
Looker Studio(旧:データポータル)は、機能が豊富でありながら無料で使用できるダッシュボードツールです。
多くの方が利用していると思いますが、「パラメータ」という機能についてご存じでしょうか?
ひっそりと存在しているため、知らない方も多いかもしれませんが、実は非常に便利な機能です。
この記事では、パラメータ機能の紹介と、その活用方法について説明します。パラメータの魅力が少しでも伝われば幸いです。
パラメータとは何か?
パラメータとは、Looker Studioにおける機能の1つで、ユーザー(閲覧者)がダッシュボード上で動的に値を入力し、レポートの表示内容を柔軟に変更できる機能です。
パラメータは主に以下の3つの用途で使用されます:
- 計算フィールド
- BigQueryのカスタムSQLクエリ
- コミュニティ コネクタ
本記事では、「計算フィールド」での使用方法に焦点を当てて説明します。
パラメータの使用例
パラメータの仕組みを説明する前に、簡単な例で「パラメータを使うと何ができるか?」を説明します。
「動的に値を入力する」というイメージをつかんでいただければと思います。
【例】年間の売上目標額の指標を追加する
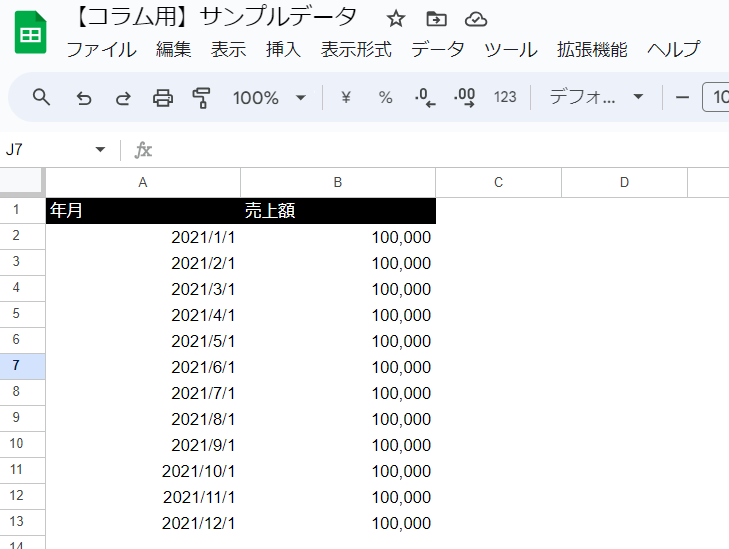
スプレッドシートで作成されたサンプルデータがあり、このデータには、2021年の月別売上額が入力されています。

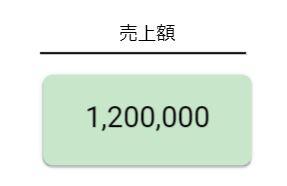
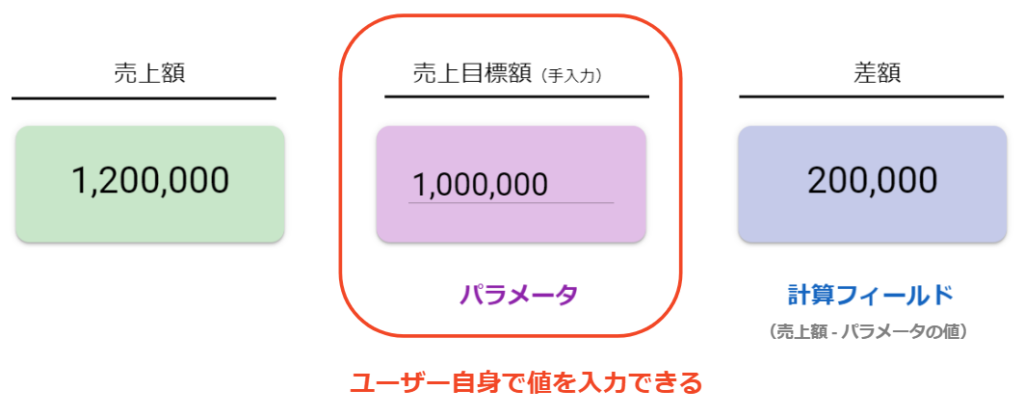
このサンプルデータ(データセット)をLooker Studioで接続することで、売上額の合計値(120万)を簡単に求めることができます。

しかし、ユーザーから、「年間の売上目標額(仮で100万とします)と売上との差額を両方見たい」という相談が来ました。
どのように対応すればよいでしょうか。
この目的を達成するには、以下のようなものが考えられます:
- データソースに新しいフィールドを追加する
- 年間の売上目標額があるデータセットを用意して、統合データを作成する
しかしながら、これらの方法ではユーザーが売上目標額を変更したい場合、ダッシュボードを都度修正しなければなりません。
こんな時に便利なのが、「パラメータ」になります。パラメータはユーザー自身が値を入力することが可能です。
今回の例では、パラメータとして売上目標額を入力できるようにすることで、ユーザーが自由に金額を変更しながらレポート表示をすることが可能になります。

パラメータの大まかなイメージはつかめましたでしょうか。次に具体的な仕組みについて説明していきます。
パラメータの仕組み
パラメータの仕組みについて説明します。
パラメータ使うためには、以下の3つの手順が必要です。
- パラメータを作成する
- コントロールを使って、値を取得する
- 計算フィールドに使用する
パラメータを作成する
以下の手順のどちらかでパラメータの作成はできます。
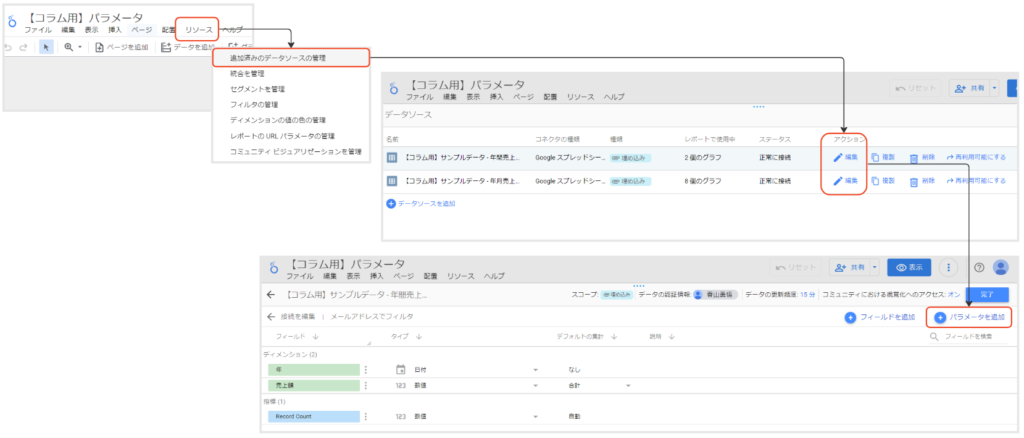
【手順①】リソース>追加済みのデータソースの管理>編集>パラメータを追加

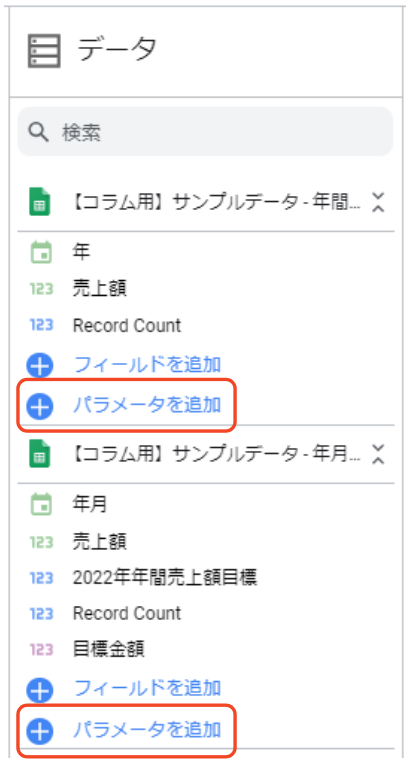
【手順②】データパネル>データソース>パラメータを追加

パラメータの作成画面の各設定について説明します:

■パラメータ名:
任意の文字、数字、記号が使えます。
パラメータ名は、レポートとデータソースで使用可能なフィールドのリストに表示されます。
また、この名前は計算フィールドでパラメータを参照するためにも使用され、作成後も名前を変更することは可能です。
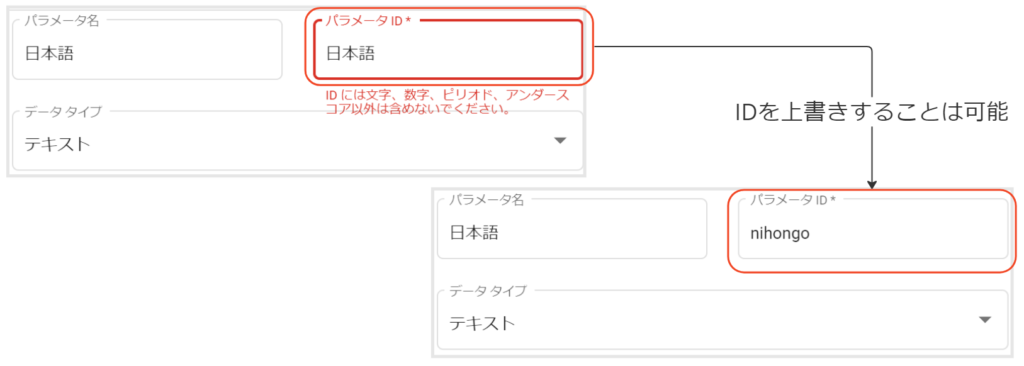
■パラメータID:
英字、数字、ピリオド、アンダースコアを使用することができます。
パラメータを識別するために使用され、ユーザーには表示されません。
また、パラメータIDの値は、パラメータ名がデフォルトで入力され、パラメータ名に使用できない文字、記号を使用する場合はIDの値を変更する必要があります。

注:パラメータIDは、作成後に変更可能です。ただし、パラメータを使用している計算フィールドがある場合は、再設定が必要になることにご注意ください。
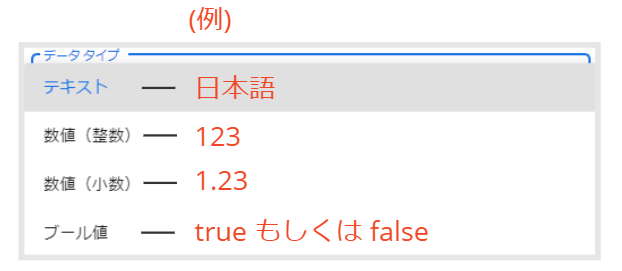
■データタイプ:
以下の4種類が使用できます。

