
キーイベントとは?
キーイベントとは、Google アナリティクスでビジネスの成果に特に重要なアクションを測定するイベントです。今まで「コンバージョン」と呼ばれる設定が、GA4の「コンバージョン」とGA4と連携したGoogle広告のコンバージョンの2つがありましたが、そのうちの片方の名前が2024年3月から段階的「キーイベント」に変更となりました。
【キーイベントの例】
- 商品の購入回数
- 新規会員の登録数
- 問い合わせフォームの送信回数
- ファイルのダウンロード
- 記事が最後まで読まれた回数など
【キーイベントのメリット】
- サイトの成果を数値で確認できる
- 目標に対するサイトの現状を把握できる
- ビジネスの施策を練るための指標になる
- 広告キャンペーンのビジネス効果を正確に測定できる
- 価値の高いコンバージョンを見極めることができるなど
キーイベントとコンバージョン何が違うの?
「キーイベント」という新しい言葉が登場しましたが、GA4に新しい機能が増えた訳ではありません。今まで「コンバージョン」と呼ばれる設定が大きく2つありましたが、そのうちの片方の名前が今回「キーイベント」に変更となりました。
- GA4の「コンバージョン」 → 今回「キーイベント」に変更
- GA4と連携したGoogle広告のコンバージョン
GA4と Google広告を連携すると、GA4の管理画面で Google広告の成果を分析できるようになります。2つの機能は設定方法も計測方法も違うのに同じ名前で呼ばれていたので分かりづらい状態でしたが、今回の名前の変更により区別しやすくなりました。
シンプルで直感的なものにするため別の呼び方にしましょう!ということのようです。
また、GA4の「コンバージョン」は、設定すればどのような内容のページでも「コンバージョン」として設定することができました。
前提として、サイト主によってコンバージョンページの特定は様々ではありますが、購入や申込完了など一般的に「コンバージョン」とされるページ以外、設定すればどんなページも「コンバージョン」と呼ばれていたため、違和感を感じていましたが、この部分もシンプルになったと私個人として感じました。
キーイベント設定の流れ
従来のUAではセッションやページビューなど各指標で計測していたものが、GA4ではすべてがイベントとして計測されるようになりました。
GA4でキーイベントの計測を行うためには、まずはキーイベントとして扱いたい行動をイベントとして計測する必要があります。具体的には、以下のような流れでの設定となります。
- キーイベントとして計測したいユーザー行動を計測
パターン① : GA4管理画面でイベント計測の設定を行う方法
パターン② : GTMでイベント計測の設定を行う方法 - GA4の管理画面でイベントをキーイベントとして設定
今回はキーイベントを「お問い合わせ完了ページ」に設定するという例をご紹介します。
イベントを設定する
既存でイベントがある場合は、新たに設定する必要はありませんが、本コラムでは「カスタムイベント」を作成しイベント設定する方法をご紹介します。
パターン① : GA4管理画面でイベント計測の設定を行う方法
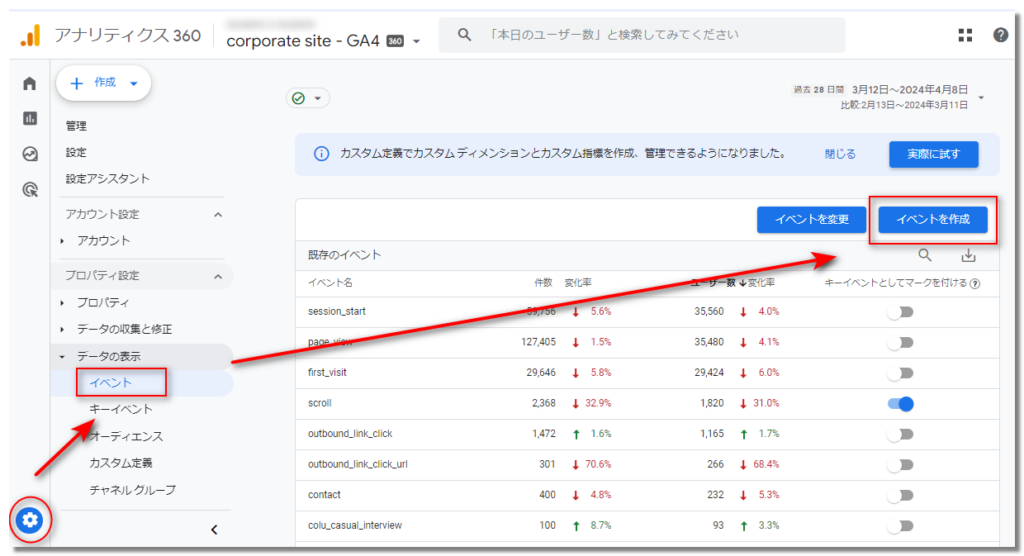
【管理】 > 【データの表示 ー イベント】 から【イベント作成】をクリックします。

