はじめに
ウェブ計測の基盤が現在のGoogleアナリティクスプロパティ(以下GAと記載)から新しいGoogleアナリティクス4(以下GA4と記載)プロパティへと移管されます。
これによりGA4計測タグの実装が必須になりますので、今回、基本的なGA4のPV設定方法をご紹介いたします。
現在設定されているGAタグはそのままでGA4タグを新しく設定するデュアルタギングで並走するのがおすすめです。
導入前に計測状況をチェック
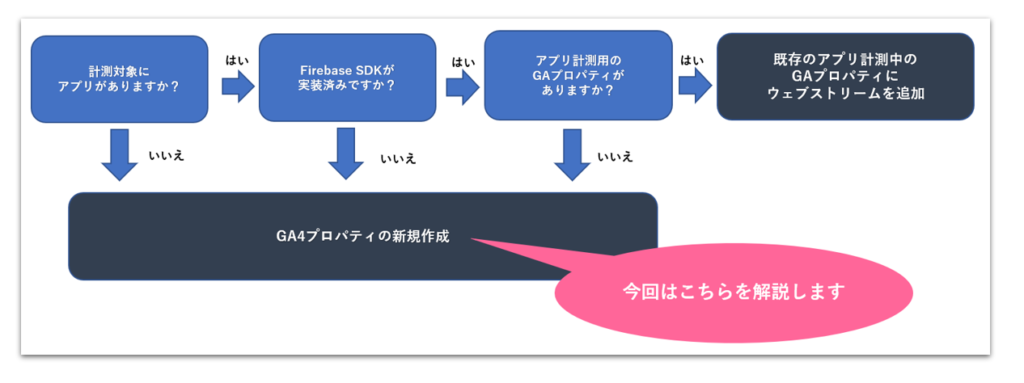
GA4プロパティを作成する前に現在のアプリとウェブの計測状況によって作成の手順が異なります。
以下に従って設定方法を確認してください。
GA4では、ウェブ計測の仕組みがこれまでのGAとは全く異なるため、アプリを持っていない、アプリとウェブの統合計測予定がない場合でも新しくGA4プロパティの作成が必要となります。

データ保持期限について
GA 4 プロパティの場合、ユーザー単位のデータ(コンバージョンを含む)の保持期間は2 か月、14 か月の何れかから選択可能となっています。
デフォルトでは2か月に設定されていますので14か月に変更されることをお勧めします。
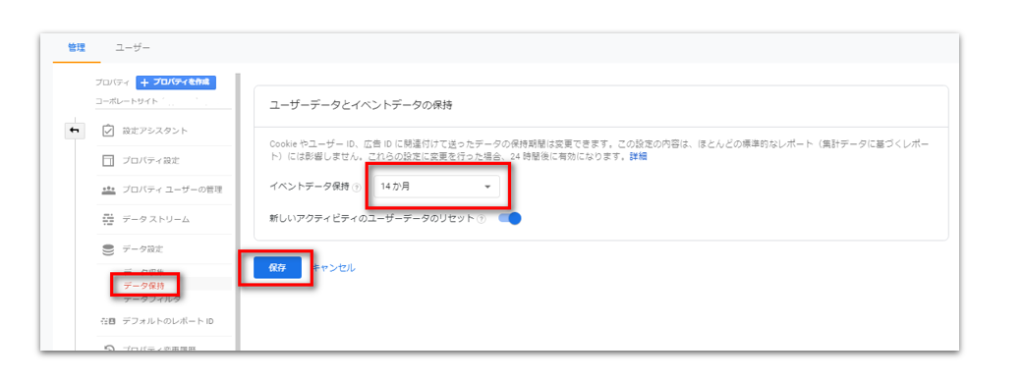
「管理画面」 >「 プロパティ列」 >「 データ設定」 >「 データ保持」 を選択します。
「ユーザデータとイベントデータの保持」で「14か月」を選択し、[保存]を選択します。

GA4プロパティ、ストリーム作成
1.「GA4プロパティ」を作成
今回はシンプルにアプリがないWeb設定を例とします。
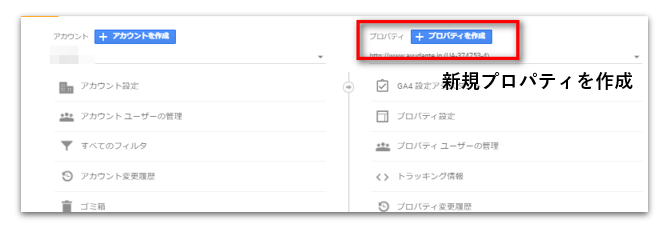
「管理」 >「プロパティ」 >「プロパティを作成」を選択します。

