
昨今、検索エンジン側での構造化データのマークアップへの対応が進んできました。
昔からあったパンくずリスト(BreadcrumbsList)は言うに及ばず、記事に対するArticleのほかに動画に対するVideo、レビューに対するReview、料理レシピに対するRecipe、イベント情報に対するEvent、また特に最近で話題になっているFAQやHowToなど様々な種類が存在します。
構造化データのマークアップを行うことで、検索エンジンでリッチな表示になり、ユーザーの流入を誘いやすくなります。
そのため、SEOの観点で言えば「対応できるページでは極力対応した方が良い」のは確実です。
しかし、どの程度の効果があるかがわからないと「どの程度の工数をかけられるか」の検討もつけられません。
CMSのテンプレートを編集してさくっと実装できるのであればそれで済みますが、運用体制上、テンプレートを編集するにはエンジニアに協力を仰ぐケースがほとんどですよね。
そこで今回は「試しに数ページへ(手動で)構造化データを入れてみて、実際に流入の差を比較する方法」についてまとめてみました。
一案としてご参考ください。
計測方法の概要
ざっくりとかいつまんで言うと
「似た条件のページを用意して、片方には構造化データを入れ、もう片方には構造化データを入れない」
「一定期間の流入数(クリック数)を比較する」
という具合です。
全体の流れとしては以下となります。
- 対象ページを選定する
- 対象ページのHTMLへ構造化データを挿入する
- 「流入時にイベント計測でそのページの構造化データ種類を計測する設定」を行う
- 一定期間後、GAのレポート上でイベントの数値を比較
なお今回ご紹介するのは「ページに直接記述されているJSON-LD書式の構造化データ」が対象となります。
