Google データポータル(旧データスタジオ)でSearch Consoleのデータが16ヶ月取得可能になりましたので、取得可能になって可能なことや注意点についてご紹介します。
今までは90日間、これからは16ヶ月
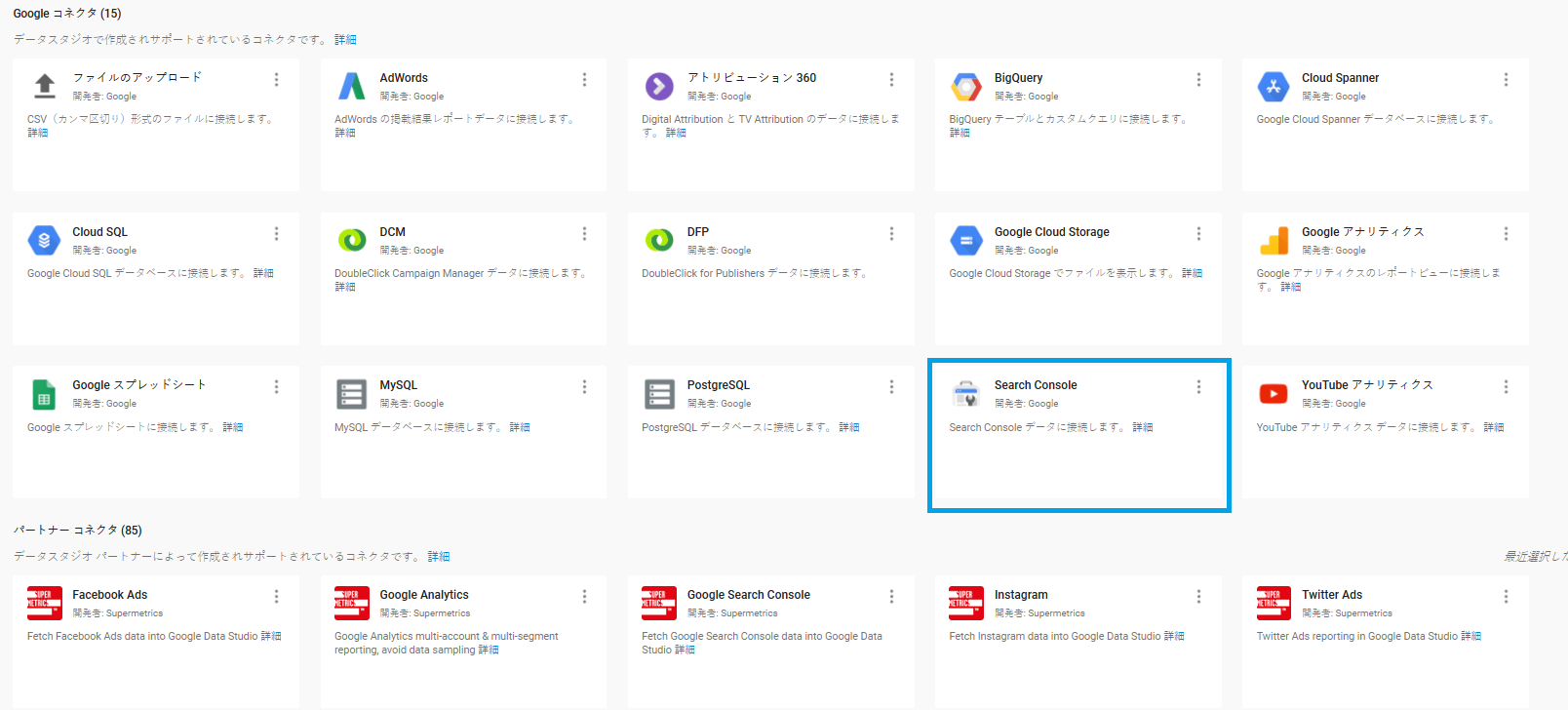
Google データポータルとは、Googleをはじめとする様々なデータソースと接続することで、接続したデータを色々な種類のグラフで可視化できます。

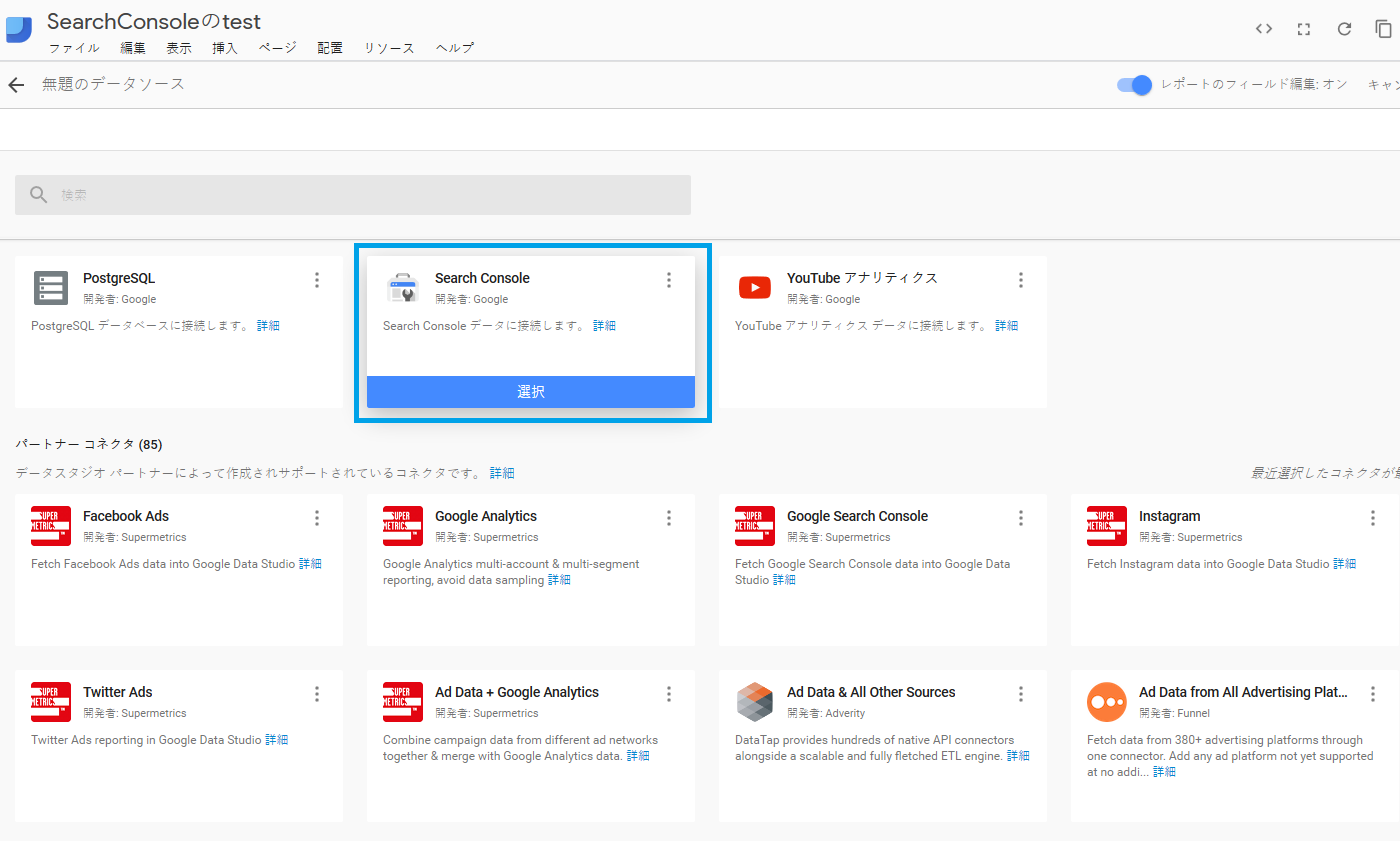
上記がデータソースの追加機能で選択できるコネクタですが、GoogleコネクタはGoogleが用意したコネクタとなり、パートナーコネクタがサードパーティー製のコネクタです。
今回のテーマであるSearch Consoleについては青枠で図示したコネクタとなります。
コネクタでは基本的にAPI経由でデータを取得し、データポータルで可視化を実現させているため、API経由で取得できるデータという利用制限が発生します。
Search ConsoleのAPIには、sitemaps.xml やクロールエラーなどのAPIも存在しますが、データポータルのGoogleコネクタとして用意されているSearch ConsoleのAPIは検索アナリティクスのデータ取得となります。
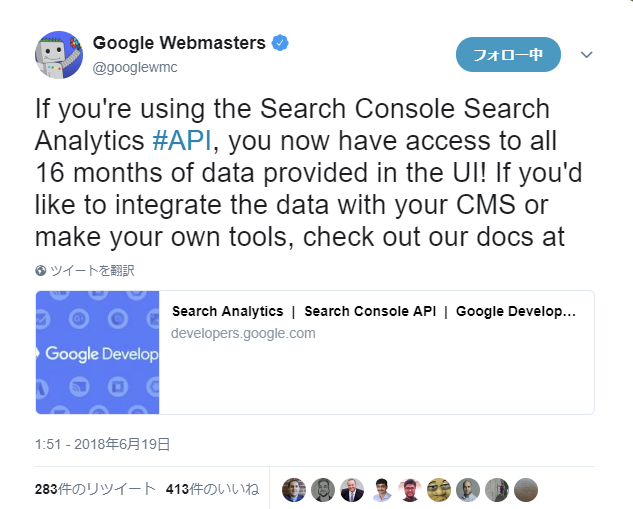
検索アナリティクスのAPIで取得できるデータが2018年6月19日以前は約90日間でしたが、2018年6月19日以降では16ヶ月間のデータがAPI経由で取得できるようなったと、Googleウェブマスターの公式Twitterアカウントでアナウンスされています。

