GTM初心者シリーズ第三弾として、スクロールトリガーとGA4のイベントタグでスクロール情報を送る設定方法をお伝えします。
スクロール計測をすると、「ページの特定位置が何回読まれた」ということがわかり、ページのパフォーマンスや離脱のネックになっている箇所の発見に一役買うことがあります。
GA4でスクロール計測を設定してみたいけれど、やり方がわからない方はぜひご参考ください。
■過去のGTM初心者シリーズ
トリガーについて
GTMにあるスクロール計測ができるトリガータイプは「スクロール距離」トリガーと「要素の表示」トリガーの2種類です。スクロール計測したい箇所によって使い分けます。
2つのトリガータイプについては弊社畑岡のコラムにて詳しくご紹介していますので、こちらもぜひご覧ください。
「スクロール距離」トリガー

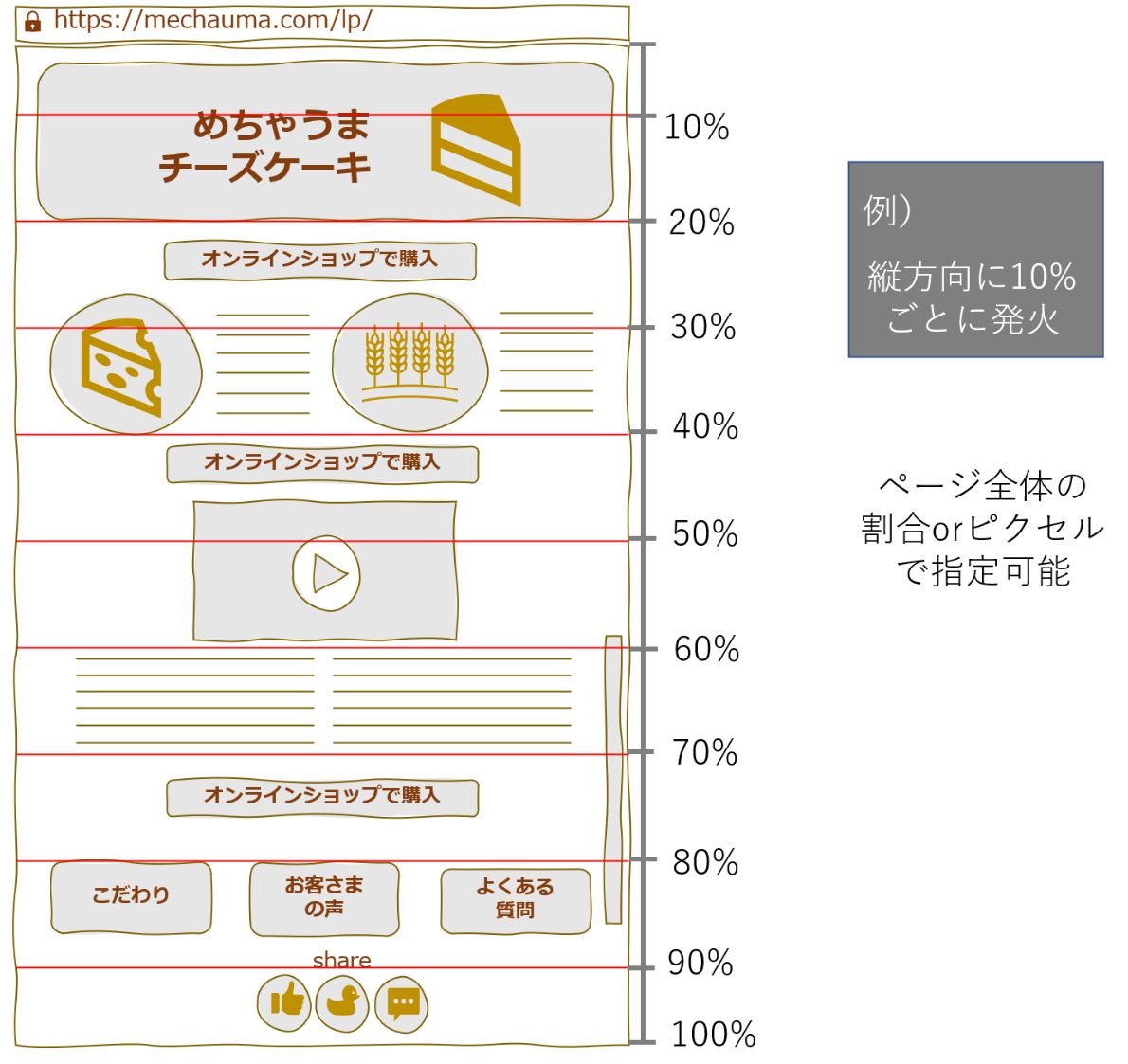
ページ全体に対して「スクロールされた距離」に応じて反応するトリガーです。
割合とピクセル数を指定できます。
設定方法


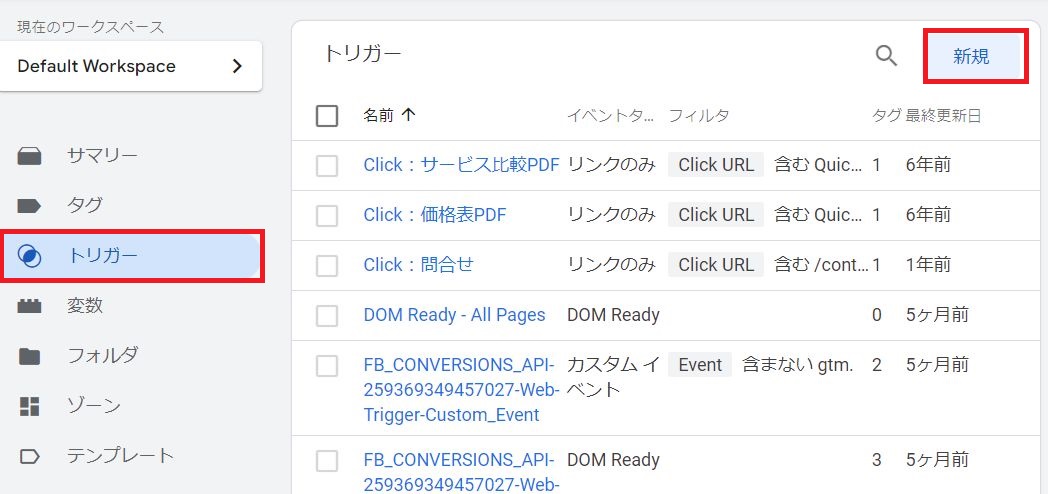