もしJSON-LD以外のマークアップ(Microdataなど)の場合や、外部JS内のJSON-LDなどは対象外となりますので、その点はご留意ください。
1.対象ページを選定する
現状の流入数周りが似た条件のページを複数用意しましょう。
具体的にはGAの「集客 > Search Console > ランディング ページ」レポートで「表示回数」や「クリック数」(または「クリック率」)などがなるべく同程度のページです。
もしSearch Consoleとリンクしていないプロパティであれば、代替として「行動 > サイト コンテンツ > ランディング ページ」にてセカンダリディメンションとして「参照元/メディア」を表示させ、「google/organic」で絞り込んで参照ください。
ここで選んだページのうち、構造化データを記述するページを対象ページ、構造化データを記述しないページを比較ページとします。
2.対象ページのHTMLへ構造化データを挿入する
選んだページの半分(対象ページ)へ対して、そのページに適した構造化データをJSON-LD形式で記述してください。
CMSやWordpressなどであれば、特定ページへの埋め込みは容易かと思います。
例えば記事ページであればArticle、商品詳細ページなどであればProductなどです。
他にもHowToなどもページの内容によっては使いやすいかもしれません。
また、JSに不慣れでもジェネレーターを利用すると設置しやすいです。
わかりやすい入門記事も添えて、下記も併せてご参考ください。
- 参考
なお構造化データを記述する場合に最も大事なことは「適切な」内容を選ぶこと、です。
前提として、構造化データは「ページの情報をより正しく検索エンジンへ伝えるためのもの」です。
