「GA4のUser-ID設定したいのですが、どうやって設定すればいいのでしょうか?」
という質問をいただきました!
わかりそうでわからない、いまさら聞けない…ちょっとしたことをコラム化してみました。
User-IDについておさらい
GoogleアナリティクスのUser-IDは、1人のユーザーがデバイスやブラウザをまたいでサイトに訪問しても、同一ユーザーとして認識できる機能です。
ポイント1
User-IDは自動的に設定されるものではなく、自社で生成したユーザーIDを送信しなくてはなりません。
ポイント2
アナリティクス SDK と User-ID 機能に関するGoogleポリシーに準拠する必要があります。
とくに、以下のデータはUser-IDに利用できません。ポリシー違反となるデータは使用せず、サイト側でユーザーを特定するIDを発行して、User-IDに設定しましょう。
- 個人を特定できるデータはNG!
– 氏名
– 社会保障番号
– メールアドレスなどのデータ - 特定のデバイスを恒久的に識別できるデータはNG!
– ID をリセットできない一意のデバイス
ヘルプページを必ず確認して実装してください。
公式ヘルプ:Google アナリティクス 4 SDK、User-ID に関するポリシー
ポイント3
Google アナリティクスに送信するUser-IDは 256 文字未満で指定しましょう。
ポイント4
User-ID機能を実装する前に収集、記録されたアナリティクスアカウントのデータを再処理してUser-IDに関連付けることはできません。
また、あるプロパティで収集されたUser-IDのデータを、別のプロパティのデータと共有したり統合したりすることはできません。
GTMで設定してみましょう
GA4でUser-IDを計測するには、GTMまたはグローバル サイトタグ(gtag.js)を使用します。
今回は、GTMを使用して設定します。
データレイヤーに追加する
GTMを設定する前に、GTMでUser-IDを利用できるように、User-IDをサイトのデータレイヤーに設定します。
データレイヤー実装にはサイトの改修が必要です。開発者に依頼しましょう。
ポイント1
データレイヤーは、GTMのコードよりも上に記載する必要があります。
ポイント2
user_idはハッシュ化することをお勧めします。
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'user_id': 'USER_ID'
});
データレイヤー変数を作成する
1.GTMを開きます。
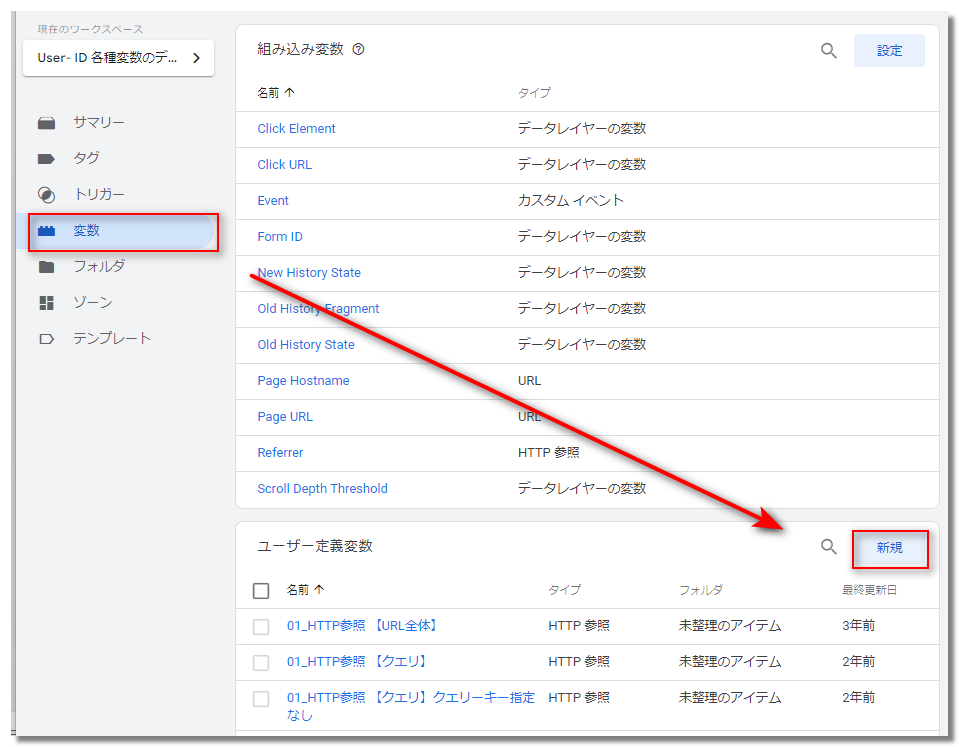
2.[変数] をクリックし、[ユーザー定義変数] の [新規] をクリックします。

