Google Analytics 4(GA4)のUser-IDは、ユーザー行動を深く理解するための重要な機能です。本記事では特に見落とされがちな注意点や意外な仕様についてQ&A形式で詳しく解説していきます。
User-IDの基本的な計測方法については、以下の弊社コラムもご参照ください。
- GA4におけるUser-IDの役割と重要性
- Q: ログイン前の行動(イベント)にはUser-IDは紐付けられますか?
- Q: ウェブサイトなのに、アプリ広告の流入元情報が含まれているのはなぜですか?
- Q: アプリとウェブで、User-ID の計測方法に違いはありますか?
- まとめ
GA4におけるUser-IDの役割と重要性
解説を進める前に、まずは簡単にGA4におけるUser-IDの基本的な役割と重要性についておさらいしましょう。
GA4におけるUser-IDは、複数のデバイスやブラウザを横断して同一ユーザーを識別するための重要な機能です。
通常、GA4はウェブサイトではCookie(主に_ga)、アプリではインスタンスID(App Instance ID)を用いてユーザーを識別します。
これらはクライアントIDと呼ばれ、ユーザーがサイトやアプリを利用する際に生成され、訪問ごとに利用されます。
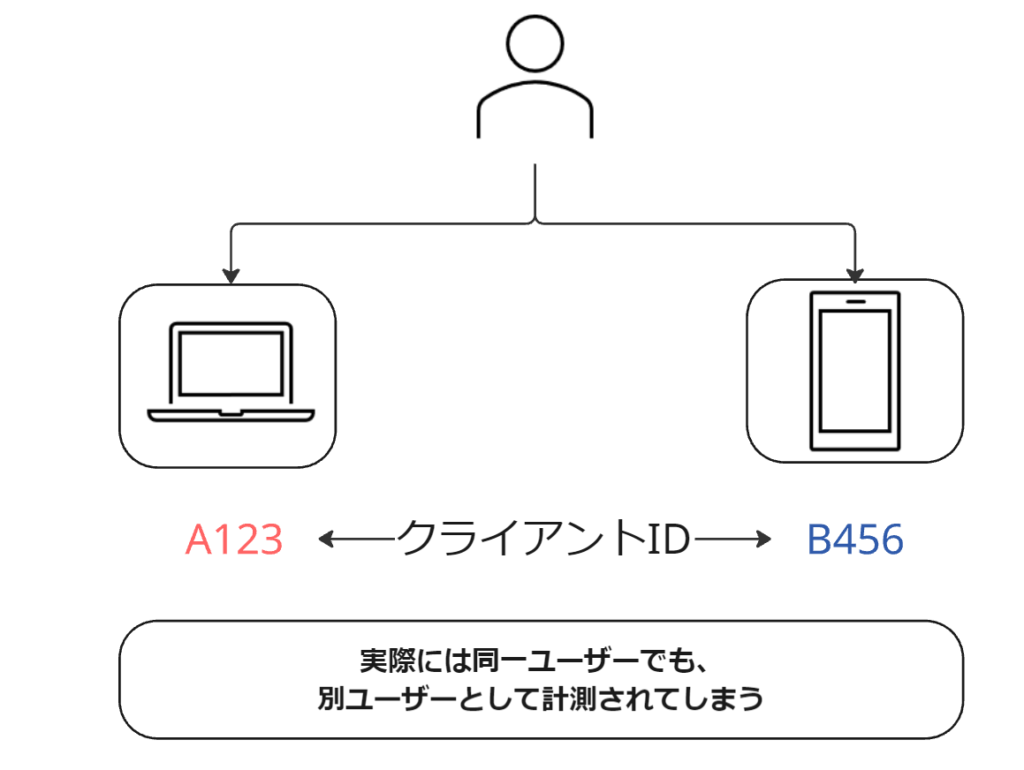
しかし、クライアントIDはデバイスやブラウザごとに異なります。
例えばあるユーザーがPCとスマートフォンの両方でサイトにアクセスした場合、それぞれ別のユーザーとして計測されてしまいます。これでは、一人のユーザーの全体的な行動を正確に把握することができません。

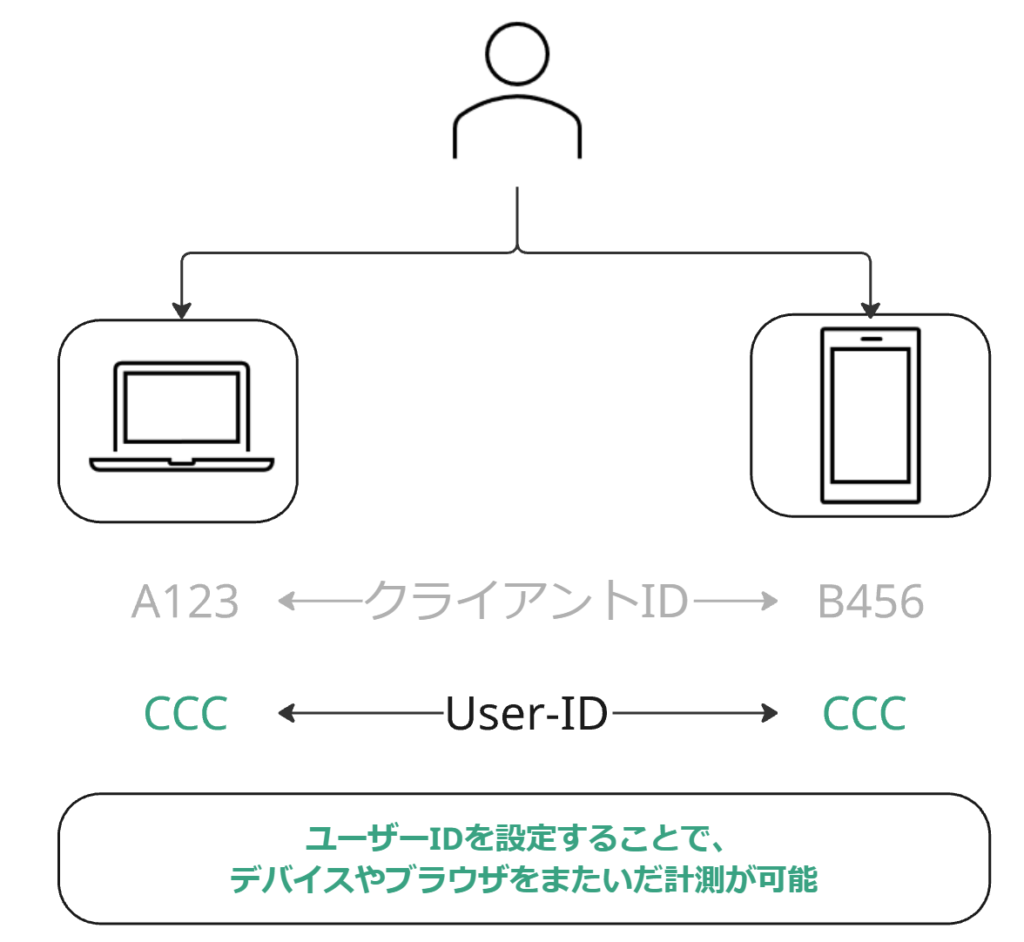
そこでUser-ID の出番です。User-IDは、自社が管理する一意の識別子(例:会員ID、顧客番号など)をGA4に送信することで、異なるデバイスやブラウザからのアクセスであっても、同一ユーザーとして認識できるようにします。

これにより、クロスデバイスでの行動分析や、より正確なユーザー単位での分析が可能になります。
Q: ログイン前の行動(イベント)にはUser-IDは紐付けられますか?