そのため、ページに含まれていない情報などを含むようなマークアップは不適切となりますので、スパム認定を避けるためにも「ページに合った」内容でのマークアップを心がけましょう。
3.「流入時にイベント計測でそのページの構造化データ種類を計測する設定」を行う
GoogleアナリティクスとGoogleタグマネージャで、以下の設定を行います。
- GA
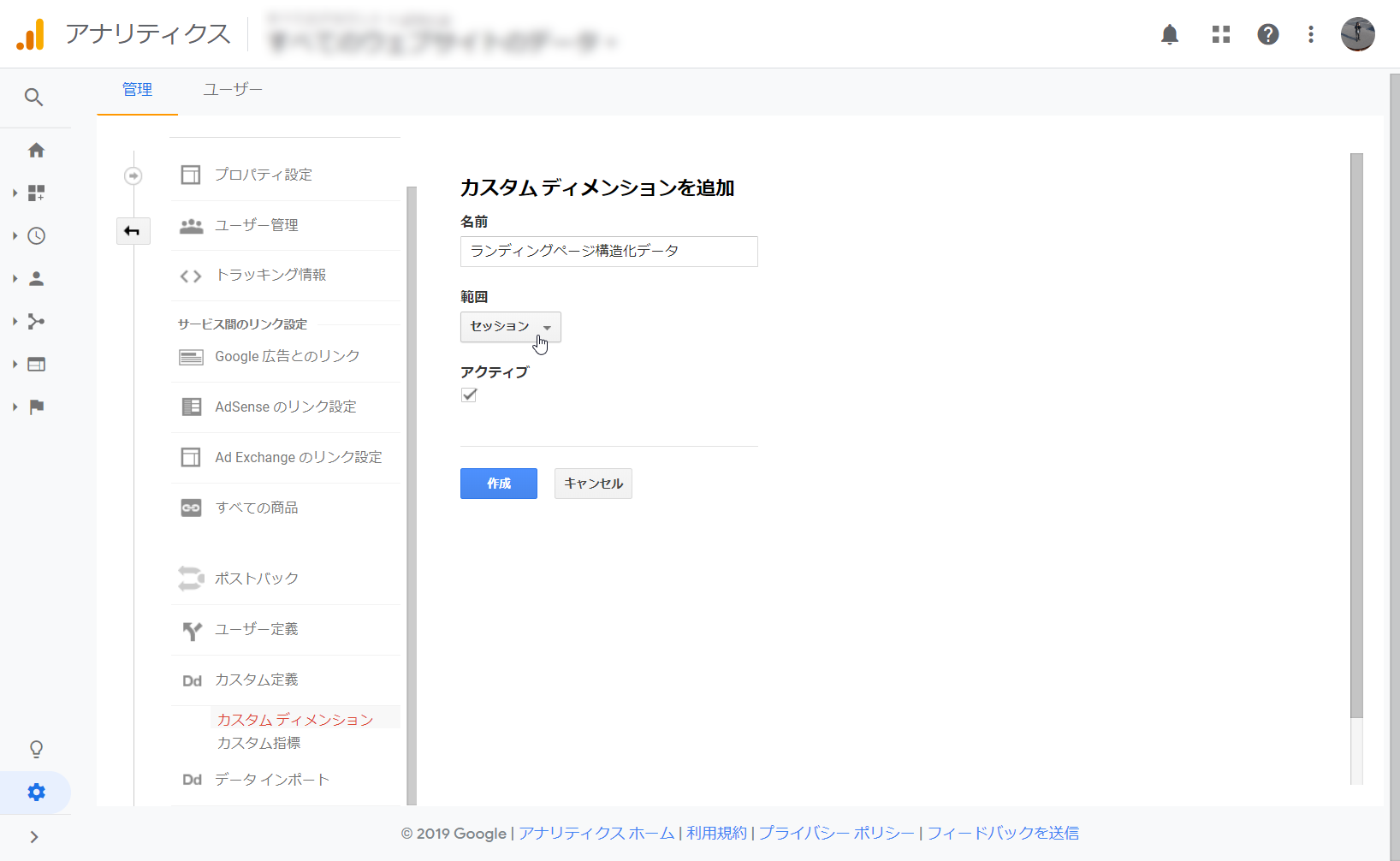
- カスタムディメンション(セッションスコープ)を1つ用意
- GTM
- 後述のイベント計測の設定を追加

最終的にはイベント計測での数値変動を見るのが主となりますので、カスタムディメンションの追加は必須ではありません。
ただ、カスタムディメンションがあった方がレポートを見る際に便利なことも多いので、ご用意されることをおすすめいたします。
具体的なGTMでの設定内容については後述します。
4.一定期間後、GAのレポート上でイベントの数値を比較
対象ページへ構造化データの埋め込みを行い、GTM側での計測設定ができたなら、あとは一定期間置きましょう。
Organicな流入が多いサイトであれば1週間程度、さほど多くないサイトであれば2週間~1か月程度が目安でしょうか。
その後、ある程度の数値が溜まってきてから、対象ページ(構造化データあり)と比較ページ(構造化データなし)の数値を比較する形となります。
ページに記載されたJSON-LDをGTMで取得する方法
ページ内に出力されているJSON-LDであれば、JavaScriptを使って取得することが可能です。
ただ、JSON-LDはそのままでは取得しやすいものではありません。
そのため、
- 「type属性が"application/ld+json"のscriptタグの中身」をごそっと取得