トリガー、新規からトリガーを追加し、トリガータイプを「スクロール距離」にします。
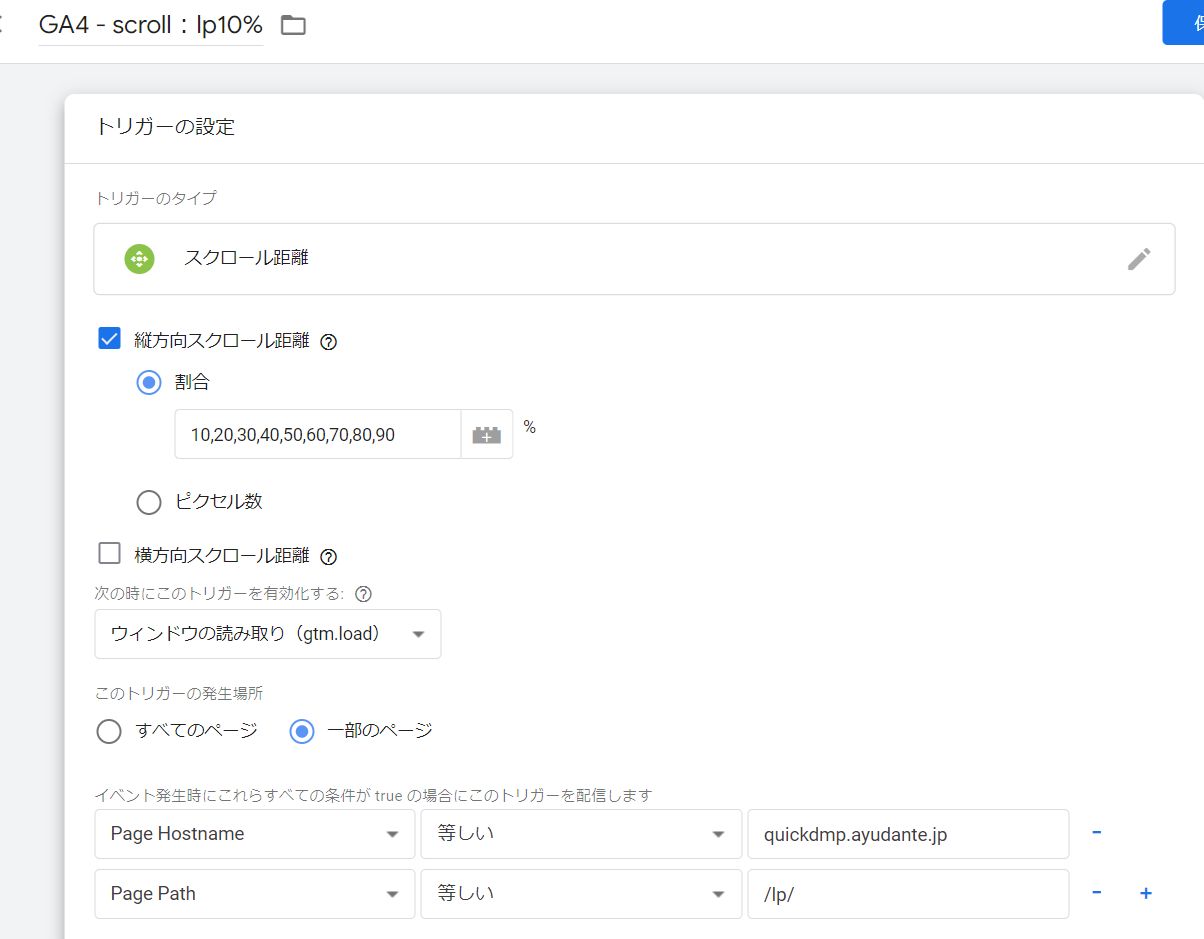
縦方向と横方向のスクロール距離がありますが、基本的にウェブページは縦スクロールで構成されますので、「縦方向スクロール距離」にチェックを入れます。
計測位置の割合もしくはピクセル数を指定します。複数計測ポイントがある場合はカンマ区切りで指定しましょう。
今回は10%毎に10%から90%まで計測したかったので、割合を「10,20,30,40,50,60,70,80,90」と設定しました。
次に、「トリガーの発生場所」でページを指定します。
すべてのページでスクロールを設定すると、Googleアナリティクスのヒット数が急に増えるなどの原因になるため、必ず対象ページを設定しましょう。
今回は弊社のQuickDMPというサービスのLP(https://quickdmp.ayudante.jp/lp/)のスクロール率を計りたいため、「Page Hostname」に閲覧ページドメインの「quickdmp.ayudante.jp」、「Page Path」にはドメインに続くパス部分の「/lp/」を指定しています。
