![[GA4] DebugViewの使い方](https://ayudante.jp/wp-content/uploads/2020/12/a11b4bb3ba448d1fa402ac3dc62cc91f-e1607596777232-214x214.png)
目次
DebugViewの概要
DebugViewとは
簡単に言うと、DebugViewを使用することにより、リアルタイムにGA4でのデータ取得の検証が出来るようになります。 ユーザーが時系列でどのような操作を行い、どのイベントにどのパラメータが付与されているか、が分かるようになることで、ユーザーの行動を分析したり、設定した内容が正しく反映されているかが分かり、検証に役立ちます。
どのようなシーンで利用するのか
基本的にはユーザー単位でのデータの検証に利用します。 ユーザーの行動がタイムライン形式でイベントを確認できるため、ユーザー行動軸で確認できます。 また、設定した内容がGA4で計測できているか、その内容(パラメータ)は間違いないか、をイベント単位で確認できます。 通常のレポートではデータ反映まで4~8時間かかるため、検証とのタイムラグ発生し、設定公開後すぐの確認ができません。タイムライン形式
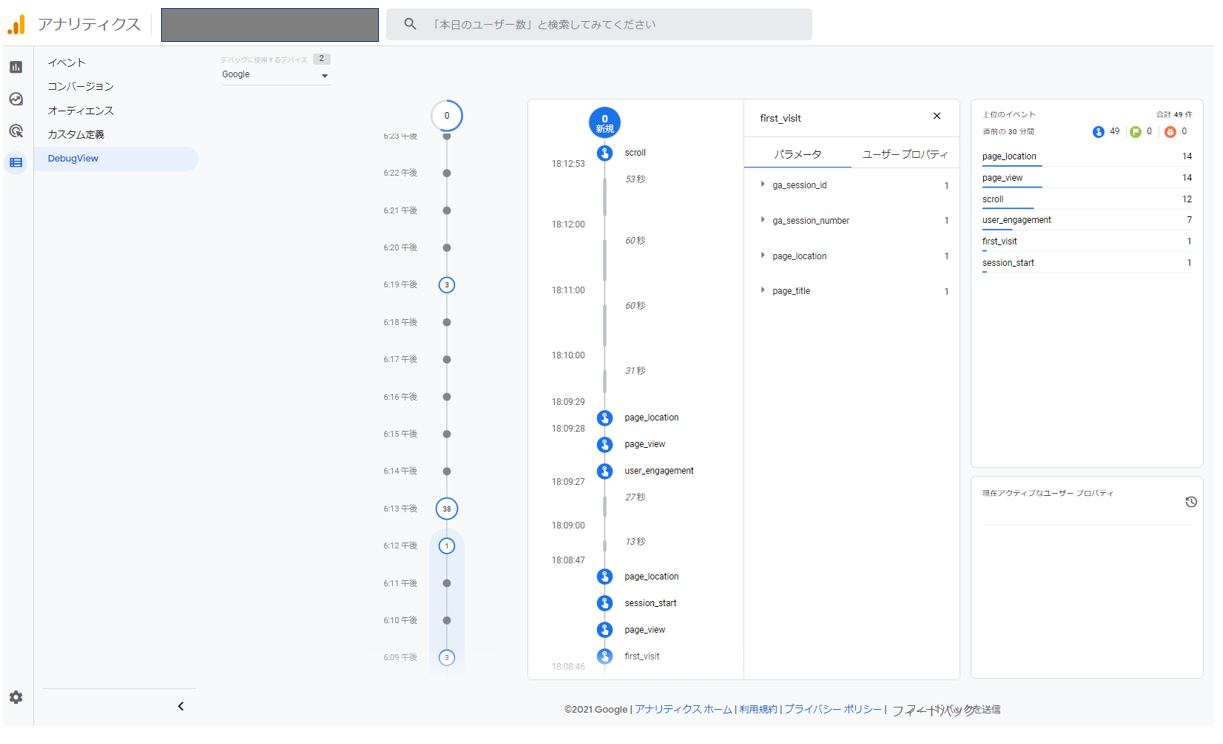
DebugViewは下図のようにタイムライン形式で表示されるため、計測のタイミングや前後の調整が便利です。
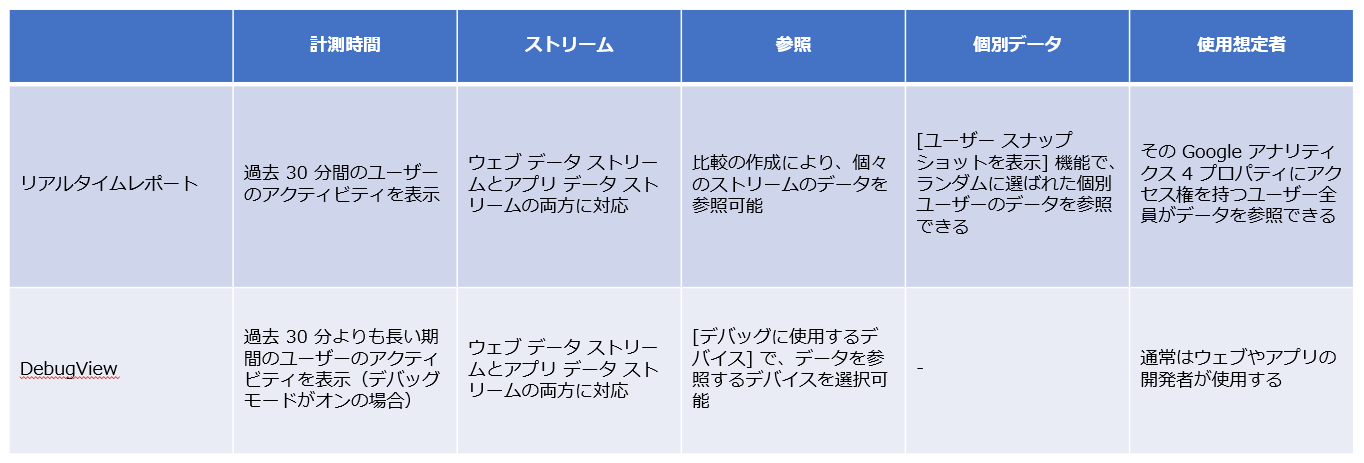
リアルタイムレポートとの違い