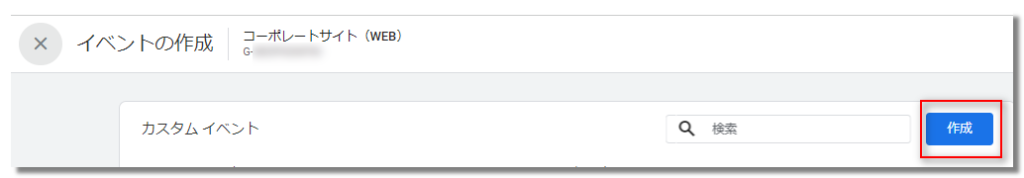
【作成】をクリックします。

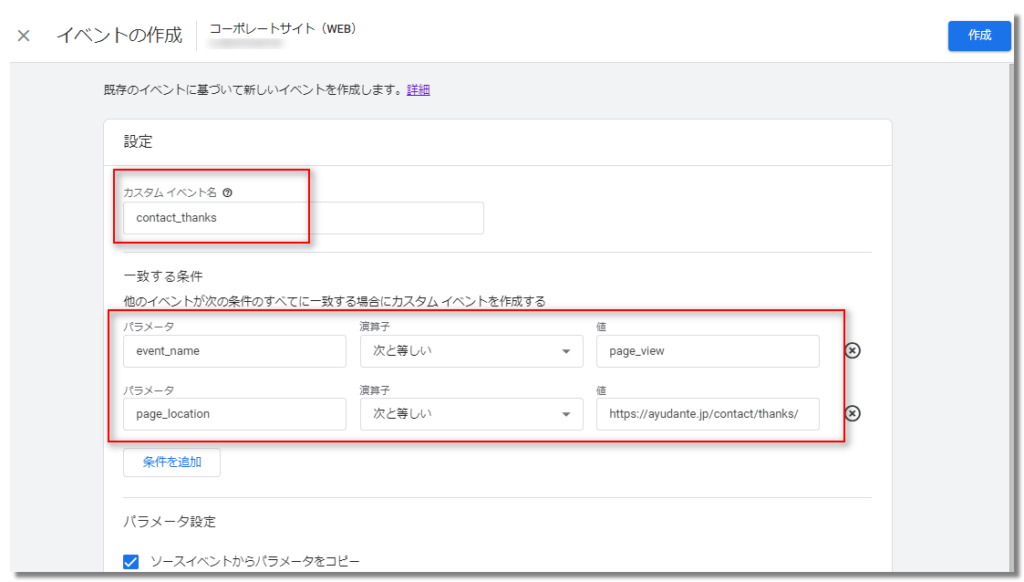
【カスタムイベント名】を設定します。
今回は「contact_thanks」というイベント名をつけました。
一致する条件を設定します。
一致する条件として、page_viewイベント発生時、ページのURLがお問い合わせ完了ページの時、イベントを発火するという条件を設定しました。
条件1 「event_name/次と等しい/page_view」
条件2 「page_location/次と等しい/https://ayudante.jp/contact/thanks/」

