2023年5月24日、DemandMarkets 株式会社が主催するSEOウェビナー#DemandLiveにコガンが登壇しました。今回は「SEO 5つの論点」というタイトルで、答えのないトピックについてディスカッション形式で進行するウェビナーでした。とても濃くて面白かったので、参加していた私が要点をコラムにまとめたいと思います。5つのトピックより、今回は「サイトマップ」と「robots.txtを使ったクロールコントロール」について取り上げてみます。
サイトマップの概要とベストプラクティスについて
今回は3番目のトピック「サイトマップの運用どうしてます…?」を紹介していきます。
1番目のトピック「ページネーション」はこちら
2番目のトピック「クロールバジェット」はこちら
サイトマップはサイトにあるページや画像、動画などの情報をまとめたファイルのことで、検索エンジンはこのファイルを参考にしながら効率的にクロールしていきます。
*この記事で解説する“サイトマップ”はユーザー向けのサイトマップではなくクローラー向けのsitemap.xmlファイルのことです。
必ずしも全サイトで必要なわけではなく、ページ数の多い大規模サイトや更新性の高いサイトでは活用することでいち早いクロール・インデックスを得ることができます。
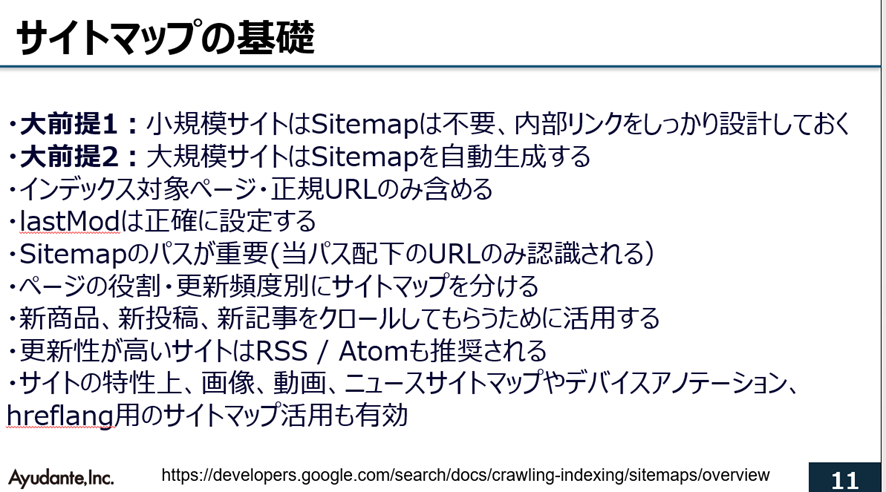
まずはサイトマップの基礎をおさらい。

大前提として小規模サイトはサイトマップがなくてもいいです。内部リンクをしっかり設けておけばよいです。
一方、大規模サイトはなるべく自動生成のサイトマップを設けます。重要なページが確実に入っているかなど最初からしっかり定義することが必要です。
ポイントをいくつか挙げます。
- インデックス対象と正規URLのみ含める(canonical先)
- 重複ページは含めない
- noindexページは含めない
- ページネーションはなるべく含めるようにする
室屋さん:ページネーションもサイトマップに含めるべきですか?
コガンさん:ページネーションもサイトマップに含めて、商品や記事がどのくらいあるのか1回はクロールしてもらって認識させ、ページネーションがちゃんとインデックスされるようにしています。
(ここは意見が分かれるかなぁ…私も含める派だけど商品が膨大にある場合やサイクルが早い商品サイトはその入れ替えでページネーションの数が頻繁に変わるので)
priorityはGoogleもBingも見ていないので入れなくても大丈夫です。
(Yandexなど別のエンジンは使っているかも?)
lastModの日付は正確に設定します。しないとGoogleはsitemapの不正確な値を無視するようになります。正確というのは最新の日付ではなくて、本当に更新された日付を入れるということです。
更新のクロール頻度を減らしていきたいとGoogleは先日言及しており、lastModの日付の正確性は要注意です。
室屋さん:リフレッシュクロールに関連する質問をいただいていたので、少し補足します。Googleが再度クロールすることをリフレッシュクロールといいます。1回目はちらっと見て、2回目はがっつりクロールする、みたいなイメージです(笑)。2回のクロールの差分を確認したりしています。Googleはそこの手間を減らしていきたいと発言しており、lastModを適切に記載することは重要ですね。
サイトマップを置くところも重要です、とコガンさん。
サイトマップは/sitemap/など特定のディレクトリに置くこともできますが、その場合Search Consoleから送信しないと認識されません。全てのページを確実に見てもらうためにはやはりドメイン直下にファイルを置く必要があります。
あとは運用の便利さや更新性などから役割や更新頻度別にファイルをわけるといいです。
ECなら一覧と商品ページのファイルなど。
分けないと分析も難しいです。例えばサーチコンソールではサイトマップのファイル別にインデックス状況が分析できます。
やはりSEOができているサイトはサイトマップがきれいに生成されていますよね!
新商品、新記事など新しいページが追加されるサイトではサイトマップが重要ですし、新商品専用のファイルを送るといいです。
また新しいページはRSS/ATOMフィードも使うと有効とGoogleは推奨しています。
画像や動画の検索が重要ならそれらのサイトマップも重要で、ニュースはニュース用のサイトマップが必要です。スマホサイトが別々のURLのサイトやグローバルサイトのhreflangはサイトマップでアノテーションを送信することもできます。
※補足:hreflangはjpとusで同じページだよーとつなげることなので、1対1でURLをマッピングしないといけない。CMSやサイトの作りが違うとこのマッピングが大変で、HTML内に入れるのが難しいこともある。その場合にサイトマップが使える。
コガンさんがよくお客様とバトルのは(笑、次のこれ。

