![[GA4]検証用サイトのデータを除外して計測する方法:パターン1](https://ayudante.jp/wp-content/uploads/2022/11/GA4.png)
GA4は検証用サイトに計測タグが入っていれば計測は可能です。
ただし、何もしなければ本番用サイトと検証用サイトのデータが混在してしまうため、分けて計測する必要があります。
本コラムでは、その設定方法をお伝えします。
これから述べる方法は、1つのプロパティに本番用サイトと検証用サイトのデータを計測しレポート画面の操作でそれぞれのデータを分けて表示する、もしくは恒久的に検証用サイトのデータを除外する(計測しない)方法となります。
そうではなく、本番用サイトと検証用サイトで別々のデータとして混在させずに計測する方法については以下コラムを参照してください。
本コラムで紹介する方法はGA4の基本機能となっていますので紹介しますが、いくつか課題が存在する印象があります。
そのため『[GA4]検証用サイトのデータを除外して計測する方法:パターン2』をおすすめします。
概要
検証用サイトではデバッグモードと呼ばれるパラメータ(いわゆる検証サイトのデータであることがわかるフラグ)を設定し、レポート上でフラグの有無を判別しデータを出し分けます。
簡単にいえば、一つのプロパティに本番用サイトと検証用サイトのデータを計測し、後からそれぞれのデータを出し分けます。
フラグの設定や出し分ける方法などを解説していきます。
GA4管理画面の設定
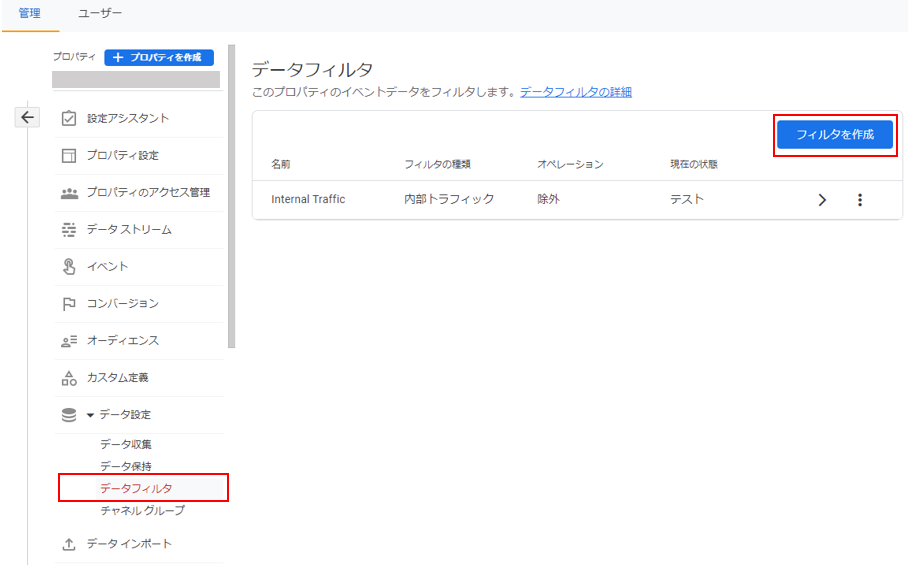
GA4の管理画面:プロパティカラム > データ設定:データフィルタよりフィルタを作成します。

