皆さんは設置した計測タグの確認ツールは何を使っていますか? 例えばGoogleタグマネージャーでGoogleアナリティクスの計測内容を確認するとき、使用するツールが複数あるかと思います。
弊社のコラムでもいくつかタグの確認方法を紹介しているので、今回は設置した計測タグ確認ツール4つを、おさらいを含め過去の記事とともにまとめ、さらに筆者流ではありますがおすすめの使い分けをご紹介します。
「いつもあやふやなままタグ公開している・・・。」「いろいろタグの確認方法があるけれど、このタイミングではどのツールを使ったらいい?」という方は是非ご参照ください。
Googleタグマネージャー プレビューモード
プレビューモードはGoogleタグマネージャーでタグを設置する際必須となる機能です。
2020年10月にGoogleタグマネージャーのプレビューモード機能に大型のアップデートがあり、まだまだ使いなれていらっしゃらない方も多いのではないでしょうか。
アップデート後のプレビューモードの使い方に関しては弊社 西村のコラムにて詳しくお伝えしておりますので、こちらをご参照ください。
上記コラムのおさらいにはなりますが、こちらのプレビューモードではGoogleタグマネージャーで設定したタグの発火を確認することができます。
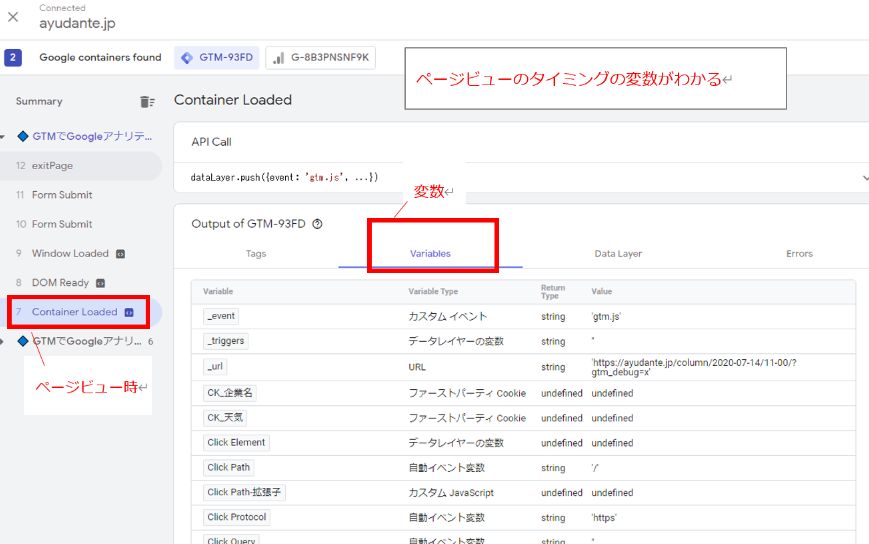
また、「Variables」を選択すると左のブロックで選択したタイミングで取得した変数の一覧が表示されます。

画像の例では、Container Loaded(ページビュー)のタイミングに取得できた変数の一覧です。
ページビュー時以外には、「クリック」や「〇%スクロールされたタイミング」に欲しい変数が取れているか確認するときに便利です。