「サイトマップでURLを送れば内部リンクがなくてもいいんじゃないの?」とお客様に言われることがあります。
大手サイトは例外処理されて、サイトマップだけでインデックスされることもあるけれど、普通のサイトはサイトマップに頼りすぎてはいけないです。
メインはサイト内のユーザーに見える部分の内部リンクが必要です。
サイトマップは運用が止まっているサイトも多く、Googleが参照していないケースも散見されます。するとやはり、基本的な内部施策の徹底が重要ですね。と室屋さんも。
コガンさん:室屋さん、サイトマップの面白い事例ありますか?
室屋さん:以前手掛けていたサイトが超巨大サイトで、サイトマップを大量に送っていて、それだけでクロールバジェットを使い切っている状態でした。ECなのに新商品がインデックスされないし、当然検索順位の評価も低かった。苦労しましたね。
結局は内部リンクを直す、canonicalを直すなどサイトマップに頼らない施策を行いました。いったんサイトマップを減らして、自然にクロール・インデックスされるサイトを目指しました。サイトマップも使いつつ、基本的な内部施策が大切ですね。
クロールバジェットと言えば、Robotsを活用して解決することもできますね、ということで、次はrobots.txtのお話。
robots.txtとクロールコントロールについて
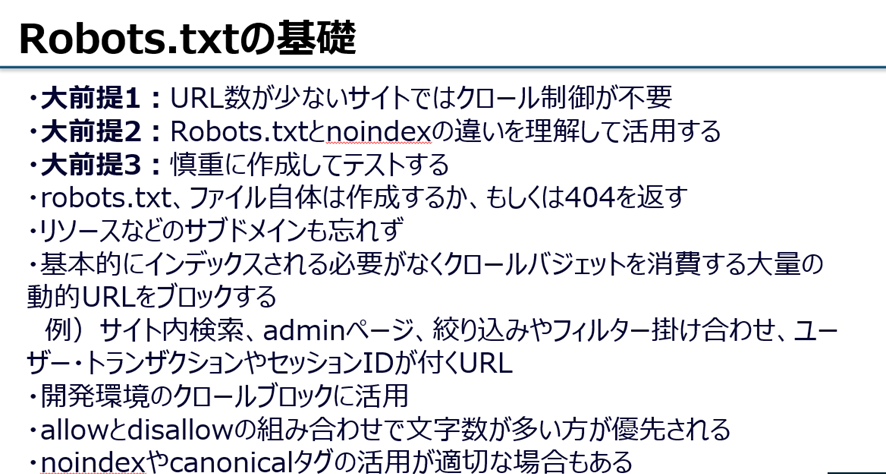
Robots.txtのおさらいです、基礎的なことをまとめます。

