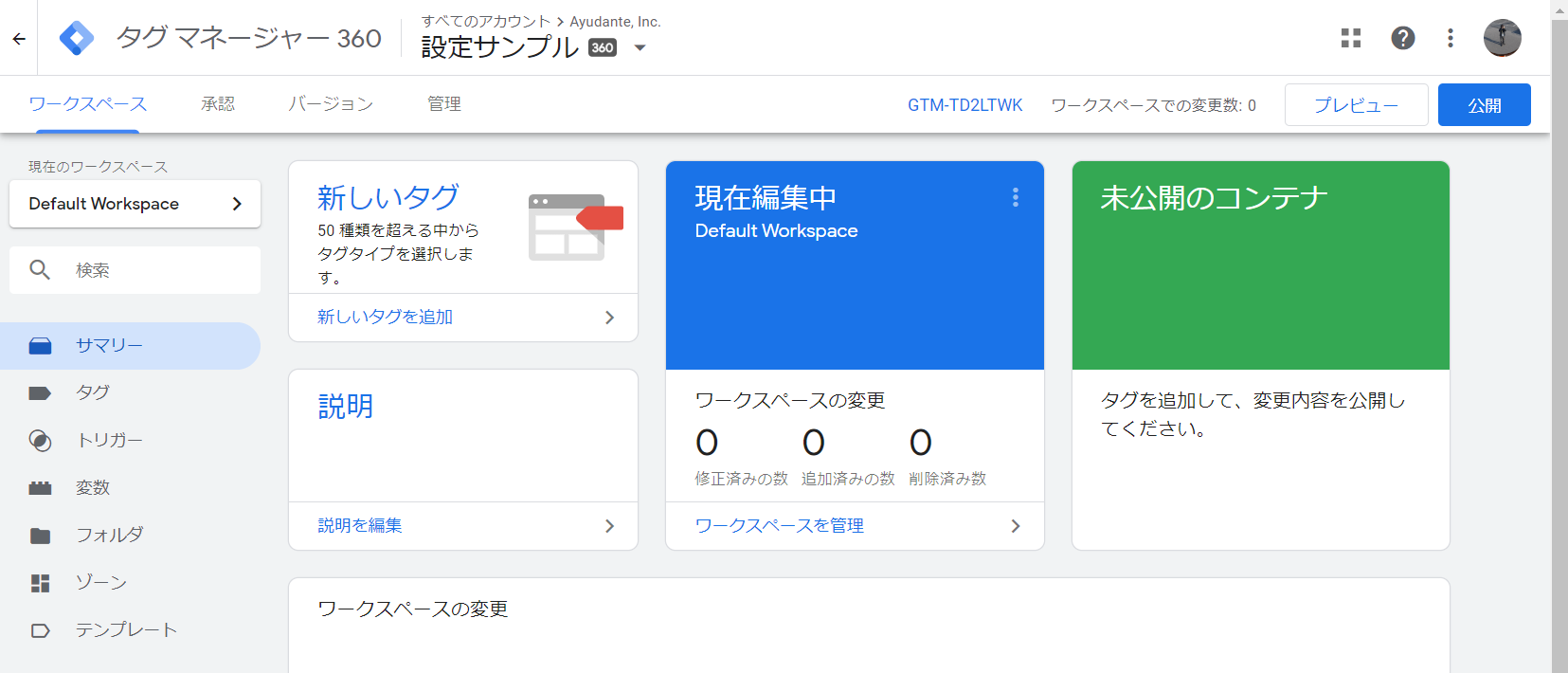
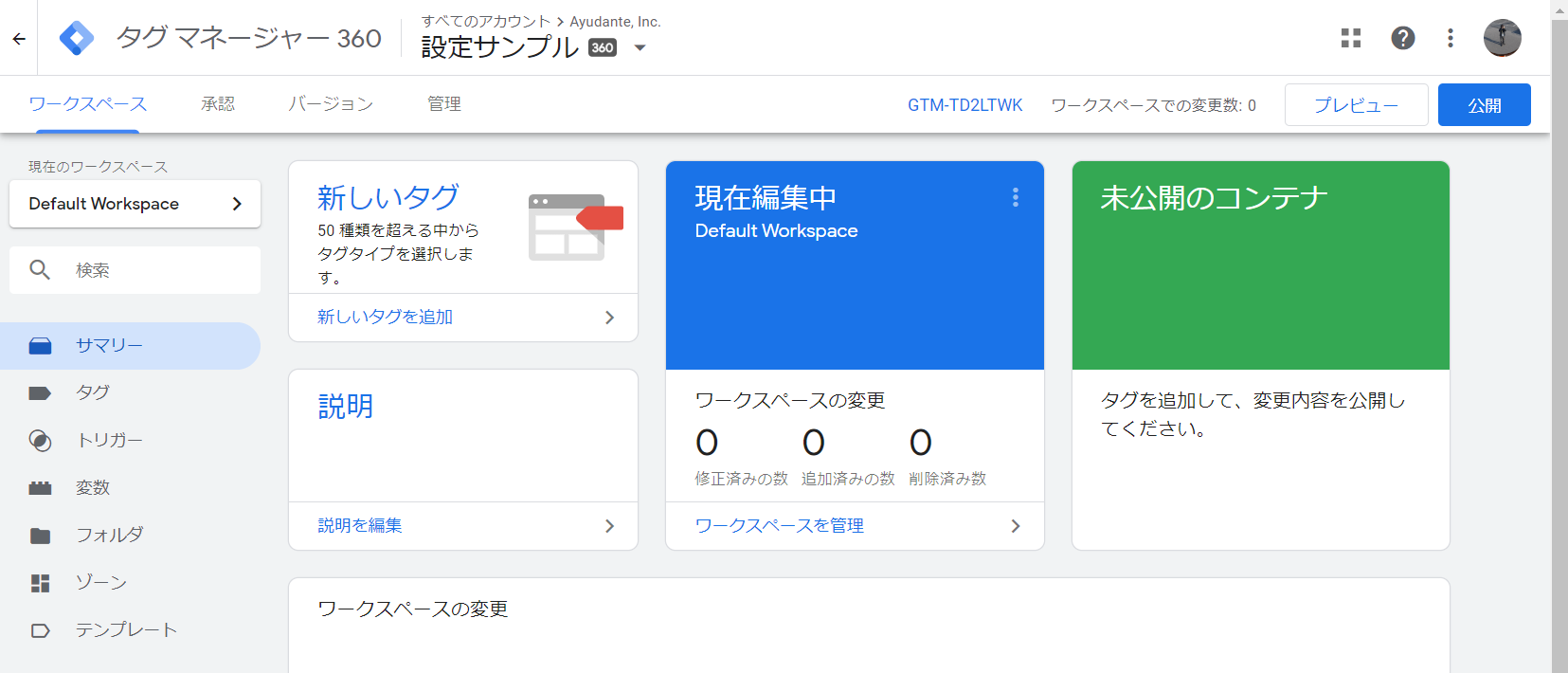
- Object and Array Builderを使用したいGTMコンテナを開く

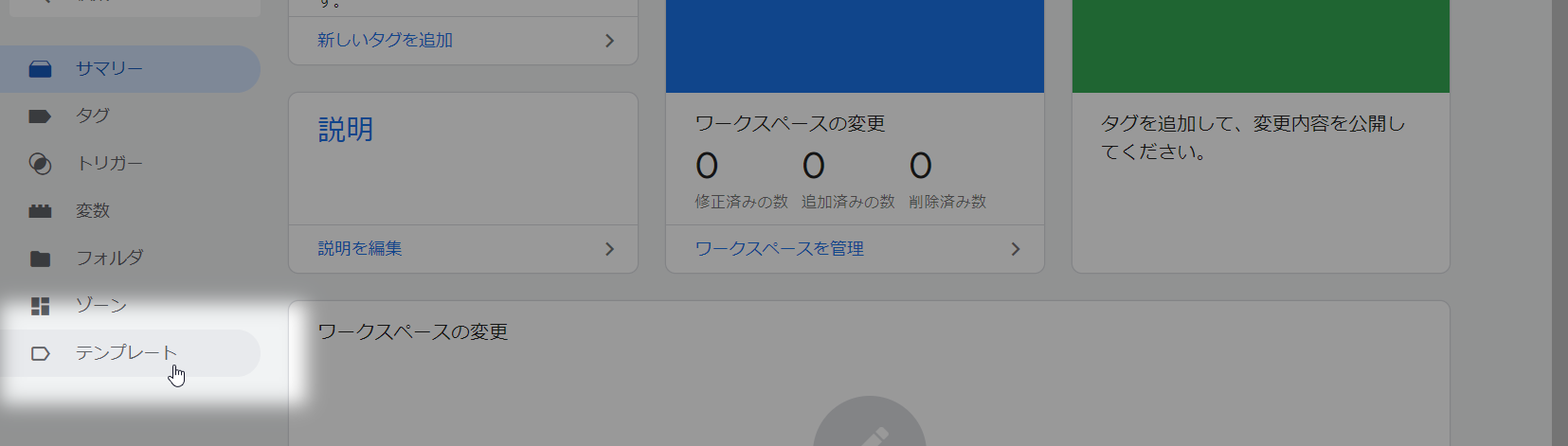
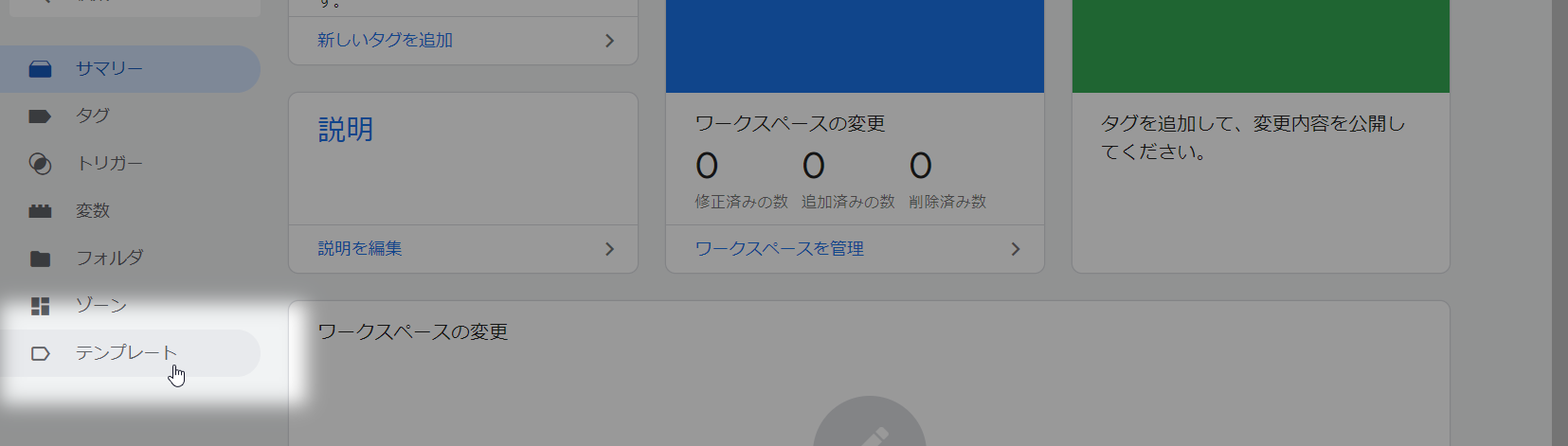
- 左メニューの「テンプレート」からテンプレートの一覧画面を開く

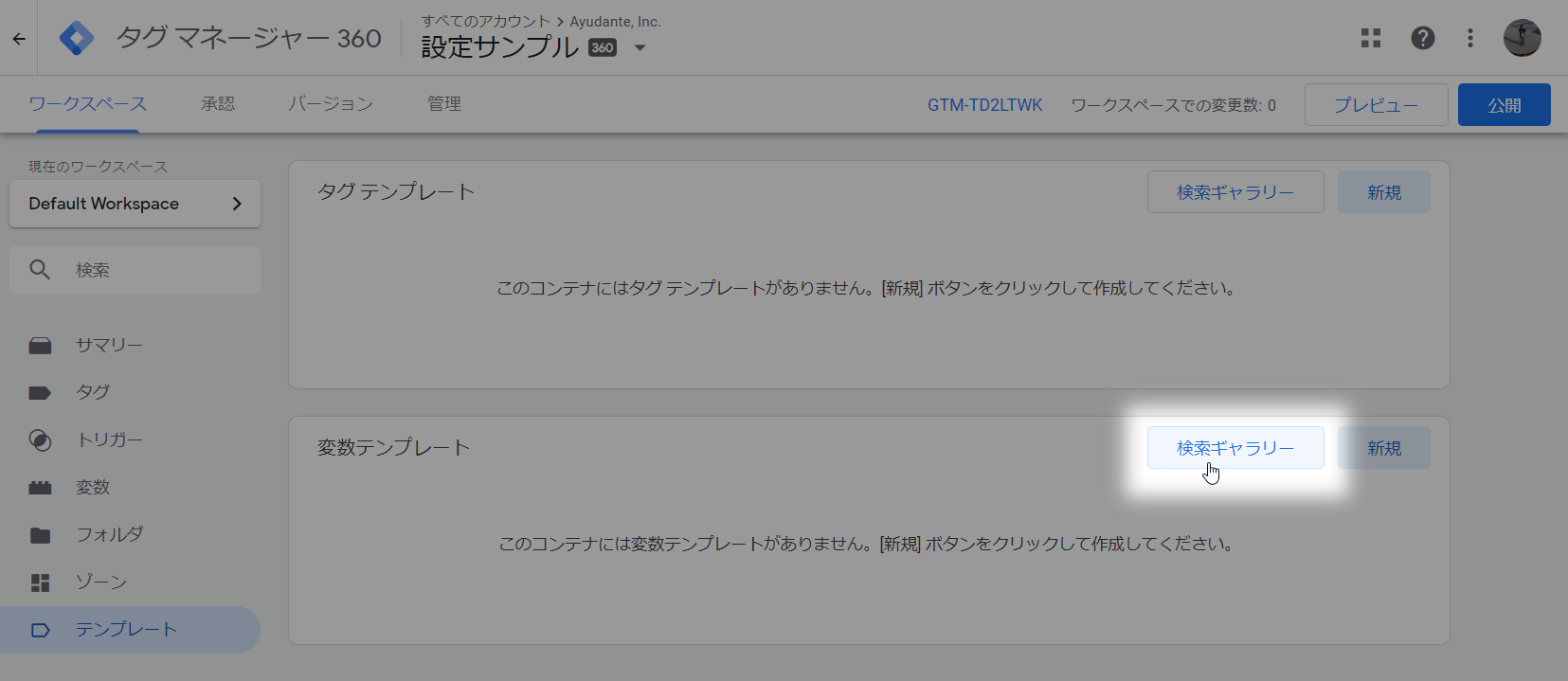
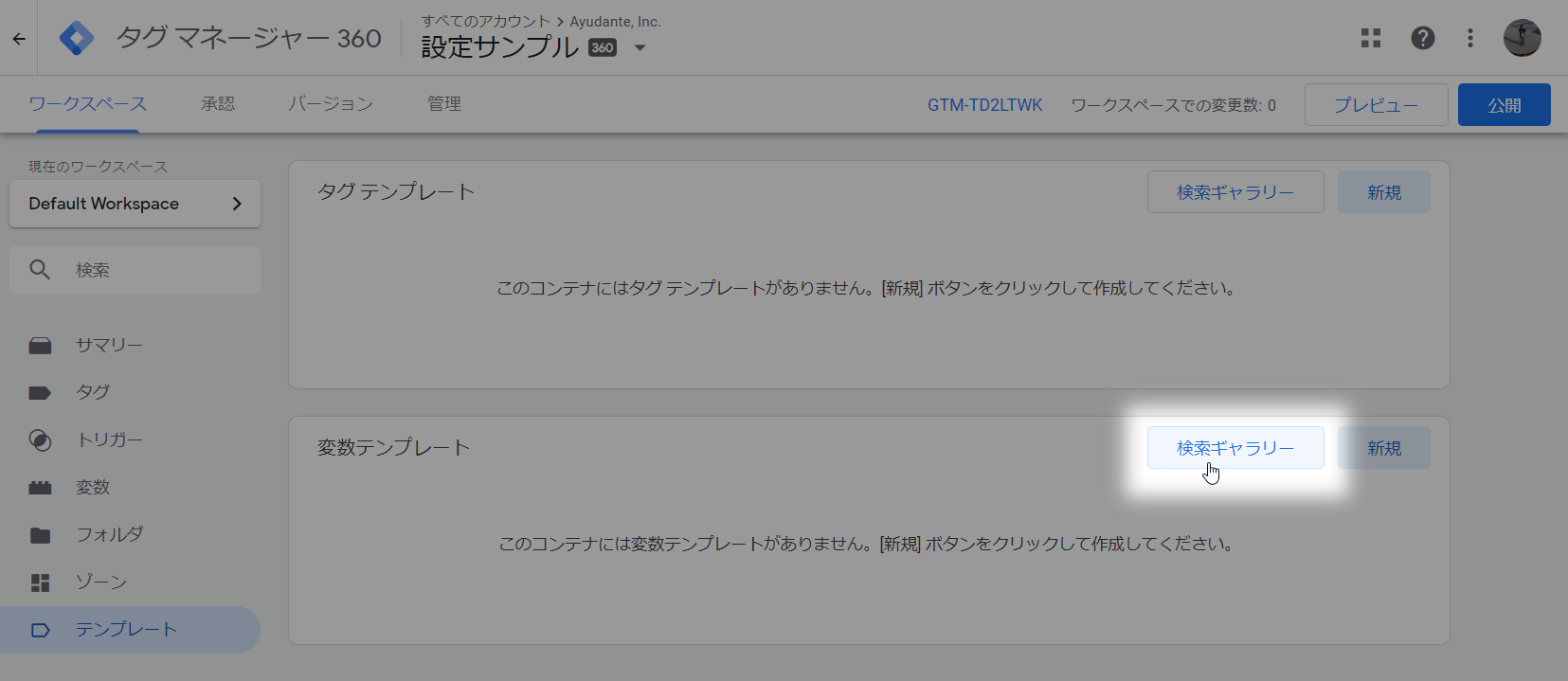
- 「変数テンプレート」ブロックの右上にある「検索ギャラリー」ボタンをクリック