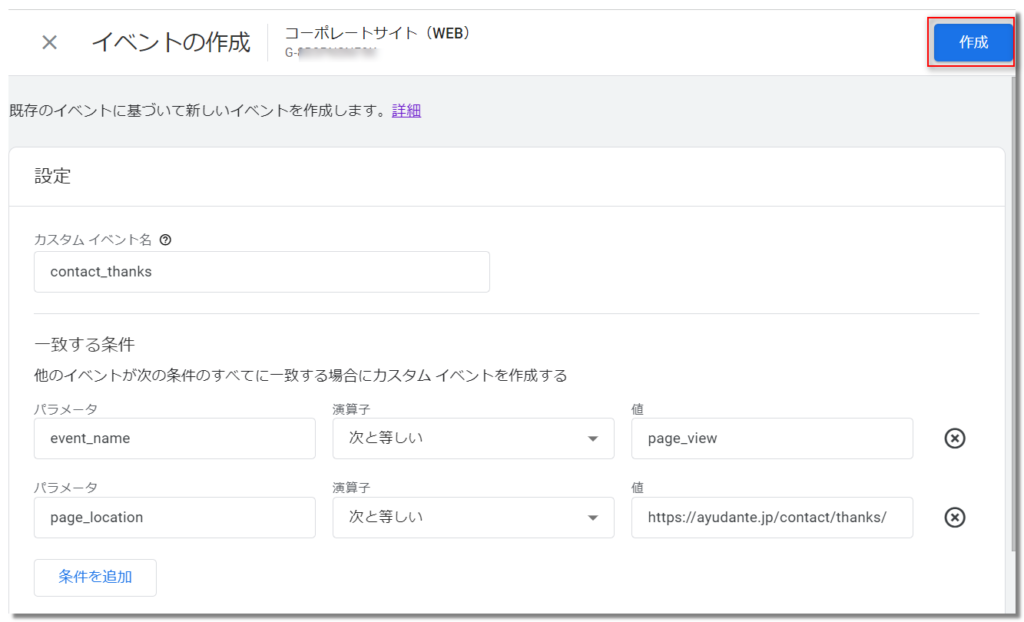
【作成】をクリックして設定を保存します。これでGA4の管理画面からのイベントが設定できました。

パターン② : GTMでイベント計測の設定を行う方法
GTMを開きます。
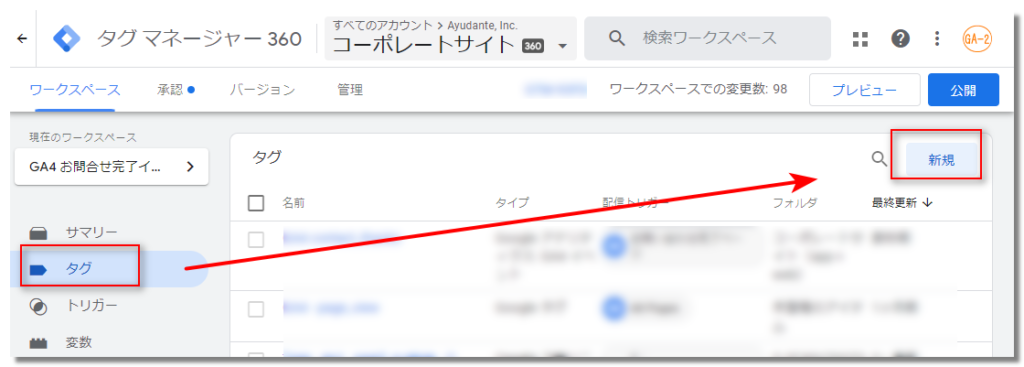
【タグ】 > 【新規】をクリックします。

【タグの名前】を設定します。
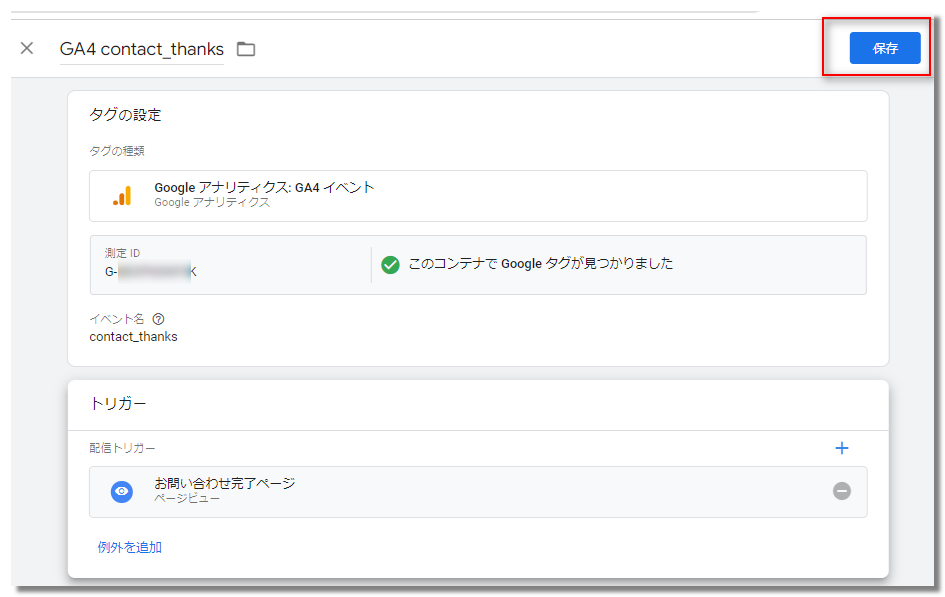
今回は「GA4 contact_thanks」というタグ名をつけました。
【タグの設定】をクリックします。

