
みなさんはLooker Studioの数値をチェックする中で、「大きい変化があったときだけお知らせしてくれたらいいな」と思ったことはありませんか?
残念ながら無償版のLooker Studioでは機能がありませんが、有償版のLooker Studio Proでアラートを設定しておけば、変化があったときメールでお知らせしてくれます。
本コラムではアラートに必要な事前準備、設定方法、どのようなアラートメールが届くか、設定する上での注意点を解説します。
今回はLooker Studio Proをすでに使っている方や、Looker Studio Proの導入を検討していてアラート機能について気になる方向けのコラムとなっています。
弊社吉成のコラム「LookerStudioの有料版「LookerStudioPro」とは?」ではLooker Studio Proの基本的な説明をしておりますので、あわせてご参照ください。
事前準備
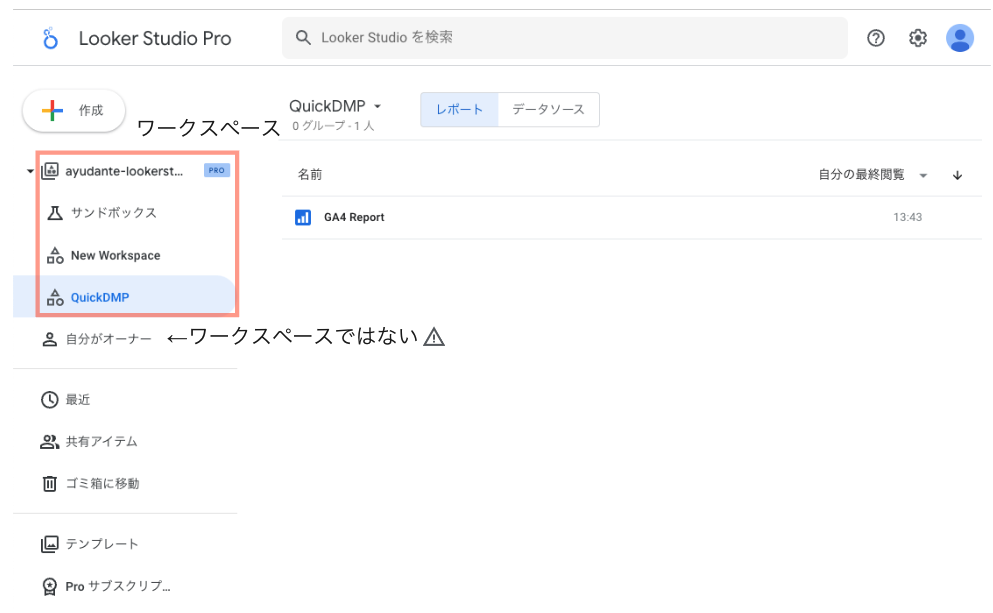
アラート機能を使うためにはレポートがLooker Studio Proの「ワークスペース」配下にある必要があります。「自分がオーナー」はワークスペース配下ではないのでご注意ください。

適したワークスペースがない場合は左上の「作成」から作成できます。
また、レポートとデータに対して「閲覧」以上の権限が必要ですので、事前に確認しておきましょう。
