JSでは「指定したForm内のinputの値」を抜き出す方法があります。
Googleタグマネージャでも同様で、「フォームの送信」トリガーと組み合わせることで「送信されたForm内のinputの値」を取得することが可能です。
「送信されたForm内のinputの値」を利用すると、例えば「カート追加ボタンを押された時の投入商品数を取得」できたり、「お問い合わせフォームで選択/入力された各値を取得して計測」もできます。
特に前者はGAの拡張eコマースでカート追加(add)や削除(remove)を計測する際に必須となりますので、今回ご紹介する内容をご参考ください。
フォームのinputの値を取得する方法
JSでは、以下のいずれかの記述で指定したForm内のinputの値が取得できます。
form名やinput名の箇所は、それぞれのタグに記述したname属性となります。
- JSでformのinputの値を取得するコード例
document.(form名).(input名).valuedocument.(form名).elements['(input名)'].valuedocument.forms['(form名)'].(input名).valuedocument.forms['(form名)'].elements['(input名)'].valuedocument.forms[(取得したいformがページ内何番目のformかの数値)].(input名).valuedocument.forms[(取得したいformがページ内何番目のformかの数値)].elements['(input名)'].value
前半で「どのformか」を指定して、後半で「指定したform内のどの値をとるか」を指定する形ですね。
GTMでフォームのinputの値を取得するには
GTMではフォーム送信時に反応する「フォームの送信」トリガーがあります。この時、組み込み変数のForm Element変数ではフォームそのものが取得されます。
つまりForm Element変数=「送信されたフォーム」になるんですね。
そのため、GTMで「送信されたフォーム内のinputの値」を取得する場合は、カスタムJS変数などで以下の書き方で取得できます。
もしForm Element変数が有効化されていない場合は組み込み変数から有効化するか、もしくはClick Element変数でも代用できます。
- GTMで送信されたformのinputの値を取得するコード
{{Form Element}}.(input名).value{{Form Element}}.elements['(input名)'].value
- カスタムJS変数の例(checkboxおよび複数選択対応のselectを除く)
function(){ return {{Form Element}}.elements['(input名)'].value; }
通常のinputであれば、これだけで値の取得が可能です。
ただし、checkboxや複数選択に対応したselectのような一部の要素では、上記のままでは取得できないものもありますので、ご注意ください。
checkboxやselectなどは要注意
基本的な入力項目であれば、前述の(input名).valueで値が取得できますが、以下の2つについては(input名).valueでは選択された項目の値を取得することができません。
- checkbox
- radioは
(input名).valueで取得可能 - select(multiple)
- 複数選択のプルダウンのみ、
(select名).valueでは取得不可能 - 「
(select名).value」では選択された1つ目のoptionの値だけが取得される
そのため、これらについては異なるJSが必要となります。
具体的には、選択肢を総チェックして選択されているものの値(value)を抜き出す処理です。
- checkboxの値を取得するカスタムJS変数の例
function(){ return [].slice.call({{Form Element}}.elements['(input名)']).filter(function(element){ return element.checked; }).map(function(element){ return element.value; }).join(', ') || undefined; }- select(multiple)の値を取得するカスタムJS変数の例
