データレイヤーは、Google タグマネージャ(以下、GTM)を理解する上で最も重要な概念です。データレイヤーを理解し、活用すれば、多くのデータを自由に扱うことができるようになります。
この記事では、できる限りわかりやすく、データレイヤーについて説明していきます。仕組みを理解するのは大変ですが、この記事を見て実装の幅が広がれば幸いです!
また、本記事については以下のYouTube動画でも解説しています。良ければこちらもご参考ください。
※動画が表示されない場合は、ターゲティング Cookieを許可してください。
データレイヤーとは何か?
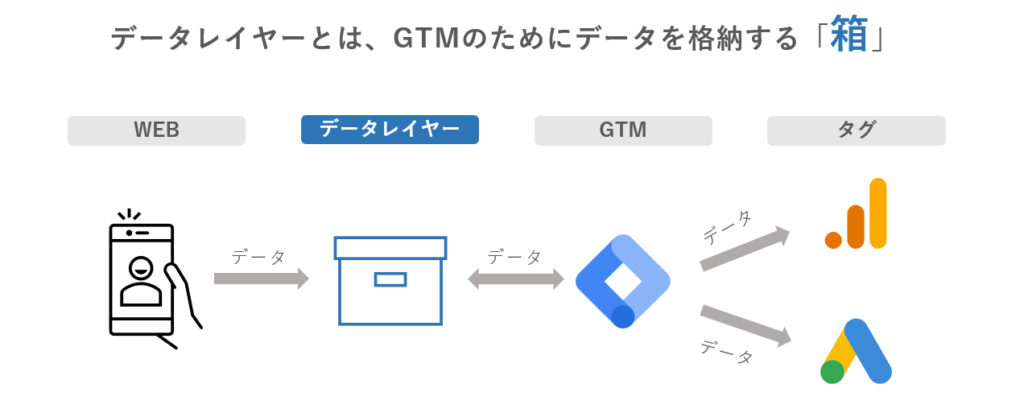
まず、データレイヤーとは何かについて説明します。データレイヤーは、ページとGTMの間にあるデータを一時的に貯める箱のようなものです。

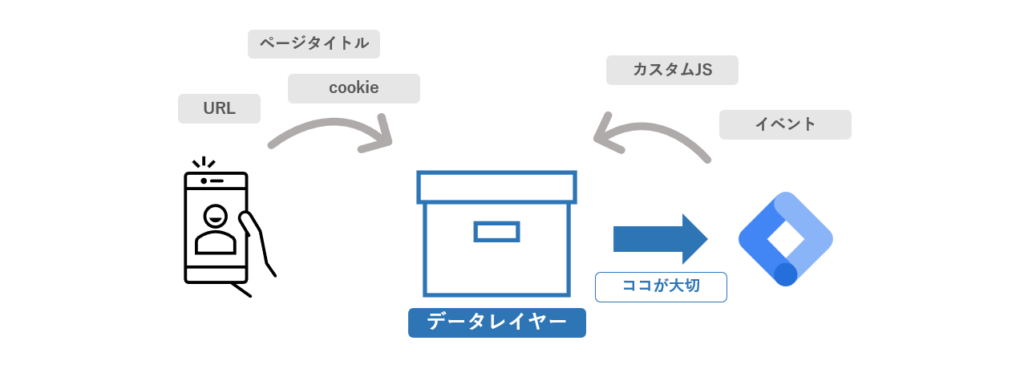
この箱の中には、ページのURLやクリックした要素に関する情報など、さまざまなデータが追加されていきます。GTMは、この箱の中にあるデータを取り出して、タグ・トリガー・変数に使用しています。さらに言うと、GTMはこのデータレイヤーに貯まったデータしか使用しません。

