
先日の2013年10月1日から2日にかけて、アメリカでGoogle主催のイベント「Googleアナリティクスサミット2013」が開かれました。
このイベントへは弊社の安川と江沢も参加しておりましたので、イベントにてGoogleからどのような発表があったかはこちらのGoogleアナリティクスサミット2013 参加報告をご覧ください。
さて、そのGoogleアナリティクスサミット2013では、Googleタグマネージャの新機能についても発表がありました。
具体的に、以下の2つが加わっており、すでに実装がされているため利用可能になっています。
- 自動イベントトラッキング
- カスタムJavaScript
特に注目したいのが、自動イベントトラッキング機能。
これはいわゆる「HTMLに特別な記述をすることなく、自動でリンククリックなどへ対してGTMからタグを発行できる」機能でして、いままで多くの人々が待ち望んでいた超すばらしい機能です。
今回はこの自動イベントトラッキング機能について取り上げたいと思います。
(カスタムJavaScriptについては、別の記事で取り上げております)
自動イベントトラッキングとは
今回新たに追加された機能で、ユーザーが「ページ内のどこかしらをクリックした」や「フォームを送信した」「ページを読み込んでから○○秒経った」などの何かしらのアクションを行った際に、HTMLに特別な記述することなく、Googleタグマネージャを呼び出すことができるようになる一連の機能になります。
これらの機能を使うことで、具体的には、こんなことができるようになります。
- リンクをクリックされた時に、_trackEventを発行する
- 商品をカートに投入したタイミングで_trackEventを発行する
- PDFダウンロードボタンが押された際に_trackPageviewを行う
- form送信時に_trackEventを呼び出す
- 5秒ごとに現在ユーザーが見ているページのスクロール位置を_trackEventで計測する