プレビューモードについては、筆者はGoogleタグマネージャーにてタグの公開前はもちろん、意図するタイミングでの取得変数の確認、タグの発火確認、またタグが発火しなかった原因の調査(トリガー条件の確認)など割とこまめに使用しています。
Googleタグマネージャーで複雑な設定や新規の設定をする際は、ぜひプレビューモードを使いながら設定を進めてみてください。
ブラウザーデベロッパーツール「Network」
サイトから送信されたHTTPリクエストをデベロッパーツールのNetworkパネルでどのような情報が送られているか見ることができます。
使用方法については弊社 コガンのコラムで詳しくお伝えしておりますので、こちらもご参照ください。
記事にも記載がありますが、Google Chrome以外の他のブラウザーでも同じ様な確認が可能です。
また、上記コラムではGoogleアナリティクストラッキングの例がありましたが、それ以外のタグでも何かしらのデータを送っているというところまでは確認できる場合が多いです。
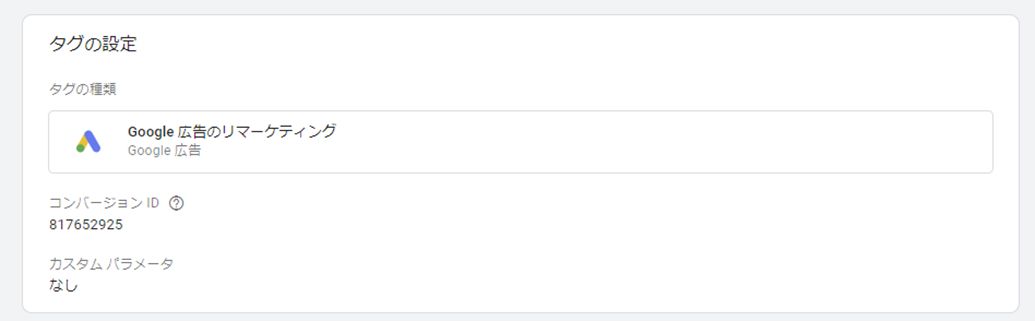
ではGoogleタグマネージャーで設置したGoogle広告のリマケタグの発火を「Network」で確認してみましょう。
【Googleタグマネージャー】

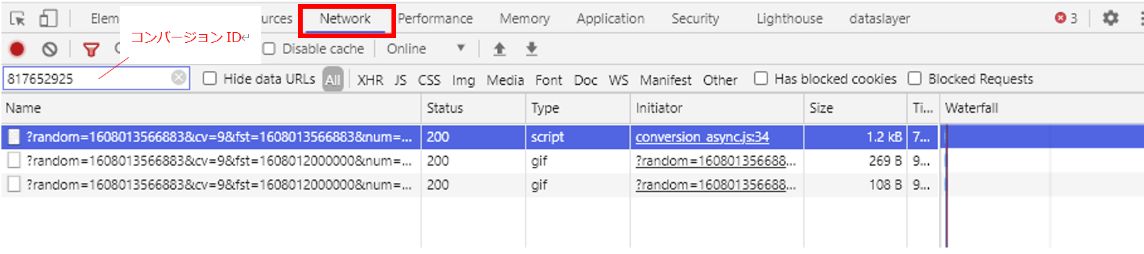
【ブラウザーデベロッパーツール「Network」】

コンバージョンIDで検索をかけてみると、なにかしらのデータが飛んでいることがわかりました。
送信された中身の詳細は分からないことが多いので、データが飛んでいることが確認できればGoogle広告での計測確認に進みましょう。
検索する文字列が明確でない場合やHTTPリクエストが飛んでいるかわからないこともあります。その場合は計測したい媒体の管理画面で計測データを確認しましょう。
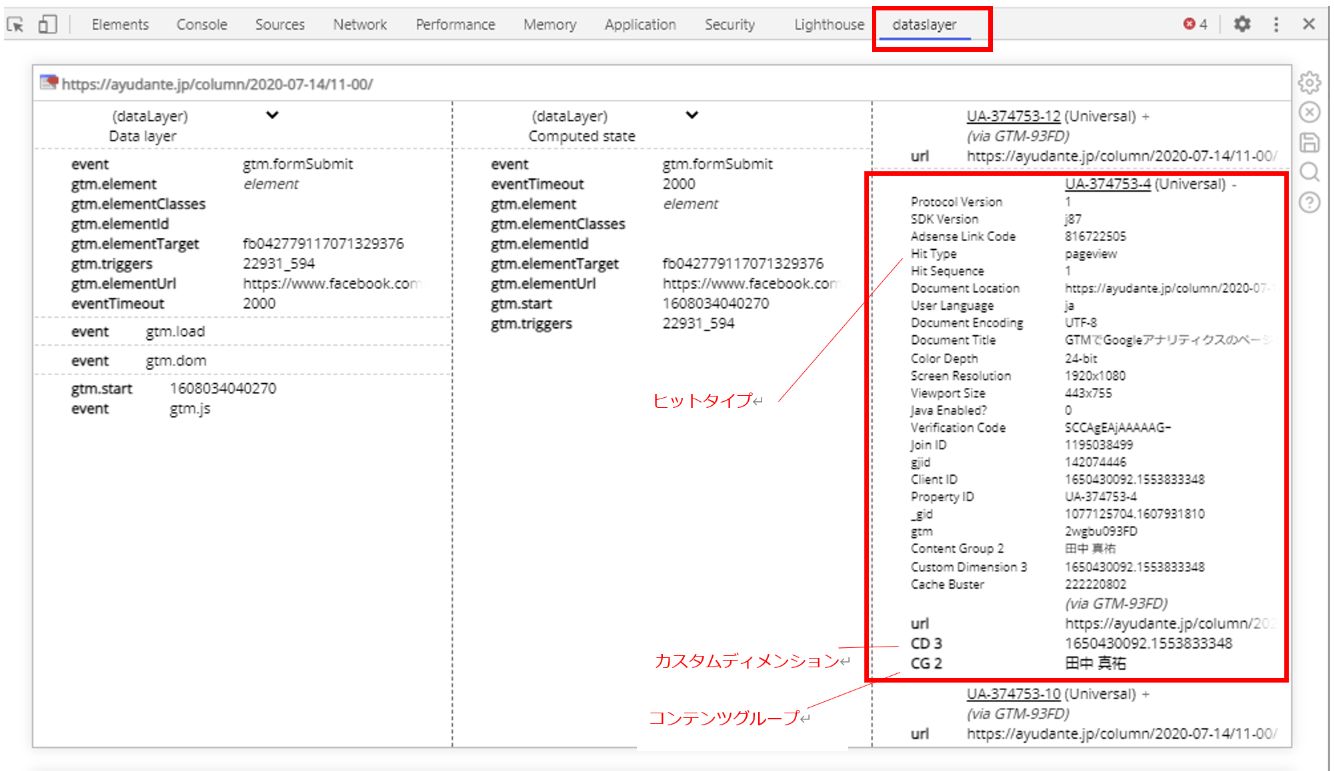