"If you’re using the Search Console Search Analytics #API, you now have access to all 16 months of data provided in the UI! If you’d like to integrate the data with your CMS or make your own tools, check out our docs at https://t.co/cqVVyHIbUp"
(出典:Google Webmastersさんのツイート 日本時間 1:51 – 2018年6月19日)
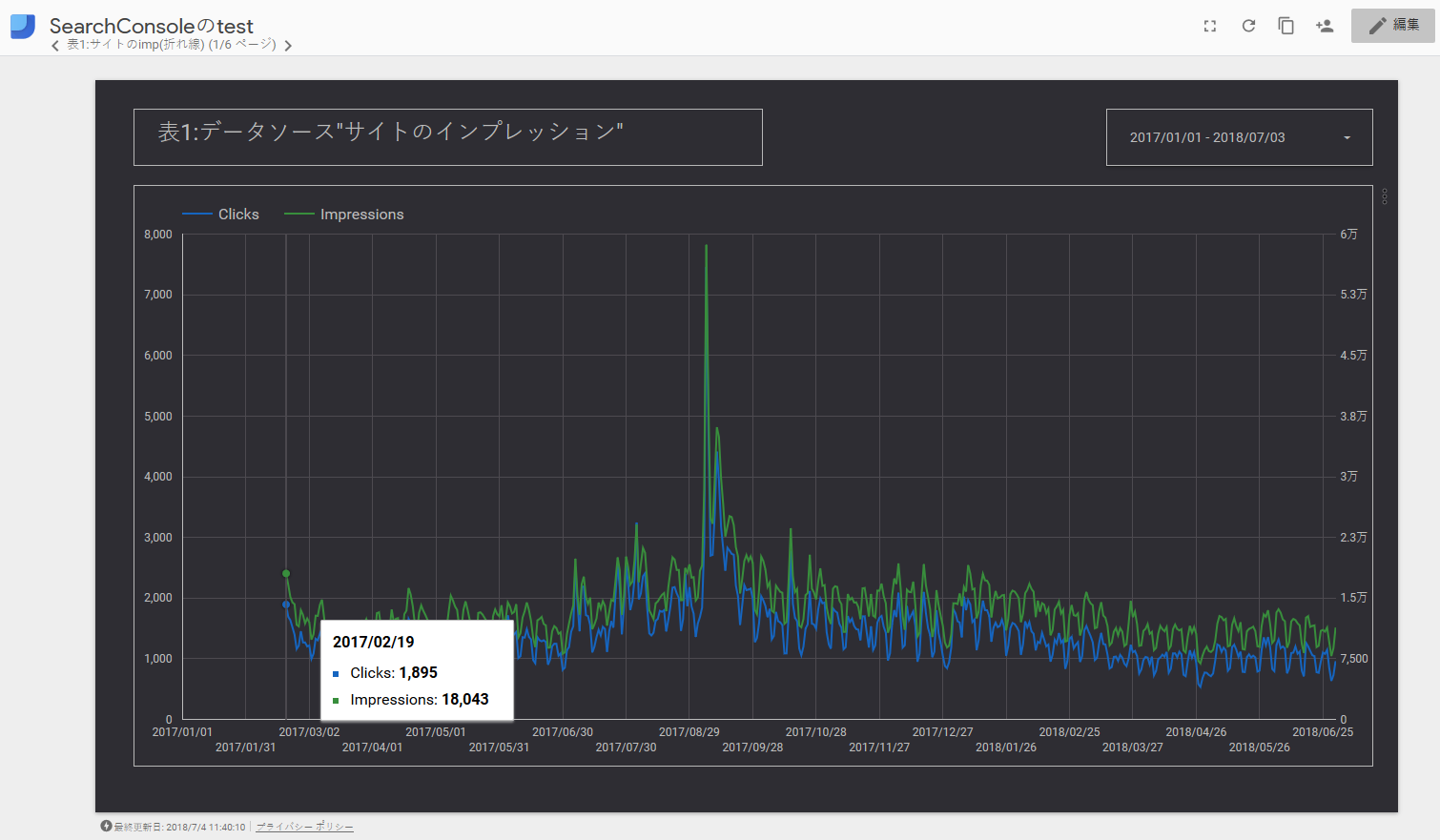
2018年6月19日以降、検索アナリティクスのAPIでは16ヶ月間のデータが取得できるようになっていたのですが、データポータルで取得できるデータにはタイムラグがあり約90日間のデータ取得のままでした。その状態にて半月の月日が流れ、2018年7月3日時点でデータポータルでもSearchConsoleの検索アナリティクスに関する16ヶ月間のデータが取得できるようになりました。