実は今までも「HTMLの各種該当箇所へonclick=”dataLayer.push({‘event’: ‘任意のイベント名’});”を記述する」や「該当箇所へonclickイベントなどを付与するJavaScriptを書いて、カスタムHTMLタグとして登録して呼び出す」などの方法で可能ではありましたが、前者はHTMLに特別な記述を加える必要がある、後者はJavaScriptの知識が必要、などそれなりに敷居の高いものでした。
その点、今回の自動イベントトラッキングを使うと、もっと簡単にそれらが実装できるようになったわけです。
自動イベントトラッキングの使い方
追加された自動イベントトラッキング機能は、具体的にはリスナーというタグと、自動イベント変数というマクロによって成り立ちます。
この2つを使い、新たに「ユーザーが○○した時に」というルールを作成して利用します。
- リスナー(タグ)
- 自動イベントトラッキング機能を使うためのタグ。
自動イベントトラッキング機能を使いたい場合、リスナータグを呼び出す必要がある。 - 自動イベント変数(マクロ)
- 自動イベントトラッキングを行った際に、ユーザーの行動情報を取得するためのマクロ。
例えば「クリックされたリンクのリンクURL」などの情報を得ることができる。
自動イベントトラッキングを使う場合、以下のような手順でタグ/ルール/マクロを用意していきます。
- 最初にリスナータグを用意
- 次にマクロを用意
- そしてルールを用意して
- 最後に処理したいタグへルールを紐づける
1.最初にリスナータグを用意
自動イベントトラッキングを利用するためには、対応するリスナータグを、利用したいページで発行させる必要があります。
例えば、「全ページでリンククリック時に処理させたいタグがある」場合は「『リンククリックリスナー』をすべてのページで読み込ませる」ことになります。
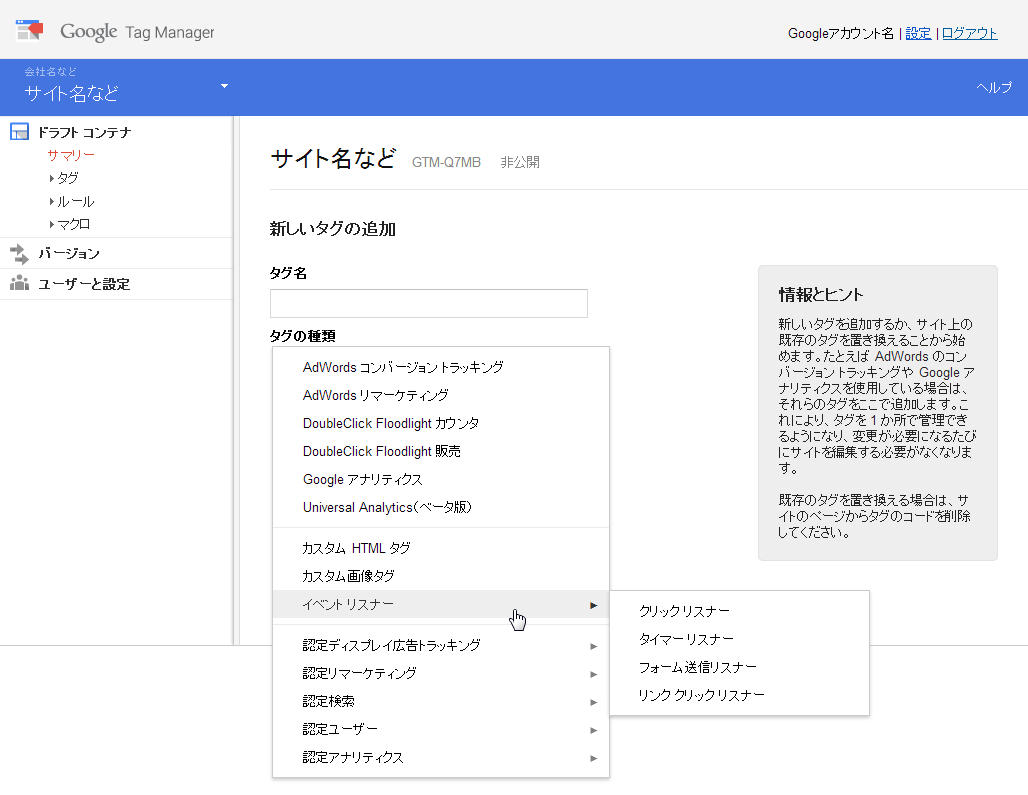
リスナータグは現状では、以下の4種類が用意されています。