アラートを設定
今回は弊社QuickDMPサービスのGA4サンプルレポートで解説していきます。
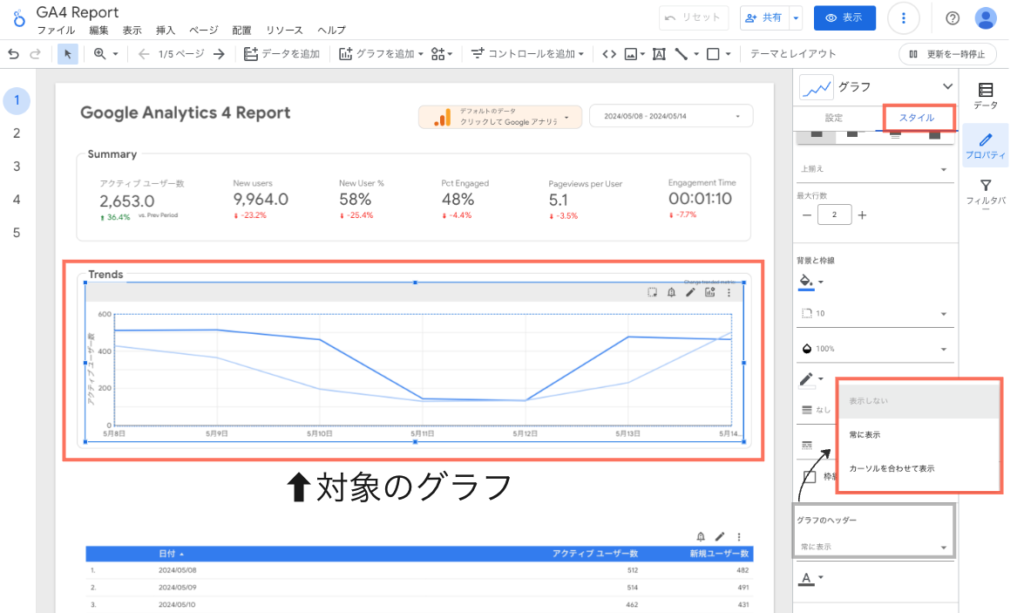
アラートはレポート内のグラフに対して設定します。レポートを編集モードにして、アラートを設定したいグラフを選択し、編集プロパティの「スタイル」から、グラフのヘッダーを「常に表示」か「カーソルと合わせて表示」を選択しておきます。

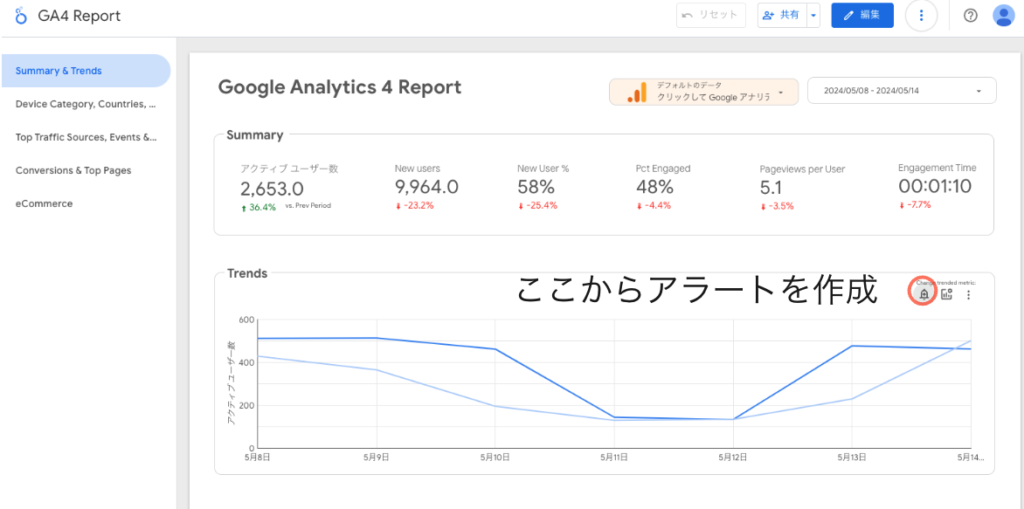
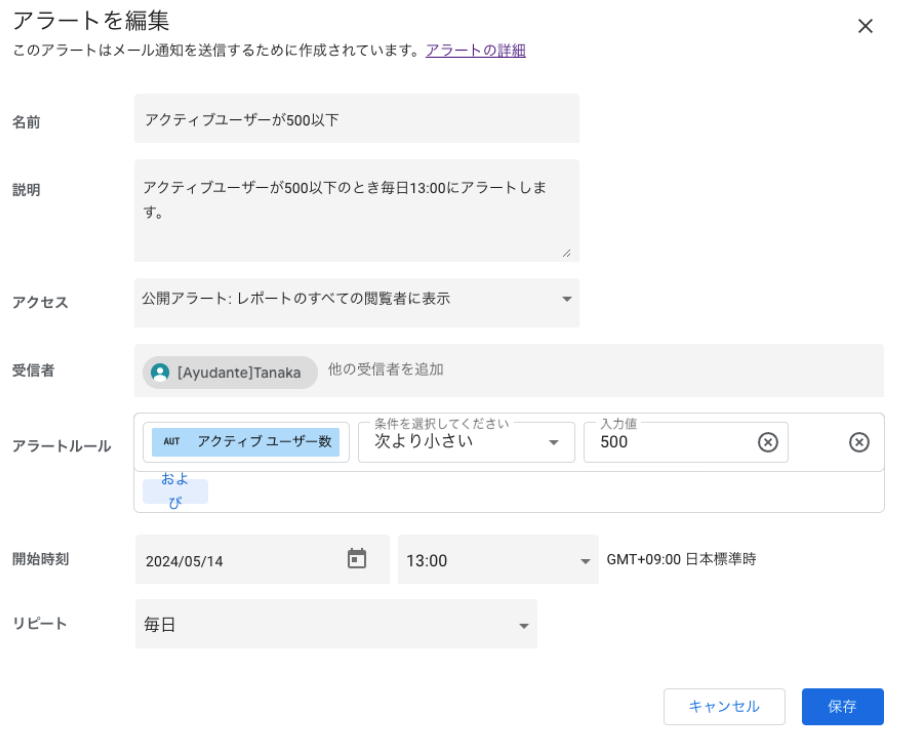
レポートを編集モードから表示モードに変更し、対象のグラフのヘッダー部分のベルのアイコンをクリックすると、アラートの作成画面になります。アラートを編集したい場合や、停止・削除したい場合も同じくこちらのベルアイコンをクリックします。


- 名前・・・アラートの名前。通知メールのタイトルに含まれる。
- 説明・・・アラートの説明。省略可。
- アクセス・・・アラートの閲覧は作成者のみか、レポートの閲覧者すべてか選択できる。
- 受信者・・・メールの受信者。組織内のユーザーのみ追加が可能。省略可。
- アラートルール・・・アラートの条件。
- 開始時刻・・・メールを配信する時間。30分単位。
- リピート・・・メール配信の間隔。毎日、毎週、毎月、毎週平日(月〜金)、カスタム。
