
ページやページに掲載している商品のメタデータなどをGTM向けに出したい場合に、CMSの都合で決められた書式でしか出力できないことってありますよね。それが例えば内容ごとに個別のJS変数として分かれていたり、はたまたオブジェクト型になっていて各データごとに名前がついていたりすれば、変数登録や利用などもしやすいので、大した支障にはなりません。
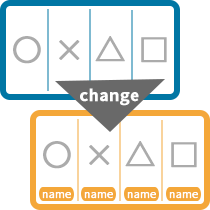
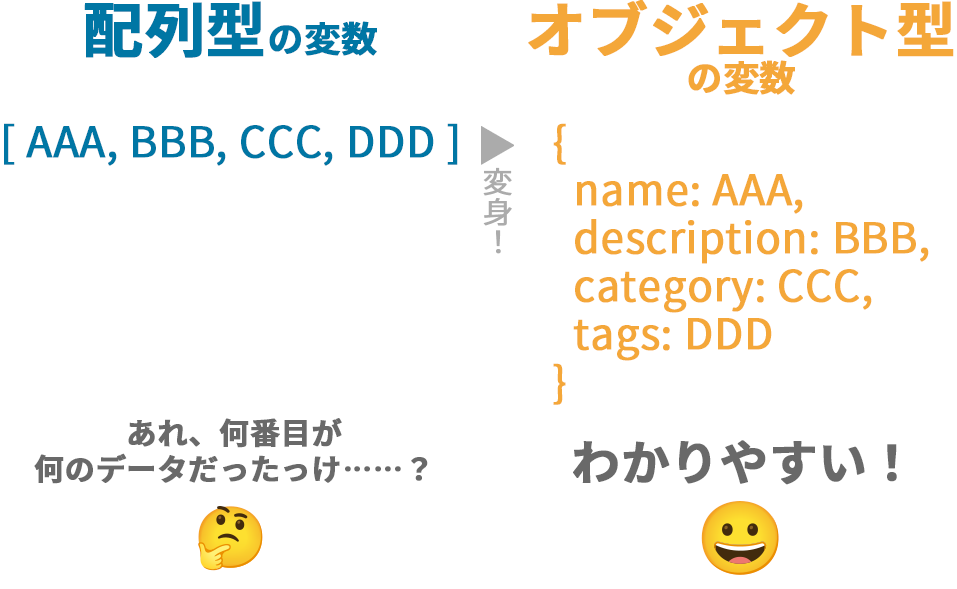
しかし複数の異なるデータが配列型のJS変数としてまとめて出力されているケースだと、どうでしょうか。「何番目が〇〇のデータ、何番目が××のデータ、その次が△△のデータ」という具合に名前ではなく順番でデータの内容を把握する必要が出てきますよね。これはとても分かりにくく、ほとんどの場合、扱いにくいと思います。
そこで今回は「配列型の変数」を「オブジェクト型の変数」として整形できる変数テンプレートを作ってみましたので、そのご紹介です。

また配列型変数のほかに、特定の区切り文字で連結された文字列へ対しても使えますので、例えばCookieに保存された連結データをオブジェクト型に再マッピングすることもできますよ。

GTMでテンプレートを使う方法
コミュニティテンプレートギャラリーへ掲載されていますので、インポートはとても簡単です。
GTMの管理画面内から、常に最新のテンプレートをインポートできます。

- 使用したいGTMコンテナを開く
- 左メニューの「テンプレート」からテンプレートの一覧画面を開く
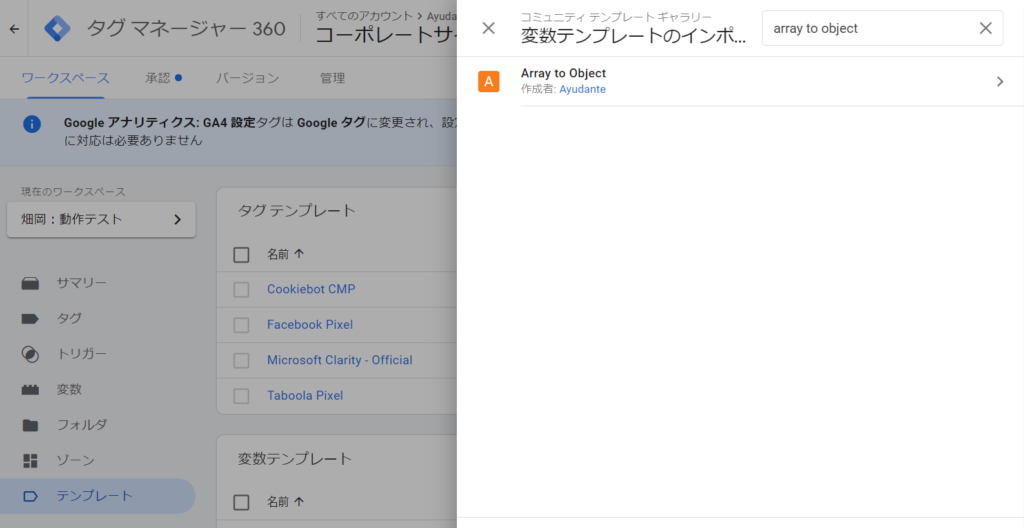
- 「変数テンプレート」ブロックの右上にある「検索ギャラリー」ボタンをクリック