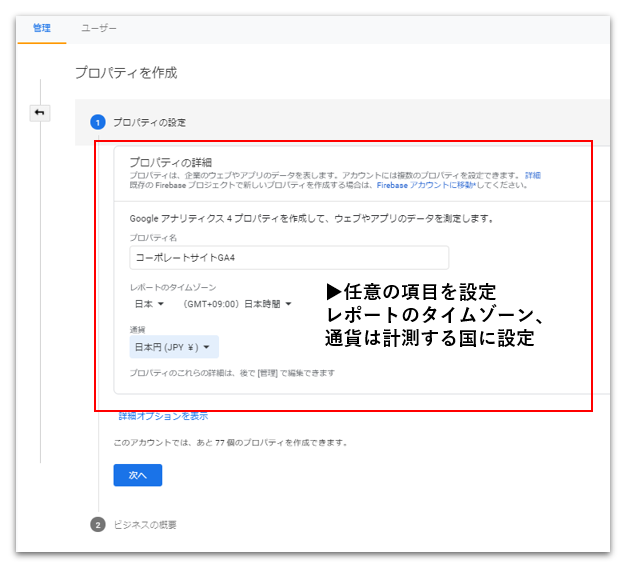
GA4プロパティの設定画面が表示されます。
従来は「ウェブ」や「Appsプロパティ」が選択できましたが現在「GA4プロパティ」がデフォルトで表示されており、GA4への促進の意欲が感じ取れます。
「プロパティ設定」に任意の項目を設定してください。
「作成」を選択するとGA4プロパティが作成されます。

2.「ウェブストリーム」を作成
GA4以前のプロパティは作成時に計測ID(プロパティID)が発行されましたが、
GA4プロパティでは計測IDを発行するために「データストリーム」を作成する必要があります。
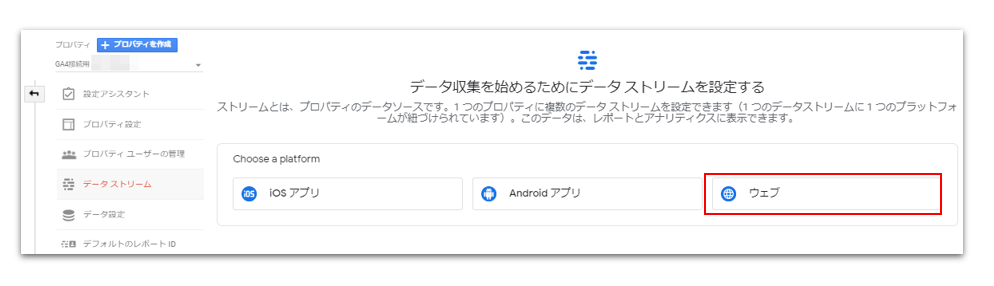
「先ほど作成したGA4のプロパティ」 >「データストリーム」から 「ウェブ」を選択します。

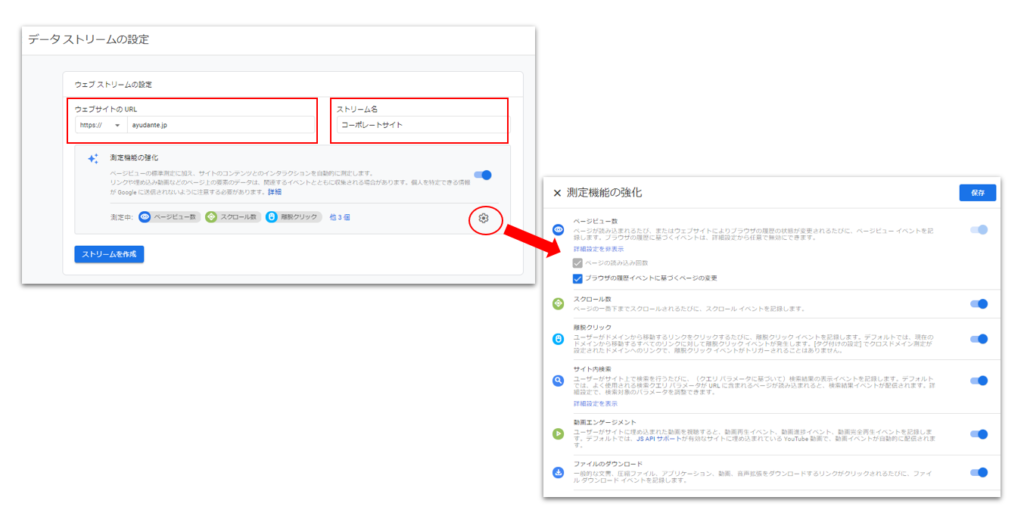
「データストリームの設定」画面が開きます。
計測する「ウェブサイトのURL」「ストリーム名」を入力します。
現在、これらの名称は設定後に名称変更ができませんのでご注意ください。