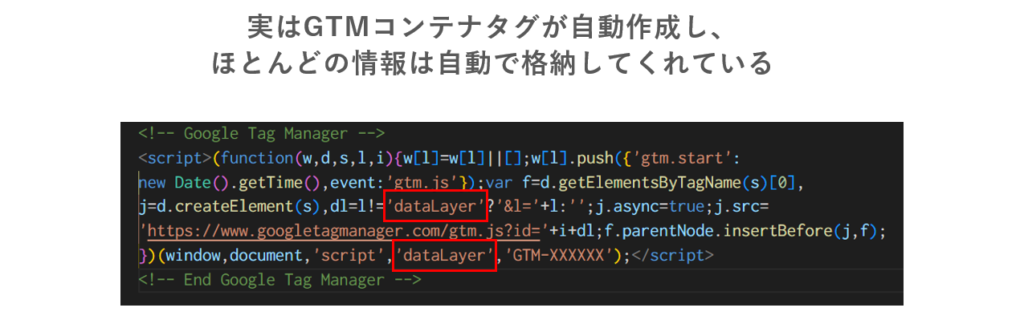
実は、GTMコンテナタグがページに読み込まれた際に、自動でデータレイヤーを作成します。そして、ページ内にあるデータのほとんどは自動的に追加されていきます。

このため、私たちはデータレイヤーを意識することなく、さまざまなデータを扱うことができます。
ここまでご覧いただいた方の中には、「自動で対応してくれるなら、特に覚える必要もないのでは?」と思った方もいらっしゃるかもしれません。
しかし、データレイヤーが自動で取得できないデータが存在します。
それはどのようなデータなのでしょうか?
そして、そのデータを取得するためにはどのようにすればよいのでしょうか?
その方法についても後ほど説明します。
データレイヤーを使うメリット
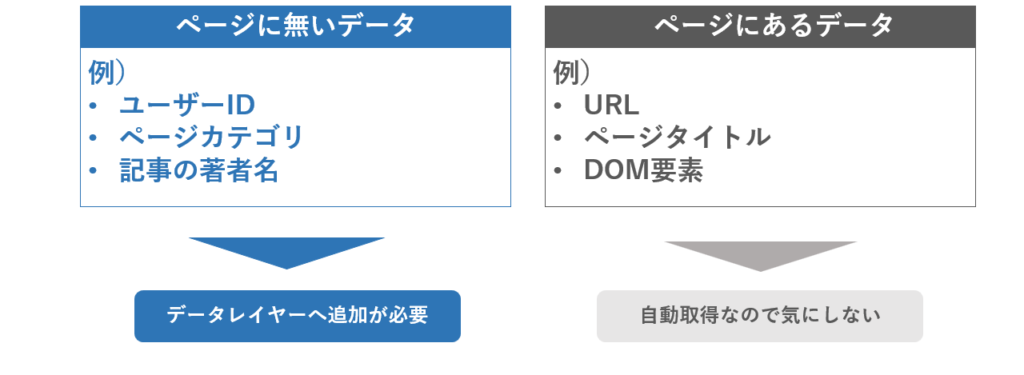
先ほど、データレイヤーについて、ページ内のデータが自動的に追加されることを説明しました。しかし、カスタムで追加する必要があるのはどのようなデータでしょうか。
それは、「ページ内に含まれていないデータ」です。
当然ながら、ページ内に存在しないデータは、データレイヤーでも追加することはできません。具体的には、以下のようなものが考えられます。

データレイヤーを活用することで、ページ内に含まれていないデータを計測することができます。
データレイヤーの実装パターン
データレイヤーはJavaScriptオブジェクトであるため、実装にはHTMLの改修が必要です。データレイヤーへの実装方法は主に3つあります。
- 開発者に依頼する方法
- プラグインを使用する方法(WordPressなど)
- ブラウザのコンソールを使用する方法(自身のブラウザのみ反映されるため、検証用)
この記事では、1の「開発者に依頼する方法」について解説します。
データレイヤーの実装方法
データレイヤーの実装の流れは大きく2つに分かれます。
STEP1: データレイヤーを作成する
STEP2: データレイヤーにデータを追加する
まずはSTEP1から見ていきましょう。
STEP1: データレイヤーを作成する
最初にデータレイヤーを作成します。コードは次のようになります。
<script>
dataLayer = [];
</script>ここで重要なのは、データレイヤーのコードを追加する位置です。
必ず、GTMコンテナタグよりも上の位置に追加しましょう!
理由としては、データレイヤーの箱は1つしか作ることができません。前述したとおり、GTMコンテナタグが読み込まれると、自動でデータレイヤーを作成します。なので、GTMコンテナタグよりも下でデータレイヤーを作成しようとすると、すでに箱があるためエラーになってしまいます。