一度User-IDを設定すれば、そのセッション中の過去のイベントにもさかのぼってUser-IDが紐づきます。
例)loginイベントで、user-IDを設定

ただし、1つ注意点があります。それは、過去のイベントに User-IDがさかのぼって適用されるのは、「セッション内で一度きり」という点です。
具体例で見てみましょう。
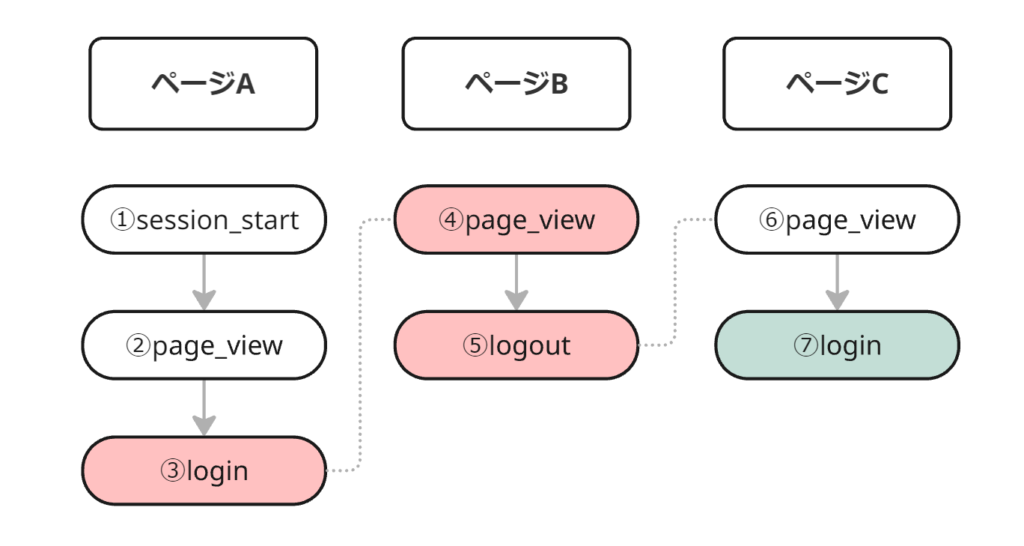
たとえば、あるユーザーが同じセッション内で以下のような行動を取ったとします。
- 複数のイベントが発生し、そのうちいくつかに User-ID が設定されている
- 背景がピンクのイベントでは User-ID「AAA」を設定
- 背景が緑色のイベントでは User-ID「BBB」を設定

このとき、GA4レポート上のユーザー数とセッション数はいくつになるでしょうか?
正解は──
- ユーザー数:3
- セッション数:3
です。
なぜそのような結果になるのか、仕組みを見ていきましょう。
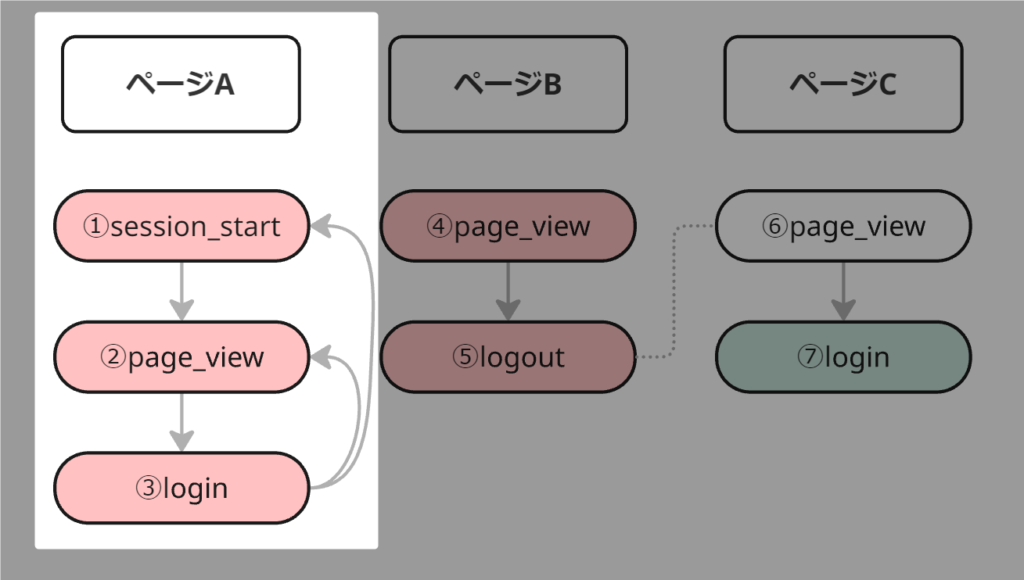
まず前提として、先ほどもお伝えした通り、User-ID がセッション内の過去イベントにさかのぼって紐づくのは一度きりです。