GA4プロパティでは、「測定機能の強化」という項目があります。
GA4以前は手動で設定していたスクロールや離脱クリック、ダウンロードイベントを実装なしで計測することが出来るようになりました。
計測するイベントを選択保存し、「ストリームを作成」を選択するとデータストリームが作成されます。
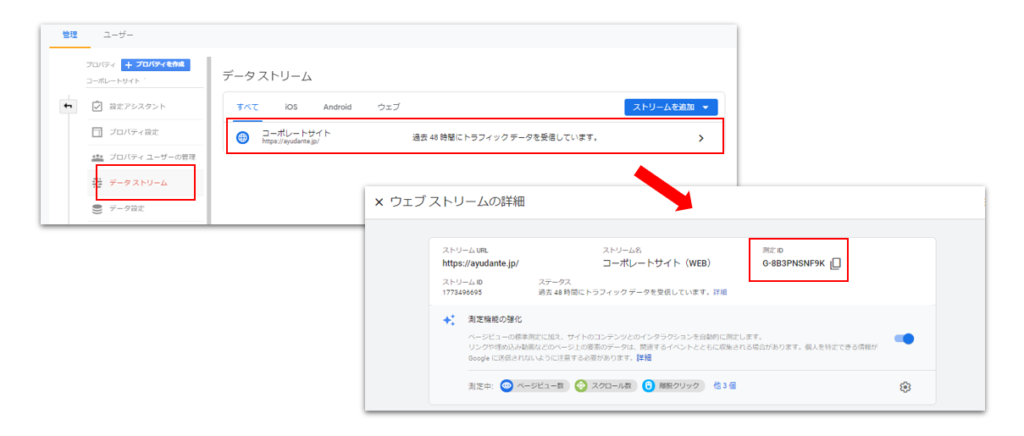
3.測定IDを確認
最後に、計測IDを確認します。ウェブストリームを作成すると測定IDが発行されます。
測定IDはGTMでタグを設定する際に必要になります。