リアルタイムレポートでも1分未満にデータの確認が可能です。 ではDebugViewとリアルタイムレポートの違いはどこにあるのでしょうか。 違いは大きく2点あります。- 詳細なレポート
- リアルタイムレポートではeコマースの情報などは標準レポートに反映するまで確認ができない DebugViewではすべてのイベントとパラメータが確認可能
- 計測時間
- リアルタイムレポートでは過去30分のユーザーのアクティビティ DebugViewでは過去30分以上のユーザーのアクティビティ

DebugViewの設定方法
DebugViewは設定をすることで使用できます。 以下の3パターンの方法があります。- Chrome 拡張機能の Google Analytics Debuggerを利用する
- debug_mode を手動設定する
- GTMのプレビューモードを使用する
Chrome 拡張機能の Google Analytics Debuggerを利用する
Chrome 拡張機能の Google Analytics Debugger をインストールします。 インストール後、拡張機能を有効にし、拡張機能を無効にするまで ‘debug_mode’:true のイベントがログに記録されます。GTMのプレビューモードを使用する
GTMのプレビュー機能を利用する場合も ‘debug_mode’:true のイベントがログに記録されます。 詳細は弊社コラム「新しいGTMプレビューモードの使い方」をご確認ください。debug_mode を手動設定する
gtag.jsを利用している場合