- JavaScriptで利用しやすいように加工
- その中から必要な項目の値を拾って使う
といった手順での取得になります。
JSによるJSON-LDの取得方法などについては下記がとても参考になりますので、おすすめです。
GTMでイベント計測タグを設定
それでは実際のGoogleタグマネージャへの設定方法について触れていきます。
以下のイベント計測を行うよう、設定を追加していきます。
- 追加内容
- 計測タイミング
- サイト流入時
- イベント計測の内容
- カテゴリ:サイト流入(固定値)
- アクション:{{構造化データの種類}}
- ラベル:{{Page URL}}
- カスタムディメンション:{{構造化データの種類}}
- 計測タイミング
カスタムディメンションについては前述通りオプションとなりますので、特に必要なければ無しでも構いません。
また、アクションやラベルについては「入れ替えた方がレポートで見やすい!」などあればアレンジして設定ください。
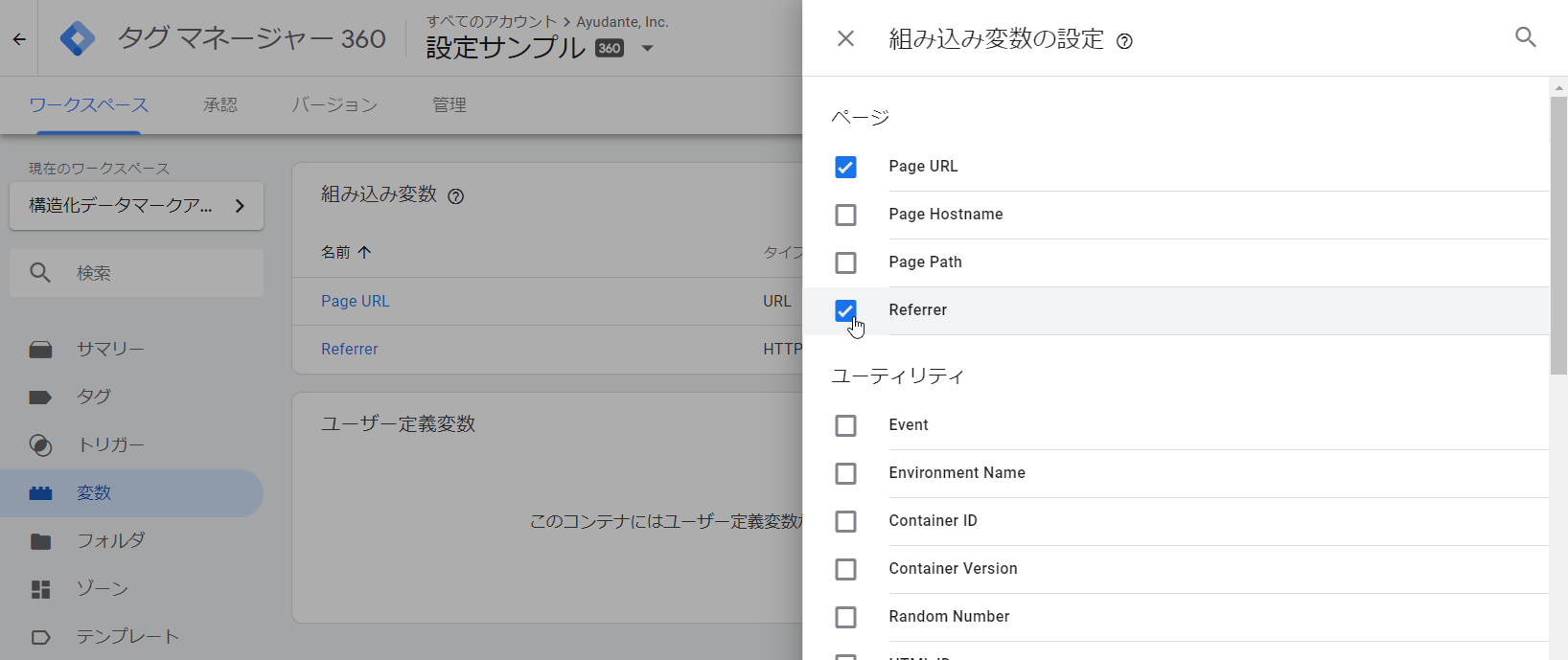
- 必要な組み込み変数「Page URL」と「Referrer」を有効化

変数一覧画面の「組み込み変数」の「設定」から「Page URL」と「Referrer」を有効化してください。
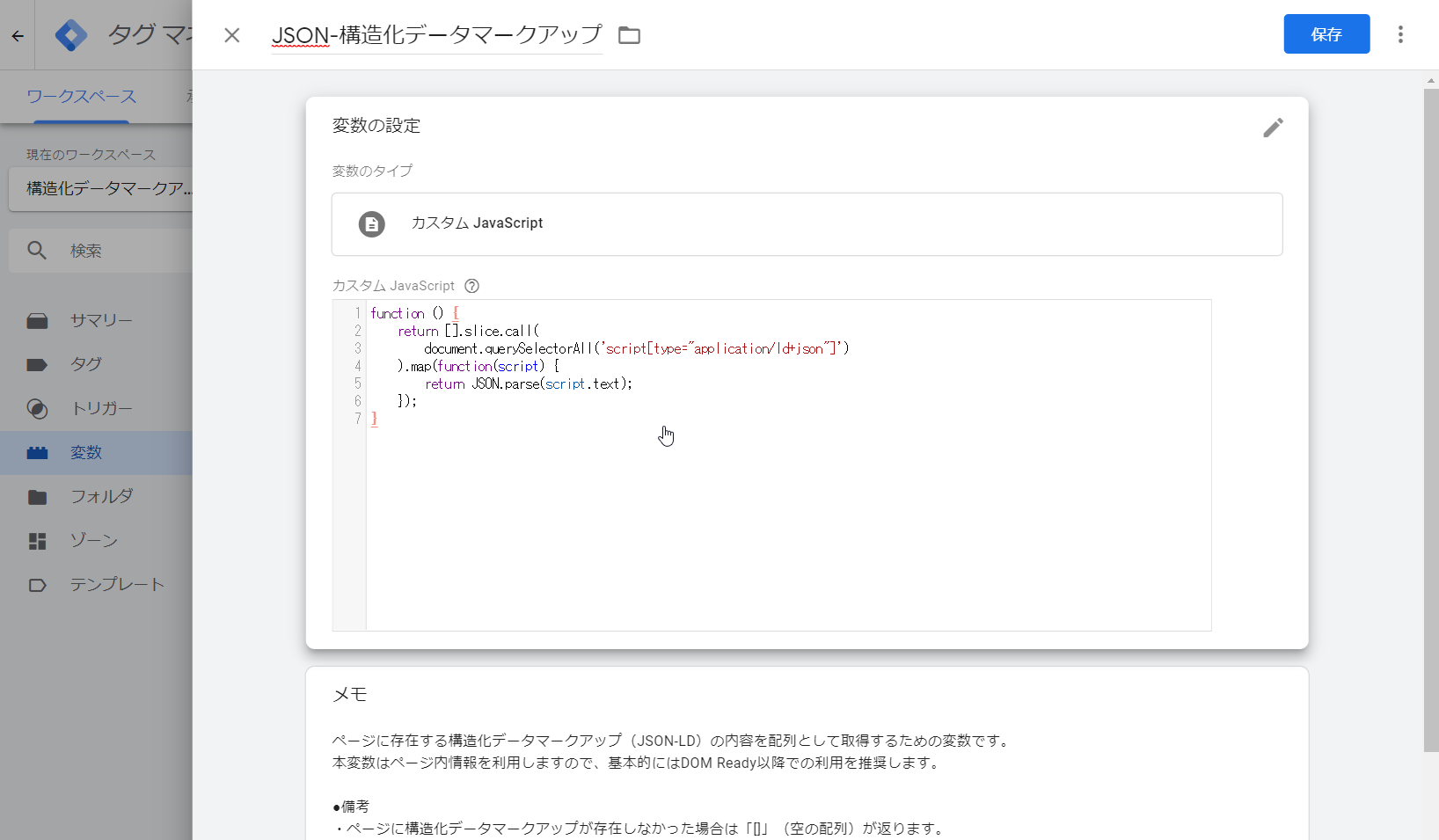
すでに有効化済みの場合は手順を飛ばしてください。 - ページの構造化データを取得するカスタムJS変数を登録

ユーザー定義変数の新規変数登録画面にて、下記の設定内容で登録してください。
変数のタイプ:カスタムJavaScript