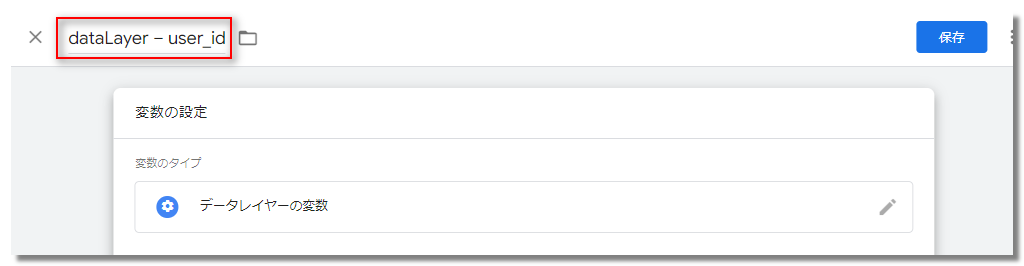
3.上部に変数の名前(例「dataLayer – user_id」など)を入力します。

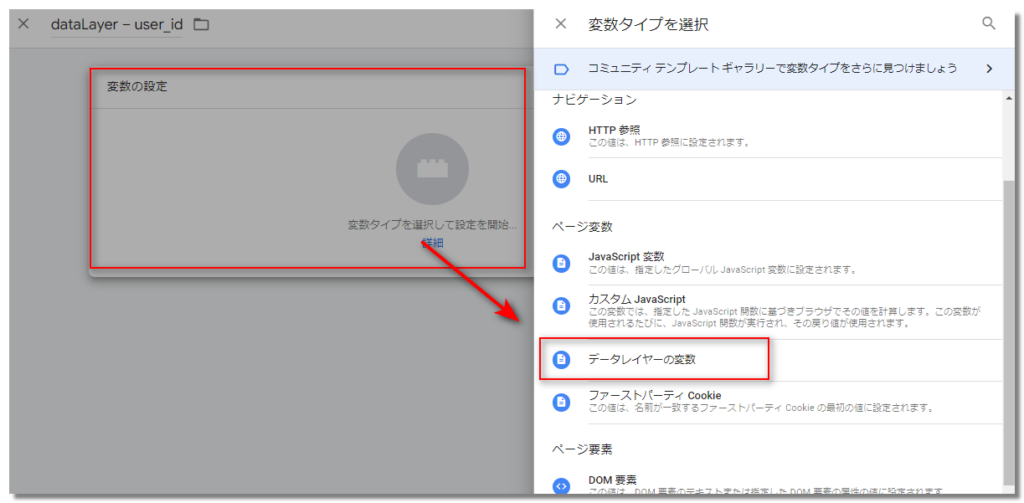
4.[変数の設定] > [データレイヤーの変数] の順にクリックします。

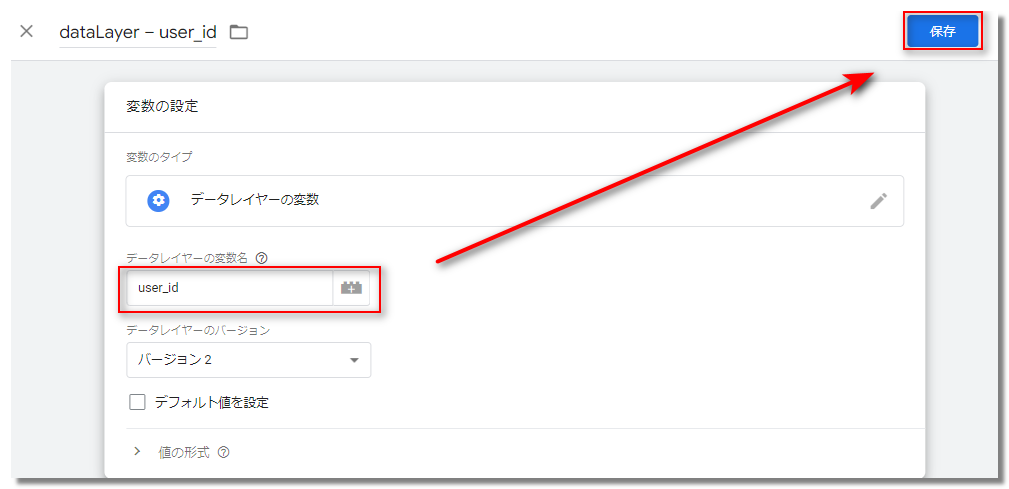
5.[データレイヤー変数名] フィールドに変数の名前(例「user_id」など)を入力し、[保存] をクリックします。これでサイトから出力されたdataLayerのuser_id値をGTMで利用することができるようになりました。

Google タグを変更する
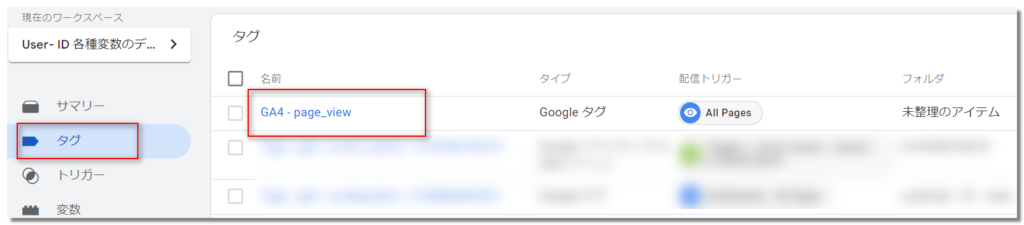
1.[タグ] をクリックし、Google タグを選択します。