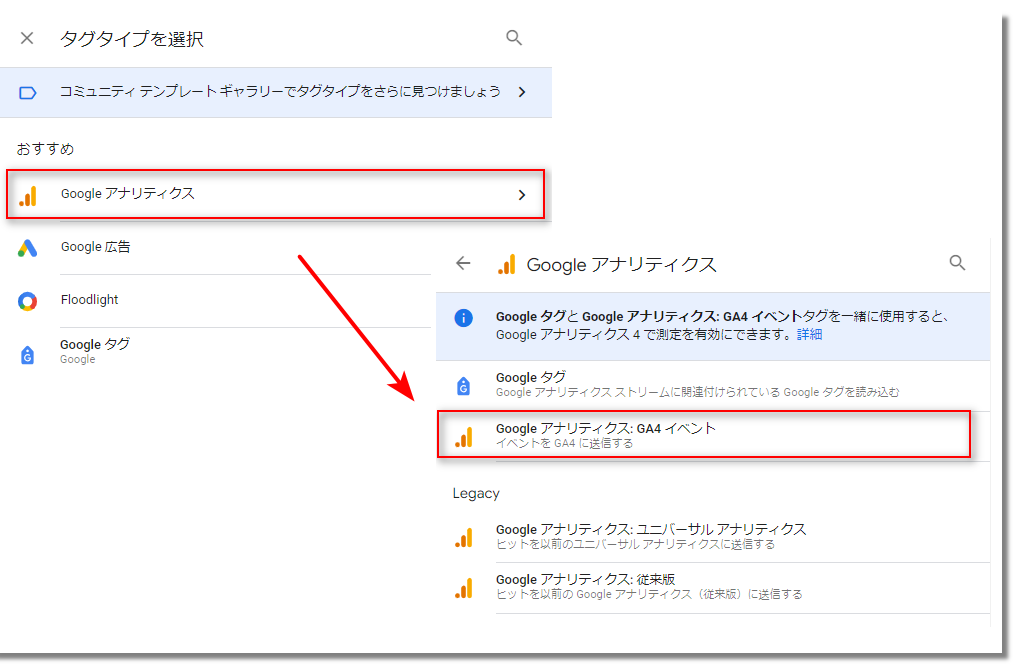
タグタイプを選択します。
【Google アナリティクス】 > 【Google アナリティクス: GA4 イベント】をクリックします。

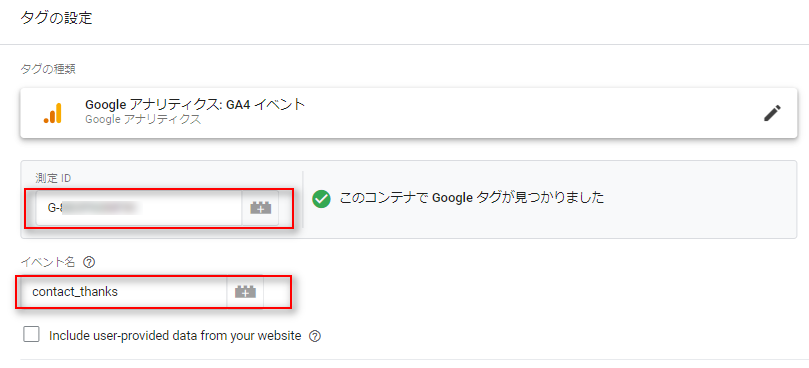
測定IDを設定します。
【イベント名】を設定します。
今回は「contact_thanks」というイベント名をつけました。