カスタムJavaScript:function () { return [].slice.call( document.querySelectorAll('script[type="application/ld+json"]') ).map(function(script) { return JSON.parse(script.text); }); } - 構造化データから種類(@type)を取得するカスタムJS変数を登録

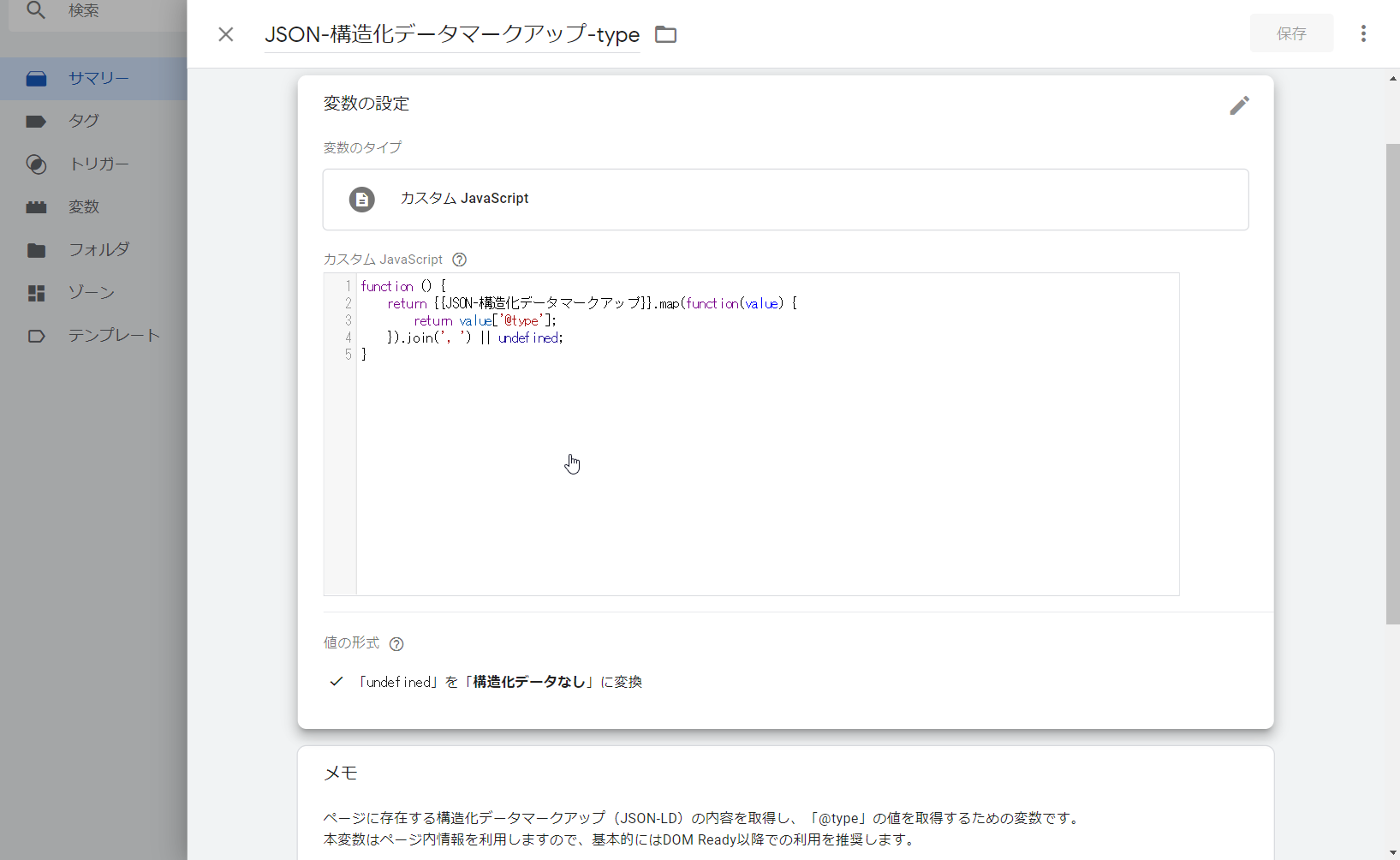
ユーザー定義変数の新規変数登録画面にて、下記の設定内容で登録してください。
変数のタイプ:カスタムJavaScript
値の形式:
「undefined」を次の値に変換:構造化データなし
カスタムJavaScript:function () { return {{[2]で登録した変数名}}.map(function(value) { return value['@type']; }).join(', ') || undefined; } - 「サイト流入時」を示すトリガーを登録

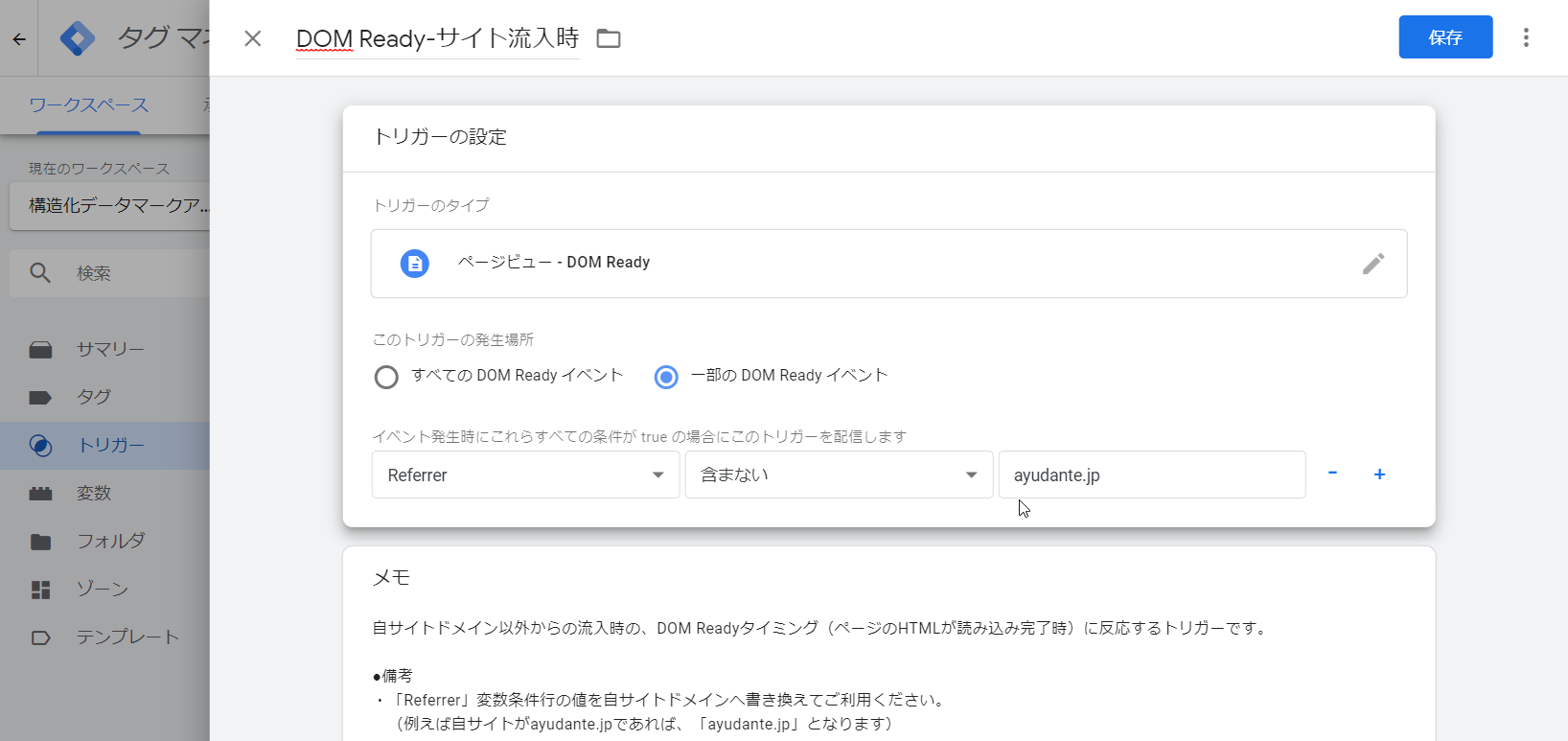
新規トリガー登録画面にて、下記の設定内容で登録してください。
トリガーのタイプ:DOM Ready(またはウィンドウの読み込み)
このトリガーの発生場所:一部の DOM Ready イベント
{{Referrer}} [含まない] [(自サイトのドメイン)] - イベント計測タグを登録

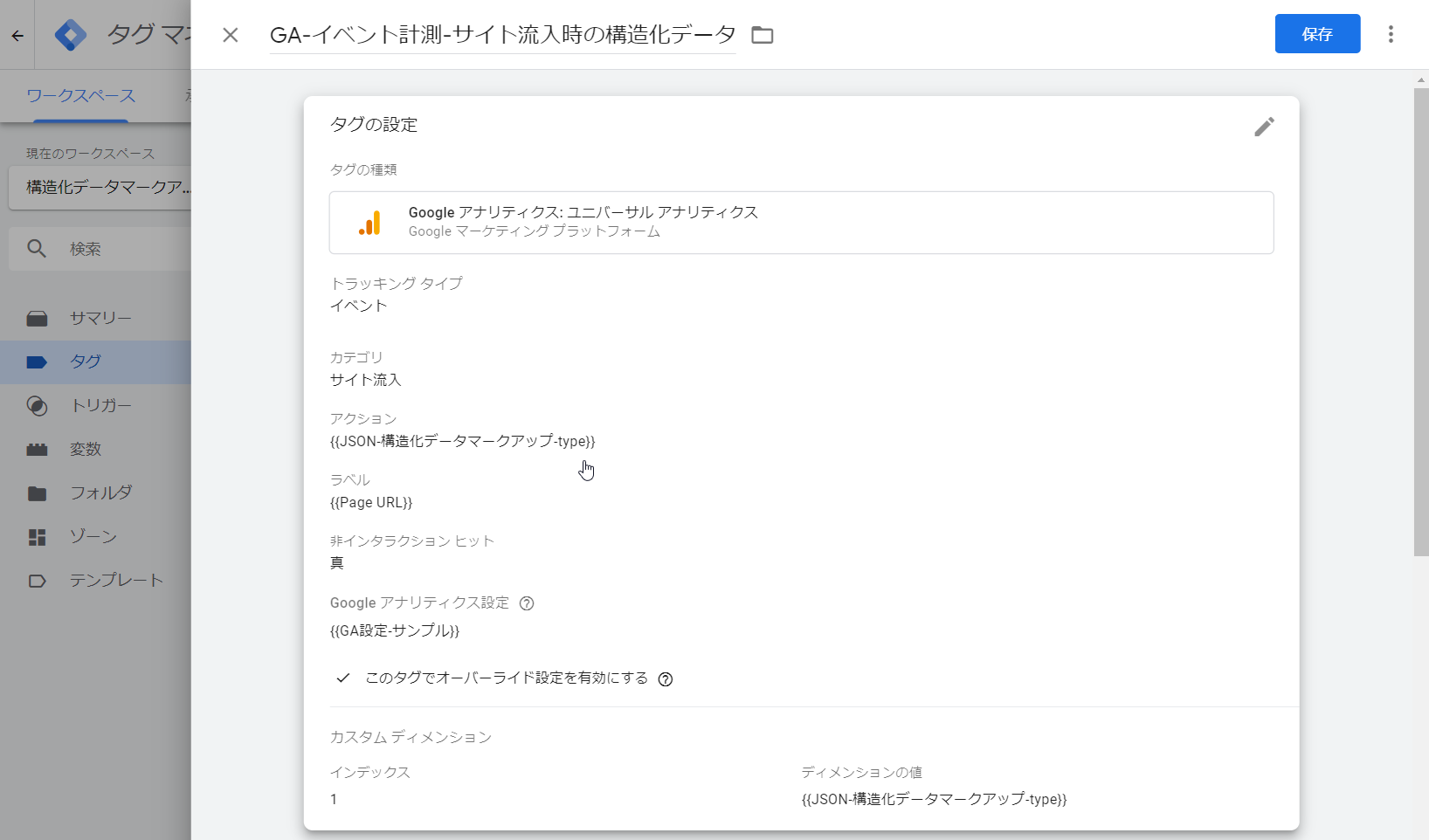
新規タグ登録画面にて、下記の設定内容で登録してください。
タグのタイプ:Googleアナリティクス:ユニバーサルアナリティクス
トラッキングタイプ:イベント
カテゴリ:サイト流入
アクション:{{[3]で登録した変数名}}