今回のケースでいうと、最初にログインして User-ID「AAA」 が設定された③の時点で、
そのセッション内にすでに発生していたイベント(①〜②)に「AAA」が紐づきます。

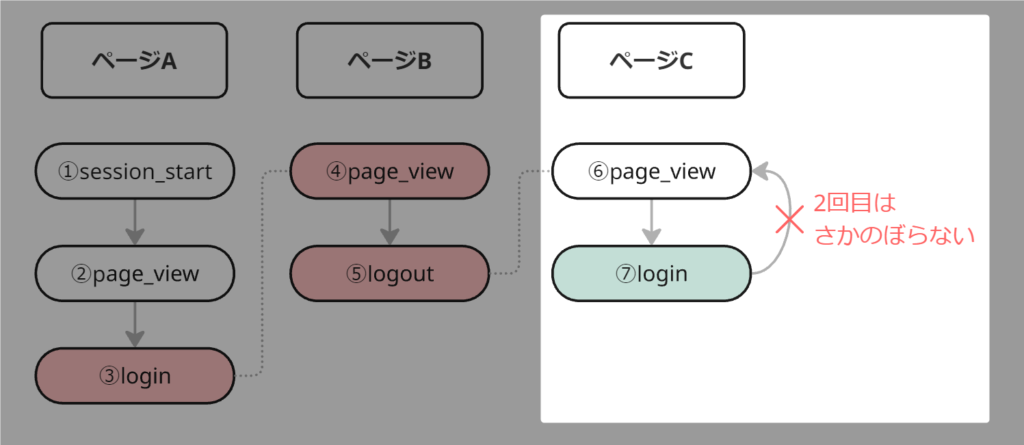
その後、別のタイミング(イベント⑦)で User-ID「BBB」 が設定されたとしても、「BBB」はそれ以前のイベントにはさかのぼって適用されません。

その結果、このセッション内のイベントとUser-IDの関係を図で表すと、次のようになります。

結果として、GA4上では次のような3種類のユーザーが存在することになります:
- User-ID「AAA」 が紐づいたユーザー(イベント①〜⑤)
- User-ID「BBB」 が紐づいたユーザー(イベント⑦)
- User-ID がないクライアントIDのみで識別されるユーザー(イベント⑥)
それぞれ異なる識別子でカウントされるため、GA4のレポート上では:
- ユーザー数:3
- セッション数:3(識別子ごとに1セッションずつ)
という集計結果になります。
類似した注意点として挙げられるのが、「拡張計測機能イベント」における User-ID の紐づけです。