gtag.jsを利用している場合は以下のように設置しているソースコードに gtag(‘config’) に ‘debug_mode’:true パラメータを追加します。 ※このタグを利用した計測すべてに ‘debug_mode’:true が付与されるため、検証後に削除したり、テストサイトのみに付与したりするなどを検討しましょう。gtag('config', 'G-12345ABCDE',{'debug_mode':true});<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=G-QCX3G9KSPC”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘G-12345ABCDE’,{‘debug_mode’:true});
</script>
GTMを利用している場合
GTMを利用している場合は「プレビューモード」で確認すれば自動的に’debug_mode’:true がパラメータに付与されるようになっています。 そのため、特に設定は必要なく、プレビューURLで確認すれば DebugView に反映されます。計測の確認
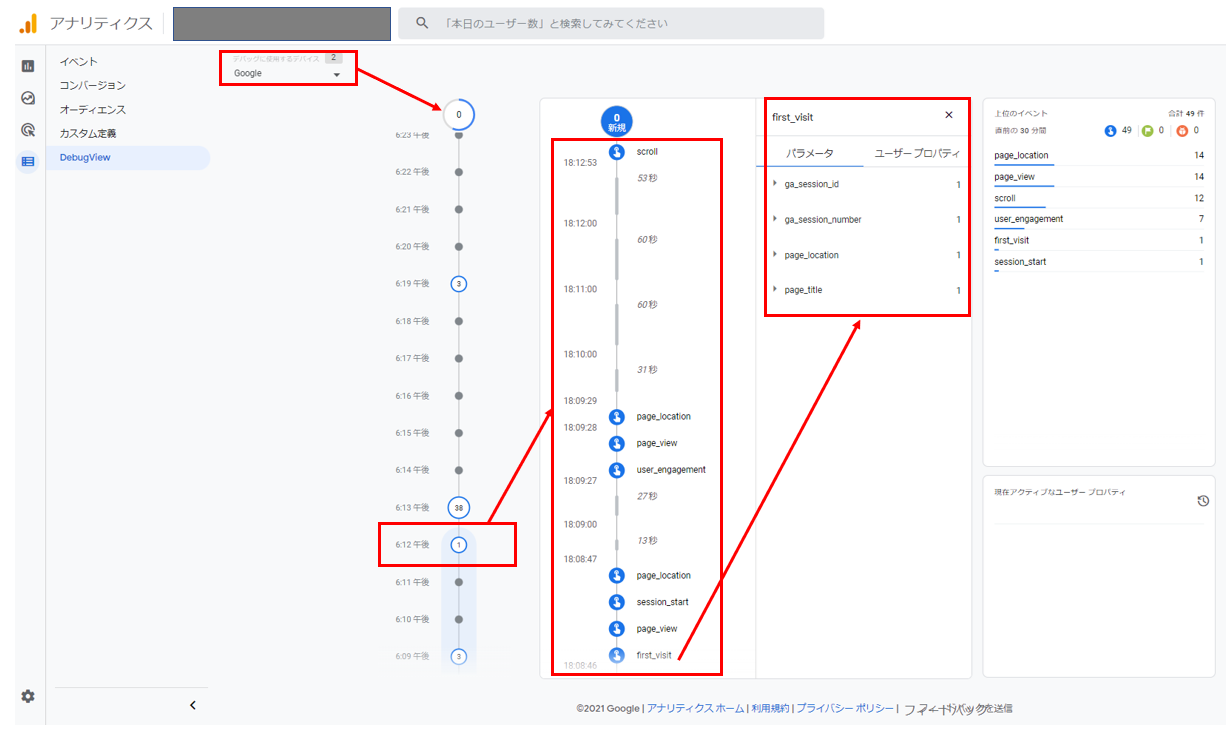
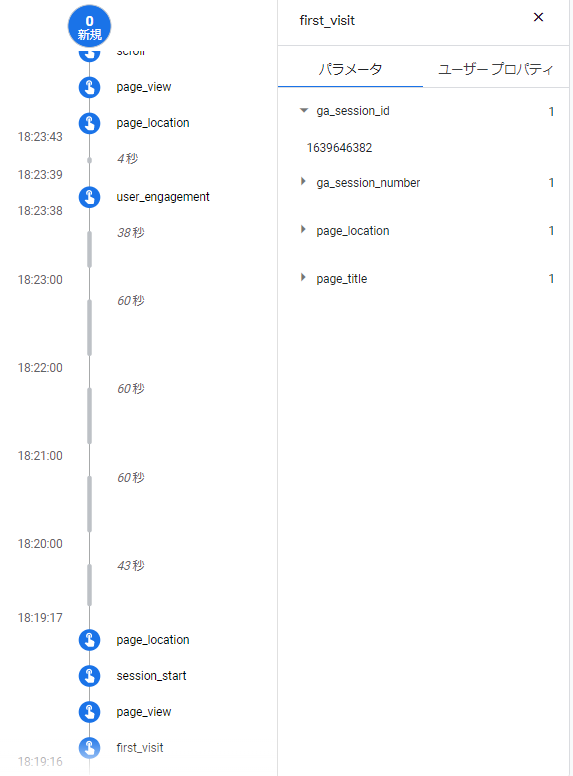
設定 > DebugView を表示しタイムラインに表示されれば完了です。 画面左上から「デバッグに使用するデバイス」を選択します。 左のタイムラインにはイベント数、右のタイムラインには各イベントが表示されています。 イベントをクリックすることで、内訳のパラメータが確認可能です。