「GA4のeコマースを設定しましたが、実際に商品アイテムが送信されているかわかりません。どうやって確認をすればいいのでしょうか?」
という質問をもらいました。
わかりそうでわからない、いまさら聞けない…ちょっとしたことをコラム化してみました。
eコマースのタグ設定後のデータの送受信を通して商品アイテムが設定されているか確認していきましょう。
イベントタグの設定
それでは実際にeコマース「add_to_cartイベント」を設定します。
「add_to_cartイベント」は、購入のために商品アイテムがカートに追加されたことを示します。
今回はGTMを使用し、Google推奨のeコマースの変数で適切なデータレイヤーの記述を行い、商品をカートに追加したタイミングで「add_to_cartイベント」を発火する設定をしました。
※2022年の8月「詳細設定」>「e コマース」>「e コマースデータを送信」が実装されました。
以前のGTMによるGA4のeコマースのイベント設定では、「変数」を設定し、それをカスタム イベントタグの「イベント パラメータ」に設定する必要がありました。
今後は「変数の設定」もカスタムイベントタグの「イベント パラメータ」の設定も不要になりました。

データ送信を確認
今回はGoogleChromeブラウザのデベロッパーツールでGA4へのデータ送信を確認します。
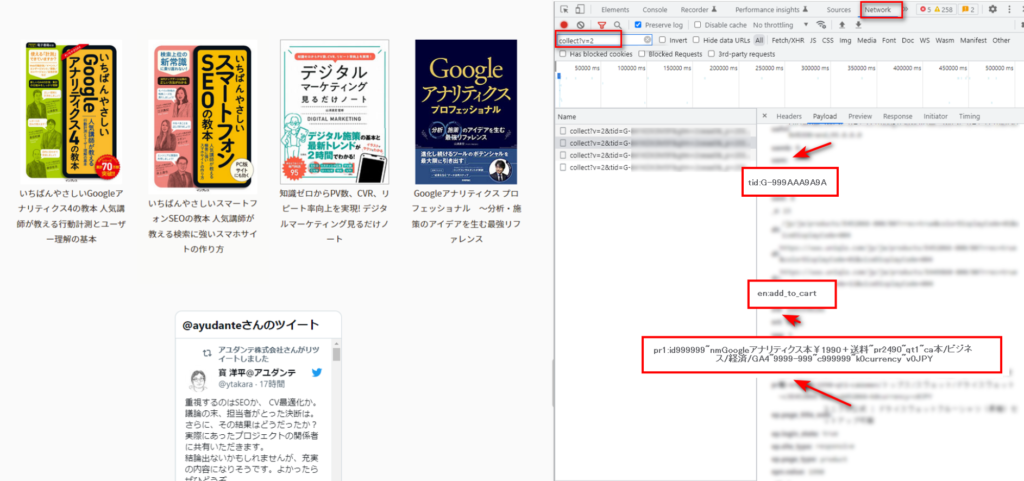
1)「F12」キーを押しデベロッパーツールを表示させます。
2)メニュー「Network」のタブに移動してページをロードすれば、そのページで送信されているすべてのHTTPリクエストの一覧が表示されます。
3)その中からGA4リクエストを絞り込むために、検索窓に「collect?v=2」を入れます。
4)「Payload」タブを開くと、GA4にデータが送信されていることを確認することができますね。
測定ID、イベント名が一致しているかなどもあわせて確認しましょう。
tid:G-999AAA9A9A
【イベント名】
en:add_to_cart
【商品アイテム】
pr1:id999999~nmGoogleアナリティクス本¥1990+送料~pr2490~qt1~ca本/ビジネス/経済/GA4~9999-999~c999999~k0currency~v0JPY

受信データを確認
次にGA4 の検証機能でリアルタイムにデータ確認が行えるDebugViewでGoogleサーバー側が情報を受け取っているかを確認をします。
DebugViewを利用する方法はいくつかありますか、今回はGTMのプレビューモードを使用しました。
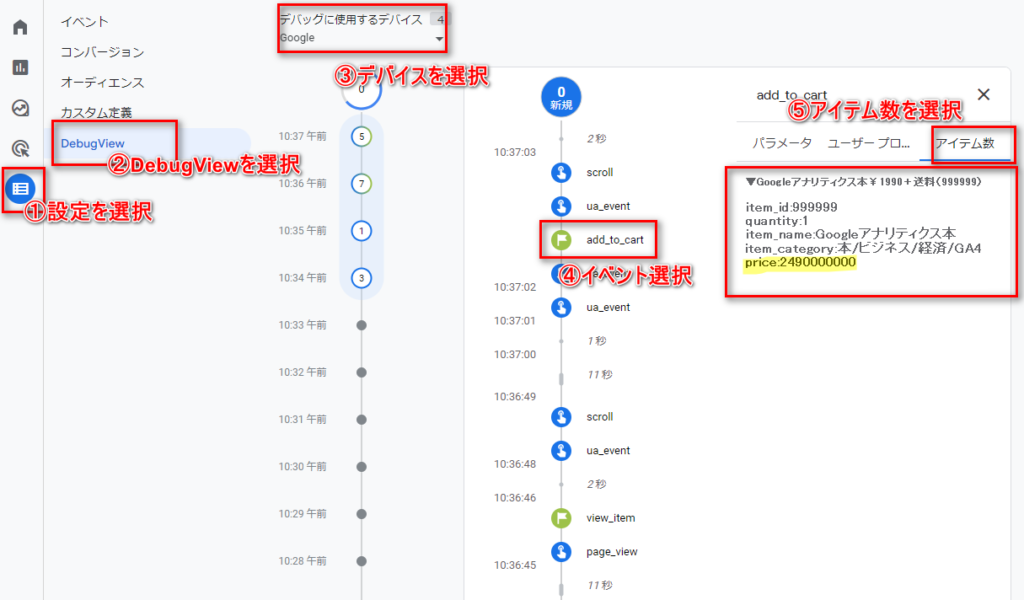
1)GTMのプレビューモード経由で「add_to_cartイベント」を発火させ、該当するGA4を開き「設定」を選択します。
2)「DebugView」を選択します。
3)「デバイス」を選択します。
4)「add_to_cart」イベントを選択します。
5)「アイテム数」を選択します。
こちらでeコマース商品アイテムのデータが受信されていることが確認できます。
DebugViewを確認すれば、リアルタイムで確実に情報が受信されていることを確認できるので便利ですね。
▼Googleアナリティクス本¥1990+送料(999999)
item_id:999999
quantity:1
item_name:Googleアナリティクス本
item_category:本/ビジネス/経済/GA4
price:2490000000
※priceについて注意
実際の金額は2490ですが、正しく表示されていません。百万倍に表示されています。
GA4のバグになりますので改善をまちましょう。

さいごに
私自身もDebugViewで商品アイテムがどこに設定されているのかわからずに迷いましたので、こちらのコラムが参考になれば幸いです。
デベロッパーツールやDebugViewでデータの送受信を確認することにより、実際のデータの流れを感じることができ、タグ設定時の楽しみになるのではないでしょうか。
また、今回ご紹介した計測確認方法について、「教えてアユダンテ!」動画でもご紹介しています。
『GA4のタグを簡単にチェックする方法ありますか?』
ぜひご覧ください!
※動画が表示されない場合は、ターゲティング Cookieを許可してください。