「そしたら上にコードを追加してもデータレイヤーは2つになるからエラーになるのでは?」と思ったかもしれません。
しかし、実際にはGTMコンテナタグは、すでにデータレイヤーがある場合はその箱を引き継いでデータを追加します。そのため、GTMコンテナタグよりも上でデータレイヤーを作成する場合はエラーは発生しません。
STEP2: 作成したデータレイヤーにデータを追加する
作成したデータレイヤーに、データを追加する2つの方法があります。
- 「=」を使ってデータを代入する方法
- 「push」コマンドを使ってデータを追加する方法
それぞれのコードは以下のようになります。
■「=」を使ってデータを代入する方法
<script>
dataLayer = [{
変数名1: "値1",
変数名2: "値2"
}];
</script>■「push」コマンドを使ってデータを追加する方法
<script>
dataLayer.push({
変数名1: "値1",
変数名2: "値2"
});
</script>次に、それぞれの方法の違いについて説明します。
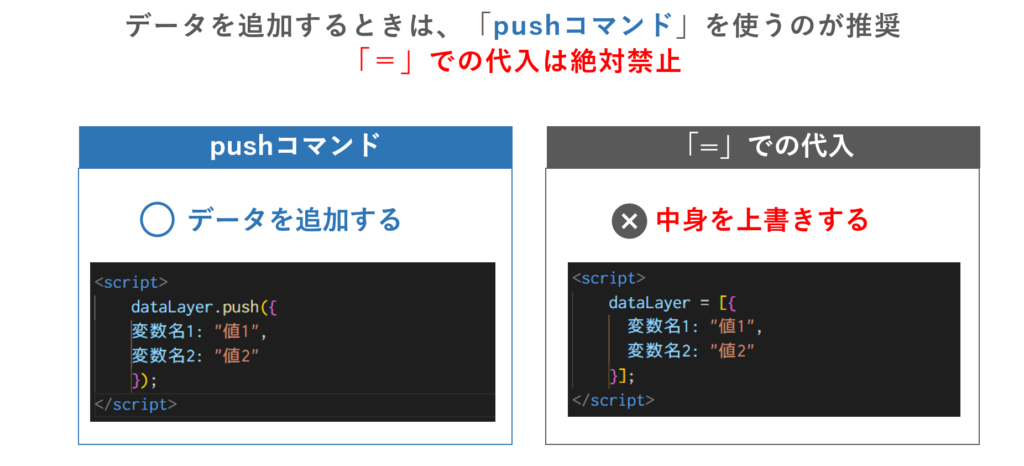
「=」を使ってデータを代入する方法
この方法は非常に危険であるため、非推奨です!
その理由は、「=」を使用したデータの代入はデータレイヤーの中身を完全に上書きするため、機能が停止する可能性があるからです。
データレイヤーには様々なデータが蓄積されているため、中身を上書きするとGTMが機能しなくなります。したがって、この方法は使用しないでください。
「push」コマンドを使ってデータを追加する方法
こちらは先ほどの「=」を使う実装とは異なり、データをシンプルに追加する実装になっています。そのため、完全上書きの心配はありません。
注意点としては、事前にデータレイヤーが作成されている必要があります。
pushコマンドはデータレイヤーにデータを追加する方法であるため、データレイヤー自体がないとエラーが発生してしまいます。
ふたつの実装方法をまとめると下図になります。