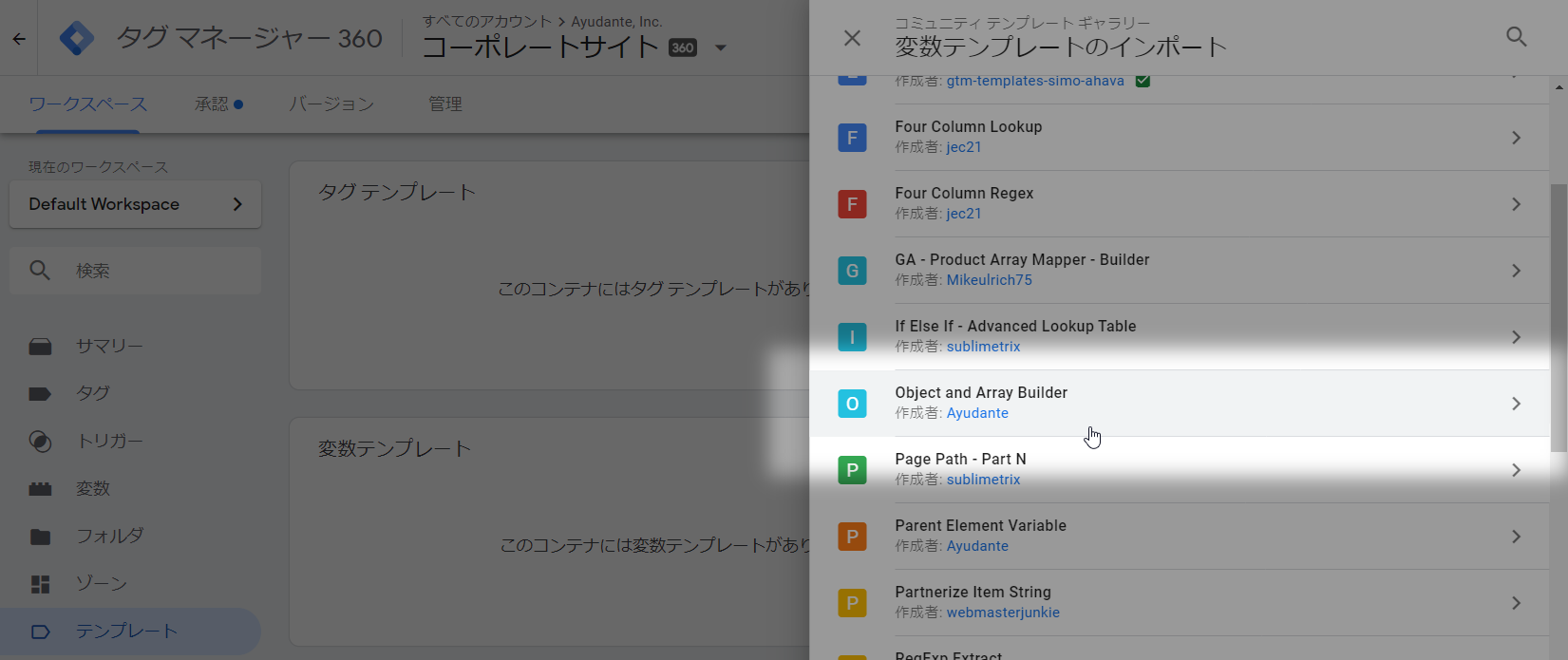
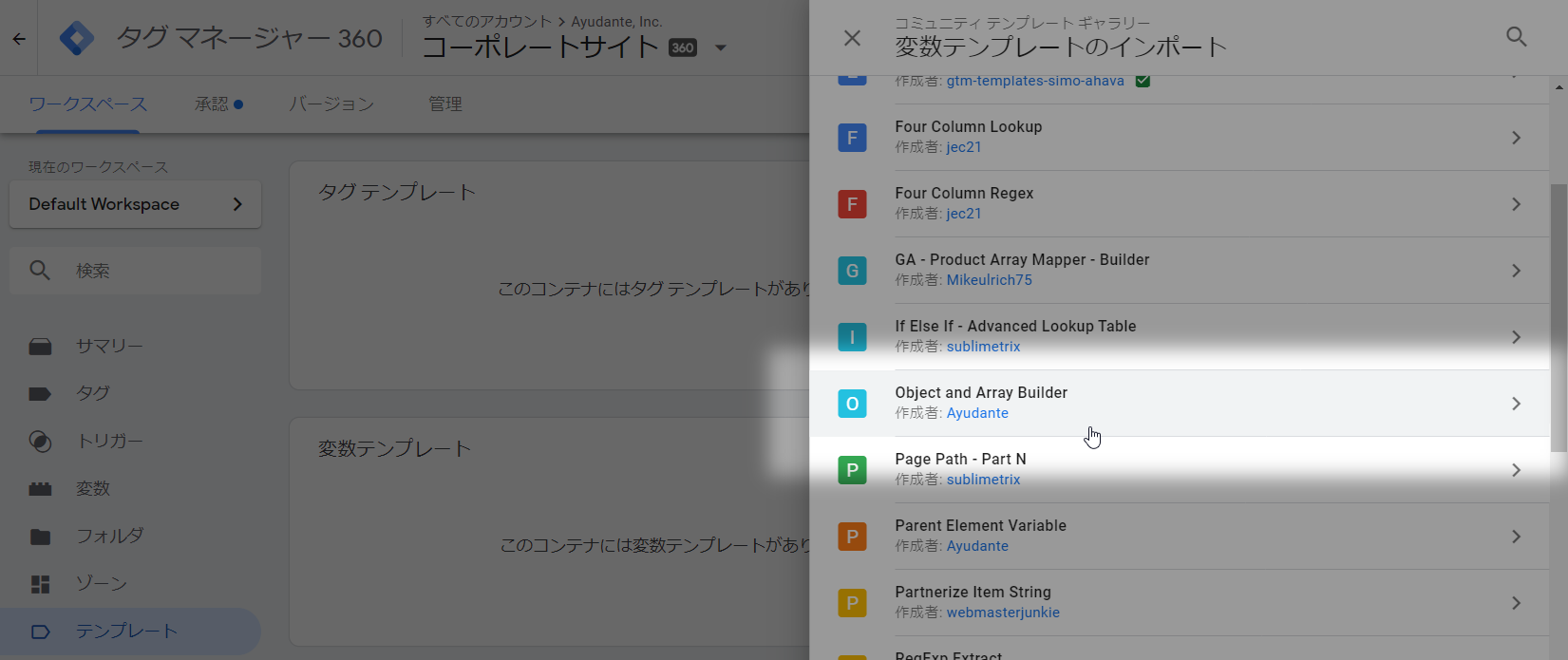
- 「Object and Array Builder」を探し出してクリック

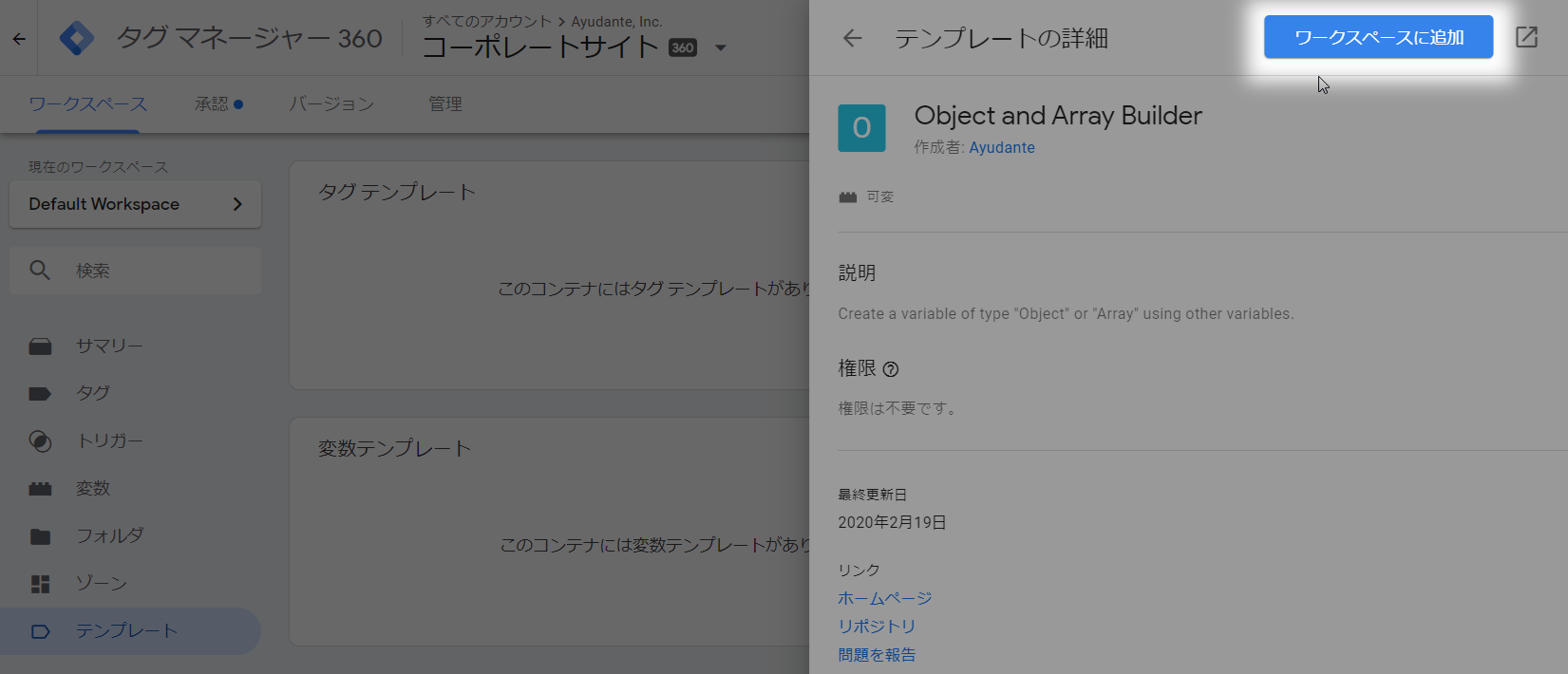
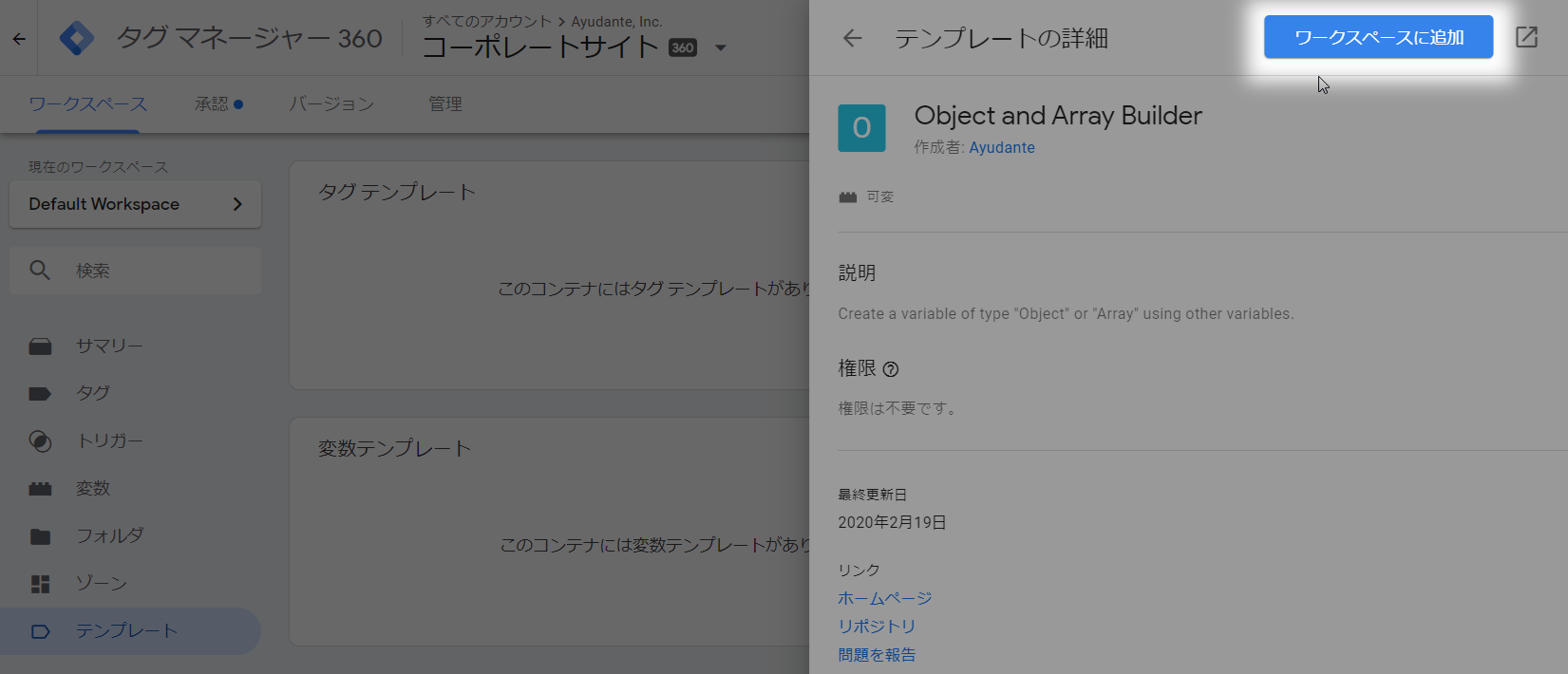
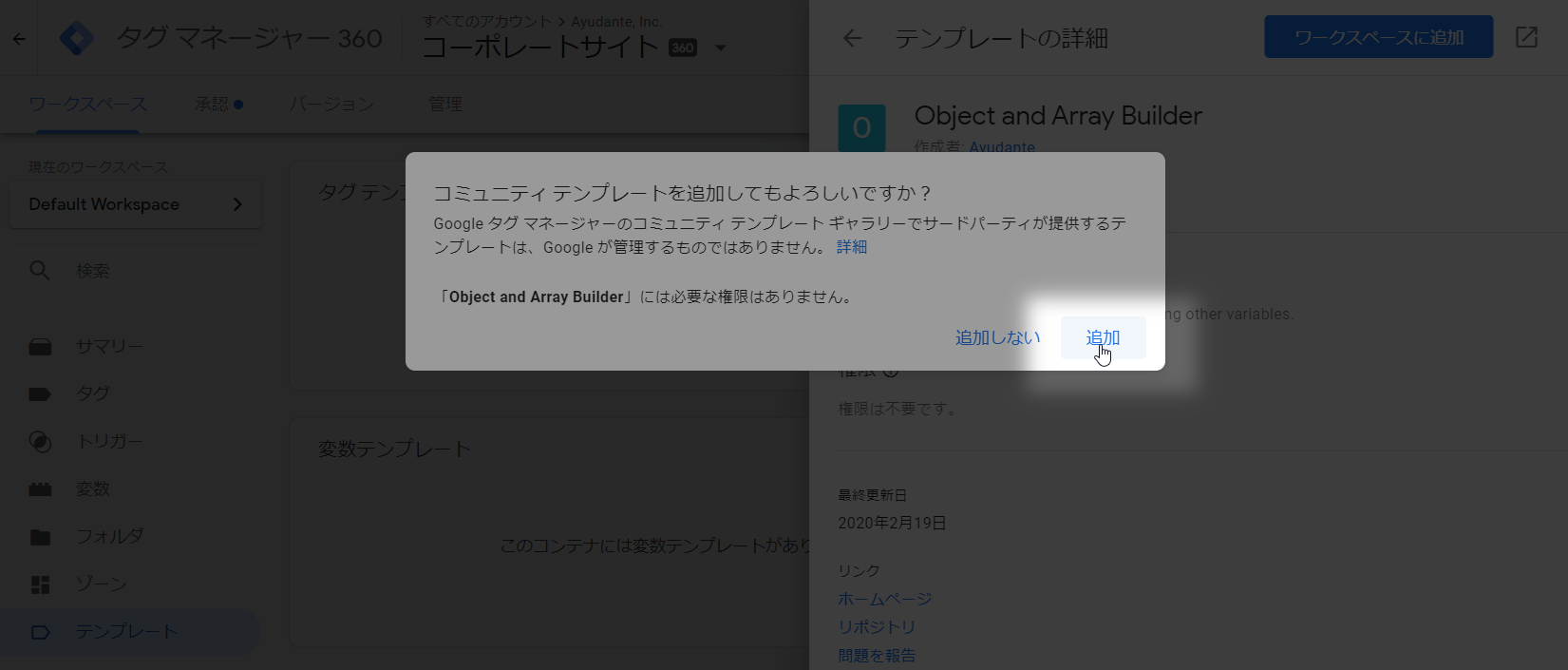
- テンプレートの詳細が表示されるので、右上の「ワークスペースに追加」ボタンをクリック