これで「スクロール距離」トリガーの完成です。
スクロール距離トリガー注意点
Google公式ヘルプ:「スクロール距離トリガー」にも記載がありますが、アコーディングによってサイトのサイズが変動するページや、アンカーリンクなどよって自動的にスクロールするページでは意図しない挙動になる可能性が高いです。
このようなページでは、「スクロール距離」トリガーではなく「要素の表示」トリガーを使いましょう。
「要素の表示」トリガー

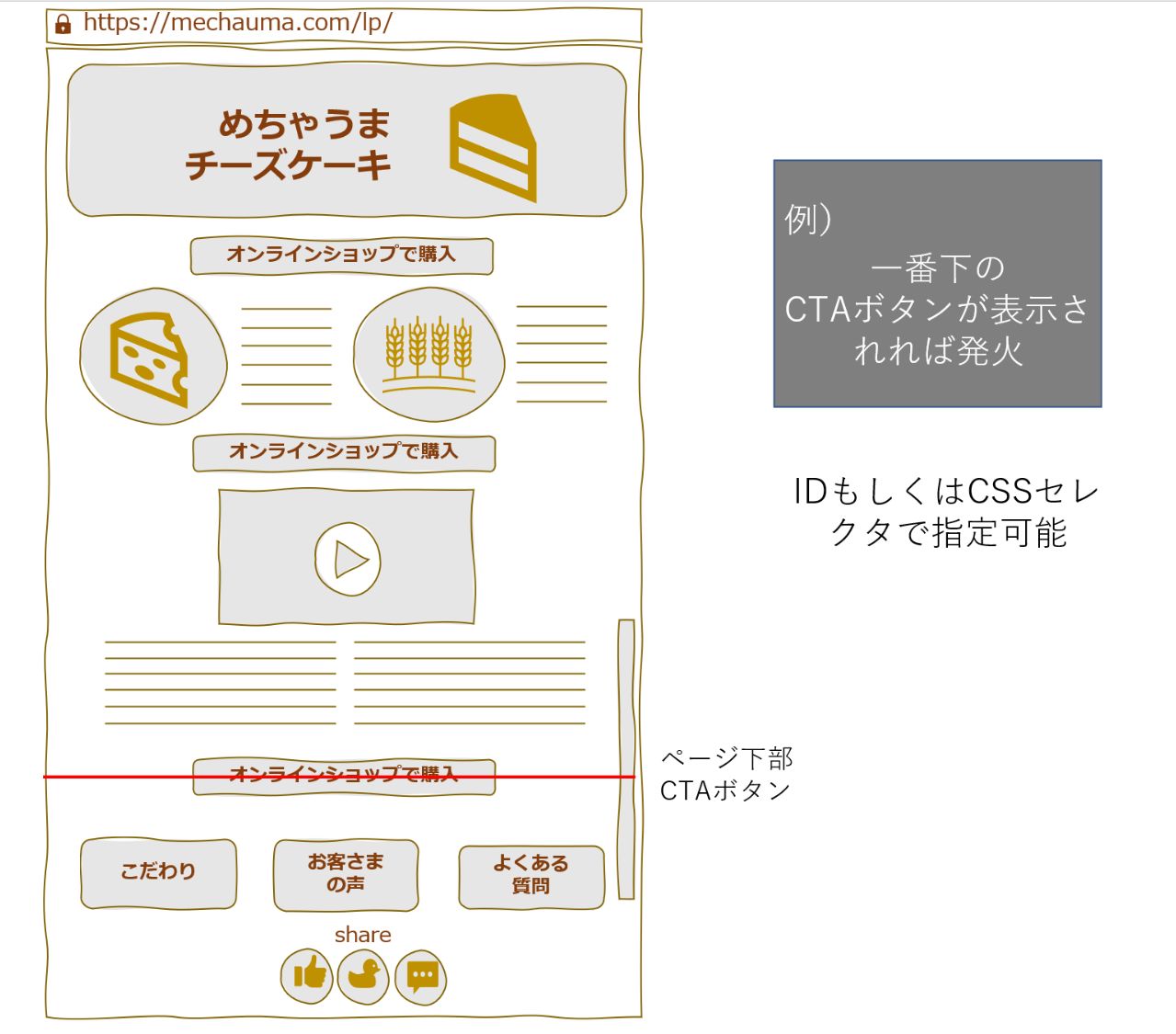
特定要素がユーザーに表示されたときに反応するトリガーです。ページ下部のCTAボタンが表示された回数が知りたいときなど、指定する場所が決まっている場合はこちらのトリガーが便利です。
設定方法

トリガーを追加し、トリガータイプに「要素の表示」を選択します。
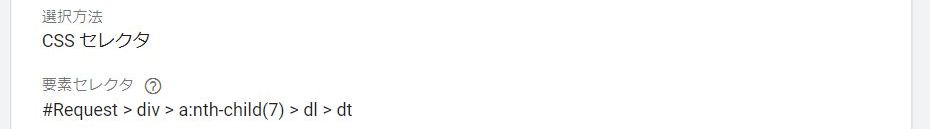
トラッキングしたい部分がIDかCSSセレクタかで選択方法を選び、要素部分で指定しましょう。