Google Chrome拡張機能「dataslayer」
dataslayerとはGoogle Chromeの拡張機能で、Googleアナリティクス用タグのデバッグにおすすめのツールです。
Chromeでこちらからアクセスすると拡張機能をインストールできます。
閲覧する際は「Network」パネルと同じくGoogle Chromeのデベロッパーツールから確認します。
上でご紹介したデベロッパーツール「Network」パネルと基本的に見ることができる情報は同じですが、どのGoogleアナリティクスプロパティに送信されたか一覧で見ることができるなど使いやすいことが多いのでおすすめのツールです。
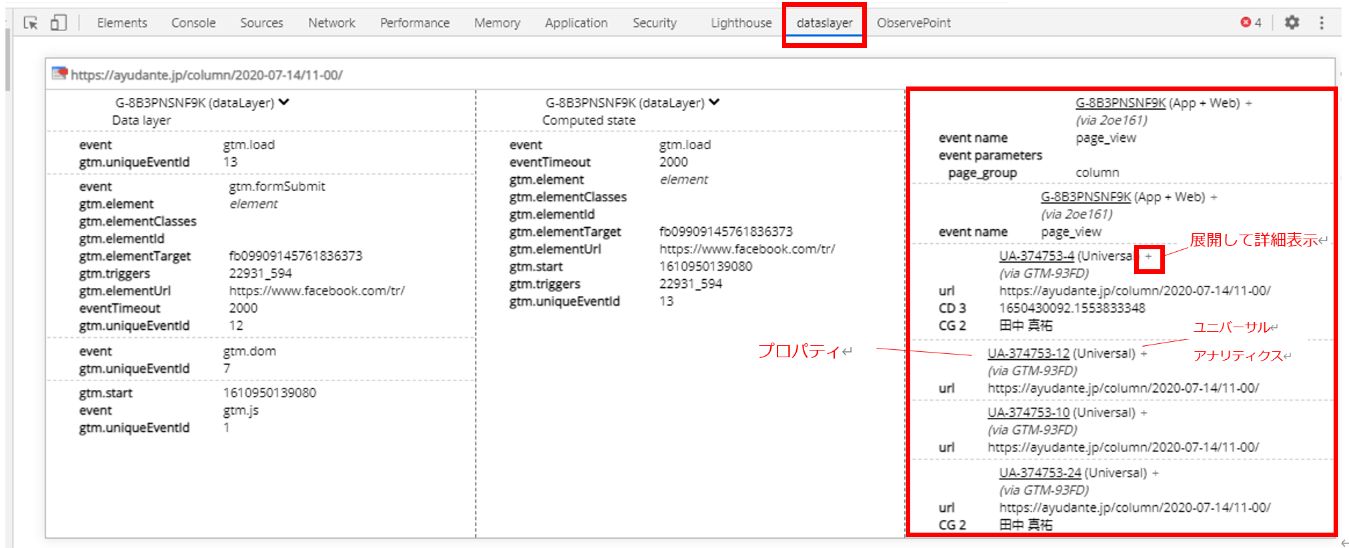
dataslayerでは画像のように表示され、+ボタンを押すと詳細が表示されます。ただし、Google広告などのGoogleアナリティクス以外のタグは計測できないので、Networkパネルで確認しましょう。
【dataslayerでのデータ一覧】

Google Chrome拡張機能「Tag Assistant Legacy (by Google)」
Tag Assistantのレコーディング機能については弊社高田のコラムにて2部構成で詳しくご紹介していますのでご参照ください。
こちらのツールは録画中のみユーザー行動が計測でき、セッションを通して各ページで発生したヒットの内容を閲覧できます。
参照元、コンバージョン(目標)、カスタムディメンションなどが見ることができるため、HTTPリクエストでは閲覧できないクロスドメインでのセッションを確認したいときや、utmパラメータやコンバージョンが見たいとき大変便利です。
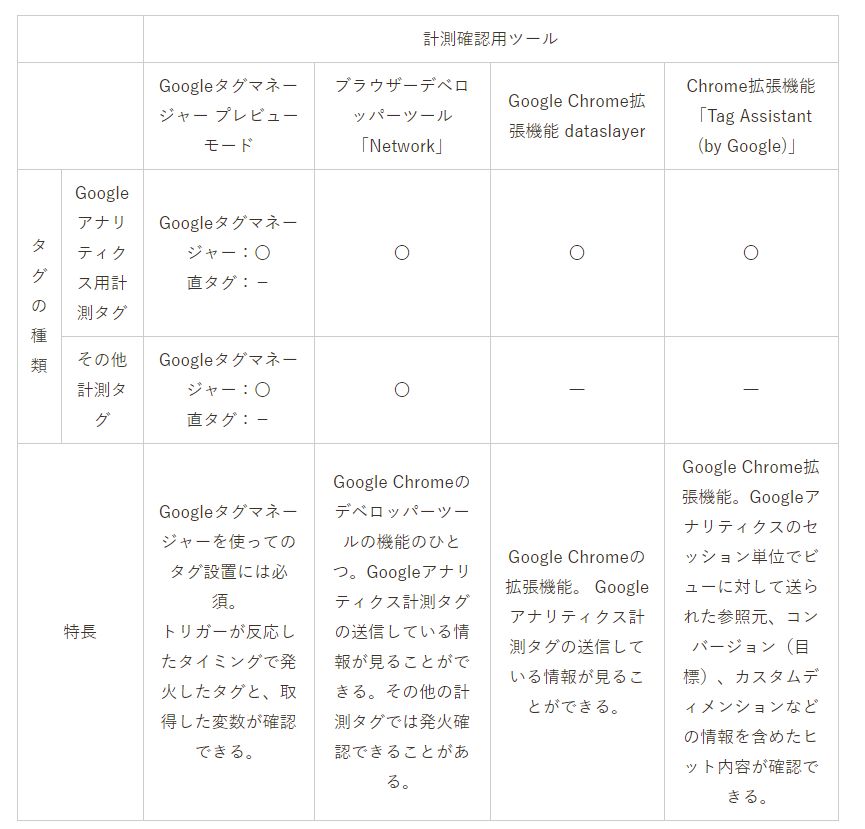
計測確認用のツール4つと役割とおすすめ使い分け