まず、robots.txtとnoindexの違いを誤解している方が結構います。
robots.txtはクロールをブロック、noindexはインデックスを制御します。noindexではクロールの緩和にはなりますが、制御にはなりません。
逆にrobots.txtはクロールを止められてもインデックスはされてしまうことがあります。状況によって使い分ける必要があります。
例えば既にたくさんインデックスされているページをブロックしたいとき、最初はnoindexを入れてインデックスから消えたことを確認して数か月経ってからrobots.txtでブロックすることもあります。
逆にrobots.txtで先にブロックすることもありますが、するとインデックスが残って、検索結果に「このページの情報はありません。このページrobots.txtによりブロックされています」というスニペットが出てしまうこともありますよね…。
robots.txtはかなり強いシグナルなので、流入が完全になくなることもあり、慎重に作成してテストする必要があります。
前回の記事でお話したrobots.txtの事例のように503を返すとページブロックになるので、不要でも作成しておくか404を返すようにしておくことが注意点です。全てのサブドメインでも忘れないようにしましょう。
robots.txtの利用が向くケースについて考えてみます。
大量のインデックス不要ページを制御することに向きますので、例えばサイト内検索やadminページ、絞り込みやフィルタの掛け合わせ、ID系がつくURL、開発環境などのブロックにいいでしょう。
一方、例えば404にすべき過去の古いページをrobots.txtでブロックしているケースは適切ではないと思います。
意見が分かれるのは並び替えだと思います。一覧の「高い順」「安い順」「人気順」などの並び替えをrobots.txtでブロックすることもありますが、ブロックしちゃうとそのページのリンク評価が渡されなくなるのでもったいない…。そこはcanonicalにしてリンク評価を渡すようにしています。
あと、同じく一覧のフィルタや絞り込み。ここは一部インデックスさせると流入につながる場合がありますよね。
ECだと色、赤いTシャツなど単色の絞り込みだけクロールさせて、複数の絞り込みはブロックするなど細かく制御できれば流入の最大化ができます。
室屋さん:シューズサイトを担当していたときに、サイズごとのページは不要だと思っていました。0.5cm 刻みでページを作っていたら大変だし、そんな検索需要はないと思っていたんです。でも、大きいサイズや小さいサイズのニーズがあることがわかって、そこだけ最適化したらうまくいきました。ここは本当に職人技(細かいチューニング)が問われる部分だと思います。
クロールコントロールはまずご自身のサイトで調査を行って、どこをインデックスさせるべきか、どこで無駄なクロールが発生しているかを把握して制御するとよいと思います。
参加者からの質問
このトピックに関する視聴者の方からの質問を回答と共にいくつか紹介します。
A:サイトマップを使ってもいいと思います。noindexだけのサイトマップを送ってGoogleに見てもらってしばらくしてそのサイトマップを削除など。やったことはないですが、理論的にはいけると思います。
A:実際ニュース用sitemapsをあまり運用したことがないので経験からのアドバイスはできないです…。でもニュース用sitemapを運用しているサイトも多く、最新のヘルプでは
RSS/ATOM押しの雰囲気もあります。
室屋さん:Publisher Centerもマーチャントセンターもそうだけど、フィードだけではなく、サイトマップをちゃんと送ったほうが、より確実にインデックスされます。
新聞など重要なパブリッシャーはすぐにインデックスされる傾向ですが、マイナーなメディアはGoogleの優先度も下がるので、できることは全部やったほうがいいでしょう。
次のコラムでは「E-E-A-Tのために何ができるか」を取り上げたいと思います。
今回の一連のコラム:
1番目のトピック「ページネーション」はこちら
2番目のトピック「クロールバジェット」はこちら
3番目のトピック「サイトマップ」(本コラム)
4番目のトピック「E-E-A-T」はこちら
5番目のトピック「様々なSEOのQ&A」はこちら











![いちばんやさしい新しいSEOの教本 第2版 検索に強いサイトの作り方[MFI対応]](https://ayudante.jp/wp-content/uploads/2018/06/seovol2_book-151x214.jpg)


![コンテンツSEOで新たな顧客層の獲得に成功! ─カタログ通販の「セシール」 [ ネットショップのためのSEO施策ゼミナール 第12回 ]](https://ayudante.jp/wp-content/uploads/2014/10/201408ezawa_nettan.png)