ラベル:{{Page URL}}
非インタラクション ヒット:真
このタグでオーバーライド設定を有効にする:ON
詳細設定 > カスタムディメンション
インデックス:(GAで登録したカスタムディメンション番号)
ディメンションの値:{{[3]で登録した変数名}}
配信トリガー:([4]で登録したトリガー) - プレビューにて動作確認の後、公開して完了
ポイントは[2]の「ページ内の構造化データ(JSON-LD)をすべて持ってくる」変数と、そこから「構造化データの種類(@type)を抜き出して「,」繋ぎで連結した文字列として返す[3]の変数の2つです。
今回は[3]のように@typeのみを抜き出して(複数の場合は「, 」繋ぎで合体させて)の利用となっていますが、前述のSEM Technologyさんの記事にあるようにすれば「記事(Article)のタイトル欄の文字列を取得する」みたいなピンポイントでの抜き出しも可能です。
インポート用ファイルをダウンロード
というわけで、今回もGTM内の設定についてはインポートしてそのまま利用できるファイルを用意しました。
下記ファイルをダウンロードし、使いたいGTMコンテナの管理画面からインポートしてご利用ください。
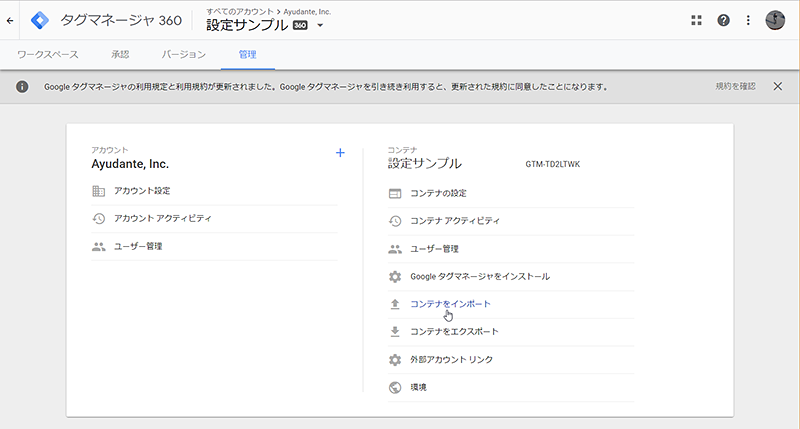
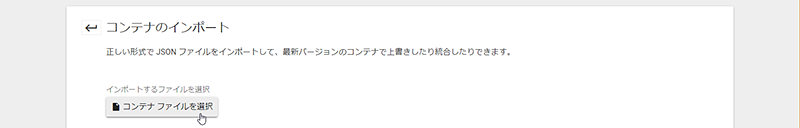
- 利用したいGTMコンテナを開き、管理画面のコンテナ設定にある「コンテナをインポート」をクリック

- 「インポートするファイルを選択」で上記からダウンロードしたファイルを指定

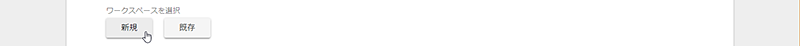
ZIP形式で圧縮していますので、解凍してご利用ください - 「ワークスペースを選択」は「新規」を選択