最適なデータレイヤーの実装方法
これまで2つのデータレイヤーへのデータ追加方法を説明してきましたが、次のような問題があります。
- 「=」を使用する場合、データを上書きするリスクがある。
- 「push」を使用する場合、コードを追加する位置に気をつける必要がある。
しかし、この問題を解決する実装方法があります。
コードとしては次のようになります。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
変数名: "値",
});
</script>このコードの最重要ポイントは、この部分です。
window.dataLayer = window.dataLayer || [];処理している内容はとてもシンプルです。
- データレイヤーの箱があればその内容を引き継ぐ
- 箱が無ければ、新規に箱を作成する
このコードをpushコマンドの前に追加することで、弱点だった箱があるかどうかのチェックが必要なくなります!
なので、データレイヤーを使う際は必ずこの実装方法にしましょう。
データレイヤーの使い方
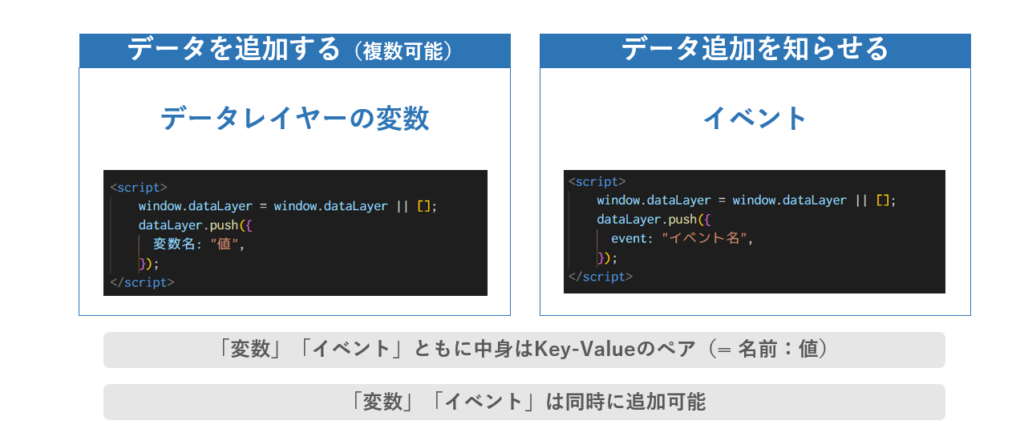
データレイヤーの機能は2種類あります。
- データを追加する(データレイヤーの変数)
- データ追加を知らせる(カスタムイベント)

まずはデータレイヤーの変数の使い方から見ていきましょう。
データレイヤー変数の使い方
データレイヤーの中には、変数名と値をセットで追加します。
たとえば、ページのカテゴリ情報を変数としてデータを追加する場合、以下のようなコードになります。
【変数名】pageCategory 【値】GoogleTagmanager
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
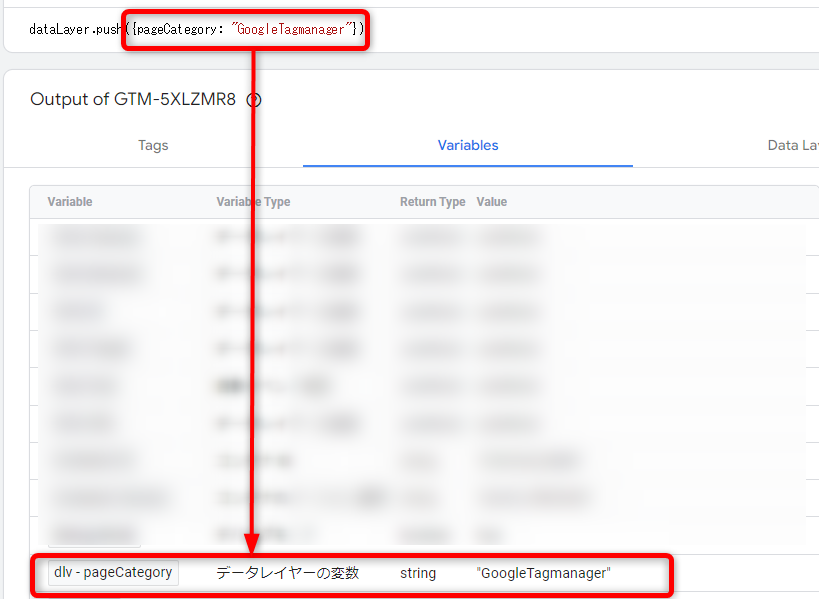
pageCategory: "GoogleTagmanager",
});
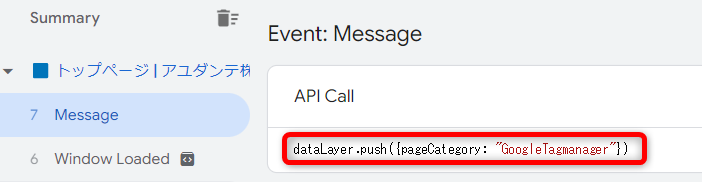
</script>GTMのプレビューモードで確認すると、データが追加されていることがわかります。