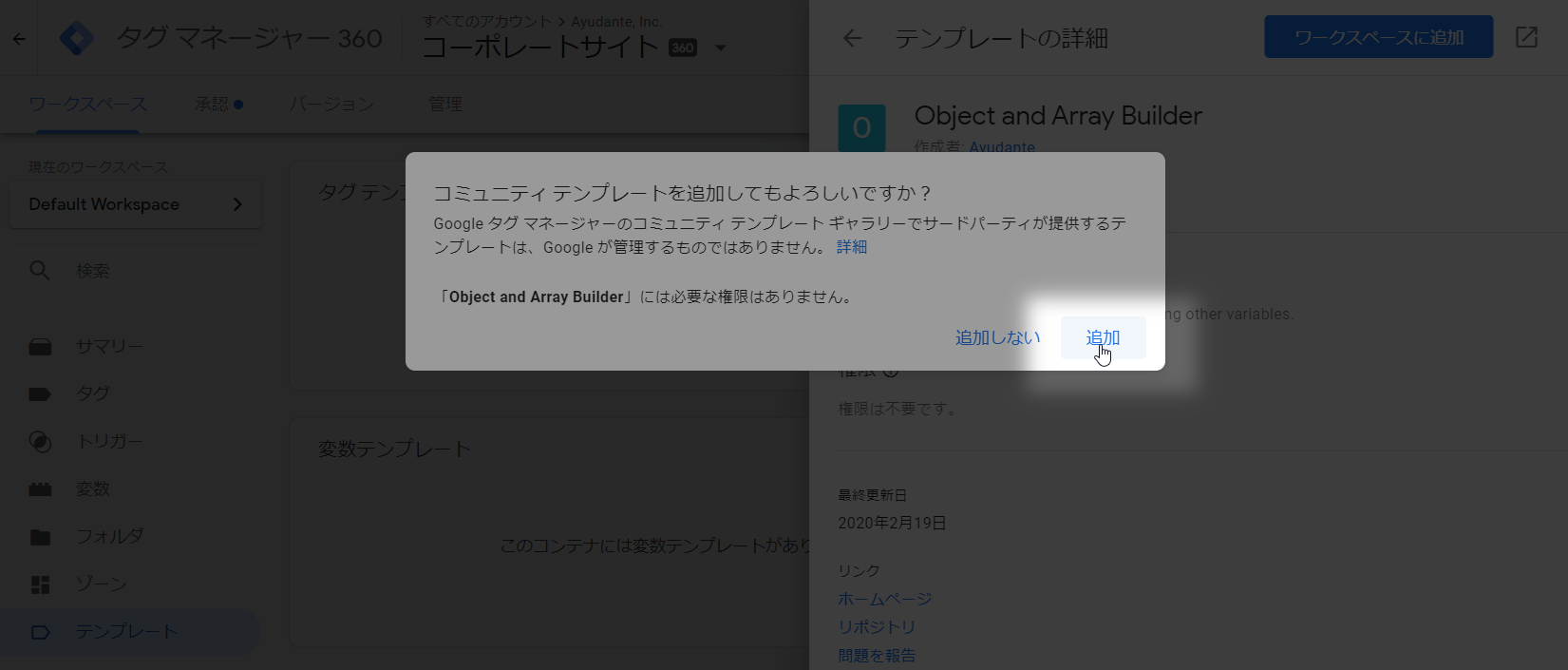
- 確認アラートが出るので、右下の「追加」ボタンをクリック

- 完了(バージョン作成すれば他ワークスペースでも利用可能に)
変数設定画面と各設定欄
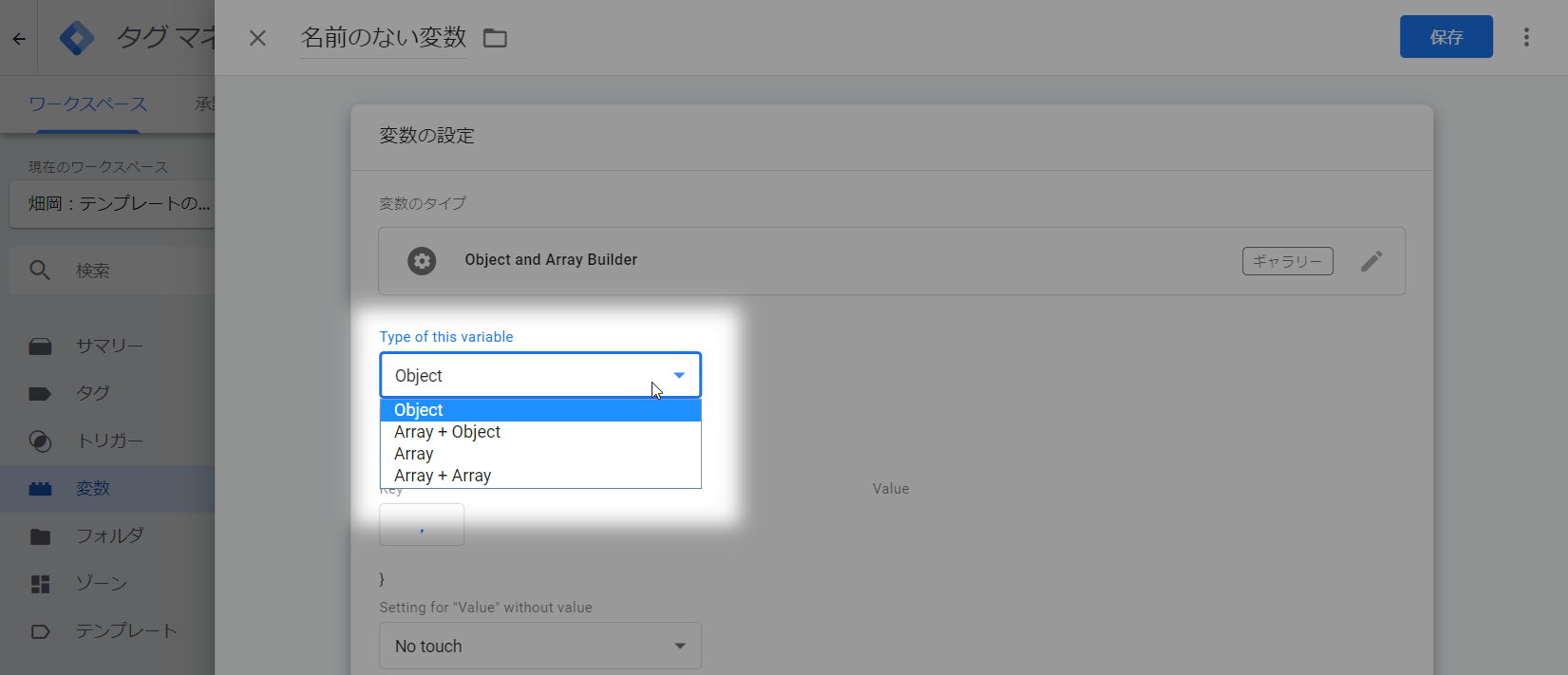
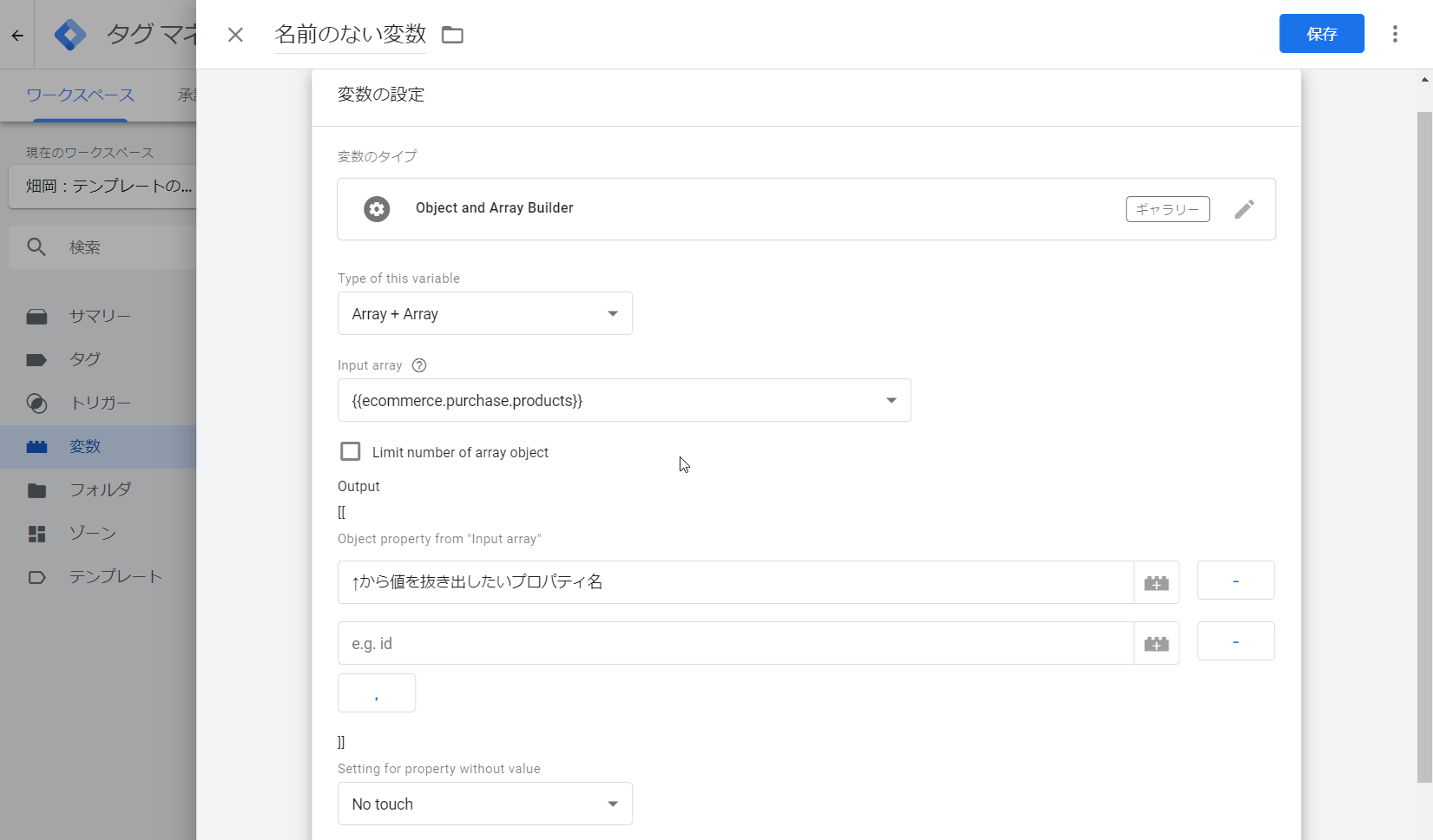
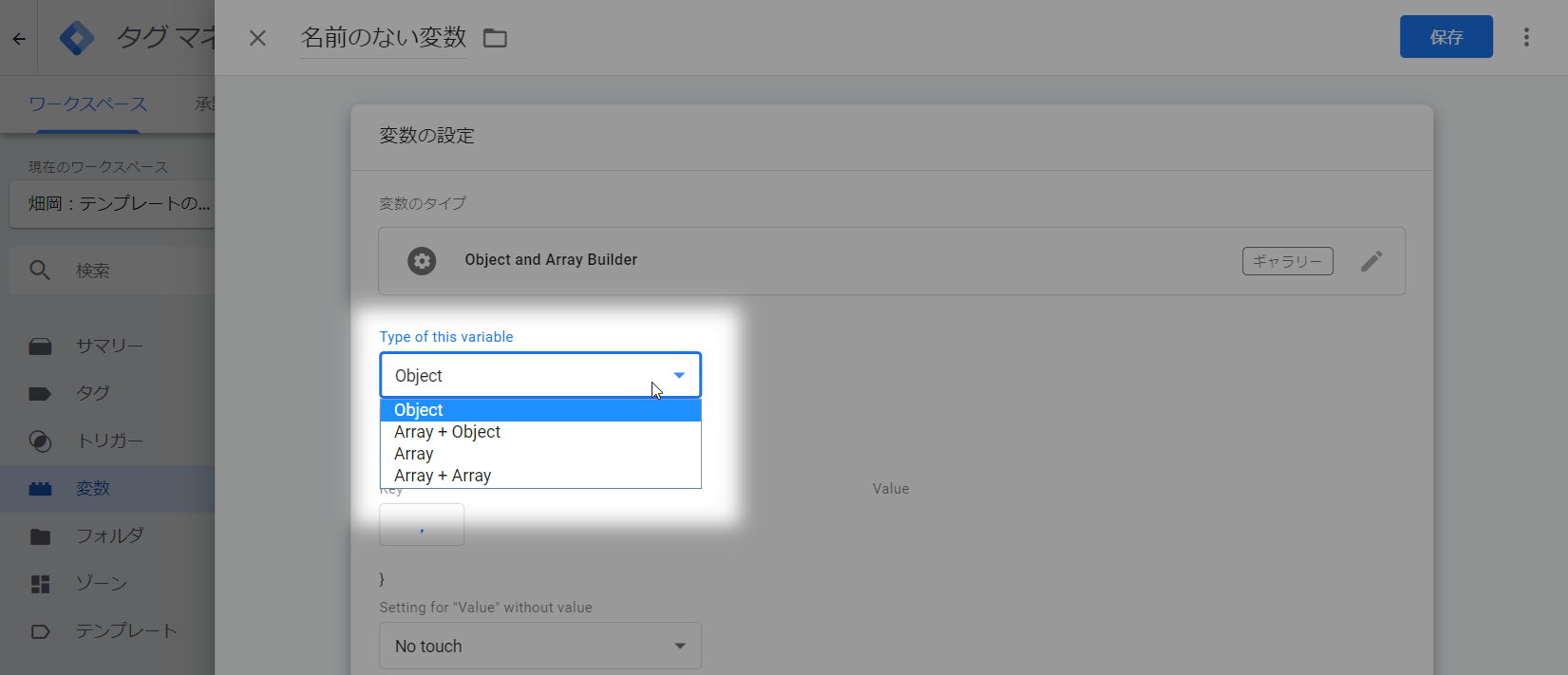
最上部の「Type of this variable」欄を変更して、登録する変数の値を選択してください。