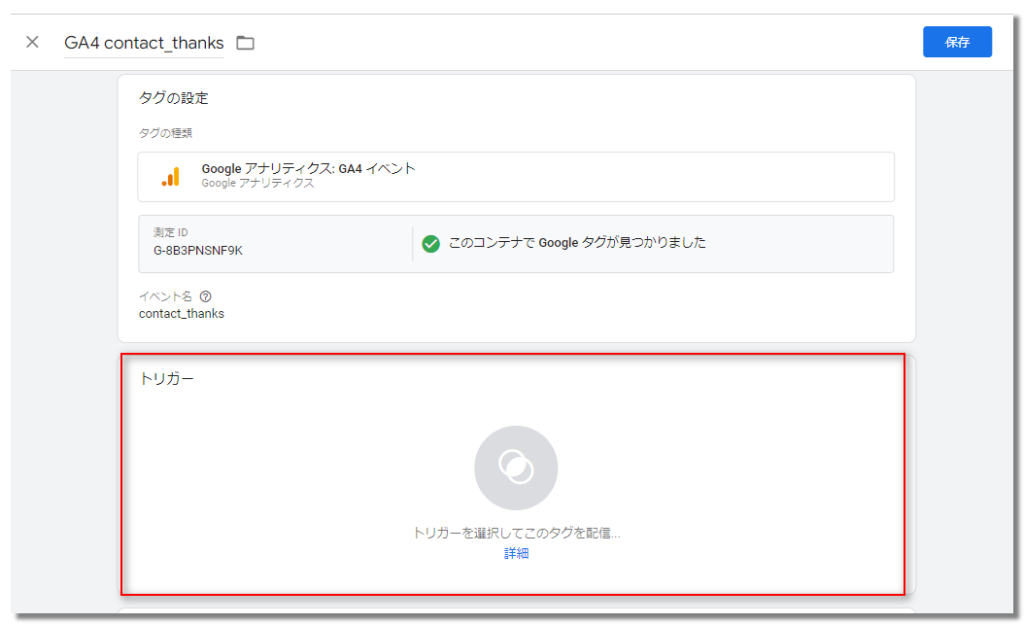
【トリガー】をクリックします。

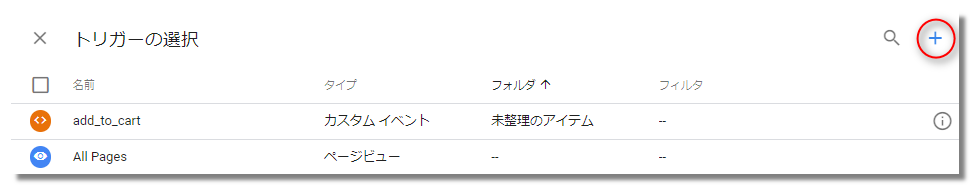
トリガーの選択の【+】をクリックします。

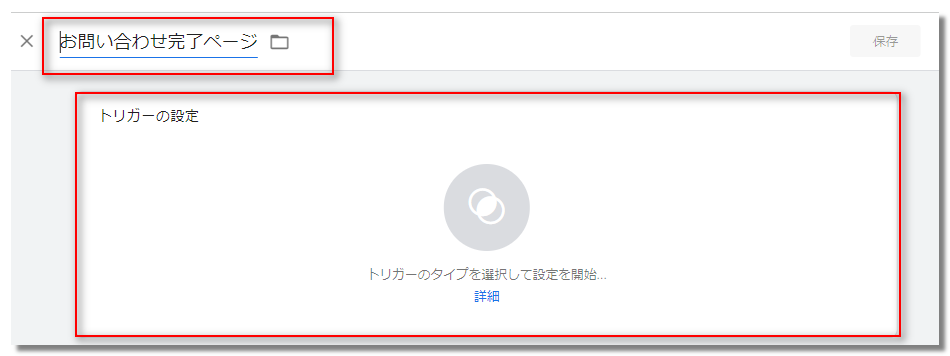
トリガーの名前を設定します。
今回は「お問合せ完了ページ」と名前をつけました。
【トリガーの設定】をクリックします。
お問合せ完了ページ

