
2023年7月1日ユニバーサル アナリティクス(以下UA)が終了し、Googleアナリティクス4プロパティ(以下GA4)へ完全に移行されました。
UAとGA4のデータの比較をされているお客様から質問がありました。
UAと比較して、GA4の「直帰率」が減少しているのはなぜでしょうか?
ずばり、「直帰率の定義」が異なるからです。
UAはセッションベース、GA4はエンゲージメントをベースにして「直帰率」を計算しています。
そもそもの定義が同じではありませんので、数値が異なります。
今回は「直帰率」の違いについて紹介します。
GA4で消えた「直帰率」が復活
2020年10月、GA4リリース当初は「直帰率」は消えていました。
UAで「直帰率」は重要な指標とされていたため、困惑された方も多かったことでしょう。
その後、2022年6月以降のアップデートにより「直帰率」が復活しました。
UAとGA4「直帰率」の違いについて確認しましょう
UAの「直帰率」の定義
- 最初の1ページのみのセッション数をすべてのセッション数で割った値のこと
つまり、ユーザーが検索サイトなどからページにたどり着き、最初にアクセスしたページだけを閲覧し、離脱したセッション数を全体で割った値です。
GA4の「直帰率」の定義
- エンゲージメントのなかったセッションの割合のこと
エンゲージメントとは?
GA4で新たに登場した指標です。
「サイトやアプリに対してユーザーが行った操作」のことで、「ユーザーが価値のある行動」つまり「ユーザーがページの内容に興味を持ったか」を示す指標になります。
エンゲージメントのあったセッションとは?
下記の条件が1つでもあれば、「エンゲージメントのあったセッション」となります。「エンゲージメント率」と「直帰率」は逆数の関係となります。
- ユーザーが10秒以上継続したセッション
- コンバージョンイベントが発生したセッション
- ページまたは画面の閲覧が2ページ以上、または視聴が2件以上発生したセッション
詳しくは、弊社、吉成の『GA4の「エンゲージメント」の基本的な考え方』をご覧ください。
UAとGA4の「直帰率」の捉え方
基本的に「直帰率」が高いということは、「ユーザーがページの内容に興味を持たなかった」と捉えます。
しかし、UAの「直帰率」には、矛盾がありました。
たとえば、商品紹介のページで、下記のようなユーザーアクションが存在していても、両方とも「直帰率」にカウントされてしまいます。
- 商品ページの内容も見ずに、すぐに離脱した
- 商品ページの内容を最後までじっくり読んだ
1については、「ユーザーがページの内容に興味を持たなかった」と言えるので「直帰」と判断して良いのですが、2のように、ユーザーが満足していたとしても、「直帰」扱いにされてしまいます。
つまり、「ユーザーが商品に興味を持たなかった」と、逆の判断をされてしまうという矛盾が生じていたことになります。
GA4になり、2のように、最初にアクセスしたページだけを閲覧し、商品ページをしっかり読んで満足した後、離脱しても今までのように、「直帰」扱いとされなくなりました。
つまり、「ユーザーが商品に興味を持った」と判断され、正確にページを評価することができるようになったと言えるでしょう。
GA4の「直帰率」レポート確認方法
UAの「直帰率」はデフォルトで表示されていましたが、GA4で「直帰率」を確認するには、少し操作が必要になります。2つの方法があります。
GA4探索レポートで確認
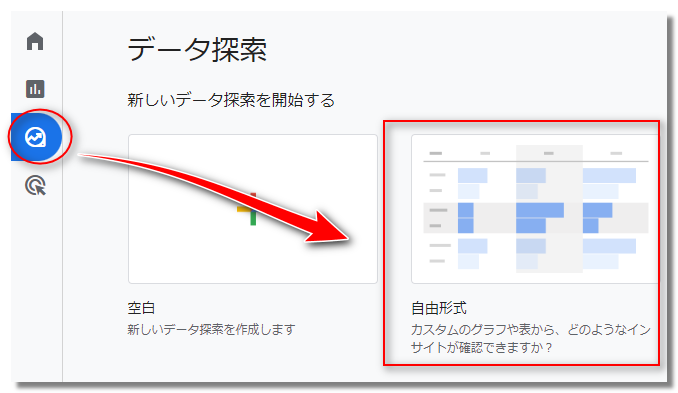
【探索】>【自由形式】をクリックします。