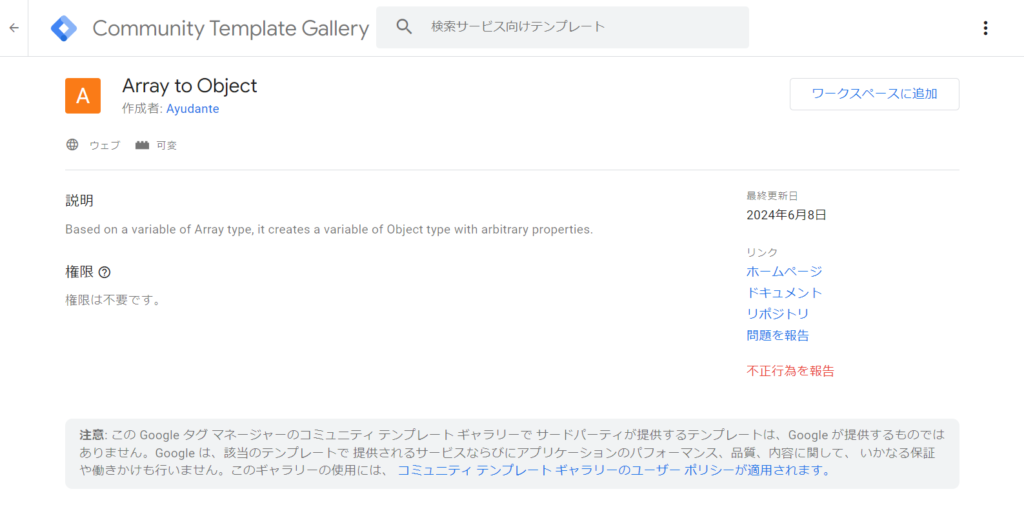
- 「Array to Object」を探し出してクリック
- テンプレートの詳細が表示されるので、右上の「ワークスペースに追加」ボタンをクリック
- 確認アラートが出るので、右下の「追加」ボタンをクリック
- 完了
変数テンプレートをコンテナ(のワークスペース)へインポートできると、新たに変数の登録画面で、変数の種類の中の「カスタムテンプレート」グループ内に追加した変数テンプレートの名前が加わります。
あとはそれを選択すれば、テンプレートを利用した変数を登録できるようになります。
Array to Object変数テンプレートを使うとできること
配列型として出力された変数、または文字列を任意の区切り文字で分解して疑似的な配列として扱い、それらをオブジェクト型としてキー(名前)を割り当てることができます。

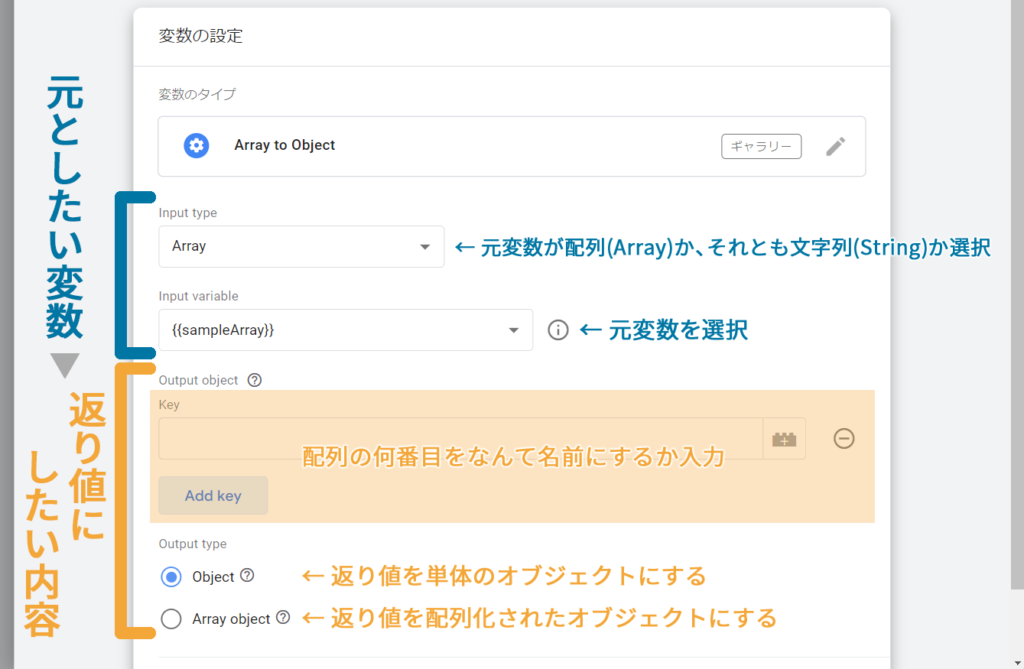
Array to Object変数の各設定メニューは、下記のようになっています。
- Input type
- 元データとする変数が「配列型」(Array)か「文字列型」(String)かを選択。
- Input variable
- 元データとする変数を選択。
- Delimiter
- 元データが文字列型(Input typeがString)の場合に、区切り文字を入力。
- Output object
- 元データの各データへどのような名前(キー)を割り当てるかを入力。
- Key
- 上から順に、配列の各データへ割り当てる名前(キー)を指定。
空欄にした場合は該当位置順のデータは無視する(オブジェクトに含めない)。
- Output type