4つのツールを紹介しましたが、それぞれツールで閲覧できる値や役割が変わるため、ツールを使い分ける必要がでてきます。今回は筆者のおすすめの使用例を2つご紹介します。
例1)GoogleタグマネージャーでGoogle広告のコンバージョンタグを設置した場合

①Googleタグマネージャー プレビューでタグの発火を確認
②①で問題なかったらデベロッパーツールのNetworkパネルで送信確認
③②で問題なかったらGoogle広告の管理画面でコンバージョン計測できたか(データが受け取れているか)確認
④タグ公開
例2)サイトに直接Googleアナリティクスのページビュータグを設置した場合
①テスト環境にて、dataslayerでデータ送信確認
②①で問題なかったらGoogleアナリティクスでページビュー計測できたか(データが受け取れているか)確認
※このとき、Googleアナリティクスのリアルタイムレポートを使うとリアルタイムにデータが確認できます
③本番環境でタグ公開
たとえば、例2で①はクリアしているけれど②で確認できない場合は、プロパティが間違っているなど何らかの原因が隠れています。
このように問題があった場合原因が追いやすいので、基本的にタグの確認をする際は1つのツールだけではなく複数を組み合わせて使ってください。
ある程度自信がある設定の場合は省略しても大丈夫ですが、計測する管理画面で確認してからタグを公開する流れは必ず行ってくださいね。
おわりに
何度もお伝えしていますが、タグを公開する前に実際に計測したい媒体で数値が入っているか必ず確認しましょう。
覆水盆に返らずとはこのことで、タグの公開後にミスを見つけても、その期間のデータは正しいものには戻りません。
タグ公開後も計測したい媒体で数値に問題ないかしばらく注視するとより安全です。
「確認が漏れていた・・・」ということがないように、私も肝に命じつつ作業したいと思います。