- クリック リスナー
- ユーザーがクリックしたタイミングを計測するためのリスナー
(リンククリックとは似ていますが、こちらはリンクに限らず、何をクリックしても動作します) - タイマー リスナー
- 一定時間ごとのタイミングを計測するためのリスナー
(「○秒毎」、「○回まで繰り返し」などを設定して利用します) - フォーム送信リスナー
- formが送信されたタイミングを計測するためのリスナー
(formの入力確認などをJSで行っている場合でも、オプションで「入力OKの場合のみ処理」ということも可能です) - リンク クリック リスナー
- ユーザーがリンクをクリックしたタイミングを計測するためのリスナー
(クリックリスナーと似ていますが、こちらはリンクがクリックされた場合のみ、動作します)
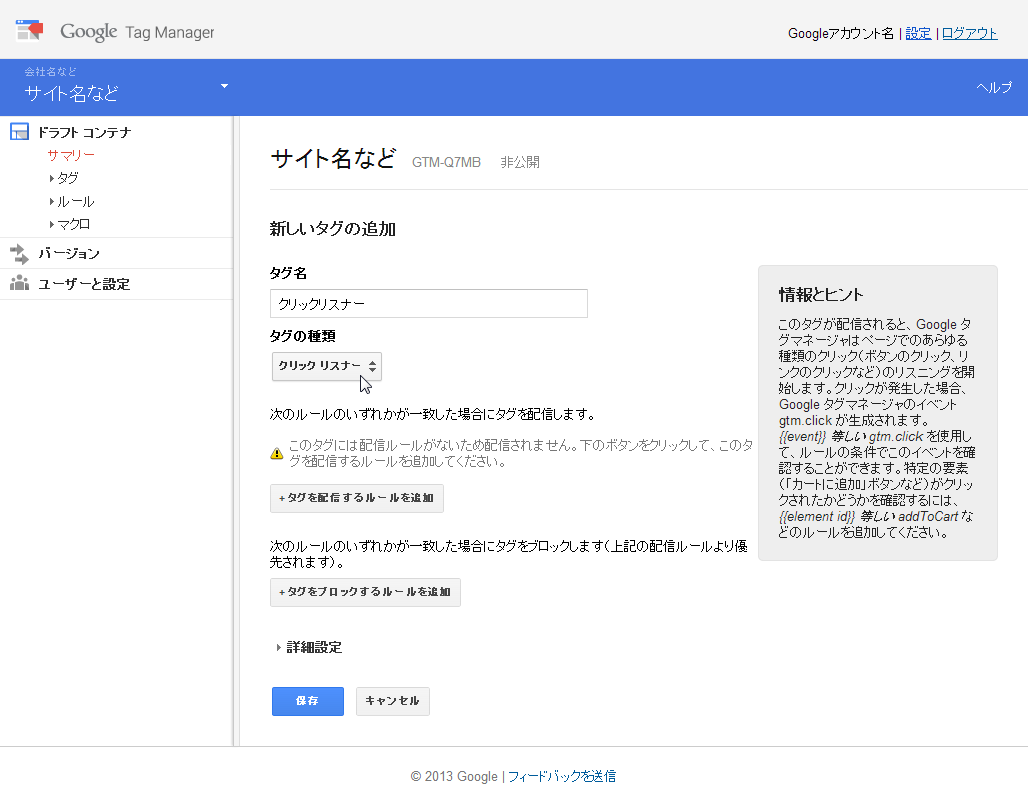
それぞれ、「クリックリスナー」と「リンククリックリスナー」は入力項目が無く、タグの種類を選択するだけのとてもシンプルなタグです。
 クリックリスナー
クリックリスナー
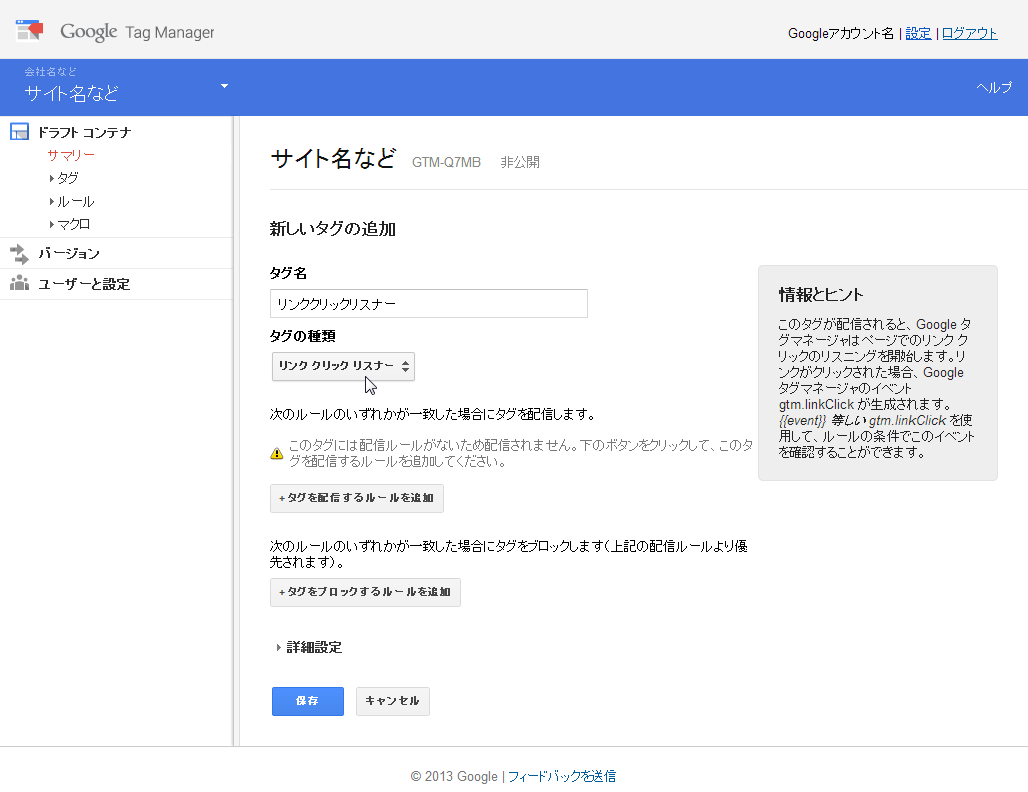
 リンククリックリスナー
リンククリックリスナー
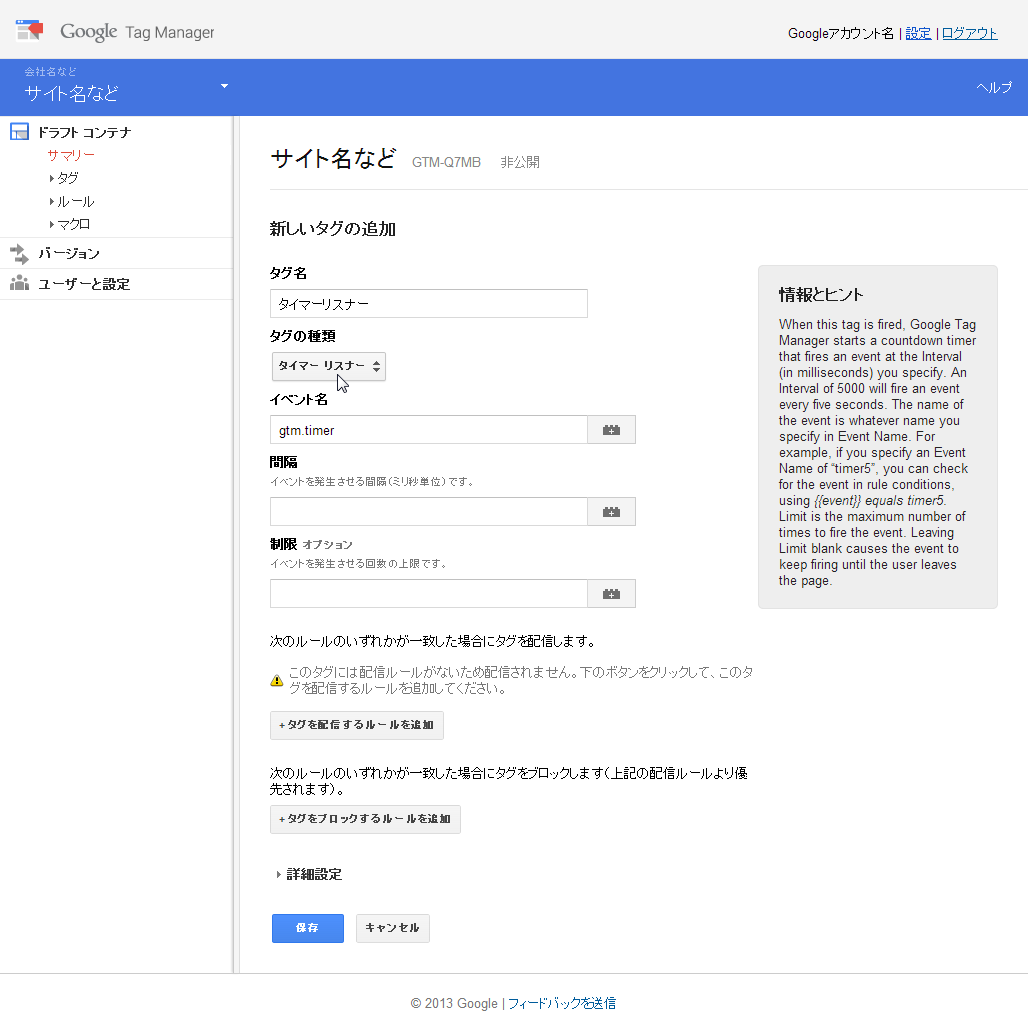
また、「タイマーリスナー」では「イベント名(eventマクロに格納される値)」と「間隔(何秒毎に処理させるか)」、「制限(繰り返し発生させる回数の上限)」の3つの入力項目があります。
1つのタイマーリスナーしか使わない場合はイベント名は初期値のままで問題ありませんが、もし複数のタイマーリスナーを起動させる場合は、それぞれの値を変えておく必要があります。
 タイマーリスナー
タイマーリスナー
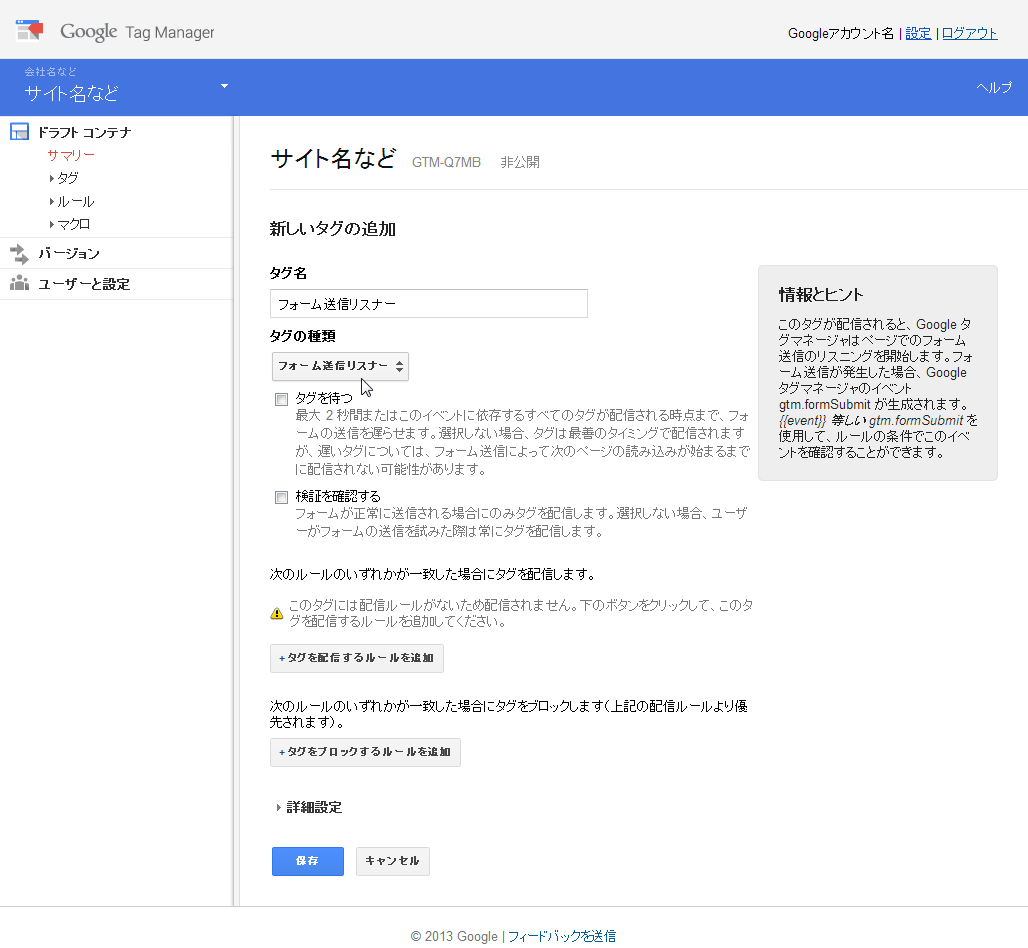