■使用可能な値:
ユーザーが入力できる値を指定します。
任意値、値の一覧、範囲の3種類があります。
上記のデータタイプによって選択できるものが異なります。
①任意値(テキスト/数値のみ)
ユーザーが入力した任意の文字・数値を受け取ります。
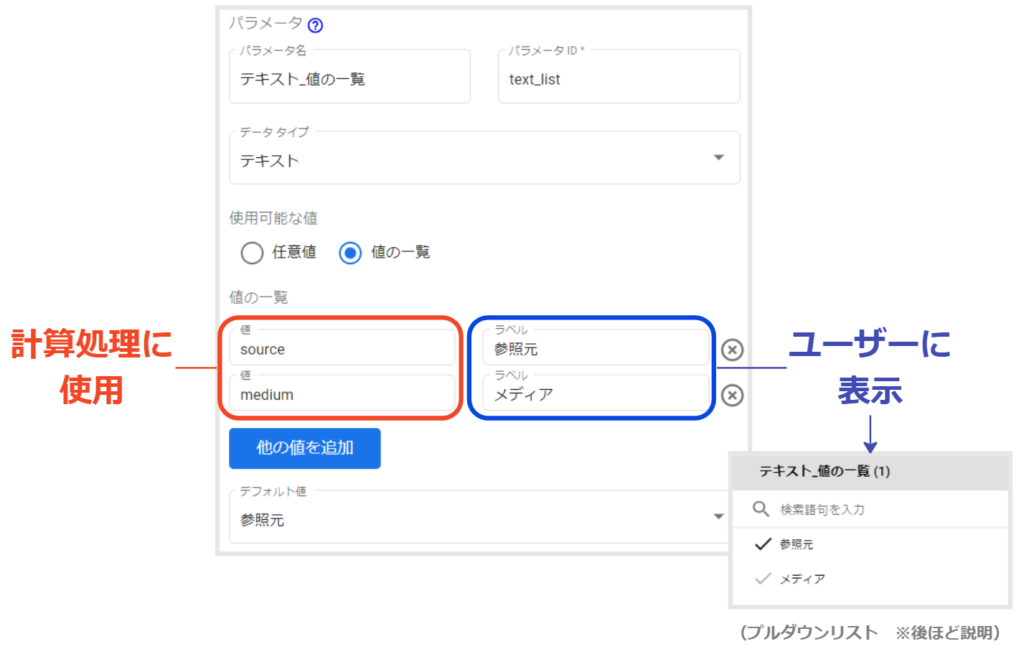
②値の一覧(テキスト/数値のみ)
ユーザーが入力できる値の候補を指定できます。
一覧には、値とラベル(省略可)を入力することができます。
値は計算フィールドの処理で使用され、ラベルはユーザーに表示する文字列です。

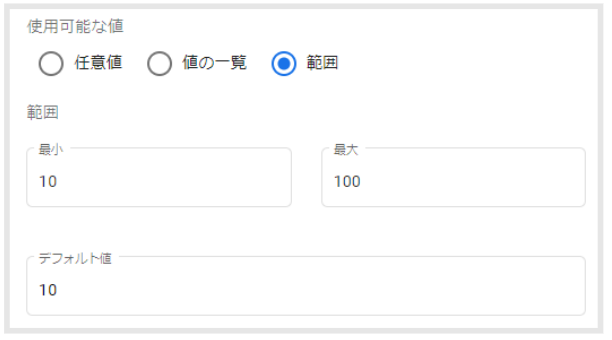
③範囲:(数値のみ)
ユーザーが入力できる最小値と最大値を指定することができます。
最小値か最大値のどちらかのみを指定することも可能です。

しかし、両方とも指定することを推奨します。
理由としては、「範囲」を選択した場合、後述するコントロールは「スライダー」が推奨ですが、スライダーは両方の値が指定されていないと使用できないためです。

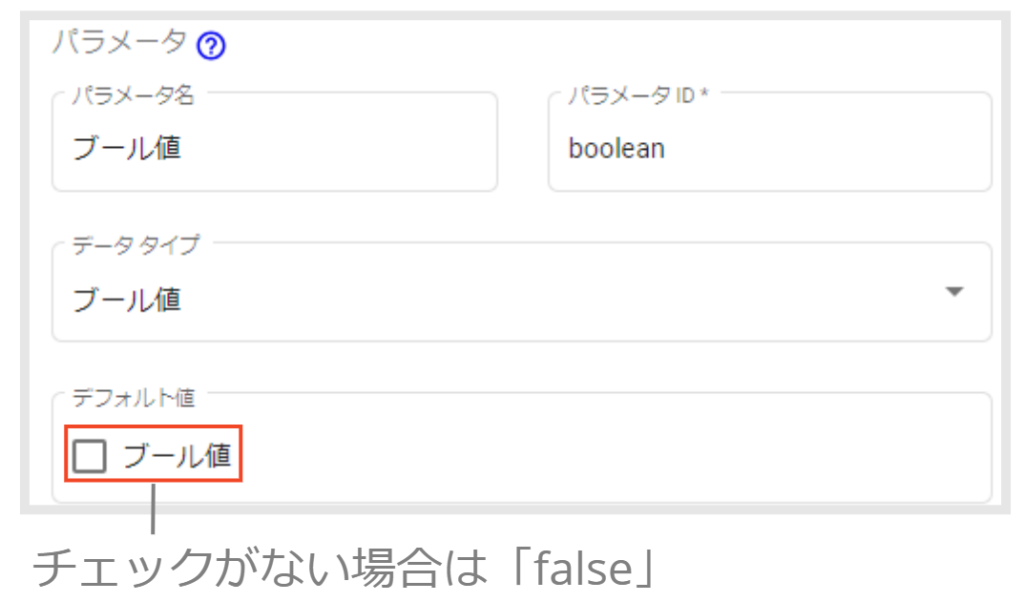
■デフォルト値:
デフォルトの値を設定することができます。
「値の一覧」か「範囲」を選択した場合は必須になります。
また、データタイプが「ブール値」の場合は、チェックが入っていると「true」、入っていないと「false」になります。

コントロールを使って、値を取得する
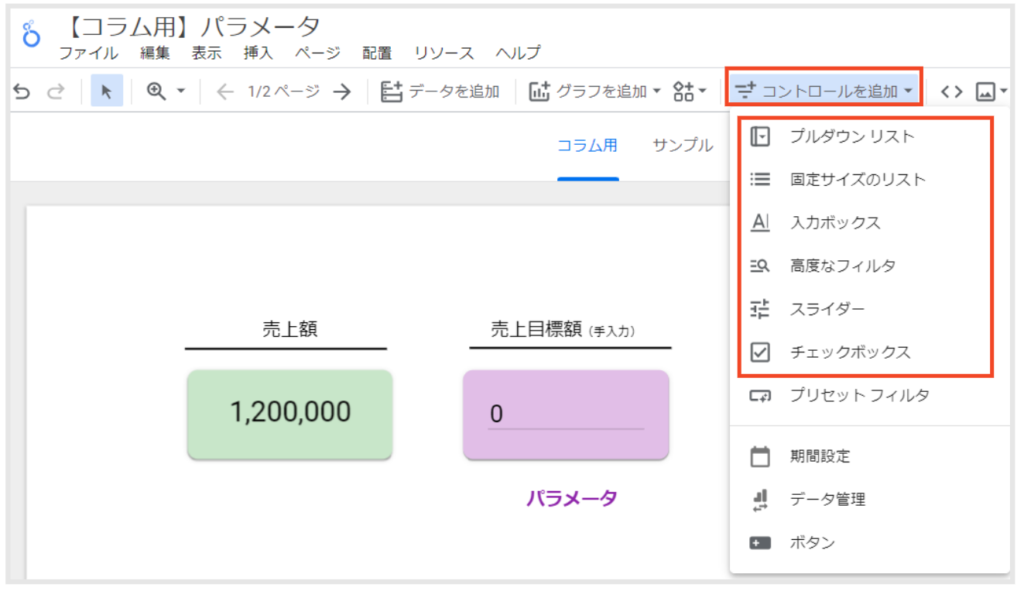
パラメータにユーザーが値を入力するには、「コントロール」を使用する必要があります。
コントロールを使うことで、レポートのコンポーネントに表示されるデータをフィルタしたり変更したりできます。
詳細については公式ヘルプを参照してください。

※プリセット フィルタは特殊なコントロールであるため、本記事では割愛します。
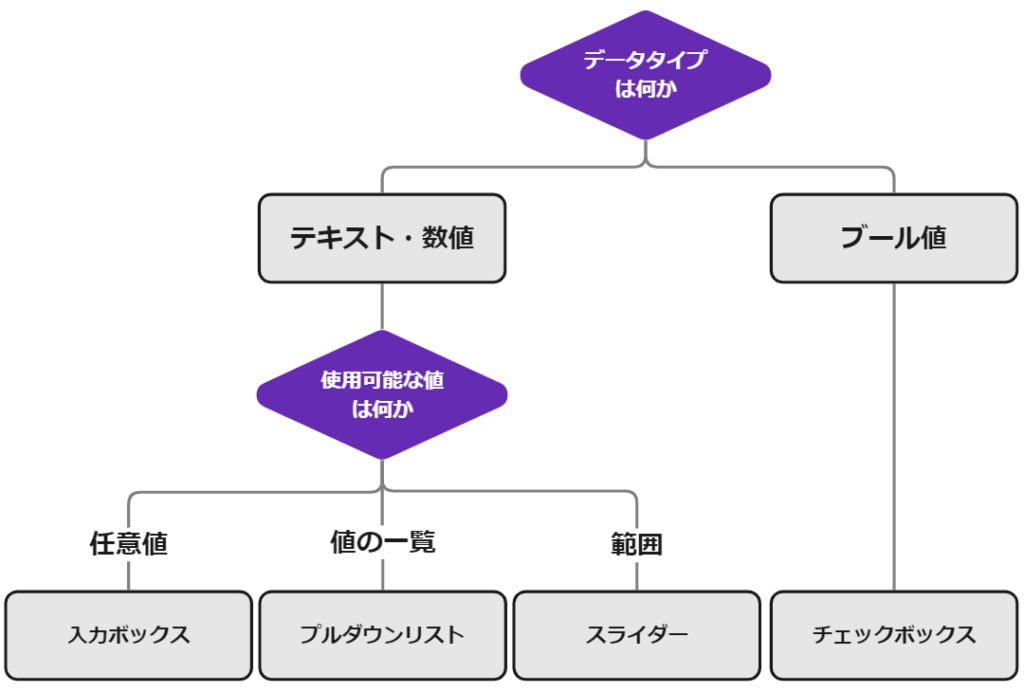
「データタイプ」と「使用可能な値」の組み合わせによって、選択できるコントロールが異なります。以下の内容を押さえておけば問題ありません。

詳細については、表にまとめましたので、ご興味のある方はこちらも参照してください。
■テキスト

■数値(整数・少数)