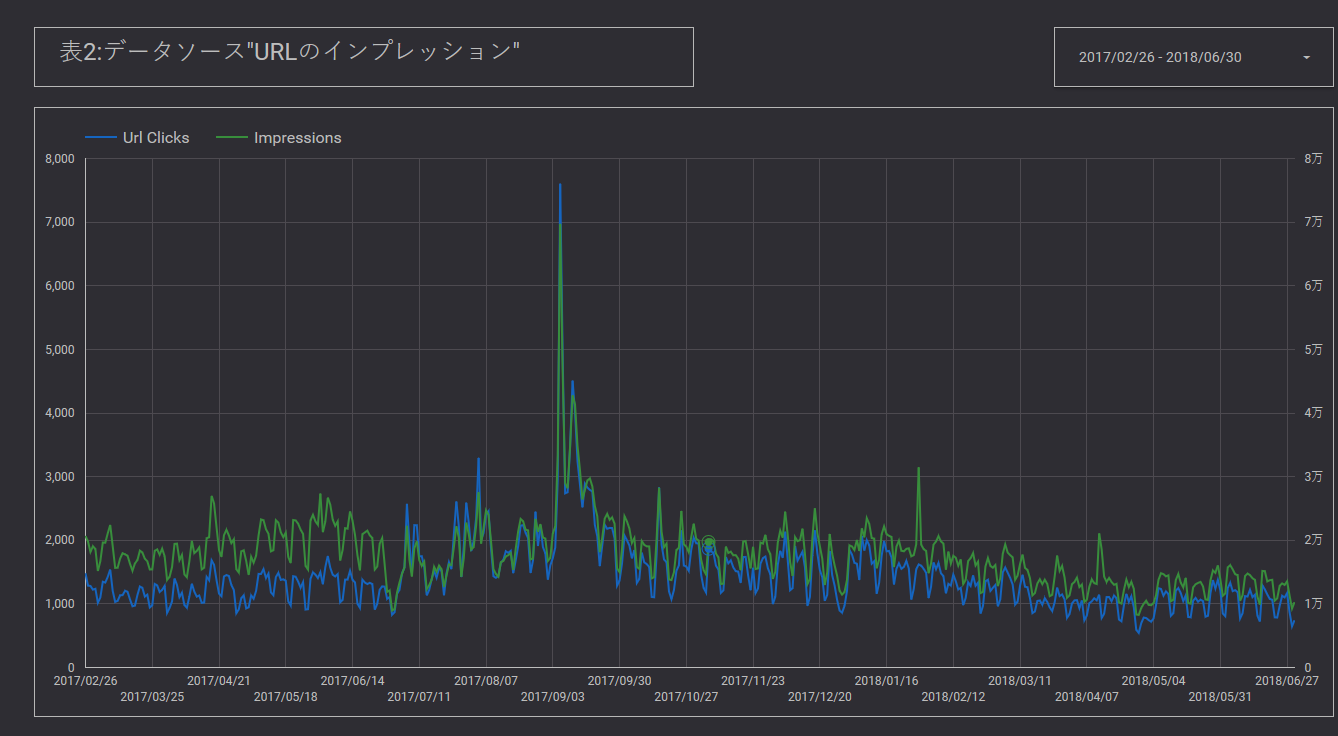
上記は2018年7月4日に、2017年1月1日から2018年7月3日までの期間を指定したデータポータルの折れ線グラフになりますが、2017年2月19日から2018年6月30日までのデータが取得できていることが確認できています。
今までもSearch ConsoleのAPIを日毎に利用しデータを取得する、サードパーティー製のツールを利用するといった方法で90日以上のデータをデータポータルで可視化する手段はありました。
今回のアップデートにより、Googleが用意するGoogleコネクタ内のSearch Consoleコネクタにて16ヶ月のデータが取得、データポータルで可視化できるようになったことで、SEOに関する分析、傾向把握が誰でも簡単に実現できるようになりました。
Search Consoleコネクタのデータソースを追加
Google データポータルでSearch Consoleコネクタをデータソースとして追加する場合は以下の手順で行います。
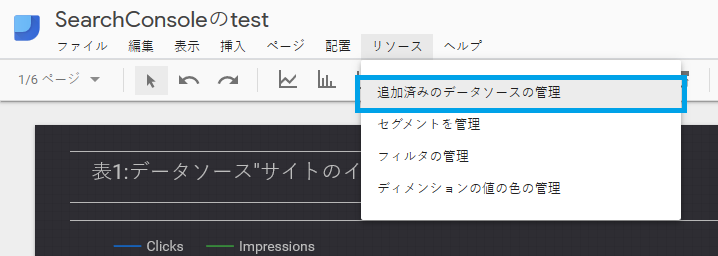
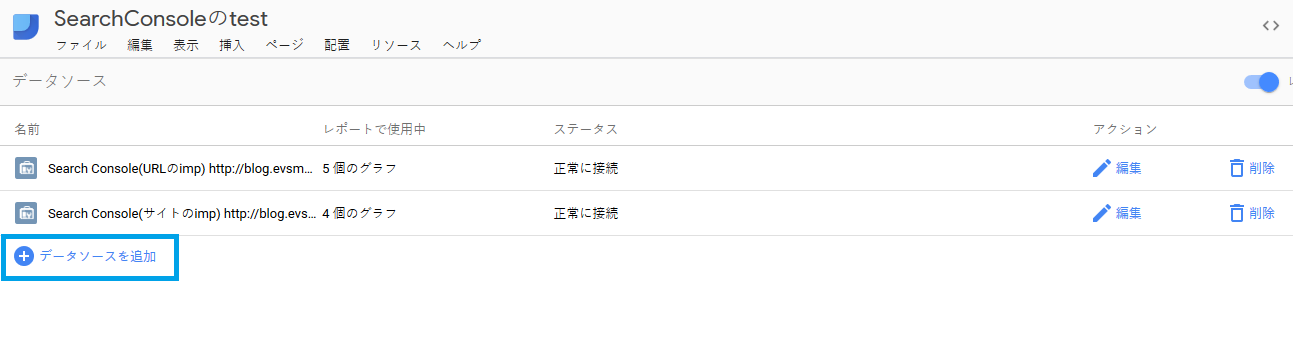
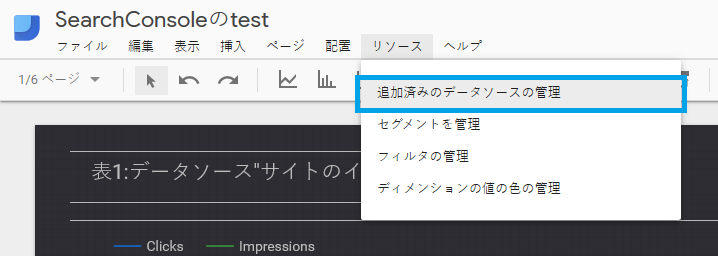
1.リソースタブをクリックし、「追加済みのデータソースの管理」をクリックします。

2.「データソースを追加」をクリックします。

3.Googleコネクタ内のSearch Consoleコネクタを選択します。

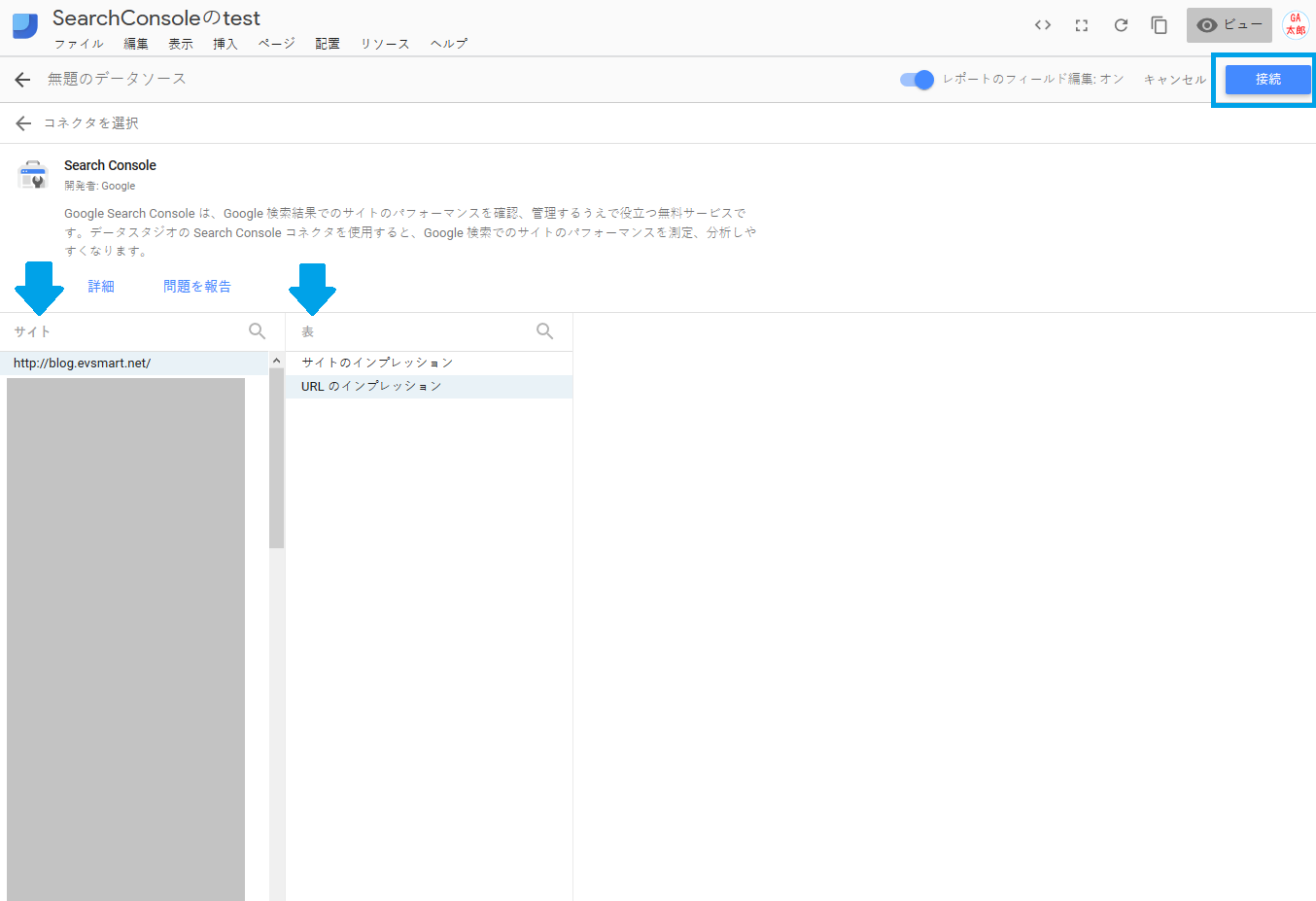
4.「サイト」から接続したいSearch Consoleのプロパティを選択し、「表」からURLのインプレッションを選択します。