今回は選択方法にCSSセレクタを選び、該当箇所の要素セレクタを入れました。
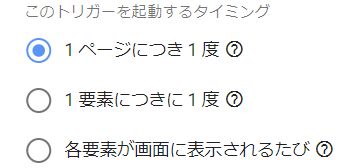
トリガーを起動するタイミング

要素の表示トリガーは、指定した要素に対して起動タイミングを指定できます。
- 1 ページにつき 1 度:要素が一致した場合、1番初めに表示された要素のみ発火する。指定した要素が複数だった場合も1度のみ
- 1 要素につき 1 度: 指定した要素が複数の場合、それぞれの要素で1度ずつトリガーが発火する
- 各要素が画面に表示されるたび:要素が一致するたびに何度でもトリガー発火
今回はバックスクロールをカウントしたくなかったので、「1 ページにつき 1 度」を選択しました。
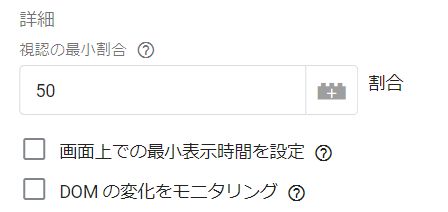
詳細について

詳細の項目は本コラムでは説明しませんが、上でご紹介した畑岡のコラムで詳しく説明しておりますのでご参考ください。
スクロール距離トリガーと同様、「トリガーの発生場所」でページを指定してから保存します。
最終的に「要素の表示」トリガーはこのようになりました。