■ブール値

計算フィールドに使用する
パラメータを作成し、値を取得するコントロールを決定したら、最後には計算フィールドで使用する方法を説明します。
「年間の売上目標額の指標」を冒頭で紹介しましたが、これがどのようにパラメータを使って実現しているのかを説明します。
まず、年間の売上目標額を格納するためのパラメータを作成します。
例では、ユーザーが自由に値を入力できるように任意値にして、デフォルト値は設定していません。

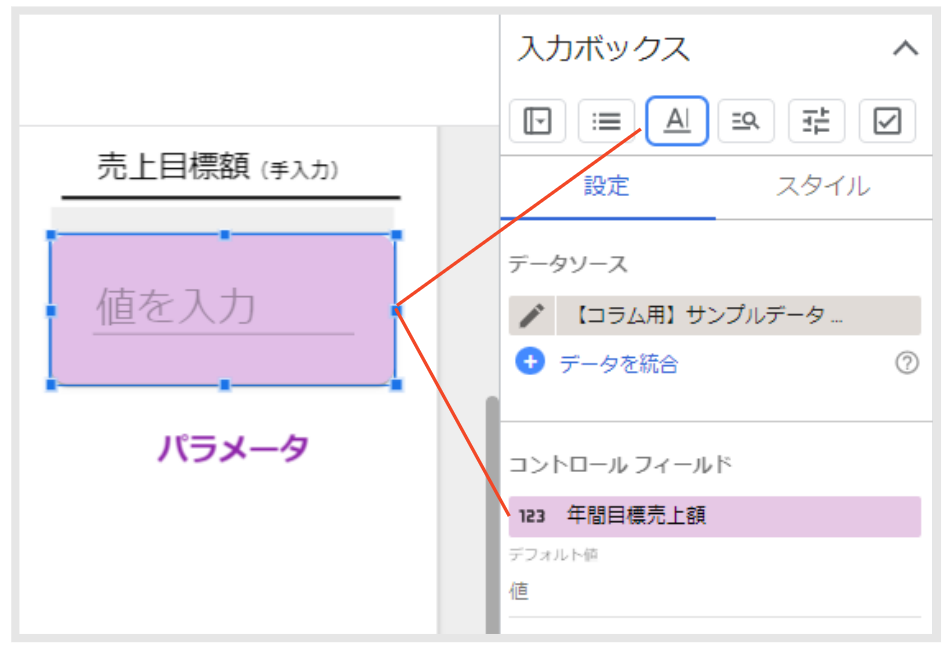
次に、コントロールを追加します。
「任意の値」なので、「入力ボックス」を選択します。
コントロール フィールドにパラメータをセットします。

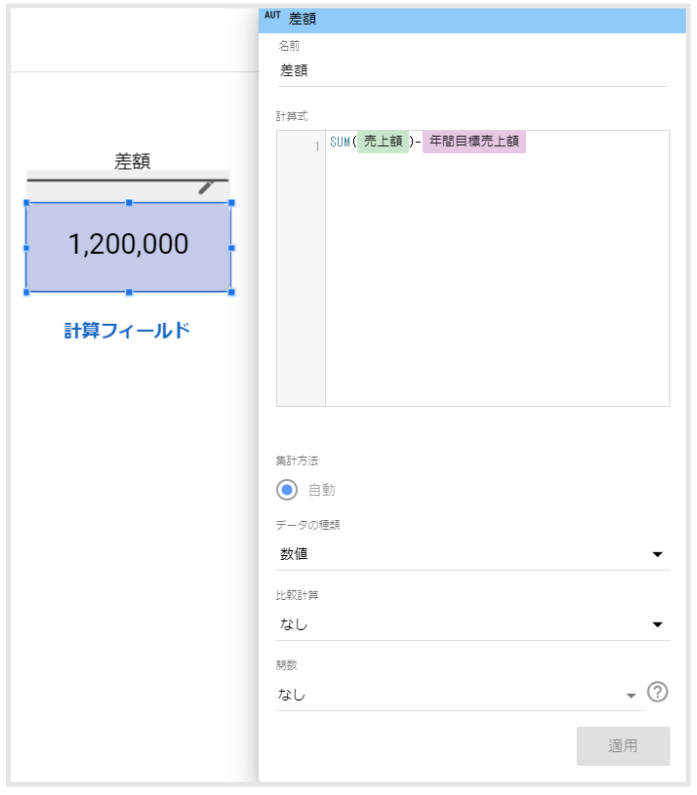
次に、取得した値を計算フィールドで使用します。
売上額と目標額の差分を計算する必要があるため、以下のような計算式を使用します。
キャプチャの例を参照してください。

これにより、ユーザーが「入力ボックス」から「年間売上目標額」の値を入力すると、計算フィールドが売上の合計から売上目標額を差し引いた値を自動的に計算してくれます。

以上がパラメータを使用するための一連の手順です。
パラメータの継承規則について
パラメータの適応範囲と優先順位について説明します。
パラメータの挙動を理解するには、この優先順位を理解することが重要です。
※この優先順位の考え方はフィルタ機能と同様です。
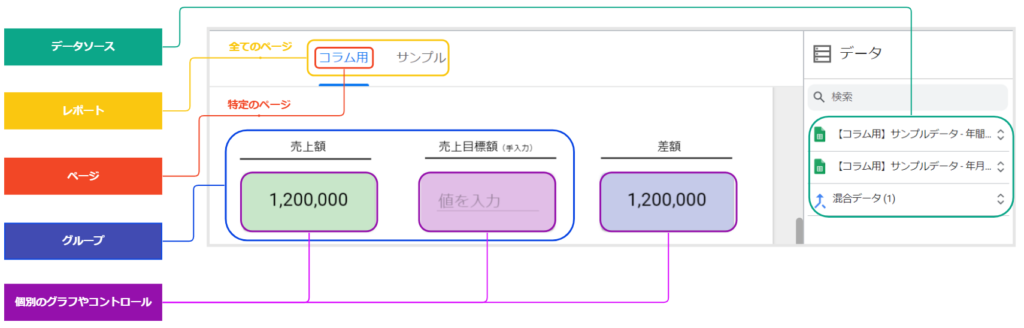
優先順位(昇順)は以下のとおりで、この流れでデフォルト値が継承されていきます。
- データソース(デフォルト)
- レポート
- ページ
- グループ
- 個別のグラフやコントロール
それぞれの該当箇所は下図になります。

継承の仕方を具体例で見ていきましょう。
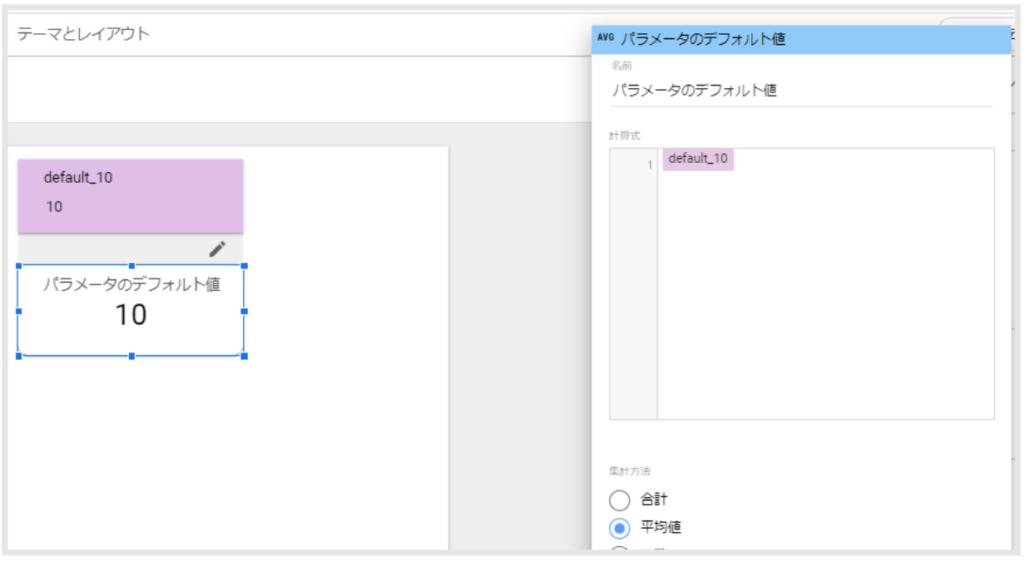
数値のパラメータを1つ作成します。デフォルト値は10に設定します。

次に、グラフとしてスコアカードを作成します。
計算フィールドを1つ作成し、パラメータの値を表示して、値を確認できるようにします。

優先順位は「データソース」が一番高いので、デフォルト値の10が全ての範囲で継承されます。
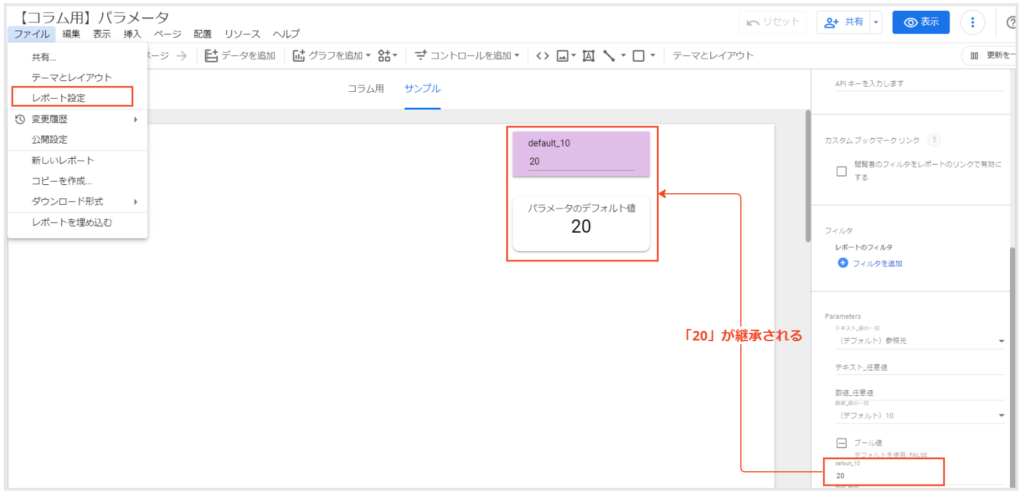
次に、「レポート」のデフォルト値を20に上書きします。優先順位がレポート以下の②~⑤の範囲で、20が継承されます。