- 変数の返り値をオブジェクト型にするか、配列オブジェクト型にするかを指定。
- Object
- オブジェクト型を返す。
元データ(Input variable)が指定したキー数よりも多かった場合、超過分は無視する。 - Array object
- 配列オブジェクト型を返す。
元データ(Input variable)が指定したキー数よりも多かった場合、キーの割り当てを繰り返す。
例えば、下記のような元データがページ側で出力されていたとします。
<script>
var sampleArray = ['Ayudante ロゴステッカー', 'Ayudanteの社名ロゴをステッカーにしました。10cm×4cmの使いやすいサイズで、車にも張りやすいよう耐候性を持たせています。', 'グッズ, ステッカー, ロゴ', 'item_detail', 'オンラインストア', 'その他', 'ステッカー', 'stckLG01', '780'];
</script>このsampleArrayというJS変数をGTMへ変数登録し、Array to Object変数で元データとして利用してみます。
使用例その1:元データをわかりやすくする
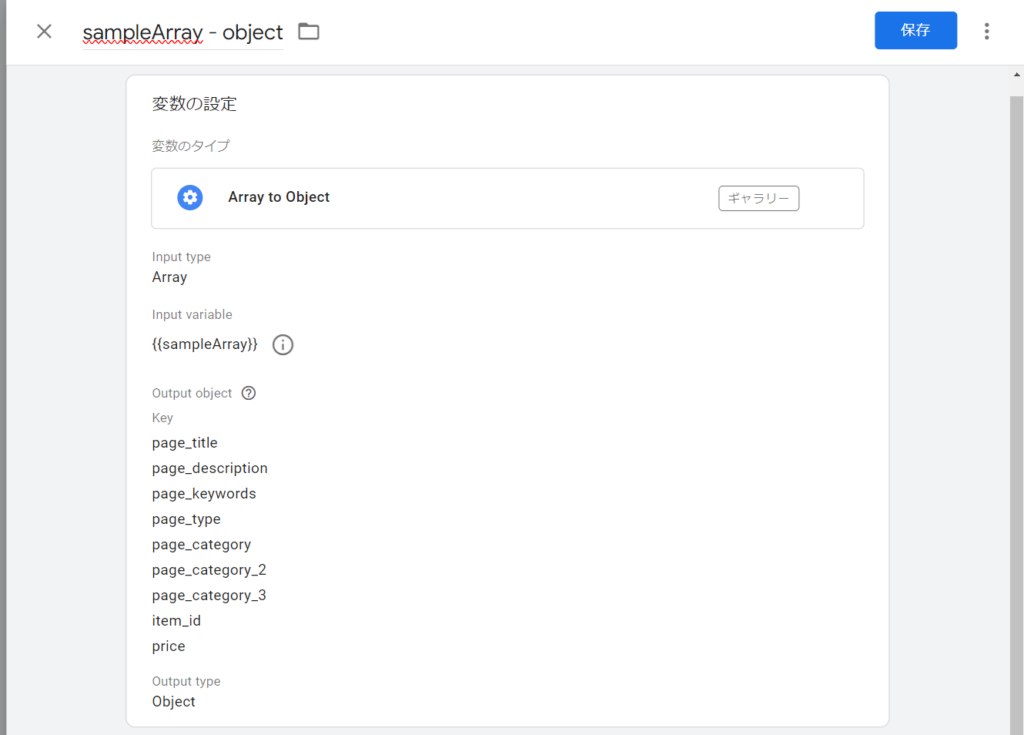
配列の各位置のデータが何を示してるかわかりづらいので、オブジェクト化して、それぞれの位置に名前を付けてみます。

- Input type:Array
- Input variable:{{(登録したsampleArray変数)}}
- Output object
- Key:page_title
- Key:page_description
- Key:page_keywords
- Key:page_type
- Key:page_category