必要な指標を変数エリアに表示するために、
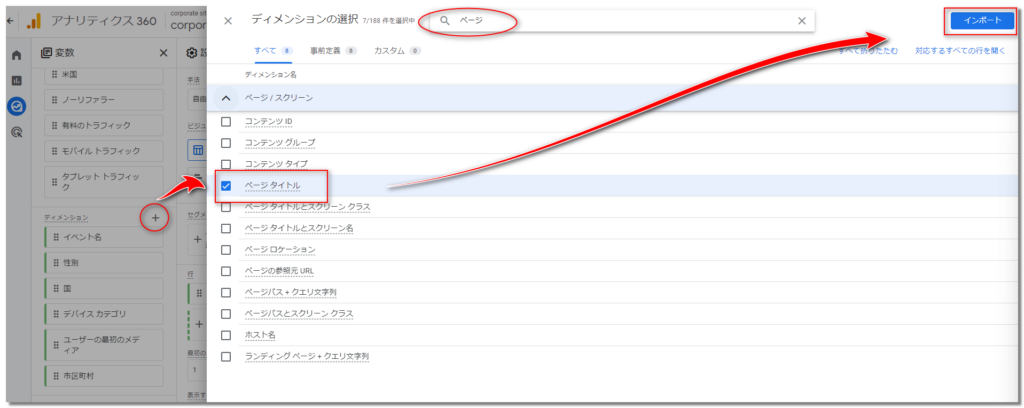
変数のディメンション【+】をクリックし、指標の中から【ページ タイトル】にチェックを入れて、【インポート】をクリックします。
*指標は数が多いため、検索で絞り込むことをお勧めします。

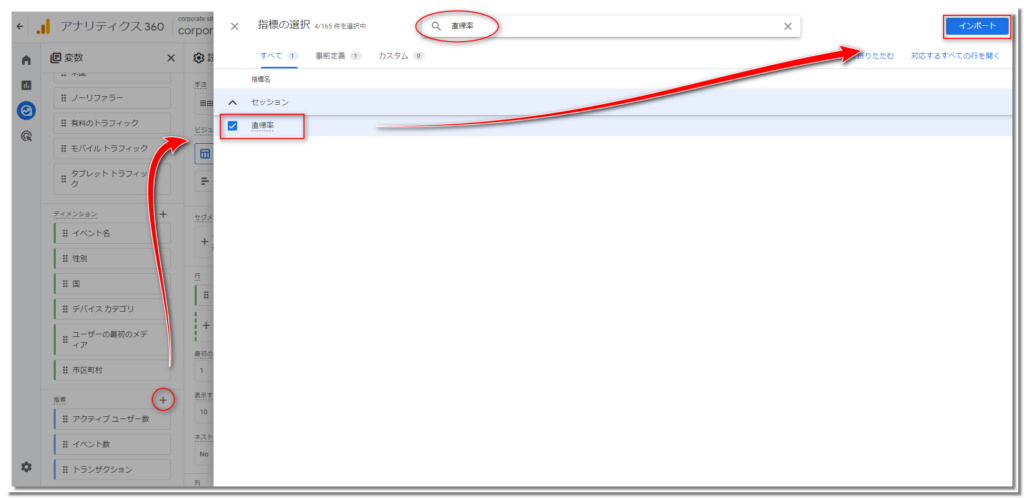
次に、変数の指標【+】をクリックし、指標の中から【直帰率】にチェックを入れて、【インポート】をクリックします。