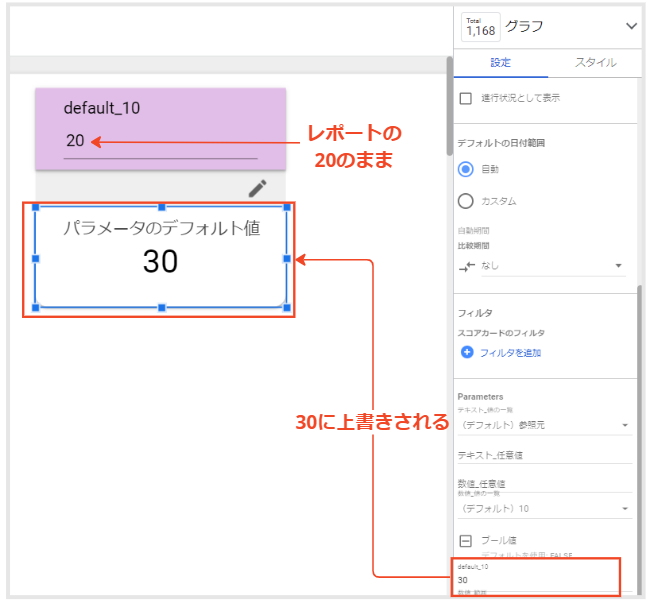
複数の範囲で上書きが行われている場合、優先順位が低い(粒度が細かい)範囲が適用されます。
例えば、⑤に該当する「スコアカード」のデフォルト値を30に上書きした場合、レポートで設定した20ではなく、30が適用されます。

このように、優先順位を理解していないと、予期せぬ結果になる可能性があるため、注意が必要です。
パラメータの活用例
パラメータの活用例をいくつか紹介します。パラメータは自由度が高いため、どのような使い方ができるか想像しにくいかもしれません。
ここでイメージをつかんでいただけると嬉しいです。
基本編と応用編に分けて例を紹介しますので、まずは基本編をご覧ください。
サンプルデータとしては、Googleが提供しているGoogle アナリティクス 4(以下GA4)のデモデータを使用します。
デモデータについては公式ヘルプを参照してください。
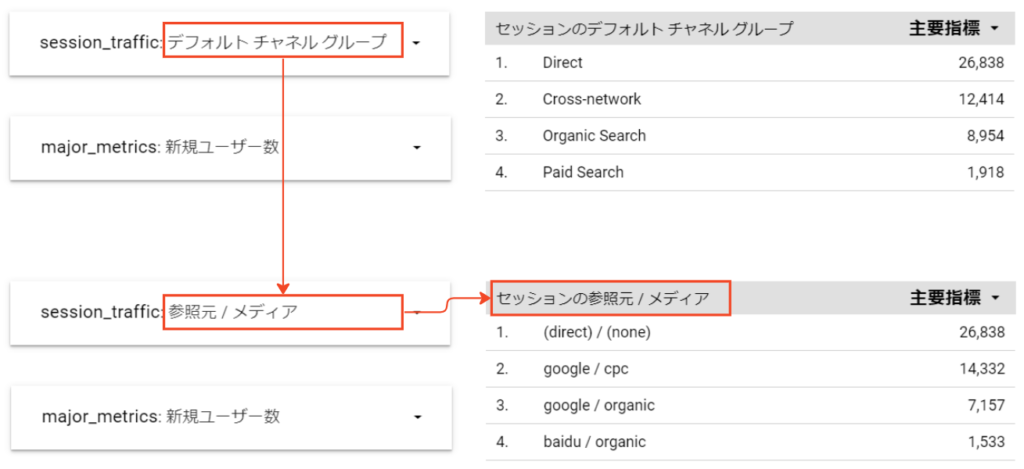
【基本編①】動的にディメンションを変更する
パラメータを使って、ディメンションを動的に変更してみましょう。
例として、以下のディメンションを対象にします。
- セッションのデフォルト チャネル グループ
- セッションの参照元 / メディア
- セッションの参照元
- セッションのメディア
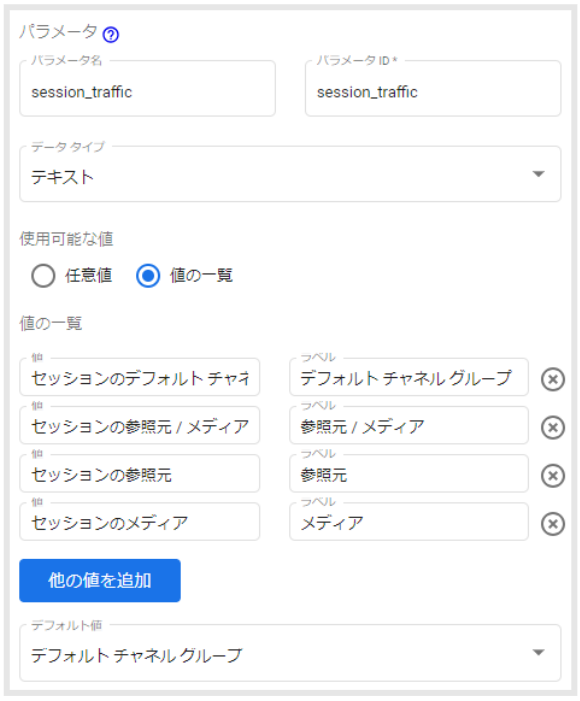
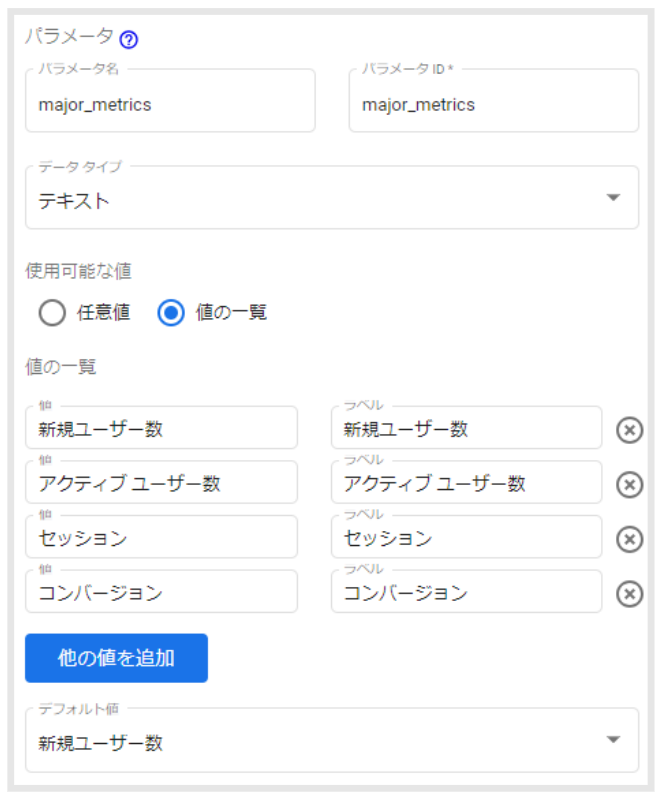
まずは下図のパラメータを作成します。
値には、上記と同じディメンション名を入力します。
見やすくするために、ラベルからは「セッションの」という文字を削っています。

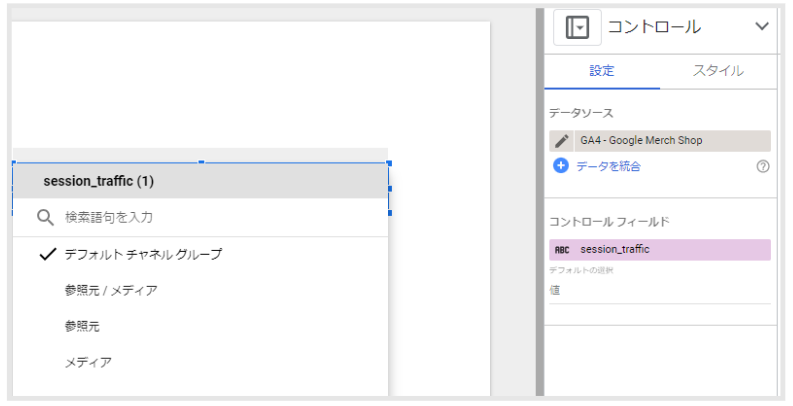
次に、「プルダウンリスト」のコントロールを追加します。
作成したパラメータ「session_traffic」をコントロール フィールドにセットします。

次に、計算フィールドを作成します。
CASE関数を使用して、条件に一致した値を返します。CASE関数の詳細については割愛しますので、公式ヘルプを参照してください。
この例では、「セッションのディメンション」というフィールドを下図の内容で作成します。CASE関数によって、パラメータの値と条件が一致するディメンションが返されます。

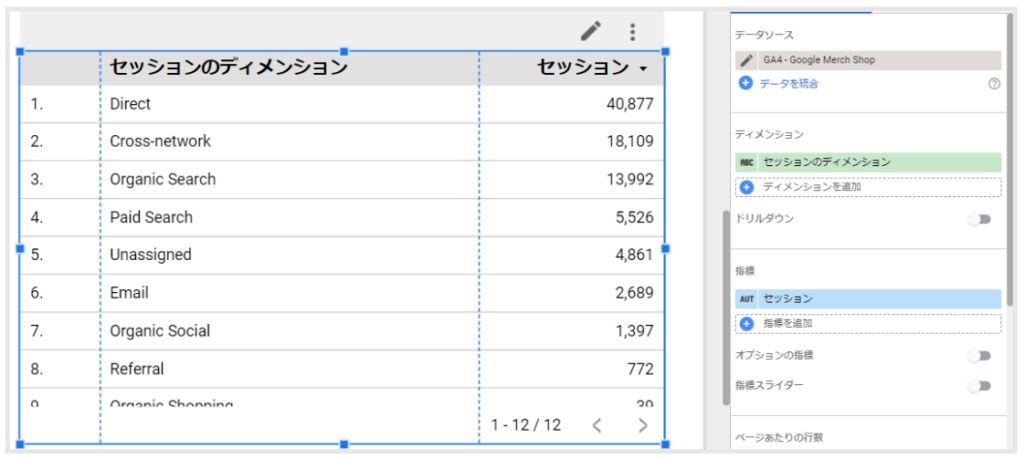
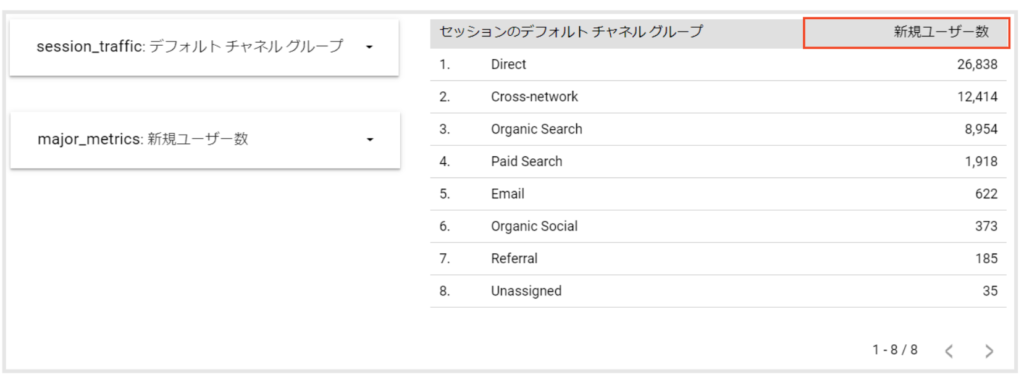
最後に、表のグラフを追加して、作成した「セッションのディメンション」を使用します。
指標は互換性があるものなら何でもよいですが、今回はセッションにします。