5.追加するデータソースが表示されますので、右上の「レポートに追加」をクリックします。

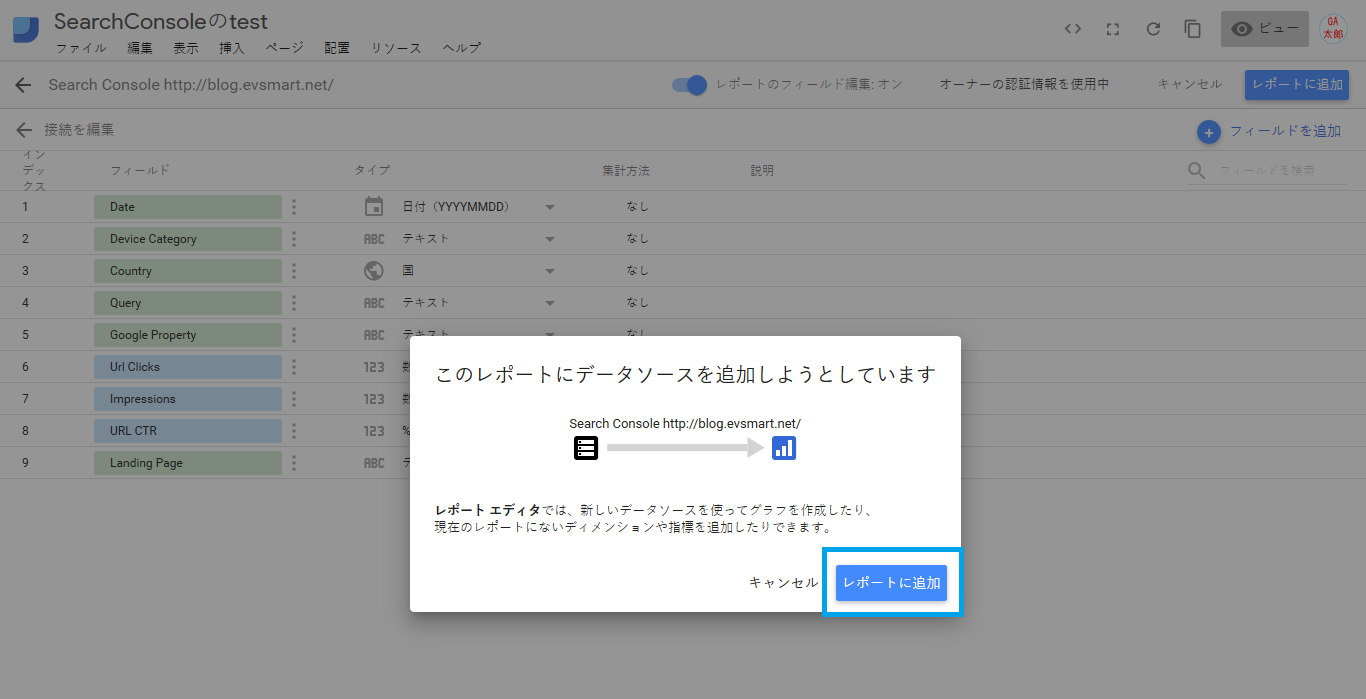
6.ポップアップ表示にて「レポートに追加」をクリックします。

以上の手順で、Google データポータルにSearch Consoleの検索アナリティクスに関するデータがデータソースとして追加され、データソース内にて可視化が可能な状態となります。
Dateフィールドの編集
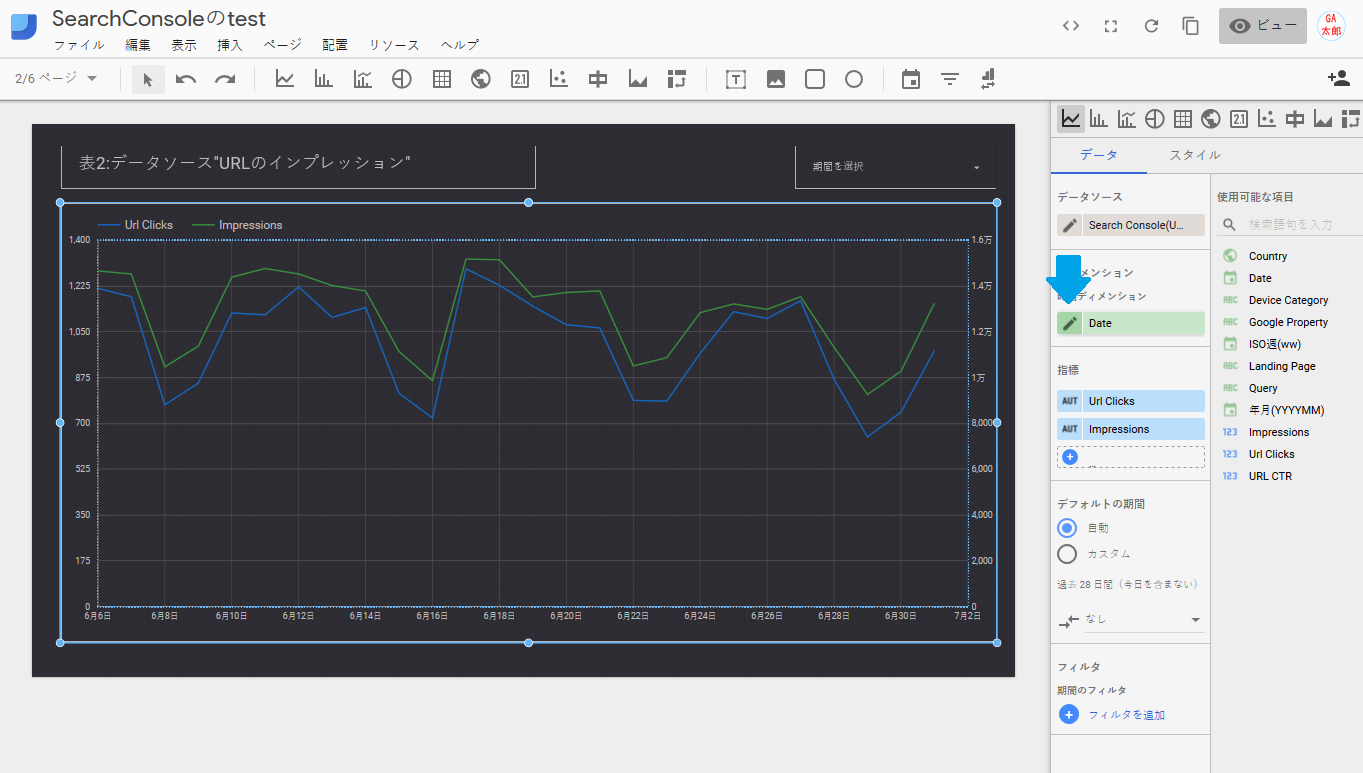
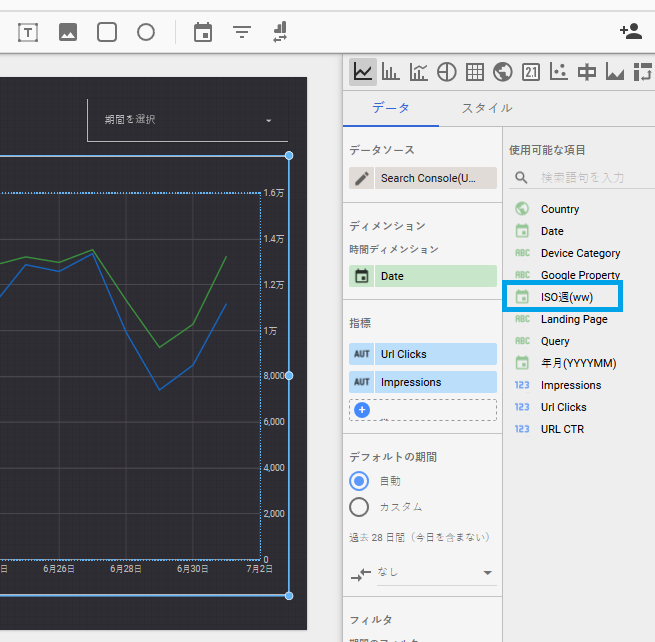
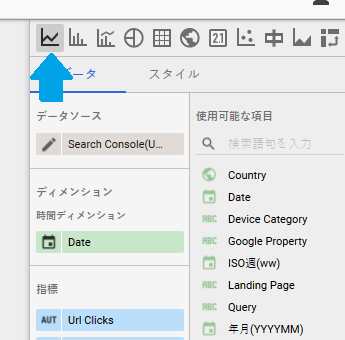
取得できる検索アナリティクスのデータが16ヶ月に拡張されたことで、「長い期間のデータを可視化してみよう」と以下のような折れ線グラフを作成される方は多いかと思います。