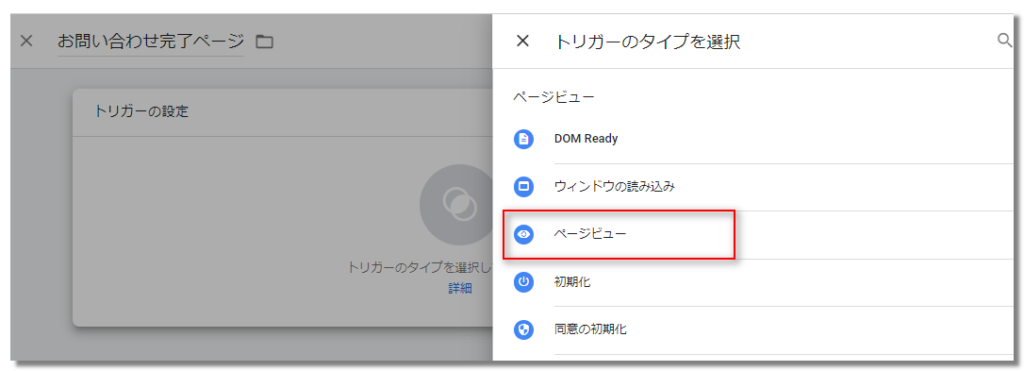
【ページビュー】をクリックします。
今回はページビューのタイミングでタグを発火させる設定をします。

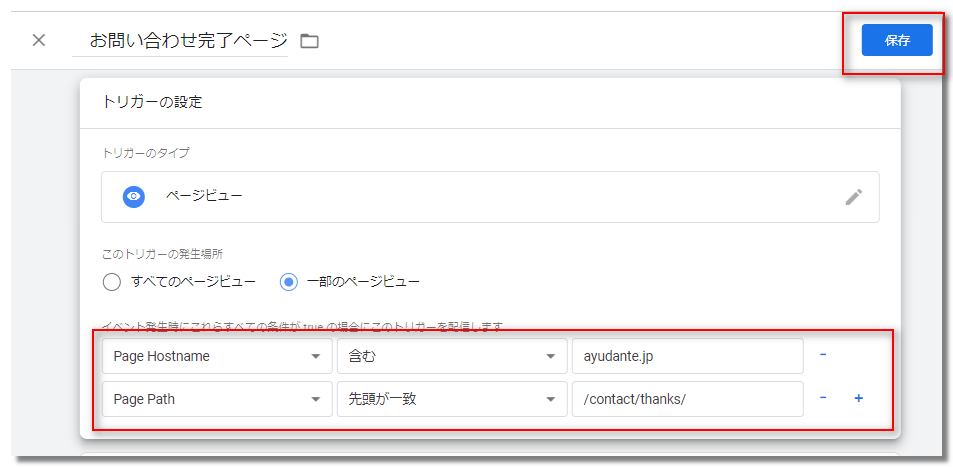
さらに、ページビュー発生時、Host名が「ayudante.jp」を含み、page Pathが「/contact/thanks/から始まる」ときに、イベントを発火させる設定を追加します。
条件1 「Page Hostname/含む/ayudante.jp」
条件2 「page Path/先頭が一致//contact/thanks/」

【保存】をクリックして設定を保存します。これでGTMでイベントが設定できました。

イベントをキーイベントとして設定
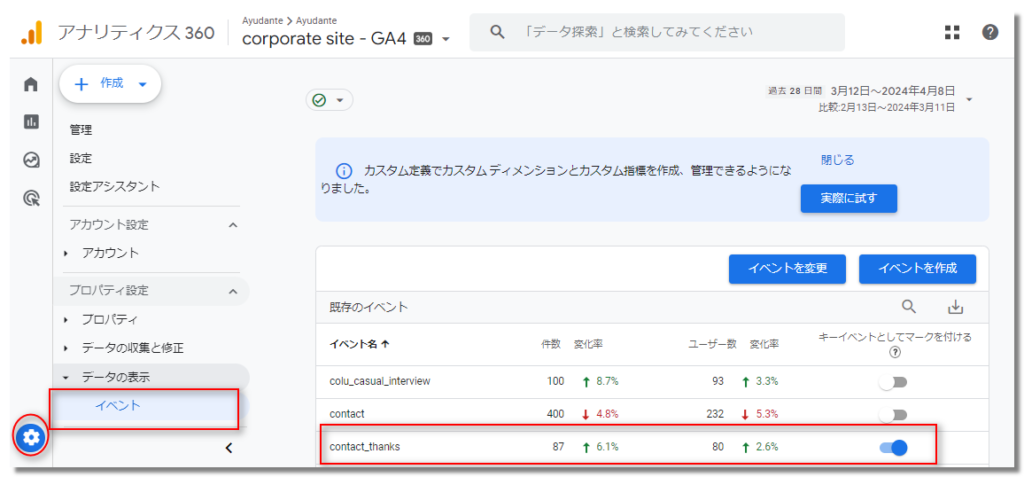
【管理】 > 【データの表示 ー イベント】 をクリックします。
今回イベント設定した「contact_thanks」を【キーイベントとしてマークを付ける】をオンに設定します。
これでキーイベント設定が完了しました。