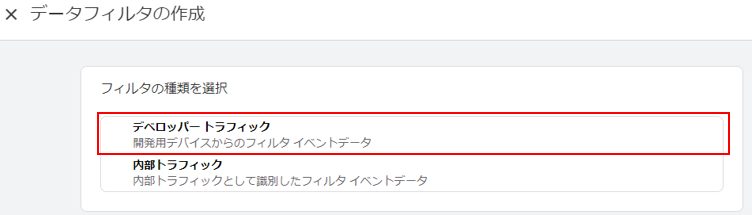
「デベロッパートラフィック」を選択します。

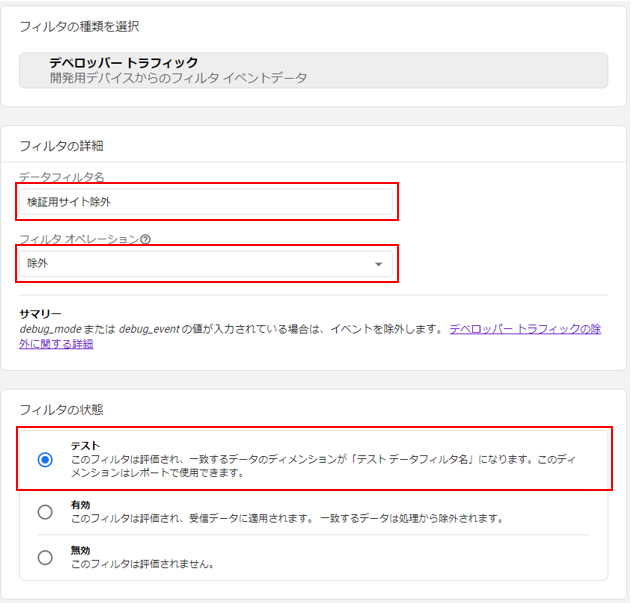
「データフィルタ名」にわかりやすい名称を設定します。
「フィルタオペレーション」「フィルタの状態」はデフォルトのままにしておいてください。

デバッグモードの有効化
検証用サイトのデータを計測する時はGA4タグにデバッグモードのパラメータ「debug_mode:true」を設定します。
本番用サイトのデータを計測する時は特に何も設定する必要はありません。
▼GTMの場合
設定フィールドにある「フィールド名」に「debug_mode」、値に「true」を設定します。

▼gtag.jsの場合
configコマンドに以下のようにdebug_modeを追加設定します。
gtag('config', 'G-12345ABCDE', { 'debug_mode':true })注意事項
この設定は検証用サイトのみ(もしくは検証時のみ)行ってください。
本番用サイトでは「debug_mode:true」の設定自体を物理的に削除してください。
「debug_mode:false」のように設定してもデバッグモードは無効になりません。
本番用サイトと検証用サイトのデータを分けて表示する
レポートのフィルタ機能を使って本番用サイトと検証用サイトのデータを分けて表示します。
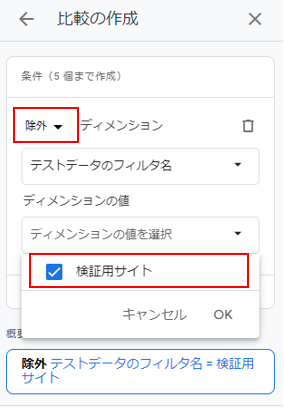
フィルタの項目は「テストデータのフィルタ名」を使います。
「GA4管理画面の設定」で設定した「データフィルタ名」を指定します。
本番用サイトのデータを表示
「テストデータのフィルタ名」を「除外」に設定することで本番用サイトだけのデータが表示されます。

検証用サイトのデータを表示
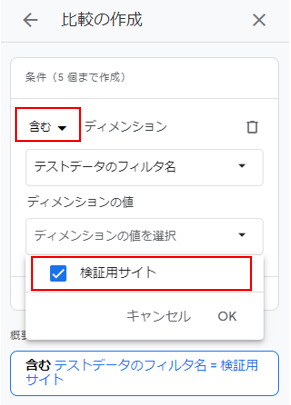
「テストデータのフィルタ名」を「含む」に設定することで検証用サイトだけのデータが表示されます。