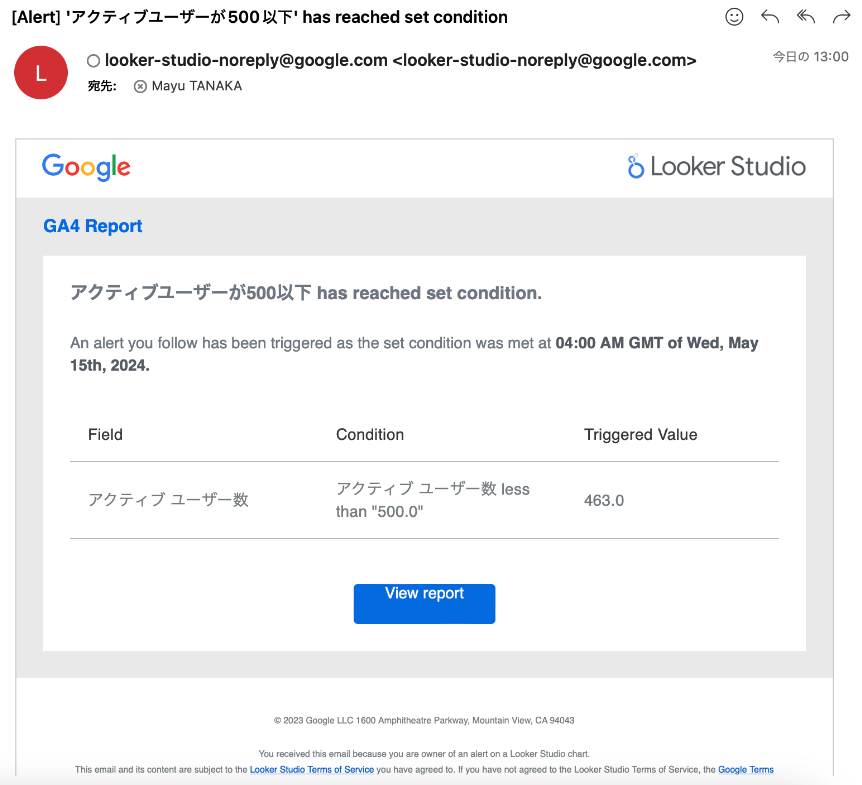
送られてきたアラートメール

メールは「looker-studio-noreply@google.com 」から送られてきます。
メールのタイトルには設定したアラートの名前が使用されます。
通知が送られた条件が記載されており、“アクティブユーザー数が463であり、500以下の条件に当てはまっていた”ためアラートメールが来たということがわかります。
また、設定した13:00ちょうどにアラートのメールを受信しているので、遅延もなさそうでした。
注意点
1. 統合データ、計算フィールド、合計には適用できない
使用できないデータがあるのでご注意ください。
2. and条件は設定できるが、or条件は設定できない
or条件で設定したい場合は、アラートを分けて設定する必要があります。
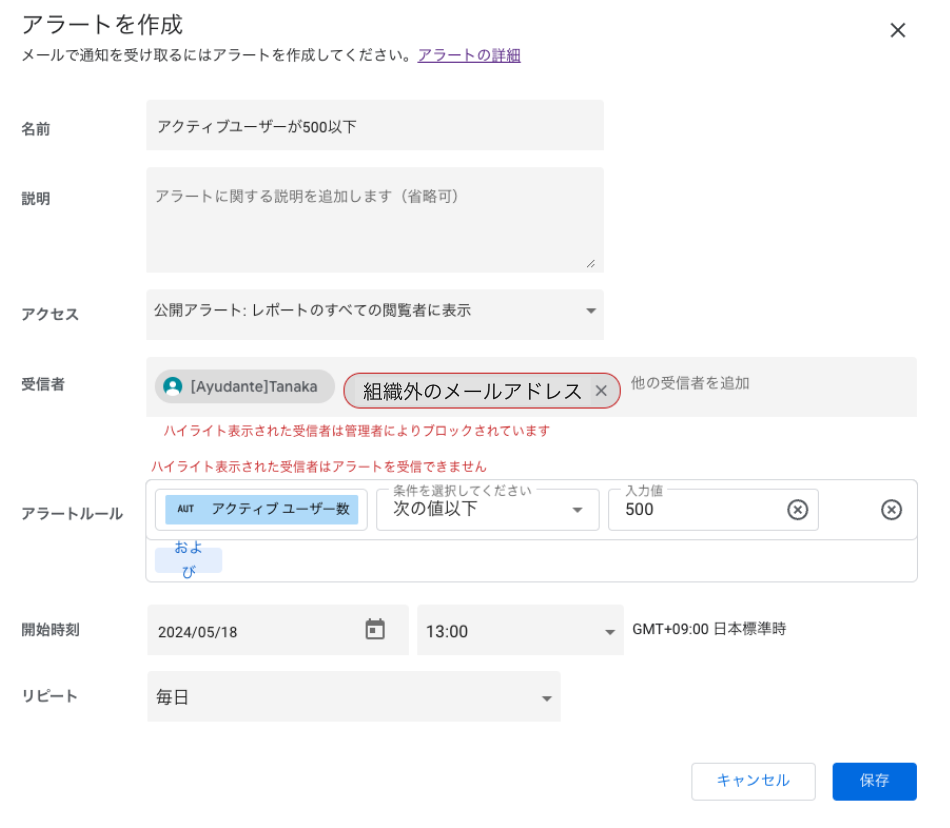
3. アラートの受信者は組織のユーザーのみ
組織外のユーザーを追加しようとするとメッセージが表示され、アラート設定を保存できません。

4. アラートの編集は設定者のみ
他ユーザーがアラートを閲覧できるようにしていても、編集はできません。
5. 削除したアラートは復元できない
「停止」機能を活用しながらアラートの「削除」は慎重に行いましょう。変更履歴から復元したグラフからもアラートは削除されます。
6. 一番短いアラート間隔は「日」