最後の「フォーム送信リスナー」では「タグを待つ(form送信する際にGTMのタグ処理が行われる待機時間を設ける)」と「検証を確認する(入力確認用JSなどを設置している場合用)」のオプションがあります。
ちなみに「検証を確認する」にチェックを入れない場合、入力確認のJSを仕込んでいても、そのJSがtrue(入力誤り無し)/false(入力に誤りあり→送信キャンセル)のどちらでも動作するようになるので、ご注意ください。
 フォーム送信リスナー
フォーム送信リスナー
各リスナータグ、またリスナータグの入力項目については、各タグの設定画面で詳しい説明がありますのでそちらをご覧ください。
2.次にマクロを用意
自動イベントトラッキングを利用したいページでリスナータグを発行させたら、次にクリックリスナーやリンククリックリスナーなどで得られる、自動イベントのユーザーアクション情報を取得するためのマクロを用意します。
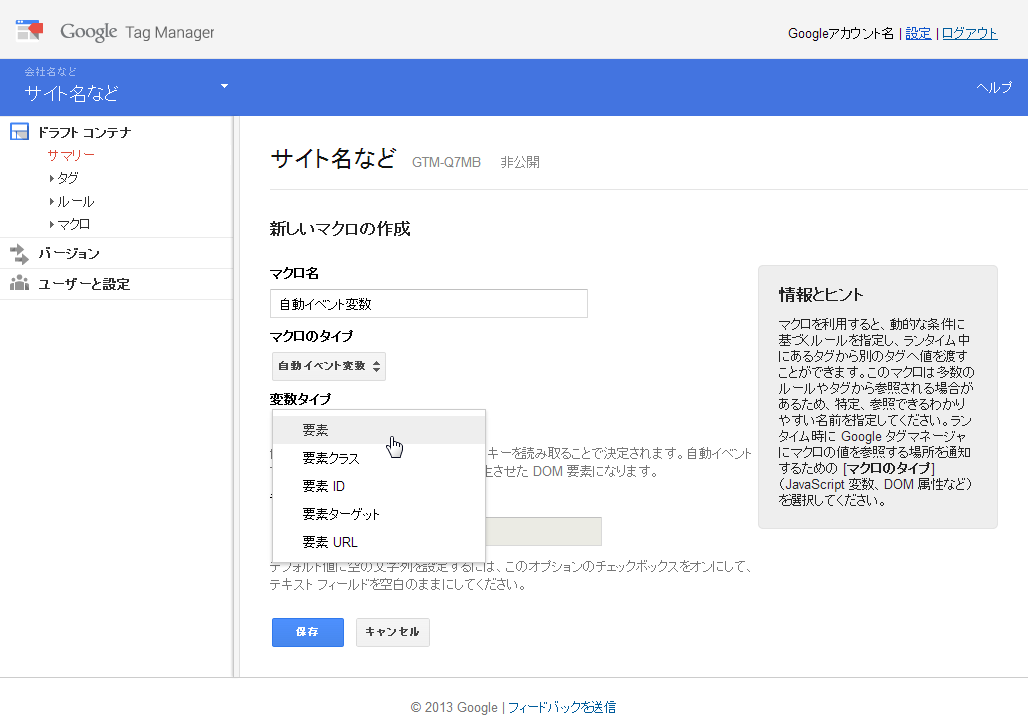
これらは「自動イベント変数」というマクロの種類で追加されていますので、必要なものを新たにマクロとして登録します。
 自動イベント変数
自動イベント変数
- 要素(DOM情報)
- 要素クラス(class)
- 要素 ID(id)
- 要素ターゲット(target)
- 要素 URL(URL)
2014/2/4追記:変数タイプとして選択可能な上記以外にも、簡単に利用可能になる自動イベント変数のようなマクロがあります。詳しくは「Googleタグマネージャで簡単に追加登録できる、一覧に出ていない要素マクロ」をご参照ください。
これらの自動イベント変数で取得される値は利用するリスナータグによって、若干変わります。
具体的には、以下のようになります。
| クリックリスナー | リンククリックリスナー | フォーム送信リスナー | |
| 要素 | クリックされた要素のDOM (リンクの場合はリンクのDOM(※)) |
クリックされたリンクのDOM | 送信されたformのDOM |
|---|---|---|---|