要素の表示トリガー注意点
Google公式ヘルプ:要素の表示トリガーに記載がありますが、デフォルトの設定は50%になっており、指定した要素の半分以上が画面内に表示されない限りトリガーが発火しません。例えば、大きい画像を指定した時にトリガーが発火しない場合は視認の最小割合を50%より小さい値にしてみてください。
その他注意事項は畑岡のコラムをご参照ください。
GA4イベントタグについて
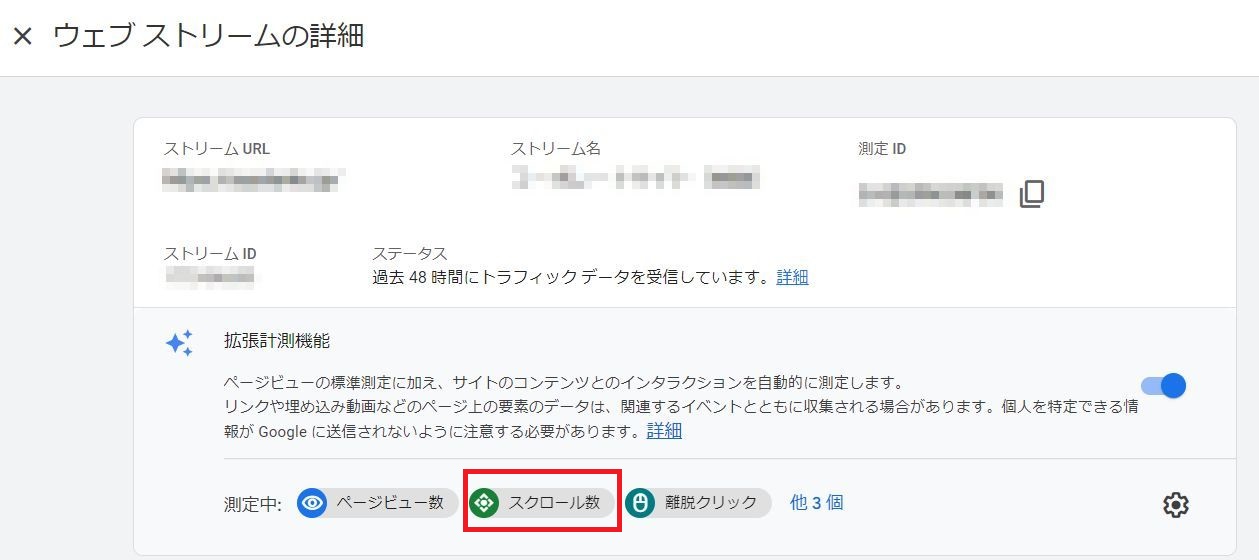
そもそもGA4では基本機能でスクロール計測ができるのでは?

※GA4>管理>プロパティのデータストリームに遷移すると拡張計測機能について確認することができる
GA4プロパティを作成すると、デフォルトで「スクロール数」計測が始まっています。
この「スクロール数」は拡張計測機能に追加されており、ページスクロールが90%のときに計測されるものです。それ以外でスクロール計測したい場合には、拡張計測機能の「スクロール数」を停止して、今回のようにGTMで別途タグを設定してください。
設定方法
イベントタグでスクロールを設定する方法をお伝えします。