「既存」を選択しても構いませんが、何も設定していないワークスペースをお選びください - 「インポート オプションを選択」は「統合」を選び(重要)、「矛盾するタグ、トリガー、変数を上書きします。」を選択

もし重複する名前の要素が存在している場合は「~~の名前を変更します。」を選んでください - 「確認」ボタンをクリックして完了
GTM公開後の流れ
計測設定を反映できたら、あとは数値がレポートへ溜まるまでしばし時間を置きます。
数週間ほど置いてから、構造化データを入れた対象ページと、構造化データを入れなかった比較ページの数値を比較しましょう。
比較の際は、organic流入に絞る+計測設定を行ったイベントへ対してページURL欄(前述の設定例通りであればラベル欄)を絞り込んだカスタムレポートを作成するとわかりやすいです。

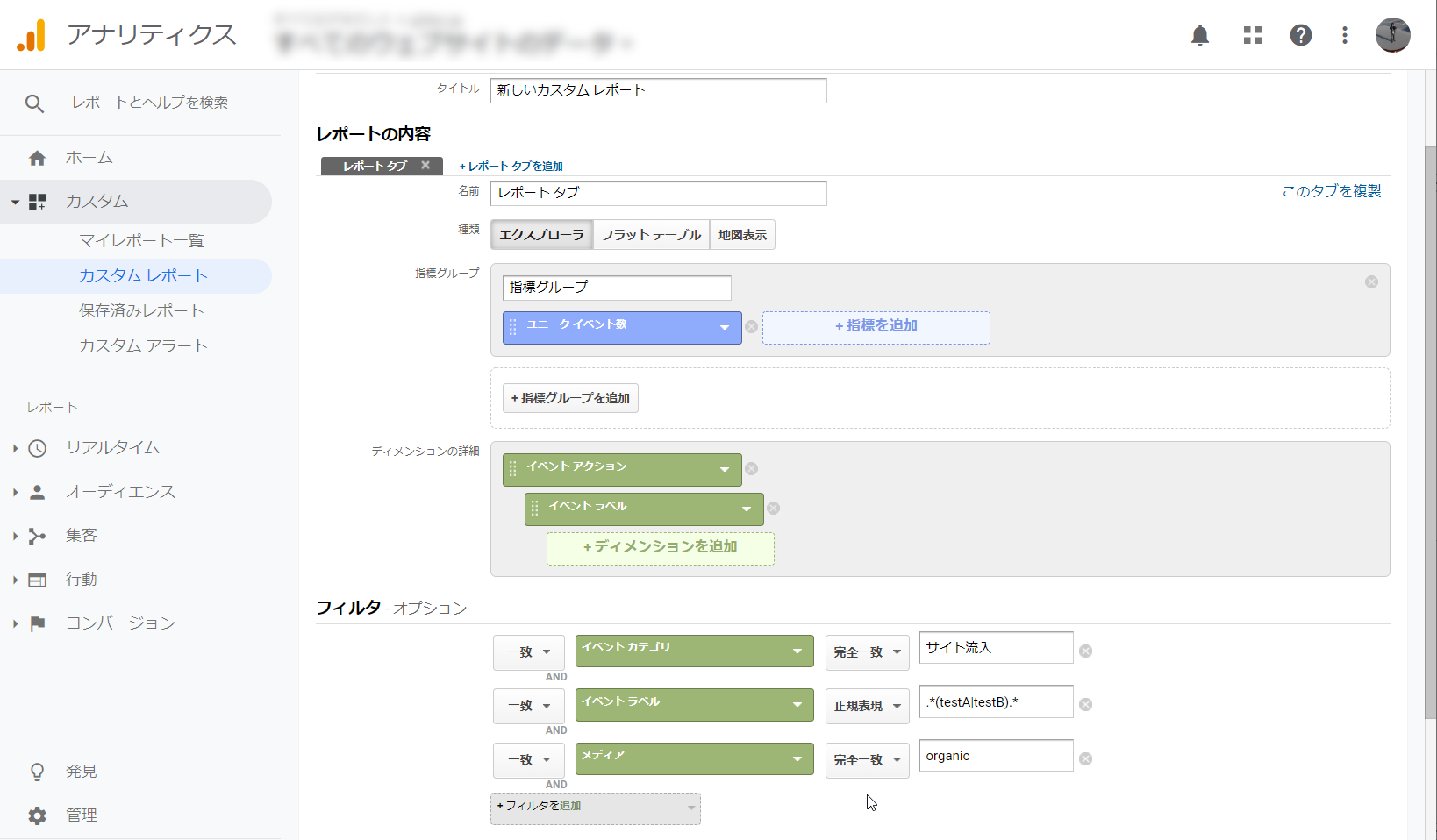
- カスタムレポートの設定例
- 種類:エクスプローラ
指標グループ:ユニークイベント数
ディメンションの詳細:
イベント アクション
イベント ラベル
フィルタ:
[一致] [イベントカテゴリ] [完全一致] [サイト流入]
[一致] [イベントラベル] [正規表現] [(対象ページと比較ページを示す正規表現)]
[一致] [メディア] [完全一致] [organic]
また、Search Consoleのデータから広告の表示数やクリック数の数値を見たいのであれば、「集客 > Search Console > ランディングページ」レポートをご確認ください。
「条件:セッション:メディア 完全一致 organic」なセグメントをかけたうえで、ランディングページ行へ対して対象ページと比較ページが出るように絞り込めば比較できると思います。