以上で完成です。
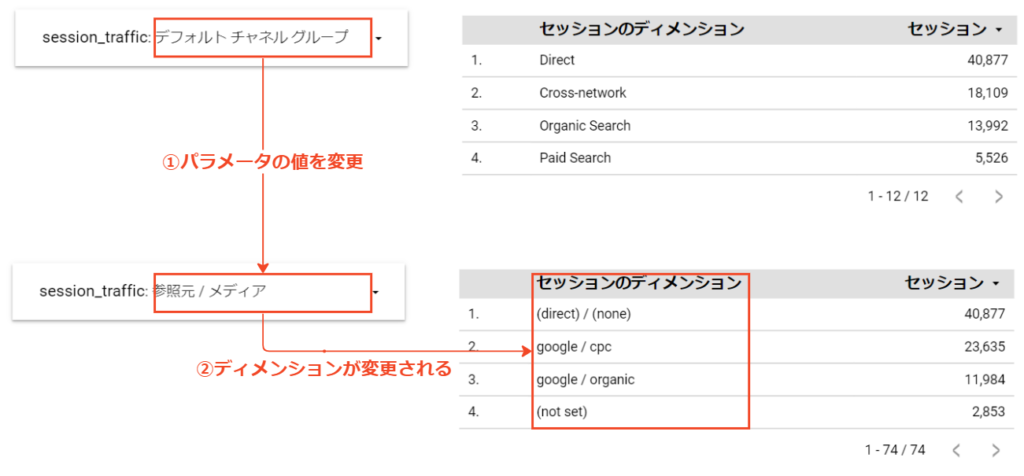
これは、以下のような動作をします。
- プルダウンリストで選択した(入力した)値をパラメータが取得します。
- 「セッションのディメンション」のCASE関数が、パラメータの条件に一致するディメンションを返します。
- レポートに表示されるデータが、返されたディメンションに変更されます。

このように、パラメータで取得した内容に応じて、表示するグラフの内容を変更することができます。
【基本編②】動的に指標を変更する
基本編①とほぼ同じ内容ですが、指標も動的に変更できることを確認しましょう。
下図のようなパラメータを作成します。

ディメンションと同様に、コントロールはプルダウンリストを選択します。
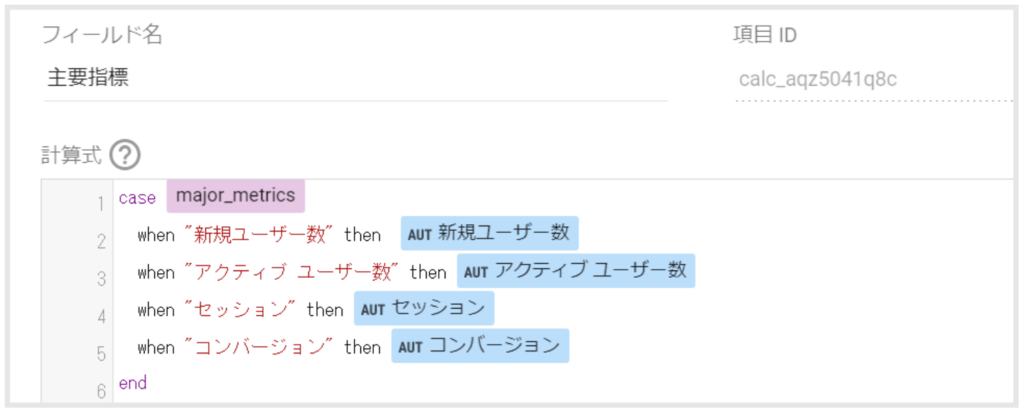
計算フィールドを作成し、CASE関数を使用して、パラメータの条件に一致する指標を返します。

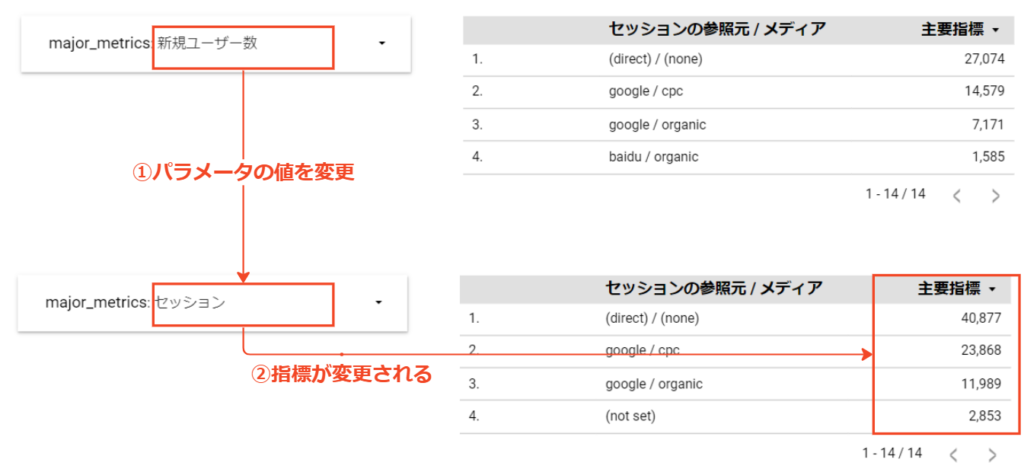
これにより、指標も同様にパラメータの値によって動的に変更することができるようになります。

【基本編③】動的にグラフの基準線を変更する
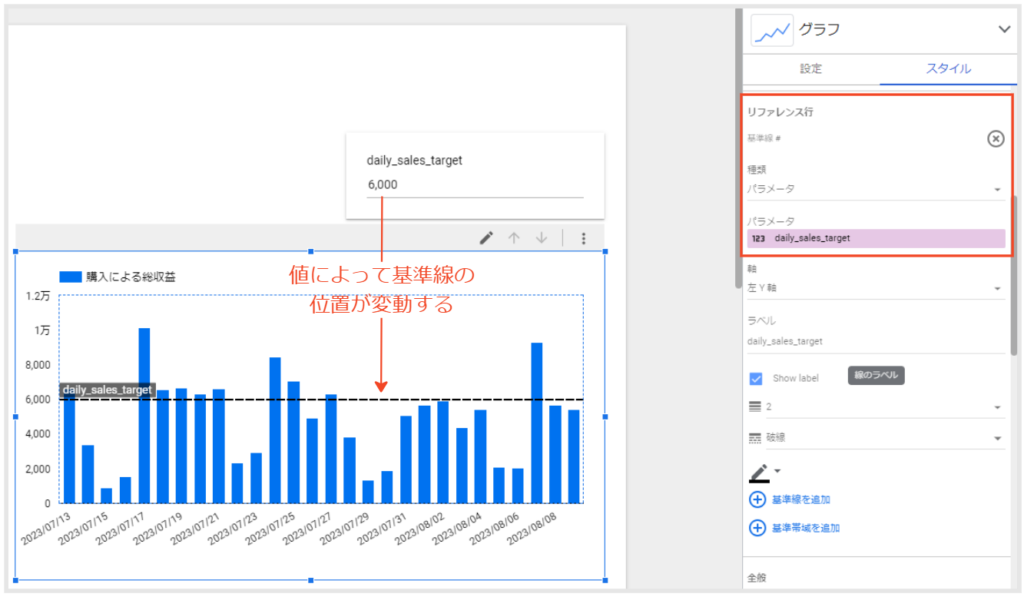
基本編の最後は、グラフの基準線について説明します。
いくつかのグラフには、基準線を追加できます。
基準線には、定数値を手入力するか、特定の指標の平均などの計算式を使用できます。

この基準線には、パラメータも使用することができます。
例えば日別の売上目標をユーザーが入力して達成度を可視化するなどができます。
使い方はシンプルです。
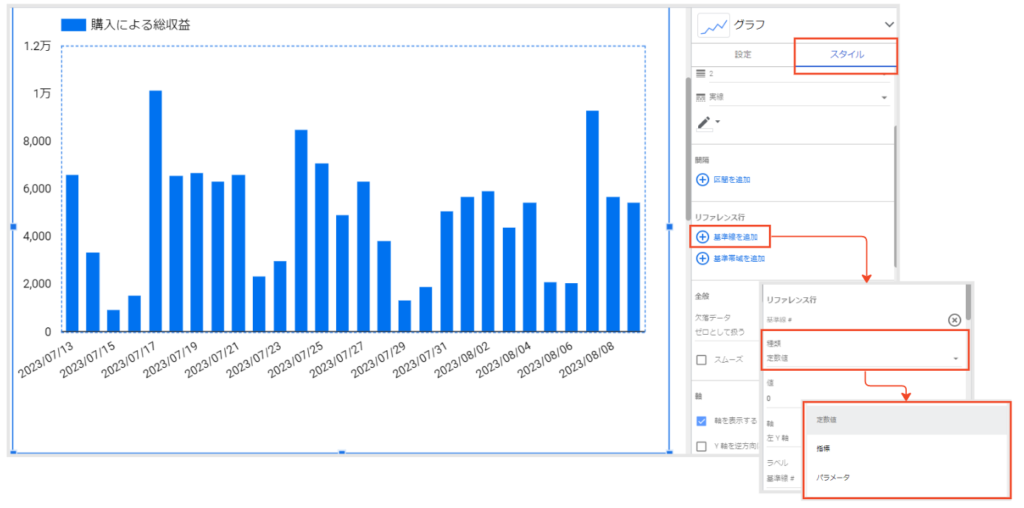
まず、数値のパラメータを作成します。次に、基準線の種類を「パラメータ」に変更します。
そして、作成したパラメータをセットし、その後はコントロールで値を取得するだけで、動的に基準線を変更することができます。

以上で基本編は終了です。
【応用編①】ランディングページ別コンバージョン指標を作成する
パラメータと統合データを使用することで、GA4のランディングページ別の、特定イベントに限定したコンバージョン指標を作成することができます。
統合データとは、複数のデータソースを条件に従って結合することで、新しいデータソースを作成することができる機能です。
本記事では詳細については割愛しますので、公式ヘルプを参照してください。
今回の応用編で実現したい内容について、もう少し詳しく説明します。
GA4のデータソースには、「ランディングページ」ディメンションと、「セッション」「セッションのコンバージョン率」指標が含まれています。そのため、下図のようなグラフはすぐに作成できます。

しかしながら、2つの問題があります。
1. 特定のイベントのコンバージョンに限定できない
複数のコンバージョンイベントがある場合、いずれかのイベントがコンバージョンすれば、その時点でセッションのコンバージョン率としてカウントされます。
特定のイベントに限定することができません。
2.コンバージョンマークを付けた後のデータしか反映されない
GA4の管理画面でイベントにコンバージョンマークを付けた後のデータのみがコンバージョンとしてカウントされます。
そのため、マークを付ける前の過去データはコンバージョン扱いになりません。
これらの課題を解決するために、パラメータと統合データを活用します。
まずはコンバージョンのイベント名を取得するパラメータを作成します。