| 要素クラス | クリックされた要素のclass | クリックされたリンクのclass | 送信されたformのclass |
| 要素ID | クリックされた要素のid | クリックされたリンクのid | 送信されたformのid |
| 要素ターゲット | – | クリックされたリンクのtarget (_blankなど) |
送信されたformのtarget (_blankなど) |
| 要素URL | 画像の場合:画像のURL(※) リンクの場合:リンクURL(※) |
クリックされたリンクURL | 送信されたformのaction |
※画像リンク(aタグの中にあるimgタグ)がクリックされた場合、「最も子の要素」はリンクではなく画像になるため、画像がクリックされたものとして扱われます。
例えば、「特定のリンクをクリックされた際のみ処理したいタグがある」場合は要素URLのマクロを登録し、ルールに使います。
3.そしてルールを用意して
リスナータグの配信、そして必要なマクロを登録できたら、あとはルールの作成です。
リスナータグが配信されると、ユーザーの特定の行動があった場合に、eventマクロへ特定の文字列が飛ぶようになります。例えばリンククリックリスナーの場合であれば、リンクがクリックされると、eventマクロにgtm.linkClickという値が入ります。
このeventの値を利用して、それぞれのリスナーが起動したタイミングをルールとして作成します。
- クリックリスナーの場合
- [event][等しい][gtm.click]
- タイマーリスナーの場合
- [event][等しい][(「イベント名」で入力した値。初期値はgtm.timer)]
- フォーム送信リスナーの場合
- [event][等しい][gtm.formSubmit]
- クリックリスナーの場合
- [event][等しい][gtm.linkClick]
これらのリスナー起動のeventを使った条件に加え、必要に応じて、前述で登録した自動イベント変数などを使って、ルールにします。