日別にインプレッションとクリック数の傾向を確認するために、ディメンションに「Date」を指標に「Url Clicks」と「impressions」を設定しています。
しかし、この状態だと、日毎のデータが細かすぎて長期的な傾向を確認しづらいです。そのような時は、ディメンションに設定している「Date」フィールドを編集します。編集方法は以下の2つの方法があります。
1.ページ内の特定レポートでしか使わない場合
ページ内の特定レポートにおける「Date」しか編集しない場合、レポート編集画面のデータタブ内で直接変更します。
(1)時間ディメンション内の「Date」にカーソルをあわせると、編集可能をあらわすマークが表示されます。

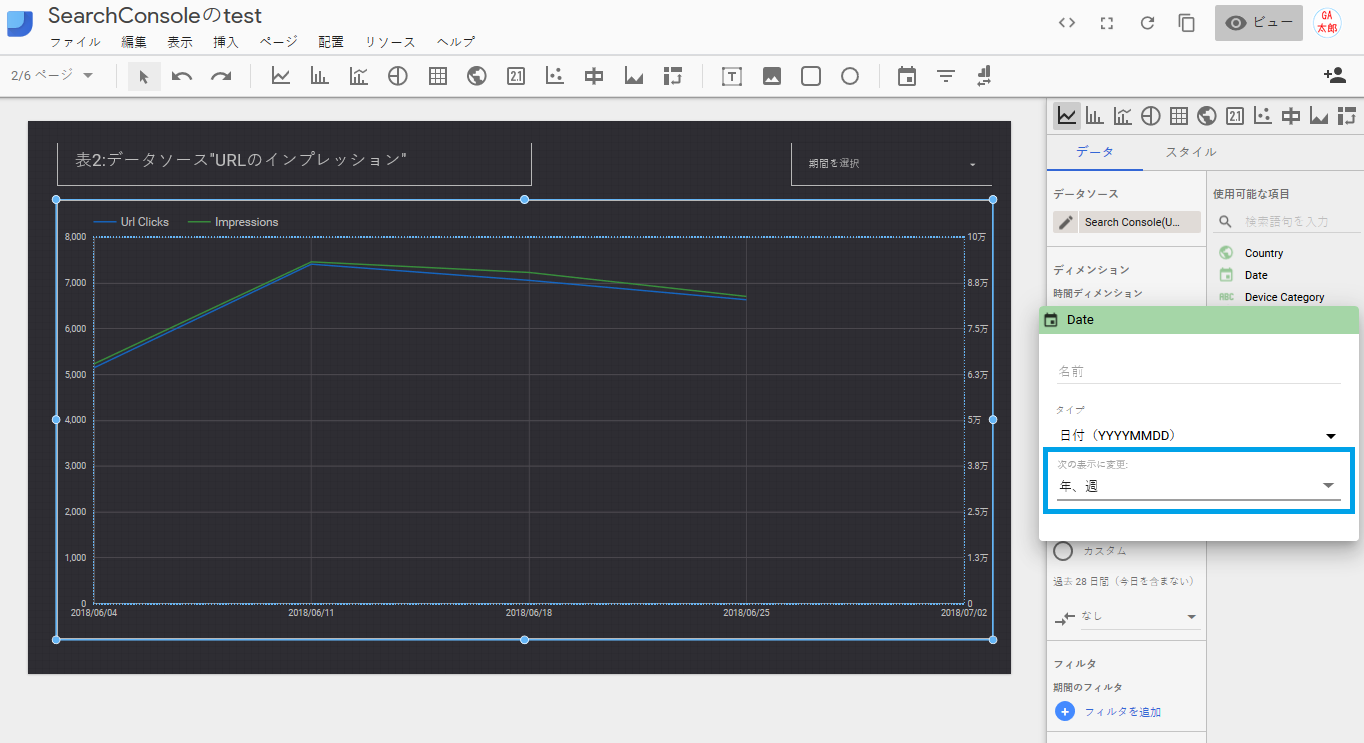
(2)編集可能をあらわすマークをクリックすると手動or自動で「Date」のタイプを変更できます。次の表示に変更欄に表示されている「自動」をクリックすると変更可能なタイプが表示されますので、今回は「年、週」を選択します。

2.複数のページ間で複数のレポートで使う場合
複数のページ間で複数のレポートにてタイプを変更した「Date」を使う場合は、データソースを直接編集し、データフィールドを複製します。
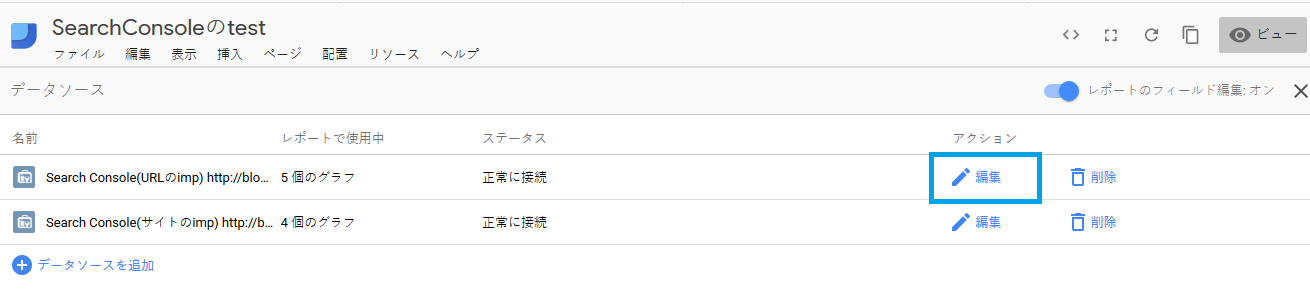
(1)リソースタブをクリックし、「追加済みのデータソースの管理」をクリックします。