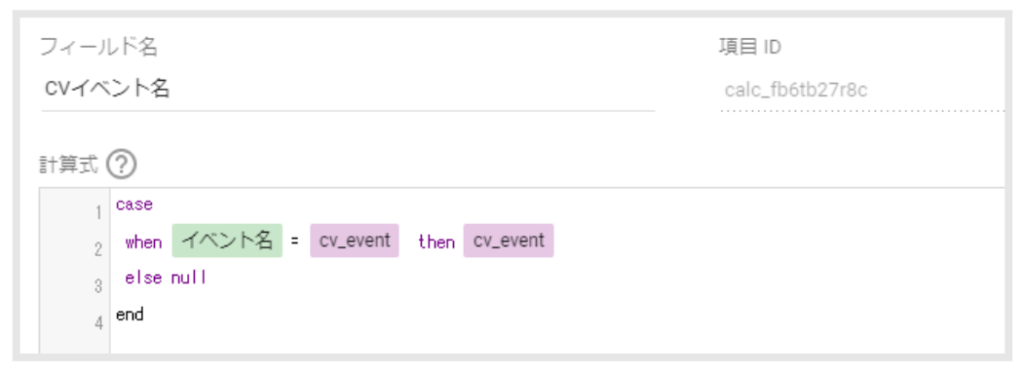
次に、計算フィールドを作成します。
フィルタにも使用するため、グラフ固有のものではなく、データソースから作成する必要があります。詳細については公式ヘルプを参照してください。
この計算フィールドでは、パラメータの値がイベント名と一致する場合はイベント名を返し、一致しない場合はnullを返します。

次に、「入力ボックス」のコントロールを追加し、作成したパラメータをセットします。
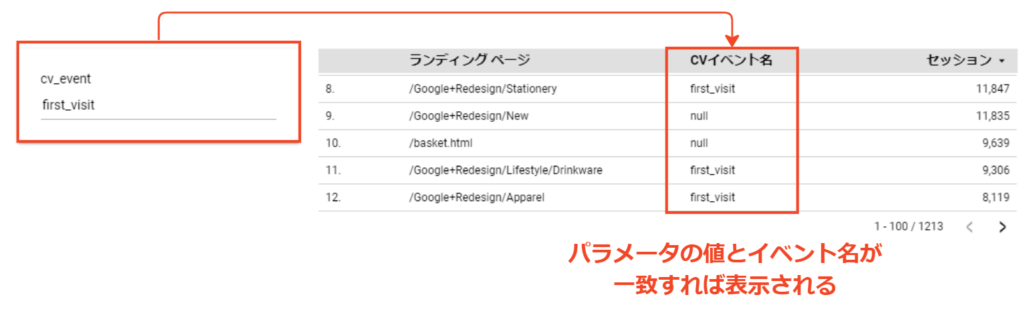
また、表のディメンションに作成した「CVイベント名」を追加して、指標の「セッションのコンバージョン率」は不要なので外します。

今時点で何ができるか見てみましょう。
パラメータの値としてイベント名を入力することで、条件に一致するものはイベント名が表示され、一致しないものはnullとなります。

さらに、以下のフィルタを表に追加します。
これにより、「CVイベント名」の値がnullのもの、つまりコンバージョンイベントではないイベントを除外することができます。

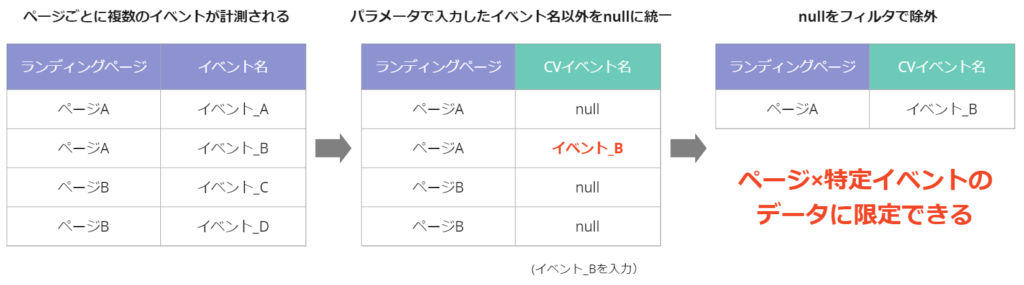
内容が少し複雑になってきたので整理しますと、下図のことを行っています。

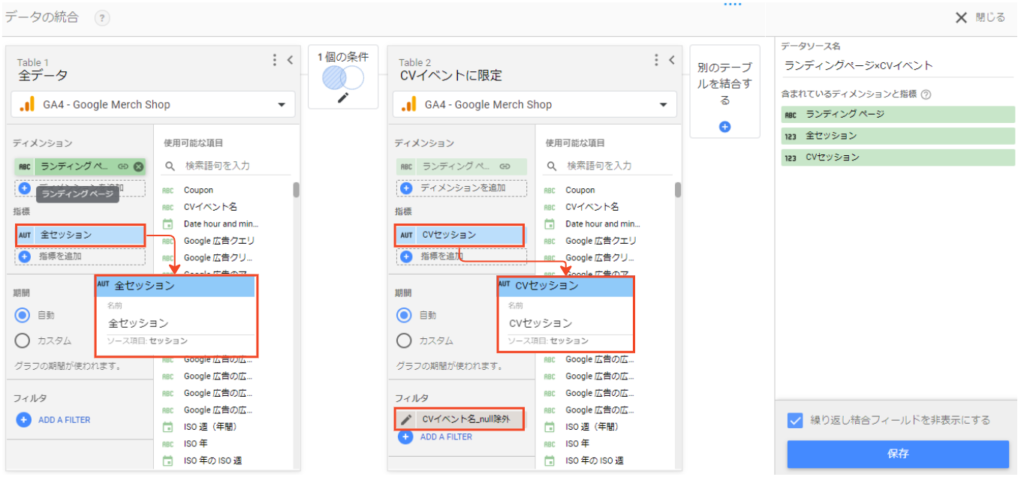
次に、同じGA4のデータ間で、統合データを作成します。全てのデータに対して、作成したフィルタを適応したテーブルを左結合します。
※「CVイベント名」ディメンションは不要なので外します。
※指標は同じ「セッション」ですが、わかりやすくするために名前を変更しています。

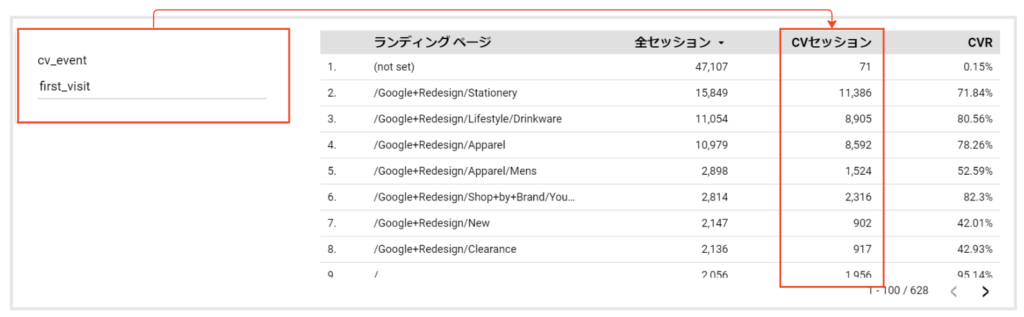
作成した統合データを使って、表を作成してみましょう。
ディメンションには「ランディングページ」をセットし、指標にはそれぞれのデータのセッションを追加します。
また、下図の内容を用いて「CVR」の指標を計算フィールドで作成しています。

この時点ではパラメータの値としてイベント名を入力していないため、CVセッションはすべてnullになります。
イベント名を入力することで、入力したイベント名に限定したランディングページのCVセッションを確認することができます。

以上で完了です。
パラメータを使用しない場合、フィルタ側で都度イベント名を変更する必要がありますが、パラメータを使用することで、ユーザーが柔軟にイベント名を変更できるようになります。
【応用編②】コントロールフィールドを動的に変更する
応用編の2つ目は、フィルタのコントロールフィールドを動的に変更する方法です。
パラメータをフィールドに直接使用できるコントロールは限られています。一方で、計算フィールドで作成したディメンションや指標は、パラメータを使っても問題なくコントロールフィールドで使用することができます。
例えば、パラメータでは、「固定サイズのリスト」コントロールは使用できませんが、基本編①で作成した「セッションのディメンション」は問題なく使用することができます。