例えば「○○へのリンクがクリックされた場合」というルールにするのであれば、[event][等しい][gtm.linkClick]+[(登録した自動イベント変数:要素URL)][含む][○○]の2つの複数条件でルールにします。
4.最後に処理したいタグへルールを紐づける
リスナータグの配信、必要なマクロの登録、使うルールの作成が終わったら、あとは配信したいタグを作成してルールを紐づけるだけです。
例えば「○○へのリンクがクリックされた場合に、Googleアナリティクスの_trackEventを発行する」であれば、Googleアナリティクスタグでトラッキングタイプ:イベントのタグを作り、あらかじめ作っておいたルールを紐づけます。
実際の設定/利用例
ではいくつか、具体的な設定例を紹介します。
今回ご紹介する利用例の他にも、使い方次第でいろいろとできますのでぜひお試しください。
サイト外リンクへ_trackEventを仕込む
サイト内全ページを対象に、他サイトへのリンクをクリックした際に、_trackEventを実行させる。
- 以下のタグを作成
【タグの種類:イベント リスナー>リンク クリック リスナー】
【配信ルール:すべてのページ([url][正規表現][.*])】 - 以下のマクロを作成
【マクロのタイプ:自動イベント変数】
【変数タイプ:要素 URL】 - 以下のルールを作成
【条件1】[event][等しい][gtm.linkClick]
【条件2】[(2で作成したマクロ)][前方が一致][http]
【条件3】[(2で作成したマクロ)][含まない][(自ドメイン名)] - 以下のタグを作成
【タグの種類:Google アナリティクス】
【ウェブ プロパティID:(お使いのUAID)】
【トラッキング タイプ:イベント】
【イベント トラッキングのパラメータ:(任意の値)】
【配信ルール:(3で作成したルール)】
クロスドメイントラッキングを自動付与させる