ただし、これだけではGTMは追加されたデータをどのように処理すればよいか、まだ分からない状況です。
そのため、追加されたデータを格納する変数(=データレイヤーの変数)を作成する必要があります。
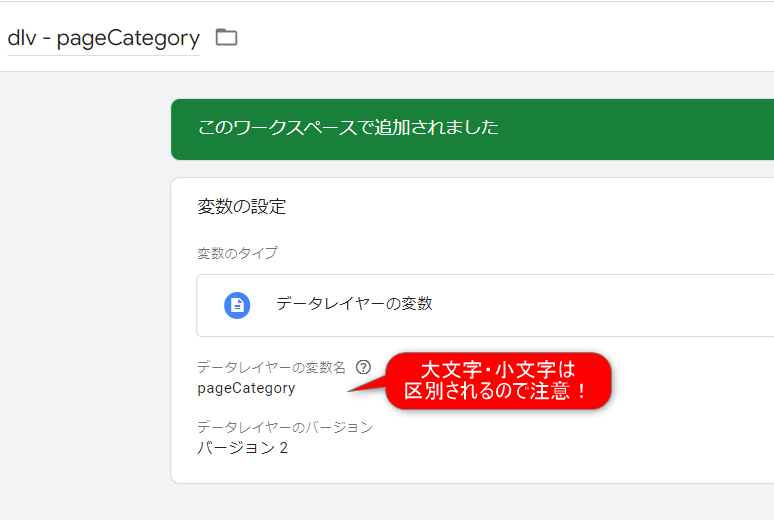
先ほどの変数名「pageCategory」の値を格納する場合は次のとおりです。
■ 設定方法
GTM > ユーザー定義変数 > データレイヤーの変数 から新規作成してください。

データレイヤーの変数を作成してあげることで、値がちゃんと変数に格納されます。

カスタムイベントトリガーの使い方
次に、「データ追加を知らせる」機能を使用するカスタムイベントトリガーの使い方について説明します。
たとえば、ユーザーがログインしたタイミングで、次のデータレイヤーが追加されたことを知らせる場合を考えます。
【イベント名】login
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "login",
});
</script>ここで重要なのは、先ほど変数名を入れた場所に「event」というキーが入ることです。これは変数とは異なり、固定値であり、一つのデータレイヤーに二つ以上のイベントを入れることはできません。
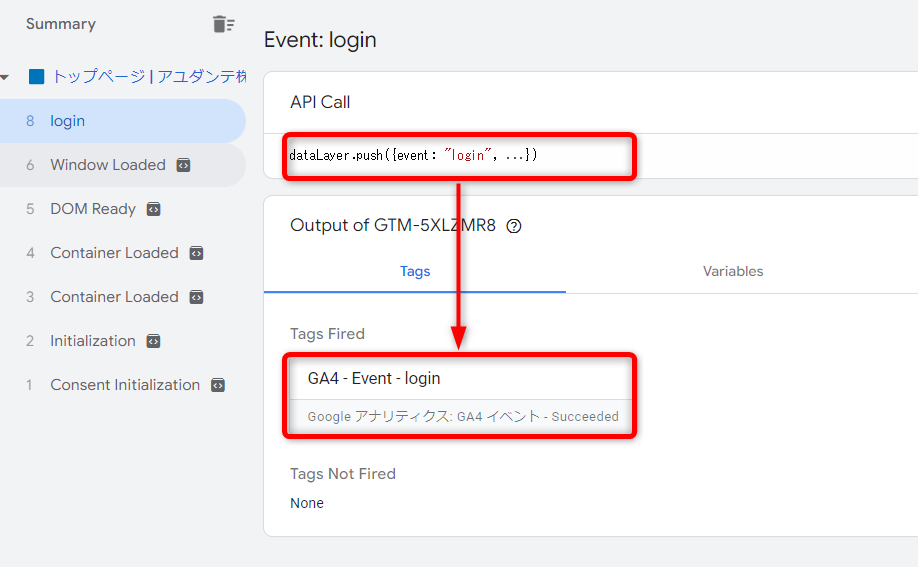
イベントの値として、イベント名(上の例ではlogin)を入れることで、GTMにデータが追加されたタイミングを知らせることができます。
このイベントをトリガー条件に使用することができます。
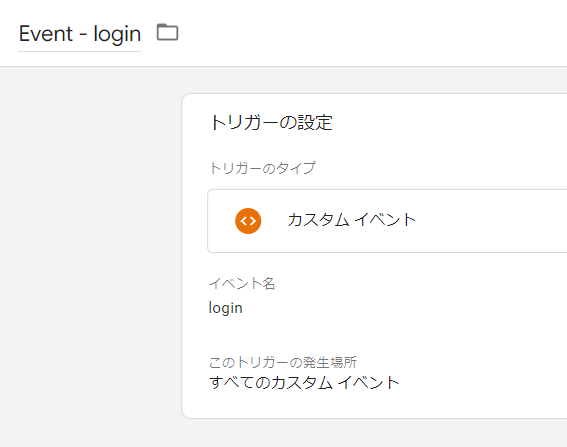
■設定方法
GTM > トリガー > カスタムイベント から新規作成してください。
イベント名のところに、データレイヤーで追加したイベント名を入力します。