この仕様により、どのようなことができるかを説明します。
まず最初に、基本編①で作成したコントロールと表を再度使用します。

コントロール「プルダウンリスト」には「session_traffic」パラメータがセットされており、ユーザーの入力値を取得します。
そして、計算フィールドで作成した「セッションのディメンション」というディメンションのCASE関数に使用しています。
これにより、ユーザーの入力値に応じて、ディメンションの条件分岐をすることができます。
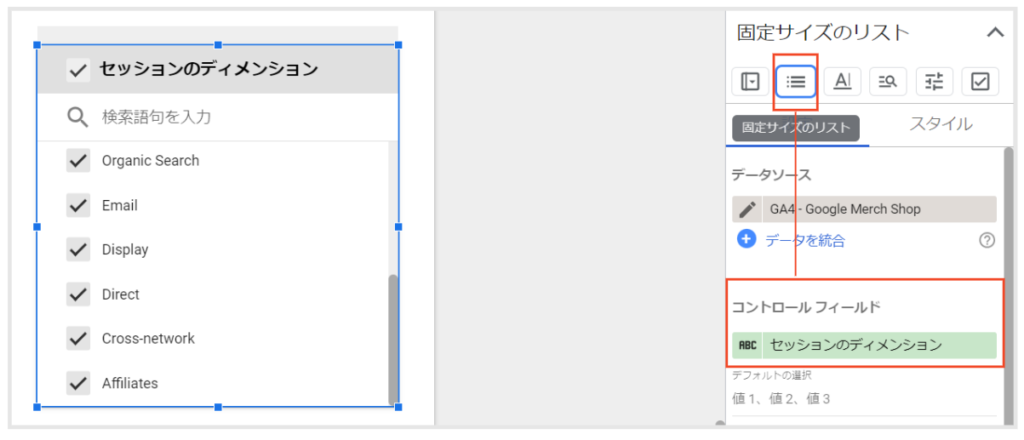
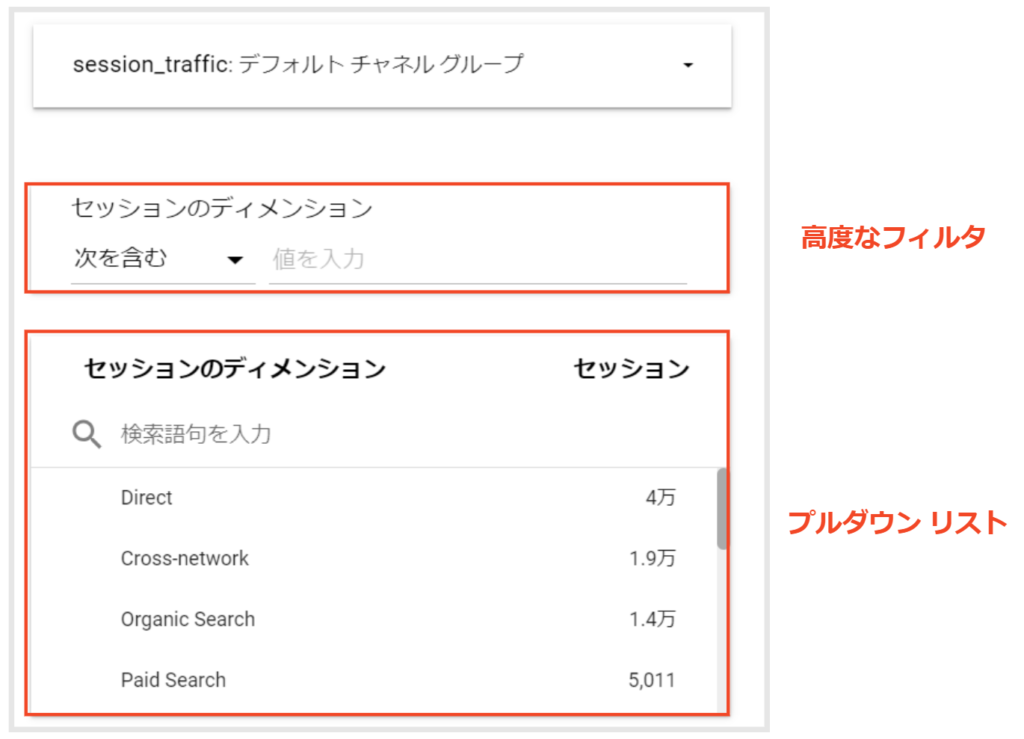
新たに以下の2つのコントロールを追加します。
どちらのコントロールフィールドにも「セッションのディメンション」をセットします。

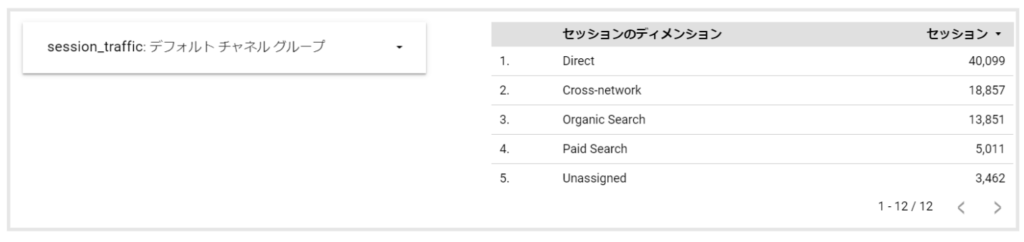
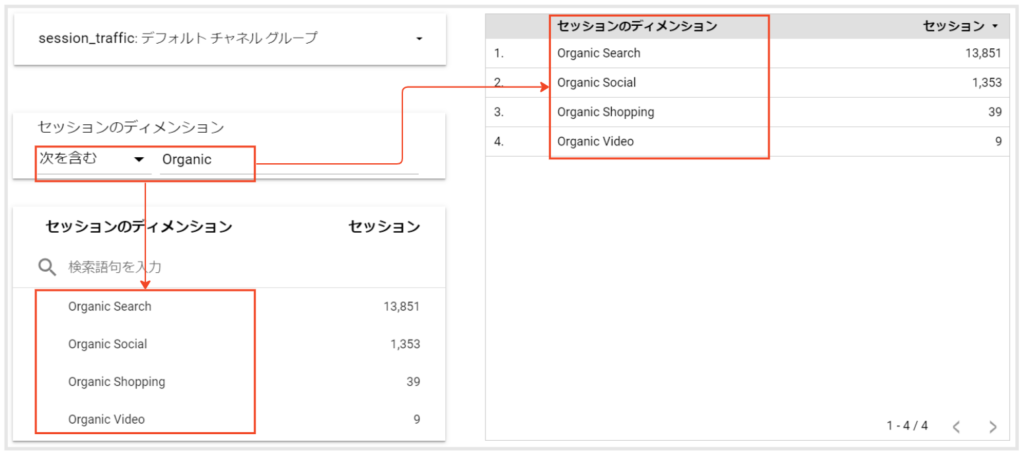
「高度なフィルタ」に値を入力します(例:Organic)。
そうすると、右側の表と、下のプルダウンリストが両方ともフィルタされていることがわかります。

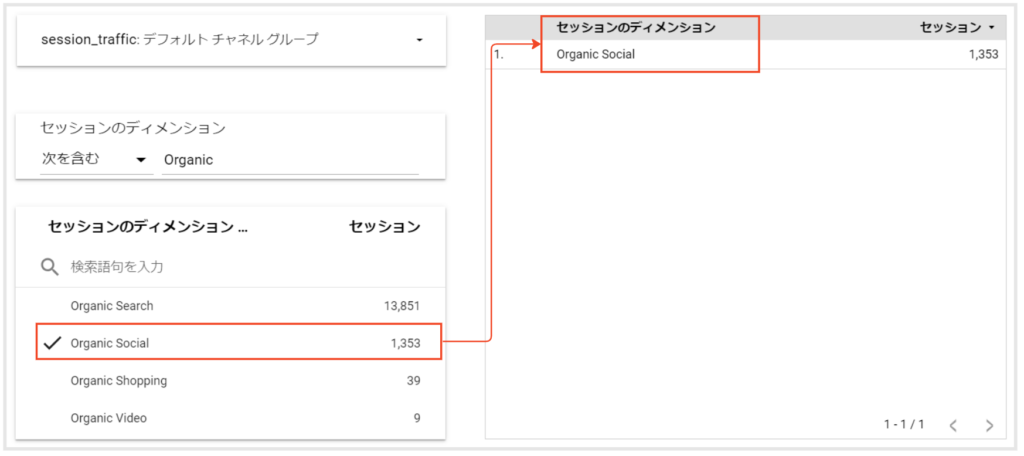
また、プルダウンリスト側でも、表をフィルタリングすることができます。

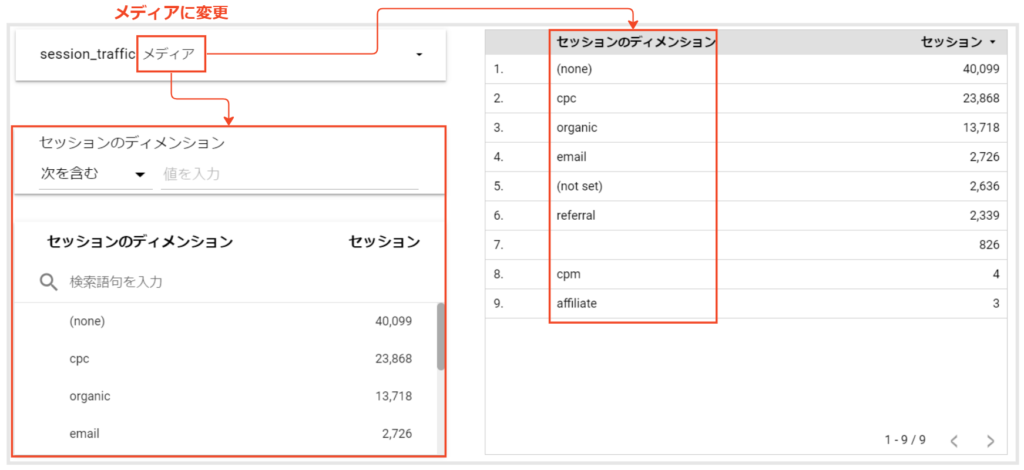
もちろん、パラメータの値を変更することで、ディメンションを柔軟に変更することも可能です。

このように、パラメータを使うことでコントロールフィールドにディメンションや指標、フィルタを柔軟に変更できます。
したがって、ユーザーは編集者に修正を依頼する必要なく、自分で見たい内容をカスタマイズできます。
【小ネタ】グラフのヘッダー名を動的に変更する
最後に、応用編というほどではありませんが、知っていると便利なトピックを紹介します。
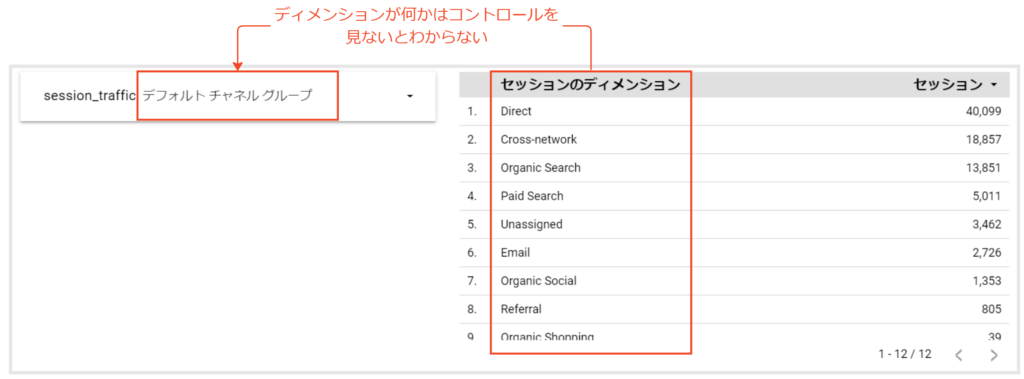
もう一度、基本編①で作成したコントロールと表を確認しましょう。
パラメータを使用して、柔軟にディメンションを変更できますが、ヘッダー名が変わらないため、「何のディメンションが反映されているか」はフィルタを見ないとわかりません。