数値を確認してみて、
明確に差が出ていたら → 構造化データを他のページにも入れよう
あまり差が出ていなかったら → 構造化データの種類を再検討したり、またはオプションデータの拡充をしてみよう
といったアクションに繋げられるかと思います。
いかがでしたでしょうか?
今回は実用面に焦点を置いて「構造化データの効果検証の方法のご紹介」としてみましたが、それはそれとして、技術的なポイントとしては「構造化データのデータを計測へ活用する」ことができる点となります。
JSON-LDで定義されたメタデータをGTMから読み取る方法 | SEM Technology さんでも記載されていましたが、記事詳細ページや商品詳細ページでページのメタ情報を計測する際に、別途出力するのではなくすでに出力済みの構造化データを使う、といった選択肢も加わってくると思います。
ただ、その場合は変数を利用するタグの発火タイミングにご注意ください。GTMスニペットタグよりも構造化データが前にあればページビュータイミングでも問題ありませんが、GTMスニペットタグよりも後の場合はDOM Readyタイミング以降でないと構造化データを取得できない場合があります。
なお、繰り返しとなりますが「構造化データはページの情報を検索エンジンへ伝えやすくするためのもの」ということを忘れてはいけません。検索エンジンの検索結果での表示がリッチになって流入向上、という結果には繋がりますが、前提として「流入数の増加」目的のものではなく、「情報伝達の精度向上」が主となります。
そのため、構造化データのマークアップをする際は「よりリッチに見えて流入増えそうだからこの種類で」みたいな選び方はせず、必ず「ページに適しているかどうか」を念頭に置いて行うようにしましょう。