(2)表示されたデータソースからアクション列の「編集」をクリックします。

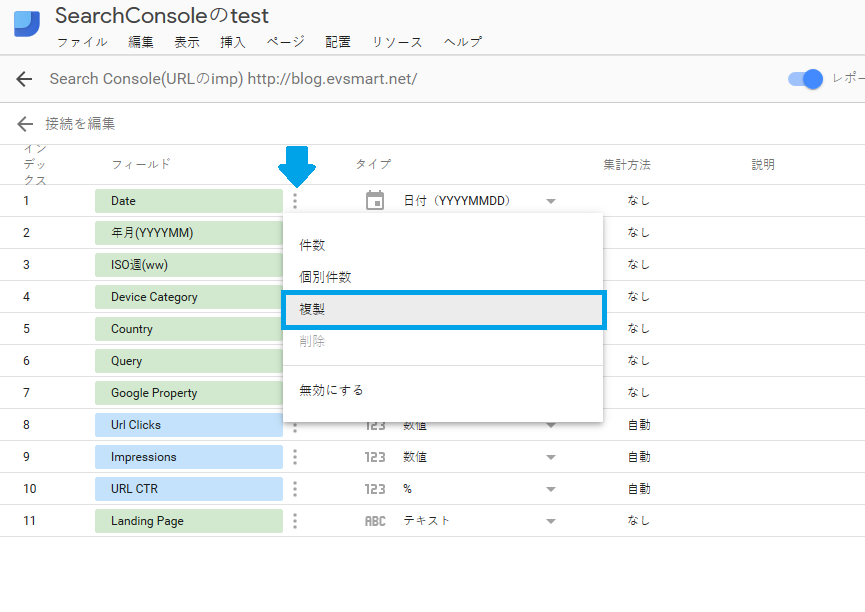
(3)表示されたデータソース内のデータフィールドから「Date」横の三点リーダーをクリックし、「複製」を選択します。

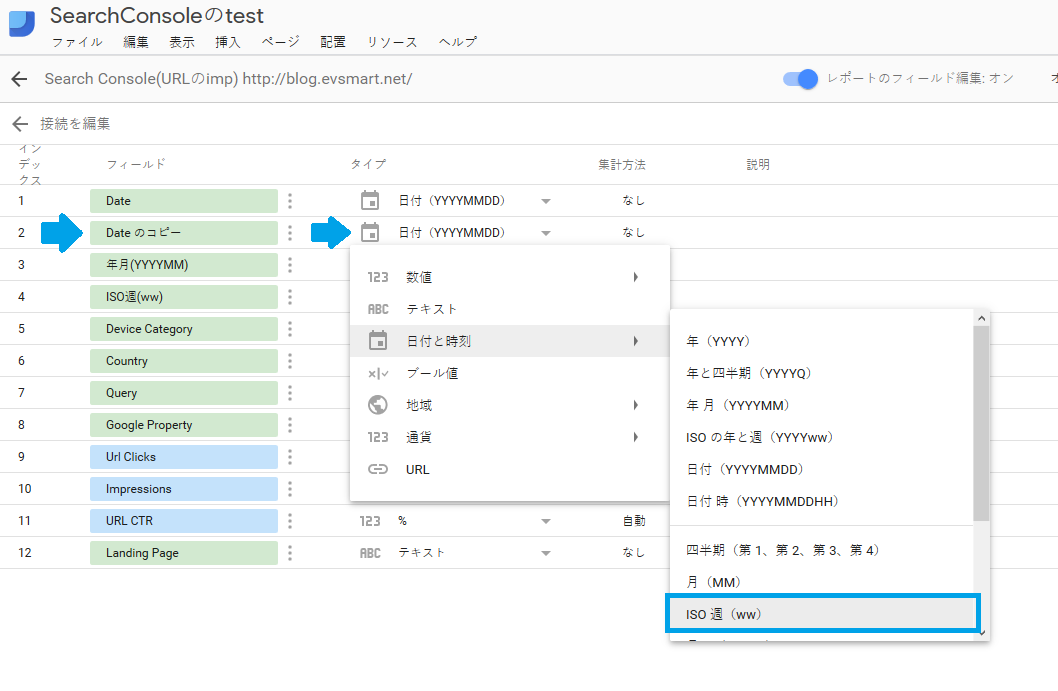
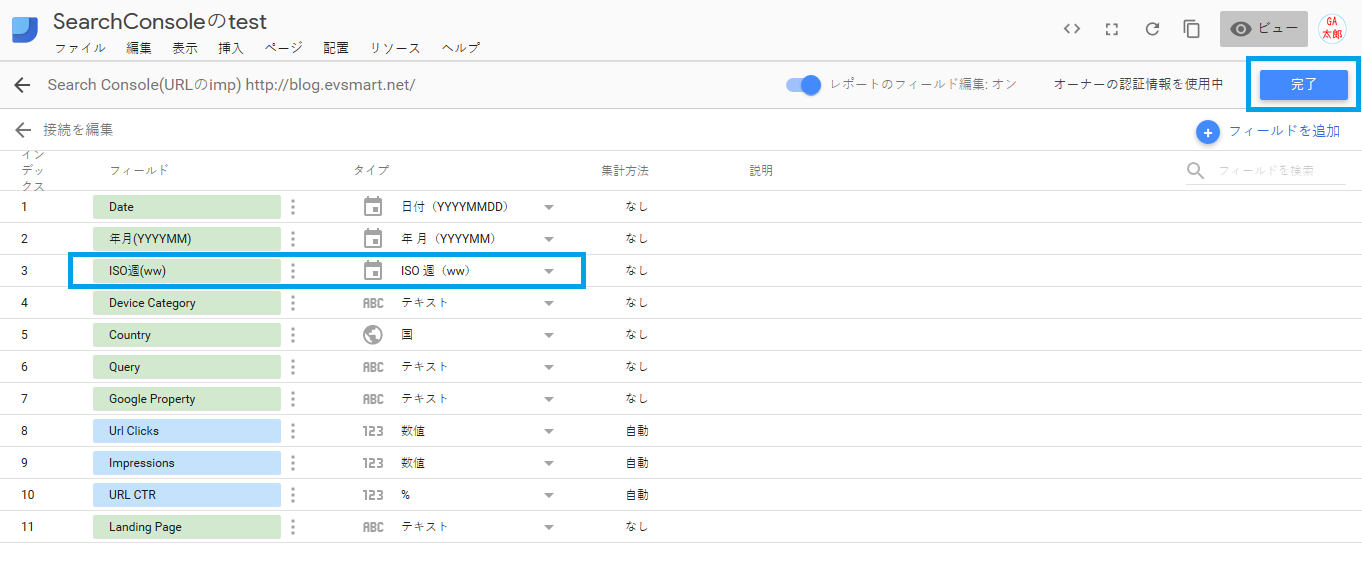
(4)複製した「Dateのコピー」横のタイプ列から「日付」部分をクリックし、変更したいタイプを選択します。今回はISO週(ww)を選択します。