「拡張計測機能イベント」とは、GA4のGoogleタグが読み込まれた際に、自動で発生するイベントのことを指します(例:scroll, file_download など)。
この機能の詳細は本コラムでは割愛しますが、詳しく知りたい方は以下の公式ヘルプをご参照ください。
では、この機能のどこに注意が必要なのでしょうか。
それは、拡張計測機能イベントが発生した時点で、Google タグに User-ID がまだ設定されていない場合です。
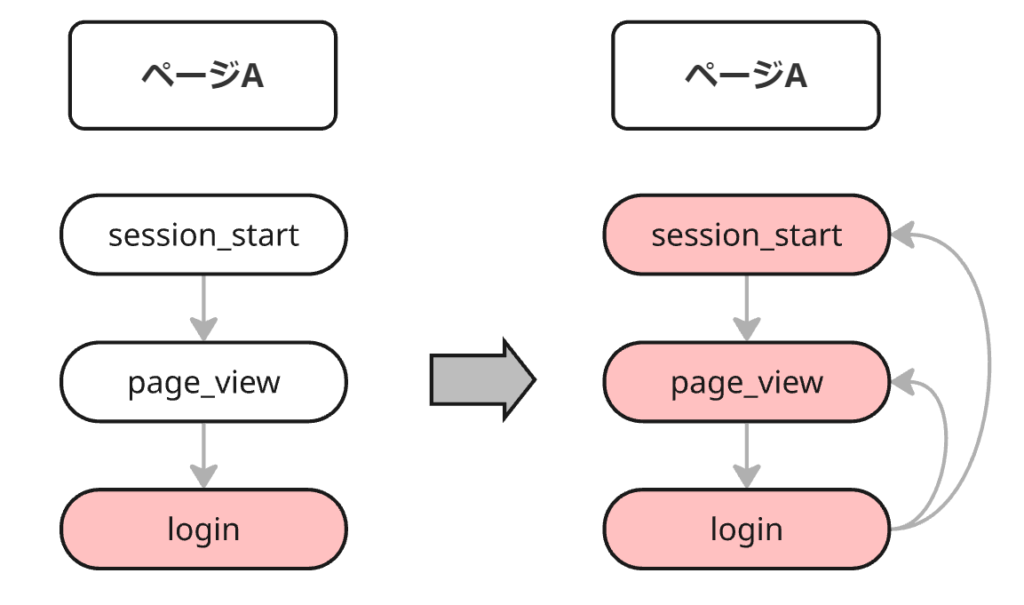
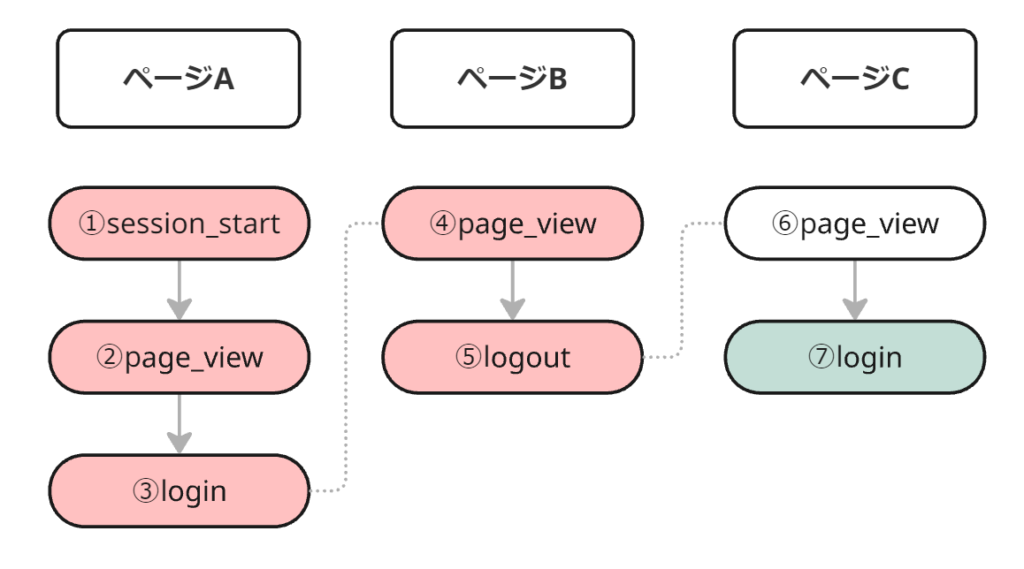
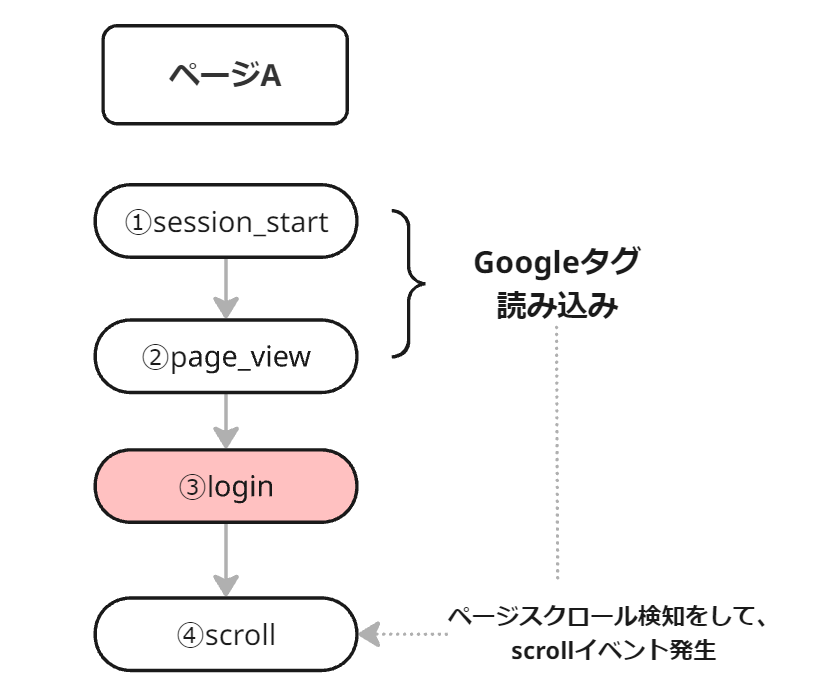
具体的な例を見てみましょう。たとえば、あるユーザーの行動が以下のような順序で発生したとします。

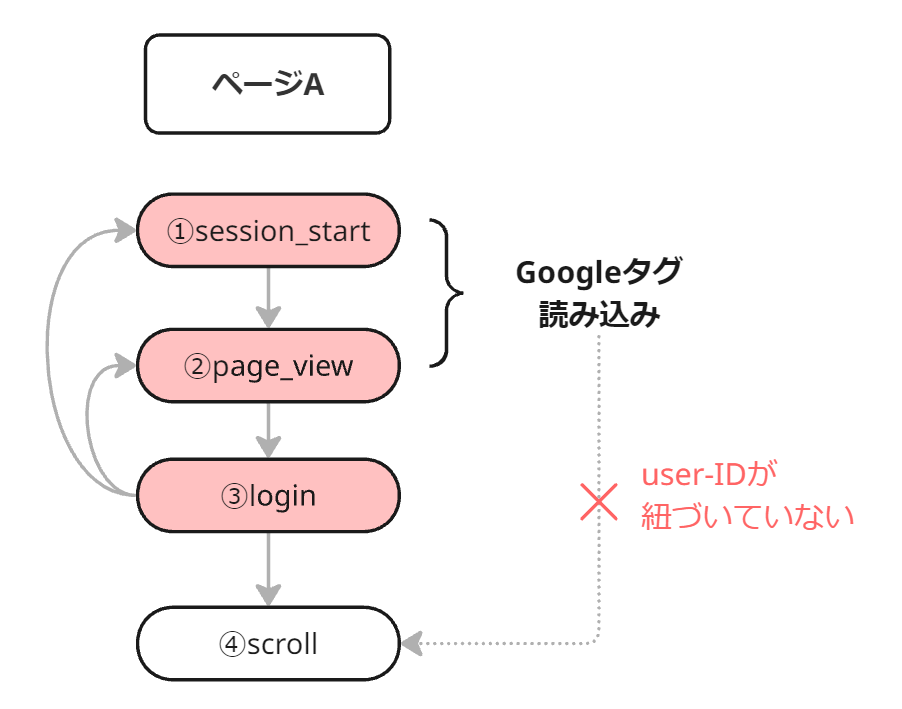
このとき、login イベントで設定された User-ID は、同一セッション内でそれ以前に発生したイベント(①および②)にもさかのぼって適用されます。
しかし、①および②のイベント時のGoogle タグ自体にはまだ User-ID が設定されていません。
その結果、scroll イベントは User-ID が紐づいていない状態で計測され、最終的に GA4 上では、User-ID が設定されたユーザーと設定されていないユーザーの2ユーザーとしてカウントされる可能性があります。

このような事象を回避するには、login イベントで User-ID を設定する際に、Google タグの config コマンドに update パラメータを付与して実行し、Google タグ自体にも User-ID を即時反映させる必要があります。
update パラメータの具体的な使い方については、以下の弊社コラムをご参照ください。
Q: ウェブサイトなのに、アプリ広告の流入元情報が含まれているのはなぜですか?
GA4のレポートを確認していると、「セッションの参照元/メディア」などのディメンションで、ウェブサイトの計測にもかかわらず、アプリ経由でしか発生しないはずの流入元情報が表示されるという現象が見られることがあります。
これは実際にお客様からもよく寄せられる質問のひとつです。なぜこのような事象が発生するのでしょうか?