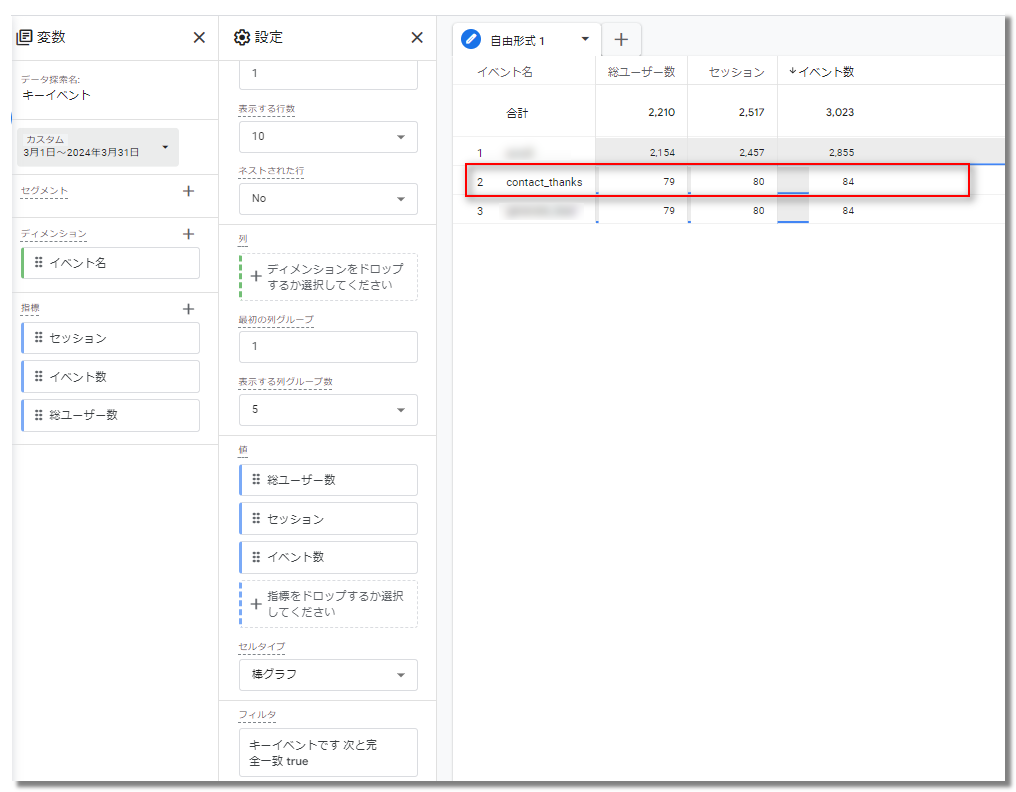
実際にGA4管理画面で今回設定したキーイベント「contact_thanks」の数値を確認しましょう。

キーイベント設定の注意点
- プロパティにつき30個まで設定が可能です。
- 「キーイベントとしてマークを付ける」をONにしてからデータ計測が開始されます。過去に遡って計測することはできません。
- UAとGA4では、のカウント方法が異なりGA4の数値が多くなります。
UAでは同一セッション内はコンバージョンイベントが複数回発生してもカウントは1回のみでしたが、GA4では、セッションに関わらずコンバージョンイベントが発生する度にカウントされるためです。詳しくは「UAと比較して、GA4の「CV数」が多いのはなぜ?」で詳しく紹介しておりますのでご覧ください。
さいごに
イベントの設定方法として、GA4管理画面からの設定するか、GTMから設定するのか、どちらが望ましいかと悩まれるかもしれません。
既にGTM経由でGA4タグや各種ツールタグを設定している場合や、複雑な条件のイベント設定を行いたい場合は、GTMから設定をすることをお勧めします。
ちょっとしたコラムですが、皆さまのお役にたてれば幸いです。