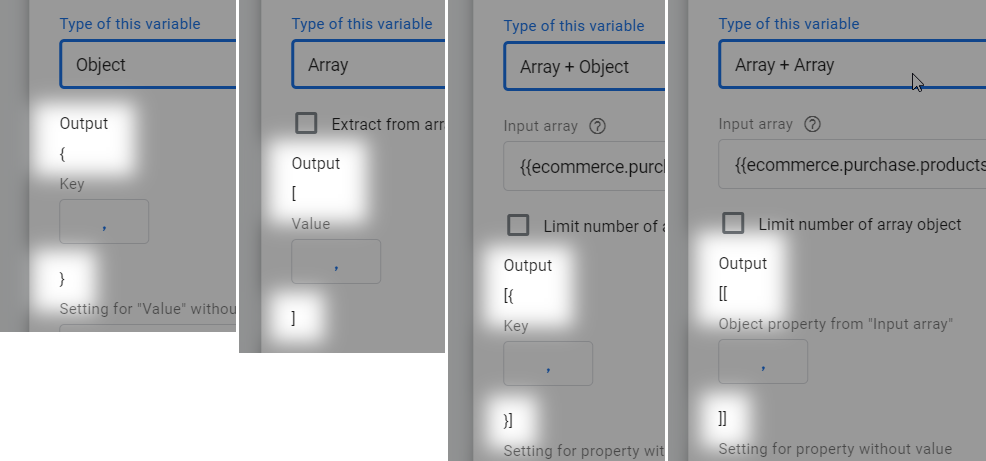
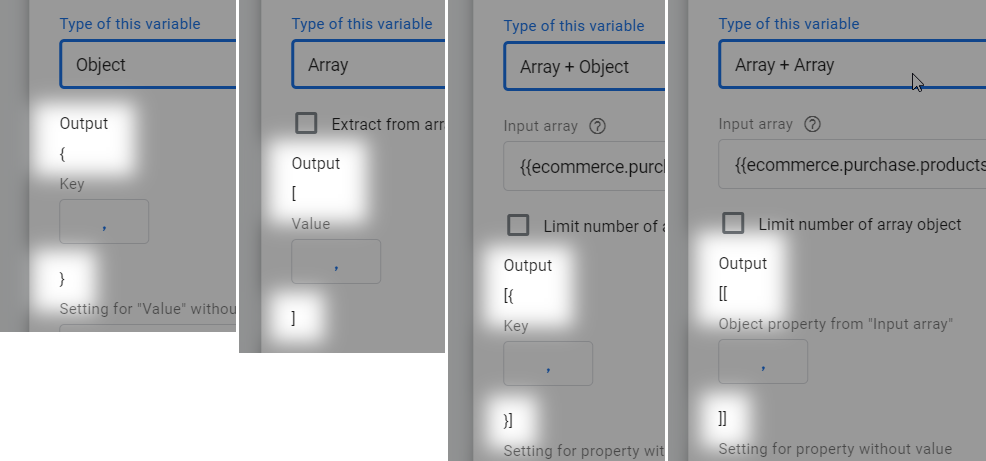
なおこの時、選択した型によって「Output」下の設定欄を囲う箇所が対応したものに変更されます。
ですので、利用したいタグのソースを見て、同じ囲い記号になるものを選択するのがわかりやすいかと。

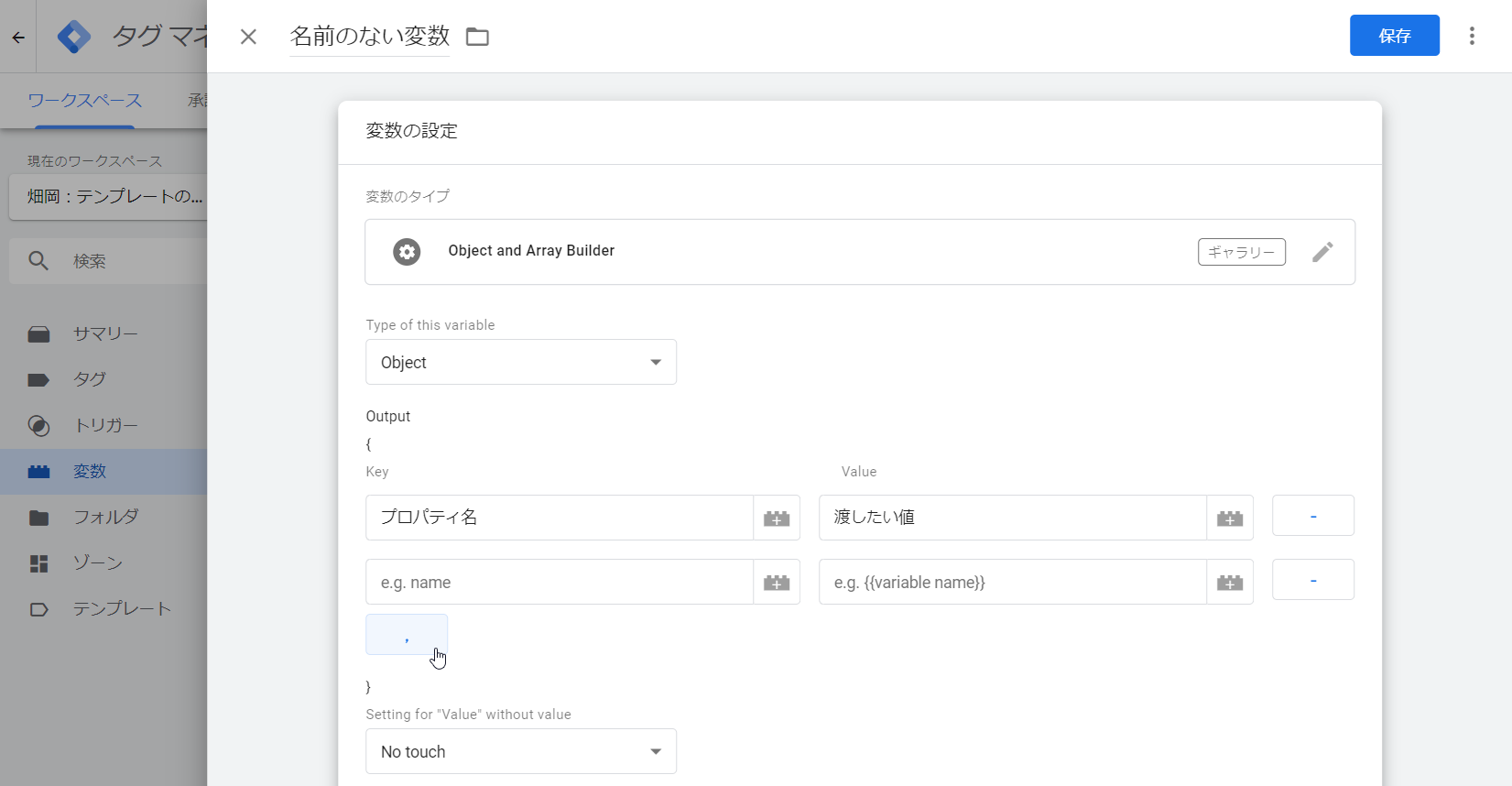
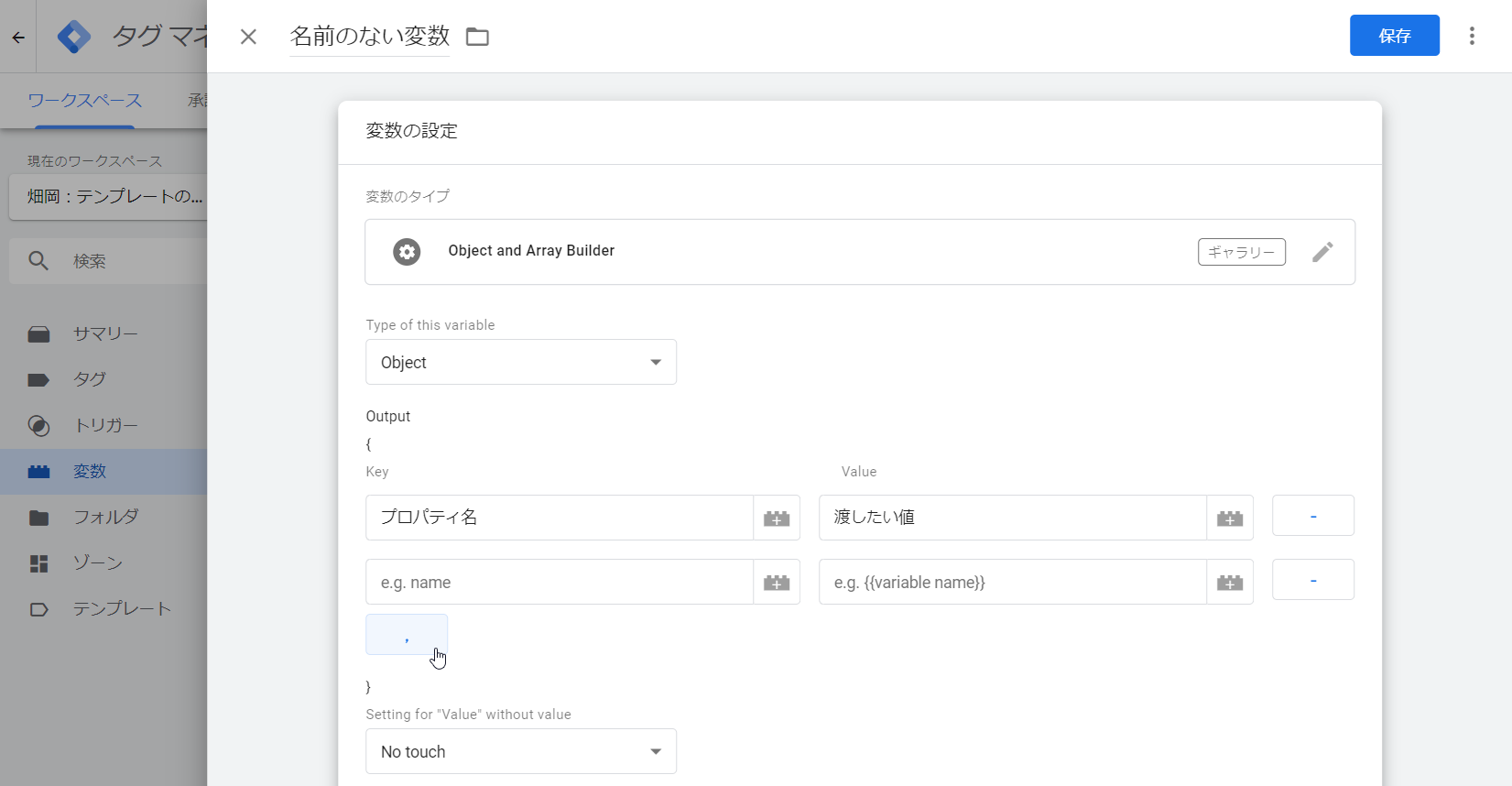
Object(オブジェクト)の設定画面