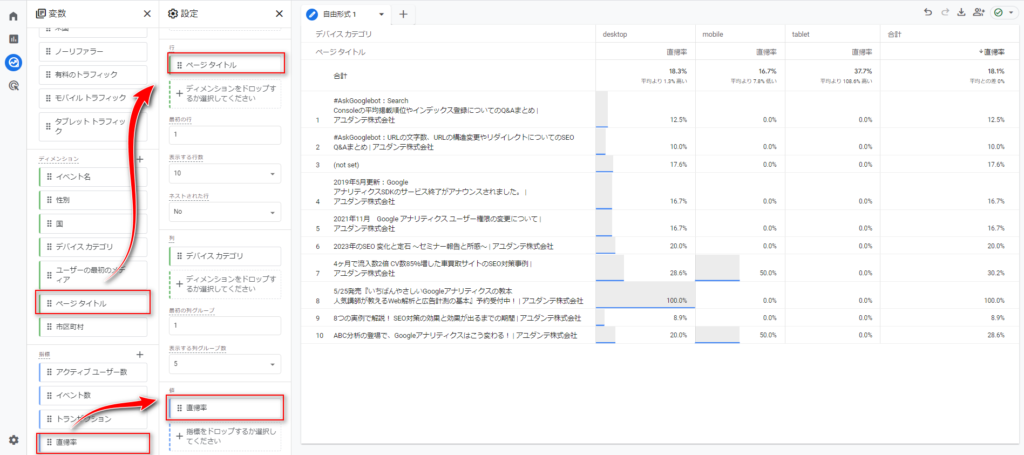
追加された指標をレポートへ反映させるために、
【ページ タイトル】を【行】へドラッグ&ドロップします。
【直帰率】を【値】へドラッグ&ドロップします。
右側の表に作成したレポートが表示されます。
今回は【列】にも【デバイスカテゴリ】を設定してみました。
デバイス別に「直帰率」のレポートをみることができますね。
このように、探索レポートは細かくカスタマイズができるため、ぜひ色々と試して活用してください。

GA4標準レポートで確認
標準レポートをカスタマイズして「直帰率」を見ることができます。
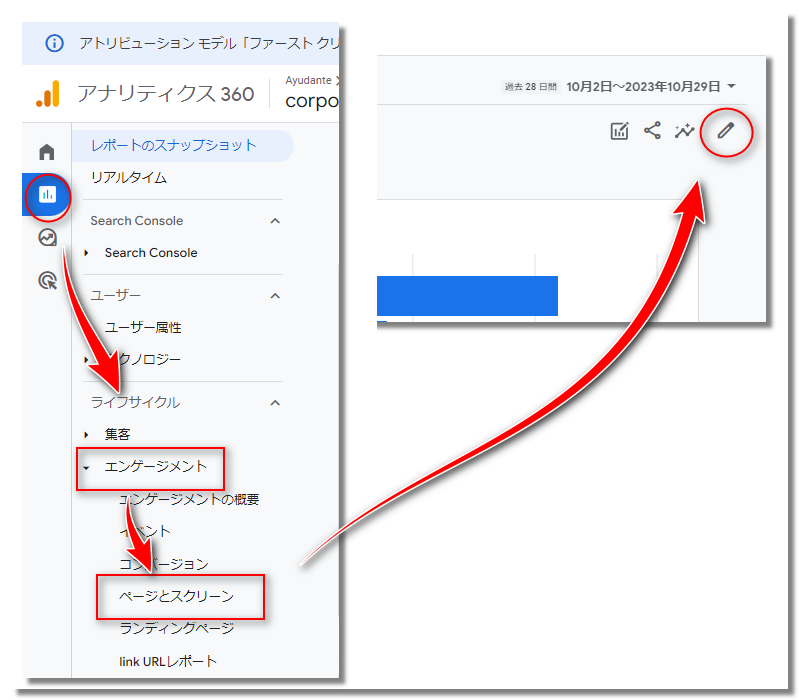
【レポート】>【エンゲージメント】>【ページとスクリーン】をクリックします。
右上の鉛筆マーク【レポートをカスタマイズ】をクリックします。