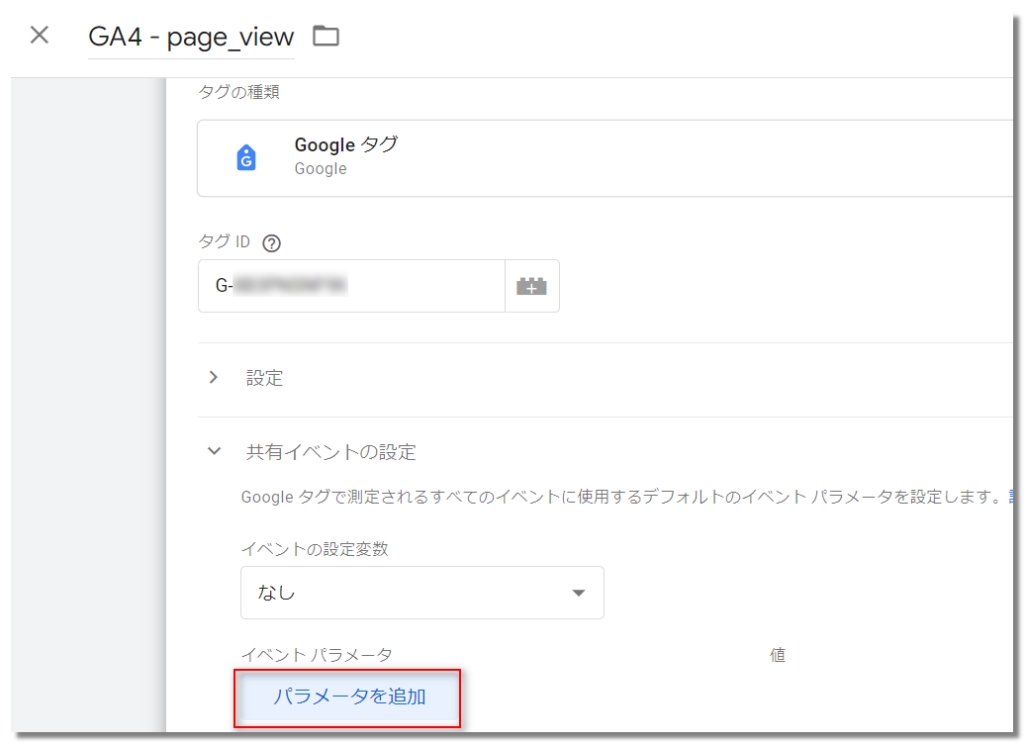
2.[共有イベントの設定] > [パラメータ] の順にクリックします。

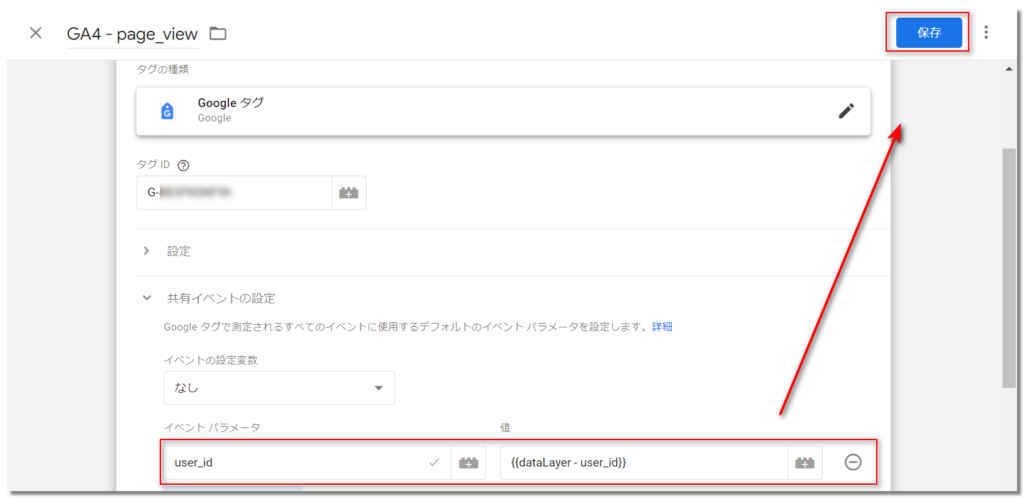
3.イベントパラメータに「user_id」と入力、値には先ほど作った変数(例「dataLayer – user_id」など)をセットし、[保存] をクリックします。これでuser_idをセットすることが出来ました。

だいじなこと
個人と1対1で紐づくUser-IDをユーザーの同意なくGoogleに送信することは、国内、海外を問わず法的に制限されます。
実際の運用や法解釈はお客様に委ねられるべき部分ですが、「送ることが技術的に可能だから送ってしまおう!」と安易に使うと怖い機能でもあります。社内で検討し、知識を身につけ、定期的にポリシーの確認が必要です。
先の「User-IDについておさらい」でもご紹介したGoogleポリシーや、法律に準拠して正しく活用しましょう。
さいごに
いくつかのユーザー識別情報がありますが、ユーザー識別子としての優先度は一番高いものがUser-IDです。
一意のIDを送信するため、ユーザー数を正確にカウントし、ユーザーとお客様のビジネスを全体的に捉えることができますね。
ちょっとしたことコラムですが、皆さまのお役にたてれば幸いです。