GA4の設定タグが既に入っていることを前提にご説明するので、まだGA4設定タグを追加していない場合は、弊社伊藤のコラムをご参考にGA4設定タグを追加してください。
それでは、GA4でイベントタグを設定してみましょう。
今回は先ほど作った「スクロール距離」トリガーを使い、〇%スクロールされたか動的にイベントを取得していきたいと思います。
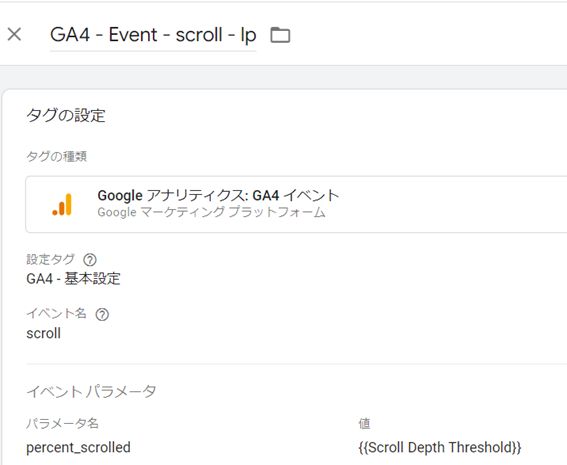
タグを新規追加し、タグタイプ「Google アナリティクス: GA4 イベント」を選択してください。
「設定タグ」には事前に設定しておいたGA4の設定タグを選択します。
イベント名とイベントパラメータは任意につけてください。ただし、イベント名は拡張計測機能の「スクロール数」と同じイベント名の「scroll」を指定することをお勧めします。
■設定例
イベント名:scroll
パラメータ名:percent_scrolled
値:{{Scroll Depth Threshold}}