GTMでGA4タグの設定
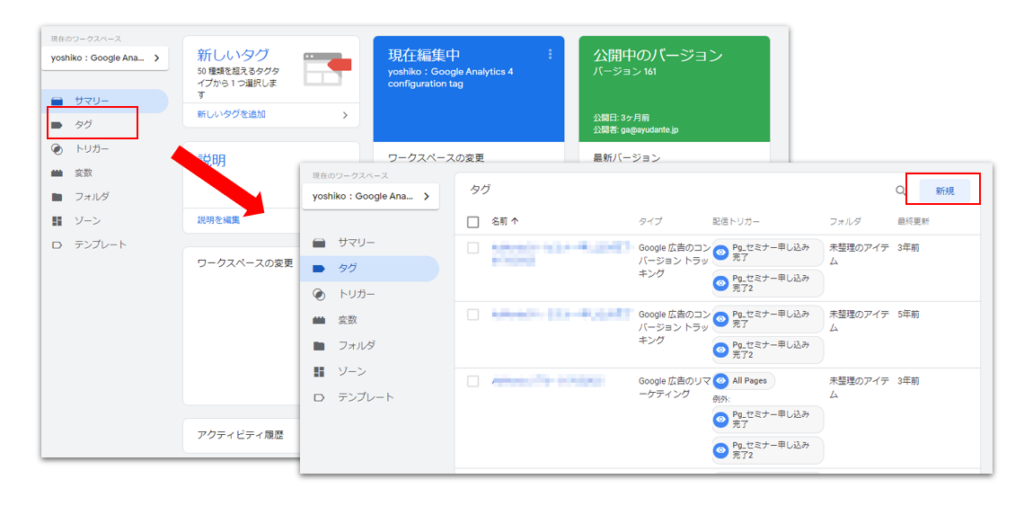
サイトに設定されているGTMの管理画面を開きます。
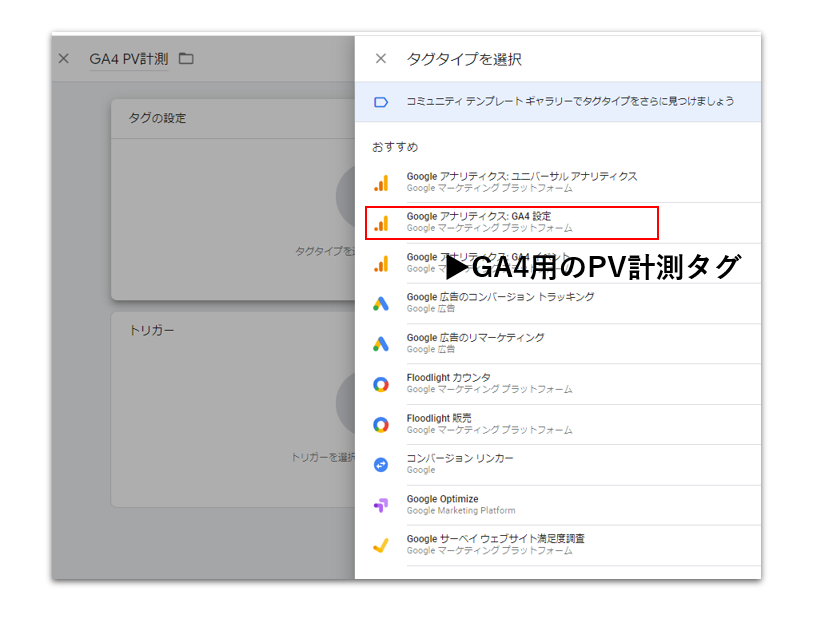
「タグ」 >「新規」を選択します。

あらかじめGA4のテンプレートは用意されていますのでそちらを利用します。
「タグの設定」より「タグタイプを選択して設定を開始…」 >「Google アナリティクス: GA4 設定」を選択します。

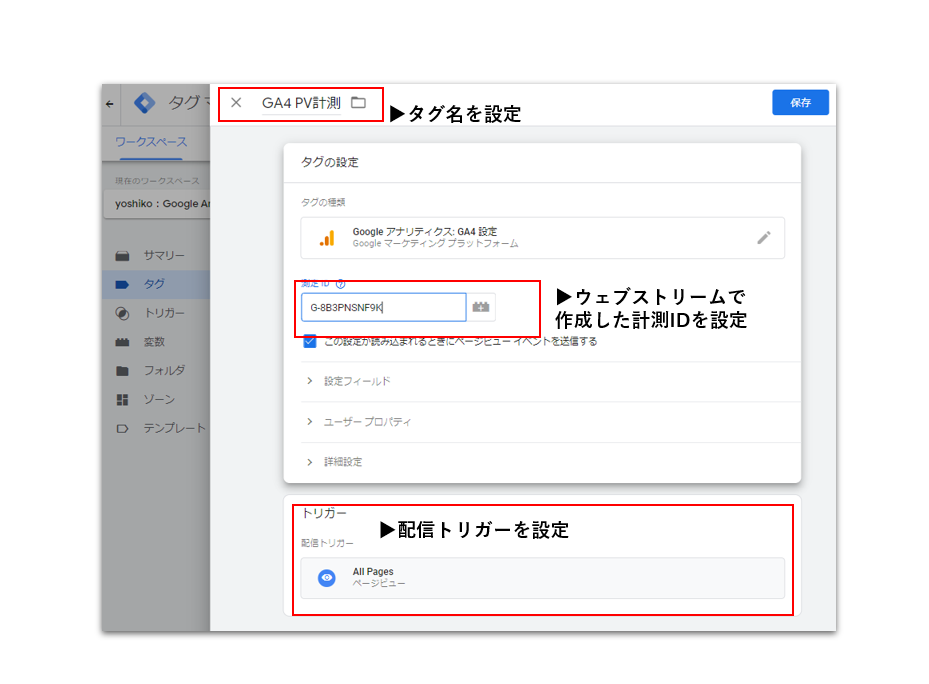
任意のタグ名、ストリームを作成時に発行された測定IDを設定します。
配信トリガーの条件を設定します。今回はすべてのページに設定をしました。
こちらでタグの設定が完了です。
GTMを公開する前に、タグが正しく発火しているかを必ずGTMのプレビュー機能を利用して確認しましょう。