一般的な単階層のObjectを生成します。
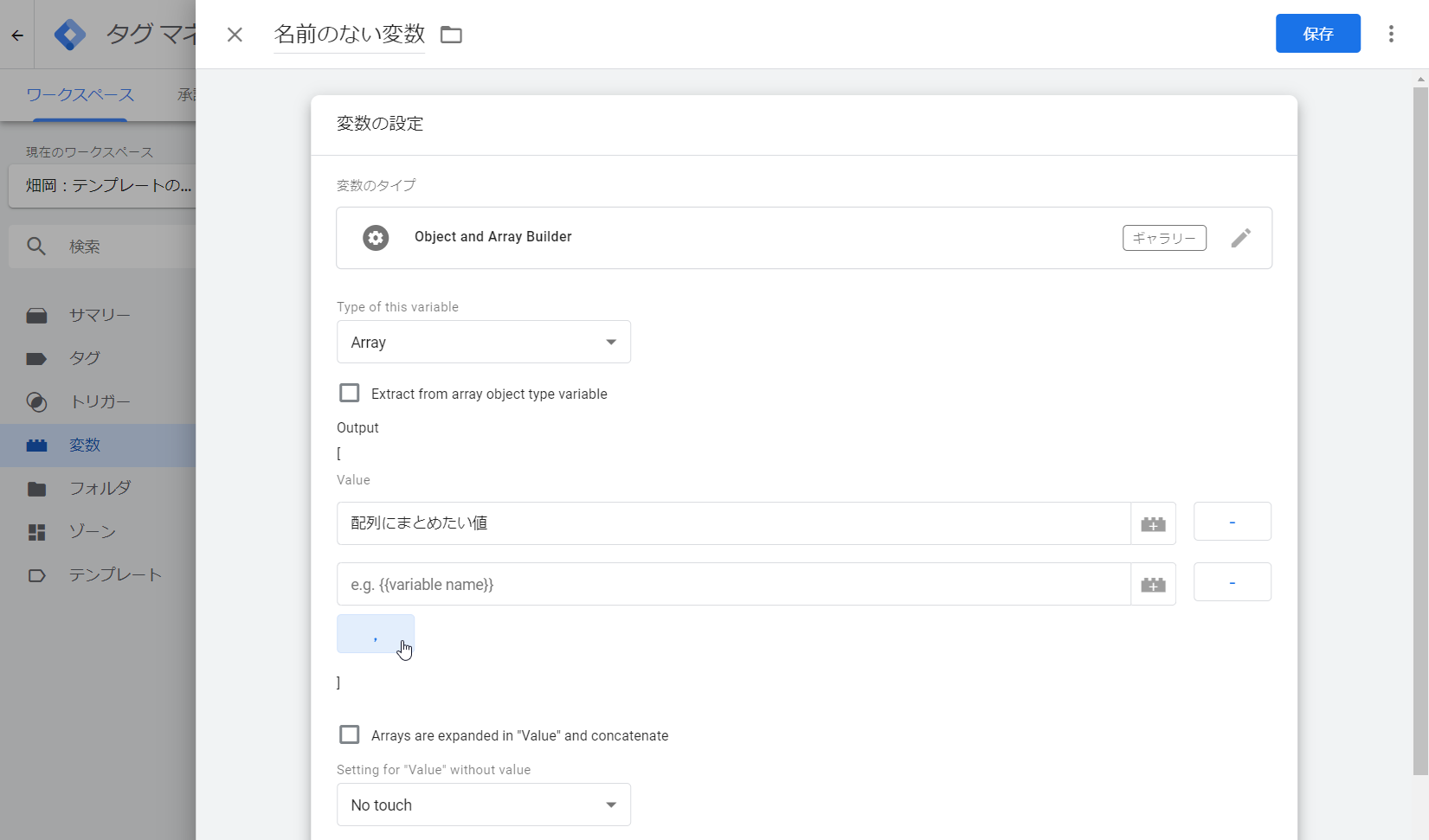
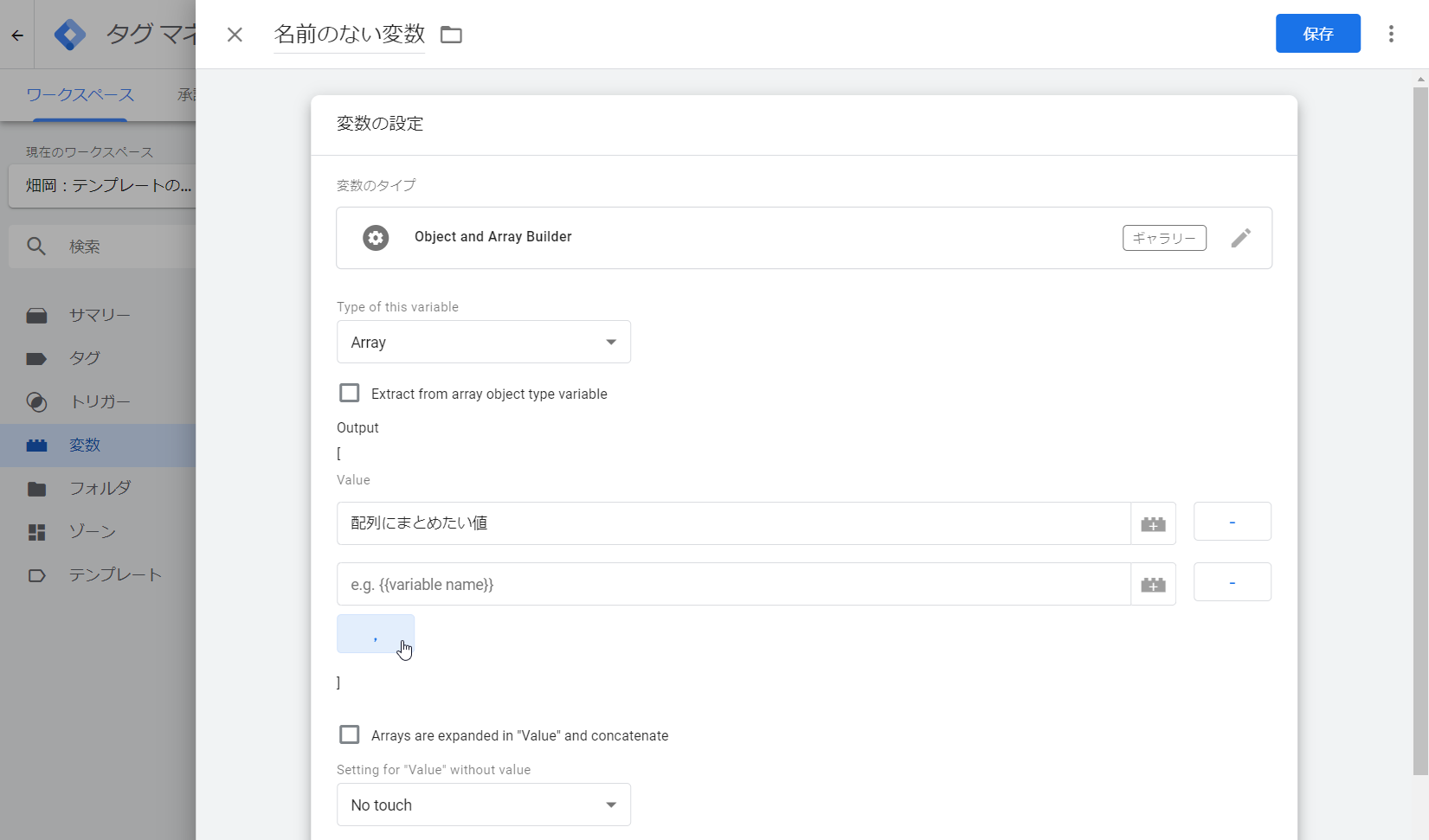
Array(配列)の設定画面

単階層の配列を生成します。
例えば購入完了ページで、購入商品の製品IDを抽出した配列を作成できたりします。

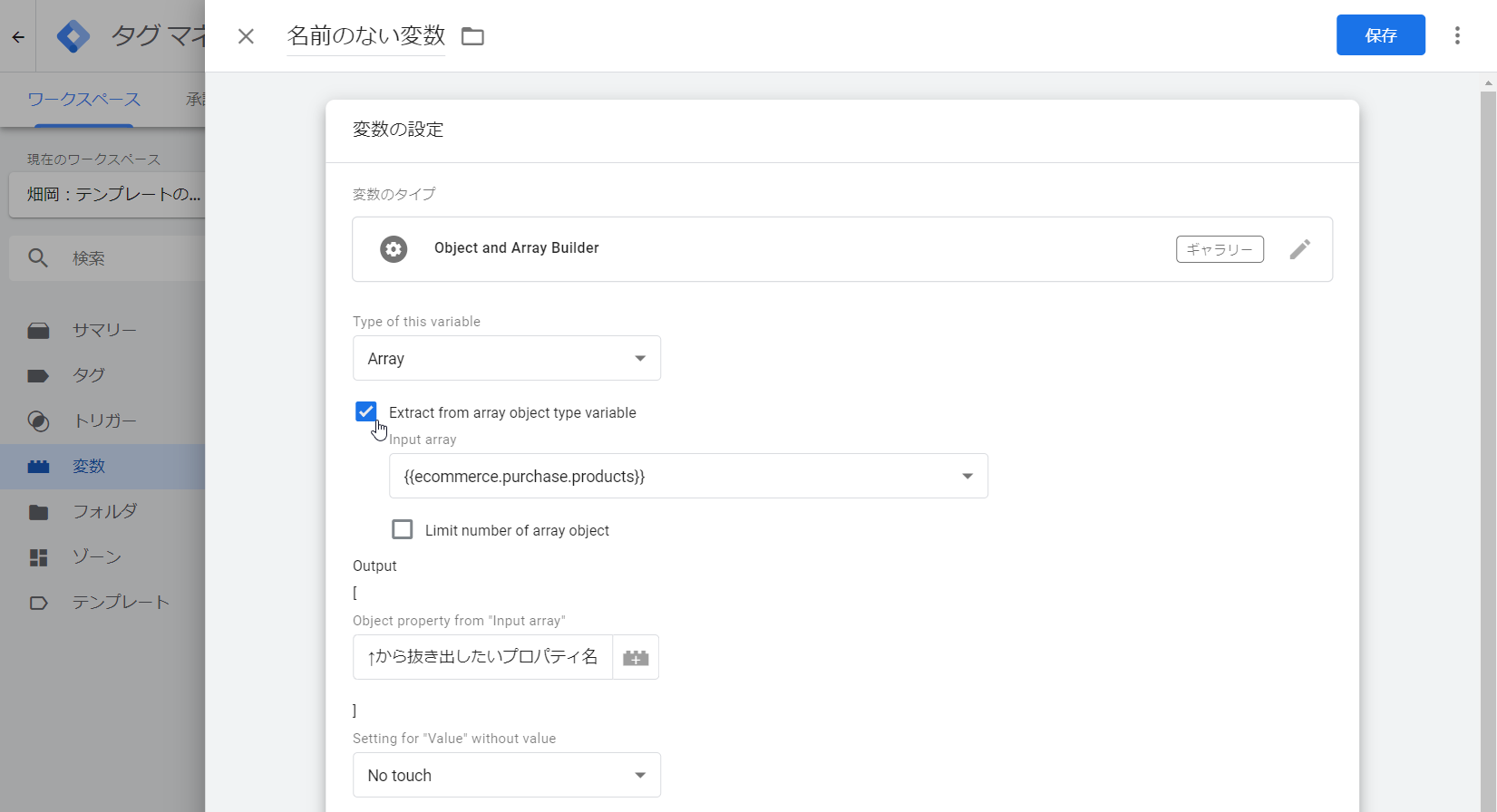
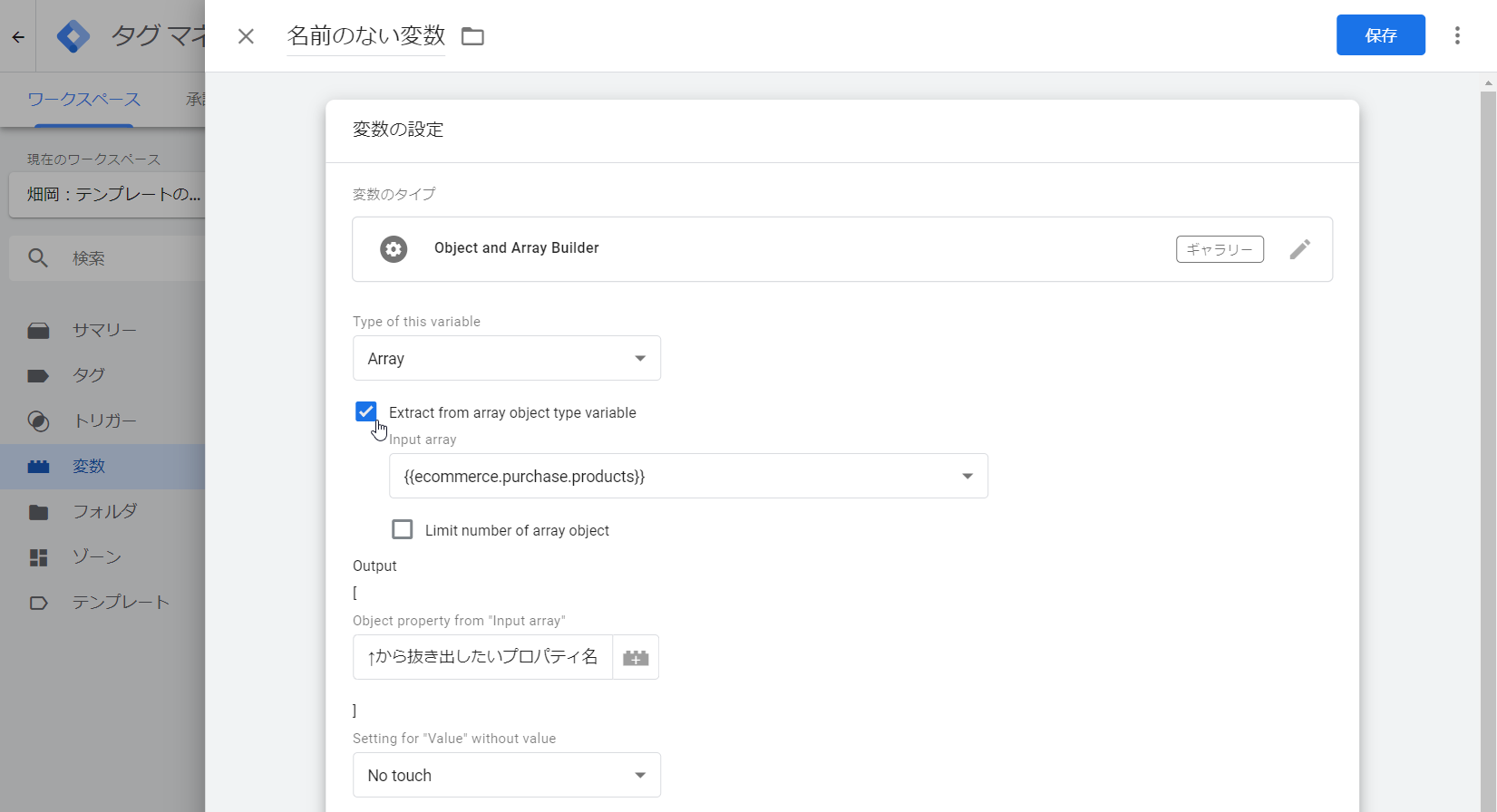
- Extract from array object type variable
- 別の配列オブジェクト変数を指定して、そこから任意のプロパティの値だけを抽出します。
例えば[{key_a: ‘var_a1’, key_b: ‘var_b1’}, {key_a: ‘var_a2’, key_b: ‘var_b2’}]な値の変数を指定して「key_a」を抽出する設定にすれば、[‘var_a1’, ‘var_a2’]というkey_aの値だけを抜き出した配列にできます。 - 基本は指定した配列オブジェクトの数分だけの長さの配列になりますが、「Limit number of array object」オプションを有効化して数値を入力すると、長さの上限を設定できます。
- Arrays are expanded in “Value” and concatenate
- 有効化すると、Valueとして配列型の変数を指定した際に、配列を展開(連結)させることができます。
例えば[“Array1”, “Array2”, “Array3”]と[“Array4”, “Array5”, “Array6”]という2つの配列をValue欄で設定した場合、Arrays are expanded in “Value” and concatenateにチェックを入れないと
[[“Array1”, “Array2”, “Array3”],[“Array4”, “Array5”, “Array6”]]
になり、チェックを入れると連結されて
[“Array1”, “Array2”, “Array3”, “Array4”, “Array5”, “Array6”]
となります。
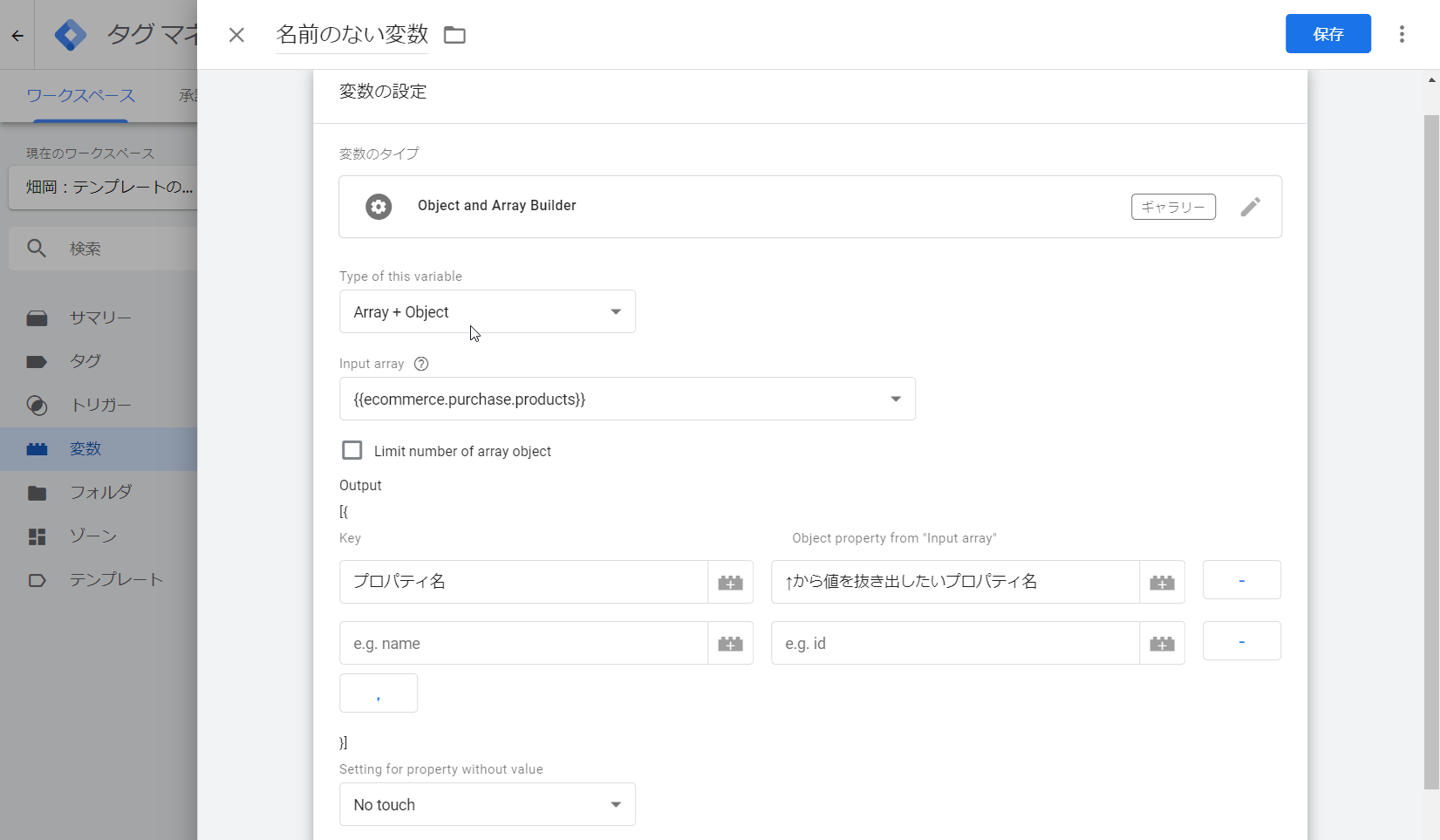
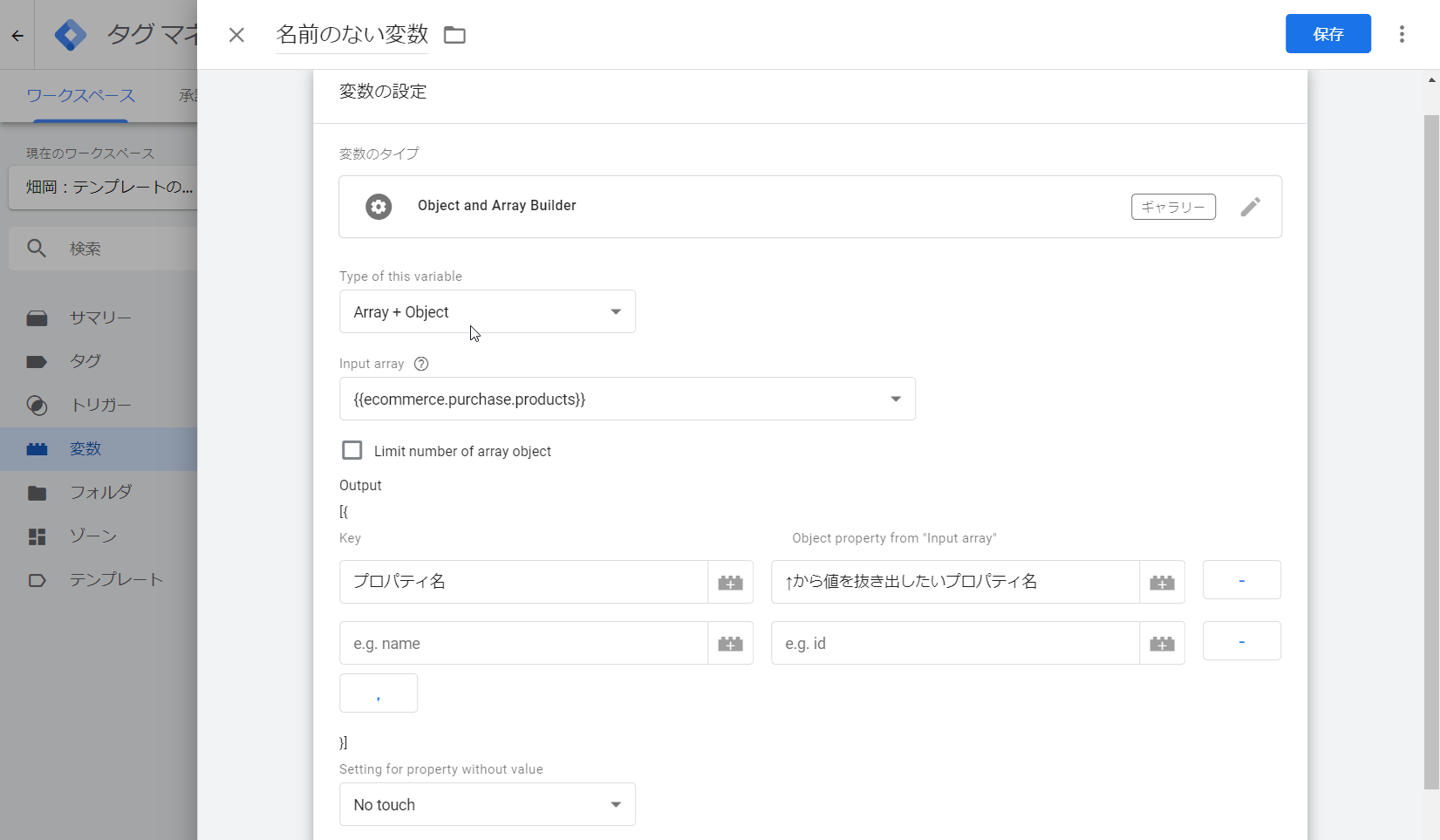
Array + Object(配列オブジェクト)の設定画面