これで、データが追加されたタイミングでタグの発火(=計測)をすることができるようになります。

データレイヤーの活用方法
データレイヤーには多くの活用パターンがあります。代表的な活用事例としては、以下の3点が挙げられます。

※SPAはシングルページアプリケーションの略
本記事では活用事例の詳細については割愛させていただきますが、興味のある方はぜひチャレンジしてみてください!
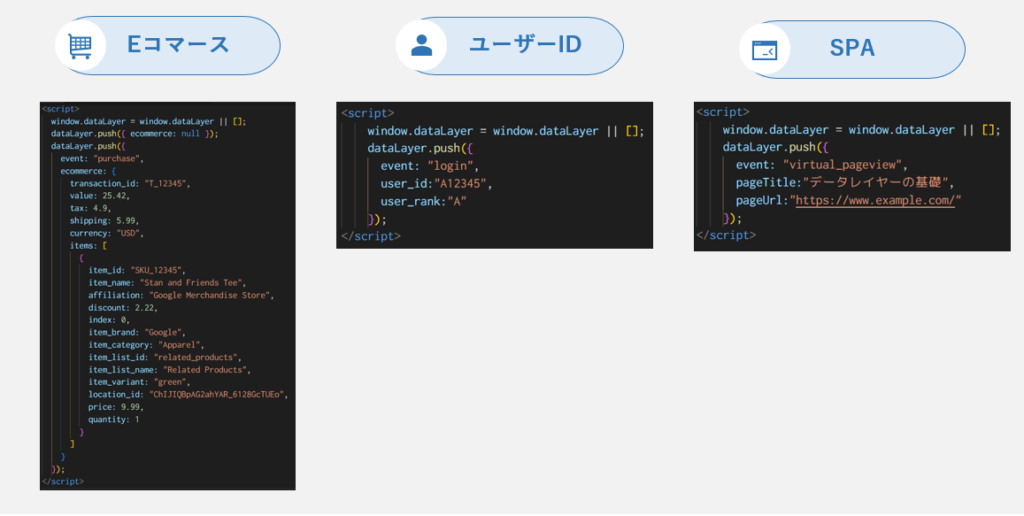
(参考)活用事例のサンプルコード

まとめ
今回はGTMのデータレイヤーの概念と使い方について説明しました。
以下は本記事のまとめです。
- データレイヤーとは、GTMが機能するためのデータの「箱」です。
- GTMで使用するデータは、ページやGTMから追加することができます。
- 実装することでページに存在しないデータを追加することができます。
- 追加できるデータは「変数」と「イベント」です。
- これらは、eコマースやユーザーIDのデータ取得によく使われます。
データレイヤーはGTMの最も重要な概念であり、データレイヤーがなければGTMは動かせません。
さらにカスタムにデータを追加することで、ページ内に無いデータも自由に計測できるようになり、分析の幅が広がります。
データレイヤーの理解は難しいかもしれませんが、まずは簡単な実装から始めて慣れていきましょう。