アラートの一番短い間隔は「日」なので、それより短い間隔の設定はできません。
タイミングを増やしたい場合はアラートを分けて設定する必要があります。
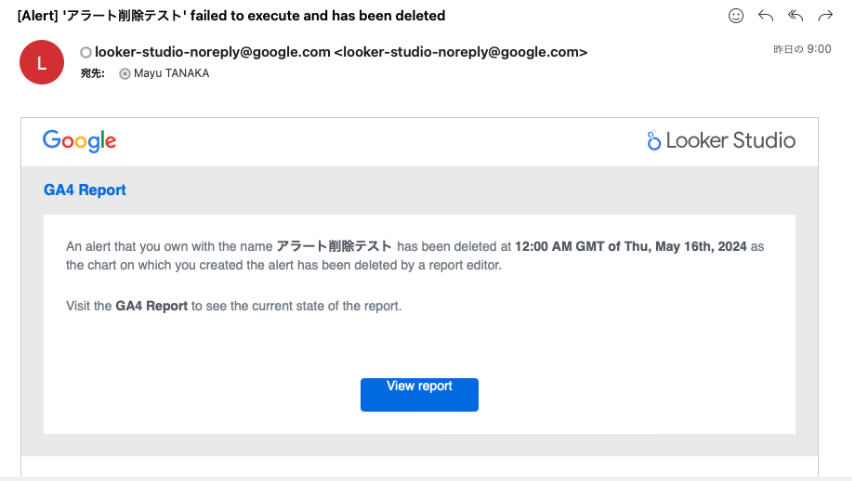
7. アラートの無効
アラートを設定していたグラフが削除されたなど、何らかの影響でアラートが無効になった場合、アラート作成者にのみ1度だけ通知メールがきます。無効になったアラートが必要な場合は再度設定しましょう。
▼無効通知メール

8. アラートの一覧を表示する機能がない
レポートに設定されているアラートの一覧を表示する機能は現状ないようでした。アラートを確認する場合はグラフから確認するしかなく、管理・運用はアラート設定者に依存している部分が大きいです。個人的にはアラートの一覧は今後期待したい機能です。
おわりに
今回ご紹介したLooker Studio Proのアラート機能についての詳細は、Googleのヘルプにありますのでぜひこちらもご参照ください。
アラートの管理はレポートではなくユーザーに依存しているため、例えばアラートをどこに設置したか把握しておく、メールを受信する人には周知する、設定者以外も把握できるように設定したアラートを非表示にしないなど、ある程度ルール決めは必要だと感じました。
アラート自体は便利な機能ですので、Looker Studio Pro限定の機能ではありますがぜひご活用いただければと思います。