「Input array」で指定した別の配列オブジェクトの値を利用して、配列オブジェクトを生成します。
- Limit number of array object
- 基本はInput arrayで指定した配列オブジェクトの数分だけの長さの配列オブジェクトになりますが、「Limit number of array object」オプションを有効化して数値を入力すると、長さの上限を設定できます。
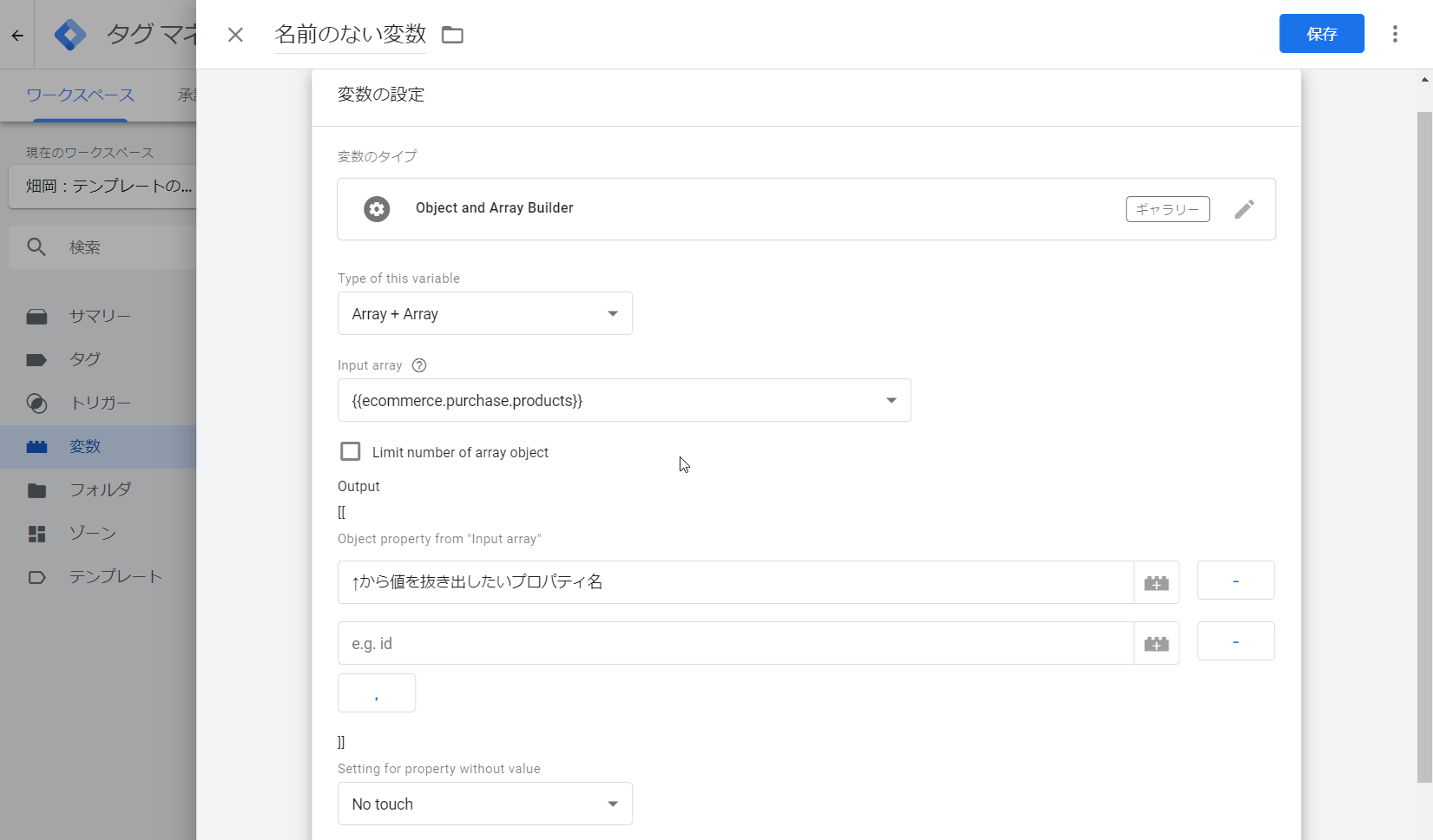
Array + Array(二重配列)の設定画面

「Input array」で指定した別の配列オブジェクトの値を利用して、二重配列を生成します。
- Limit number of array object
- 基本はInput arrayで指定した配列オブジェクトの数分だけの長さの配列オブジェクトになりますが、「Limit number of array object」オプションを有効化して数値を入力すると、長さの上限を設定できます。
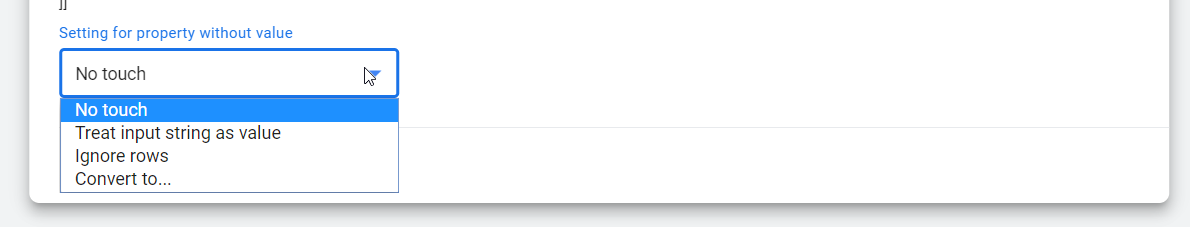
また、各型でほぼ共通のオプションとして「Setting for “Value”(またはproperty) without value」という欄があります。
これは「指定した値が見つからなかった場合」にどういう処理をするか、という設定を行うためのものです。

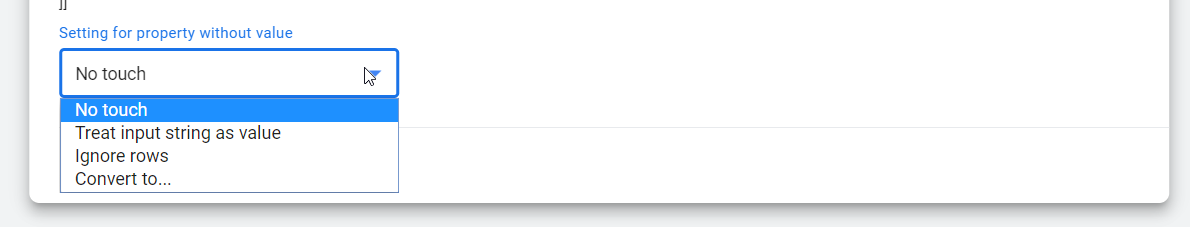
- No touch
- 値がundefinedなどになったものは‘undefined’のような形で残します。
- Ignore rows
- 値がundefinedなどになった行は無視して削除します。
- Convert to…
- 値がundefinedなどになった場合に指定した文字列を代わりの値とします。
- Treat input string as value
- 値がundefinedになった場合に入力した文字列をそのまま値として利用します。
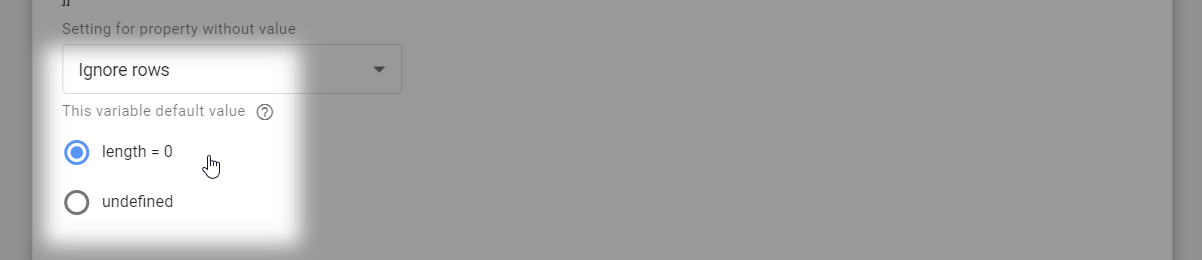
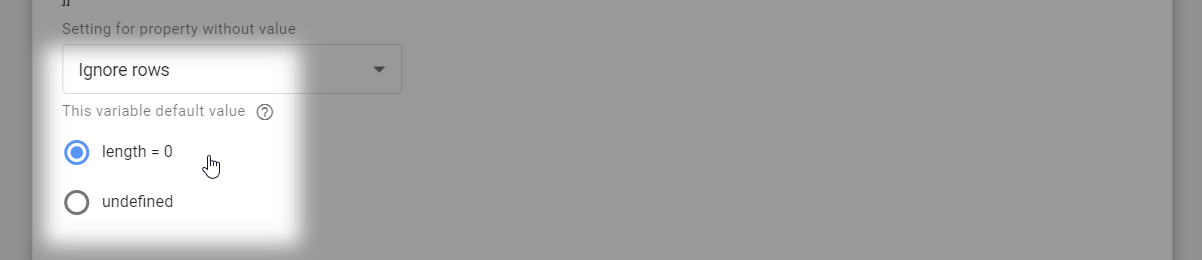
なお上記で「Ignore rows」を選択した結果、全行が無視されて空になるケースも出てくると思います。
その場合の変数の初期値は「This variable default value」欄で設定ができます。