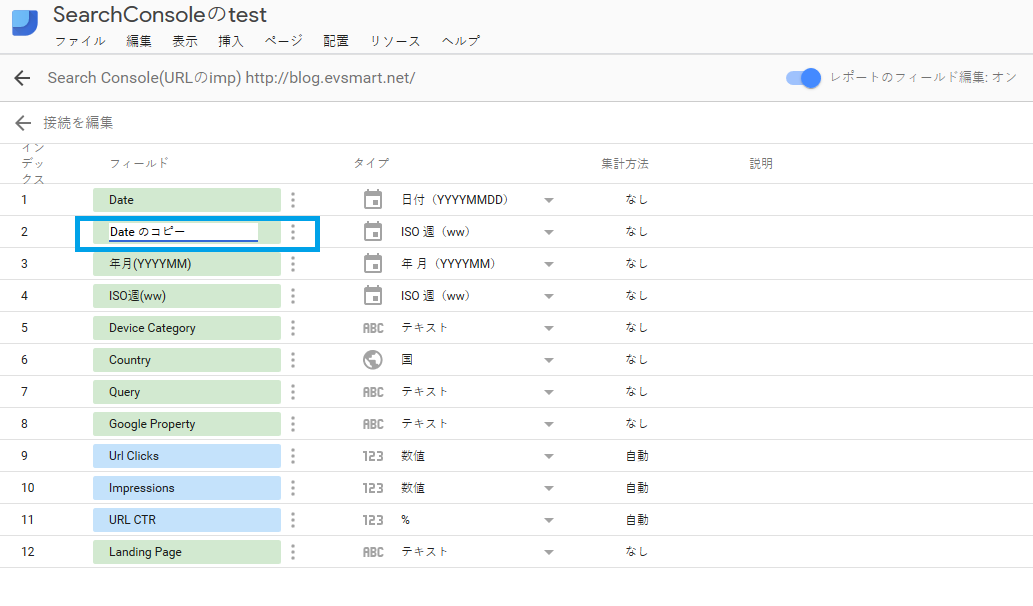
(5)タイプを変更したらデータフィールドの名前を変更します。

(6)データソース内でデータフィールド名、データタイプの変更が確認できたら、画面右上の「完了」をクリックします。

(7)レポートで選択できる指標内で新たに作成したデータフィールドが追加されていることを確認します。

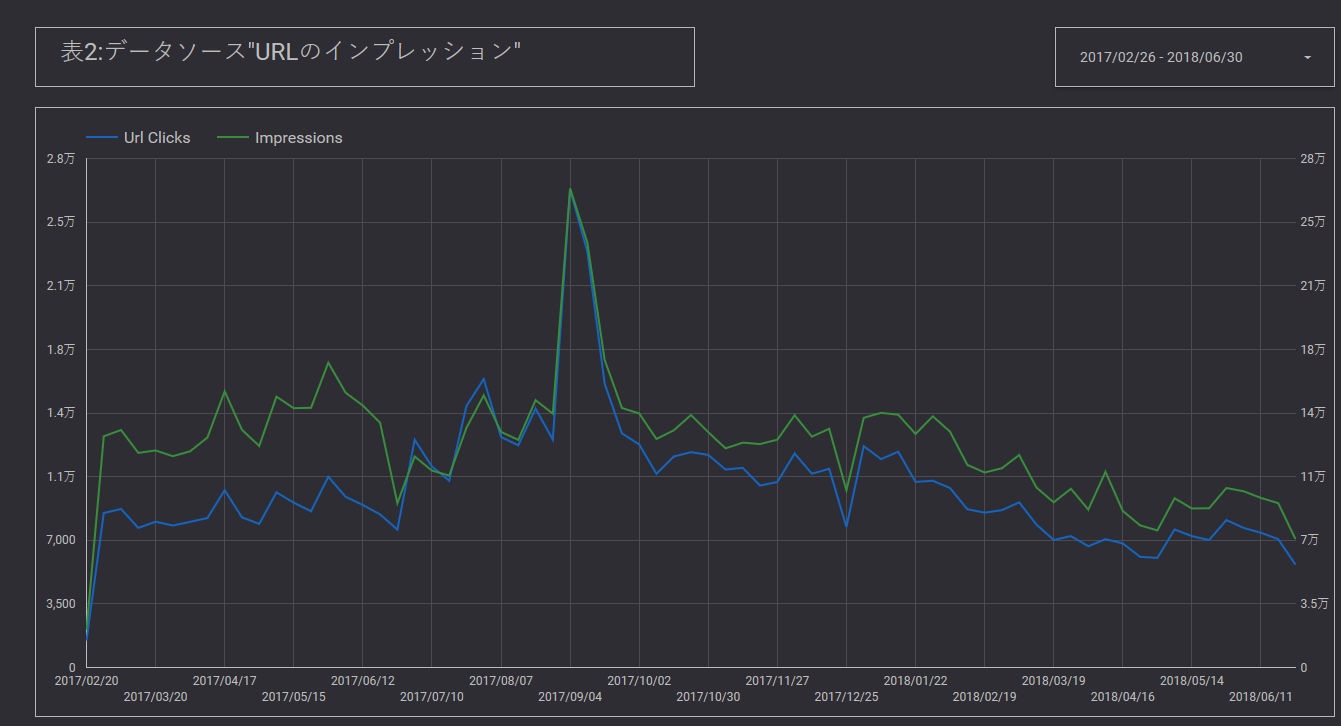
ちなみに、下記のレポートは指標のデータフィールド「Date」におけるデータタイプを「ISO週(ww)」に変更後のレポートとなります。長期間のデータをレポートとして表示する際は、週別、月別の方が傾向をとらえやすことがわかります。

前述で紹介したようにデータフィールド「Date」は、「ページ内の特定レポートでしか使わない場合」と「複数のページ間で複数のレポートで使う場合」の2つの目的によって、データフィールドの編集、複製方法は異なります。データポータル内で作成するページ、レポート内容に応じて対応するようにしましょう。
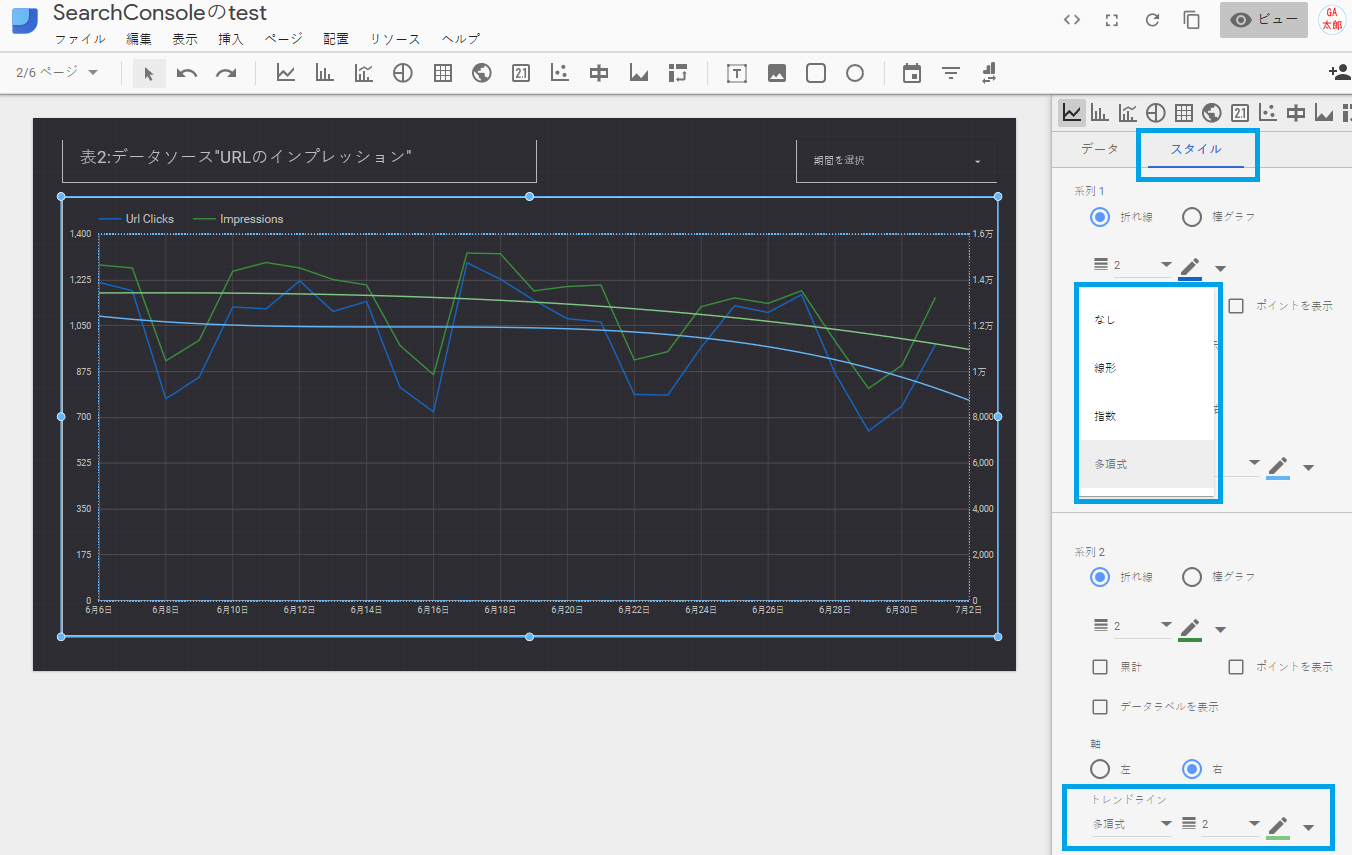
なお、折れ線グラフを作成する際に、「スタイル」ラベルからトレンドラインを選択することで、「線形」、「指数」や「多項式」の傾向線をレポート内に追加することが可能です。必要に応じてレポートをカスタマイズしてみましょう。