以下のすべての条件を満たす場合に、発生する可能性があります。
- ウェブサイトへのアクセスがダイレクト流入(参照元情報のない流入)である
- アプリとウェブのデータストリームが、同じ GA4 プロパティで管理されている
- アプリとウェブの両方で、共通の User-ID を計測している
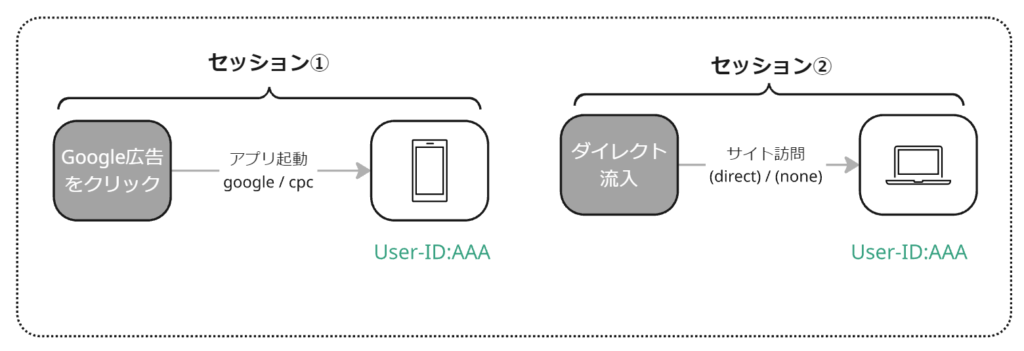
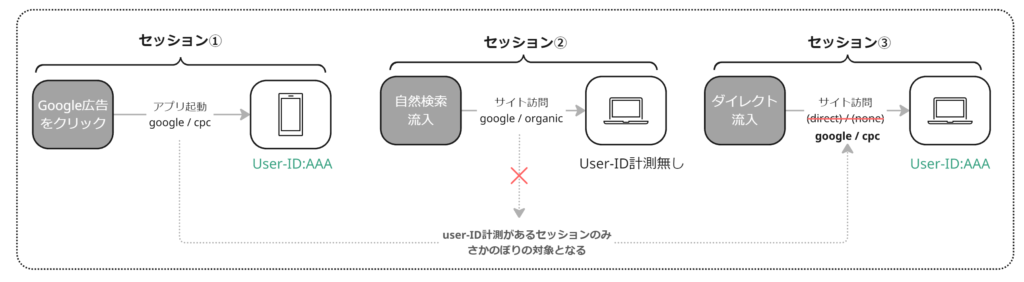
具体例を見てみましょう。
あるユーザーが、同一の User-ID をもとにアプリとウェブの両方を利用し、次のような行動をとったとします。
アプリ:広告を経由してアプリを起動し、コンテンツを閲覧
ウェブ:後日、同じユーザーが URL の直接入力やブックマークなどからウェブサイトにアクセス(ダイレクト流入)

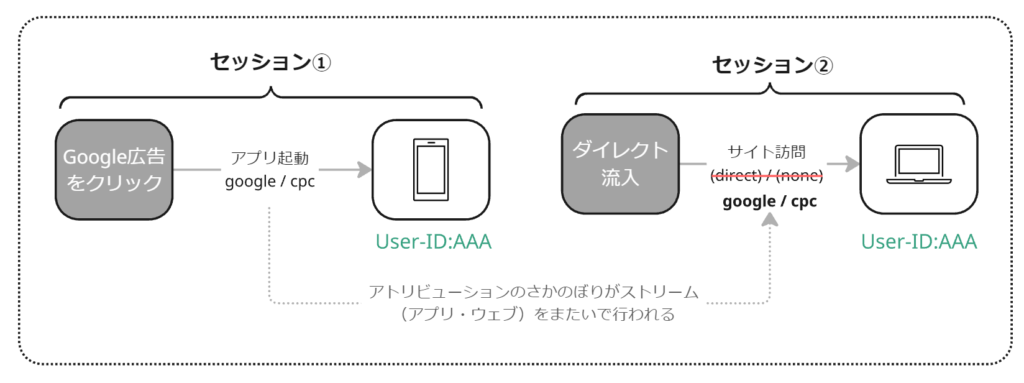
GA4 には、セッションの参照元情報がダイレクト流入だった場合、「同一ユーザーの過去のセッションをさかのぼり、ダイレクト以外の参照元情報があればそれで上書きされる」という仕様があります。
これは「セッションのアトリビューション」と呼ばれる仕組みです。
この仕様の詳細については、以下の公式ヘルプおよび弊社コラムをご参照ください。
通常、この「同一ユーザー」の判定には、クライアントIDが使用されます。
ただし、User-ID が計測されている場合は、クライアントIDではなく、User-ID をもとに過去のセッションとの紐付けが行われます。
そのため、先ほどの例のように、ユーザーがダイレクト流入でウェブサイトにアクセスしたセッション(セッション②)であっても、同じ User-IDで過去のアプリ利用セッション(セッション①)で計測されていた場合、そのアプリセッションの参照元情報(広告経由)が、セッション②の参照元情報として上書きされるということが起こります。

その結果、本来はダイレクト流入であるはずのウェブセッションが、アプリ広告の流入としてレポート上に記録されるという現象が発生します。