利用上の注意点
- Object and Array Builderテンプレートでは、基本的に複数階層の入れ子構造は単独では設定できません。
- 例えばGAの通常eコマース用のデータレイヤー変数(transactionIdやtransactionTotal(値は単独)と、transactionProducts(値が配列オブジェクト)が並ぶ構造)のようなものです。
- この場合はtransactionProducts用にArray objectとして変数を登録して、その後別途Objectとして変数登録してtransactionProductsというプロパティの値として先に登録したArray objectの変数を指定してください。
- Array + ObjectおよびArray + Arrayでは「複数の異なる変数から」の値の利用はできません。
- 単独の変数としてデータがまとまっている必要があります。
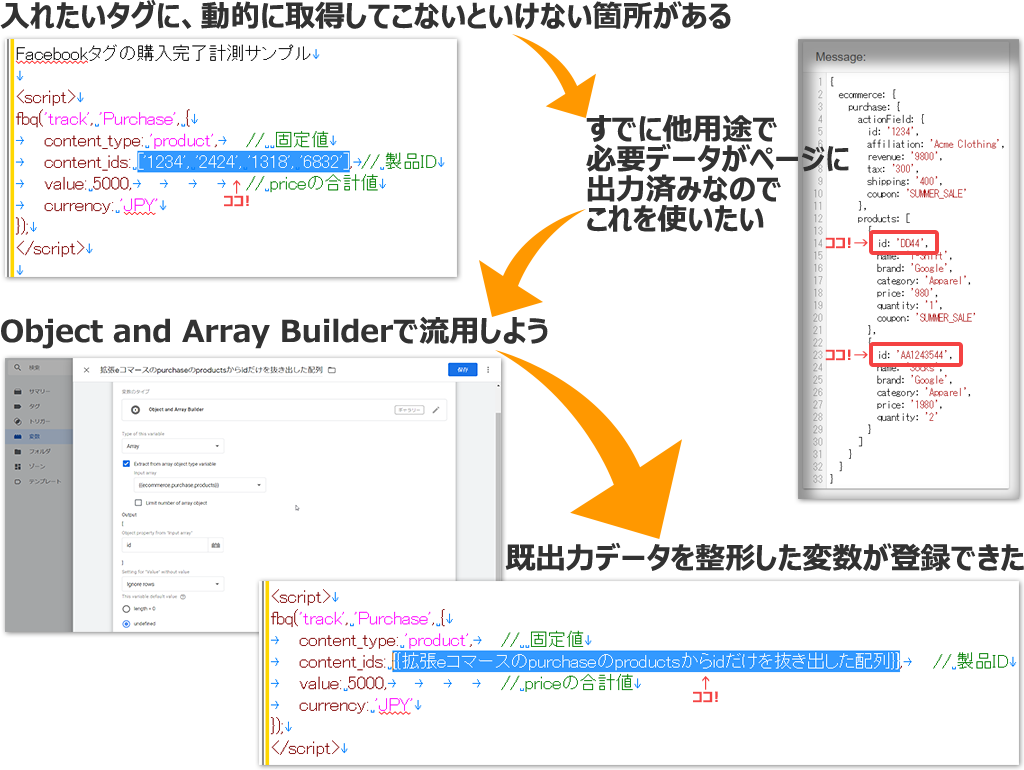
使用例:購入完了ページでGA用に出力されている拡張eコマースデータを流用する場合
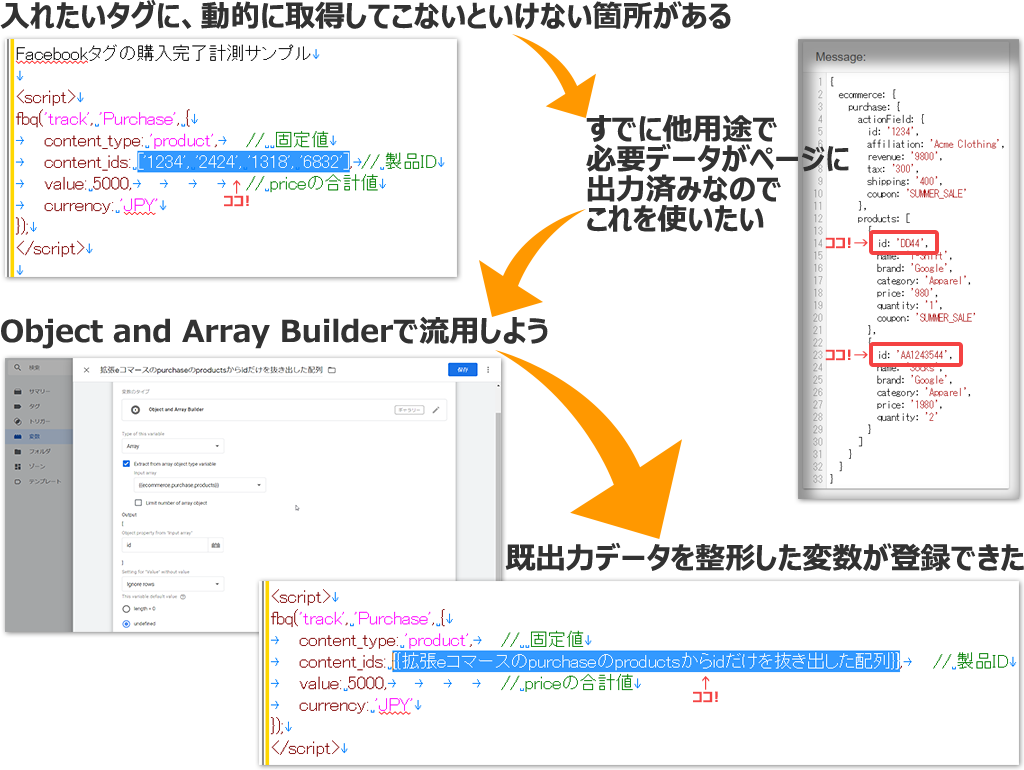
このObject and Array Builderテンプレートは「すでに出力されている他用のデータを流用しやすくする」ための変数テンプレートです。
例えば、購入完了ページですでにGAの拡張eコマース用に下記のようなデータレイヤー変数が出力されているとします。
- GAの拡張eコマース用に出力されたデータレイヤー変数
<script> window.dataLayer = window.dataLayer || []; dataLayer.push({ 'ecommerce': { 'purchase': { 'actionField': { 'id': '1234', // トランザクションID 'affiliation': 'Acme Clothing', // affiliation 'revenue': '9800', // 購入合計金額(送料、消費税込み) 'tax':'300', // 消費税 'shipping': '400', // 送料 'coupon': 'SUMMER_SALE' // (あれば)クーポン。なければ行ごと非出力でOK }, 'products': [ // -- ▼商品種類数分繰り返しで出力 { 'id': 'DD44', // 商品SKU(ID) 'name': 'T-Shirt', // 商品名 'brand': 'Google', // 商品ブランド 'category': 'Apparel', // 商品カテゴリ 'price': '980', // 単価 'quantity': '1', // 購入数 'coupon': 'SUMMER_SALE' // (あれば)クーポン。なければ行ごと非出力でOK }, { 'id': 'AA1243544', 'name': 'Socks', 'brand': 'Google', 'category': 'Apparel', 'price': '1980', 'quantity': '2' // クーポンがない場合は、末尾の,の有無が変わるので注意 } ] } } }); </script>
上記では購入金額や購入商品などのデータが出力されていますね。
この際、例えば購入金額やトランザクションIDなどはデータレイヤー変数として登録してしまえば簡単にそのまま使用できますが、購入商品のデータはGA用の名称でプロパティがセットされているため、そのままでは他ツールのタグでは利用できないことがほとんどです。
そういった「一部分だけ抜き出して」や「プロパティの名前を変えて」といった具合に「ちょっと加工して」使いたい、といったケースもあると思います。
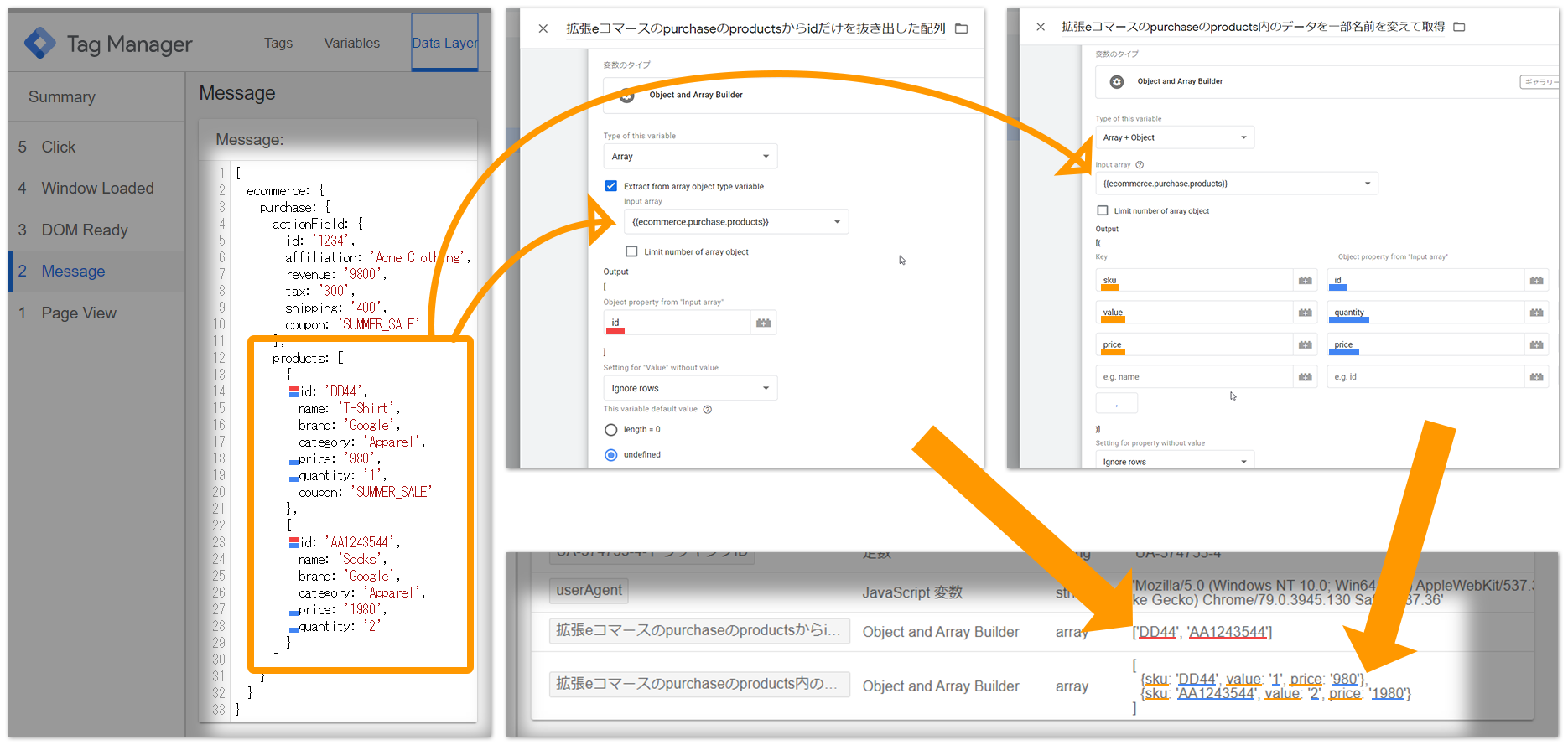
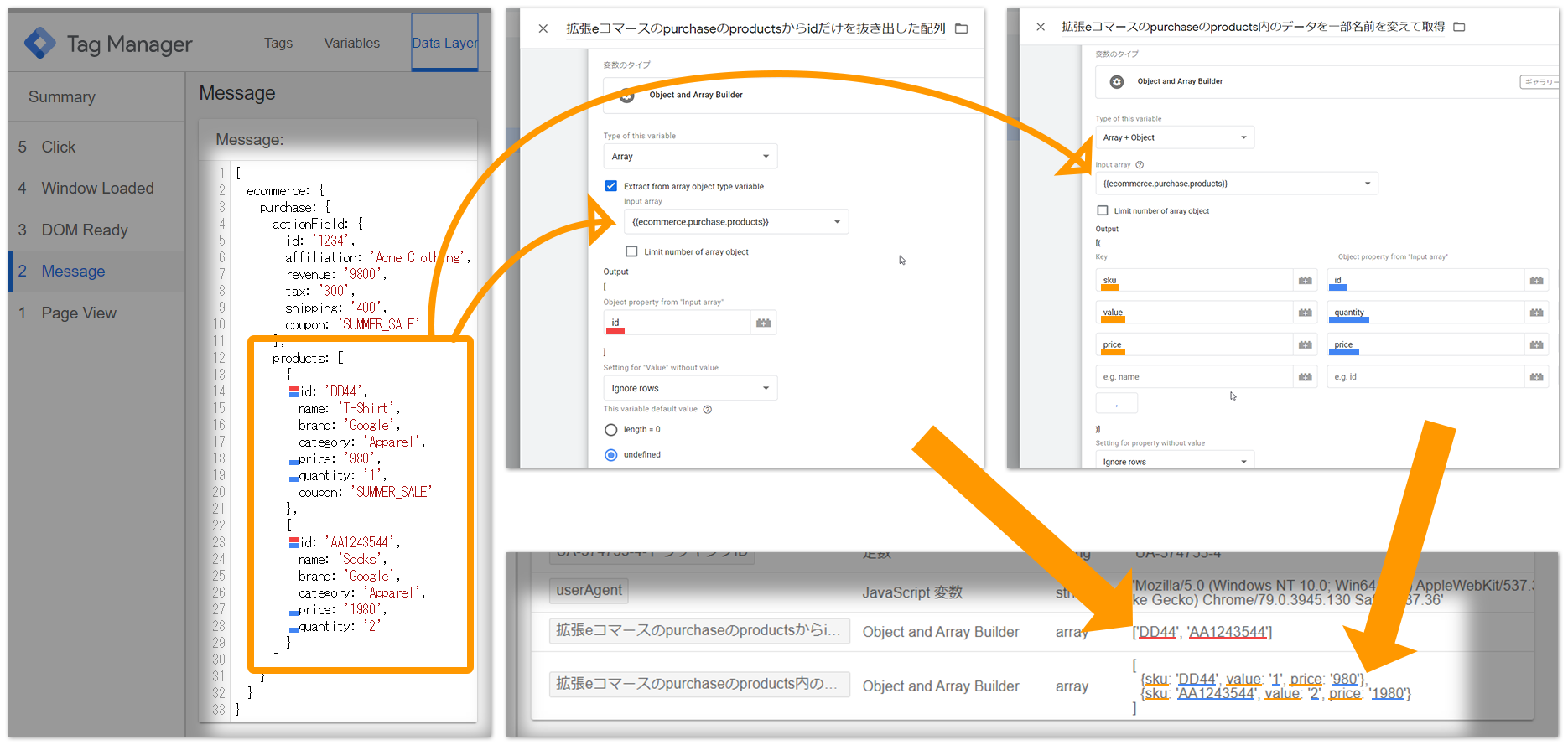
その場合はまず「ecommerce.purchase.products」の箇所をデータレイヤー変数として登録して、他変数から参照可能な状態にします。そうするとObject and Array Builderの変数で利用できるようになります。
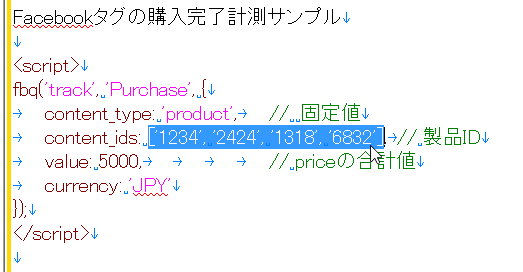
例えばproducts内のidだけを抜き出した配列が欲しい場合。
「Array」で「Extract from array object type variable」にチェックを入れ、「Input array」で先ほどのデータレイヤー変数を指定し、Outputの欄で「id」と入れればOKです。
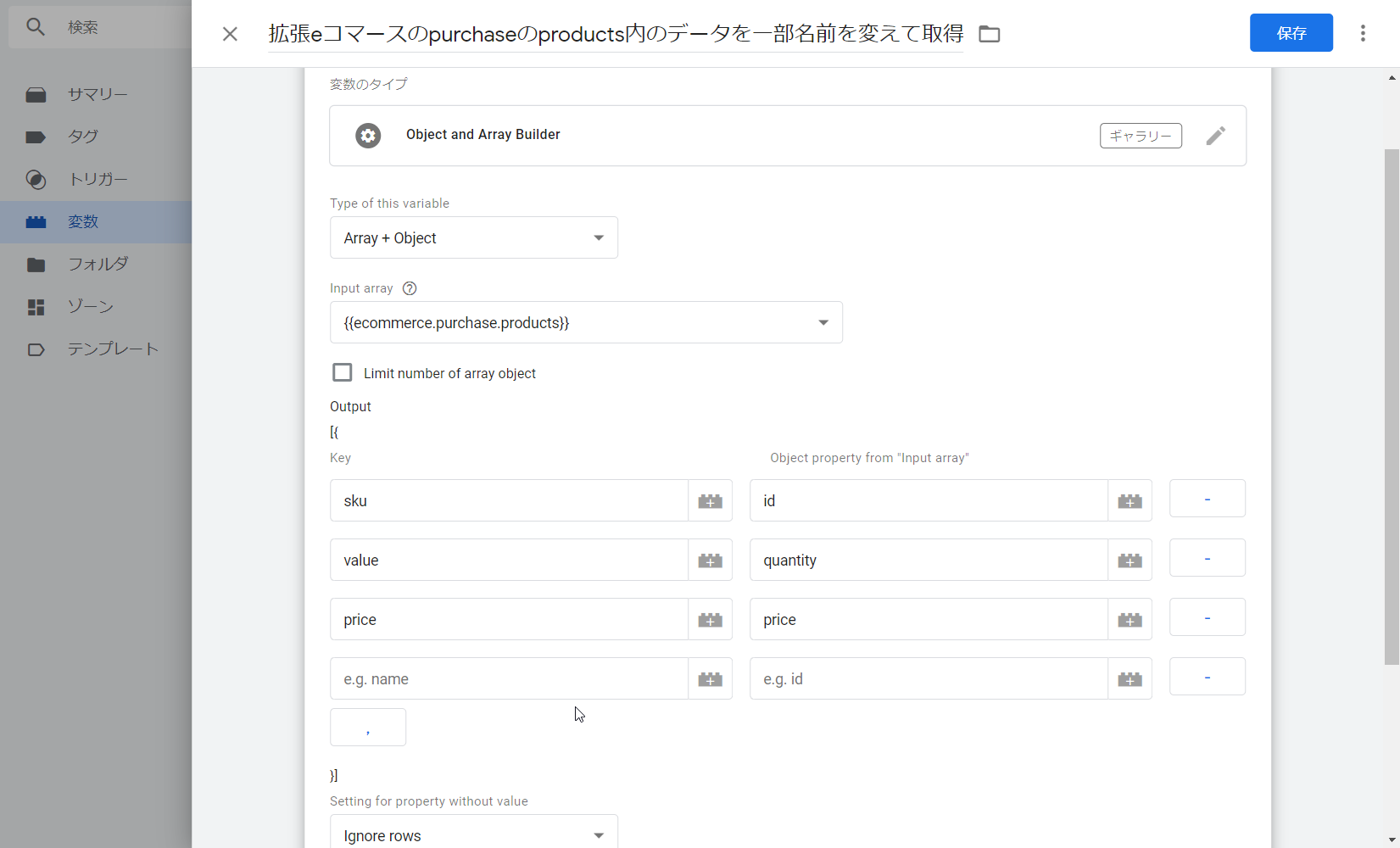
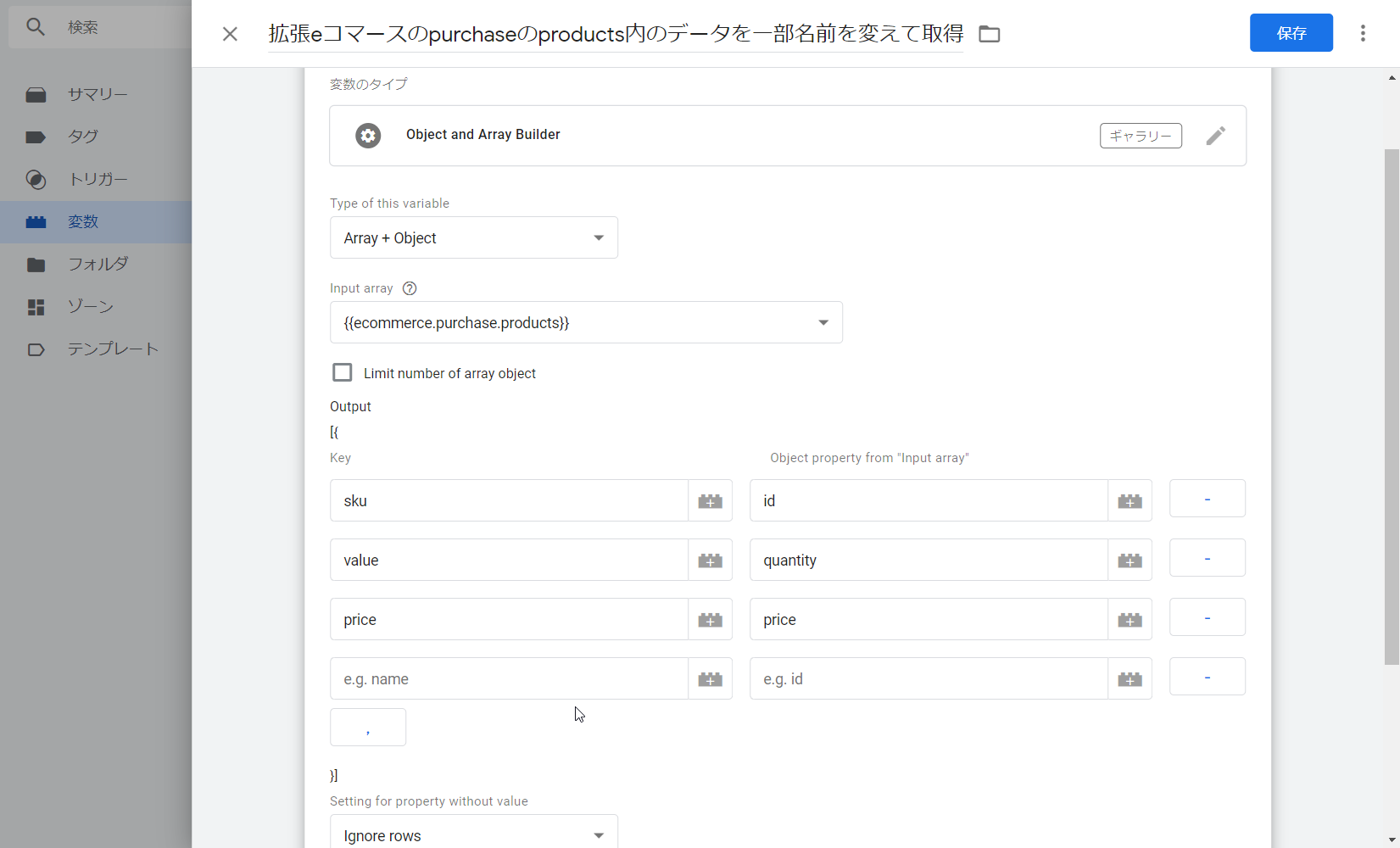
例えばidを別名のプロパティとして抜き出したい場合。
「Array + Object」で「Input array」で先ほどのデータレイヤー変数を指定してOutputの欄で「Key:sku」「Object property from “Input array”:id」とするイメージです。