昨対比の作成方法
16ヶ月間と長い期間のデータが可視化できるようになると、レポートとして可視化したくなるのが期間比較ではないでしょうか。データポータルでは折れ線グラフ、表、スコアカード、散布図(バブルチャート)、ブレットグラフにて同じレポート内に期間比較のデータを表示することが可能です。今回は折れ線グラフを例に昨対比を表示したレポートを作成してみます。

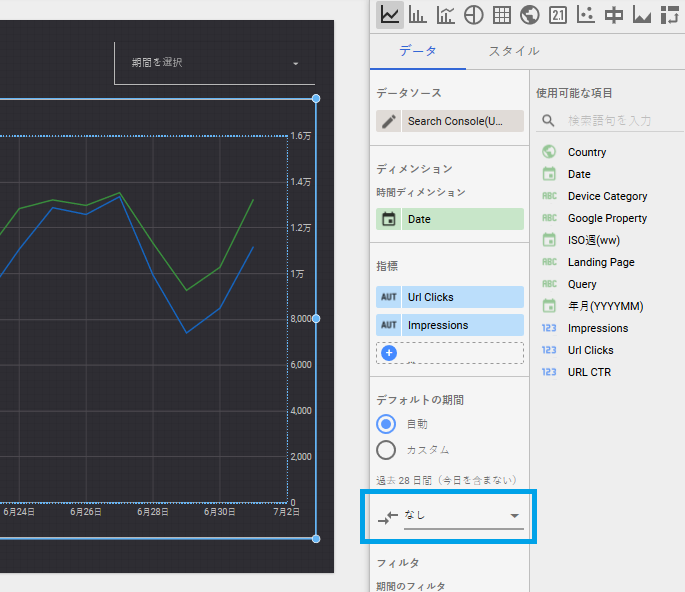
折れ線グラフのレポート内容を作成するデータラベル内にて「デフォルトの期間」に「→←」マークがあります。

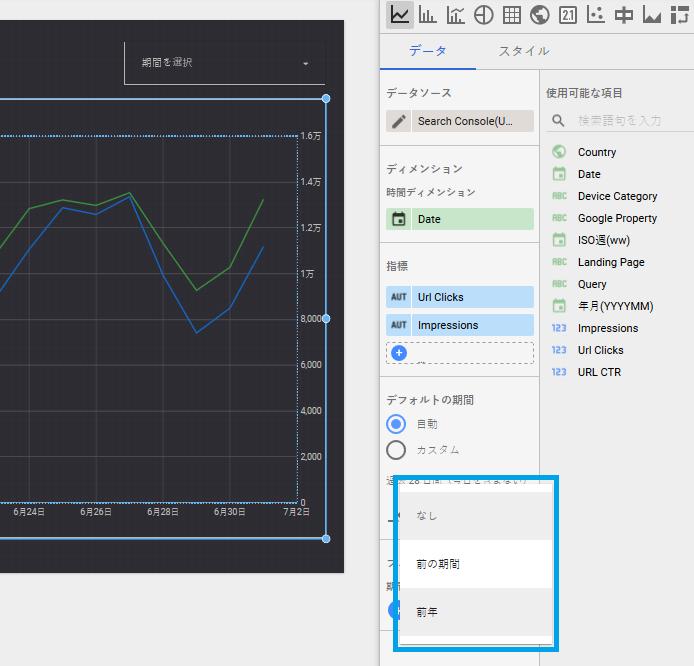
プルダウンで「前の期間」と「前年」が表示されますので、レポート内に反映したい方を選択します。「前の期間」はレポート内で表示した期間の直前の期間との比較です。レポート内で表示した期間が今月なのであれば、先月のデータと比較可能です。「前年」は前年の同日との比較となります。

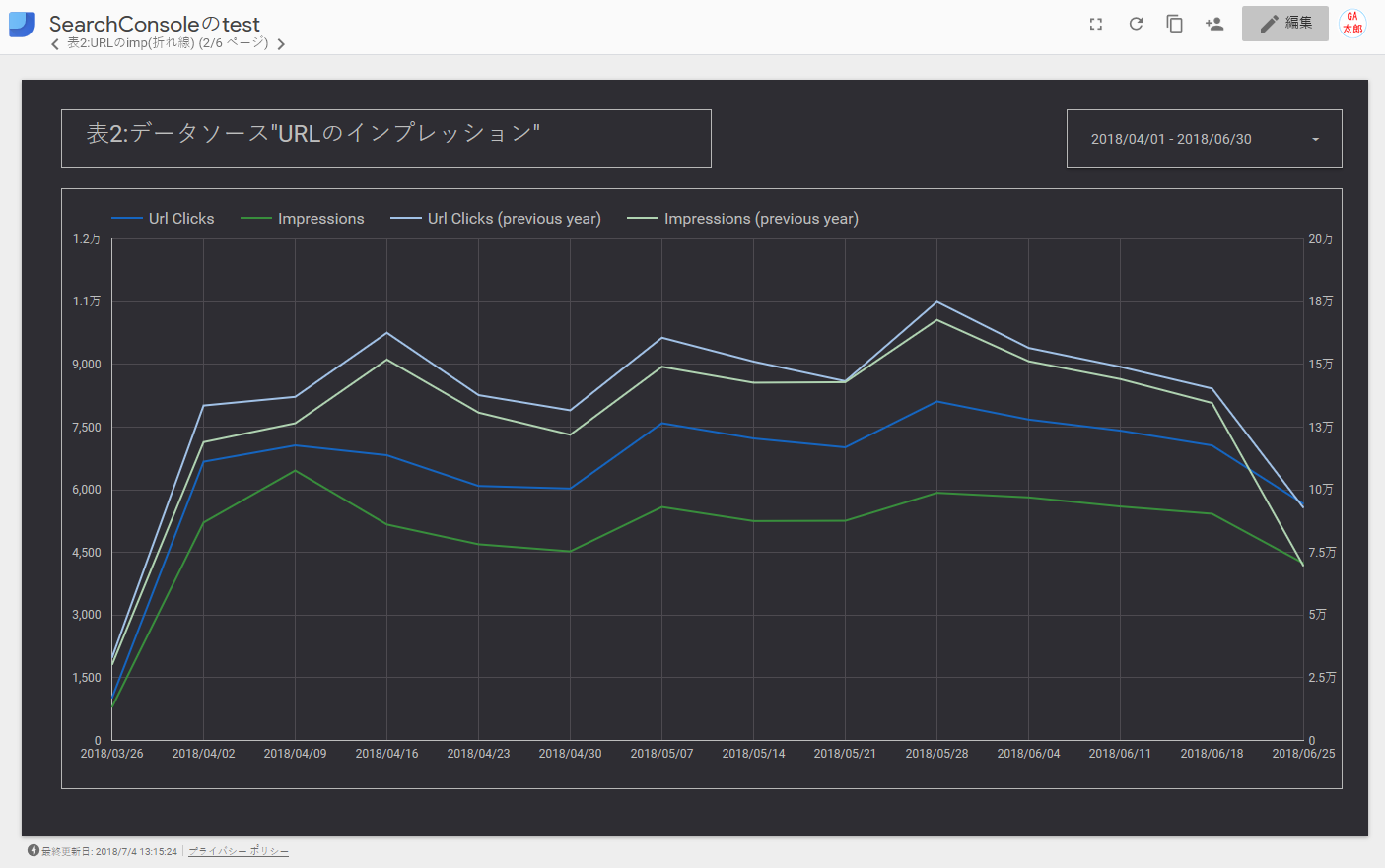
期間比較で「前年」を、データフィールド「Date」を「月、週」に変更した折れ線グラフのレポートが以下です。2017年4月~6月と2018年4月~6月の傾向データを比較しやすくなりました。

Google データポータルでもSearch Consoleの検索アナリティクスに関するデータが約90日から16ヶ月に拡張されたことで、長期的な傾向から昨対といったレポートも無料で簡単に作成することが可能になりました。SEOに関するデータをダッシュボードとしてウォッチするために作成されてみてはいかがでしょうか。