なお、仮にその間に User-ID を含まない(クライアントIDのみで識別された)セッションが存在していたとしても、アトリビューションの対象にはなりません。

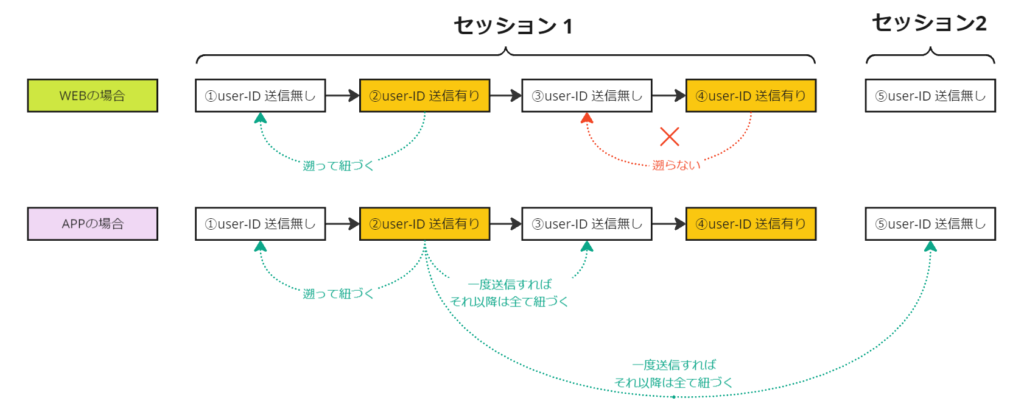
Q: アプリとウェブで、User-ID の計測方法に違いはありますか?
基本的な考え方は共通しており、いずれも各イベントに User-ID を紐付けて計測するという点は同じです。ただし、実装方法や挙動には違いがあります。
■ウェブの場合
多くのケースでは、User-ID をデータレイヤーに書き出し、それを Google タグマネージャー(GTM)で取得して GA4 に送信します。
ただし、ページ遷移が発生するたびに、User-ID を改めてデータレイヤーに出力する必要がある点に注意が必要です。
※計測方法の詳細は、冒頭のコラムをご参照ください。
■アプリの場合
アプリでは、User-ID を設定するとその値が端末のローカルストレージに保存され、以降のイベントには自動的に紐付けられます。
明示的に setUserId(null) を実行して ID をクリアするか、アプリがアンインストールされない限り、User-ID の設定は維持され続けます。
そのため、一度ログインして User-ID を設定すれば、セッションをまたいでも継続的に同じ User-ID が計測されます。
挙動としてはウェブの Cookie に近いですが、アプリ側ではユーザーの操作や状態の影響を受けにくく、より確実に保持される点で、Cookie よりも安定した計測が可能です。

まとめ
GA4におけるUser-IDは、ユーザーを横断的に識別・分析するための強力な手段ですが、その実装や挙動にはいくつか注意すべきポイントがあります。
特に、User-IDがセッション内のイベントにさかのぼって適用される仕組みや、拡張計測機能イベントとの関係については、誤解が生じやすいため、事前に仕様を正しく理解しておくことが重要です。
本コラムで解説したQ&Aや注意点を参考に、自社の環境や要件に合ったUser-IDの実装方法を見直していただき、より精度の高いユーザー分析につなげていただければと思います。