function()({ return [].slice.call({{Form Element}}.elements['(select名)'].selectedOptions).map(function(element){ return element.value; }).join(', ') || undefined; }
上記のコードは「複数選択されていた場合に『, 』で連結した値」を取得するJSになります。
繋ぎ文字は末尾のjoin('~')の箇所で指定していますので、もし「, 」以外にされたい場合はここを編集ください。
また、入力値が取得されなかった場合(入力が空の場合など)は末尾のundefinedが返り値となります。
もし他の一般的なinputの値などに合わせるのであれば、ここを「''」のようにすることで空の文字列がデフォルト値となります。
応用編:入力値をそのまま使わずにアレンジするには
送信されたFormの各入力値をそのまま使うのであれば、前述のようなカスタムJS変数で容易に利用できます。
しかし、基本的に項目値はシステム側で使うためのものであるため、人間が見たときにわかりづらい値になるものも多々あります。
もし「項目値の値そのまま」ではなく「項目値の値に応じて微妙にアレンジした文字列」が欲しい、という場合。
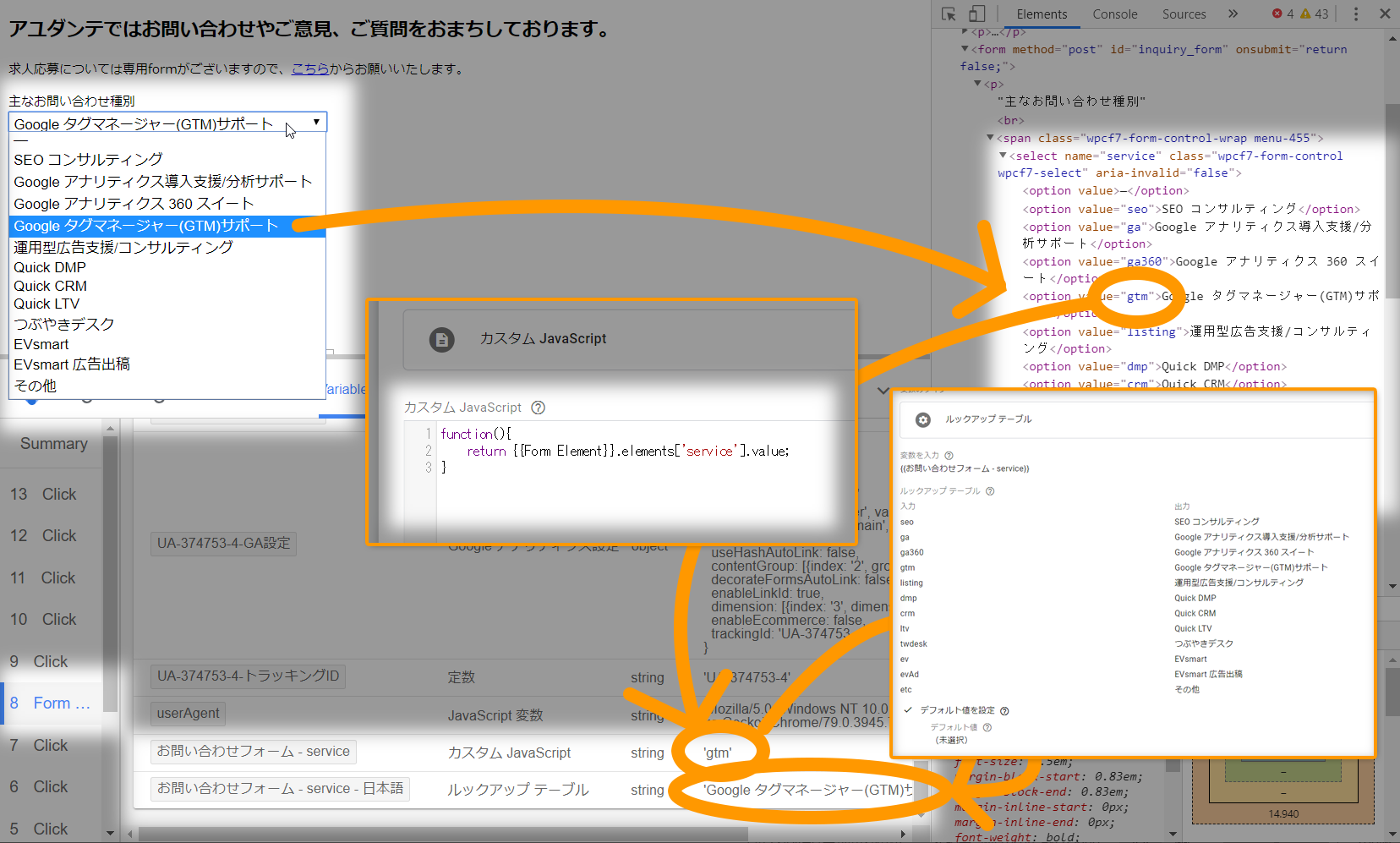
項目の値を取得するカスタムJS変数内へさらにIf文などを追記して振り分けるJSとしても構いませんが、そういった際は「ルックアップテーブル」変数や「正規表現の表」変数、「If Else If – Advanced Lookup Table」変数テンプレートを使うとあとあとの管理上でわかりやすくなるのでオススメです。

- ルックアップテーブル
- 完全一致で判定するのであれば、これが最もシンプルです。
- 正規表現の表
- 1つの変数(Formの入力項目値)へ対して柔軟に振り分け条件を作るのであれば、これ。
- 正規表現が使える他、部分一致(Advanced Settings > 完全一致のみ と キャプチャ グループと置換機能を有効にする をOFF)などにすることもできます。
- If Else If – Advanced Lookup Table
- 「正規表現の表」変数に加え、部分一致や先頭一致や後方一致などもより簡単に設定できるコミュニティギャラリーへ掲載されている変数テンプレートです。
- 行(条件)毎に対象とする変数を変更することもできます。
以上、いかがでしたでしょうか。
必要なJSとしては比較的シンプルですので、サンプルをそのままコピーして、input名の箇所だけ書き換えてご利用いただければと思います。
冒頭で触れたように、「送信されたフォームで入力(選択)された項目値」を計測されたいケースはままある印象です。
具体例を挙げると「拡張eコマースのカート追加(add)・削除(remove)」の計測のほか、「お問い合わせフォームの送信時にイベント計測をする際、イベントラベルあたりに(プルダウンなどで選択された)問い合わせ種別を入れる」みたいな使い方も考えられます。
ただし、前提としてGAでは個人情報にあたるデータ(氏名やメールアドレスなど)の計測はNGとなります。その点はご注意ください。
ちなみに同じように「フォームの項目値」を取得する方法として、「フォーム送信時にJSを動かしてdataLayer.pushでGTMへデータを渡す」という手段もあります。
が、この場合はカスタムイベントトリガーを使う必要があるため、GTMからタグ発火前にページ遷移してしまってロストする、という可能性がそれなりにあるという欠点があります。その点「フォームの送信」トリガーであれば「タグの配信を待つ」オプションがあるので、そういったロストの可能性を下げられるんですね。
ですので基本的にフォーム送信時に何らかの計測を行いたい場合は、カスタムイベントトリガーよりもフォームの送信トリガーを利用されることをオススメいたします。
なお、実は今回ご紹介した方法をカスタム変数テンプレート化してみようと思って挑戦してみたのですが、セキュリティの都合で残念ながら実現がかないませんでした。
むねん……。