フィルタとグラフの距離が離れすぎたり、複数のディメンションや指標を使用する場合、混乱が生じる可能性があります。
そのため、グラフを見やすくするため、少し手を加えましょう。
以下に具体例を示します。
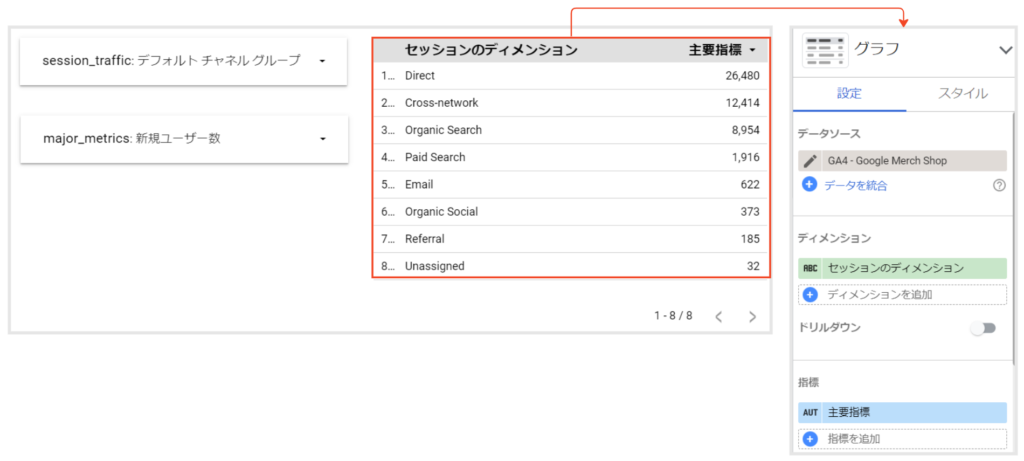
基本編①と②で作成したディメンションと指標を使用して、下準備としてコントロールと表を作成します。

ここから、ヘッダー名を動的に作成する方法を説明します。
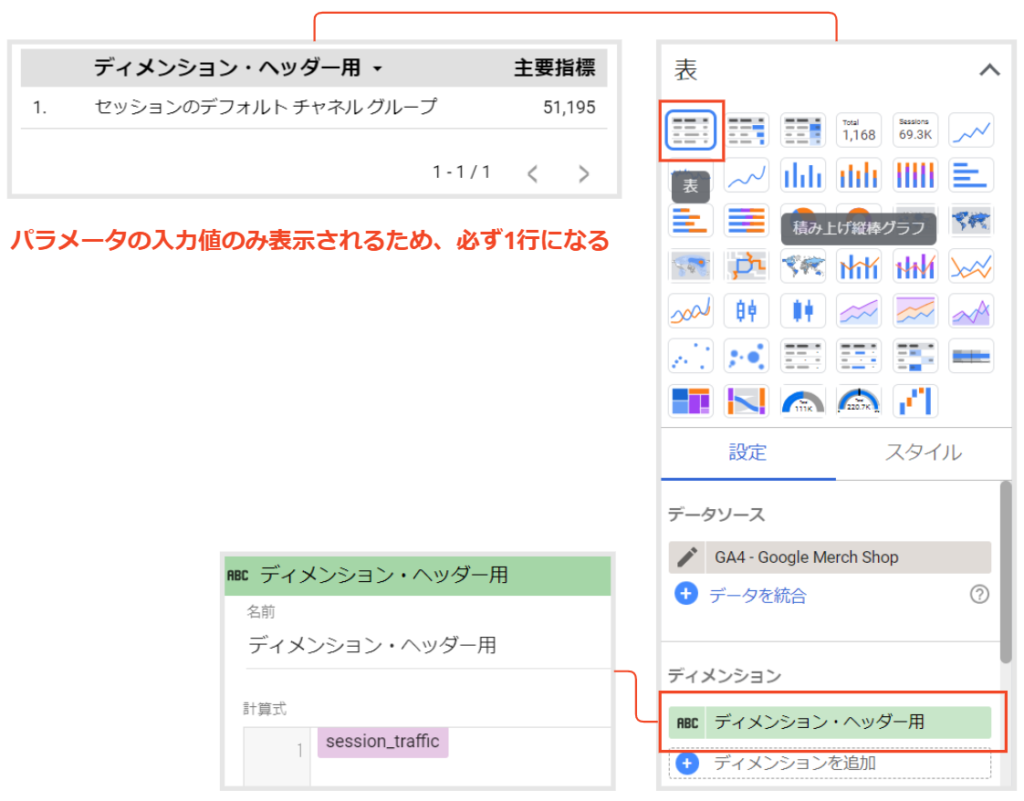
まず、ディメンション側から対応します。新しい「表」を作成し、計算フィールドを使用して新しいディメンションを作成します。
この計算フィールドには、パラメータ名(例では「session_traffic」)を入力します。
※指標は互換性があるものであれば何でも構いません。

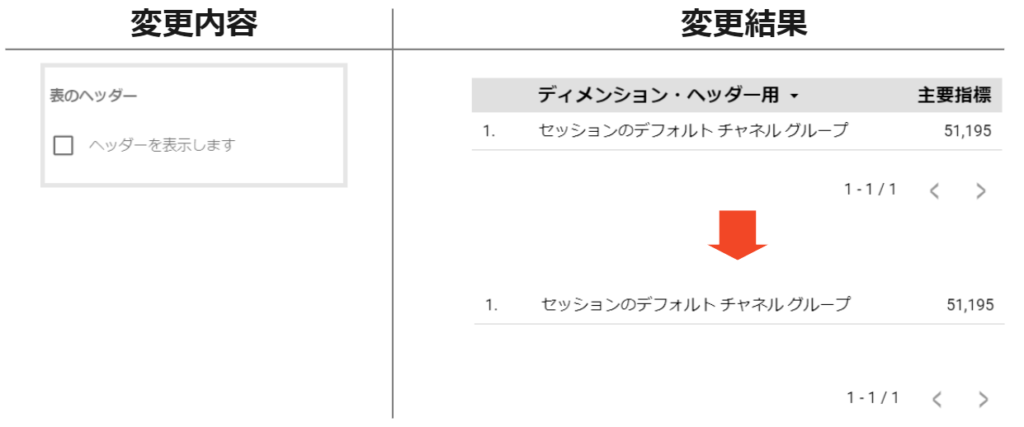
次に作成した表のスタイルを変更します。
変更内容は以下の通りです。
■ヘッダー
「ヘッダーの表示オプション」をオフにします。

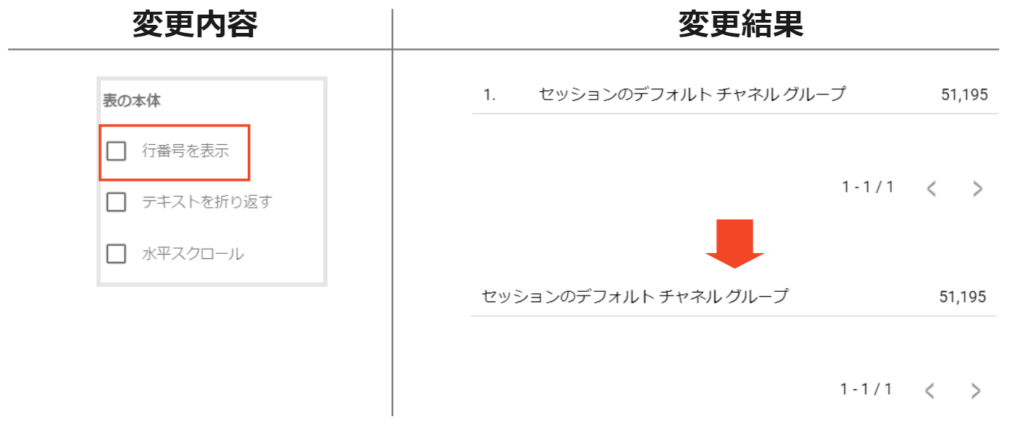
■表の本体
「行番号を表示オプション」をオフにします。

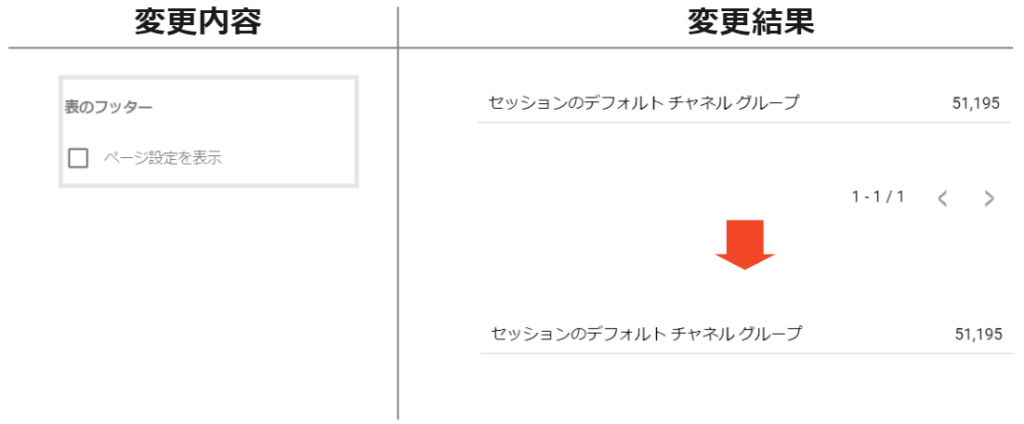
■表のフッター
「ページ設定を表示オプション」をオフにします。

■指標
「数値」から「棒グラフ」に変更し、背景色を透明(transparent)に変更します。
こうすることで指標の数値が見えなくなります。

■表の色
「セルの枠線の色」を透明に変更します。
また、「奇数行の色」を、下準備で作成した分析用の表のヘッダーの色と合わせます。
例ではテーマカラーのグレーを使用しています。

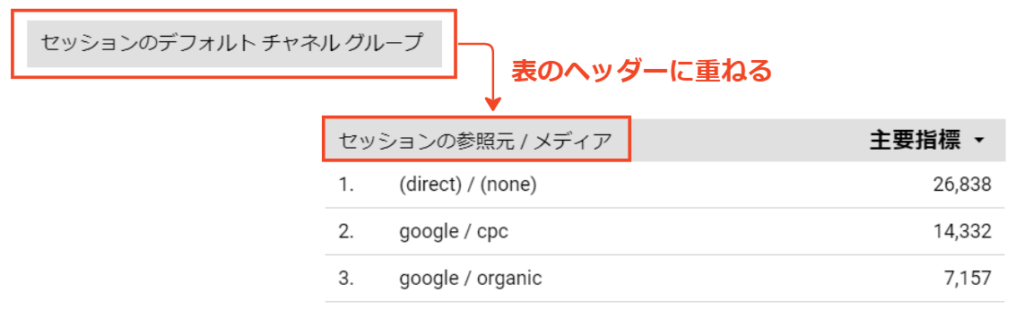
最後に、作成したヘッダー用の表を分析用の表のヘッダー部分に重ねて配置します。文字サイズや幅などは適宜調整してください。

以上で完成です!
これで、パラメータの値に応じて、動的にヘッダーを名を変更することができます。

次に、指標について説明します。
ディメンションと同じ手順で作成しますが、指標のヘッダー名は右揃えになります。
そのため、指標のスタイルで、ディメンションを右揃えに変更します。

後は同様に表に重ねることで、動的にヘッダー名を変えることができます。

おわりに
いかがでしたでしょうか?
この記事で、パラメータの便利さを知っていただけたら嬉しいです。
パラメータを使用することで、ユーザーがダッシュボード上で動的に値を入力し、レポートの表示内容を柔軟に変更できます。
パラメータを活用することで、より柔軟なレポーティングが可能になるため、ぜひ活用してみてください。