- Key:page_category_2
- Key:page_category_3
- Key:item_id
- Key:price
- Output type:Object
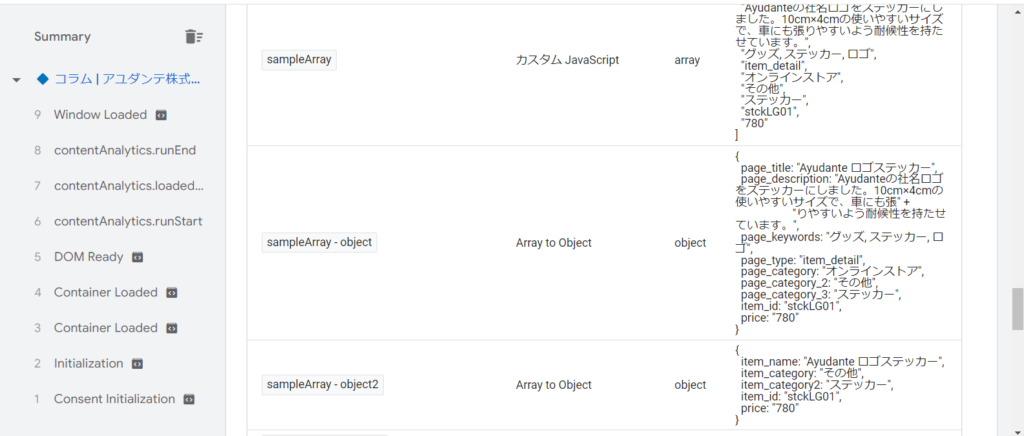
上記のように設定した場合、変数の返り値は下記のようになります。
{
'page_title': 'Ayudante ロゴステッカー',
'page_description': 'Ayudanteの社名ロゴをステッカーにしました。10cm×4cmの使いやすいサイズで、車にも張りやすいよう耐候性を持たせています。',
'page_keywords': 'グッズ, ステッカー, ロゴ',
'page_type': 'item_detail',
'page_category': 'オンラインストア',
'page_category_2': 'その他',
'page_category_3': 'ステッカー',
'item_id': 'stckLG01',
'price': '780'
}元の配列のデータでも使おうと思えば使えますが、配列のままだと何番目が何だったっけ、とことあるごとになってしまいがちですよね。オブジェクト化することで、ひと手間を加える必要はありますがわかりやすくすることができます。
使用例その2:一部だけ抜き取ってオブジェクト化
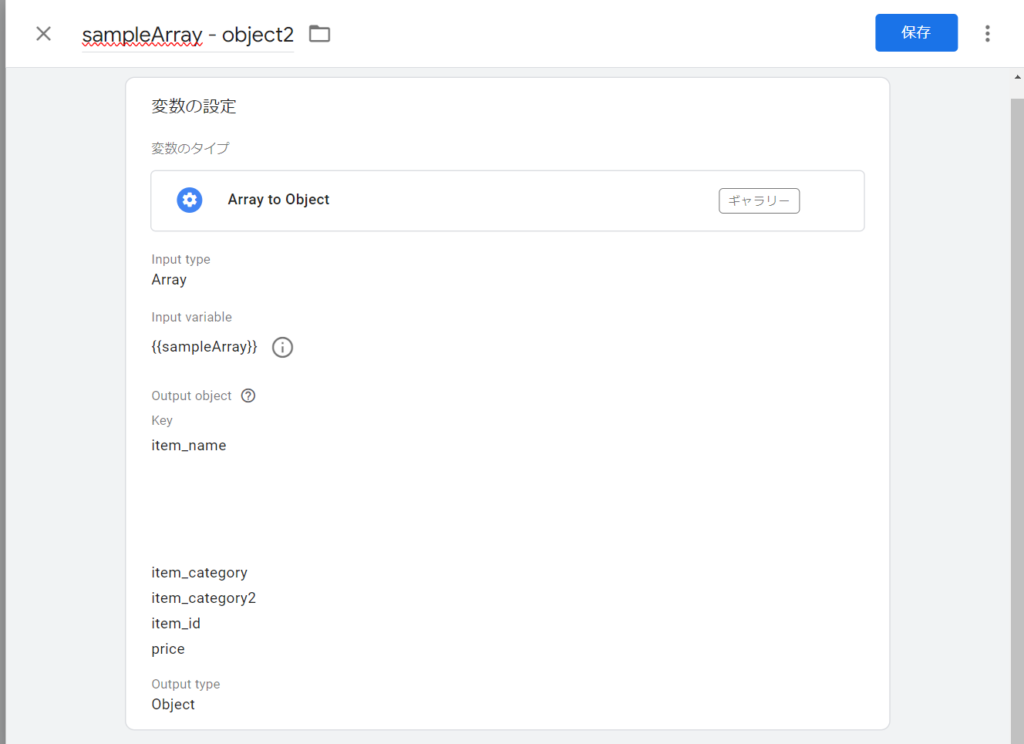
元データの一部だけ使いたい、といった場合はこのような設定になります。

- Input type:Array
- Input variable:{{(登録したsampleArray変数)}}
- Output object
- Key:item_name
- Key:
- Key:
- Key:
- Key:
- Key:item_category
- Key:item_category2
- Key:item_id
- Key:price
- Output type:Object
この設定ですと、返り値は下記のようになります。
{
'item_name': 'Ayudante ロゴステッカー',
'item_category': 'その他',
'item_category2': 'ステッカー',
'item_id': 'stckLG01',
'price': '780'
}Key欄を空欄にした場合はその行は無視され、返り値には含まれなくなります。
ですので2~5行目を空欄にした結果、その他の位置のデータだけが利用された、という形です。
最後に
そのままだとちょっと使い辛い、そんな配列型のJS変数を、オブジェクト化する変数テンプレートのご紹介でした。
求められるシーンがかなり限定的というかニッチな状況なんですが、困っている方もいるのでは、ということで作成してみた次第であります。

本記事の利用例としては配列型JS変数を基にしたものをご紹介しましたが、Cookieに保存された文字列データなども分割して元データとして利用できますので、いつか何かに使えることがあるかもしれません。そんな時は、この変数テンプレートの存在を思い出していただけると、助けになれるかな、と思います。
なおコミュニティテンプレートギャラリー(「検索ギャラリー」で出てくるテンプレートのラインナップ)は気付くと増えていたりします。今回のテンプレートに限らず、「こういうことしたいんだけど簡単にできないかな」と思った時はギャラリーを覗いてみると望みをかなえるテンプレートが見つかることがあるかもしれません。
たまに覗いてみると、発見があったりして面白いですよ。