サイト内全ページを対象に、自サイトの別ドメインへのリンクをクリックした際に、_link()関数を実行させる(※)。
※_link()関数はGoogleアナリティクスの場合のクロスドメイントラッキング時に必要なものとなります。Universal Analyticsの場合は不要で、別途、Universal Analyticsタグの詳細設定(オプション)にある「クロスドメイン トラッキング」を利用してください。
- 以下のタグを作成
【タグの種類:イベント リスナー>リンク クリック リスナー】
【配信ルール:すべてのページ([url][正規表現][.*])】 - 以下の2つのマクロを作成
●1つ目
【マクロのタイプ:自動イベント変数】
【変数タイプ:要素 URL】
●2つ目
【マクロのタイプ:URL】
【コンポーネントのタイプ:ホスト名】 - 以下のルールをドメイン数分、作成
【条件1】[event][等しい][gtm.linkClick]
【条件2】[(2で作成した2つ目のマクロ)][含む][(自ドメイン1)]
【条件3】[(2で作成した1つ目のマクロ)][正規表現][.*((自ドメイン2)|(自ドメイン3)|…).*] - 以下のタグを作成
【タグの種類:Google アナリティクス】
【ウェブ プロパティID:(お使いのUAID)】
【トラッキング タイプ:リンクのクロスドメイン トラッキング】
【リンク パラメータのクロスドメイン トラッキング:(2で作成した1つ目のマクロ)】
【配信ルール:(3で作成したすべてのルール)】
PDFダウンロードボタンへ_trackPageviewを仕込む
サイト内全ページを対象に、PDFファイルのダウンロードボタン(PDFファイルへのリンク)をクリックした際に、_trackPageviewを実行させる。
- 以下のタグを作成
【タグの種類:イベント リスナー>リンク クリック リスナー】
【配信ルール:すべてのページ([url][正規表現][.*])】 - 以下のマクロを作成
【マクロのタイプ:自動イベント変数】