GTMのプレビュー機能でタグの発火を確認
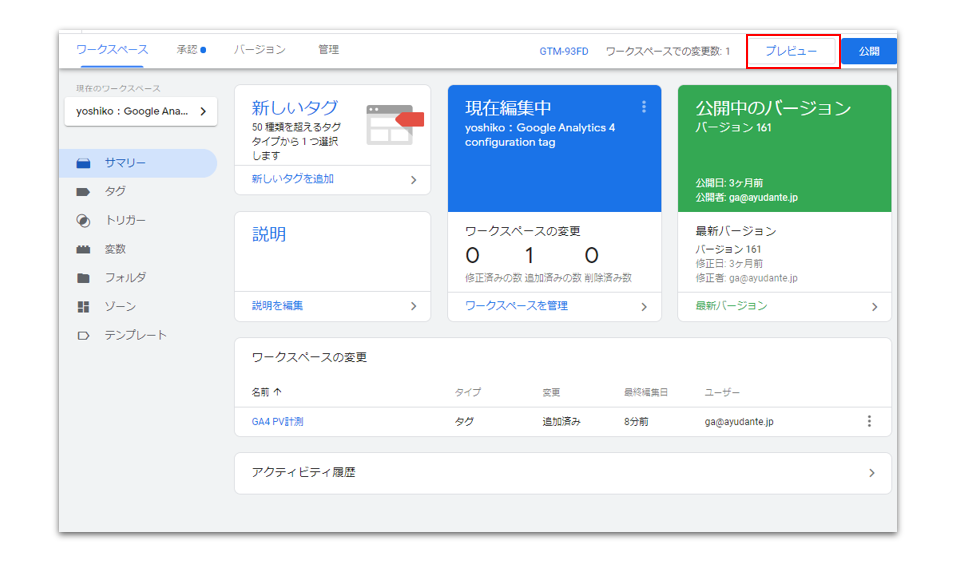
GTM管理画面右上にある「プレビュー」を選択します。

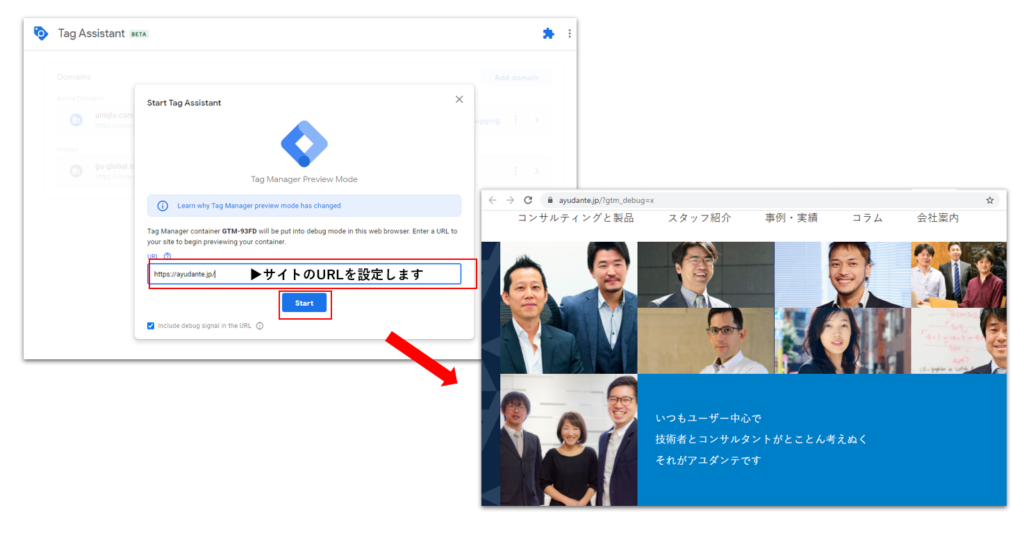
以下の画面が開きますので「URL」に今回設定した対象URLを記入し「Start」を選択します。
ここで入力したURLのドメインがプレビュー対象になります。