以上、いかがでしたでしょうか。
配列やらオブジェクトやら、というとちょっとJS的すぎて馴染みのない方にはわかりづらいものではありますが、呼び方は横に置いておいて、要はタグ内に出てくる[~~]とか{~~}とか[{~~}]とかの箇所のことです。地味に広告タグなどで見かけることが多い表記だと思います。
ページ内に使いたいデータが一切出力されていない、といった場合は(どうしようもないので)ページのシステムを改修してもらう形になりますが、それとは別に意外と多いのが「すでに別のタグ用に出力されてるこのデータを使いたい」といったことが稀によくあります。そういったものを流用しようとするとJSのスキルが必須となっていて、今まではちょっと敷居が高い印象でした。
なので、そこをちょっとやりやすくしよう、という目的で作られた、そんな通算4つ目となる弊社製の変数テンプレートでした。
For English
On February 14, 2020, Ayudante’s Object and Array Builder variable template was posted to the GTM Community Template Gallery.
This is a template for creating arrays and objects as variables. Specifically, it can be used to group parts such as product ID groups that are required for dynamic remarketing tags in ads. In addition to being organized by a specified combination of variables, you can also extract and use the value of a specific name from a specified variable.

Also, this article is written in both Japanese and English as it may be accessed from around the world.
The first half is composed of Japanese sentences and the second half is composed of English sentences, but the contents are as similar as possible.
- “Object and Array Builder” is a variable template that creates arrays and objects
- Import method
- Variable setting screen and each setting column
- Example of use: When using GA extended e-commerce data output on the purchase completion page
“Object and Array Builder” is a variable template that creates arrays and objects
By importing the “Object and Array Builder” variable template, you can register variables that return arrays and objects with specified values and array objects as values.

- Point
- Variable templates that generate Array, Object, Array object, etc.
- Object creates an object with the specified name (property name) and value.
- Array generates an array with the specified values.
- If you specify an array variable as a value, you can optionally perform “array expansion and concatenation“.
- By specifying a variable whose value is an array object, it is possible to generate an array that extracts only the value of any property from the specified variable.
- Array objects and Array in array can use the values of properties of another array object.
- “If the specified value is not found” can be set as an option
- “Do nothing” “Ignore line” “Replace with another string”
- For “Array object” and “Array in array”, you can also “leave the string specified as the property name”.
Array? Object?
An “array” or “object” is a type of JS variable that stores multiple data in one variable.
An array is a type that has “values separated by ‘,‘”, and an object is a type that has “value” for “property name”.
- Array
- A type with multiple values separated by “,”.
- Code:
[~~,~~]
Example)['aaa', 'bbb', 'ccc'] - Object
- A type whose name and value are stored as a set.
- Code:
{~~: ~~,~~: ~~}
Example){'test1': 'aaa', 'test2': 'bbb', 'test3': 'ccc'}
Each of these can be nested, for example, by combining multiple objects into an array. In this case, it is called an array object.
Compare that to the familiar ones, GA eCommerce products data is an array object.
- Array + Object
- Multiple object types separated by “,”.
- Code:
[{~~:~~, ~~:~~},{~~:~~, ~~:~~}]
Example)[{
'name': 'product 1 name',
'id': 'product 1 SKU',
'price': 100,
'brand': 'product 1 brand',
'category': 'product 1 category',
'variant': 'product 1 variant'
}, {
'name': 'product 2 name',
'id': 'product 2 SKU',
'price': 100,
'brand': 'product 2 brand',
'category': 'product 2 category',
'variant': 'product 2 variant'
}]
However, if you’re new to JS, you might think “it’s a bit similar and I’m not sure” or “Do I need to remember this name?”
Sometimes I do too.
The only thing you need to understand in this article is, “What kind of code do you want to turn into variables in tags?”.
In other words, the only difference is [~~], {~~}, [{~~}] or [[~~]]. You can learn about it by looking at the “actual tag source”.

['~~', '~~', '~~', '~~'] (ie, an array).Import method
Importing is very easy because it is listed in the community template gallery.
You can import the latest template at any time from within the GTM management screen.
- Open a GTM container that uses “Object and Array Builder”

- Open the template list screen from “Template” on the left menu

- Click the Search Gallery button at the top right of the Variable Templates block

- Find “Objects and Array Builder” and click

- When the details of the template are displayed, click the “Add to workspace” button on the upper right

- A confirmation alert will be displayed. Click the “Add” button at the bottom right

- Done (If you create a version, you can use it in other workspaces)
Variable setting screen and each setting column
Modify the “Type of this variable” field at the top and select the value of the variable to be registered.

The part surrounding the setting field under “Output” is changed to the corresponding part according to the selected type.
Therefore, if you look at the source of the tag you use, you can easily select the source that has the same enclosing symbol.

“Object” setting screen

Create a general single-level object.
“Array” setting screen

Create a single-level array.
For example, on a purchase completion page, you can create an array that extracts the product IDs of the purchased products.

- Extract from array object type variable
- Specify another array object variable and extract only the value of any property from it.
For example, when using variables of [{key_a: ‘var_a1’, key_b: ‘var_b1’}, {key_a: ‘var_a2’, key_b: ‘var_b2’}]. If it is set to extract “key_a “, only [‘var_a1’, ‘var_a2’] of key_a value is extracted And an array is created. - Basically, the array will be the same length as the specified number of array objects, but you can set a limit on the length by entering a number with the “Limit the number of array objects” option enabled.
- Arrays are expanded in “Value” and concatenate
- When enabled, arrays can be expanded and concatenated if the array type variable is specified as a Value.
For example, when using variables of [“Array1”, “Array2”, “Array3”] and [“Array4”, “Array5”, “Array6”] set in Value columns. Checking Arrays are expanded in “Value” and concatenate option case:
[[“Array1”, “Array2”, “Array3”],[“Array4”, “Array5”, “Array6”]]
Other not checking option case:
[“Array1”, “Array2”, “Array3”, “Array4”, “Array5”, “Array6”]
“Array + Object” setting screen

Creates an array object using the values of another array object specified by “Input array“.
- Limit number of array object
- Basically, the array will be the same length as the specified number of array objects, but you can set a limit on the length by entering a number with the “Limit the number of array objects” option enabled.
“Array + Array” setting screen

Creates a array in array using the values of another array object specified by Input array.
- Limit number of array object
- Basically, the array will be the same length as the specified number of array objects, but you can set a limit on the length by entering a number with the “Limit the number of array objects” option enabled.
There is a column titled “Setting for ‘Value’ (or property) with without value“. This is almost common for each type.
This is to set the type of action to take if the specified value is not found.

- No touch
- If the value is undefined, leave it as ‘undefined’.
- Ignore rows
- Lines with values such as undefined are ignored and deleted.
- Convert to…
- If the value is undefined, the specified string will be used as a substitute value.
- Treat input string as value
- If the value is undefined, the entered string is used as is.
Also, as a result of selecting “Ignore rows” above, all lines may be ignored and empty.
In that case, the initial value of the variable can be set in the “This variable default value” field.

Precautions for use
- The “Object and Array Builder” template basically does not allow you to set up multiple levels of nested structures individually.
- For example, a GA data layer variable for regular e-commerce (transactionId or transactionTotal (Value alone) and transactionProducts (Value is an array object) lined up.) is like.
- In this case, register the variable as “Array + Object” of “transactionProducts“. After that, register the variables individually as “Object” and specify the variable of “Array + Object” registered before as the value of the property “transactionProducts“.
- The data must be organized as a single variable.
Example of use: When using GA extended e-commerce data output on the purchase completion page
This “Object and Array Builder” template is a variable template for “Easy to use other output data”.
For example, suppose GA enhanced e-commerce is already output as a data layer variable on the purchase completion page.
- Data layer variables output for GA enhanced e-commerce
<script> window.dataLayer = window.dataLayer || []; dataLayer.push({ 'ecommerce': { 'purchase': { 'actionField': { 'id': '1234', 'affiliation': 'Acme Clothing', 'revenue': '9800', 'tax':'300', 'shipping': '400', 'coupon': 'SUMMER_SALE' }, 'products': [ { 'id': 'DD44', 'name': 'T-Shirt', 'brand': 'Google', 'category': 'Apparel', 'price': '980', 'quantity': '1', 'coupon': 'SUMMER_SALE' }, { 'id': 'AA1243544', 'name': 'Socks', 'brand': 'Google', 'category': 'Apparel', 'price': '1980', 'quantity': '2' } ] } } }); </script>
In the above, data such as the purchase price and the purchased product are output.
At this point, if you register the purchase amount, transaction ID, etc. as data layer variables, you can easily use them as they are. However, most of the data for purchased products cannot be used with tags from other tools because the properties are defined for GA.
In some cases, you can use a bit of processing, such as “extract only some” or “rename properties”.
In that case, first register “ecommerce.purchase.products” as a data layer variable so that it can be referenced from other variables. It can then be used in variables in the “Object and Array Builder”.
For example, you need an array that extracts only “id” from “products”.
Select “Array”, check “Extract from array object type variable”, specify a data layer variable for “Input array”, and enter “id” in the Output column.
For example, extract “id” with another name.
Select “Array + Object”, specify a data layer variable for “Input array”, “Key” in the [Output] column: “sku”, “Object property from the ‘input array'”: “id”.

How was it?
Arrays and objects are a bit similar and difficult to understand for those unfamiliar with JS. But the name is not very important. The important thing is that they are part of tags such as “[~~]”, “{~~}”, “[{~~}]”. I think it’s a notation you often see in ad tags.
If the data you want to use is not output on the page, you need to change the page system (since there is nothing you can do). However, another common thing is “I want to use this data already output for another tag.” If you want to use what you already have, you need JS skills. It was a little difficult until now.
It was a mutable template to make it a bit easier.