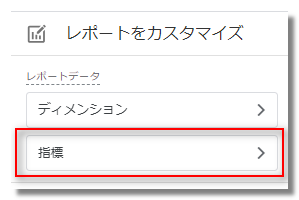
右側に表示されているレポートをカスタマイズ【指標】をクリックします。

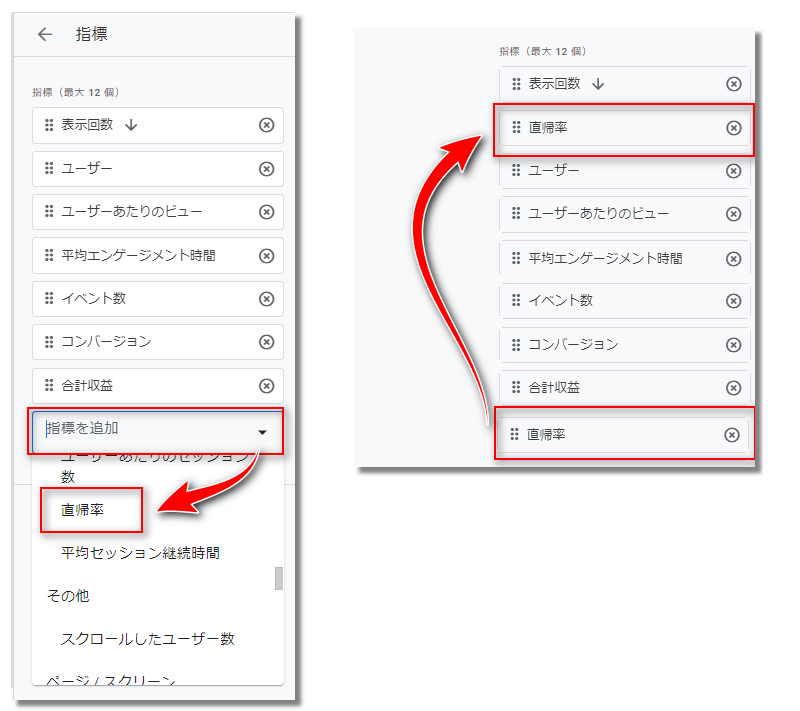
指標を追加で【直帰率】を選択します。
選んだ指標はドラッグ&ドロップして順番を変更することができます。
【直帰率】を上部へ移動しました。上に行くほど、レポートの左側に表示されます。

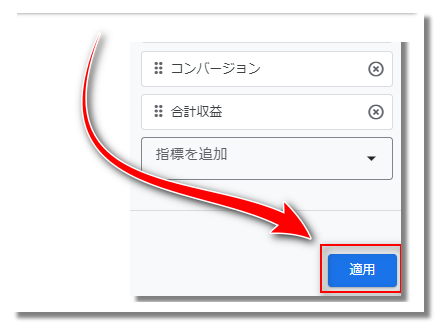
【適用】をクリックして設定を反映させてください。

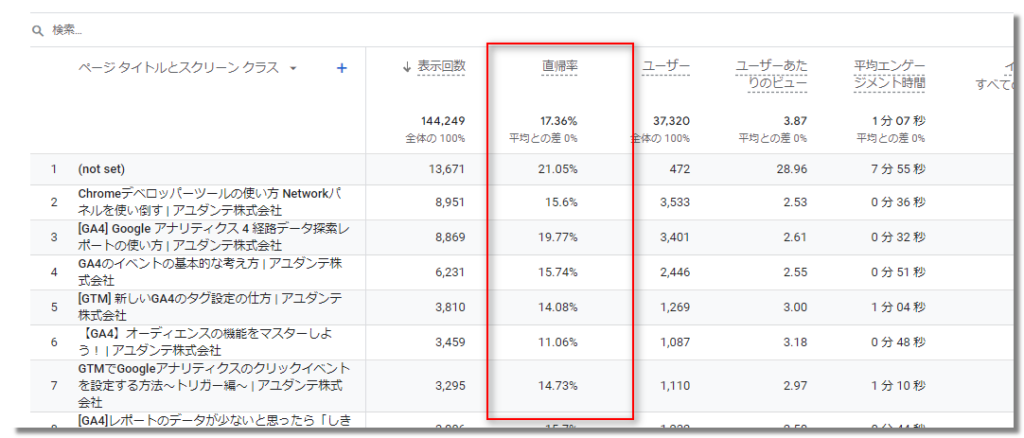
レポートに「直帰率」が表示されました。
*カスタマイズしたレポートは【保存】ボタンから保存でき、【レポート】>【ライブラリ】で参照できます。

おわりに
UAの「直帰率」と同じ感覚でGA4の数値を認識し、サイト運用を行わないよう、違いをしっかり理解しましょう。
また「直帰率」を正しく判断するためには、エンゲージメントを理解することが重要となりますね。
今回の記事でGA4の理解がより一層深まれば幸いです。