新しいタブ、またはポップアップで対象ページが開きます。
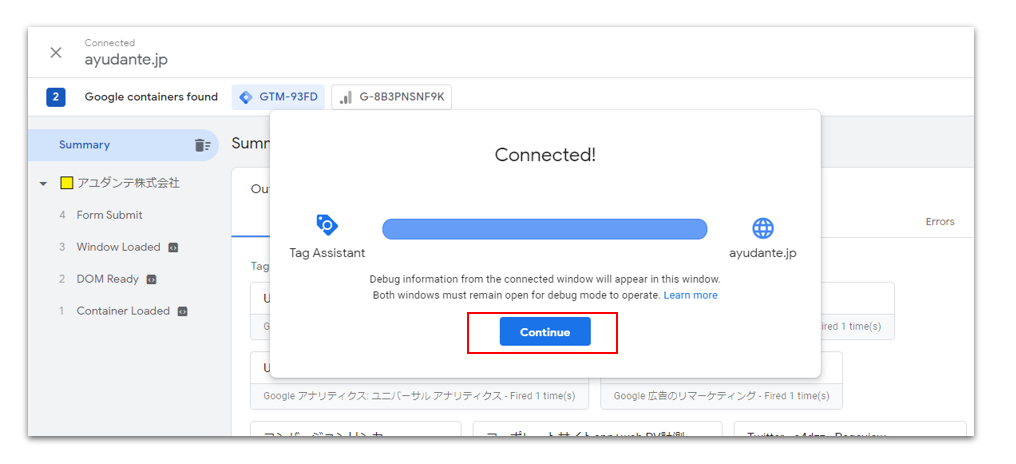
先ほどのデバッグ画面が表示されたタブに戻り「Connected!」と表示されていればプレビューモードが正常に起動完了しています。
「Continue」を選択して発火したタグの情報を確認しましょう。

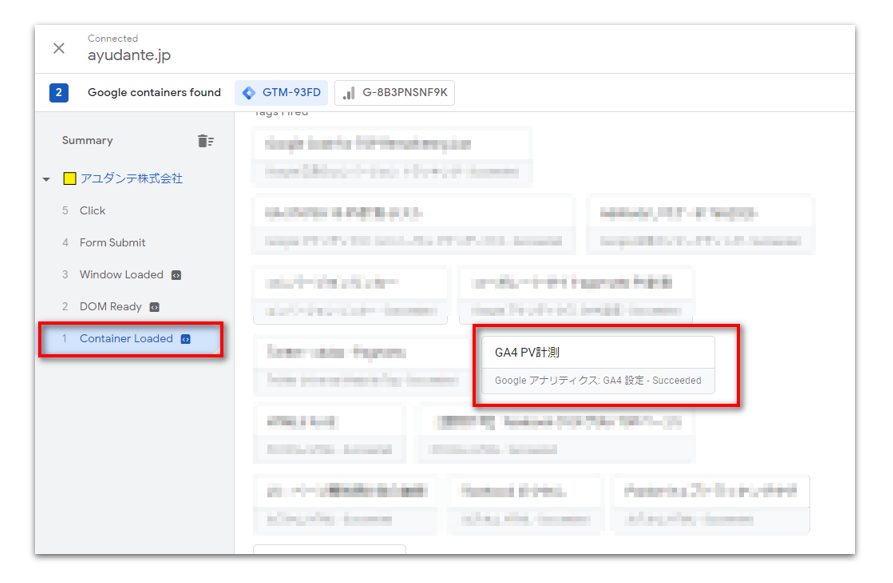
先ほど設置したタグが正しく発火していることを確認します。
今回はページロード(Container Loaded)のタイミングでタグを発火させていますので
「Container Loaded」を選択し、今回設定したタグが発火していることを確認してください。

さいごに
今回は基本的な設定を説明いたしました。意外と簡単に設定ができましたね。
これまでのGAをしっかり活用されているからこそGA4プロパティ導入に躊躇している方も多いかと存じますが、Googleは現在のGA(ユニバーサルアナリティクス)とGA4を平行して計測することを推奨していますので、早めにGA4を導入しデータの蓄積を開始することでGA4を活用してください。