このようにフィルタで本番用と検証用を分けて表示する必要があります。
フィルタを適用しない場合は本番用と検証用のデータが混在した状態となります。
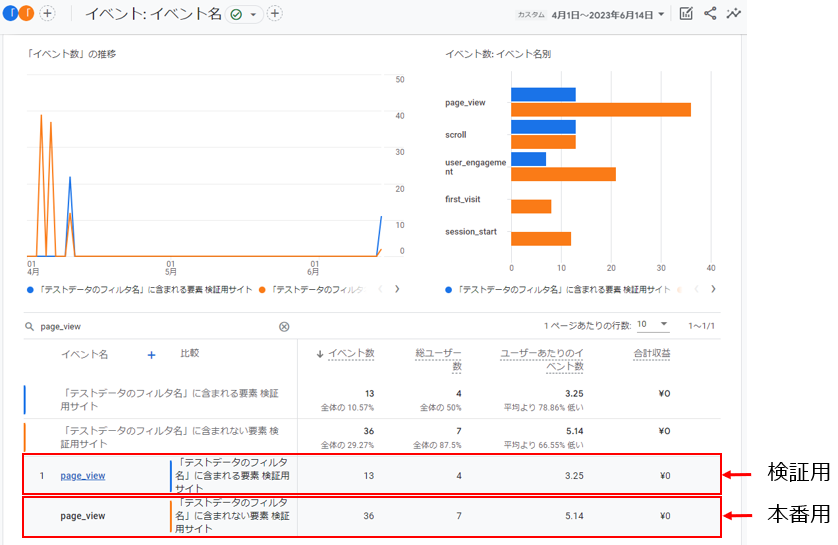
フィルタを設定すると以下のように表示されます。
以下は例として検証用データと本番用データを1つの画面で分けて表示していますが、どちらか片方だけ表示することも可能です。

恒久的に検証用サイトのデータを除外する
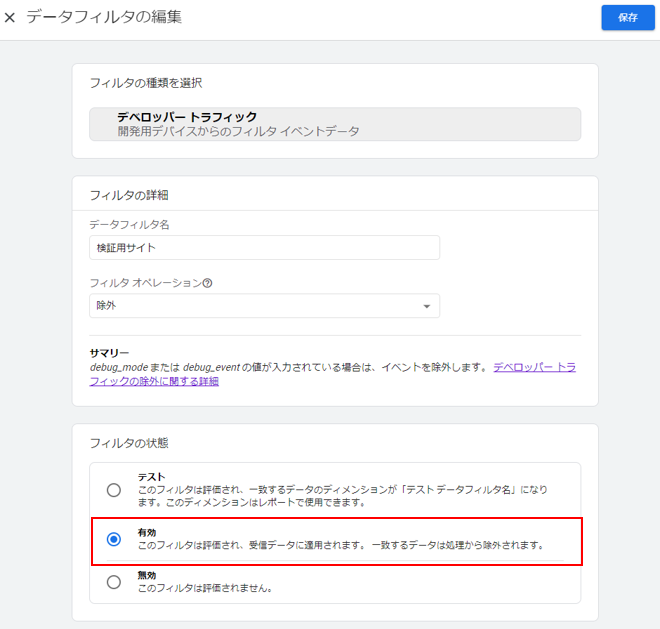
「GA4管理画面の設定」にて設定したデータフィルタを編集します。
データフィルタの編集画面の一番下に「フィルタの状態」があります。フィルタの状態を「テスト」から「有効」に変更します。
こうすることで、デバッグモードが有効になっている送信データは恒久的に除外されるため計測されなくなります。

注意事項
データフィルタは設定したときから有効になるため、過去データに遡って反映されることはありません。
有効にしている期間中の計測されないデータは設定変更しても戻ってきません。
補足
GTMのプレビューモード、Google Analytics Debbugerが有効な状態でサイト表示した場合、デバッグモードが有効化されている状態と同等になります。
※GTMやgatg.jsに「debug_mode:true」の設定をしていない場合でも、デバッグモードが自動的に有効になります。
恒久的に除外する設定をしている場合、GTMのプレビューモードなどでサイトを閲覧すると計測されなくなり計測確認の妨げとなることがあるため注意が必要です。
まとめ
この方法はいくつか課題があると思います。
- レポートを見るたびにフィルタの設定が必要
- 恒久的に検証用サイトのデータを除外してしまうと検証用サイトの計測確認ができなくなる
- 何かしら誤ってデバッグモードを本番用サイトに設定すると検証用データとして扱われてしまう
- デバッグモードを本番用サイトと検証用サイトで自動的に切り替えて設定する場合、GTMの設定やスクリプトの開発などの工夫が必要
そのため「[GA4]検証用サイトのデータを除外して計測する方法:パターン2」の方法が適していると考えられます。