【変数タイプ:要素 URL】 - 以下のルールを作成
【条件1】[event][等しい][gtm.linkClick]
【条件2】[(2で作成したマクロ)][後方が一致(※)][.pdf]
※もしPDFへのリンクにクエリパラメータが付く場合は「含む」にする - 以下のタグを作成
【タグの種類:Google アナリティクス】
【ウェブ プロパティID:(お使いのUAID)】
【トラッキング タイプ:ページビュー】
【配信ルール:(3で作成したルール)】
form送信時に_trackEventを呼び出す
サイト内全ページを対象に、フォームが送信された際に、_trackEventを実行させる。
- 以下のタグを作成
【タグの種類:イベント リスナー>フォーム送信リスナー】
【オプション:タグを待つ】
【オプション:検証を確認する(※)】
【配信ルール:すべてのページ([url][正規表現][.*])】
※JavaScriptでformの入力チェックなどを行っていない場合はOFFでOK。 - 以下のルールを作成
【条件1】[event][等しい][gtm.formSubmit] - 以下のタグを作成
【タグの種類:Google アナリティクス】
【ウェブ プロパティID:(お使いのUAID)】
【トラッキング タイプ:イベント】
【イベント トラッキングのパラメータ:(任意の値)】
【配信ルール:(2で作成したルール)】
新たに追加された自動イベントトラッキング(リスナータグ、自動イベント変数)はいかがでしたでしょうか。
正直、文字通り待ち望んでいた機能でしたので、物凄く嬉しいです。
なお、特に利用する機会の多そうな「リンククリックリスナー」ですが、利用上の注意点があります。
リンククリックリスナーを利用する際、リンクのonclickイベントなどへreturn false;が入っていた場合はそこでリスナータグの動作もキャンセルされてしまうようで、動作しません。
その点だけ注意してご利用ください。