スクロール距離トリガーで発火した10%刻みのスクロール率を動的に計測したいので、イベントの値には組み込み変数の「Scroll Depth Threshold」を設定しました。
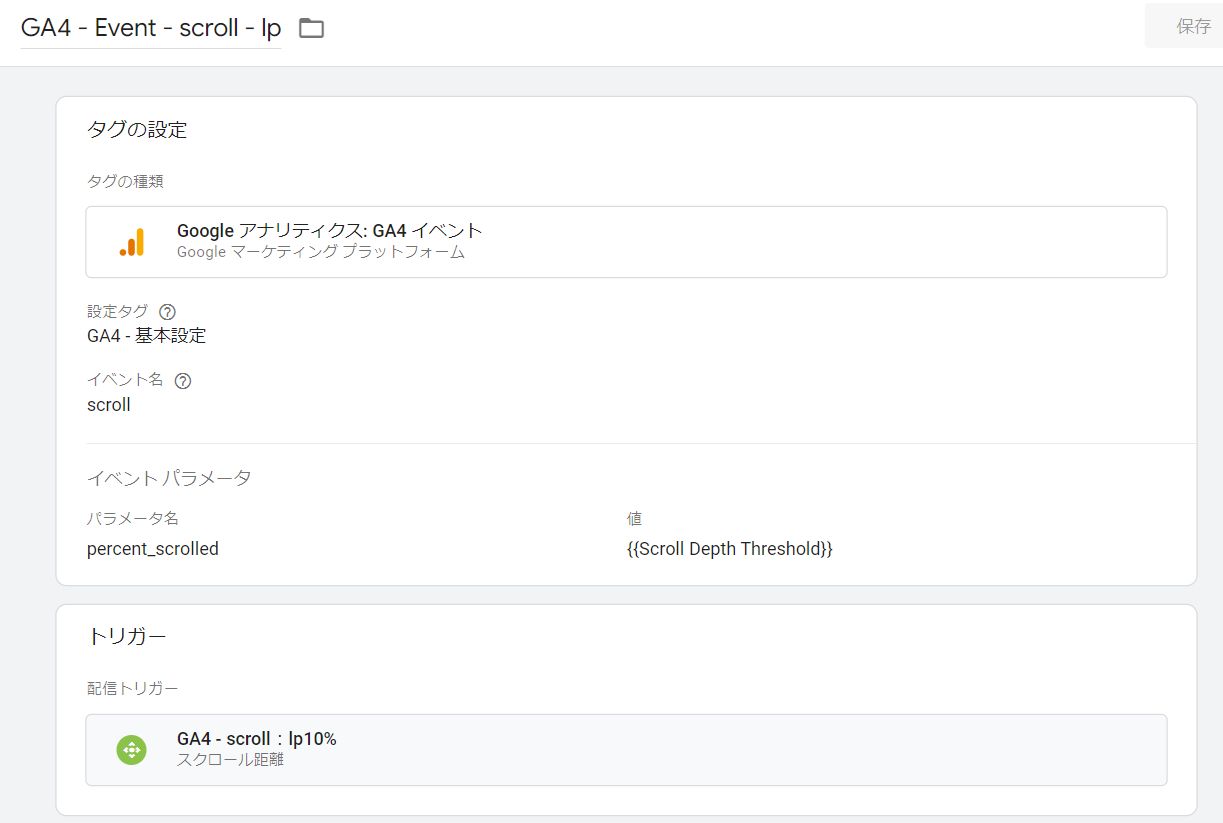
トリガーを設定すればタグの設定は完了です。
最終的にタグはこのようになりました。GTMのプレビューモードで問題ないか確認してからタグを公開してください。
追記:2023年7月24日
Googleが新しく公開したヘルプより、「scroll」のイベント名を手動で作成することが望ましくない可能性が出てきました。本記事では拡張計測機能の「scroll」に合わせていましたが、別のイベント名をつける方が安全です。
詳細はGoogle公式ヘルプをご覧ください。
[GA4] イベントの命名規則まとめ
今回はGTMでGA4のスクロール計測を設定する方法を解説しました。
スクロール距離トリガーは直感的に設定できると思いますが、要素の表示トリガーはIDやCSSセレクタを理解する必要があります。
その分、自由な場所で計測できるというメリットがあるので、2つのトリガータイプを使い分けて是非スクロール計測をチャレンジしてみてください。





